Shopify Temanızı Özelleştirme: Görseller, Renkler ve Yazı Tipleri Nasıl Kullanılır?
Yayınlanan: 2018-06-25Bir tema için alışveriş yaparken her birini resimler, yazı tipleri ve renklerle ayarlandıktan sonra değerlendirirsiniz. Bir temayı tam potansiyeliyle görmek harika, ancak onu mağazanıza yükledikten sonra temanın tam olarak doğru görünmesini sağlamak için biraz çalışmanız gerekecek.
İşte bu noktada tasarım seçimleri devreye girer ve bunları yapma konusunda herhangi bir deneyiminiz olmadığında göz korkutucu olabilir. Bugün Shopify'a Sor'da bununla uğraşıyoruz.
Temamı nasıl özelleştirmeliyim?
Az önce bir çevrimiçi mağaza Shopify teması kurdum ve bunu markama uyacak şekilde biraz özelleştirmek istiyorum. Temamla uğraşırken büyük bir "yapma" olarak dikkat etmem gereken bir şey var mı? Tasarım geçmişim yok, bu yüzden ne yapılacağına dair yönergeler harika olurdu.
Daha Fazla Bilgi Edinin: Mağaza Adları: E-Ticaret Siteniz İçin Mükemmeli Nasıl Seçersiniz
Yanıt vermek:
Bir temayla çalışmanın en güzel yanı, birçok yapısal tasarım kararının sizin için verilmiş olmasıdır. Sayfalarınızı nasıl düzenleyeceğiniz veya her bir resmi ve her paragrafı nereye yerleştireceğiniz konusunda endişelenmenize gerek yok.
Ancak mağazanızın en iyi şekilde görünmesini sağlamak ve markanızın gerçekten parlamasını sağlamak için bir temaya kendi dokunuşunuzu eklemeniz gerekir. Bunu bir evi dekore etmek gibi düşünün - temel bilgiler orada, ancak renkleri seçip dekoru değiştirebilirsiniz.
Web tasarımı dünyasında yeniyseniz, yapabileceğiniz seçimlerin miktarı şaşırtıcıdır ve hatta bunaltıcı hissedebilirsiniz. İstediğiniz rengi kullanabilirsiniz! Bir fare tıklamasıyla işleri değiştirebilirsiniz!
Geniş tasarım kararları dünyasında gezinmenize ve mağazanız için doğru kararları vermenize yardımcı olmak için Shopify'da tema uzmanı olan Lawrence Callender'a başvurduk. Herkesin kendi temasını kurmasına ve markaya uygun ve gösterişli görünmesini sağlamaya yardımcı olabilecek bazı önemli tasarım yönergelerini özetledi.
Kanıtlanmış, Shopify'a özgü becerilere sahip uzmanlar işe alın
Shopify Experts Marketplace, size uzman rehberlik etmesi için kiralayabileceğiniz, hatta tasarım çalışmalarını sizin yerinize yapabilecek deneyimli Shopify web tasarımcılarıyla bağlantı kurmanıza yardımcı olur.
Bugün uzman yardımı alınDoğru görüntü çözünürlüklerini kullanın
Görseller, ana sayfadaki kahraman görselinizden ürün fotoğrafçılığınıza kadar e-ticaret mağazanızın temel taşıdır. Yeni bir tema yüklediğinizde, fotoğraf eksikliğinin bariz olduğunu hemen fark edeceksiniz, bu nedenle görsellerinizi yerinde almak mağazanız için büyük bir destek olabilir.
Ancak, fotoğrafçılığınızın ihtiyacınız olduğu kadar sıkı çalışmasını sağlayacak bazı teknik yapılacaklar vardır.
Lawrence, "Görüntüleri yüksek çözünürlükte, yani en az 1024 piksele 1024 piksel yüklediğinizden emin olun" diyor. “Mümkünse, ürün resimlerini Shopify'ın 2048 piksele 2048 piksel olan maksimum çözünürlüğünde yüklemenizi öneririz. Görüntü boyutunuz çok küçükse, pikselli, bulanık görüntülere neden olur.”
Görüntü boyutu oranlarını aklınızda bulundurun
Ürün resimleriniz, ana sayfanızda ve koleksiyon sayfalarınızda öne çıkan ürünler de dahil olmak üzere mağazanızın birden çok yerinde kullanılabilir. Bu sayfalarda tutarlı bir deneyim oluşturmak için, görsellerinizi yüklerken yükseklik-genişlik oranını göz önünde bulundurun.
