Divi ve Beaver Builder Karşılaştırma Özellikleri (2021)
Yayınlanan: 2020-06-10Sayfa oluşturucu eklentileri çok popülerdir. Beaver Builder ve Divi, en popüler seçeneklerden birini sunar. Her iki eklenti de, kullanıcıların özel gönderilerinin, sayfalarının ve blog gönderilerinin görünümünü ve hissini yönetmelerine yardımcı olan tamamen duyarlı çözümlerdir. Divi ve Beaver Builder özelliklerini, seçeneklerini ve fiyatlandırmasını karşılaştırmak için bu makaleyi kullanacağım. Daha sonra hangi seçeneğin sizin için en iyi olduğuna karar vermek için bu bilgileri kullanabilirsiniz.
Kodu değiştirmeden sayfa oluşturma kavramı yakın zamana kadar bilinmiyordu. Günümüzde, görsel sayfa oluşturucular , daha önce deneyimli web tasarımcıları tarafından gerçekleştirilen tüm görevleri yerine getiriyor.
Sürükle ve bırak arayüzleri ile çalışmak çok daha hızlı ve daha kolaydır. Değişikliklerinizin nasıl göründüğünü görmek için arka uç ve ön uç arasında geçiş yapmanız gerekmez.
NOT: Ayrıca Elementor ile Divi ve Beaver Builder ile Elementor'u karşılaştırdım, bu yüzden diğer sayfa oluşturucularla karşılaştırmayı görmek istiyorsanız kontrol ettiğinizden emin olun. Beaver Builder'ı kullanmaya karar verdiyseniz ancak hangi sürümün size uygun olduğundan emin değilseniz, ücretsiz Beaver Builder ile ücretli Beaver Builder'ı da karşılaştırdım.
Divi ve Beaver Builder Karşılaştırması
Aşağıdaki karşılaştırmada bu sayfa editörlerinin her birinin modüllerini, modül ayarlarını ve yapılarını analiz edeceğim. Ayrıca her bir sayfa oluşturucu şablonunun seçeneklerini, özelliklerini, fiyatlandırmasını ve gelişmiş özelleştirme seçeneklerini inceleyeceğim. İhtiyaçlarınız için hangisinin daha iyi olduğuna karar verebilmeniz için size mümkün olduğunca çok ayrıntı vereceğim. Divi veya Beaver Builder?

- İsim
- Fiyat
- Ücretsiz sürüm
- Görsel Oluşturucu
- Yerinde düzenleme
- # Resmi Öğeler
- Hazır Şablonlar
- Kenar Çubuğu Kontrol Paneli
- Animasyonlar
- JS Paralaks
- Filtreler
- Karışım Modları
- Arka Plan Gradyanları
- kesme noktaları
- Ters Sütun Sırası
- Üstbilgiler ve Altbilgiler Oluşturun
- Woo Elements için Şekillendirme Kontrolleri
- Özel WooCommerce Tek Ürün Düzenleri
- Özel WooCommerce Arşiv Düzenleri
- Gutenberg'de Oluşturucu Tarafından Tasarlanan Blokları Kullanın
- Görsel Olarak Düzenlenebilir Gutenberg Blokları Oluşturun
- Sürüklenebilir Sütun Genişliği
- Dinamik Verileri Şablonlara Göm
- Koşullar
- Tekrarlayıcılar
- Özel CSS
- Özel JavaScript
- WordPress Widget'larını kullanın
- 3. taraf Eklenti Öğeleri
- Çevirme Kutusu
- Özel Ses Oynatıcı
- Hareketli Başlık
- portföy
- Sosyal Paylaşım Düğmeleri
- Sosyal Takip Simgeleri
- Temel Stil
- Özel kenar boşlukları/dolgu
- Özel yazı tipleri/tipografi
- Özel oluklar
- Cihaza göre içeriği göster/gizle
- Cihaza göre farklı marjlar
- Cihaza göre farklı yazı tipi boyutları

- DIVI
- Yalnızca ücretliSınırsız siteler için fiyat 89$/yıl veya tek seferlik ödeme 249$'dır.
- 46
- 110+

- Kunduz Oluşturucu
- Ücretsiz ve ücretli sürümTüm Beaver Builder premium planları sınırsız site sunar, ancak çoklu site ve Beaver Builder tema seçeneği için en az PRO plana ve beyaz etiketleme için Ajans lan'a ihtiyacınız olacak
- 31
- 50+
NOT: Her eklentinin sağladığı tüm özelliklerden bahsedilmez ve karşılaştırılmaz. Ayrıca, eklentiler güncellemeleri ve değişiklikleri aldığı için karşılaştırmada belirtilen bilgiler yanlış olabilir.
Kullanıcı arayüzü
Kullanıcı arayüzü, herhangi bir araç düşünüldüğünde gözden geçirilmesi gereken ilk şeylerden biridir. Arayüz genellikle kişisel bir tercihtir . Kullanıcı arayüzünü kavrayamıyor veya keyfini çıkaramıyorsanız, muhtemelen belirli bir sayfa oluşturucu kullanmayacaksınız.
Etkili bir kullanıcı arayüzünün sezgisel olması gerekir. Sadece birkaç dakikalık kullanımdan sonra kavrayacak kadar basit olmalıdır. Bir sayfa oluşturucu arayüzü, site sayfalarınız için istediğiniz genel sonuçları elde etmenize yardımcı olması açısından da faydalı olmalıdır.
