Tasarım Sistemleri Hakkında Bilmeniz Gereken Her Şey
Yayınlanan: 2020-05-06Tasarım giderek daha karmaşık hale geliyor. Modern tasarım süreçleri, ürünün oluşturulmasında yer alan tüm ekipler arasında sıkı bir çapraz işlevli işbirliğine sahip olmayı gerektirir. Ürün geliştirmede pazara sunma zamanı bu kadar önemli bir rol oynadığında, tasarım ekipleri, ürünleri hızlı bir şekilde oluşturmak için ancak kullanıcı deneyiminden ödün vermeden süreci optimize etmeye çalışır.
Bunu gerçekleştirmek için ürün ekipleri dijital ürünleri tasarlama biçimlerini değiştiriyor; tasarım sürecini daha şeffaf ve öngörülebilir hale getirmek için tasarım sistemlerini tanıtıyorlar.
Bu makalede, tasarım sistemleri kavramını ve yeni tasarım sistemleri oluşturmanın temel adımlarını inceleyeceğiz.
Elementor'un Tema Stilini Kullanarak Tasarım Sisteminizi Uygulayın
Tasarım Sistemi Nedir?
Bir tasarım sistemi, net uygulamalarla yönlendirilen yeniden kullanılabilir bileşenlerin bir koleksiyonudur ve bir ürün ekibinin bir ürünü daha hızlı oluşturmasını sağlar. Bir tasarım sistemini, ürün ekiplerinin ürünleri tasarlamalarına ve geliştirmelerine olanak tanıyan tek bir gerçek kaynağı olarak düşünün.
Birçok tasarımcı, Tasarım Sistemine neleri dahil etmeleri gerektiğini merak ediyor. Her organizasyonun farklı ihtiyaçları vardır ve her tasarım sisteminin kullanması gereken evrensel bir öğe listesi sağlamak imkansızdır. Ancak, birçok tasarım sisteminin paylaştığı bazı unsurlar vardır:
Bileşenler ve desenler
Bileşenler, tasarımın işlevsel öğeleridir. Bunları tasarım sisteminizin yapı taşları olarak düşünün. Bileşenler, tasarımcıların ürünleri oluştururken başvurdukları ve kullandıkları kitaplıkları oluşturur.
Modeller, tasarımcıların bileşenleri kullanırken başvurmaları için bir tür inşaat kılavuzu sağlayan protokollerdir.
Stil kılavuzları
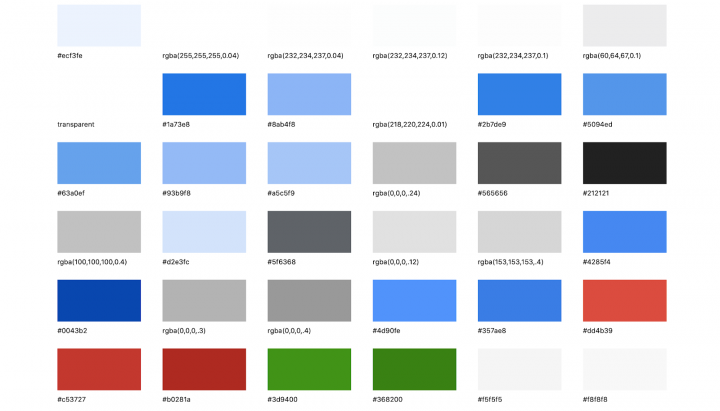
Stil kılavuzları, grafik stillerine (renkler, yazı tipleri, çizimler) ve bunların kullanımına odaklanan çıktılardır. Stil kılavuzları, marka değerleri dikkate alınarak oluşturulmalıdır (örneğin, harekete geçirici mesaj düğmeleri gibi işlevsel öğeler için marka renklerinin kullanılması).
Tasarım ilkeleri
Tasarım ilkeleri, ekiplerin anlamlı tasarım kararları almasına yardımcı olan yol gösterici kurallardır. Tasarım ilkeleri, tasarım ekibinin ortak inançlarını yansıtır.
10 Adımda Tasarım Sistemi Nasıl Oluşturulur
Adımlar:
- 1. Mevcut Tasarım Sürecinizi Analiz Edin
- 2. Markanın Alfabesini Belirleyin
- 3. Bir Kullanıcı Arayüzü Denetimi Gerçekleştirin
- 4. Tasarım İlkelerini Tanımlayın
- 5. Bileşen/Desen Kitaplığı Oluşturun
- 6. Kuralları Tanımlayın
- 7. Bir Yönetim Stratejisi Oluşturun
- 8. Elemanların Yapısını Tanımlayın
- 9. Tüm Ekiplerin Paylaşılan Dili Kullanmasını Sağlayın
- 10. Değişiklikleri Bildirin
1. Mevcut Tasarım Sürecinizi Analiz Edin
Ne tür bir tasarım sistemi uygulamak istediğinizi daha iyi anlamak için, şirketinizde mevcut tasarım yaklaşımını gözden geçirip analiz ederek başlamanız gerekir. Aşağıdaki soruların cevaplarını bulun:
- Şirketinizin takip ettiği tasarım süreci nedir?
- Şirketinizin kullandığı mevcut araçlar nelerdir?
Ürün ekiplerinin tasarım olgunluk düzeyinin değerlendirilmesi de önerilir. Bu bilgi, sistemi kuruluşunuza tanıtmak için gereken süreyi tahmin etmenize yardımcı olacaktır.
2. Markanın Alfabesini Belirleyin
Tasarımcıların kullanacağı görsel dil, bir markanın alfabesine dayanmalıdır. Alfabe, marka kimliğini (marka ve ürün değerleri) ve marka dilini (renkler, yazı tipleri, şekiller, animasyonlar, ses ve ton) içerir. Markanın yönergelerini gözden geçirerek ve paydaşlarla görüşerek bir markanın kimliğini ve dilini tanımlayın, ardından tasarım ilkeleri ve stil kılavuzları üzerinde çalışırken bu bilgilere başvurun.
3. Bir Kullanıcı Arayüzü Denetimi Gerçekleştirin
Ürün tasarımındaki en tehlikeli sorunlardan biri, parçalanmaya, parçalanma ise tutarsızlığa yol açan tasarımın tekrarlanmasıdır. Tasarım öğelerinin tekrarını belirlemek, bir ekibin, ekip üyelerinin bir öğeyi yalnızca benzer bir sürümünün zaten var olduğunu bulmak için sıfırdan oluşturduğu senaryodan kaçınmasına yardımcı olur.
Bu nedenle tasarım ekibinin bir tasarım sistemi kurmadan önce yapması gereken ilk iş, ürün içindeki tüm görsel bileşenleri sınıflandırmak olmalıdır. Tasarım öğelerinizin görsel niteliklerine bakmanız gerekir. Bu aktivitenin iki amacı vardır:
- Ürün içinde en önemli tutarsızlıkların olduğu alanları vurgulayın.
- Ürünün en önemli ve en çok kullanılan unsurlarını ve bileşenlerini tanımlayın.
Bir UI denetimi, çok adımlı bir süreçtir. Önce renkler, yazı tipleri, görüntüler gibi temel UI özelliklerini belirlemek ve ancak o zaman bu özelliklerin bileşenlerde nasıl kullanılacağını analiz etmek önemlidir. Stil sayfalarınızda kaç tane benzersiz renk, yazı tipi olduğunu görmek için CSS İstatistikleri gibi bir araç kullanın.

