Görme Engelliler İçin Erişilebilirlik Uygulaması Nasıl Tasarlanır?
Yayınlanan: 2019-02-28Birkaç yıl öncesine kadar dünyada yaklaşık 285 milyon görme engelli insan vardı ve bu sayının şimdi giderek artıyor ve 2050 yılına kadar 115 milyona ulaşması bekleniyor.
Dünya Sağlık Örgütü'ne göre, Küresel olarak en az 2,2 milyar insan yakın veya uzak görme bozukluğuna sahiptir. Bu vakaların en az 1 milyarında veya neredeyse yarısında, görme bozukluğu önlenebilirdi veya henüz ele alınmamıştı.
Bu rengarenk dünyada bir yandan görme engellilerin sayısı artarken , diğer yandan teknoloji, görme engellilere mümkün olan tüm görme yetilerini kazandırmak için bir dizi ilerleme kaydetti. Bunun nedeni , mükemmel bir vizyona sahip olan ve cephede meydan okuyanların karşılaştığı dijital deneyimde hiçbir fark olmamasıdır.
Ancak aradan geçen zamana bakarsanız, görme engellileri (ses tabanlı kullanıcı arayüzleri gibi) bağımsız kılmak için devrim niteliğinde çalışmalar yapıldığını iddia etmek imkansız olsa da, işin kötü yanı ortada duruyor. tüm mobil uygulama kullanıcı demografileri arasında görme engelliler, nadiren planlanmış olanlardır (eğer arka koltuktan çıkarılmışlarsa).
Ancak siz de, dijital deneyimi her iki kullanıcı grubu için benzer hale getirmek için çalışan teknoloji uzmanları gibi, bütünsel olarak görme engelliler için tasarım erişilebilirlik uygulamalarını aradığınızda, umut verici bir senaryo bulmanız olasıdır. Görme engelliler için erişilebilir uygulama tasarımı tasarlamanın sadece insani bir hareket olmadığını, aynı zamanda bu sayıya - 285 milyon kullanıcı tabanına ulaşma biletiniz olduğunu düşündüren bir durum .
Erişilebilirlik uygulamalarının geliştirilmesine yatırım yapıp yapmama konusunda hala uç noktada oturanlar veya kullanıcı tabanınızın görme engelli nüfusun herhangi bir payından oluşup oluşmadığı konusunda hala netlik konusunda emin değilseniz, bize bildirin. dünya nüfusunun %70'ini göz ardı etmek zorunda kalmadan uygulamanızı erişilebilir hale getirmenin aslında yolları olduğu konusunda burada hemfikir olun.
Bu makalede, dünyadaki görme bozukluklarından muzdarip milyonlarca insana unutulmaz bir kullanıcı deneyimi yaşatmak için erişilebilirliği uygulama tasarımınıza dahil etmenin farklı yollarını inceleyeceğiz .
Ama oraya gitmeden önce görme engellilerin yerine geçelim ve ne gördüklerini görelim.
