Elementor ile Duyarlı Görüntü Noktaları Oluşturma
Yayınlanan: 2021-03-04Web sitenize eğlenceli bir etkileşim katmanı eklemek, ziyaretçilerin ilgisini çekmenin ve onları sitede kalmaya teşvik etmenin etkili bir yolu olabilir. Ancak etkileşimi masaüstü, mobil ve tablet cihazlarda tutarlı tutmak zor olabilir.
Neyse ki, sitenize duyarlı görüntü noktaları eklemek, hedef kitlenizin hayal gücünü harekete geçirmenize yardımcı olabilir. Ayrıca, etkin noktalar mobil uyumlu olduğundan, bunları tüm platformlarda beş yıldızlı, etkileşimli bir deneyim sağlamak için kullanabilirsiniz.
Bu makalede, size görüntü etkin noktalarını tanıtacağız ve bunları kullanmanın faydalarını tartışacağız. Ardından, resimlerinize etkin noktaları nasıl ekleyeceğinizi ve bunların masaüstü ve mobil cihazlarda mükemmel bir şekilde konumlanmalarını nasıl sağlayacağınızı göstereceğiz. Başlayalım!
İçindekiler
- Görüntü Etkin Noktalarına Giriş (ve Neden Bunları Kullanmak İsteyebilirsiniz)
- Elementor ile Duyarlı Görüntü Noktaları Nasıl Oluşturulur (5 Adımda)
- 1. Adım: Elementor Widget'larınızı Birleştirin
- 2. Adım: Flip Box Widget'ınıza İçerik Ekleme
- 3. Adım: Flip Box Widget'ınızı Stilize Edin
- 4. Adım: Hotspot'unuzu Konumlandırın ve Boyutlandırın
- Adım 5: Hotspot'unuzu Mobil Duyarlı Hale Getirin
Görüntü Etkin Noktalarına Giriş (ve Neden Bunları Kullanmak İsteyebilirsiniz)
Bir resim bin kelimeye bedel olabilir, ancak söylemek istediğiniz her şeyi tek bir resimde iletmek her zaman mümkün değildir. Bununla birlikte, görüntü noktaları, görüntüleriniz için ek bağlam sağlamanın etkili ve kullanıcı dostu bir yolunu sunar.
Hotspot'lar, bir görüntünün belirli bir alanında görüntülenen etkileşimli pinlerdir. Bir etkin noktayla etkileşim kurmak için fareyle üzerine gelebilir veya tıklatabilirsiniz. Bunu yaptığınızda, başlık, metin, resim, düğmeler ve hatta bir video içerebilecek bir açılır pencere görünecektir:
Hotspot'lar, resimlerinizi daha ilginç hale getirebilir ve ziyaretçileri etkileşimde bulunmaya ve web sitenizde daha uzun süre kalmaya teşvik edebilir. Ayrıca, ziyaretçilerin yeni bir sayfaya gitmek zorunda kalmadan daha fazla içeriğe erişmelerini sağlayarak yükleme sürelerini en aza indirmeye yardımcı olabilir.
Ziyaretçi katılımını daha da artırmak için etkin noktalarınıza bağlantılar ve düğmeler bile ekleyebilirsiniz. Toplu olarak, sıcak noktaların Kullanıcı Deneyimi (UX) ve dönüşüm oranlarınız üzerinde olumlu bir etkisi olabilir.
Elementor ile Duyarlı Görüntü Noktaları Nasıl Oluşturulur (5 Adımda)
Resimlerinize duyarlı etkin noktalar eklemek, bir ziyaretçinin ilgisini çekmenin ve onları içeriğinizle etkileşime geçmeye teşvik etmenin eğlenceli bir yolu olabilir. Bunu akılda tutarak, onları Elementor kullanarak beş basit adımda nasıl oluşturabileceğinize bakalım.
1. Adım: Elementor Widget'larınızı Birleştirin
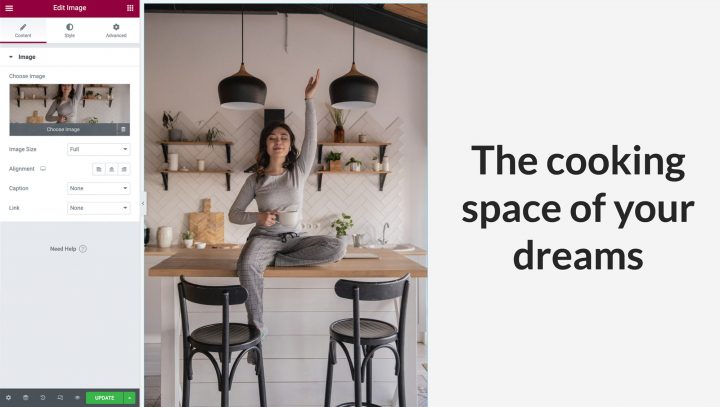
Flip Box widget'ımızı kullanarak duyarlı etkin noktamızı oluşturacağız. Adından da anlaşılacağı gibi, bu, üzerine geldiğinizde dönen bir kutudur. Başlamak için, Elementor Image widget'ını kullanarak etkin noktalarla açıklama eklemek istediğiniz görüntüyü ekleyin:

Bu efektin mobil cihazlarda görüntülenmesini planlıyorsanız, en iyi uygulama, dikey yönlendirmeli bir görüntü kullanmak olacaktır, aksi takdirde yataydaki bir görüntü mobilde görüntülendiğinde çok küçük olabilir.
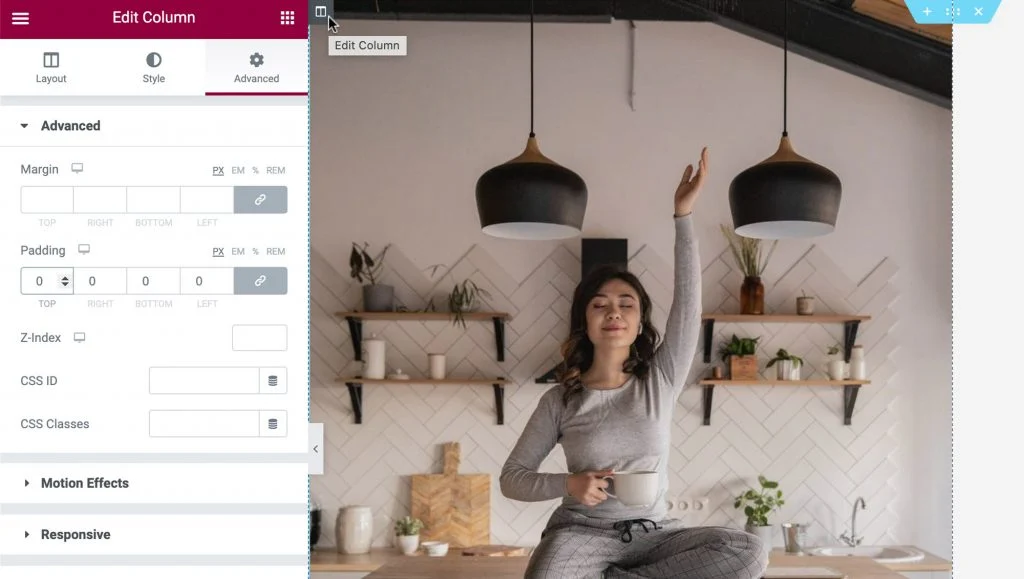
İşiniz bittiğinde, sütunun resminizin tüm genişliğini ve yüksekliğini kapladığından emin olun. Sütunun ayarlarını girerek varsayılan dolguyu kaldırabilirsiniz. İmlecinizi sütunun üzerine getirin ve sol üstte görünen gri simgeye tıklayın. Gelişmiş sekmesinde, dolguyu şu şekilde 0'a ayarlayın:

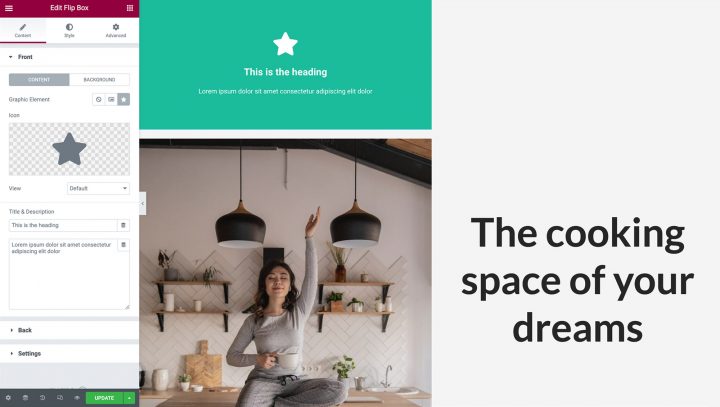
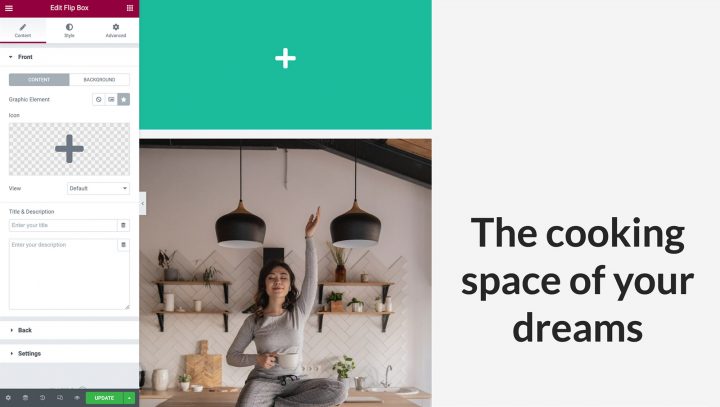
Ardından, bir Flip Box widget'ını Görsel widget'ınızla aynı sütuna sürükleyebilirsiniz. Flip Box widget'ının iki tarafı olduğunu fark edeceksiniz. Yeşil taraf, varsayılan olarak görüntülenecek olan ön taraftır. Etkileşimli bir etkin nokta olarak iletişim kuracağımız bir simge dışında bu tarafı şeffaf hale getireceğiz:

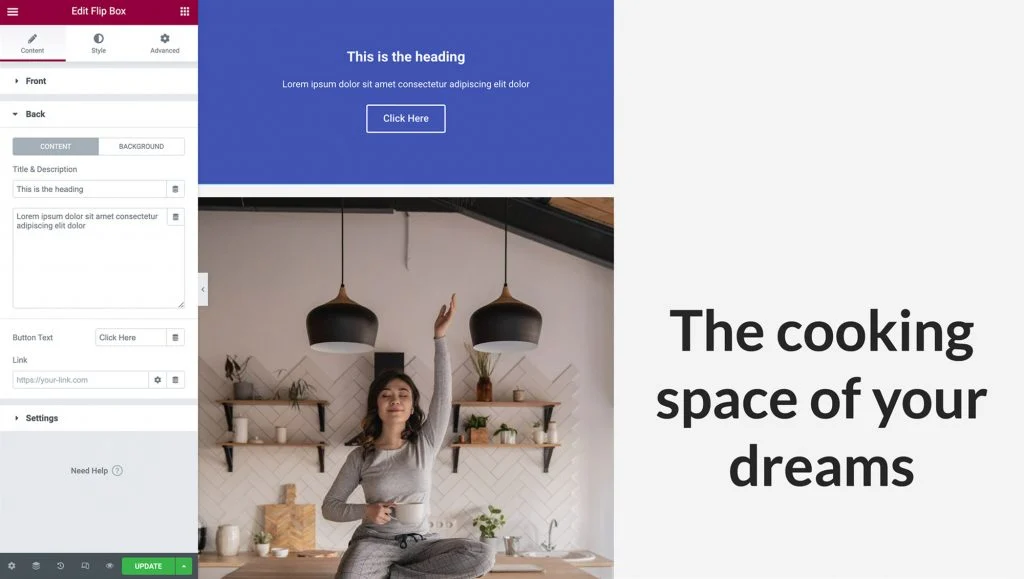
Fareyi bu widget'ın üzerine getirirseniz, mor bir tarafa dönecektir. Bu, etkin noktamızın içeriğini oluşturacağımız taraftır:

Hotspot tarafını bir başlık, açıklama ve bir düğme ile doldurabilirsiniz. İkincisi, ilgi çekici Harekete Geçirici Mesajlar (CTA) ile resimlerinize açıklama eklemek için harikadır.
2. Adım: Flip Box Widget'ınıza İçerik Ekleme
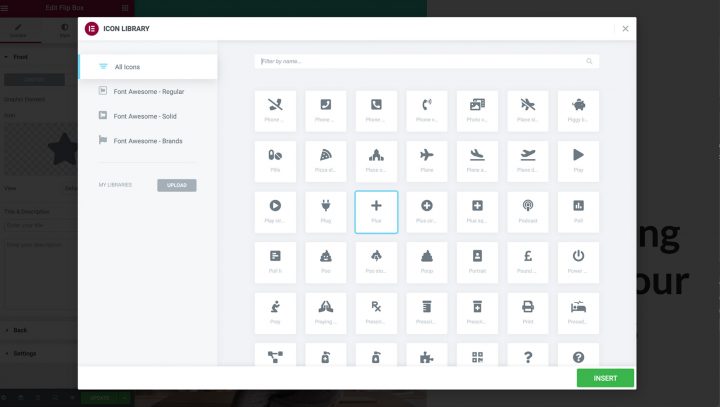
Şimdi Flip Box widget'ımıza bir simge ekleyeceğiz. Simge, ziyaretçilere keşfedebilecekleri daha fazla içerik olduğunu gösteren bir iğne görevi görecek.
Başlamak için Flip Box widget'ınızı tıklatarak seçebilirsiniz. Elementor Panelinde Simge'yi seçin . Ardından, etkin noktanızda kullanmak istediğiniz simgeyi seçebilirsiniz:

