Shopify'da Yinelenen İçerik Sorunları Nasıl Düzeltilir?
Yayınlanan: 2021-09-15Yinelenen içerik sorunlarıyla uğraşmak, teknik SEO'nun önemli bir parçasıdır. Bugün yinelenen içeriğin ne olduğunu açıklayacağız. Ayrıca, Shopify'da yinelenen içerik sorunlarını nasıl tespit edip düzelteceğinizi göstereceğiz.
genel bakış
- Yinelenen içerik nedir ve neden bir SEO sorunudur?
- Kanonik etiket nedir ve neden önemlidir?
- Shopify'da yinelenen içerikle ilgilenme
- Çözüm
Yinelenen içerik nedir ve neden bir SEO sorunudur?
Yinelenen içerik, genellikle, diğer içerikle tamamen eşleşen veya önemli ölçüde benzer olan alanlar içindeki veya alanlar arasındaki önemli içerik bloklarını ifade eder. Çoğunlukla, bu köken açısından aldatıcı değildir.
Kaynak: Google, Yinelenen içerik oluşturmaktan kaçının
Yinelenen içerik, Shopify mağaza sahiplerinin karşılaştığı en yaygın SEO sorunlarından biridir. Yinelenen içerik örnekleri şunları içerir:
- Birden çok farklı URL'de görüntülenen ürün sayfaları (örneğin, bir koleksiyon sayfası veya birden çok koleksiyon sayfası, bir "Satışta" sayfası, bir "En Çok Satanlar" sayfası, bir "Outlet" sayfası vb.).
- Aynı veya istisnai olarak benzer içeriğe sahip sayfalar. Örneğin, yinelenen ürün sayfaları, aynı ürün açıklamaları, benzer blog gönderileri, sayfalandırmanın neden olduğu yinelenen sayfalar (örn. https://sherpas.design/blogs/e-commerce ve https://sherpas.design/blogs/e-commerce) ?sayfa=1), vb.
- Birincil alan adınız ve Shopify tarafından yönetilen alan adınız, yani alan adınızın "myshopify" sürümü.
- Alanınızın http:// sürümü ve alanınızın https:// sürümü.
- www. alan adınızın sürümü ve www olmayan. alanınızın sürümü.
Genel olarak, Google, aldatıcı olma ve SERP'lerdeki sonuçları manipüle etme amacı taşımadığı sürece, yinelenen içeriğe karşı herhangi bir işlem yapmaz.
Bunu bir kez ve herkes için sonlandıralım millet: "Yinelenen içerik cezası" diye bir şey yoktur. En azından, çoğu insanın bunu söylediğinde kastettikleri şekilde değil.
Başka bir siteyle aynı içeriğe sahip olma fikriyle ilgili bazı cezalar vardır; örneğin, içeriği başka sitelerden alıp yeniden yayınlarsanız veya herhangi bir ek değer katmadan içeriği yeniden yayınlarsanız. Bu taktikler Web Yöneticisi Yönergelerimizde açıkça belirtilmiştir (ve önerilmemektedir).
Kaynak: Google, “yinelenen içerik cezasının” gizemini çözme
Yine de, yinelenen içerik, trafik kayıplarına ve kaçırılmış satış fırsatlarına neden olabilecek sıralamanıza zarar verebilir. Bu nedenle, yinelenen içerik sorunlarını zamanında düzeltmek önemlidir.
Aşağıda, Shopify mağaza sahiplerinin karşılaşabileceği en yaygın yinelenen içerik sorunlarından bazılarını tartışacağız:
- Yinelenen ürün sayfaları
- Aynı veya son derece benzer ürün açıklamaları
- Birincil alan adınız ve Shopify tarafından yönetilen alan adınız
Yinelenen ürün sayfaları
Bir ürün sayfasını bir koleksiyonla ilişkilendirdiğinizde yinelenen ürün sayfaları oluşabilir. Bunun nedeni, bir ürünü bir koleksiyonla ilişkilendirdiğinizde, ürün sayfasına ek bir URL üzerinden ulaşılabilmesidir:
- yourshopifystore.com/products/grey-suede-jacket - orijinal ürün sayfası URL'si
- yourshopifystore.com/collections/jackets/products/grey-suede-jacket - yeni ürün sayfası URL'si (ürün bir koleksiyona eklendiğinde oluşturulur)
Shopify'da bir ürünü birden fazla koleksiyonla ilişkilendirebilirsiniz. Bu, platformun daha da dinamik URL'ler oluşturacağı anlamına gelir. Ancak Shopify'da tüm /collections/örnek-koleksiyon/ürünler/örnek-ürün sayfaları, ilişkili ürünler/örnek-ürün sayfasına standart bir etiket içerir. Bu nedenle, yinelenen içerik sorunları hakkında endişelenmenize gerek yok.