Lawrence, "Ürün resimleriniz koleksiyon sayfalarınızda yan yana gösterildiğinde, genellikle farklı boyutları olur" diyor. "Resimlerinizin bu sayfalarda aynı boyutta göründüğünden emin olmak için, öne çıkan resimleriniz olarak eklediğiniz resimlerin tutarlı bir yükseklik-genişlik oranında kırpıldığını kontrol edin."

Bu nedenle, tüm ürün görsellerinizin tutarlı boyutlu kareler olarak görünmesini istiyorsanız, hepsini 1:1 yükseklik-genişlik oranıyla kaydedin. Resimleriniz farklı boyutlarda olsa bile, oranı tutarlı tutmak, ürünlerinizin mağazanızda sergilendiği her yerde size gerçekten temiz, iyi düzenlenmiş bir teşhir sağlayacaktır.
Bir renk paletine bağlı kalın
Markanız için renk seçimi göz korkutucu olabilir. Birlikte iyi görünüyorlar mı? Parlak renkler mağazanız mı yoksa nötr renkler mi markanız için daha uygun? Aralarından seçim yapabileceğiniz geniş bir yelpaze var, ancak Lawrence'ın seçeneklerinizi daraltmanıza yardımcı olacak bazı tavsiyeleri var.
Lawrence, "Zaten bir logonuz varsa, genel bir kural, markanıza veya logonuza uyan birkaç vurgu rengi seçmektir" diyor.
“Marka renklerini henüz belirlemediyseniz, taşıdığınız tip ürünlerde ilham arayın. Örneğin, ahşap mobilya veya deri eşya satıyorsanız, kahverengi kahve, bej ve portakal gibi doğal renkler başlamak için harika bir yer olabilir.”
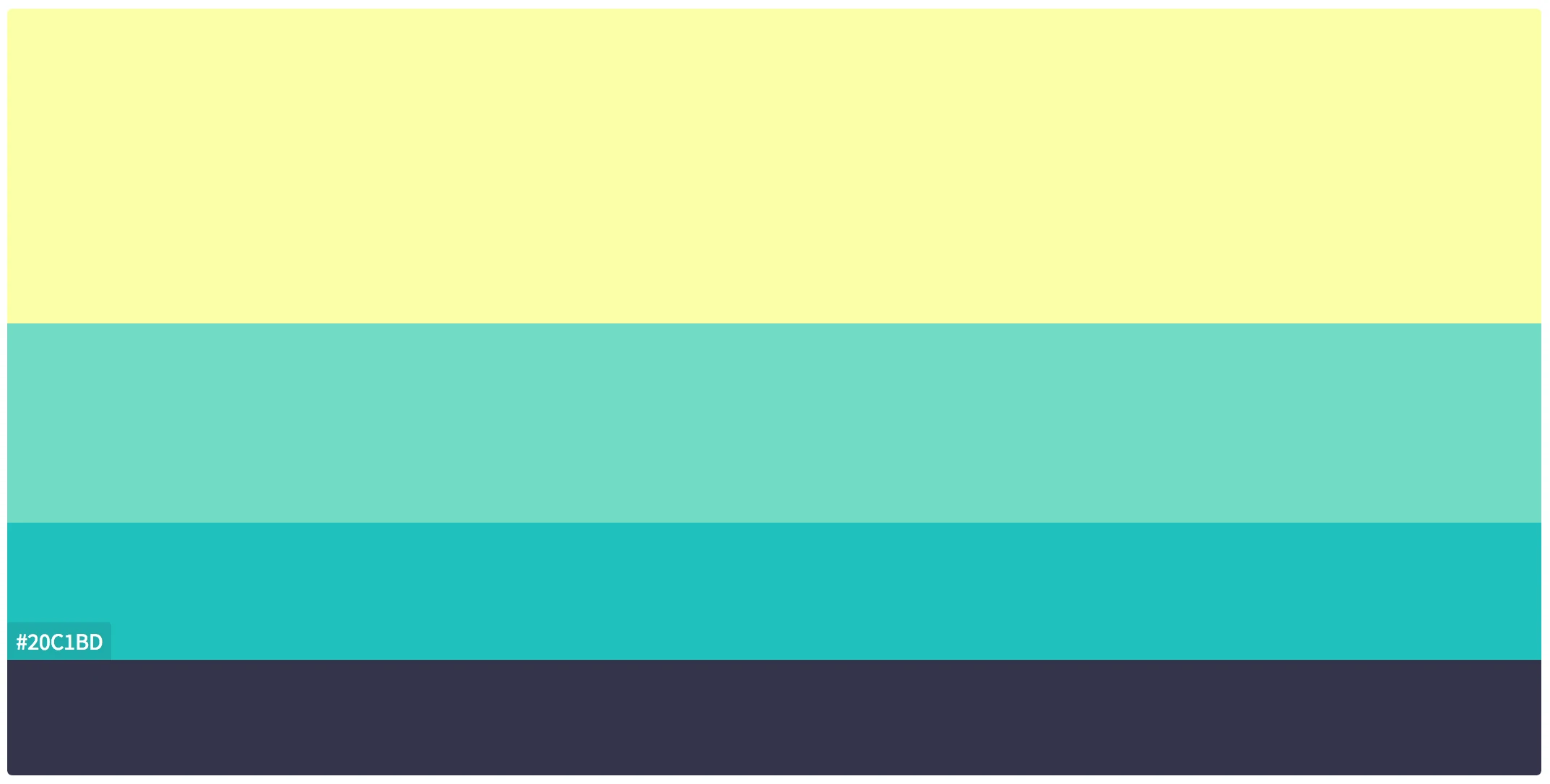
Bunun nasıl görünebileceğine dair biraz ilham almanıza yardımcı olmak için, çoğu başka insanlar veya markalar tarafından oluşturulmuş harika renk paletlerinden örnekler de sunan çevrimiçi bir renk paleti aracı kullanabilirsiniz.

Ürünleriniz ve markanızla uyumlu ve iyi görünen bazı renkleri seçtikten sonra, renkleri temsil eden belirli onaltılık kodları kaydettiğinizden emin olun. Bu, renklerinizi kullanmanız gereken her yerde size tam bir eşleşme sağlamak için çevrimiçi platformların ve tasarım araçlarının kullanacağı altı harf ve sayı kombinasyonudur ve şuna benzer:
- #FFFFFF - Beyaz
- #2D2D2D - Çok Koyu Gri
- #50B83C - Yeşil
Daha Fazla Okuma: Tüm bir görsel markayı kendi başınıza tasarlamaya çalışmak göz korkutucu olabilir. İşte sıfırdan görsel bir markanın nasıl oluşturulacağına dair eksiksiz bir başlangıç.

En fazla 3 yazı tipi kullanın
Artık resimleriniz ve renkleriniz kilitli olduğuna göre, kelimelerinizi nasıl göstermek istediğinizi düşünmenin zamanı geldi. Seçtiğiniz yazı tipleri markanızın güçlü bir parçası olabilir, ancak diğer tasarım öğelerinizde olduğu gibi tutarlılık anahtardır.
Lawrence, “Kendinizi iki veya üç yazı tipiyle sınırlamak ve tasarımınız boyunca bunlara bağlı kalmak en iyisidir” diyor. “Üçten fazla yazı tipi kullandığınızda, içerikten uzaklaşmaya başlarsınız. Okuyucunun kafası karışabilir ve bilgi akışını takip etmekte zorlanabilir.”
Okunabilirlik, tutarlılık ve netlik arasında bir denge arıyorsunuz. Yazı tipleriniz bu işaretlere çarparsa, hangi yazı tipini seçerseniz seçin doğru yolda olacaksınız.
Birbirini tamamlayan yazı tiplerini seçin
En iyi e-ticaret mağazası tasarımlarının çoğu, farklı yazı tiplerinin bir kombinasyonunu kullanır, bu nedenle yalnızca bir yazı tipine veya hatta bir stile bağlı kalmanız gerekmez.
Lawrence, "Fontları eşleştirirken birbirini tamamlayan, dikkat çekmek için kavga etmeyen ve sıkıcı olmadan birlikte çalışan fontlar bulmak istersiniz" diyor.
Mükemmel eşleştirmeyi bulmaya çalışırken mevcut tüm ücretli ve ücretsiz seçenekleri sıralamanıza yardımcı olabilecek bazı standart yaklaşımlar vardır.
Aynı aileden yazı tiplerini kullanın
Lawrence, "Mükemmel yazı tipi kombinasyonlarını bulmanın en hızlı yolu, aynı yazı tipi ailesinde farklı yazı tipleri kullanmaktır" diyor.
Bir yazı tipi ailesi, Helvetica veya Times New Roman gibi bir şeydir ve içindeki yazı tiplerinin birkaç varyasyonu vardır.
"Aynı aileden gelen yazı tipleri zaten birlikte iyi çalışan çeşitli ağırlıklara ve stillere sahiptir."