Ardından, Flip Box widget'ının varsayılan tarafından diğer tüm içeriği kaldırmamız gerekiyor. Elementor Panelinde, devam edin ve Başlık ve Açıklama alanlarındaki tüm metni silin:

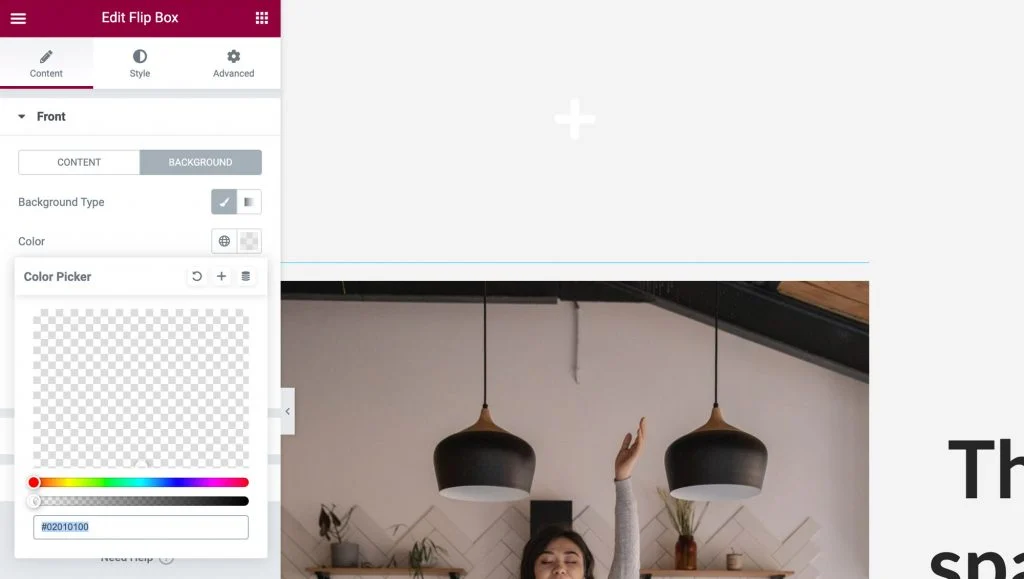
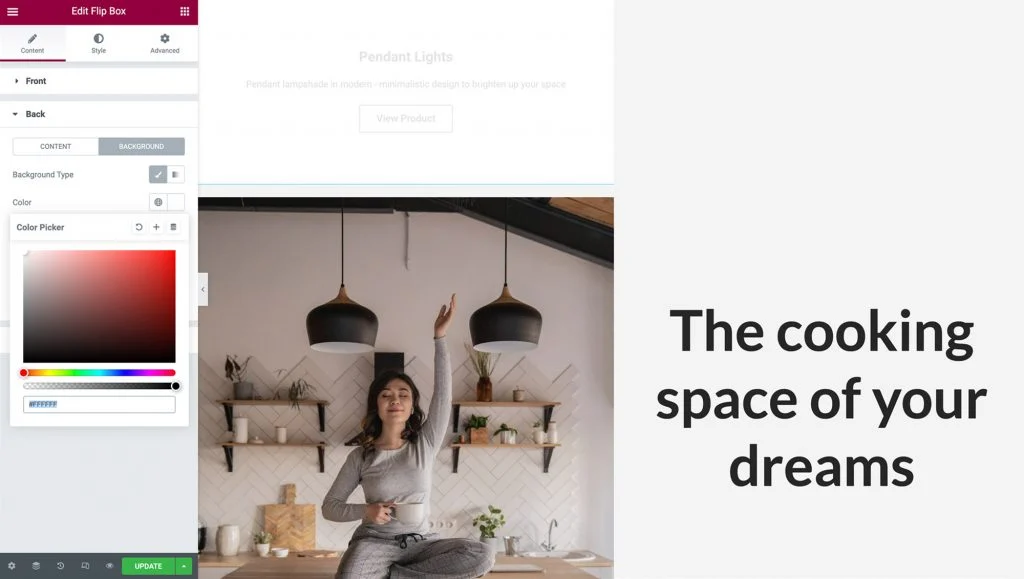
Flip Box widget'ınızın ön tarafı, bir simge dışında artık tamamen boş olmalıdır. Son olarak, Background öğesini seçerek widget'ın arka planını kaldırmamız gerekiyor. Sonra Renk seçerek renk seçici başlatabilirsiniz. Ardından, saydamlık kaydırıcısını alın ve tamamen sola doğru sürükleyin, böylece widget'ınız tamamen şeffaf hale gelir:

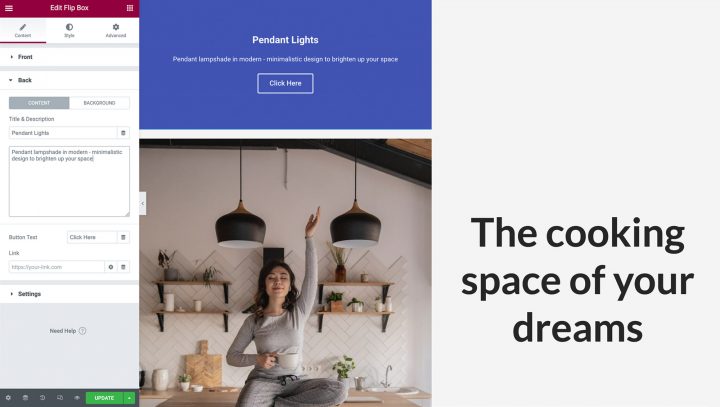
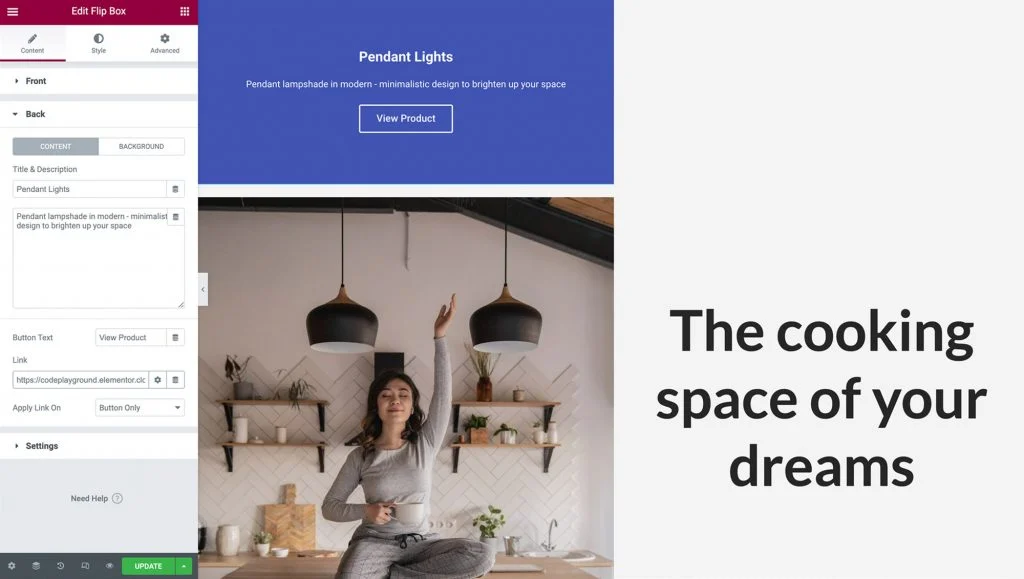
Ardından, bir ziyaretçi etkin noktanızla etkileşime girdiğinde görüntülenecek içeriği ekleyeceğiz. Geri sekmesini genişletin ve başlığınızı ve açıklamanızı ekleyin:

Varsayılan olarak, Flip Box widget'ında bir düğme bulunur. Metnini kaldırarak bu düğmeyi silebilirsiniz. Alternatif olarak, yer tutucu düğme etiketini özelleştirerek ve kendi URL'nizi ekleyerek bir CTA oluşturabilirsiniz. Ayrıca bu bağlantının doğrudan düğmeye mi yoksa flip-box'ın tüm tarafına mı uygulanacağını seçebilirsiniz:

Ardından, etkin noktanızın açılır penceresi için bir arka plan rengi seçebilirsiniz. Elementor Panelinde , Arka Plan > Arka Plan: Klasik öğesini seçin. Seçiciyi başlatmak için Renk'e tıklayın ve ardından seçiminizi yapın. Alternatif olarak, bir görüntü veya degrade renk kullanma seçeneğiniz vardır, ancak örneğimizde beyaz bir arka plan seçeceğiz:

Arka planınızı seçtikten sonra metin renginizi değiştirmeniz gerekebilir. Bir sonraki adıma geçme zamanı.
3. Adım: Flip Box Widget'ınızı Stilize Edin
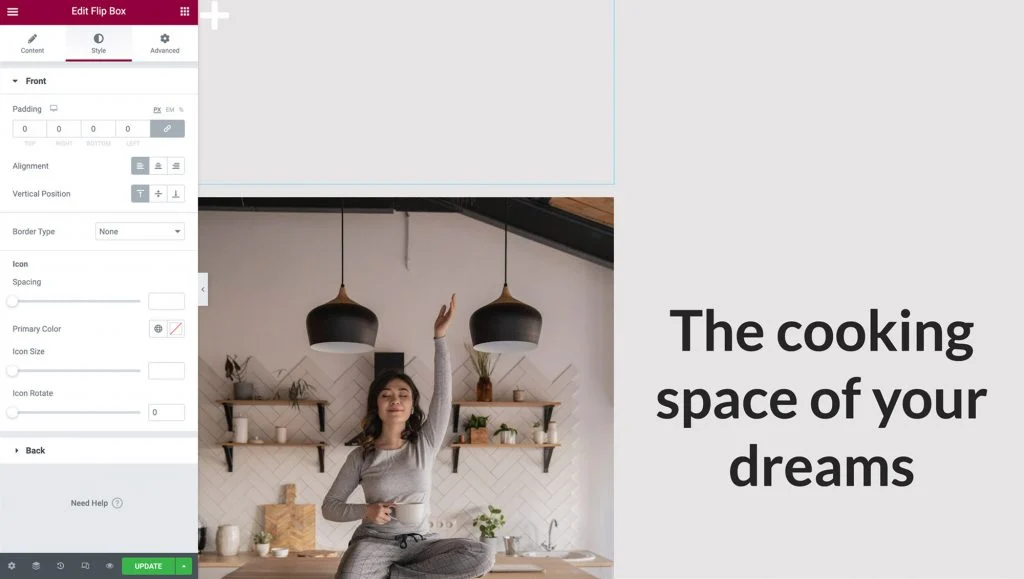
Flip-Box widget'ımızı içerikle doldurmayı bitirdiğimize göre, onu stilize etme zamanı geldi. Stil sekmesine gidin. Burada, simgenizi tasarım ihtiyaçlarınıza göre özelleştirmek için çeşitli seçenekler bulacaksınız.
Bir simgeyi konumlandırmanın ve tüm cihazlarda yanıt vermesini sağlamanın en kolay yolunun, onu sol üste hizalamak olduğunu bilmek önemlidir. Hizalama'da Sol'u ve Dikey Konum'da Üst'ü seçin. Ayrıca sıfıra ayarlayarak fazladan dolguyu da kaldıracağız:

