e-Ticaret A/B Test Fikirleri Bölüm II: Ziyaretçilerinize Harika Ürün Arama Deneyimleri Sunun
Yayınlanan: 2023-08-02Bir e-ticaret web sitesinde alışveriş yapmayı, bir alışveriş merkezine gitmek gibi düşünün. Her ikisi de vitrinlerde (çevrimiçi mağazalar için sanal olanlar) ve göz atabileceğiniz ürün teşhirlerinde çeşitli ürün ve hizmetler sunar. Tıpkı mağaza personelinden istediğinizi bulmanıza yardım etmesini istediğiniz gibi, e-ticaret sitelerindeki arama işlevi de aynı şeyi yapar; ne istediğinizi söylersiniz ve o sizi ona yönlendirir. Arama, müşterilere herhangi bir alakasız bilgi araya girmeden ihtiyaç duydukları şeyi bulma gücü verir.
İyi bir arama işlevi, bir müşterinin alışveriş deneyimini iyileştirebilir veya bozabilir. Hızlı, doğru ve sezgisel ise, bir göz atma oturumunu bir satın alma işlemine dönüştürebilir. Öte yandan, yavaş ve beceriksiz bir arama deneyimi, müşterileri hayal kırıklığı içinde uzaklaştırabilir.
Bu nedenle, web sitesi aramanızı A/B testi yapmak çok önemlidir. Ne kadar çok test yaparsanız, müşterilerinizin ne istediğini o kadar hızlı anlarsınız ve o kadar çok dönüşüm elde edebilirsiniz.

Ama nereden başlıyorsunuz ve neyi test ediyorsunuz? Arama çubuğunu daha belirgin hale getirmek, web sitenizin arama işlevini iyileştirmenin yalnızca başlangıcıdır. Daha birçok şey yapmanız gerekecek ama merak etmeyin, yardımcı olabiliriz. Bu nedenle, 'e-Ticaret için A/B testi fikirleri' serisinin ikinci blogunda, sitenizin arama deneyimini geliştirmek için en iyi test fikirlerini paylaşıyoruz. Hadi başlayalım!
1. Görsel arama sonuçları
Her seferinde tüm arama sorgusunu girmeniz gerektiğini ve düzeltme istemi olmadığı için doğru olup olmadığından bile emin olmadığınızı hayal edin. Bu kesinlikle sinir bozucu olurdu! Otomatik düzeltme, yazım hatalarının ve yanlış yazımların istediğiniz ürünleri bulma sürecini engellememesini sağlar. Otomatik tamamlama, siz yazarken arama terimleri ve kelime öbekleri önererek aradığınızı daha da hızlı bulmanıza yardımcı olur. Bu iki arama özelliğinin o kadar etkili olduğu kanıtlanmıştır ki artık UX tasarımında standart olarak kabul edilmektedir.
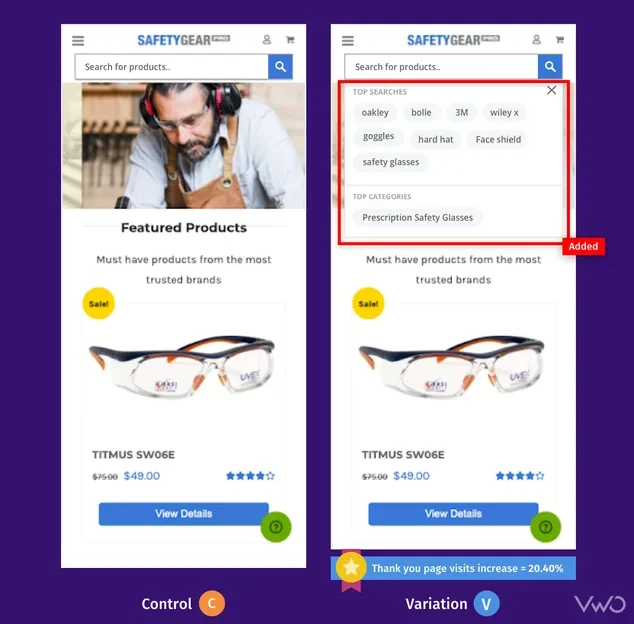
Safety Gear Pro, oldukça uzun bir süredir VWO ile işbirliği yapıyor ve bir dizi test gerçekleştirdi; bunlardan biri, eski web sitesindeki arama kutusu tasarımını geliştirmekti. Arama çubuğunun boyutunun artırıldığı varyasyon bir kazanan olarak ortaya çıktı, ancak ekip burada durmadı ve bir yineleme yaptı.
Yalnızca ziyaretçi yazmaya başladığında önerileri görüntüleyen kontrolün aksine, varyasyon, ziyaretçi arama çubuğuna dokunduğu anda en çok arananları ve kategorileri gösteriyordu. Öneriler, kullanıcıların site araması yoluyla web sitesinde sıklıkla kullandığı anahtar kelimeler ile en yüksek trafik ve sayfa değerine sahip kategorilere göre yapılmıştır. Varyasyon, işlem sayısını artırarak Teşekkür sayfası ziyaretlerinde %20,40'lık bir artış sağladı.