Daha ağır bir yazı tipi, yazı tipinin kalın versiyonu gibi bir şey olurken, bir stil varyasyonu tamamen büyük harfli bir versiyon olabilir.

Sevdiğiniz bir yazı tipiniz varsa, başlıklarınızı ve diğer bilgileri ayırt etmek için kalın bir sürüm, normal bir sürüm ve italik bir sürüm kullanabilirsiniz. Tüm mağazanız için tek bir yazı tipi ailesinin çalışmasını sağlamanın ve farklı içerik türleri arasında net farklar sunmaya devam etmenin bir yoludur.
Uyumlu yazı tiplerini eşleştirin
Daha önce yazı tipleriyle hiç çalışmadıysanız, işte yazı tipleri hakkında hızlı bir başlangıç. Bulacağınız birkaç farklı temel metin stili vardır.
- Serif: Bu yazı tiplerinin her harfinde küçük ayaklar bulunur, tıpkı Times New Roman ve Georgia gibi.
- Sans serif: Bu yazı tiplerinin Arial, Helvetica gibi küçük ayakları ve şu anda okuduğunuz yazı tipi yok.
- Senaryo: Bu yazı tipleri, hat sanatına veya el yazısına benzeyen herhangi bir şeydir.
- Monospace: Bu yazı tiplerinin hepsi eşit aralıklarla yerleştirilmiş harflere sahiptir ve genellikle bilgisayar kodunda gördüğünüz şeydir. İyi bir örnek Roboto Mono'dur.
Aralarında güçlü bir kontrast elde etmek için farklı yazı tiplerinden iki yazı tipini eşleştirebilirsiniz.
Lawrence, "Karşıtlığa dayalı yazı tiplerini birleştirmek, hiyerarşi kurmak için harika" diyor. "Karşıt yazı karakterleri kullanmak, hangi paragrafların başlık ve alt başlık olduğunu ve hangilerinin gövde kopyası olduğunu açıkça ortaya koyuyor."
Hiyerarşi hakkında düşündüğünüzde, gerçekten müşterilerinize neyin en önemli olduğunu nasıl göstereceğinizi düşünüyorsunuz. Bu yazıda, her bölümün ne hakkında olduğunu anlamanıza yardımcı olması için başlıklar kullandık. Bu bir hiyerarşi örneğidir ve başlıklarınızın öne çıkmasına yardımcı olmak için farklı yazı tipleri kullanabilirsiniz.
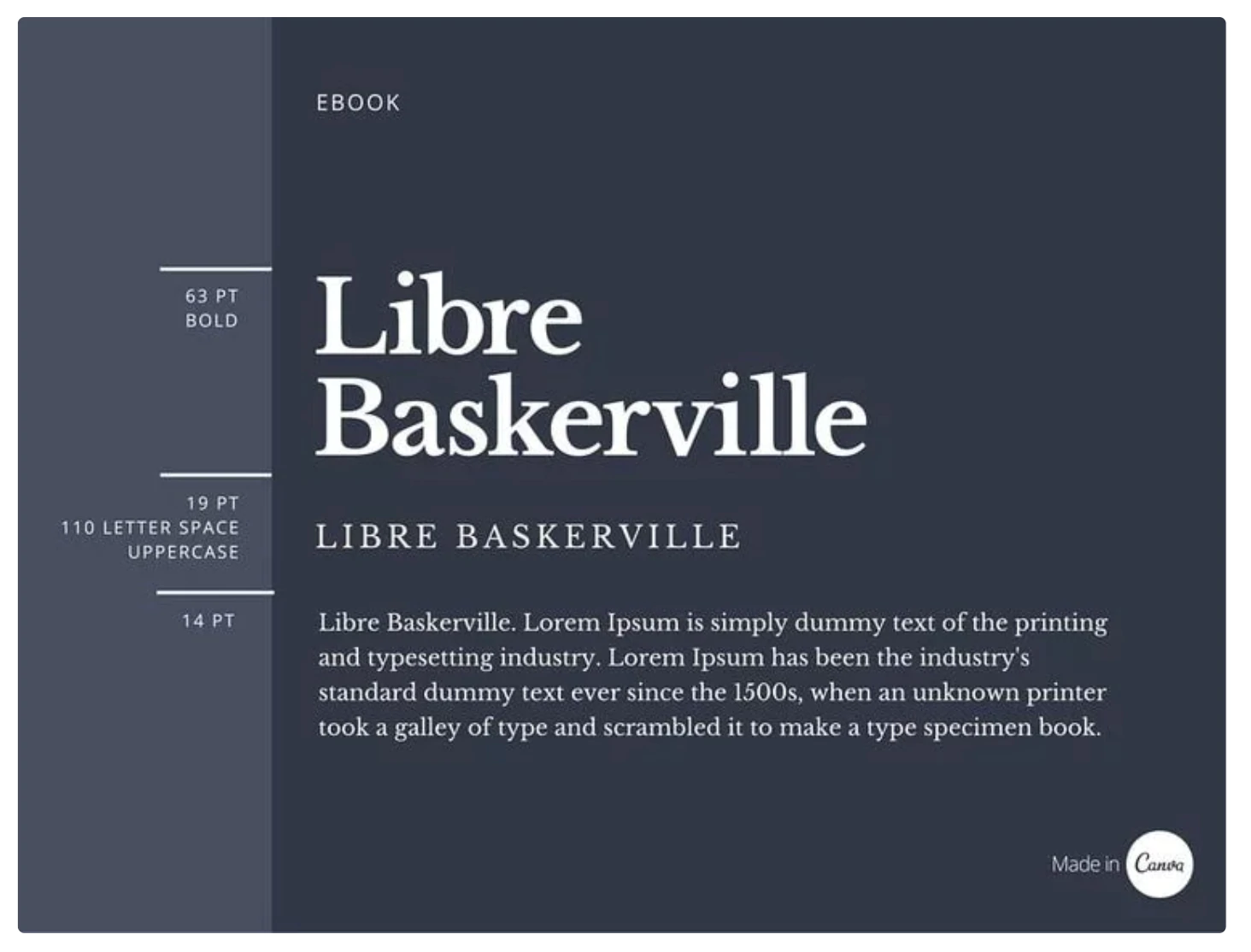
Hala hangi yazı tiplerini veya yazı tiplerini eşleştireceğiniz konusunda kararsızsanız, Canva'nın yazı tiplerini eşleştirmeyle ilgili bu kılavuzu başlamak için harika bir yerdir. Ayrıca, "sans serif ve serif font eşleşmeleri" için hızlı bir arama, size hem ücretsiz hem de ücretli seçenekler sunan makaleleri açacaktır.