Arayüz tek başına bir eklentiyi harika yapmaz. Ancak, bir kullanıcı arayüzünün görünümü ve hissi bazen bir projenin başarısı ile başarısızlığı arasındaki fark anlamına gelebilir.
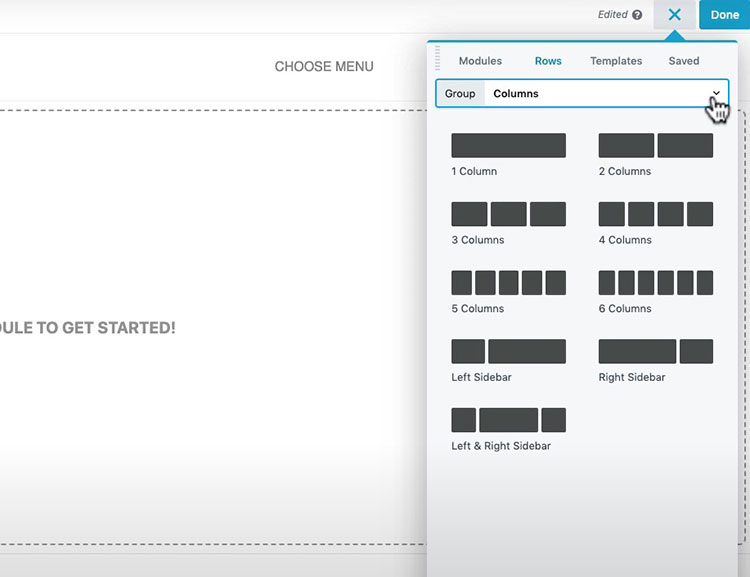
Kunduz Oluşturucu
Beaver Builder'ın ön uç düzenleyicisi, değişiklikleri yapılırken görmenizi sağlar. Düzenleyici, özel gönderi türlerinde, sayfalarda ve normal gönderilerde kullanılabilir. Belirli bir şablonu kullanabilir ve gereksinimlerinize göre ince ayar yapabilir veya sıfırdan tasarlayabilirsiniz.

Sayfalarınızdan birine ne zaman yeni içerik eklemek isterseniz, o içeriği eklemek için Beaver Builder'ın “satırlarını” kullanacaksınız. Bu satırlara yatay ve dikey sütunlar yerleştirilebilir. Bu sütunlar, sayfanın içerik modüllerini tutacaktır.
Beaver Builder'ın editöründe kullanılacak dokuz sütun çerçevesi vardır. Sütunları uygun gördüğünüz şekilde yeniden boyutlandırabilir, ekleyebilir veya silebilirsiniz. Kayda değer bir eksiklik, Beaver Builder'ın bir düzenleme geçmişi işlevine sahip olmamasıdır . Bu, sayfalarınızda yaptığınız önceki değişiklikleri gözden geçirip geri alamayacağınız anlamına gelir.
BÖLÜM OLUŞTURUCU
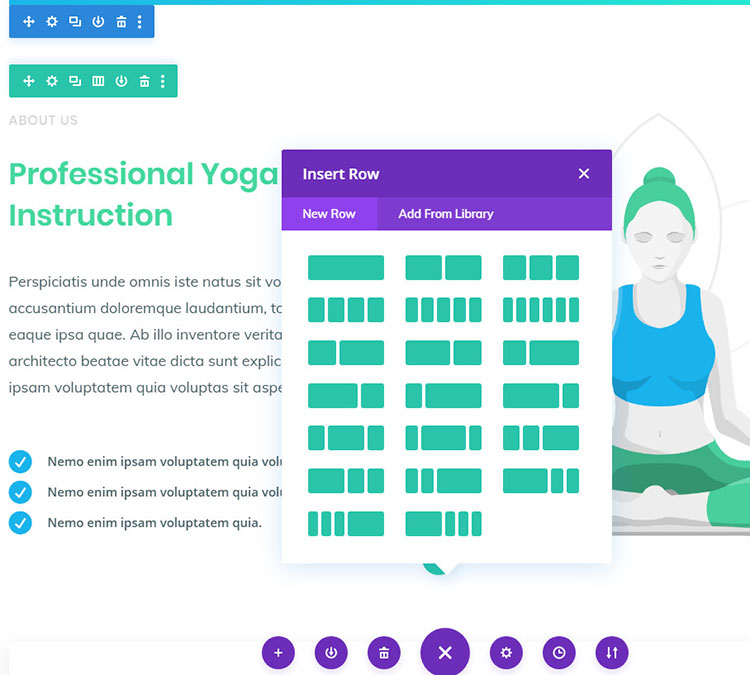
Divi'nin arayüzü, WordPress'in standart düzenleyicisinin üzerine yazılarak arka uçta veya görsel düzenleyici kullanılarak ön uçta kullanılabilir. Her iki yöntem de özel gönderi türleriniz, normal gönderileriniz ve sayfalarınız için düzenleyiciyi kullanmanıza olanak tanır.
Sayfa düzenleri , Divi'nin öğelerini bulacağınız yerdir. Tek yapmanız gereken istediğiniz öğeyi seçmek ve ardından sayfada düzenlemek. Divi'nin ekstra modüllerinden ek öğeleri de entegre edebilirsiniz.