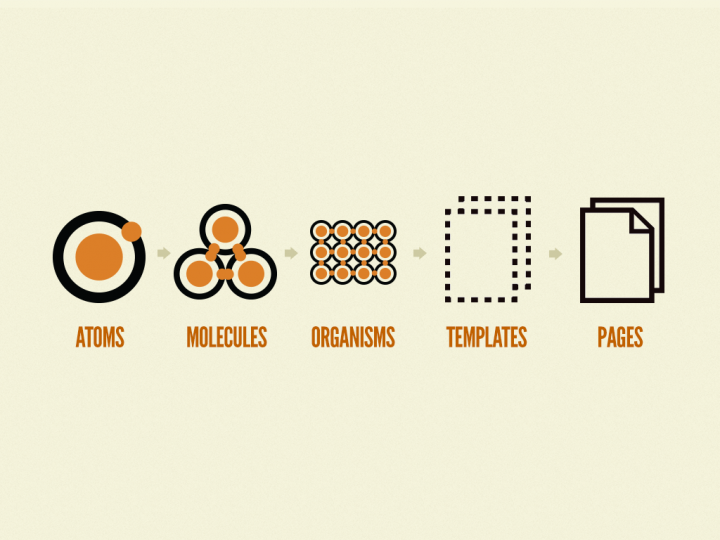
Stil hakkında bilgi sahibi olduktan sonra bileşenleri inceleyebilirsiniz. Brad Frost'un Atomik Tasarım metodolojisi, her web sayfasını ayrı öğelere (atomlar, moleküller ve organizmalar) ayırmanıza yardımcı olacaktır.