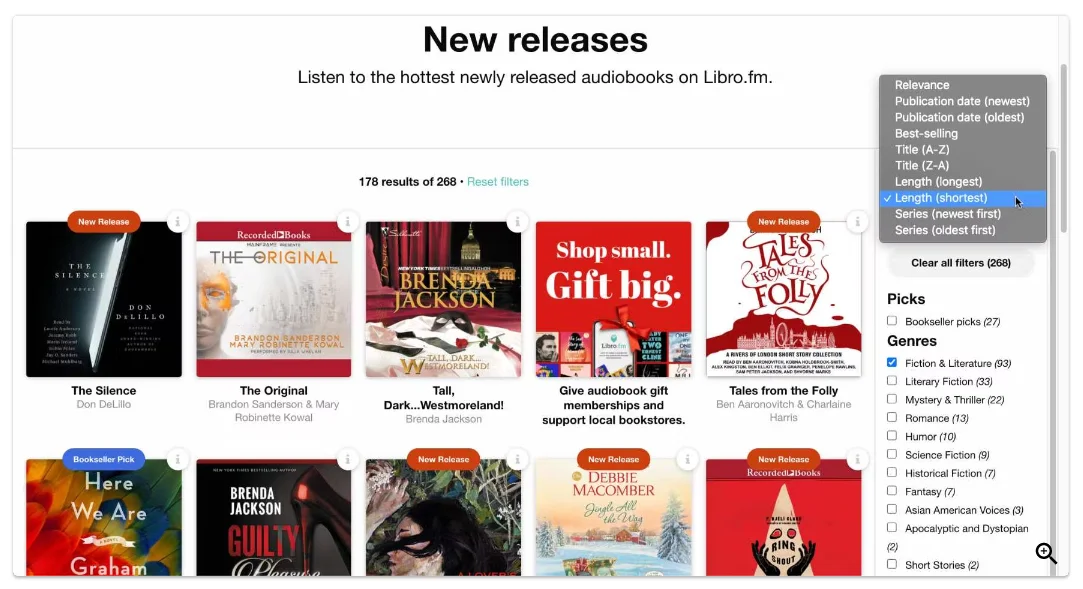
Test fikri 1 – Metin tabanlı önerileri görsel arama sonuçlarıyla değiştirin
Web sitelerinde arama yapan kullanıcıların dönüşüm gerçekleştirme olasılığı 2-3 kat daha fazladır. Bu kullanıcı davranışından yararlanmak gerçekten akıllıca. Nasıl? İşte deneyebileceğiniz basit bir çözüm: metin tabanlı arama önerilerini görsel tabanlı sonuçlarla değiştirin. Diyelim ki bir ziyaretçi arama kutusunda bir 'iPhone kılıfı' aradı. Metin önerileri göstermek yerine farklı ürün resimleri (iPhone kılıfları) gösterin, böylece kullanıcılar satın almak istedikleri ürün hakkında hızlı bir fikir edinebilir ve arama sonucundan sayfaya tıklayabilir.
VWO Testing'i kullanarak arama çubuğunuzun kullanıcı arabirimi öğelerini test edebilirsiniz, ancak arama motoru algoritmalarıyla deneme yapmak, güçlü VWO FullStack'imizin kapsamına girer. Geliştiricilerinizin biraz yardımıyla, bu ilginç fikirlerin web sitenizde uygulanmasını ve test edilmesini sağlayabilirsiniz. Web sitenizde kullanıcı katılımını artıran sürümü kullanıma sunun. Bu size rakipleriniz karşısında avantaj sağlayacak ve ziyaretçilerinizi sorunsuz bir deneyim için geri gelmeye teşvik edecektir.
2. Filtre seçenekleri
Web sitenizde arama yapan ziyaretçiler satın alma zihniyetindedir ve sonunda dönüşüm gerçekleştirirler. Ancak ne almak istediklerini biliyor olmaları, biraz el ele tutuşmaya ihtiyaç duymadıkları anlamına gelmez. Ne istedikleri konusunda titizdirler ve aramadıkları eşyaların dağınıklığını azaltmak isterler.
Örneğin, birkaç gün önce bir ayakkabı satan web sitesinde takozlar arıyordum. Arama sonuçları çok fazla seçenekle eziciydi! Süslü parti ayakkabıları değil, rahat bir şeyler bulmaya çalışıyordum. Tekrar denemek için arama kutusuna geri döndüm mü? Hayır, arama sonuçları sayfasının yan tarafında, gündelik giyim, renk ve ayak şekli gibi aradığım şeylere göre seçimlerimi daraltmama izin veren bir filtre vardı.