Divi'nin düzenleyicisi, Beaver Builder'a çok benzer şekilde, sayfalarınızı satırlar, satırlara eklediğiniz sütunlar ve sütunlara eklediğiniz modüller içeren kısımlar halinde oluşturmak için kullanılabilir. Divi'nin 20 farklı sütun şablonu vardır .
Divi'nin tel kafes modu, en iyi özelliklerinden biridir. Üzerinde çalıştığınız sayfanın yapısını görmek için bu görünüme geçebilirsiniz. Bu seçenek, belirli bir sayfanın nasıl tasarlandığını görmek veya o sayfada kullanılan modülleri bulmak istiyorsanız kullanışlı olabilir.

İçerik Modülleri Farkları
Hem Divi hem de Beaver Builder, öğelerine modüller olarak atıfta bulunur. Modüller, WordPress sayfa oluşturucularında sayfa içeriği tasarlamak için kullanılan daha küçük bölümlerdir.
Kunduz Oluşturucu
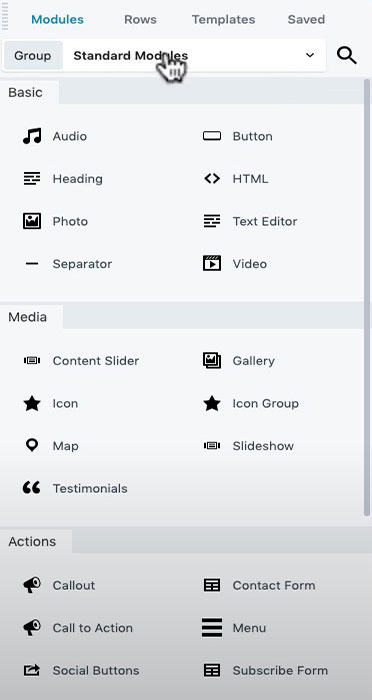
Beaver Builder, altı kategoriye ayrılmış 30'dan fazla farklı temel modüle sahiptir. Ayrıca, WordPress içeriğinizin düzeninde herhangi bir yere yerleştirilebilecek bir dizi WordPress widget modülüne sahiptir.
Temel modüller, HTML modülü ve düğmeler, başlıklar, metin ve video modülleri gibi tipik içerik modülleridir.
Eylem kategorisinde, bir Eylem Çağrısı modülü bulacaksınız. Zaten yerleşik olan bir metin düzenleyici, başlık ve düğme içerir. Bu, gerekli tüm harekete geçirici mesajları sayfalarınıza daha hızlı eklemenizi sağlar.

Ayrıca, daha önce bahsedilen özelliklerin tümüne ve ek bir resim seçeneğine sahip bir Açıklama seçeneği de vardır. Site kullanıcılarınızın dahil olması için belirli eylemleri dahil etmek için Abone Ol Formu ve İletişim Formu modüllerini kullanabilirsiniz.
Medya kategorisi, Font Awesome simgelerini, galerileri, haritaları, kaydırıcıları ve referansları sayfalarınıza entegre etmenize olanak tanıyan modüller içerir.
Düzen kategorisindeki modüller, resimleri, verileri, fiyat tablosunu ve diğer ilgili içeriği göstermek için kullanılabilir. Beaver Builder kullanılarak düzenlenen sayfalarda mevcut WordPress kenar çubuklarınızdan herhangi birini kullanmanıza izin veren bir Kenar Çubuğu modülü de vardır.
Son kategoriler, post-tabanlı modüllere sahiptir. Bu modüller, tipik sayaç ve geri sayım öğelerine ek olarak çeşitli öğeleri gönderilerinize entegre etmenize olanak tanır.
BÖLÜM OLUŞTURUCU
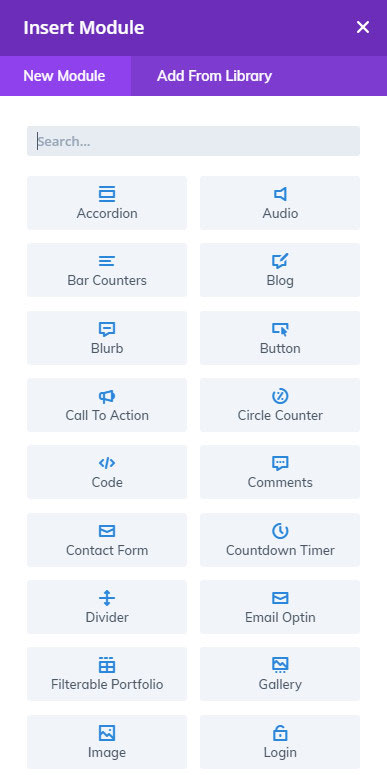
Divi'nin modülleri, kategori yerine alfabetik olarak ayrılmıştır. Sadece başlıklar için modül yoktur. Divi, başlık eklemek için metin düzenleyici modunu kullanmanızı sağlar. Bu çok büyük bir şey olmamalı, ancak biraz daha zaman alabilir.
Diğer bir potansiyel engel ise, temanızdaki kenar çubuklarını Divi Builder içerik düzenine yerleştirememeniz ve Beaver Builder'ı kullanırken yaptığınız gibi WordPress widget'larını entegre etmek için Divi Builder'ı kullanamamanızdır.