Simgenizin rengini, boyutunu ve dönüşünü değiştirmek için diğer seçeneklerle oynayın ve işiniz bittiğinde genişletmek için Geri sekmesine tıklayın.
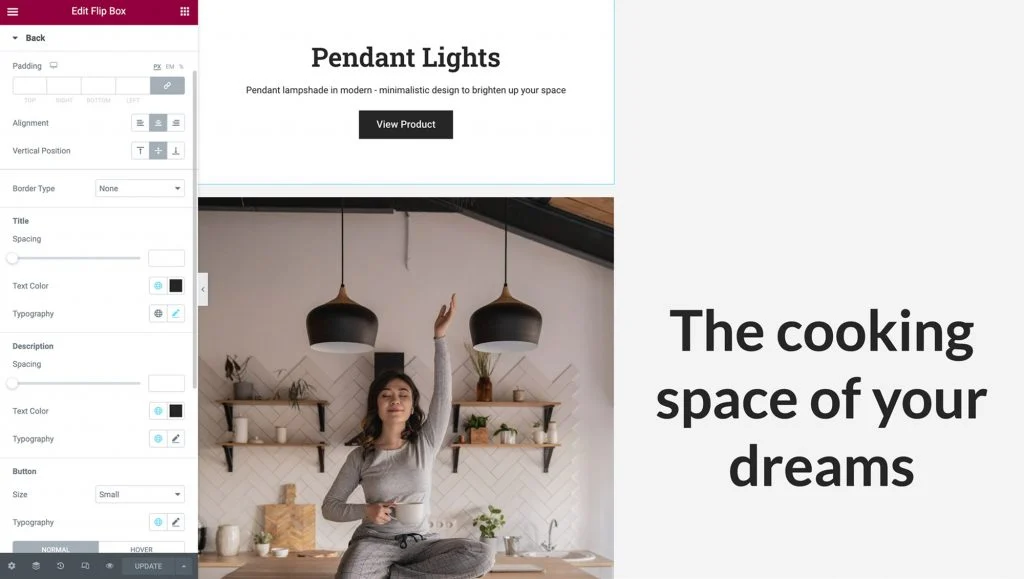
Tıpkı Flip-box'ın Ön tarafında olduğu gibi, burada Hizalamayı, Dikey Konumu değiştirebilir ve Dolguyu da değiştirebiliriz. Bu örnekte, onları varsayılan olarak ayarlandıkları gibi bırakacağız.
Ardından, ziyaretçiler için net ve görünür hale getirmek için yazı tipi stilini, boyutunu ve rengini değiştirin ve düğmenizi düzenlemeyi unutmayın!

4. Adım: Hotspot'unuzu Konumlandırın ve Boyutlandırın
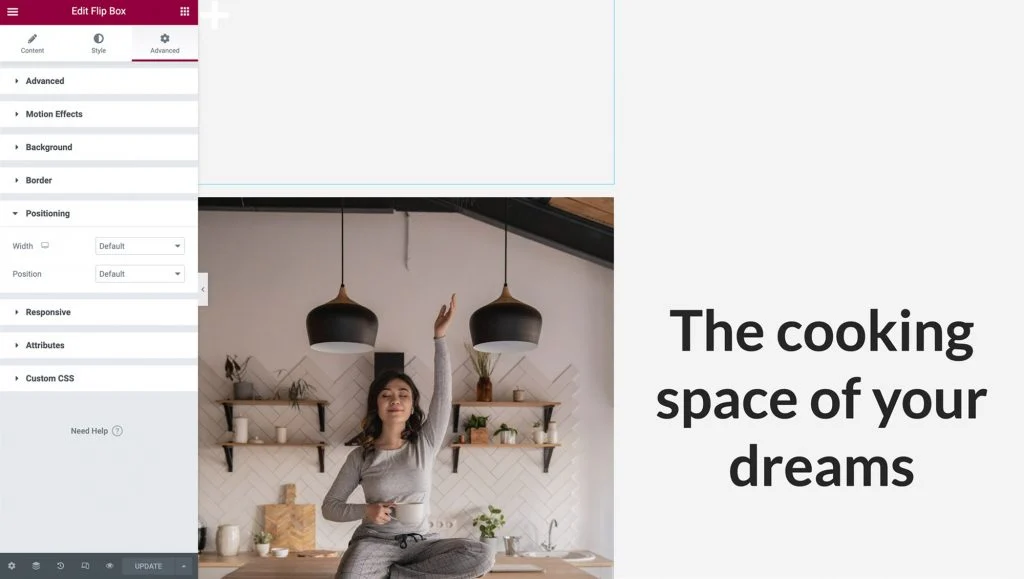
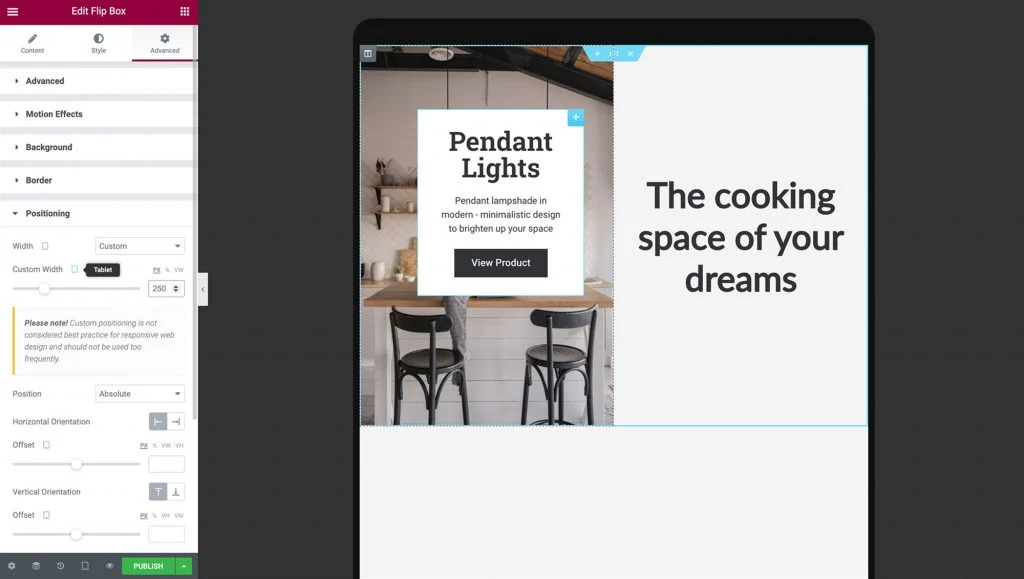
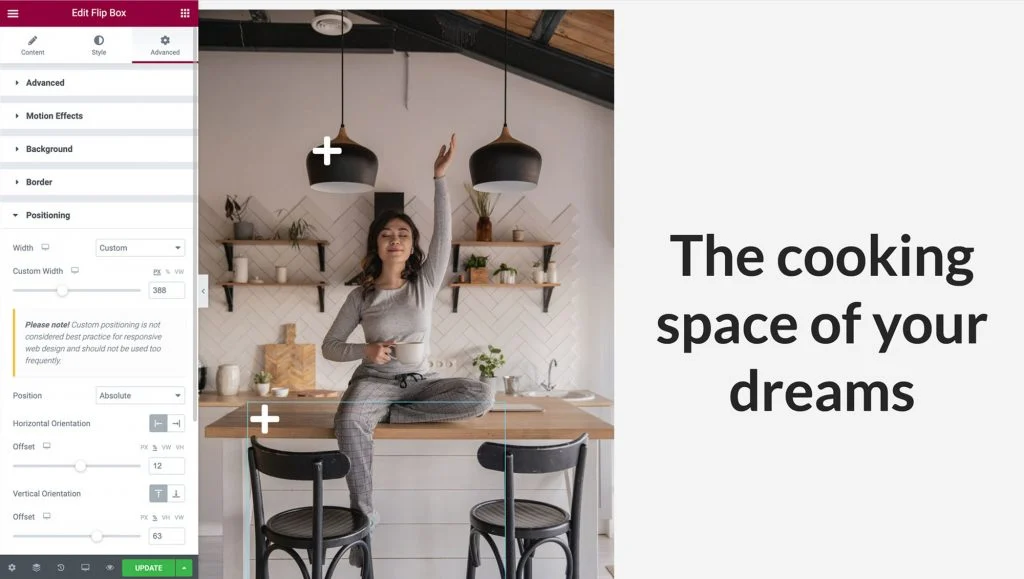
Görüntü noktaları söz konusu olduğunda, konumlandırma ve boyutlandırma her şeydir. Erişim noktanızın sayfada göründüğü yeri mükemmelleştirmek için Gelişmiş sekmesine tıklayın. Ardından, Konumlandırma bölümünü genişletmek için tıklayabilirsiniz:

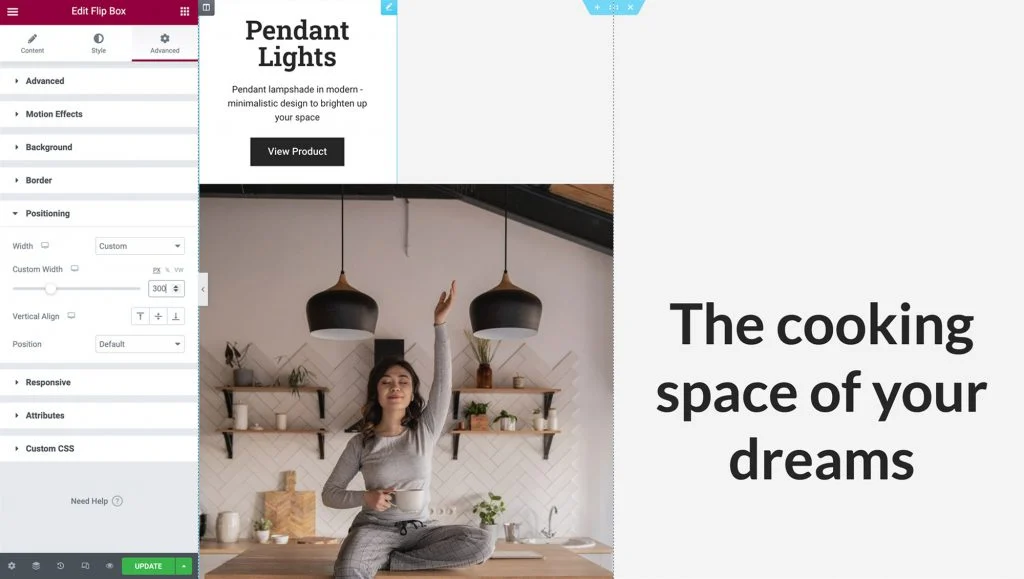
Ardından, Genişlik açılır menüsünü açın ve Özel öğesini seçin. Erişim noktanızın tam olarak ne kadar büyük olması gerektiğini belirleyebilir veya yüzdeler ve görünüm alanı genişliği gibi duyarlı birimler kullanabilirsiniz. Hatta tasarımınıza göre tam yatay alanı almayı varsayılan olarak bırakabilirsiniz. Diğer taraftaki içeriğinizin iyi göründüğünden emin olmak için imlecinizi Flip-box widget'ının üzerine getirin.

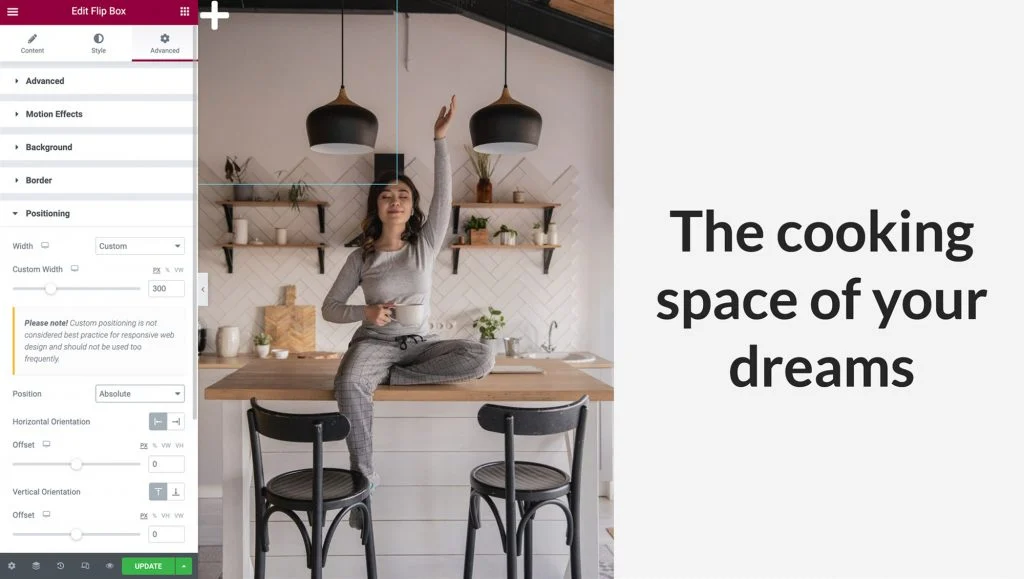
Ardından Konum açılır menüsünü Mutlak konumlandırma olarak ayarlayın . Bu, Flip-box widget'ınızı sayfanızdaki widget akışından kaldıracak, sütundan fiziksel yüksekliğini kaldıracak ve resminizin üzerinde konumlandırmayı kolaylaştıracaktır:

Görüntü etkin noktanızı duyarlı hale getirmek için Sütun, Görüntü ve Çevirme Kutusu widget'larının aynı en boy oranını korurken aynı anda yeniden boyutlandırılmasını sağlamak isteyeceksiniz.
İlk adım, ofsetleriniz için pikseller yerine yüzdeleri kullanmaktır. Bu, Flip Box widget'ınızın farklı ekran boyutlarında sütunun değişen genişliğine ve yüksekliğine göre konumlandırılmasını sağlar.
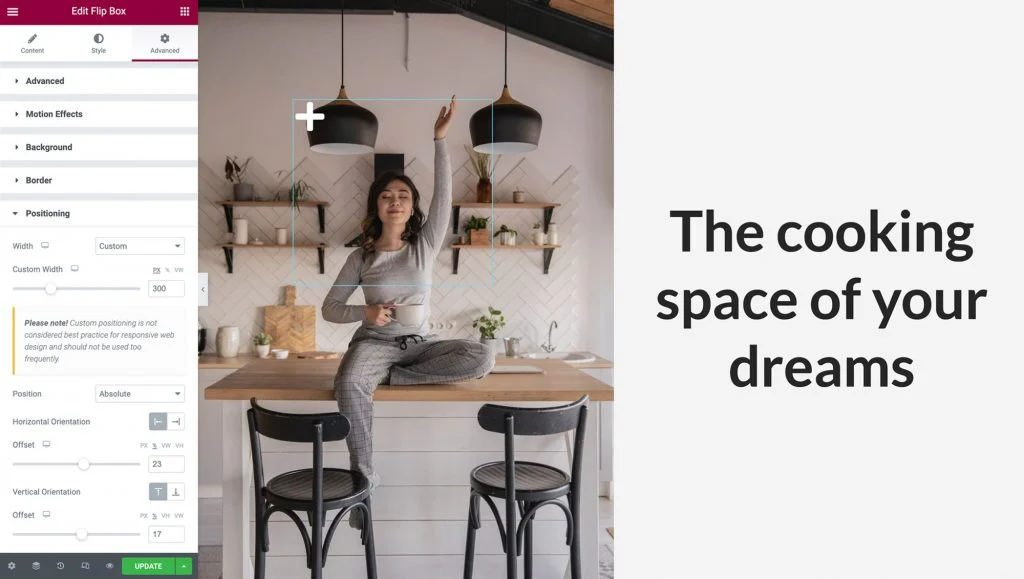
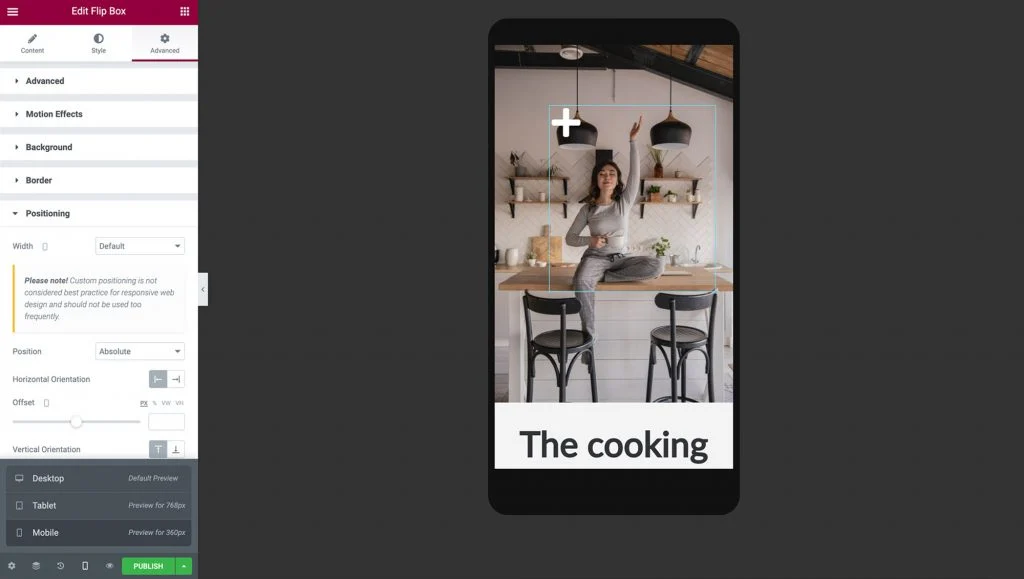
Elementor Panelinde, hem Yatay Yönlendirme hem de Dikey Yönlendirme için yüzde seçeneğini belirleyebilirsiniz. Ardından, iki kaydırıcıyı kullanarak veya yalnızca imlecinizle sürükleyerek etkin noktanızı konumuna getirebilirsiniz:

Son olarak, İçerik sekmesine geri dönün ve genişletmek için Ayarlar'a tıklayın. Burada, widget'ın yüksekliğini kontrol edebilir ve birisi hotspot'unuzla etkileşime girdiğinde oynatılacak bir Flip Effect animasyonu seçebilirsiniz.
Bu örnek için yüksekliği varsayılan olarak bırakacağız ve ardından Flip Effect açılır menüsünü açacağız. Menüden seçip Flip Box widget'ınızın üzerine gelerek bir animasyonu önizleyebilirsiniz:
İçeriğinizin 3. Adımda gördüğümüz konumuyla birlikte farklı Çevirme Efektleri ile oynayın ve ziyaretçilerinizin ilgisini çekecek güzel animasyonlar oluşturun.
Adım 5: Hotspot'unuzu Mobil Duyarlı Hale Getirin
Akıllı telefon kullanıcılarının sayısı üç milyarı aştı. Bu nedenle, mümkün olan en geniş kitleyle bağlantı kuracaksanız, web sitenizin tüm bölümlerinin mobil uyumlu olması çok önemlidir.
Erişim noktanızın Elementor'un varsayılan Masaüstü görünümünde nasıl göründüğünden ve çalıştığından memnun kaldığınızda, UX'i farklı cihazlarda test etmek önemlidir. Düzeninizin masaüstü olmayan cihazlarda nasıl oluşturulacağını önizlemek için Elementor'un yerleşik Duyarlı Modunu kullanabilirsiniz. Bu moda erişmek için Elementor Panelinin altındaki Duyarlı Mod simgesini seçin ve Tablet'i tıklayın:
Görüntü, sütun ve etkin nokta, daha küçük ekranlar için otomatik olarak yeniden boyutlandırılmalıdır. Flip-Box'ımızı konumlandırmak için duyarlı birimler kullandığımızdan, bu görünüm alanında mükemmel bir şekilde hizalanır.
Flip-Box'ınızın içeriğinde ve konumunda değişiklik yapmanız gerektiğini düşünüyorsanız, önceki adımları tekrarlayarak ayarlarını değiştirebilirsiniz. Farklı Görünüm Pencerelerinde değişiklik yaptığınızda, Görünüm Penceresi Simgesinin değiştirdiğiniz seçeneğin yanında olduğundan emin olun, aksi takdirde değişiklikleriniz tüm görünüm pencerelerini etkiler:


Görüntü etkin noktanızın tablet cihazlarda doğru şekilde görüntülendiğini doğruladıktan sonra, Duyarlı Mod > Mobil öğesini seçerek cep telefonlarında nasıl görüntülendiğini test etmenin zamanı geldi.

