Tasarım İpucu: Açılış Sayfalarınızda Yazı Tiplerini Seçmek ve Uygulamak için 4 İşaretçi
Yayınlanan: 2020-06-16Pazarlama kampanyalarınız için seçtiğiniz yazı tipleri markanız hakkında çok şey söylüyor. Örneğin, bir güvenlik şirketi Comic Sans yazı tipini kullanarak güvenilirliğini kaybedebilirken, Rockwell kullanan bir yoga stüdyosunun atmosferi daha az sakinleşebilir.
Çoğu zaman, marka yönergeleriniz hangi tür yazı tiplerini seçeceğinizi belirler. Ancak, yazı tiplerinizi bir ShortStack açılış sayfasına tam olarak nasıl eklersiniz? Ayrıca, herhangi bir marka yönergeniz yoksa bir yazı tipini nasıl seçersiniz? Markanıza uygun yazı tiplerini seçmek, bir yazı tipi hiyerarşisi oluşturmak ve yerleşik yazı tiplerini kullanmak veya ShortStack'te özel yazı tipleri eklemek için bazı ipuçlarımız var.
Yazı tiplerinizi seçin
Birçok marka, marka yönergelerinde hangi yazı tiplerinin kullanılacağını tanımlar. Ancak, çekilecek herhangi bir marka yönergeniz yoksa ne yaparsınız? Hangi yazı tiplerinin markanıza uygun olduğunu bulmanız gerekecek. Bunu yapmak için, işletmenizin ve hedef kitlenizin "kişiliğini" düşünün, ardından uygun yazı tiplerini seçin. Bu oldukça karmaşık bir süreç olabilir, ancak nasıl başlayacağınıza dair birkaç önerimiz var.
Temel düzeyde, serif ve sans serif yazı tipleri arasında seçim yapabilirsiniz. Serif yazı tipleri, harflerin yatay ve dikey vuruşlarına eklenen dekoratif bir güzelliğe sahiptir. Bu süslemeler genellikle harflerin “ayakları” olarak anılır.
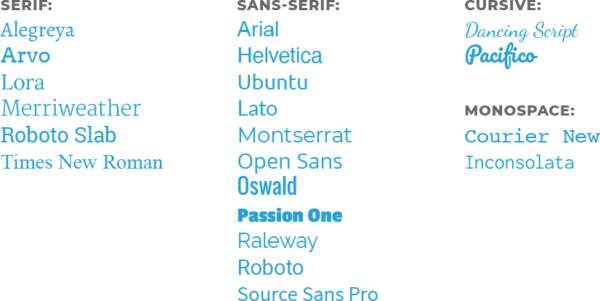
Serif yazı tipleri “klasik” olarak kabul edilir ve daha resmi bir stil olarak kabul edilir. Müşterilerine güvenilirlik ve güvenilirlik duygusu vermek isteyen markalar, serif yazı karakterlerini kullanmayı düşünebilir. Yaygın serif yazı tipleri Times New Roman, Garamond, Merriweather ve Big Caslon'dur. Örneğin, bir gazetede veya kitapta okuduğunuz metni muhtemelen serif yazı tipi olarak tanırsınız.

Ortak serif yazı tipleri
Tersine, sans serif yazı tiplerinin dekoratif bir güzelliği yoktur. Sans serif yazı tipleri genellikle modernlik ve basitlik duygusu uyandırır. Harf vuruşlarının basitliği nedeniyle bu yazı tipleri "daha temiz" görünebilir. Yaygın sans serif yazı tipleri Arial, Helvetica, Open Sans ve Trade Gothic'tir. Samimi, cana yakın ve sıradan görünmek isteyen markalar, sans serif yazı tiplerini göz önünde bulundurmalıdır. Örneğin, birçok teknoloji şirketi logoları ve platform metinleri için sans serif yazı tiplerini seçiyor.

Ortak sans-serif yazı tipleri
Ek olarak, komut dosyası yazı tipleri de kullanılır ve bitişik el yazısı veya kaligrafi gibi görünür. Senaryo yazı tiplerinin karakterlerinde, serif ve sans serif yazı tiplerinden çok daha fazla gelişme vardır. Yaygın komut dosyası yazı tipleri Brush Script, Dancing Script ve Liza'dır. Komut dosyası yazı tipleri, bir zarafet ve sakinlik duygusu uyandırır. Örneğin, günlük spalar ve yoga stüdyoları, logolarında ve başlık metinlerinde komut dosyası yazı tiplerini kullanma eğilimindedir.