Test fikri 2 – Yan veya yatay filtreleme çubuğu
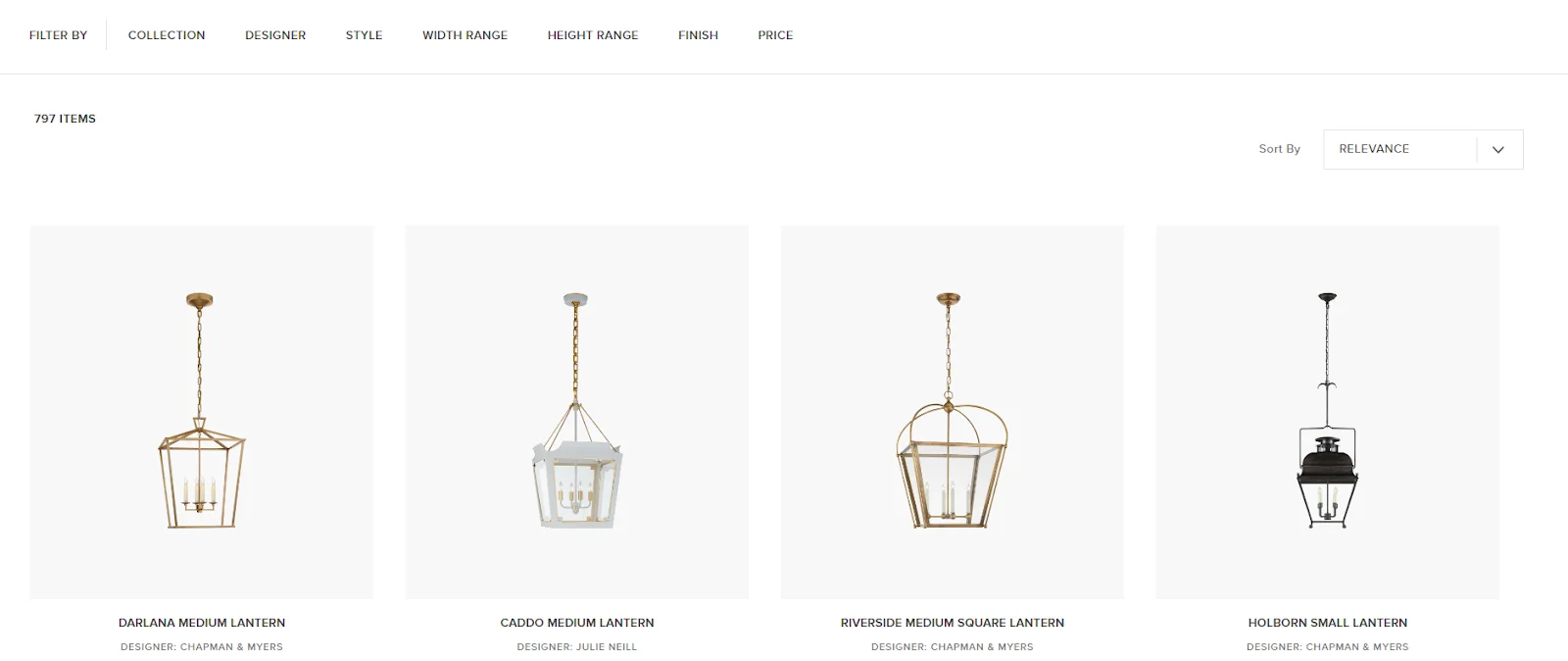
Genellikle ürün filtreleme çubuğu web sitesinin sol tarafında görülür. Ancak, filtreleme seçenekleriyle etkileşim kurduktan sonra birçok ziyaretçinin ayrıldığını görürseniz, ana ürün kategorilerini içeren yatay bir filtre çubuğuyla bir varyasyon oluşturabilir ve sorunun durdurulmasına yardımcı olup olmadığına bakabilirsiniz. Bu, aşağı kaydırmak ve filtreleme seçeneklerini aramak zorunda kalmadan her kategoriyi ziyaretçilerin görebileceği bir yere getirecektir.

Test fikri 3 – Daha fazla filtre seçeneği ekleyin
E-Ticaret sitelerinin yalnızca %16'sında etkili ürün filtreleme var. Siz de filtre seçeneklerinizi artırarak ve bunun kullanıcı etkileşimi üzerindeki etkisini ölçerek bu %16'ya ait olabilirsiniz. Ziyaretçiler, arama sonuçlarında çok fazla "stokta olmayan" ürün olduğundan şikayet ediyorsa, bu öğeleri kolayca hariç tutabilecekleri ve yalnızca şu anda mevcut olanları görebilecekleri bir kullanılabilirlik filtresi eklemeyi düşünün.
Bunun da dahil olduğu her tür müşteri tarafı testi uygulamak için VWO Visual Editor, bu konuda size yardımcı olabilecek en iyi şeydir. Herhangi bir öğeyi yeniden düzenlemek, taşımak, değiştirmek veya kopyala-yapıştır yapmak isteyip istemediğinizi, bu düzenleyiciyi kullanarak kolayca yapabilirsiniz. Ayrıca, web sitenizin HTML kodunda herhangi bir değişiklik yapmanız gerekirse, kod düzenleyiciyi kullanabilirsiniz.
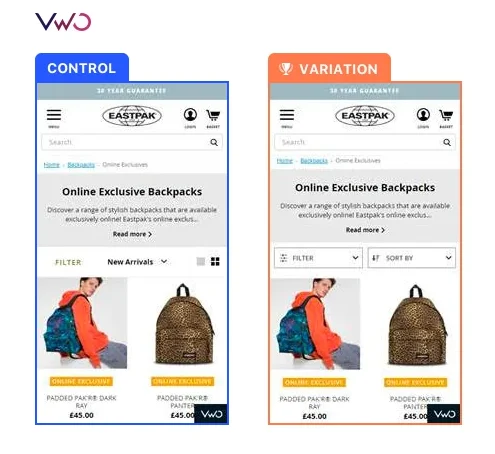
Dünyanın önde gelen sırt çantalı seyahat şirketlerinden biri olan Eastpak, ürün filtrelemeyi geliştirmek için VWO'yu nasıl kullandığını buradan öğrenebilirsiniz. İlk olarak, VWO Isı Haritalarını kullanarak, yalnızca birkaç mobil müşterinin ürün kategorisi sayfasındaki filtre çubuğuyla etkileşime girdiğini fark ettiler. Bu nedenle, mobil filtre çubuğunu net ve tutarlı etiketlemeyle yeniden tasarladıkları ve gelişmiş filtre kullanımı ve dönüşümlerine yol açacak şekilde ekranın üst kısmında kalmasını sağladıkları bir test gerçekleştirdiler.
Beklendiği gibi, filtrelerle etkileşim Kontrol'e kıyasla %106 iyileştirildi. Müşteriler artık alakalı ürünleri daha kolay bulabildiğinden, tıklama oranında %7'lik bir artış oldu. Bu kazançları web sitenizde çoğaltmak ister misiniz? VWO ile ücretsiz deneme için kaydolun ve deneme maceranızda yanınızda güvenilir bir araç olsun.

3. Sıralama
Ürün filtrelemeyi optimize etmenin her şeyin hazır olduğu anlamına geldiğini düşünmeyin – sıralama seçeneklerini optimize etmek de çok önemlidir. Her ikisi de farklı amaçlara hizmet eder ve birini optimize etmek diğerini ihmal etmeyi mazur göstermez.