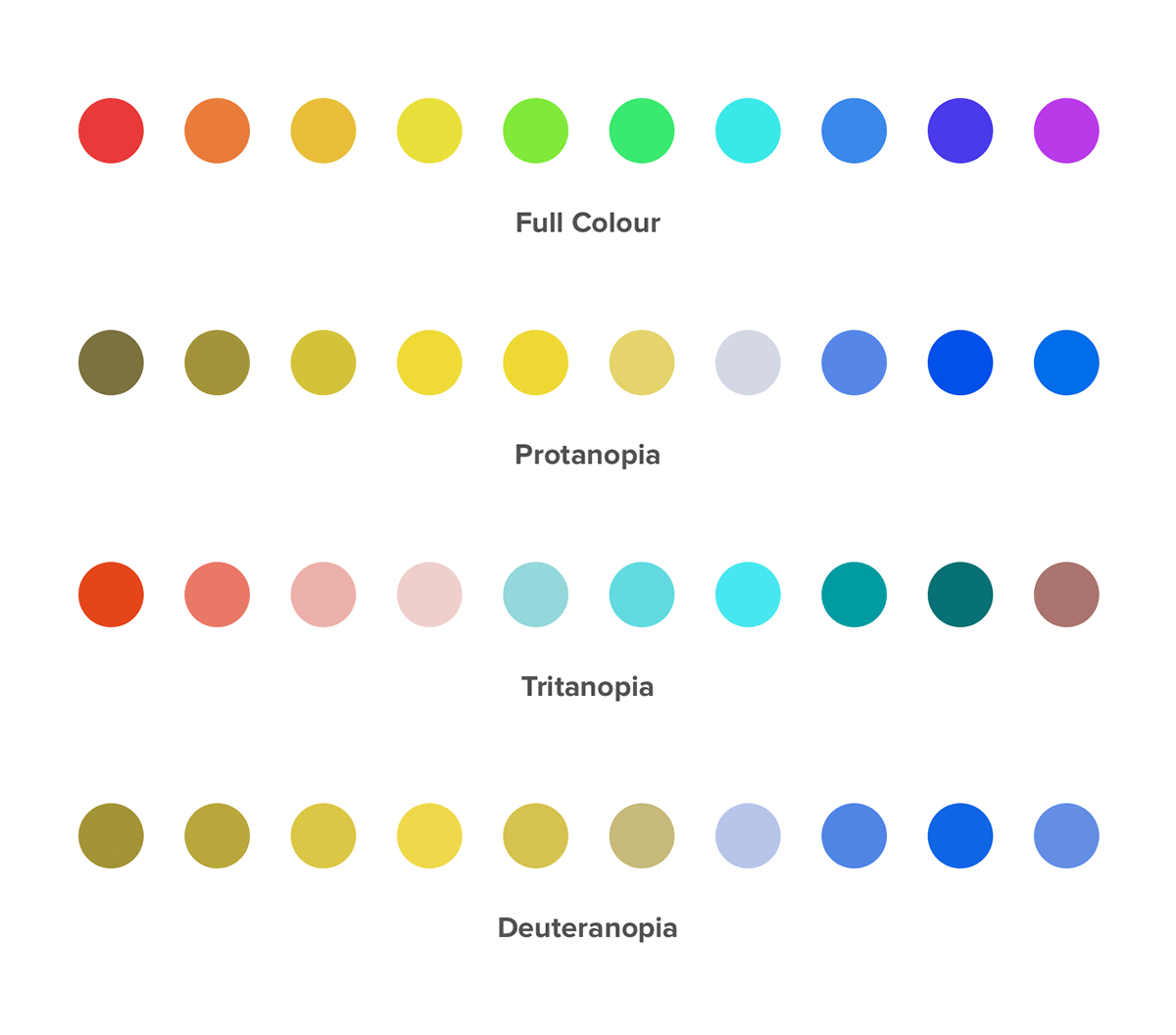
Renk körlüğü

Renk körlüğü kavramı, otomatik olarak görme bozukluğu olan kişilerin olayları siyah beyaz gördüğü bir durum anlamına gelmez. Çoğu durumda, kullanıcılar herhangi bir fark göremedikleri için bir rengi diğeriyle karıştırırlar.

Dünyada her 12 erkekten 1'inde ve her 200 kadından birinde görülen bir hastalık olan renk körlüğünün yanı sıra, erişilebilirlik uygulaması geliştirme üzerinde çalışırken ilgilenmeniz gereken bir dizi görme bozukluğu sorunu vardır .
Şimdi NoCoffee Vision Simulator Chrome Uzantısı yardımıyla önümüzdeki 2 dakika boyunca sizi görme engelli yaparak farklı görme engellilerin gördüklerini gösterelim.
