Elementor Kullanarak WordPress'te Açılış Sayfası Nasıl Oluşturulur
Yayınlanan: 2018-07-31Başarılı açılış sayfaları oluşturmanın birçok yolu vardır.
“Neden diğerlerini değil de bu özel öğreticiyi takip edin?” , sorabilirsiniz.
Bu adım adım öğreticinin birkaç önemli avantajı vardır:
- Ücretsiz açılış sayfası oluşturucu – Ek WordPress eklentisi olmayan, önde gelen ücretsiz WordPress açılış sayfası oluşturucumuzla bir açılış sayfası oluşturacaksınız.
- Kodlama yok – Tek bir CSS veya PHP kodu satırı ile uğraşmanız gerekmeyecek ve ayrıca alt temalarla veya bu konuda herhangi bir teknik bilgi ile uğraşmanıza gerek kalmayacak.
- Yüksek Dönüşümler – Bu kılavuzda, yalnızca güzel görünmekle kalmayıp aynı zamanda daha yüksek dönüşümler sağlamak üzere oluşturulmuş bir açılış sayfasına ulaşmaya odaklandık.
Bugün oluşturacağımız açılış sayfasına hızlı bir genel bakışla başlayalım.
Açılış Sayfası nedir?
Açılış sayfası, web sitenizde belirli bir pazarlama kampanyası için özel olarak oluşturulmuş bir sayfadır. Açılış sayfaları, net bir harekete geçirici mesaj (CTA) hedefleri göz önünde bulundurularak yapılır ve genellikle normal blog gönderilerinden veya site sayfalarından daha iyi dönüşüm oranları üretirler. Ayrıca, potansiyel müşteriler oluşturmak ve pazarlama amaçları için bir e-posta listesi oluşturmak ve ayrıca sosyal medyada bir varlık sağlamak için iyi bir kaynaktır.
Açılış sayfaları ve normal sayfalar arasında birkaç farklılaştırıcı vardır - örneğin, ana sayfa gibi, daha az üstbilgi ve altbilgi menüsü bağlantısına sahiptirler veya hiç yoktur, daha görseldirler ve net mesajlara sahip olma eğilimindedirler. Açılış sayfalarını kategorilere ayırmanın en yaygın yolu, müşteri yaratma sayfaları ve tıklama sayfaları oluşturmaktır.
İlk kurulum
Bu kılavuzu başarıyla takip etmek için ihtiyacınız olacak:
- Bir WordPress kurulumu (gerekli)
- Elementor kurulumu (gerekli)
- Elementor Pro kurulumu
Açılış sayfanızı alan adınız ve barındırmanız altında canlı ve etkin hale getirebilir veya Local by Flywheel gibi bir yazılım kullanarak bilgisayarınızda yerel olarak depolayabilirsiniz.
Oluşturacağınız Açılış Sayfası
Aşağıdakileri içeren bir sayfa oluşturacaksınız:
- Üst bölüm - Bu, ekran alanımızın çoğunu kaplar. Bir başlık başlığı, bir miktar metin ve kullanıcıyı formumuza yönlendirecek bir harekete geçirici mesaj düğmesinden oluşur.
- Gezinme Menüsü bölümü — Bu alan, site ziyaretçisinin açılış sayfamızın herhangi bir bölümüne hızla gitmesine yardımcı olur.
- Hakkında bölümü — Ziyaretçilerimize işimiz veya hizmetimiz hakkında daha fazla bilgi veren önemli bir bölüm.
- Özellikler bölümü — Solda büyük bir resim bulunan özelliklerin listesi.