Ürünleri fiyat, popülerlik veya müşteri puanları gibi önemli faktörlere göre düzenleyerek, alışveriş yapanlar karşılaştırabilir ve zaman kazanarak ve alışveriş deneyimlerini geliştirerek seçimlerini basitleştirebilir.
Ek olarak, iyi tasarlanmış sıralama özellikleri, daha organize ve kullanıcı dostu bir web sitesi yapısı oluşturmak için sıralama seçeneklerini kullanabildikleri için, e-Ticaret web sitelerinin arama motoru optimizasyonlarını geliştirmelerine de yardımcı olabilir.
Test fikri 4 – Daha fazla sıralama seçeneği görüntüleyin
Düşükten yükseğe, yüksekten düşüğe ve A'dan Z'ye aynı eski sıralama seçenekleriyle gitmek, çoğu e-ticaret mağazasında yaygın bir görüştür. Ziyaretçilerin sıralama seçeneklerini kullandığını ancak bunlardan en iyi sonucu alamadığını fark ederseniz, en yüksek puanlara göre sıralama, inceleme sayısı ve stoktaki ürünler gibi daha alakalı seçenekler eklemeyi deneyin.
VWO Görsel Editör'ü kullanırken, sadece öğede değişiklik yapmakla kalmaz, aynı zamanda bu durumda “öğeye tıklayın' olabilecek bir hedef de ekleyebilirsiniz. Isı haritaları ve diğer niteliksel analiz araçları, kullanıcıların sıralama seçeneklerini daha fazla kullandığını gösteriyorsa, bunu tüm ziyaretçilerin kullanımına sunmayı düşünün. VWO ücretsiz deneme sürümüne kaydolarak bu özellikleri çalışırken görün.

4. Ürün bilgisi
Arama sonuçları sayfasında ürün bilgilerinin nasıl görüntüleneceği, bir sonraki adım olarak kullanıcıların tıklayıp ürün sayfalarını ziyaret edip etmeyeceğine karar verecektir. Her şeyden önce, ürün resimleri yüksek kaliteli olmalıdır çünkü ziyaretçiler satın almak istedikleri ürüne dokunamadıkları ve hissedemedikleri için tamamen buna güvenirler. Ardından, izleyicileri satın almaya yönlendirebilecek önemli ürün bilgileri gelir.
Test fikri 5 – Ürün resimlerinin hızlı bir şekilde görüntülenmesini sağlayın
Ziyaretçilerin 'Hızlı görüntüle'yi tıklamasına ve ürün resmini tam ekran uzunluğunda görmesine olanak tanıyan bir varyasyon oluşturduğunuz bir test çalıştırın. Resmin dışına tıklamak, onu varsayılan boyuta geri getirebilir. Bu varyasyonun kontrole karşı rekabet etmesini sağlayın ve hangisinin kullanıcı katılımını artırmaya yardımcı olduğunu görün.
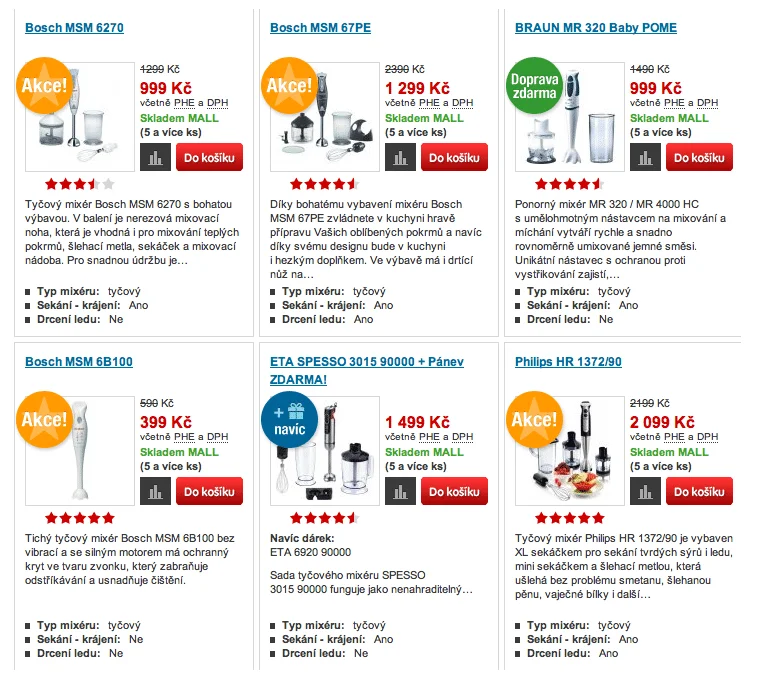
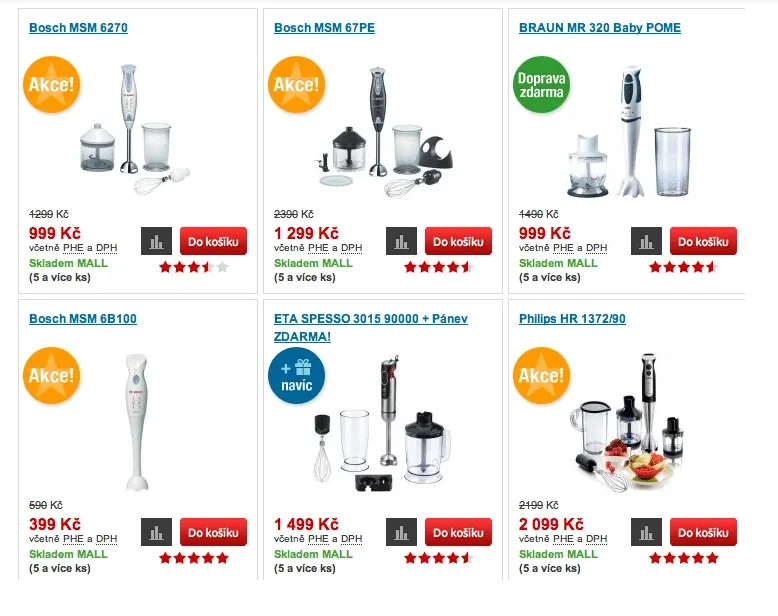
İşte size başka bir ilham kaynağı. Bu nedenle, bir dönüşüm oranı optimizasyon ajansı olan Optimics, Mall.cz adlı perakende müşterilerinden biri için testler yapmak üzere VWO'yu kullandı. Testlerden birinde ajans, daha büyük ürün resimleri göstermenin gelir üzerinde olumlu bir etkisi olup olmayacağını görmek istedi. İki varyasyon oluşturuldu: ilki, metin açıklamasıyla birlikte daha büyük ürün resimleri gösterirken, ikincisi, fareyle üzerine gelindiğinde görüntülenebilen bir açıklaması olan daha büyük resimlere sahipti. İkinci varyasyon, gelirde %9,46'lık bir artışla birinci oldu.