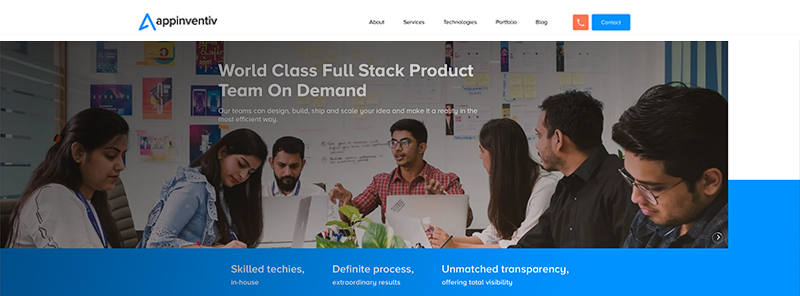
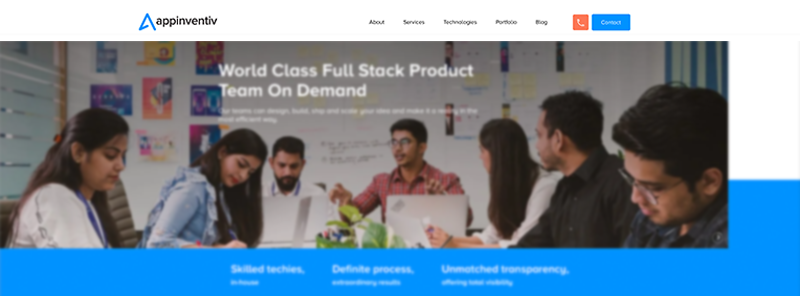
Appinventiv sitesi normal bir vizyon kullanıcısı için böyle görünüyor

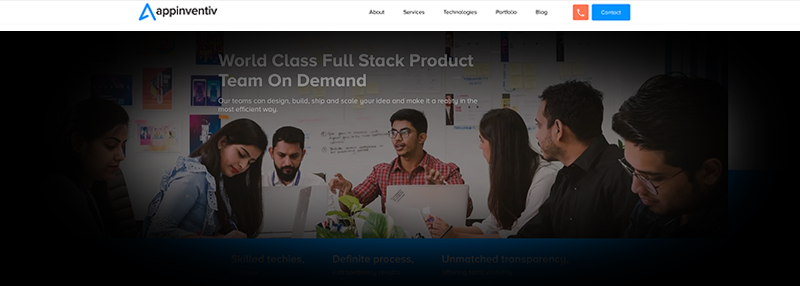
Keskinlik kaybı olan birine site şöyle görünür

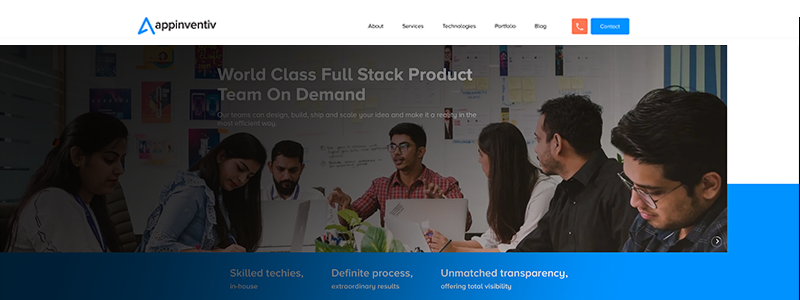
Çevresel bir görüşe sahip biri için site şöyle görünür

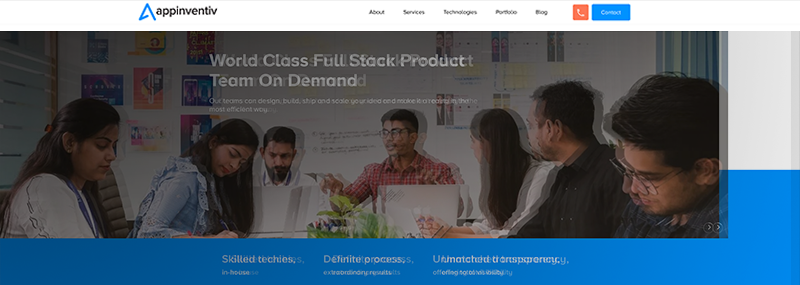
Ghosting vizyonu olan biri için site şöyle görünür

Büyük noktalar gören biri için site şöyle görünür

Artık görme engellilerin ayakkabılarına adım attığınıza ve masaüstünde bir web sitesini ziyaret ettiklerinde ne gördüklerini gördüğünüze göre, ekran boyutu birkaç inç küçüldüğünde ve cihaz geniş ekranlı bir dizüstü bilgisayardan bir dizüstü bilgisayara geçtiğinde yaşadıkları deneyimin ne kadar can sıkıcı olacağını hayal edin. avuç içine sığan akıllı telefon.