Popüler komut dosyası yazı tipleri
Bir yazı tipi seçerken, okunabilirlik anahtardır. Sonuçta, kimse okuyamıyorsa, açılış sayfanıza metin eklemenin ne anlamı var? Okunabilirlik için önemli olan akılda tutulması gereken üç kavram karakter aralığı, yönlendirme ve izlemedir.
Karakter aralığı: bir kelimedeki karakterler arasındaki boşluk
lider: metin satırları arasındaki boşluk
İzleme: bir cümledeki kelimeler arasındaki boşluk


Seçtiğiniz yazı tipini kullanarak bir metin yazmayı deneyin. Mesajınızı açıkça iletiyor mu? Harfler ve kelimeler birbirine çok yakın mı yoksa çok uzak mı görünüyor? Bu durumda, bu öznitelikleri manuel olarak güncelleyemiyorsanız, başka bir yazı tipi denemeyi düşünebilirsiniz.
ÖNEMLİ: Google Fonts veya Adobe Font gibi yaygın olarak kullanılan bir kaynaktan bir font seçmek en iyisidir.
Markanız benzersiz olsa da, web siteleri, açılış sayfaları vb. oluştururken yaygın olarak bulunmayan benzersiz bir yazı tipi seçmek sorun olabilir. Ayrıca, daha özel yazı tipleri web kullanım lisansı gerektirebilir ve bu sizin kadar pahalı olabilir. kullanıma (örn. görüntülemeler) veya başka bir metriğe göre ücretlendirilir.
İPUCU: Bir yazı tipi seçmek için bu kaynağa göz atın: Markanızı Oluşturmak için Doğru Yazı Tiplerini Nasıl Seçersiniz
Bir yazı tipi hiyerarşisi belirleyin
Açılış sayfanız için kullanmak üzere bazı yazı tiplerini seçtikten sonra bir hiyerarşi oluşturmak isteyeceksiniz. Açılış sayfanızda üçten fazla yazı tipi kullanmamak en iyisidir. Farklı yazı tiplerini karıştırabilirsiniz, ancak yazı tiplerinin amaca uygun olduğundan emin olmak istersiniz.
Amaç derken neyi kastediyorum? Örneğin, açılış sayfanızın başlığı, açılış sayfanıza paragraf yazmak için kullandığınız yazı tipinden daha büyük ve daha fazla dikkat çeken bir yazı tipi kullanmalıdır. Ortak bir yazı tipi hiyerarşisi bir başlık, bir alt başlık ve paragraf yazı tiplerinden oluşur. Ek başlık veya başlık düzeylerine sahip olabilirsiniz, ancak bunlar hiyerarşinin diğer yönleri için seçtiğiniz yazı tiplerindeki boyut farklılıkları olabilir.
başlık
Başlığınız insanların dikkatini çekmek için kullanılır. Açılış sayfanızdaki metnin geri kalanından öne çıkmalıdır. Başlıklar daha büyük yazı tipi boyutlarına sahiptir ve daha kalın yazı tiplerini kullanma eğilimindedirler.
Alt başlık
Alt başlıklar, başlıktan daha küçük yazı tipi boyutlarına sahip olacaktır, ancak yine de kalın olabilir. Önemli olan ancak başlıktaki bilgilerden daha az önemli olan bilgileri iletmek için kullanılırlar.
Paragraf/Gövde
Bu, açılış sayfanızda en çok kullanılan metindir. Başlık veya alt başlık metni kadar büyük olmayacaktır. Bu metnin en önemli özelliği okunabilir olmasıdır.
Yerleşik yazı tiplerinden birini seçin
ShortStack Stil Paneli, açılış sayfanıza uygulayabileceğiniz 21 yerleşik yazı tipi içerir. Onlar:

Bu kullanışlı video, açılış sayfanızdaki metne stil vermek için Stil Panelini nasıl kullanacağınızı gösterir.
Google Web yazı tiplerini ve @font-face Kurallarını kullanarak özel yazı tipleri ekleyin
Açılış sayfanızdaki ShortStack Stil Panelinde bulunmayan bir yazı tipini mi kullanmak istiyorsunuz? Yapabilirsiniz. Sadece biraz CSS kullanmanız gerekecek. CSS Düzenleyicisine, Stil Panelinin sağ üst köşesindeki CSS bağlantısına tıklayarak erişilir. Burada, sunucunuzda barındırılan bir yazı tipini çekmek için bir Google Web Yazı Tipi ekleyebilir veya @font-face kurallarını kullanabilirsiniz.
Artık açılış sayfanıza yazı tipi seçmek ve eklemek için temel bilgilere sahip olduğunuza göre, biraz daha tasarım ipucu öğrenmenin zamanı geldi. Tasarım serimiz, bir sonraki çevrimiçi pazarlama kampanyanız için etkili açılış sayfaları oluşturmaya yönelik faydalı bilgilerle doludur.