Test fikri 6 – Puanları ve incelemeyi göster
Ziyaretçilerin ürününüze akın etmesini sağlayabilecek tek bilgi, derecelendirme veya incelemedir. Bunları sadece ürün sayfasında tutmak yerine arama sonuç sayfasında da gösterin. Bu, satın almak istedikleri bir ürünü ararken ziyaretçilerin gözlerini yakalayacaktır. Ayrıca, yalnızca ürünün puanlarını değil, aynı zamanda bu puanların dayandığı inceleme sayısını da gösterebilirsiniz. 5 yıldız ve yalnızca 3 yorum, 60'tan fazla yorumla 4,5 puan kadar güvenilir değildir. Bu değişikliğin artan kullanıcı etkileşimine yol açıp açmadığını ve daha fazla ziyareti ürün sayfalarına yönlendirip yönlendirmediğini belirlemek için bir deneme çalıştırın.
5. Daha fazla ürün önerisi
Ziyaretçilerin arama sorgularına yanıt olarak organik arama sonuçlarının çıkması, ihtiyaçlarını karşılamak için yeterli görülmektedir. Ama neden onlara daha fazla seçenek sunmuyorsunuz? İşte yapabilecekleriniz -
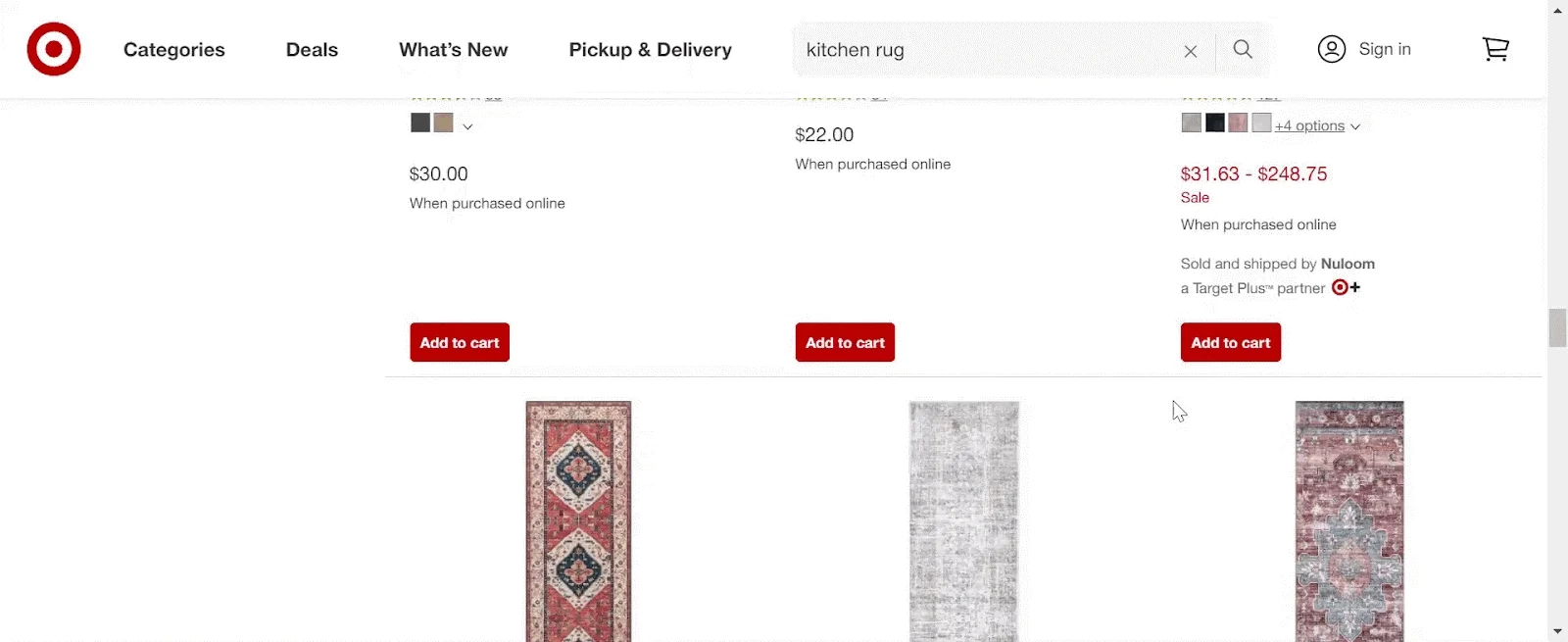
Test fikri 7 – En iyi seçenekleri veya uzman tavsiyelerini vurgulayan bir bölüm görüntüleyin
Bir ziyaretçinin aramasıyla ilgili en iyi seçimleri veya uzmanların önerdiği ürünleri içeren bir döngü, afiş veya öneri kutucuğu sergileyen bir varyasyon oluşturun. Bunu kontrol ile karşılaştırın ve performansını gözlemleyin. Markanız için işlemleri artırmaya yardımcı oluyorsa, değişikliği hemen uygulayın. Ben mutfak halıları ararken Target'ın organik arama sonuçlarında yüzlerce ürünün yanı sıra önerilen ürünlerden oluşan bir kutucuğu nasıl gösterdiğine bakın.