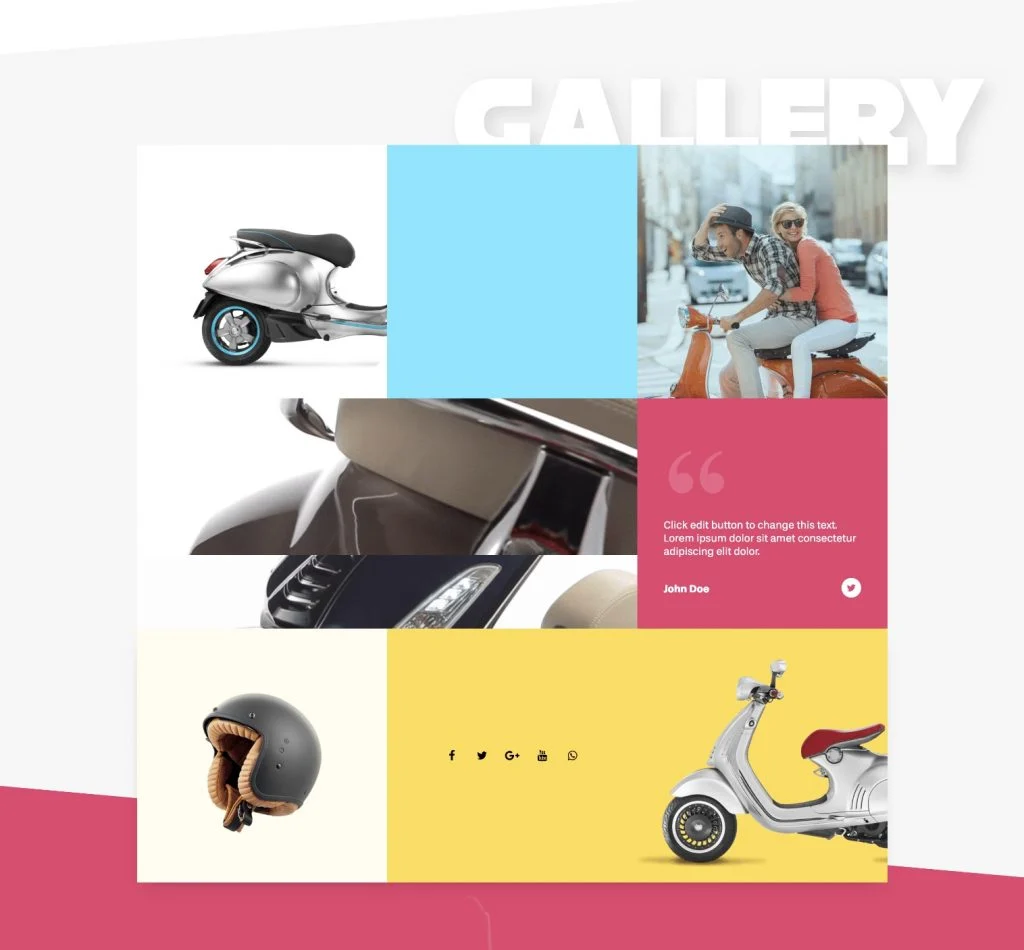
- Galeri bölümü — Bu bölüm için bazı görseller, metinler, sosyal simgeler ve video arka planıyla birlikte bir widget kombinasyonu kullanarak benzersiz bir galeri düzeni oluşturduk.
- Form bölümü — Buraya, ziyaretçilerimizin bizimle kolayca bağlantı kurmasını sağlayacak bir iletişim formu ekledik.
İşte bu kadar - hadi başlayalım!
1. Adım: Renkleri, Yazı Tiplerini ve Renk Seçiciyi Ayarlama
Asıl açılış sayfası tasarımına başlamadan önce görsel düzenleyiciyi doğru bir şekilde kurmak önemlidir.
Elementor Canvas sayfa düzenini seçerek başlıyoruz. Bu bize üstbilgi, altbilgi veya kenar çubuğu olmadan "temiz" bir sayfa verir. Bir açılış sayfası oluştururken bu iyi bir seçenek.
Ardından varsayılan renkleri şu şekilde ayarlıyoruz: birincil beyaz, ikincil ve metin - siyah. Yeni bir widget eklediğimizde varsayılan renkler otomatik olarak ayarlanacak ve işimizi çok daha kolay hale getirecek.
Aynı şeyi yazı tiplerine de yapalım. Birincil ve ikincil başlık yazı tipimi bir Adobe Typekit yazı tipine ayarladım, ancak kendi yazı tipinizi istediğiniz gibi ayarlayabilirsiniz.
Renk seçici ile ilgili olarak, sayfa oluştururken hızlı bir şekilde erişebilmemiz için renklerimizi ayarladık.