Ve sinirliliği hayal ederken, uygulamanızın kullanılabilirliğinin ne kadar düşük olduğunu , her geçen görme engelli etkileşimde tahrişe neden olduğunu kanıtlayın .
Milyonlarca görme engelli kullanıcınızla aynı yere girip çıktıktan ve onların hayal kırıklıklarına ve eksikliklerinize ilk elden tanık olduğunuza göre, çözüme bakmanın zamanı geldi - Mobil Uygulamanızı Görme Engelliler için Nasıl Erişilebilir Hale Getirirsiniz?
Görme Engelliler İçin Mobil Uygulama Deneyimleri Nasıl Tasarlanır?
1. BÜYÜTülmüş METİNLERİ Bolca Kullanın
Bazen, kullanıcılarınızın ihtiyaç duyduğu şey büyük boyutlu bir metindir. Artık, uygulama oturumunda gereksiz süreyi artırması ve kullanıcı deneyimini bozmasıyla ünlü olan yakınlaştırma işlevine güvenmek yerine, görme engelliler için erişilebilir uygulama tasarımı sağlamada üstün olan UI UX tasarım ajansı ve uygulama tasarımcılarından oluşan ekibimizin önerdiği şey kullanıcılara mobil uygulamada metnin yazı tipi boyutunu manuel olarak ayarlama seçeneği sunuyor.

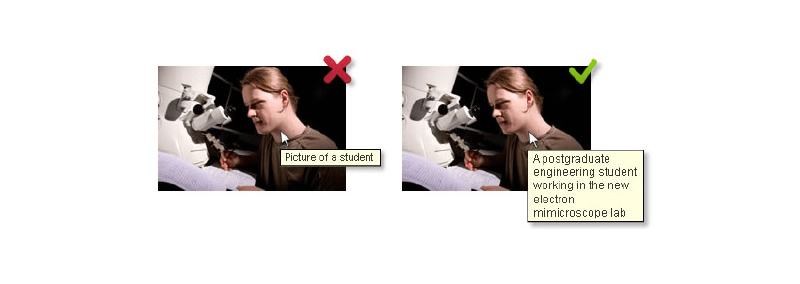
2. Fazlalıktaki Resimler için Alternatif Metin Kullanın
 Görüntüler gibi bir dizi yapısal unsur, çok az gören insanlar için zor bir alan olabilir. Şimdi olan şu ki, görme engelliler genellikle mobil cihazlarda bulunan yerleşik ekran okuyucuları kullanıyor.
Görüntüler gibi bir dizi yapısal unsur, çok az gören insanlar için zor bir alan olabilir. Şimdi olan şu ki, görme engelliler genellikle mobil cihazlarda bulunan yerleşik ekran okuyucuları kullanıyor.
Görüntüler söz konusu olduğunda, bu ekran okuyucular, hangi kullanıcıların görüntünün neyi tasvir ettiğini hayal ettiğini duyarak girilen Alt metni okur.

Bu bağlamda görme engelliler için tasarım yaparken 4/5 kelime yerine görselde olup biteni anlatan çok açıklayıcı bir metin kullanmanız büyük önem kazanıyor.