Mobil moda geçtiğinizde, Sütun, Görüntü ve Erişim Noktası daha küçük ekran için otomatik olarak yeniden boyutlandırılmalıdır.
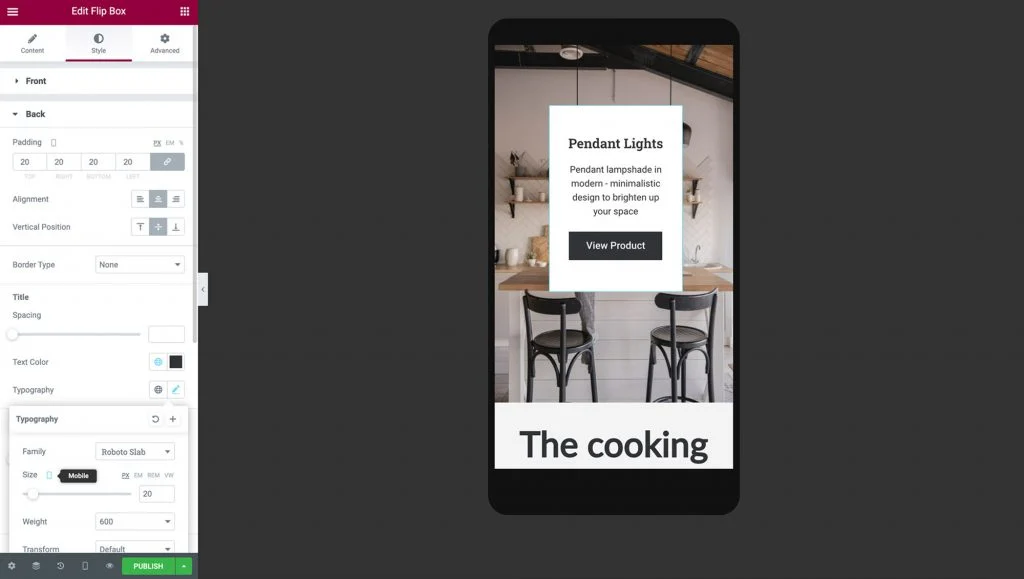
Flip-box widget'ınızın her iki tarafını da görüntülemek ve metninizin doğru görüntülendiğinden emin olmak önemlidir. Tasarım gereksinimlerinize göre, etkin noktanızın dolgusu, genişliği, yüksekliği ve yazı tipi boyutunun arkasını ayarlamanız gerekebilir:

Bu değişiklikleri yaptıktan sonra etkin noktanız hazır! Ziyaretçinin akıllı telefon, tablet veya masaüstü bilgisayar kullanmasına bakılmaksızın, duyarlı görüntü etkin noktanızın doğru görüneceğinden ve çalışacağından emin olabilirsiniz.
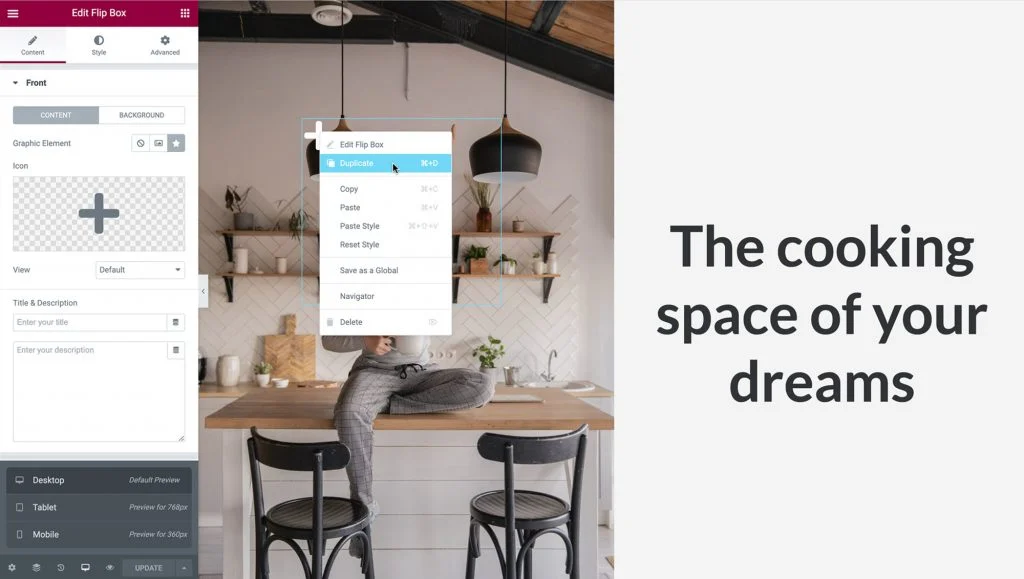
Artık daha fazla etkin nokta oluşturmak için widget'ınızı çoğaltabilirsiniz. Masaüstü Görünümüne geri dönün ve Flip-box widget'ına sağ tıklayın, ardından çoğalt'a tıklayın.

Gelişmiş > Konumlandırma > seçeneğine giderek, 5. Adımda yaptığımız gibi etkin noktaları konumlandırın ve Yatay Yönelimin ve Dikey Yönelimin Ofsetini buna göre ayarlayın. Üst üste gelmemeleri için aralarında yeterli boşluk bıraktığınızdan emin olun:

İçerik sekmesine giderek yeni Erişim Noktanızın bilgilerini değiştirin ve tıpkı 2. Adımda yaptığımız gibi genişletmek için Geri'yi tıklayın. Widget'ı çoğalttığımız için, daha önce uyguladığımız duyarlı seçenekler otomatik olarak kopyalanacak, ancak her şeyin çalışıp çalışmadığını bir kez daha kontrol edin. Tablet ve Mobil Görünüm Alanlarında da doğru şekilde.
İşiniz bittiğinde, görüntü noktalarınız ziyaretçinin dikkatini çekmeye hazır!
Etkileşimli Bağlantı Noktaları ile Dönüşümleri ve Etkileşimi Artırın
Web sitenizi tasarlarken, ziyaretçilerinizi meşgul etmek ve memnun etmek için fırsatlar aramak akıllıca olacaktır. Görüntü noktaları, web geliştirme araç kutunuza değerli bir katkı olabilir. Bu etkileşimli öğeler, kullanıcılara ihtiyaç duydukları bilgilere yenilikçi bir şekilde kolay erişim sağlamanıza olanak tanır.
Bu makalede tartıştığımız gibi, bir etkin nokta oluşturmak için Elementor'un Görüntü ve Çevirme Kutusu widget'larını kullanabilirsiniz. Hotspot'un masaüstü, akıllı telefon ve tablet cihazlarda tam olarak nasıl görüntülendiğini ve çalıştığını kontrol etmek için Duyarlı Modumuzu da kullanabilirsiniz.
Elementor kullanarak mobil uyumlu görüntü etkin noktalarının nasıl oluşturulacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