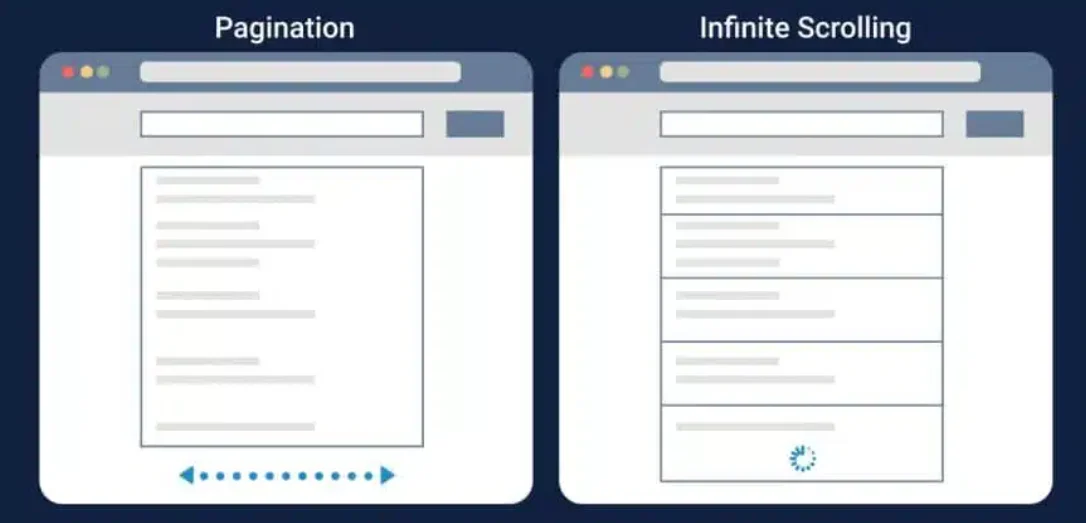
6. Sayfalandırma/kaydırma/daha fazlasını yükle düğmesi
Sayfalandırma, her sayfada gördükleri öğe sayısını kontrol etmek ve ardından belirli sayfalara atlamak isteyen kullanıcılar için harika çalışıyor. Bu, yükleme süresini azaltmaya yardımcı olduğundan ve gezinmeyi basitleştirdiğinden, özellikle geniş bir ürün envanterine sahip web siteleri için faydalıdır.
Öte yandan, sonsuz kaydırma, ziyaretçiler sayfayı aşağı kaydırdığında otomatik olarak daha fazla öğe yükleyerek sorunsuz bir göz atma deneyimi sunar. Bu, daha az ürün içeren web siteleri ve ziyaretçilerin daha fazla ürüne göz atmasını isteyenler için iyi bir seçenektir. İki sonuç arasındaki şaşırtıcı bir kesişme, "daha fazlasını yükle" düğmesiyle kaydırmanın kısıtlanmasıdır. Kullanıcıların ilk başta sınırlı sayıda öğe görmelerine ve ardından “daha fazla yükle” seçeneğine tıklayarak isterlerse daha fazla öğe görmeyi seçmelerine olanak tanır. Ziyaretçilere, kolay bir göz atma deneyimi sağlarken, gördükleri içerik miktarı üzerinde kontrol sağlar.
Test fikri 8 – Sayfalandırma/sonsuz kaydırma ve daha fazla yükleme seçeneğiyle kısıtlı kaydırma
Web sitenizdeki ziyaretçi davranışına bağlı olarak, daha fazla yükle düğmesiyle kısıtlı kaydırmanın yeni bir varyasyonunu oluşturabilir ve sayfalandırma veya sonsuz kaydırma gibi kontrolünüze karşı çalıştırabilirsiniz. Ardından, hangisinin web sitenizde daha uzun süre ziyaretçi tuttuğunu görebilirsiniz.

7. İçerik haritası gezintisi
Breadcrumb navigasyonu, kullanıcıların web sitenizde nerede olduklarını ve oraya nasıl geldiklerini doğru bir şekilde anlamanızı sağlar. Ayrıca, kullanıcıların geri düğmesini kullanmadan bir önceki sayfaya dönmesini veya ana sayfaya gitmesini kolaylaştırır.
Ayrıca, kırıntı navigasyonu, web sitesi mimarisinin uygun şekilde düzenlenmesini sağlayarak bir web sitesinin SEO'sunu iyileştirebilir. Bu, arama motorlarının sayfaları taramasına, dizine eklemesine ve onları daha etkili bir şekilde sıralamasına yardımcı olur - bunların tümü çevrimiçi görünürlüğün artmasına neden olur.
