Elementor'da WordPress Tek Gönderi Şablonu Nasıl Oluşturulur
Yayınlanan: 2018-06-25WordPress için bir Elementor blog şablonu mu arıyorsunuz? Elementor's Theme Builder'ı kullanarak bunu nasıl yapacağınızı öğrenin.
Özel Gönderi Şablonları Nelerdir?
Henüz Tek Gönderi Şablonuna aşina olmayanlarınız için, tek gönderi, blog gönderilerinizin düzenini belirler.
Özel tek gönderi şablonları, farklı blog gönderileri için farklı düzenler kullanmanıza olanak tanır ve belirli gönderilere farklı tasarımlar uygulamanıza olanak tanır. Örneğin, bir berberin web sitesini düşünün. İnceleme gönderileri, haber gönderileri, satış gönderileri, vaka çalışması gönderileri vb. için farklı şablonlar kullanabilirsiniz.
Elementor ile blog yazısı şablonunu oluşturmak için dinamik widget'ları kullanabilirsiniz. Ayrıca, canlı tasarım yapmayı kolaylaştırmak için şablonu önceden oluşturduğunuz blog gönderilerinden herhangi biriyle önizleyebilirsiniz. Bu şekilde, tüm dinamik widget'lar sitenizdeki gerçek içerikle doldurulur. İşte tek bir gönderi şablonunun nasıl kullanılacağını açıklayan bir makale.
Tek bir şablon yayınladıktan sonra bile, şablonu kullanan herhangi bir özel blog gönderisine erişebilir ve Elementor ile daha fazla tasarlayabilirsiniz.
WordPress'te Manuel Olarak Özel Gönderi Şablonları Nasıl Oluşturulur
WordPress'te manuel olarak özel gönderi şablonları oluşturmak için kodlama, CSS ve WordPress dosya işleme bilgisine sahip gelişmiş bir kullanıcı olmanız gerekir. Bu yöntem yeni başlayanlar için önerilmez.
Devam etmeden önce, mevcut temanızı bozmamak ve geri dönmek için varsayılan bir temaya sahip olmak için bir alt tema kullandığınızdan emin olmanızı öneririz.
1. Yapmanız gereken ilk şey yeni bir dosya oluşturmaktır. Bunu bir metin düzenleyiciyi (Not Defteri gibi) açarak, ona yeni bir ad vererek (şablonum gibi bir şey) ve .php olarak kaydederek yapabilirsiniz .
2. Ardından, bu kodu kopyalayın ve dosyaya yapıştırın ve kaydedin:
<?php
/*
* Şablon Adı: (buraya şablon adını girin)
* Şablon Gönderi Türü: (gönderi türünü girin: gönderi, sayfa, ürün vb.)
*/
başlığı al(); ?>
3. Şimdi, bir FTP çözümü kullanarak bu dosyayı WordPress klasörünüze yüklemeniz gerekiyor.
4. Bittiğinde, WP yöneticinize gidin ve oturum açın. Buradan gönderi oluştur/düzenle seçeneğine gidin.
5. Gönderi Nitelikleri'ne ilerleyin ve bir şablon seçin.
6. Burada şablonunuzu göreceksiniz. Ancak yeni olduğu ve hiçbir şey eklemediğiniz için boş olduğunu göreceksiniz. Bunu düzeltmek için kodu mevcut temanın şablon bilgilerinden kopyalamak en iyisidir.
7. Single.php dosyasını açın ve get_header() satırından sonraki her şeyi kopyalayın ve şablonunuza, sonunda get_header() satırından sonra yapıştırın. Dosyayı kaydedin ve sunucuya geri yükleyin.
8. Şimdi düzenlemeye başlayabilirsiniz. Kodlama becerilerinizi kullanma.
SSS Sayfası Nasıl Tasarlanır + 10 Güzel Örnek
Elementor Kullanarak Özel Bir Gönderi Şablonu Nasıl Oluşturulur
Bildiğiniz gibi, Elementor zaten üstbilgilerinizi ve altbilgilerinizi yeniden tasarlamanıza yardımcı olabilir. Ama bu sadece buzdağının görünen kısmı…
2.0 ile yapabileceğiniz bir başka harika şey de, Elementor Tema Oluşturucu'yu kullanarak kendinize tamamen yeni bir tek gönderi şablonu oluşturmaktır. Kaynak koduyla oynarken ellerinizi kirletmeye gerek yok.