Bunun dışında Divi ve Beaver Builder çok benzer. Her birinde kabaca aynı sayıda modül alırsınız, ancak bunlar her eklentide farklı şekilde işlenir.
Örneğin, Divi'de bir çubuk sayacı, daire sayacı ve sayı sayacı için ayrı modüller bulunurken, Beaver Builder tüm bu seçenekleri tek bir Sayı Sayacı modülünde birleştirir.
Her iki eklentinin de WooCommerce ve diğer üçüncü taraf eklentileri için modülleri vardır . Bu modüller, belirli üçüncü taraf eklentisi etkinleştirildiğinde ve kurulduğunda etkinleştirilir. Ardından, ürünleri site sayfalarınızda farklı şekillerde görüntülemek için bu modülleri kullanabilirsiniz.
Stil Seçenekleri
Stil, renkler, yazı tipi, hizalama vb. gibi stil değiştirmeyi içerir. Sitenizin harika görünmesini istiyorsanız bu önemli bir bölümdür.
Kunduz Oluşturucu
Her Beaver Builder modülünde özelleştirebileceğiniz ayarlar bulunur. Bu ayarlar, o modülün stiline, içeriğine veya özelliklerine göre sekmelere ayrılır. Hizalama, renkler, yazı tipleri ve diğer öğeler için ayarları yapılandırabilirsiniz .
Renkler, bir RGBA veya onaltılık değerle veya dahil edilen renk seçici kullanılarak seçilebilir. Google, özel yazı tipleri eklemek için kullanılır. Diğer web yazı tipleri, birkaç satır kod eklenerek entegre edilebilir.
Satır arka planlarını özelleştirmek için videolar, resimler, slayt gösterileri, renkler ve renk gradyanları eklenebilir. Kenar ve kenarlık efektleri , satır sınırlarınızın görünümünü değiştirmek için kullanılabilir. Sütunlar için benzer ancak daha sınırlı ayarlar mevcuttur.

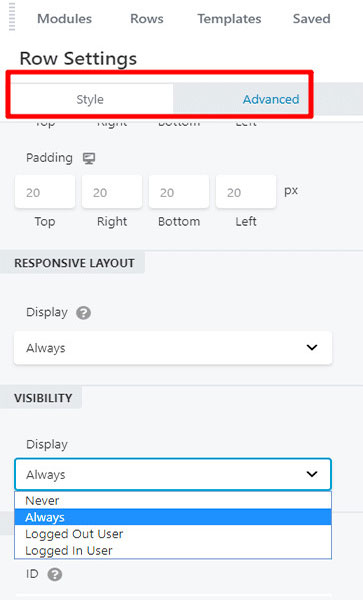
Neredeyse tüm Beaver Builder sütunları, satırları ve modülleri için gelişmiş sekmeler mevcuttur. Bu ayarlar, temel stil seçimlerinin ötesine geçen seçeneklere sahiptir. Her bir öğenin nasıl davranacağını ve görüneceğini belirlemenize izin verir.
Seçenekler, cihaz boyutlarına göre farklı değerler seçmenize ve kenar boşlukları oluşturmanıza olanak tanıyan dolgu içerir. Kullanılacak uygun sınıfları veya kimlikleri tanımlayabileceğiniz HTML ayarları da vardır.
Ayrıca görünürlük ayarlarını değiştirebilirsiniz . Örneğin, etkileyici sayıda farklı animasyon arasından seçim yapabilir ve ardından bunların sürelerini ve gecikmelerini seçebilirsiniz. Modüller, yalnızca oturum açmış kullanıcılara gösterilecek veya belirli boyutlardaki cihazlarda gizlenebilecek şekilde sınırlandırılabilir.
BÖLÜM OLUŞTURUCU
Divi'nin İçeriği bölümü, modül içeriğini düzenleyebileceğiniz ve entegre edebileceğiniz yerdir. Tasarım bölümü , her modül için stilleri özelleştirmek için kullanılabilir.
Her modül için en az bir veya daha fazla benzersiz ayar vardır. Örneğin, Blurb modülü benzersiz ayarı, bir öğenin simgesini veya görüntü kullanımlarını ayarlamanıza olanak tanır.
Çoğu Divi modülünün ayar menüleri ayrıca metin bilgileri için ayarlar içerir. Kenar boşluğu, dolgu, yükseklik, genişlik , metin hizalaması, renkler ve yazı tipi ayarlarını düzenlemek için kullanılabilirler.
Animasyonlar, kutu gölgeleri ve kenarlıklar İçerik bölümünde özelleştirilebilir. Burada kontrast ve sepya tonu, parlaklık ve doygunluk için filtreler uygulayabilirsiniz.
Gelişmiş bölümü , modüllerinize özel CSS ve standart CSS kimliği ve sınıfları entegre etmenize olanak tanır. Modüller belirli cihazlarda gizlenebilir ve geçişler düzenlenebilir.
Mevcut Şablonlar
Sayfalar, mevcut bir şablon kullanılarak ve üzerinde değişiklik yapılarak veya sıfırdan yeni bir sayfa oluşturularak oluşturulabilir. Hem Divi hem de Beaver Builder, aralarından seçim yapabileceğiniz iyi bir şablon yelpazesine sahiptir.
Kunduz Oluşturucu
Beaver Builder şablonları üç kategoriye ayrılır: Açılış Sayfaları, İletişim Sayfaları ve Kayıtlı Şablonlar.