Test fikri 9 – İçerik haritası gezintisini dahil edin
Bir işletme büyüdükçe ve ürün tekliflerini genişlettikçe, web sitesi kullanıcı deneyimini güncel tutmak önemlidir. Bunu yapmanın bir yolu, kırıntı navigasyonunu dahil etmektir. Bu gezinme, çok sayfalı daha büyük web siteleri için çok önemlidir, ancak daha az sayfalı daha küçük siteler için gerekli olmayabilir. Tüm bu faktörlere bağlı olarak, kırıntı gezinmesini gösteren bir varyasyonla bir test çalıştırabilirsiniz. Kullanıcı etkileşimini, tıklamaları veya alışveriş sepeti değerini artırmaya yardımcı oluyorsa, bunu tüm ziyaretçilere sunabilirsiniz.
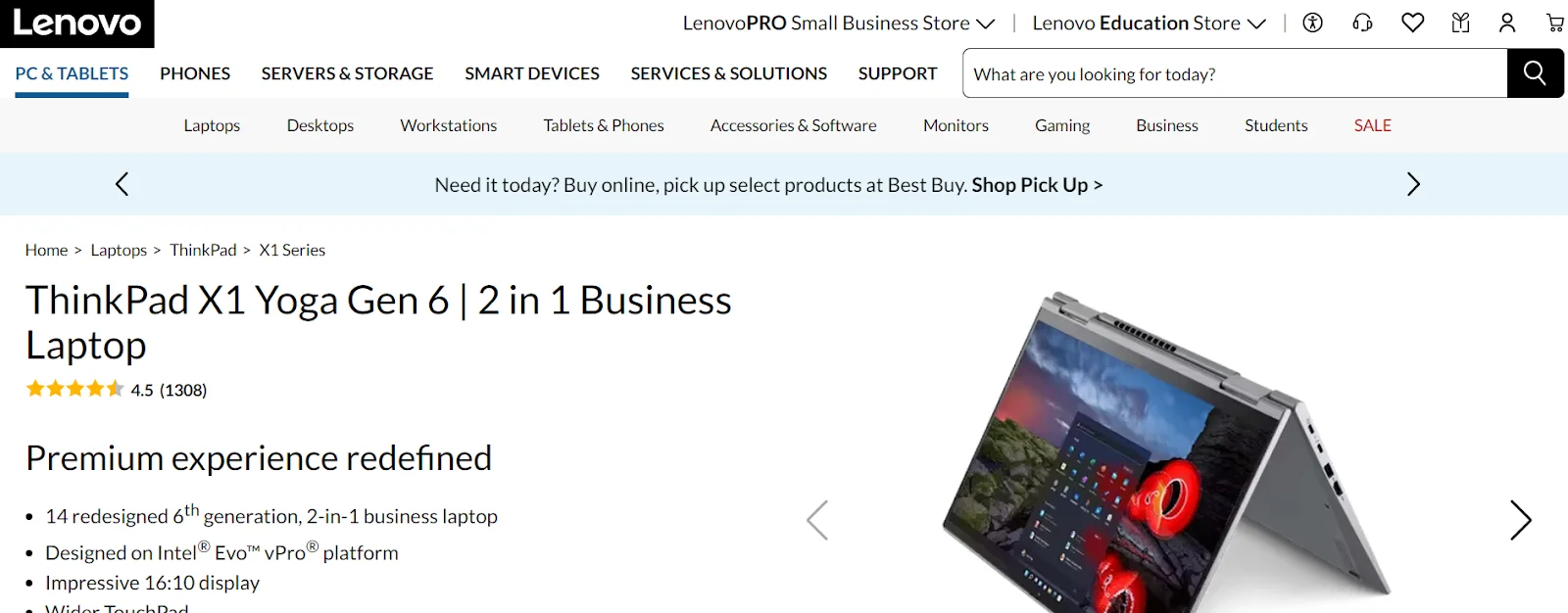
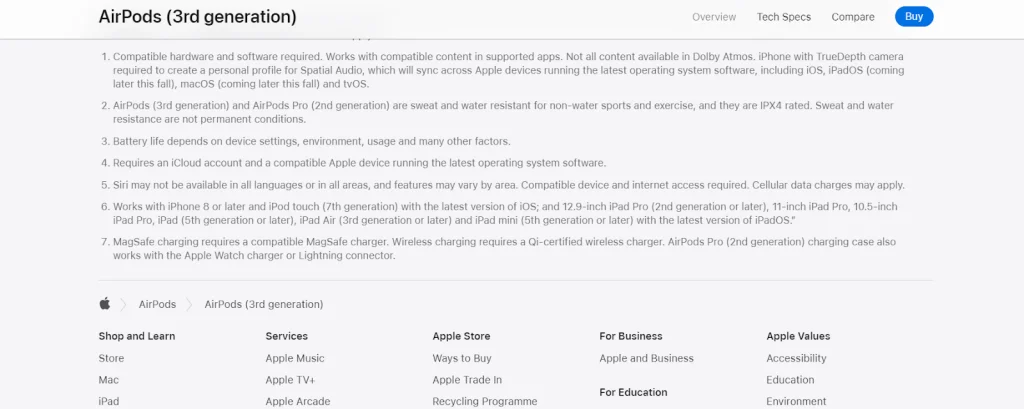
Sizin için bir şeyi açıklığa kavuşturalım. Bazıları, kırıntı navigasyonu için en iyi yerleşimi sorgulayabilir. Çoğu e-ticaret sitesinin aksine, Apple'ın web sitesi bu gezinmeyi sayfanın altına yerleştirmiştir. Bu nedenle, yerleşimini ziyaretçilerin web sitenizde nasıl davrandığına ve web sitenizden ne beklediklerine göre belirleyin.


Breadcrumb navigasyonu Lenovo için en üstte, Apple'ın web sitesinde ise en altta yer alıyor.