Bu eğitimde, size tam olarak bunu nasıl yapacağınızı göstereceğim. Ne kadar kolay olduğuna şaşıracaksınız.
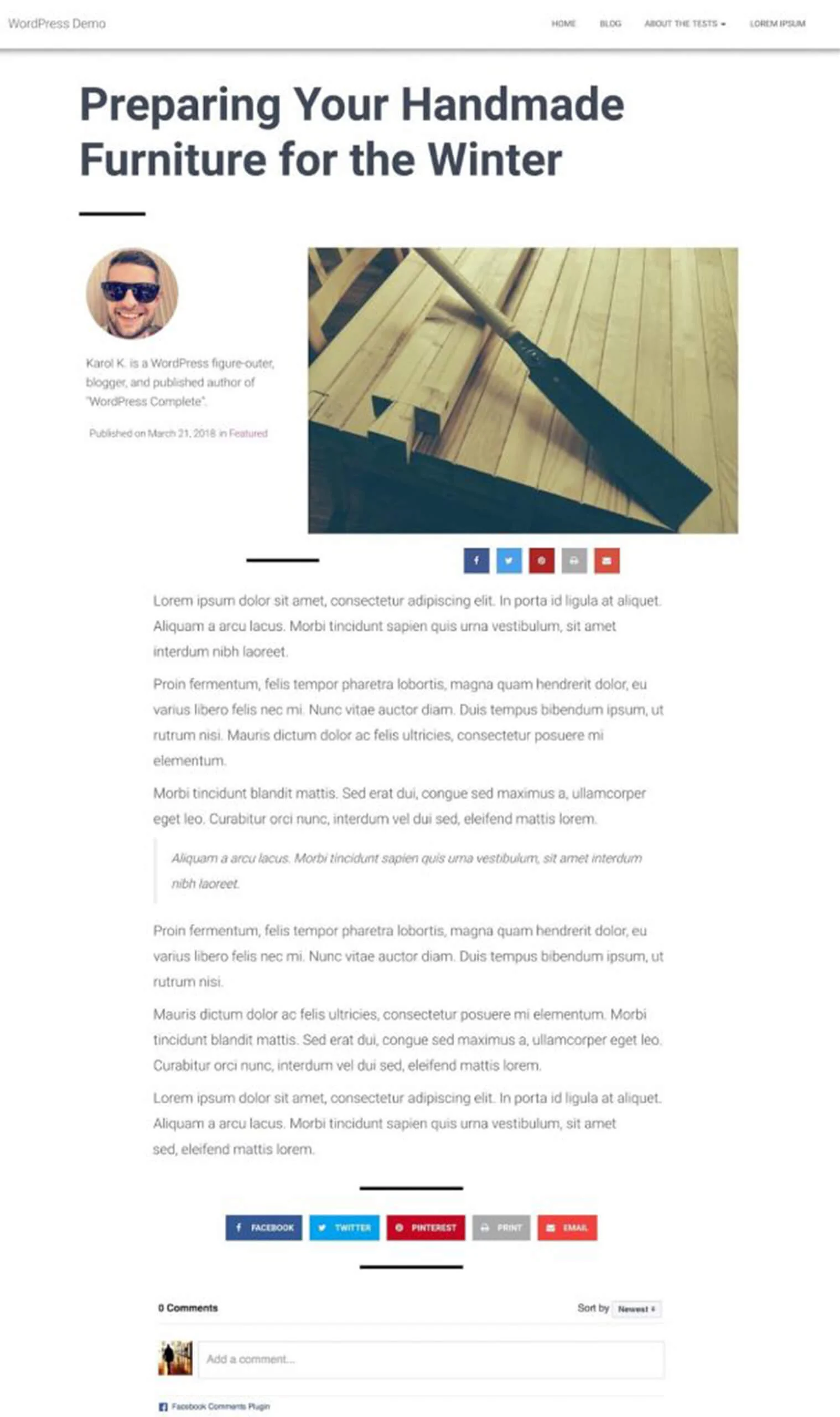
İşte gideceğimiz nihai sonuç:

Not- bu, oluşturabileceğiniz yalnızca örnek bir tek gönderi şablonu. Diğer Elementor blog şablonlarını burada bulabilirsiniz.
Aşağıda sunulan süreç evrenseldir, böylece başka yapılar ve tasarımlar da oluşturabilirsiniz. Sadece hayal gücünüzle sınırlısınız.