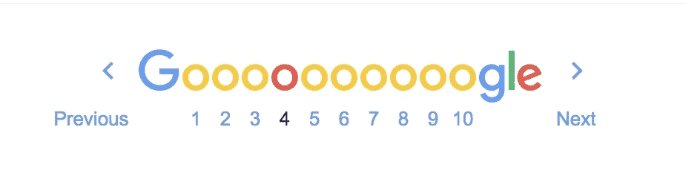
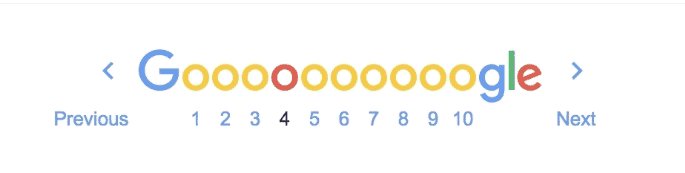
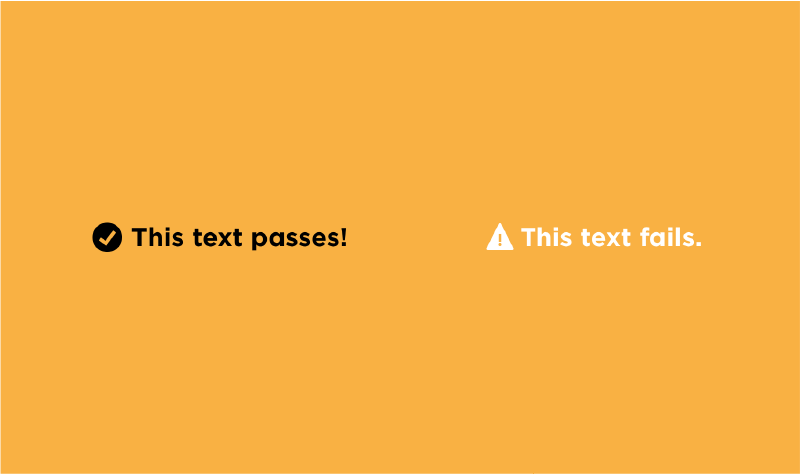
3. Zıtlıklara Karşı Dikkatli Olun

Bir renk kombinasyonuna karar vermek , özellikle renk körü kullanıcı segmentleri için mobil uygulama erişilebilir tasarım uygulaması tasarlarken yapmanız gereken en zor seçimlerden biri olabilir . Şimdi, kendinizi bir Siyah Beyaz kombinasyonuyla sınırlamak yerine, arka plandaki ve öndeki öğedeki veya herhangi iki öğedeki farkı göstermek için kullanabileceğiniz bir dizi başka eşleştirme var.

Kontrast konusunda karar verirken, metin ve arka plan arasındaki kontrast oranının en az 4:5:1 olmasına dikkat etmelisiniz.
Ayrıca, görme engelli kullanıcılar veya renk körü kullanıcılar için uygulamalarınızın bir kabus seansı olmamasını sağlamak için ne pahasına olursa olsun kaçınmanız gereken bazı net kombinasyonlar vardır .
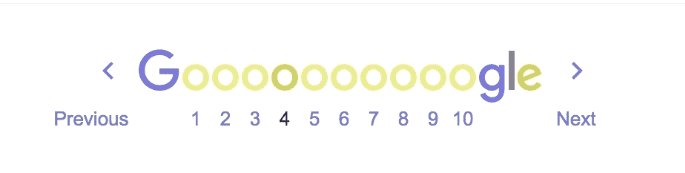
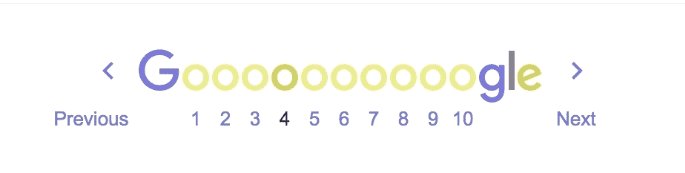
- Yeşil kırmızı
- Açık Yeşil & Sarı
- Mavi mor
- Yeşil kahverengi
- Yeşil Mavi
- Yeşil siyah
- Yeşil gri
- Mavi gri
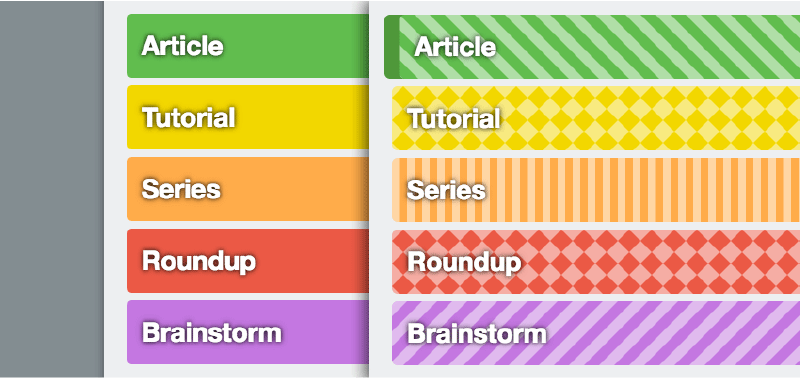
4. Dokuları Arkadaşınız Yapın
Görme engelli kullanıcılarınızın çoğu, mobil uygulamadaki farklı renk tonlarını belirlemede sorun yaşarken, bir öğeyi diğerinden ayırt etmek için renklerin yerine dokuları kullanmak, kullanıcılarınızın içinde unutulmaz bir deneyim yaşamalarına yardımcı olurken amacınızı çözmenize yardımcı olacaktır. uygulama.