8. Harekete geçirici mesaj düğmeleri
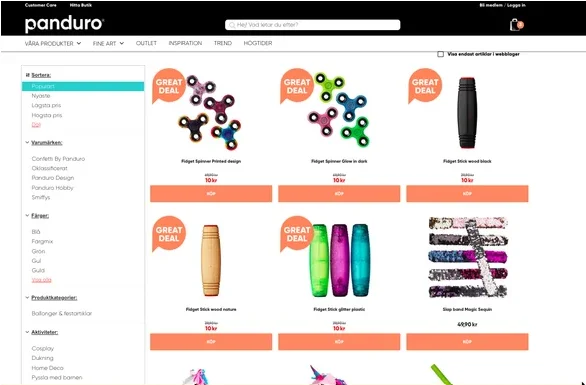
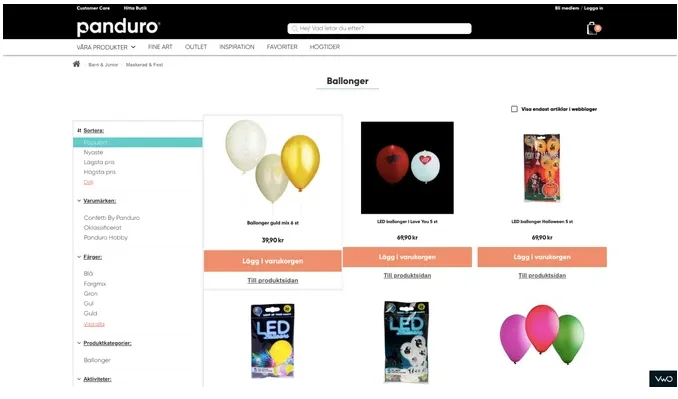
CTA düğmeleri, müşterileri bir satın alma işlemi yapmaları için doğru yöne yönlendirir. Müşterilerin ürün sayfasına erişmek için bir ürün görseline tıklamayı zaten bildiklerini varsayarak CTA düğmelerinin önemini hafife almayın. İsveçli bir kuyumcu olan Panduro, bir CTA testi yaptıktan sonra bunun doğru olduğunu buldu.
VWO uzmanlarıyla işbirliği içinde, kontrolde harekete geçirici mesaj (CTA) düğmesinin "KOP" (Satın al) olarak etiketlendiğini ve bunun, kullanıcıları ürün sayfasına mı götüreceği yoksa ürünü sepetlerine mi ekleyeceği konusunda kafasının karıştığını keşfettiler. . Bu nedenle, CTA kopyasının 1. varyasyonda "Snabbkop" (Hızlı Satın Alma) ve 2. varyasyonda "Lagg i varukorgen" (Sepete Ekle) olarak yeniden adlandırılmasının, tıklandığında amaçlanan eylemin daha net bir göstergesini sağlayacağı varsayılmıştır. Ana CTA'nın altına ikincil bir "Ürünü Görüntüle" düğmesi eklemek, ürün açıklama sayfasına gitmek isteyen kullanıcılar için görsel bir ipucu görevi de görür.
Ve evet gerçekten de 2. varyasyon, ana harekete geçirici mesaj (CTA) düğmesine yapılan tıklamalar için dönüşüm oranında %6'lık bir iyileşme gördü. Buna, gelir sayfasına yapılan ziyaretlerde %10'luk bir artış eşlik etti.


Test fikri 10 – Kategori sayfasında CTA düğmelerini göster
Bazı e-Ticaret web siteleri, çok fazla yer kapladıklarını ve kullanıcıların buradan nereye gitmeleri gerektiğini zaten bildiklerini düşünerek, arama sonuçlarında/ürün kategorisi sayfalarında CTA düğmelerini hiç göstermez. Web siteniz bu kategoriye aitse, orta yolu kullandığınızı söylüyoruz - CTA düğmelerini yalnızca kullanıcılar masaüstünde ürün resminin üzerine geldiğinde gösterdiğiniz bir varyasyon oluşturun. Ürünler için tıklamada bir gelişme gösteriyorsa, devam edin ve tüm ziyaretçiler için kullanıma sunun. Ancak, CTA düğmelerinin web sitenizdeki mobil ziyaretçiler için her zaman görünür olması gerektiğini unutmayın, çünkü fareyle üzerine gelme küçük cihazlarda çalışmaz.
VWO Testini kullanarak hem mobil hem de masaüstü için varyasyonlar oluşturup oluşturamayacağınızı mı merak ediyorsunuz? Endişelenecek bir şey olmadığından emin olun. Görsel Düzenleyici yalnızca oluşturmanıza veya düzenlemenize izin vermez, varyasyonları göndermeden önce farklı ekranlarda farklı çözünürlüklerde ön izleme yapmanıza da izin verir. Kulağa harika mı geliyor? Özelliği denemenizin zamanı geldi.
ileriye giden yol
Özetlemek gerekirse A/B testi, müşterilerinize en iyi arama deneyimini sağlamak ve alışveriş yolculuklarını çok kolay hale getirmek için çok önemlidir. Burada tartıştığımız fikirler, başlamanız için size sağlam bir temel sağlayacaktır. Bundan bir ipucu alarak, e-Ticaret mağazanızda arama başarısı elde etmek için deneme programınızı ziyaretçi davranışınıza ve iş gereksinimlerinize göre daha da uyarlayabilirsiniz.
VWO, optimizasyon yolculuğunuzda değerli bir müttefik olabilir. Test ve analitik araçlardan bir müşteri veri platformuna ve kişiselleştirmeye kadar kapsamlı yetenekleri, onu olağanüstü bir optimizasyon platformu haline getirir. Kaydolun, deneyin ve neden oyunun kurallarını değiştirdiğini kendiniz görün. Pişman olmayacaksın. İyi şanlar!