2. Adım: Açılış Sayfasının Üst Bölümü

En üstteki açık mavi bölümümüz başlık, metin düzenleyici ve düğme widget'larını içerir.
Burada özel olan: Arka plan görüntüsü karıştırma modu ve örtüşen başlıklar.
Nasıl yaptık: Arka plan rengini mavi olarak belirledik. Arka plan yerleşimi bize üstte başka bir katman ayarlama seçeneği sunar, bu sefer bir görüntü yerleşimi ayarlayın. Blend modu, Elementor 2.1'de yeni bir seçenektir. Yaptığı şey, bindirmeyi açık mavi arka planla karıştırmaktır. Çarp veya Karart'ı seçiyoruz ve bunun görüntüyü nasıl etkilediğini kontrol ediyoruz.
Başlık çakışmasını elde etmek için ilk başlığın gelişmiş ayarlarına gidiyoruz ve hemen altına eksi bir kenar boşluğu ekliyoruz.
3. Adım: Başlık ve Gezinme Alanı

Gezinme alanı 3 sütuna sahiptir ve bir görüntü parçacığı, gezinme menüsü aracı ve bir düğme içerir.
Burada özel olan: Ziyaretçinin sayfadaki ilgili noktaya kaydırmasına yardımcı olan gezinme bağlantıları.
Bunu nasıl yaptık: Bu işlevi daha sonra Anchor widget'ını kullanarak elde edeceğiz. Menüde 3 bağlantı vardır: hakkında, özellikler ve galeri. Her link hashtag ile ilgili bölüme bağlanır.
Adım 4: Alan Hakkında

Hakkında alanı tek sütunlu bir bölüm olacaktır. Simge, başlık ve metin düzenleyici widget'ını içerecektir. Bu bölüm oldukça basittir. Başlık, üst başlıkla aynı stile sahip, sadece gölgeyi biraz değiştirdik.
Burada özel olan şey : Başlık tarafından örtülü olarak görünen simge
Nasıl yaptık : Simgenin boyutunu küçülttük ve alttan bir eksi kenar boşluğu belirledik.
Adım 5: Bir Özellik Alanı Tasarlama

Bu özellikler bölümü, solda büyük bir Vespa resmi ve sağda 3 hizmetin bir listesini içerir.
Burada özel olan : Bu özellikler bölümü için bir önceki bölümde kullandığımız arka plan ikonu efektini tekrarlıyoruz.
Nasıl yaptık : Bu efekti elde etmek için, simge widget'ının kenar boşluğu ayarını alt kenar boşluğuna 40 piksel ve sol kenar boşluğuna -20 piksel olarak ayarladık. Bu ilk hizmeti 3 kez çoğaltabiliriz.
- İpucu — çoğaltmak istediğiniz bir bölümünüz veya başka bir öğeniz varsa, önce onu mobil kullanıma hazır hale getirin ve ancak ondan sonra çoğaltın.
6. Adım: Galeri Alanı

Bir sonraki ekleyeceğimiz alan galeridir. Burada büyük bir başlığımız ve harekete geçirici mesaj ve diğer widget'lardan oluşan bir ızgaramız var.
Burada özel olan: Çeşitli widget'lardan oluşan bir galeri ızgarası
Nasıl yaptık:
- Bu galeri benzeri ızgarayı oluşturmak için, bir iç bölüm oluşturmak için sütunlar widget'ını kullanacağız.
- Benzersiz bir tarza sahip bir galeri oluşturmak için birkaç widget'ı ve bir arka plan videosunu birleştireceğiz.
- Sol sütuna bir arka plan rengi ayarlayabilmemiz için aralayıcı widget'ını kullanıyoruz. Aynı şeyi orta sütun için de yapıyoruz.
- Ayrıca başka bir Sütun Widget bölümü ekledik ve bu sefer stil altında bir arka plan türü Video ayarlayacağız. Yeni Elementor 2.1'de video için bir başlangıç ve bitiş zamanı belirleyebilirsiniz. Bu, bir arka plan döngüsü oluşturmak için harikadır.