4. Tasarım İlkelerini Tanımlayın
Tasarım kararlarının arkasındaki nedenleri anlamak, olağanüstü bir kullanıcı deneyimi yaratmak için çok önemlidir. Bu nedenle, bir sistem için tasarım ilkeleri oluşturmaya gelince, tutarlılığı ve dengeyi korumak için ekipleri net bir hedefler dizisi etrafında koordine etmek çok önemlidir.
Tasarım ilkeleri üç temel soruyu yanıtlamalıdır:
- Ne inşa ediyoruz,
- neden inşa ediyoruz
- nasıl kuracağız
Tasarım ilkelerinin kuruluşunuzun değerlerini gerçekten yansıtması ve genel vizyonla uyumlu olması hayati önem taşır.
5. Bileşen/Desen Kitaplığı Oluşturun
Kullanıcı arayüzünüzün tüm işlevsel ve dekoratif parçalarını toplayın - giriş alanları, düğmeler, formlar, resimler, birkaçını sayın - bunları projenin ihtiyaçlarına göre değerlendirin (kullanıcı ihtiyaçları/iş hedeflerine göre) ve yalnızca ihtiyacınız olanı bırakın .
6. Kuralları Tanımlayın
Bir tasarım sisteminin ana hedeflerinden biri yaratıcı yönü genişletmektir. Sistem, tasarımcıları belirli bir tasarım yönüne kilitlememelidir. Bunun yerine, tasarımcılara ve geliştiricilere, takip edeceklerini seçmeden önce çeşitli yaklaşımları keşfetmeleri için yeterli özgürlük sağlayan bir çerçeve vermelidir.

Alla Kholmatova, “Tasarım Sistemleri” adlı kitabında iki tür kural tanımlar:
- Katı kurallar. Tasarımcılar, tasarım sistemine yeni bileşenler ve desenler eklemek için titiz bir süreç izlemelidir.
- Gevşek kurallar. Gevşek kurallar, katı kısıtlamalardan ziyade tavsiyeler gibi davranır. Tasarımcılar ve geliştiriciler, kurallar olmadan daha iyi bir tasarım oluşturabileceklerine inandıklarında kuralları atlayabilirler.
Katı ve gevşek kurallar arasında bir denge bularak, katılık ve esneklik arasında tatlı bir nokta buluruz.
7. Bir Yönetim Stratejisi Oluşturun
Tasarım sistemleri dinamiktir ve her zaman gelişmektedir. Bu nedenle, tasarım sisteminizdeki değişiklikleri onaylama sürecini tanımlamanız çok önemlidir. Tasarım sisteminizin değişikliklere uyum sağlayabildiğinden emin olmak için net bir yönetişim stratejisi oluşturmak çok önemlidir.
Nathan Curtis, Tasarım Sistemini Ölçeklendirmek için Takım Modelleri başlıklı makalesinde üç farklı yönetişim modeli tanımlar:
1. Soliter model: Bu modelde, tasarım sistemini bir “derece” (doğrudan sorumlu bir kişi veya bir grup birey) yönetir.