Aslında, bu sadece dokuların kullanımını takdir edecek görme engelli uygulama kullanıcıları için kullanıcı arayüzü ile ilgili değil, aynı zamanda farklı dokuların kullanımı tasarım açısından çok çekici olabilen diğer tüm kullanıcılar için de geçerlidir.
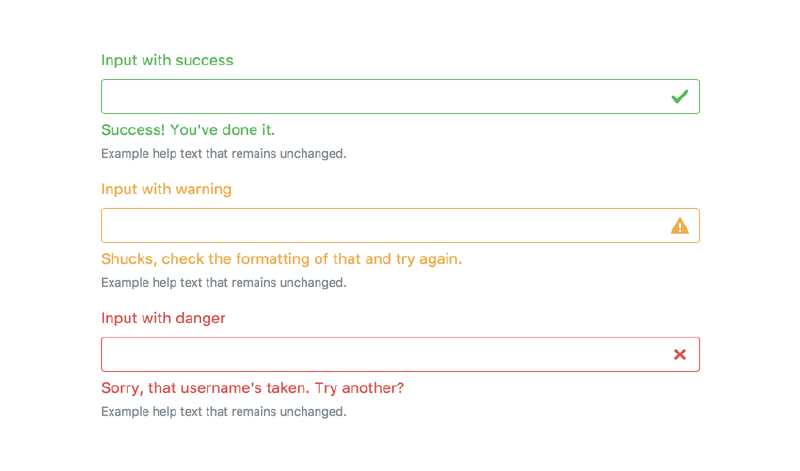
5. Bilgi Vermek İçin Sadece Renkleri Kullanmaktan Kaçının 
Kırmızı, tehlike veya kötü veya yanlışlıkla ilgili bir şey anlamına gelir; yeşil, iyi, olumlu ve doğrudur - bunun evrensel bir gerçek olduğunu varsayıyoruz. Ancak görme engelli veya renk körü olanlar için ekrandaki renk değişimlerini algılamak zor olabilir. Bu nedenle, mesajı iletmek için yalnızca renge bağlı kalınmaması tavsiye edilir.
Hepimiz bir form doldurduğumuzda ve yanlışlıkla yanlış bilgi girdiğimizde kutunun kırmızıya dönmesine neden olan durumu yaşamadık mı? Dijital yolculuğumuzda tüm durum yerleşik olarak bulunurken, renkleri anlamakta zorluk çeken ve durumla yüzleşmek zorunda kalan birini hayal edin. Ekranda kırmızı bir kenar boşluğu kutusu göremedikleri için neyi yanlış yaptıklarını bilmeden nasıl mücadele edeceklerini hayal edin.
Bu ikilemin çözümü oldukça basit ve hatta estetik açıdan çekici – uygulama içinde kullanıcının yaptığı her doğru ve yanlış eylemi göstermek için simgeler, titreşimler ve metinler kullanmak.
6. Minimalizmi Mobil Erişilebilirlik Uygulamaları Tasarım İlkeniz Yapın
İster Android, ister iPhone için bir erişilebilirlik uygulaması yapıyor olun, mobil uygulamanızı görme engelli bir kullanıcının mıknatısı haline getirebilecek bir unsur varsa, o da Minimalizmdir. Tasarım açısından kullanıcılara en düşük düzeyde verme etrafında dönen sırrın iki kat faydası vardır:
A. Görme engelli uygulama kullanıcıları unutulmaz bir deneyim yaşar ve
B. Görsel olarak güçlü kullanıcılarınız, uygulamadaki beyaz boşluk etrafında çalışmayı da seveceklerdir.
7. Karanlık Modu Arkadaşınız Yapın
Bu öğe, mobil uygulamanızda çok fazla metin olduğunda çok kullanışlı olacaktır. Az gören kullanıcılar, uygulamanızdaki Işık modunun aksine Karanlık Modda içeriği okumayı çok daha kolay bulacaktır.