Beaver Builder'da herhangi bir Blok şablonu yoktur, ancak üçüncü taraf eklentileri olan Beaver Builder eklentilerini yükleyip etkinleştirerek kendi şablonlarınızı entegre edebilirsiniz.
Şablonlar yalnızca eklentinin ücretli sürümünde mevcuttur . Beaver Builder'ın ücretsiz sürümünde şablon yoktur. Bu, ücretsiz bir sürüm kullanacaksanız, sıfırdan sayfalar oluşturmanız gerektiği anlamına gelir.

Açılış Sayfası şablonları , benzersiz açılış sayfaları oluşturmak için kullanılır. Aralarından seçim yapabileceğiniz 30'dan fazla farklı açılış sayfası şablonu vardır.
İletişim Sayfası şablonları , ana sayfalar, iletişim sayfaları, "hakkımızda" sayfaları ve diğer belirli içerik sayfaları için kullanılır. Beaver Builder, kullanılabilecek yaklaşık 25 iletişim sayfası şablonuna sahiptir.
Kaydedilen şablonlar , kendi özelleştirilmiş şablonlarınızdır. Beaver Builder sayfa oluşturucu, Elementor'un sunduğu seçeneğe benzer şekilde daha sonra kullanmak üzere kaydedebileceğiniz şablonlar oluşturmak için kullanılabilir. Beaver Builder ayrıca şablonları içe aktarmanıza izin verir, ancak süreç Elementor'daki kadar basit değildir.
BÖLÜM OLUŞTURUCU
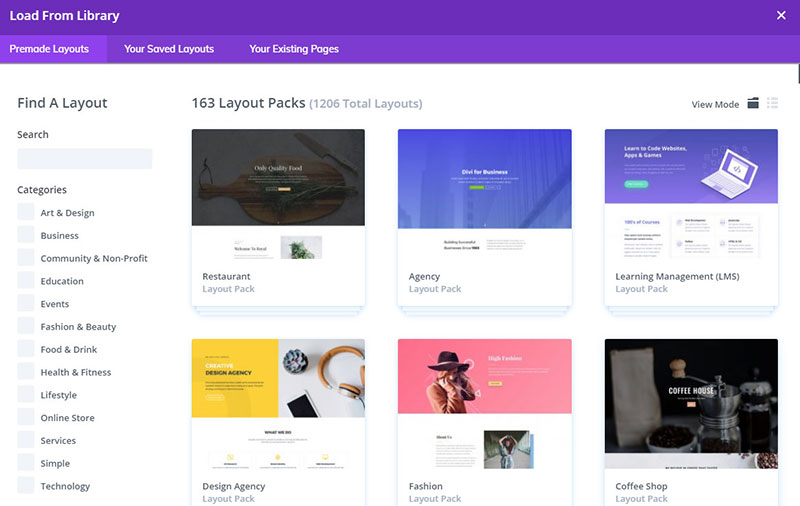
Divi kullanıcılarının sizden seçebilecekleri binin üzerinde farklı düzeni vardır ve hatta üçüncü taraf Divi eklentilerini kullanarak daha fazla özellik ekleyebilirsiniz. Düzenleri web sitesi paketlerine bölünmüştür , bu da büyüyen kitaplıklarından belirli şablonları bulmayı kolaylaştırır. Her web sitesi paketinde genellikle "hakkımızda" sayfaları, blog sayfaları, iletişim sayfaları, açılış sayfaları, portföyler ve diğer belirli içerik sayfaları için düzenler bulunur.

İhtiyacınız olan her şey tek bir merkezi konumda. Bu büyük bir zaman tasarrufu. Hatta isterseniz farklı web sitesi paketlerindeki düzenleri karıştırıp eşleştirebilirsiniz . Her düzen olduğu gibi kullanılabilir veya gereksinimlerinize göre özelleştirilebilir.
Elinizde çok sayıda şablon (veya Elegant Themes'in dediği gibi sayfa düzeni) var. Önceden tasarlanmış bir düzeni yükleyebilir ve ardından benzersiz, çekici bir web sitesi oluşturmak için görüntüleri, metni ve diğer içeriği özelleştirebilirsiniz. Bu, kendi sitelerini oluşturmak isteyen ancak kodlama ve tasarım yeteneklerine fazla güvenmeyen bireyler, geliştiriciler ve site sahipleri için mükemmel bir seçenektir.
Tema Oluşturucu
Tema oluşturucu özelliği, WordPress web sitenizin her yönünü, hatta üstbilgileri ve altbilgileri bile özelleştirmek için görsel bir oluşturucu kullanmanıza olanak tanır. Bunun iyi bir örneği Thrive Theme Builder'dır (Thrive Theme Builder ile Thrive Architect arasındaki farkın ne olduğunu kontrol edin).
Kunduz Oluşturucu
Beaver Builder tema oluşturucu ve Elementor'un tema oluşturma işlevleri birbirine çok benzer. Beaver Builder, kişisel veya iş kullanımı için profesyonel temalar yapmak isteyenler için mükemmel bir seçimdir.