2. Merkezi model: Bu modelde, sistemden bir ekip sorumludur ve evrimine rehberlik eder.

3. Federasyon modeli: Bu modelde, birkaç ekipten birkaç kişi sistemden sorumludur.

Modellerin her birinin güçlü ve zayıf yönleri vardır, ancak tek model, aralarında en kırılgan olanıdır çünkü yerleşik bir riski vardır - bir kişi bu kadar çok şeyden sorumlu olduğunda, o kişi hızla birçok kişinin tamamlanması için bir darboğaz haline gelebilir. görevler.
Çoğu durumda, bir model kombinasyonu kullanmak mümkündür. Örneğin, Salesforce ekibinin modeli, merkezi ve birleşik modellerin bir birleşimidir. Salesforce'un Lightning Design System'ı, sistemi yönetmekten sorumlu bir çekirdek ekibe sahiptir, ancak bir uygulayıcılar federasyonu olarak hareket eden katkıda bulunanlar da vardır.
8. Elemanların Yapısını Tanımlayın
Birçok tasarım sistemi, işlevsel öğelerin tekrarlanmasından muzdariptir; ekip üyeleri, tek kullanımlık bir duruma fazla odaklanan bileşenler oluşturur. Sonuç olarak, sistem esnek olmaktan çıkar ve kullanıcıları (tasarımcılar ve geliştiriciler) yeni bir senaryoyu ele almak için her ihtiyaç duyduklarında yeni bileşenler oluşturmak zorundadır.
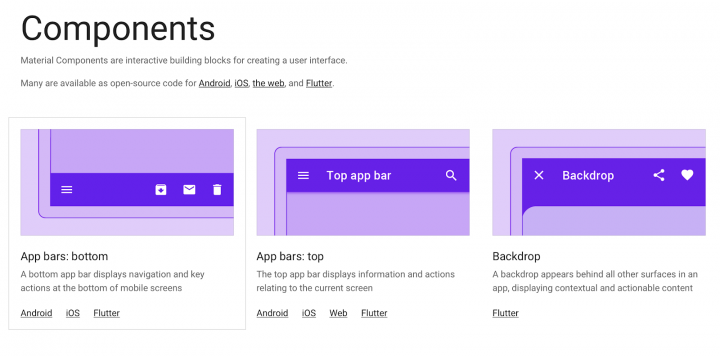
Materyal Tasarımı gibi başarılı bir tasarım sistemini incelersek, bu tür sistemlerin yüksek oranda yeniden kullanılabilir olduğunu fark ederiz. Yüksek yeniden kullanılabilirlik, tasarımcıların ve geliştiricilerin, ürünlerinin temeli olarak Materyal Tasarımını kullanmalarına olanak tanır.
Tek kullanımlık bir duruma bağlı olmayan ancak birden çok bağlamda yeniden kullanılabilen bileşenler geliştirmeniz önerilir. Yeniden kullanılabilir ve ölçeklenebilir olması için bileşenlerin aşağıdaki gibi olması gerekir:
- Modüler. Modüler bileşenler bağımsızdır - herhangi bir bağımlılıkları yoktur. Modülerlik, yeniden kullanılabilir ve değiştirilebilir bileşenler oluşturmaya yardımcı olur.
- Birleştirilebilir. Mevcut bileşenleri birleştirerek yeni bileşenler oluşturmak mümkündür.
- Özelleştirilebilir. Bileşenleri çeşitli bağlamlarda çalışacak şekilde ayarlamak ve genişletmek mümkündür.
9. Tüm Ekiplerin Paylaşılan Dili Kullanmasını Sağlayın
Bir tasarım sisteminin temel amacı ekiplerin çalışmasını kolaylaştırmaktır, bu nedenle herkesi onu kullanmaya teşvik etmek bir sistem oluşturmaktan daha önemlidir. Tasarım sistemleri ekiplerin iş akışına entegre edilmeli, bir tasarımcının ve geliştiricinin günlük üretkenliğinin önemli bir parçası haline gelmeli ve ekip üyelerine değer sağlamalıdır.
Bir tasarım sistemini kuruluşunuzun tasarım sürecine dahil etmeye yeni başladıysanız, insanların onu nasıl kullandığını anlamak için bir dizi görüşme yapın ve bu bilgiyi tasarım sisteminizi ayarlamak için kullanın.
10. Değişiklikleri Bildirin
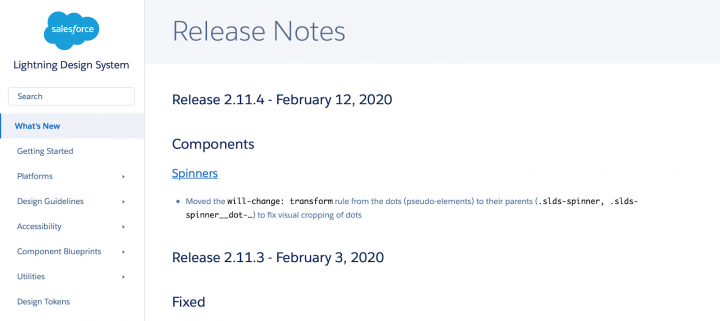
Bir tasarım sistemi, statik bir eserler topluluğu değildir; kuruluşla birlikte gelişen ürün tasarımınızın bir yan ürünüdür. Ekipler bir tasarım sistemini kullanmaya başladığında, değişiklikleri ve güncellemeleri tüm kuruluşa iletmek hayati önem taşır. Güncellemeleri düzenli olarak ve bir değişiklik günlüğü ile gönderin. Günlük, kullanıcılara yeni sürümde hangi değişikliklerin yapıldığını ve yükseltmelerin çalışmalarını nasıl etkileyeceğini söylemelidir.