Yazı tipi boyutlarını bilerek kullanın
Hangi yazı tipi eşleştirmelerini seçerseniz seçin, web sitenizin farklı yerlerindeki yazı tipinizin boyutunun ek bir anlamı olmalı ve müşterilerinizin aradıklarını bulmalarına yardımcı olmalıdır.
“İçeriğiniz ne kadar önemliyse, yazı tipi boyutu da o kadar büyük olmalıdır. Neyin önemli olduğunu vurgulamak ve kullanıcılarınızı web sitenizin amacı ve içeriği hakkında bilgilendirmek için değişen yazı tipi boyutlarını kullanın.”
Gövde içeriğiniz ve başlıklarınız için bir yazı tipi boyutu seçtikten sonra, müşterilerinizin neyin başlık ve neyin paragraf olduğunu kolayca anlayabilmesi için buna bağlı kaldığınızdan emin olun. Sitenizi okumak ve gezinmek ne kadar kolaysa, bir satışı kapatabilmeniz için o kadar az engel vardır.
Tutarlılık en iyi tasarım kılavuzudur
Yazı tipleri, renkler ve genel marka yönergelerinizle ilgili kararlar üzerinde çalıştıktan sonra, mağazanızın tasarımı için yapabileceğiniz en önemli şey bunlara bağlı kalmaktır.
Lawrence, "Harika tasarım bir dizi kısıtlama dahilinde çalışma eğilimindedir" diyor. "Birçok tasarım kuralı, aslında tasarımınızda biraz odak ve yön sağlamak için kısıtlamalardır."
Farklı sayfalarda yeni yazı tipleri ve renklerle kendinizi şımartmak ya da sadece ruh halinize uygun olduğunda kendinizi şımartmak cazip gelse de, tutarlılığın bir marka oluşturmanın temel taşı olduğunu unutmayın. Müşterilerinizin mağazanızı kolayca tanımlamasını ve gezinmesini istiyorsunuz ve temel yazı tiplerine, renklere ve stillere bağlı kalmak bu hedefe doğru uzun bir yol kat edebilir.
Ekspres Tema ile İşinizi İnternete Taşıyın
Express, hızlı bir şekilde çevrimiçi olmak ve müşterileriyle bugünden alışveriş yaptıkları yerde buluşmak isteyen küçük ve orta ölçekli ürün kataloglarına sahip işletmeler için tasarlanmış ücretsiz bir temadır.
Ekspres Temayı Önizleyin