Elementor Tema Stilini Kullanarak WordPress Sitenizi Nasıl Tasarlarsınız?
Yayınlanan: 2020-04-14Genellikle, web sitenizin genel stil ayarlarını değiştirmek istiyorsanız, Basamaklı Stil Sayfalarını (CSS) düzenlemeniz veya karmaşık tema özelleştirme araçlarıyla uğraşmanız gerekir. Ayrıca, temaları değiştirirseniz, muhtemelen geçişten sonra baştan başlamanız gerekecektir.
Neyse ki Elementor, sitenizi kolayca tasarlamanıza ve uzun vadede stil seçimlerinizi korumanıza yardımcı olabilir. Elementor'u kullanırken, en yaygın genel ayarlardan bazılarını doğrudan eklentinin kullanıcı panelinden yönetebilirsiniz. Bu ayarlar şunları içerir:
- Arka plan
- Başlık ve bağlantı stilleri
- Form alanları
- Düğmeler
- Görüntüler
Tüm bu unsurları bir araya getirdiğinizde, benzersiz bir web sitesi tasarımı için temeliniz olur. Elementor ile bu seçeneklerin her birini birkaç dakika içinde özelleştirebilirsiniz. Bu gönderide, bu değişiklikleri yapmak için temanın panelini nasıl kullanacağınızı göstereceğiz (ve güçlü Tema Oluşturucumuza göz atmayı unutmayın).
Yukarıdaki videoya göz atmak isterseniz, burada tartışacağımız adımların aynısını kapsıyor. Bu nedenle, sitenizin stili üzerinde çalışmaya başlarken her iki öğreticiyi de takip etmekte özgürsünüz.
Elementor ile WordPress Temanızı Nasıl Özelleştireceğinizi Öğrenin
Elementor'un Tema Stili Ayarlarına Nasıl Erişilir ve Değiştirilir (5 Adımda)
Tüm sihir Elementor panelinde gerçekleşir. Öyleyse, ona nasıl erişileceğine bakarak başlayalım.
1. Adım: Elementor Panelinize Erişin
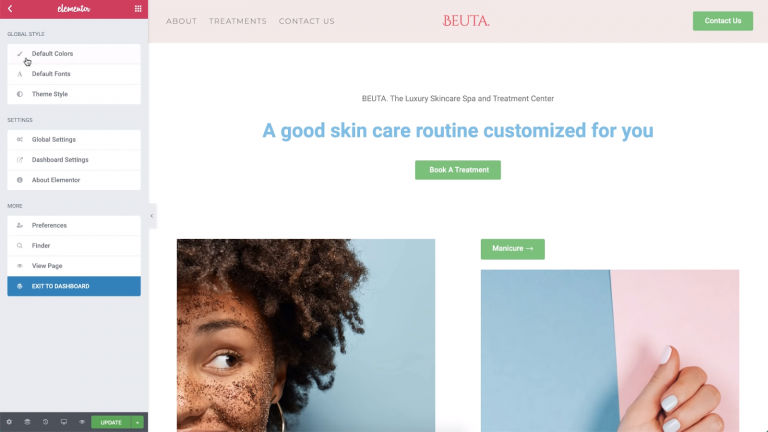
Web sitenizin sayfalarından herhangi biri için düzenleyiciyi açarak Elementor'un tema stili ayarlarını bulabilirsiniz. İçeri girdikten sonra ekranın sol üst köşesindeki menüye erişin ve Genel Stil altındaki Tema Stili seçeneğini seçin:

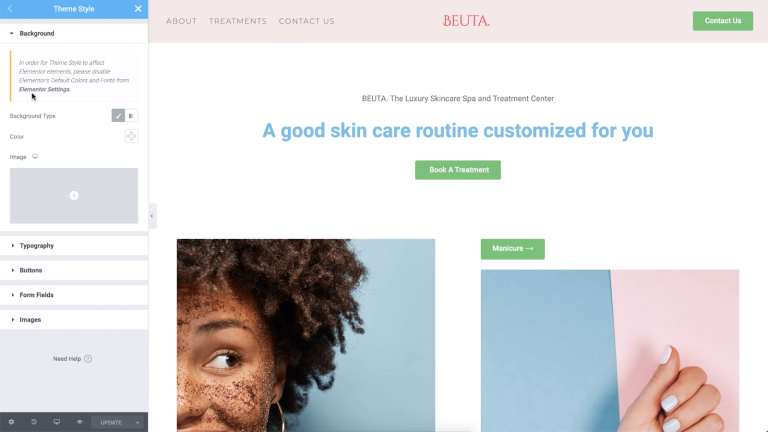
Herhangi bir değişiklik yapmadan önce Elementor, varsayılan renk ve yazı tipi ayarlarını devre dışı bırakmanız gerektiği konusunda sizi uyaracaktır. Aksi takdirde, yaptığınız tema stili değişiklikleri yapışmaz. Bu ayarları hemen devre dışı bırakmak için Elementor Ayarları bağlantısını tıklayın:

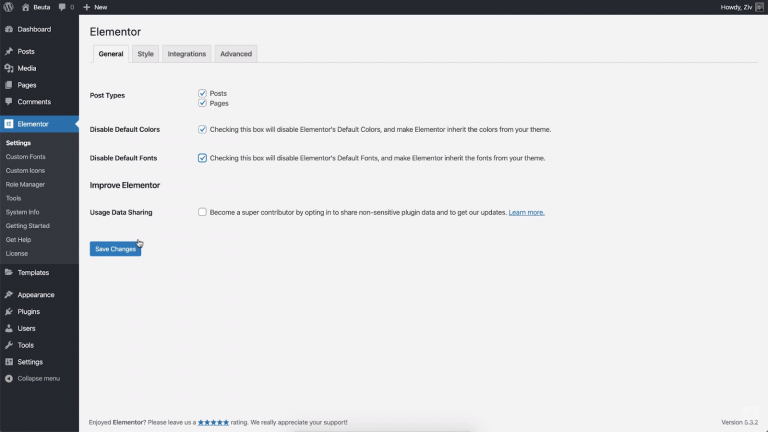
Elementor'un ayarları, siteniz için varsayılan renk ve yazı tipi seçeneklerinin yanı sıra, hangi sayfaları etkilemesini istediğinize ilişkin seçenekleri içerir. Bu ayarların her ikisini de devre dışı bırakırsanız, Elementor bunun yerine hangi temayı kullanırsanız kullanın stilleri devralır:

Ancak, Elementor'un tema ayarlarını kullanarak bu stilleri geçersiz kılacağınız için bunun için endişelenmenize gerek yok. Devam edin ve her iki ayarı da devre dışı bırakın, ardından değişikliklerinizi kaydedin ve Elementor panelindeki Tema Stili bölümüne dönün.
2. Adım: Temanızın Arka Plan Stilini Değiştirin
Bu noktada, sitenizin stilinde değişiklik yapmaya hazırsınız. Elementor'un tema stili ayarlarını kullanarak varsayılan arka planınızı değiştirmek gibi basit bir şeyle başlayalım.
Arka Plan sekmesini açarsanız, web sitenizin arka planını düz renk veya degrade olacak şekilde ayarlayabilirsiniz:

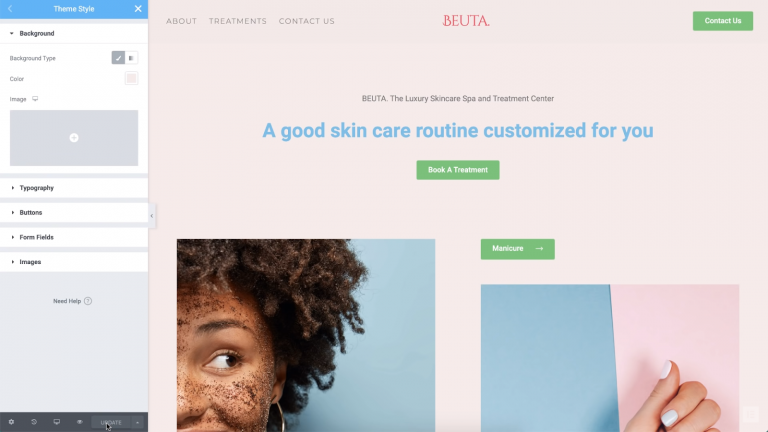
Örneğimiz için, samimi bir somon pembesi rengiyle gitmeye karar verdik. Bir arka plan resmi kullanmayı tercih ederseniz, artı (+) işaretine tıklayarak bir dosya seçebilir veya yükleyebilirsiniz.
Şu anda tek bir sayfaya bakıyor olsanız da, Tema Stili sekmesinde yaptığınız tüm değişikliklerin global olarak uygulanacağını unutmayın. Bu efekti kendiniz çalışırken görmek istiyorsanız, Elementor panelini kapatmadan başka bir sayfaya atlayabilirsiniz.
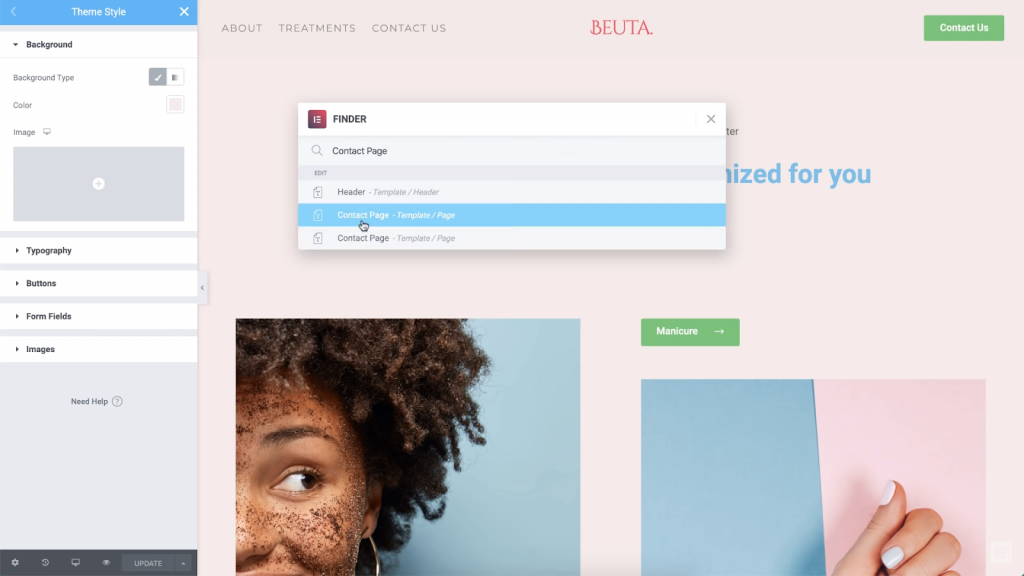
Bunu yapmak için açık sayfada herhangi bir yeri tıklayın ve Komut veya Kontrol tuşuna artı E tuşuna basın. Bu, sayfaları hızlı bir şekilde bulmanızı sağlayan Elementor arama çubuğunu tetikler:

Bu menüyü kullanarak, İletişim Sayfasını yepyeni arka planıyla görebileceksiniz. Aynısı, ziyaret ettiğiniz diğer sayfalar için de geçerlidir:

Tema stili ayarları aracılığıyla yaptığınız tüm değişiklikler siteniz için varsayılan olur. Ancak, her sayfa için belirli tasarım ayarları yine de onları geçersiz kılacaktır. Zaman kazanmak için önce varsayılan bir arka plan ayarlamanızı öneririz. Ardından, gerekirse belirli sayfalar için bireysel seçimlere karar verebilirsiniz.
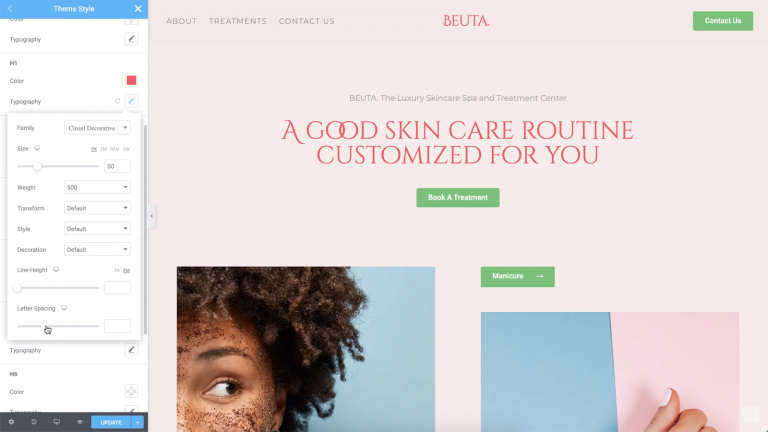
3. Adım: Web Sitenizin Tipografisini Düzenleyin
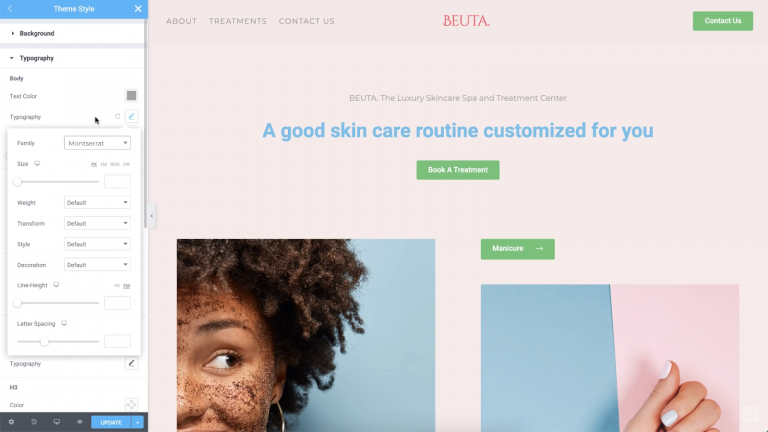
Tema Stil sekmesi kapakların içine Tipografi bölüm zemin oldukça çok. Orada, web sitenizin varsayılan yazı tiplerini ve metin renklerini değiştirebilirsiniz. Yazı tiplerini değiştirmenin yanı sıra paragraf aralığı ayarlarınızı da değiştirebilirsiniz:


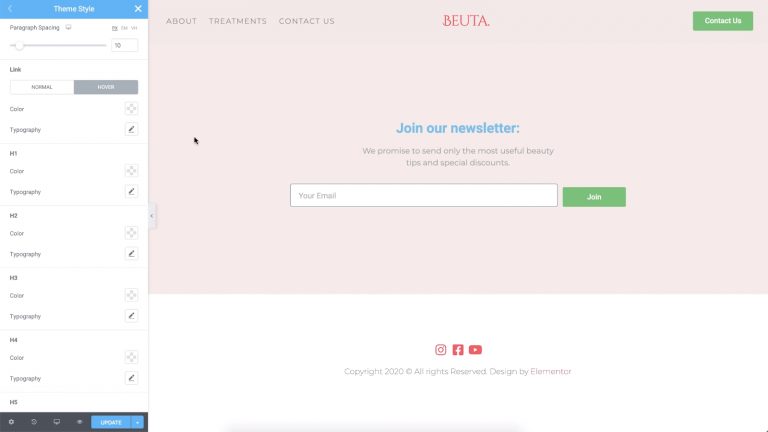
Aşağı kaydırırsanız, bağlantı ve başlık stillerinizi değiştirmek için seçenekler de bulacaksınız. Farklı başlık seviyeleri için benzersiz yazı tipleri belirleyebilirsiniz, böylece bunlar sayfalarınızdaki metnin geri kalanından farklı olur.
Aşağıdaki örnekte bağlantılarımızın rengini kırmızıya çevirdik:

Genel bir kural olarak, bağlantıların kolayca fark edilmesini isteyeceksiniz. Tipografilerini değiştirmek bunu başarabilir, ancak metin ağırlıklı içeriğe bağlantılar ekleme eğilimindeyseniz, rahatsız edici de olabilir. Ancak, bağlantılarınızın renklerini değiştirmek çoğu durumda güvenli bir seçimdir.
Bu sekmede listelenen tüm öğeler için yazı tiplerini, boyutlarını, ağırlıklarını ve hatta her harf arasındaki boşluğu özelleştirebilirsiniz:

Sitenizin başlık ayarlarını değiştirmek istiyorsanız, boyut konusunda bir hiyerarşi olması gerektiğini unutmayın. Çeşitli başlıklarınızın benzer bir tarza sahip olması da iyi bir fikirdir. Bu, aynı yazı tipi ailesini ve renklerini kullanmak ve H1'lerden alt düzey başlıklara doğru inerken boyutu küçültmek anlamına gelir.
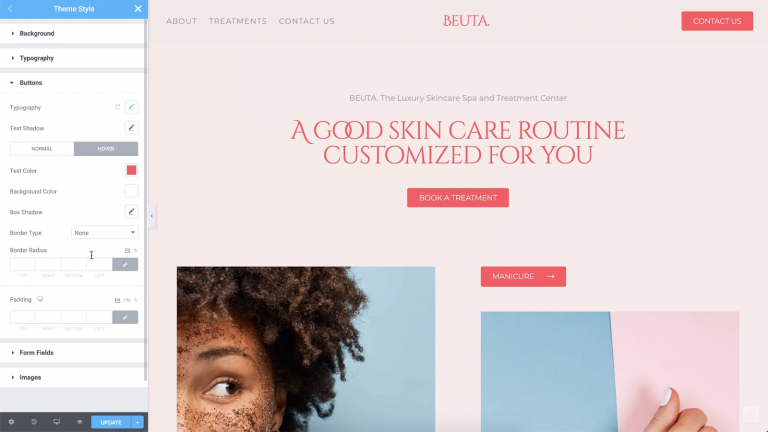
Adım 4: Düğme Stillerinizi Değiştirin
Hiçbir modern web sitesi düğmeler olmadan tamamlanmış sayılmaz. Elementor'un tema stilleriyle, önceki bölümlerde gördüğümüz aynı tür ayarları kullanarak düğmelerinizin tipografisini ve renklerini hızla özelleştirebilirsiniz.
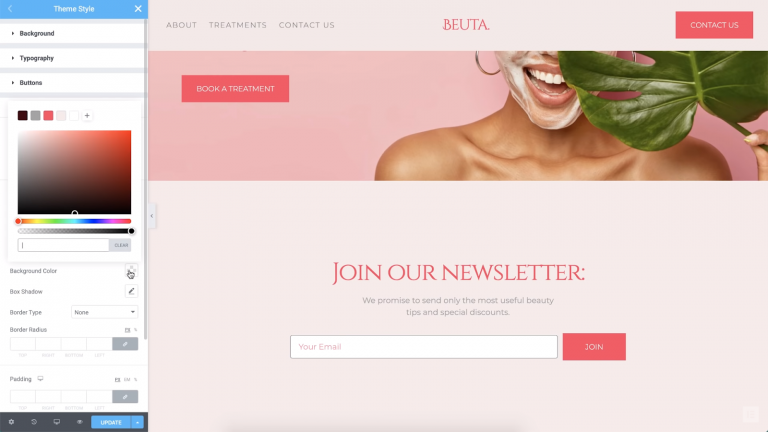
Düğmeler söz konusu olduğunda, arka plan renklerini ayarlayabilir, tipografide ince ayar yapabilir ve birden çok kenarlık türü arasından seçim yapabilirsiniz. Ayrıca kutu ve metin gölgeleri gibi basit efektlerle de oynayabilirsiniz:

Düğmelerden bahsettiğimiz için, içerdikleri metnin okunması kolay olduğundan emin olmak isteyeceksiniz. Bu, düğmenin arka planıyla iyi bir kontrast oluşturan bir metin rengi seçmek anlamına gelir. Metin ve düğmenin kenarlığı arasındaki fazladan boşluk olan küçük bir dolgu eklemek de iyi bir fikirdir.
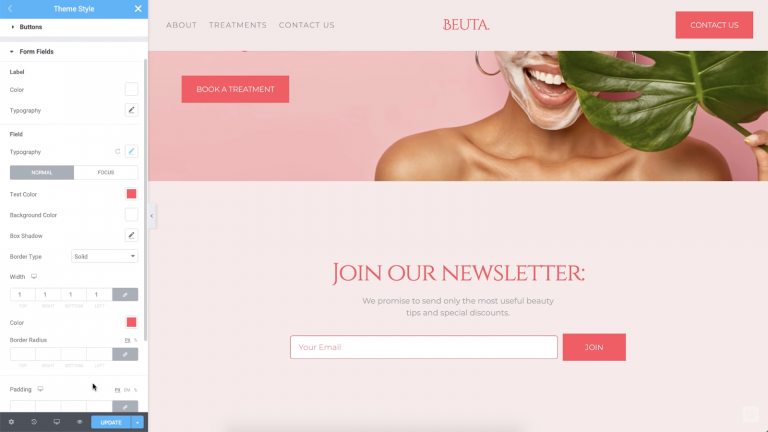
Adım 5: Form Alanı Ayarlarınızı Değiştirin
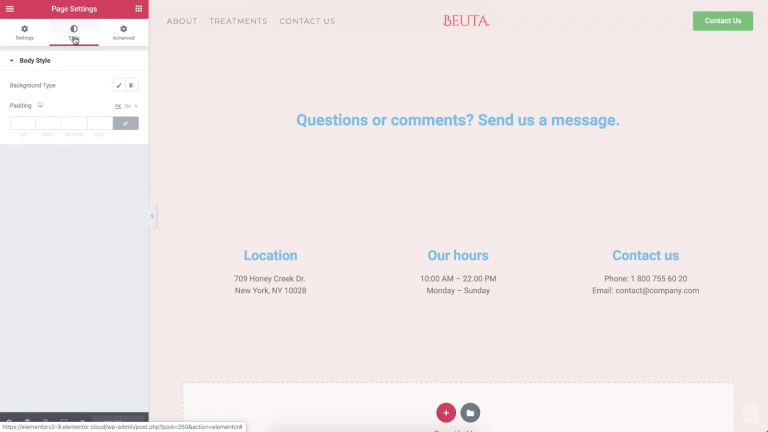
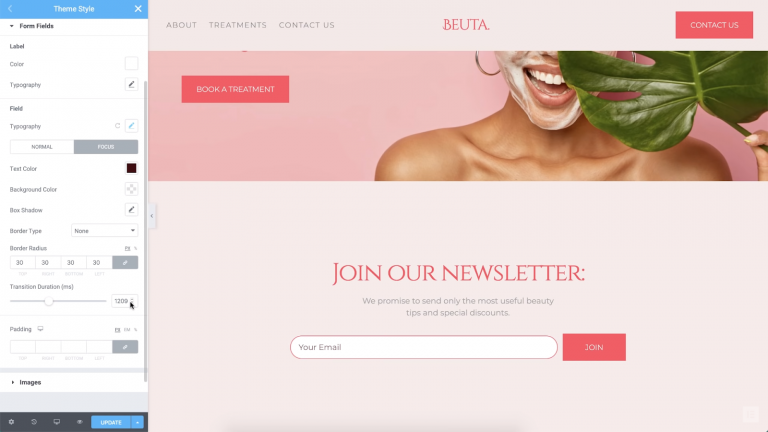
Sitenizde formlar kullanıyorsanız, hem metin hem de alanların ayarlarıyla oynayabilirsiniz. Başlamak için formumuzun tipografisini ve renklerini değiştirelim:

Devam edersek, alanın kenarlık stilini ve rengini de değiştirebiliriz. Örneğimizde, onu sayfamızın geri kalanıyla eşleşen bir kırmızıya ayarladık:

Form ayarlarının eğlenceli bir yönü, ziyaretçilerin fareyi bir alanın üzerine getirerek bir alana 'odaklanmaları' için farklı stiller ayarlayabilmenizdir. Alana tıkladıklarında, bir geçiş efekti de ayarlayabilirsiniz. Aşağıdaki örneğimizde, kullanıcılar alana tıkladığında kenarlık stilini değiştirecektir:

Odak animasyonları, kullanılabilirlik açısından harikadır çünkü kullanıcılara alanın düzgün çalıştığına dair güvence verirler. İnce bir animasyon bile benzersiz bir dokunuş katabilir. Ayrıca, genel tema stili ayarlarıyla çalıştığınız için bu seçenekleri yalnızca bir kez yapılandırmanız gerekir.
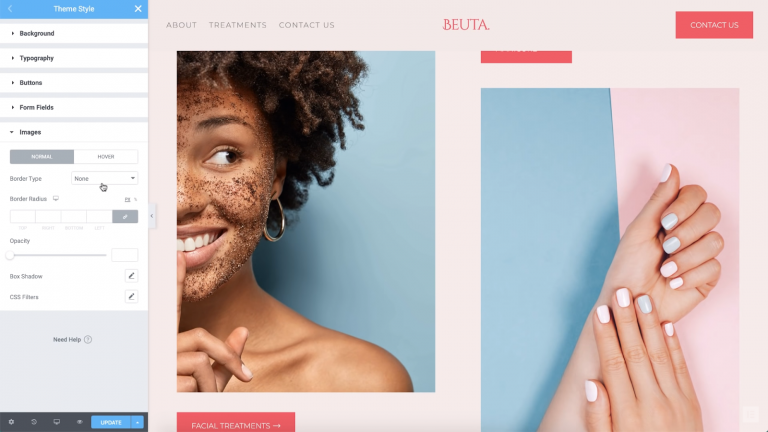
Adım 6: Görüntü Stillerinizi Dönüştürün
Web sitenizin resimlerine stil vermenin pek çok yolu olmadığını varsayabilirsiniz. Sonuçta, görseller her sitenin benzersiz stilinin temel taşıdır. Ancak Elementor tema stilleriyle genel kenarlıklar, gölgeler ve özel CSS filtreleri gibi özelleştirmeleri kolayca ekleyebilirsiniz:

Bu seçenekler, resimlerinizi gerçekten öne çıkarmanızı sağlar. Ayrıca, resimlerinizin web sitenizin stilinin geri kalanıyla düzgün bir şekilde bütünleşmesini sağlamanıza yardımcı olabilirler.
Ve bu kadar!
Web siteniz boyunca yaptığınız stilistik seçimler, ziyaretçilerin web siteniz hakkında hissettiklerini etkileyecektir. Tutarlı olarak dünyaya şunu söylüyorsunuz: "Bu benim marka tarzım ve güzel görünüyor ." Elbette, web sitenizdeki her bir öğeyi değiştirmek genellikle zaman alır.
Elementor tema stiliyle ise hızlı bir şekilde tutarlı bir tasarım oluşturabilirsiniz. Ayrıca, bu tema stilleri modülerdir — her sayfa için belirli ayarları değiştirmek istiyorsanız, Elementor bunu da yapmanızı sağlar. Bu bireysel tasarım seçimleri, genel ayarları geçersiz kılacaktır, bu nedenle web sitenizin nasıl göründüğü konusunda tam kontrol sizde!