Burada dikkat edilmesi gereken nokta, görme engelliler için Android erişilebilirlik uygulamaları yapıyorsanız , karanlık mod tasarımını uygulamanız gerekeceğidir . Ancak iOS için bir erişilebilirlik uygulaması geliştiriyorsanız, geliştirici ekibinizin Akıllı Renkleri Ters Çevir özelliğiyle uyumlu bir uygulama üzerinde çalıştığından emin olursunuz.
Görme bozukluğu veya az gören kullanıcılar veya başka herhangi bir görme bozukluğu olanlar için mobil erişilebilirlik uygulamaları tasarlamanın farklı yollarını incelediğimize göre, artık hepsini bir mobil uygulama erişilebilirlik yönergeleri kontrol listesi biçiminde özetlemenin zamanı geldi .
İşte başlıyor -
Mobil Uygulamalar için Erişilebilirlik Yönergeleri – Kontrol Listesi

Bununla, artık mobil uygulamanızı bir erişilebilirlik uygulaması yapmaya hazırsınız ve uygulamayı piyasaya sürmeden ve henüz uygulamanızın keyfini çıkaramayan milyonlarca kullanıcının dikkatini çekmeden önce yapmanız gereken tek bir şey var. – Erişilebilirlik Testi .
Erişilebilirlik Testi nedir ?
Mobil uygulamanızı az gören kullanıcılar için erişilebilir tasarım yapma çabalarınızın başarılı olup olmadığını test etme süreci, görme engelli uygulama kullanıcıları için UI tasarımı için erişilebilirlik testini tanımlayan şeydir .
Mobil uygulama erişilebilirlik yönergelerinde iyileştirmeler yaparken Play Store'da bulunan erişilebilirlik tarayıcı uygulamasını kullanabilirsiniz . Ancak deneyimlerimizin bize söylediği şu ki , görme engelli kullanıcılar için UI tasarımında mobil uygulama erişilebilirlik testi, siz uygulamanızı gerçek kullanıcılara götürene kadar çoğu zaman eksik değil. Mobil geliştirme için erişilebilirlik testi araçları kullanışlı olsa da asla çok emin olamazsınız.
Ayrıca, tüm erişilebilirlik uygulaması geliştirme sürecinizin sona ermesini beklemek yerine , yanlış bir yola girmemek için her aşamada mobil uygulama erişilebilirlik testi yapın.
Gezinme, Çoklu tarayıcı tasarımı ve algılanabilir içerik, uygulamanızı ziyaret eden TÜM kullanıcıların, 20/20 görüşlü veya renk körü olmalarına bakılmaksızın, uygulamanızı hazırlamanız gereken şeylerden yalnızca birkaçıdır. harika bir deneyim.
Ayrılık Düşünceleri
Artık her şeyi gördüğünüze göre, yapılacak tek bir şey kaldı - mobil uygulamanızdaki bu erişilebilirlik iyileştirmelerinin yalnızca görme engelli kullanıcılara yönelik olacağı ve TÜM kullanıcılarınızın yapacağı gibi bunların herkese fayda sağlayacağına dair yanlış varsayımı ortadan kaldırın. uygulamada göz yormayan bir deneyim yaşayabilirsiniz.
İyi gidiyorsun. Artık erişilebilirlik uygulamanızı piyasaya sürmeye ve bilinçsizce geride kalan tüm kullanıcılara ulaşmaya hazırsınız.
Uygulama tasarım şirketiyle ilgili yardıma ihtiyacınız varsa veya ABD'deki bir UI UX tasarım şirketinden tavsiye istiyorsanız, bizimle buradan iletişime geçmekten çekinmeyin; şüpheleriniz ve sorularınız için size yardımcı olmaktan memnuniyet duyarız.