Tasarım Sistemleri Örnekleri
İşte birkaç popüler tasarım sistemi.
Google Materyal Tasarımı
Material Design, Google tarafından 2014 yılında geliştirilen bir tasarım dilidir. Bu tasarım dilini yaratma fikri basitti: tasarımcılara ve geliştiricilere sezgisel ve güzel ürünler yaratmalarına olanak sağlayacak bir araç vermek. Materyal Tasarımı, çeşitli ürünler için kullanılabilen çok uyarlanabilir bir sistemdir.

Salesforce'tan Yıldırım Tasarım Sistemi
Lightning Design System, ürün ekiplerinin kalıplarla zengin kurumsal deneyimler ve özel uygulamalar oluşturmasını ve Salesforce'a özgü en iyi uygulamaları oluşturmasını sağlar.

Çözüm
İyi hazırlanmış bir tasarım sistemi, ürün geliştirmeniz için bir Kuzey Yıldızı görevi görür. Ürün ekiplerinin daha tutarlı kullanıcı deneyimleri üretmesine yardımcı olan ve tasarım odaklı bir kültürü güçlendiren bir kuruluşun DNA'sının bir parçası haline gelir. Tasarım sistemleri, ürün üzerinde çalışan insanları yapı taşlarının ötesine bakmaya ve tasarımlarının amacı hakkında düşünmeye teşvik eder.
Elementor 3.0 ile tasarım sistemlerinizi tek bir sayfadan kolayca yönetebilirsiniz.