Beaver Themer eklentisi , Beaver Builder ücretli sürümüyle birlikte satın alınması, yüklenmesi ve etkinleştirilmesi gereken ayrı bir eklentidir (ücretsiz sürümle çalışmaz). Bunu başardığınızda, Beaver Builder menüsüne gidebilir ve “Themer Layout”u seçebilirsiniz. Artık 404 sayfa, üstbilgi, altbilgi, arşiv sayfaları, tek gönderi sayfaları ve çok daha fazlası için özelleştirilmiş düzenler oluşturabilirsiniz.
İstediğiniz düzeni bulduğunuzda, nerede ve ne zaman görüntüleneceğini seçebilirsiniz. Örneğin, özel altbilginizin tüm site sayfalarınızdaki varsayılan altbilgiyi değiştirmesini tercih edebilirsiniz. Bu altbilginin yalnızca web sitesinin belirli sayfalarında görüntülenmesine bile karar verebilirsiniz.
Beaver Builder'ın kurallara dayalı özelleştirme seçeneklerinde çok daha fazla seçim özgürlüğü var. Sayfa oluşturucu ve tema oluşturucuda aynı sayıda modül ve öğe kullanabilirsiniz.
BÖLÜM OLUŞTURUCU
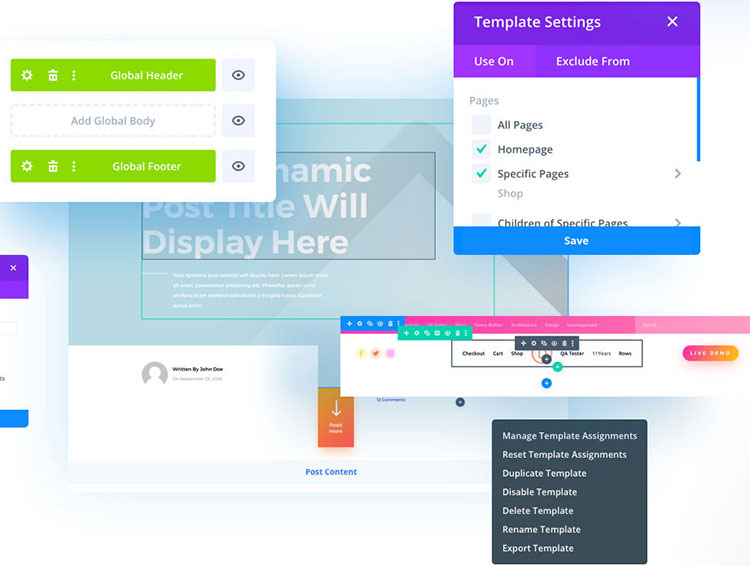
Divi Theme Builder, Elegant Themes'in son yıllarda Divi için yayınladığı en kapsamlı ve önemli güncellemelerden biridir. Özellik, Ekim 2019 itibariyle etkindi ve sitenizin her yönünü oluşturmanıza ve düzenlemenize olanak tanıyor.
Web siteniz için sayfaya özel veya genel üstbilgiler ve altbilgiler oluşturmak için kullanabilirsiniz. Blog yazısı şablonları, 404 sayfalık şablonlar, arama sonuçları sayfaları ve ürün sayfaları yapmak için kullanılabilecek özel şablonlar atayabilirsiniz. Hatta özel yazar sayfaları, özel kategori sayfaları ve çok daha fazlasını tasarlayabilirsiniz.
Yeni bir şablon oluşturduğunuzda, sayfa oluşturucunun tüm özellikleri ve araçları size sunulacaktır. Oluşturduğunuz şablonlar, uygun gördüğünüz şekilde tasarlanabilir.

İsterseniz özelleştirilmiş üstbilgiler ve altbilgiler oluşturabilirsiniz . Menü modülü, özel bir menü kullanarak altbilgiler ve üstbilgiler oluşturmak için kullanılabilecek daha fazla toplam tasarım kontrolüne ve daha fazla düzen seçeneğine sahiptir.
Divi'nin gövde şablonları, sayfa tasarımınızı, yapınızı, ürünlerinizi ve gönderilerinizi aynı anda düzenlemek için kullanılabilir. Önceden, bu bölümlerin her birini ayrı ayrı düzenlemek için sayfa oluşturucuyu kullanmanız gerekiyordu. Şimdi sadece şablonunuzu tanımlamanız ve ardından bunu web sitenizin uygun bölümlerine uygulamanız gerekiyor.
Çevrimiçi mağazanız için ürün şablonları oluşturmak için kullanılabilecek WooCommerce modülleri vardır. Dinamik içerik modülleri, oluşturduğunuz özelleştirilmiş arşiv sayfalarında kullanılabilecek filtreleme ve döngü seçeneklerine sahiptir. Şablonlarınızın nasıl ve nerede kullanılacağını yönetebilirsiniz. Belirli şablon öğelerini dahil etmek veya hariç tutmak için onay kutuları seçilebilir.
Devre Dışı Bıraktığınızda Ne Olur?
Kısa kodlar, belirli sayfa oluşturucular tarafından, onlarla oluşturduğunuz sayfalara modüller eklemek için kullanılır. İçeriğiniz kısa kodlarla çevrilidir. Sayfa oluşturucu etkin olduğu sürece, bu kısa kodlar web sitenizde görünmeyecektir.
Belirli sayfa oluşturucular, devre dışı bıraktığınızda bu kısa kodları sitenizde bırakır. Bu kısa kodları kaldırmak ve oluşturulan içeriği yeniden oluşturmaya çalışmak sinir bozucu olabilir.