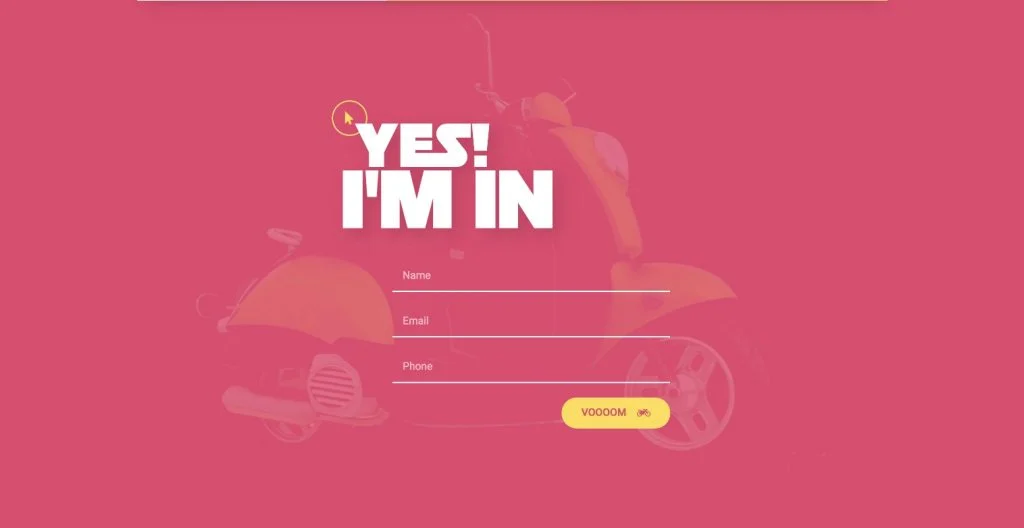
Adım 7: İletişim Alanı ve İletişim Formu

İşte her sayfanın hayati bir parçası olan ve ziyaretçilerin site sahipleriyle iletişim kurmasını sağlayan iletişim alanımız. Elementor'un görsel form oluşturucusunu kullanarak kolayca bir iletişim formu oluşturabilir ve stilini tüm sayfaya uyacak şekilde özelleştirebiliriz. Ayrıca Elementor'un yerleşik form entegrasyonlarını kullanarak MailChimp gibi bir e-posta pazarlama hizmetine sorunsuz bir şekilde bağlayabiliriz.
Burada özel olan şey : Arka plan karışım modu efekti
Nasıl Yaptık : Bir görüntü bindirmesi ekledik ve onu harmanlama modu Çarpma ayarıyla ayarladık.
Ek Püf Noktaları: Yapışkan Menü ve Bağlantı
Menümüzün yapışkan olmasını ve aşağı kaydırdığımızda üstte kalmasını istiyoruz.
Burada özel olan şey : Gezinme bağlantılarına sahip yapışkan menü
Nasıl yaptık: Bunu, düzenleme bölümü, gelişmiş, kaydırma efekti, yapışkan üst seçerek ayarlayacağız. Hangi cihazlarda yapışkan tutacağımızı ve ayrıca üstten boşlukları ayarlayabiliriz. Ayrıca, ziyaretçilerin sayfada kolayca gezinebilmeleri için çapalar da ekleriz. Bunu, her bölümde bir çapa widget'ını sürükleyerek yapıyoruz.
Son Numara: Navigasyonu Gizlemek
Şimdi navigasyonla ilgili küçük bir numara; Gördüğünüz gibi, gezinme alanı site genelinde görünür durumda, peki ya onu biraz gizlemek istersek?
Burada özel olan: Kullanıcı sayfada belirli bir noktayı geçtiğinde gezinmeyi gizleme.
Nasıl yaptık: Navigasyon bölümünü seçeceğiz, gelişmiş ve z-index altında ona bir 1 vereceğiz. Galeri bölümü ayarları altında, stil, beyaz bir arka plan verin. Ve gelişmiş sekmesi altında, z-index bunu 2'ye ayarlayın. Bu, menü bölümünü kapsaması gerektiği anlamına gelir. Bunun işe yarayıp yaramadığını görelim. Aşağı kaydıracağız ve kontrol edeceğiz - navigasyon Gitti.
Sonucu Görelim...
Neler yarattığımıza bir göz atalım. Harika görünüyor, değil mi?