Kunduz Oluşturucu
Beaver Builder , eklenti devre dışı bırakıldıktan sonra içeriğinizi kaydeder . Tüm ön plan resimleri ve metin bozulmadan kalacaktır. Yalnızca arka plan efektleri ve düzenler kaybolacaktır. Bu, başka bir sayfa oluşturucuya geçmeyi kolaylaştırır.
BÖLÜM OLUŞTURUCU
Divi'den geçiş yapmak Beaver Builder kadar kolay değil. Eklentiyi veya temayı devre dışı bırakırsanız, başa çıkmanız gereken bir dizi kısa kodla kalacaksınız . Beaver Builder, diğer sayfa oluşturuculara kolayca dönüştürmenize olanak tanır, ancak Divi sizi sayfa oluşturucularına bağlar.
Divi CEO'su ve kurucusu Nick Roach, 2015 yılında, kullanıcılarının içeriği kolayca taşıyabilecekleri bir yolun yayınlanacağını belirtti. Kullanıcılar hala bu çözümü bekliyor. Bunun yerine, işi halletmek için üçüncü taraf kaynaklarına güvenmek zorundalar.
Fiyat Farkları
İşlevler ve özellikler, sayfa oluşturucuların en önemli yönlerinden ikisidir. Fiyat ve proje bütçeleriniz diğer önemli hususlardır.
Premium WordPress sayfa oluşturucularını aynı anda birden fazla sitede kullanmak pahalı olabilir. Zarif Temalar ve Beaver Builder bu durumda düşünceli. İhtiyacınız olduğu kadar çok sitede kullanılabilecek fiyatlandırma planları var. Planları ayrıca düzenli destek ve güncellemeleri içerir.
Kunduz Oluşturucu
Beaver Builder Lite, harita, fiyat tablosu, iletişim formu ve diğer önemli modüllere sahip değildir. Ayrıca ücretsiz sürümden önceden tasarlanmış düzenlere veya şablonlama sistemine erişemezsiniz. Beaver Builder'ın ücretli sürümü çoğu proje için daha etkilidir.
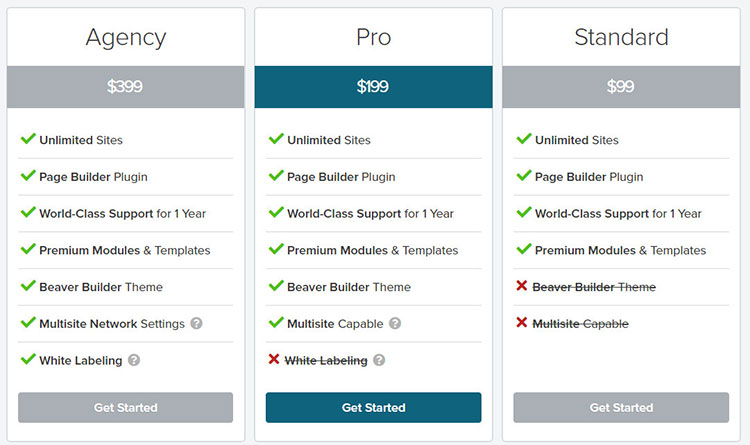
Üç farklı premium plan mevcuttur. Her plan sınırsız sayıda sitede kullanılabilir. Standart plan, Profesyonel plan ve Ajans planı vardır. Bu sürümlerin tümü, premium şablonlara, modüllere ve tam bir yıllık premium desteğe erişim içerir.

Standart plan 99$/yıl karşılığında satın alınabilir. Beaver Builder Temasına erişmek ve birden fazla WordPress web sitesi için destek istiyorsanız, yılda 199 ABD doları olan Pro planı gereklidir.
Yıllık 399$'a satılan Ajans planına beyaz etiketleme eklendi. Bu özellik, eklentiyi yeniden markalamanıza olanak tanır. Yönetici alanında ve şablonlarda tüm Beaver Builder referanslarını değiştirebilirsiniz. Bu, web tasarım geliştiricileri için ideal bir özelliktir.
BÖLÜM OLUŞTURUCU
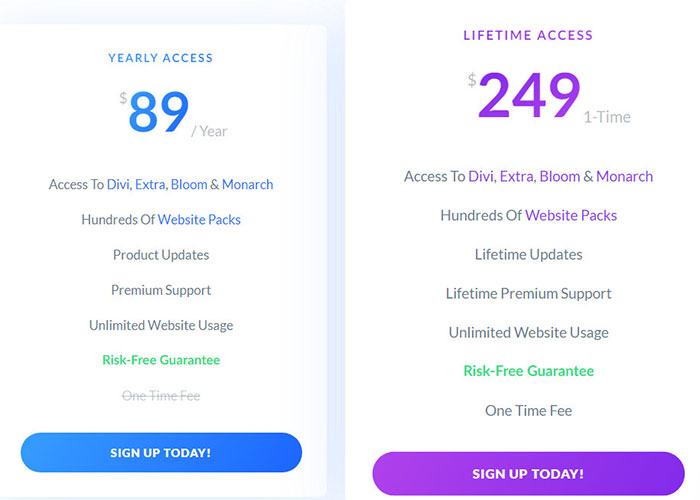
Zarif Temalar fiyatlandırması daha az karmaşıktır. Elegant Themes, her ikisi de tüm Elegant Themes ürünlerine (Divi dahil) erişim sağlayan iki fiyatlandırma planı sunar. Divi Builder'ın ücretsiz sürümü yoktur.

Yıllık Elegant Themes üyeliği 89 $ karşılığında satın alınabilir. Bu üyeliği yıl sona erdikten sonra yenilemezseniz Divi ürünlerini ve hizmetlerini kullanmaya devam edebileceksiniz. Ancak, güncellemelere ve desteğe erişiminizi kaybedersiniz.
Üyeliğinizi düzenli olarak yenilemeyi düşünüyorsanız, ömür boyu plan daha iyi bir seçenek olabilir. 249 $ karşılığında satın alınabilir. Mevcut ve gelecekteki tüm Elegant Themes ürünleri için ömür boyu destek, erişim ve güncellemeler alacaksınız.
ÖZET
Beaver Builder ve Divi'yi yalnızca fiyat bazında karşılaştırmak kolay değildir, çünkü her şirketin farklı fiyatlandırma teknikleri vardır. Beaver Builder'ın ücretsiz bir sürümü olduğu gerçeğini seviyorum, bu sürümün özellikleri biraz sınırlı olsa da. Beaver Builder Lite, basit web sitesi projeleri ve bloglar için hala iyi çalışmalıdır.
WordPress kullanıcılarının çoğu, Beaver Builder'ın premium sürümünü kullanmaktan yararlanabilir. Elegant Themes'in ömür boyu planı, birçok site sahibi için daha uygun fiyatlı bir seçenek haline gelebilir.
Divi Theme ve Divi Builder, Elegant Themes üyeliklerine dahildir. Kullanıcıların sadece Beaver Builder Theme Builder'a erişmek için ek 199 $ ödemesi gerekiyor. Elegant Themes üyeliği, Divi Theme'ye (Divi Theme incelemesini kontrol edin), Divi Builder'a, WordPress dergi teması Extra'ya, e-posta tercihli WordPress eklentisi Bloom'a ve sosyal medya WordPress eklentisi Monarch'a (Monarch incelemesine bakın) erişim sağlar.
Bu nedenle, Elegant Themes üyeliğinin çoğu WordPress kullanıcısı için daha iyi bir değer sunduğuna inanıyorum.
Divi vs Beaver Builder Sonuç
Beaver Builder'ı almak ve anlamak kolaydır, ancak Divi daha fazla özelleştirme seçeneği sunar. Her iki sayfa oluşturucu da çeşitli endüstriler ve niş siteler için kullanılabilecek çok profesyonel düzenler sağlar.
Beaver Builder'da 50 şablon bulunurken Divi'de kullanılacak 140'tan fazla düzen vardır . 89 dolardan Divi, Beaver Builder'dan biraz daha ucuzdur ve tüm Elegant Themes ürünleri Divi üyeliklerine dahildir.
Divi kullanmanın bir dezavantajı, diğer popüler sayfa oluşturma eklentileriyle karşılaştırıldığında biraz yavaş olmasıdır. Sayfa oluşturucuyu başlatmak yeterince basittir, ancak mevcut modülleri çalıştırmak ve yenilerini eklemek beklenenden daha fazla zaman alabilir. Çoğu işlem, aynı eylemleri Beaver Builder'da gerçekleştirmekten yalnızca birkaç tıklama daha gerektiriyor.
Diğer bir Divi zayıflığı , sayfa oluşturucudan uzaklaşmanın zorluğudur. Divi'nin yoğun kısa kod kullanımını destekleyen kişiler, eklentiyi devre dışı bıraktığınızda geride kalan kısa kod sayısının önemli olmaması gerektiğini çünkü yine de sayfaları yeniden oluşturmanız gerekeceğini belirttiler.
Ancak yine de içeriği kopyalayıp farklı bir sayfa düzenleyiciye yapıştırmadan önce her bir kısa kodu kaldırmanız gerekir. Divi ile yapılmış çok sayıda blog yayınınız varsa bu işlem uzun sürebilir.
Beaver Builder hızlıdır . Yeni, sezgisel bir kullanıcı arayüzüne sahiptir. İçerik modülleri iyi tasarlanmış ve sitenizi istediğiniz gibi özelleştirmenize olanak tanıyan birçok şablon seçeneği var. Beaver Builder'ın temiz kodu sayesinde eklentiden uzaklaşmak için pek fazla zorluk çekmeyeceksiniz.
Her iki sayfa oluşturucuda da yeni sütunlar ve satırlar oluşturmak neredeyse aynıdır. Beaver Builder'da hızı ve daha basit arayüzü nedeniyle sürecin biraz daha iyi olduğunu söylemeliyim.
Divi, Beaver Builder'dan daha fazla önceden tasarlanmış düzen ve özelleştirme seçeneğine sahiptir. Ayrıca Elegant Theme üyeliklerine ücretsiz olarak dahil edilen beş ek ürüne sahiptirler. Bu özellikler, kullanıcılara paralarının karşılığını daha fazla verir.
Sürükle ve bırak, kullanımı kolay arayüzlere sahip WordPress sayfa oluşturucuları, birkaç dakika içinde çekici ve etkili web sayfaları oluşturmak için harika kaynaklardır ve hem Divi hem de Beaver Builder iyi seçimler olacaktır.