Yine de, dahili bağlantılarınızın, sayfanın, yani ürün sayfasının orijinal sürümü (veya ana kopyası) yerine URL varyasyonlarına yol açabileceğini unutmayın. Bu, sıralama sinyallerini farklı sayfalar arasında (bunları birleştirmek yerine) böler ve SERP'lerde hangi sayfanın görünmesini istediğiniz konusunda Google'ın kafasını karıştırabilir.
Ayrıca aynı ürün sayfasına başka yollarla da ulaşılabilir (koyu renkli kısımlara dikkat edin):
- https://www. yourshopifystore.com/products/grey-suede-jacket
- https://www. yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- http://www. yourshopifystore.com/products/grey-suede-jacket
- http://www. yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- https://yourshopifystore.com/products/grey-suede-jacket
- https://yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- http://yourshopifystore.com/products/grey-suede-jacket
- http://yourshopifystore.com/collections/jackets/products/grey-suede-jacket
Ayrıca, boyutlar, renkler, baskılar vb. gibi ürün çeşitleri gibi diğer faktörler de ürün sayfası URL'sini etkileyebilir. Filtreleme ve sıralama seçenekleri, ürünün ilişkilendirildiği koleksiyon sayfasının URL'sini değiştirebilir.
URL parametreleri (örn. Facebook, Twitter vb.'de bir sayfa paylaşırsanız) yinelenen içerik sorunlarına neden olabilir. Ancak Shopify mağazası sahibi olarak, Shopify URL'ye parametreler olmadan otomatik olarak kendi kendine referans veren bir standart etiket eklediğinden bu konuda endişelenmenize gerek yoktur.
Gördüğünüz gibi, aynı ürün sayfasının birden çok farklı URL'si olabilir.
Bir müşteri, tüm bu URL'lerin aynı sayfaya yönlendirdiğini bilir. İnsanlar olarak, bir ürün sayfasına farklı yollarla ulaşılabileceğini anlıyoruz - tıpkı A noktasından B noktasına farklı rotalar kullanarak ulaşabileceğimizi bildiğimiz gibi. Hangi yoldan gidersek gidelim, yine de aynı nihai hedefe varacağız.
Ancak, arama motorlarında bu tür bir bağlam yoktur - bir arama motoru için tüm bu URL'ler farklı sayfalara yol açar. Başka bir deyişle, bu sayfaları farklı URL'lere sahip aynı sayfa olarak algılamazlar. Tüm bu URL'leri aynı (yani yinelenen) içeriğe sahip farklı sayfalar olarak görürler. Bir mağaza sahibi olarak göreviniz, onlara bu sayfanın birden fazla URL üzerinden ulaşılabilen aynı sayfa olduğunu söylemektir. Shopify'da yinelenen içerikle başa çıkma bölümünde size nasıl yapılacağını göstereceğiz.
Aynı veya son derece benzer ürün açıklamaları
Aşağıdaki durumlarda aynı veya benzer ürün açıklamaları kolayca oluşabilir:
- Ürünleriniz çok benzer veya her ürün çeşidi için ayrı bir ürün sayfası oluşturuyorsunuz
- Dropshipper'sınız ve satıcılar tarafından sağlanan ürün açıklamalarını kullanın
Aynı veya benzer ürün açıklamalarıyla uğraşmak zor değil. Yine de zaman alıcıdır. Temel olarak, ürün açıklamalarınızın kalitesini değerlendirmeniz gerekir.
- Benzersizlerse ve her ürünü ayrıntılı olarak açıklıyorlarsa endişelenecek bir şey yoktur.
- Benzerlerse, biraz hasar kontrolü yapmanız gerekir. Yaratıcı olmanız ve her bir açıklamayı bilgilendirici, ilgi çekici ve en önemlisi benzersiz olacak şekilde değiştirmeniz gerekir. Olağanüstü ürün açıklamaları oluşturma hakkında daha fazla bilgi edinin → E-ticaret için 4 Bağlantı Oluşturma Taktiği [2021'de Harika İşe Yarayan], Paylaşılabilir ürünler: Gelecek şimdi
Birincil alan adınız ve Shopify tarafından yönetilen alan adınız
Shopify, web sitenizin iki sürümünü tutar:
- Birincil alanınız - Google'ın taradığı ve dizine eklediği alan
- Shopify tarafından yönetilen alan adınız - alan adınızın "myshopify" sürümü
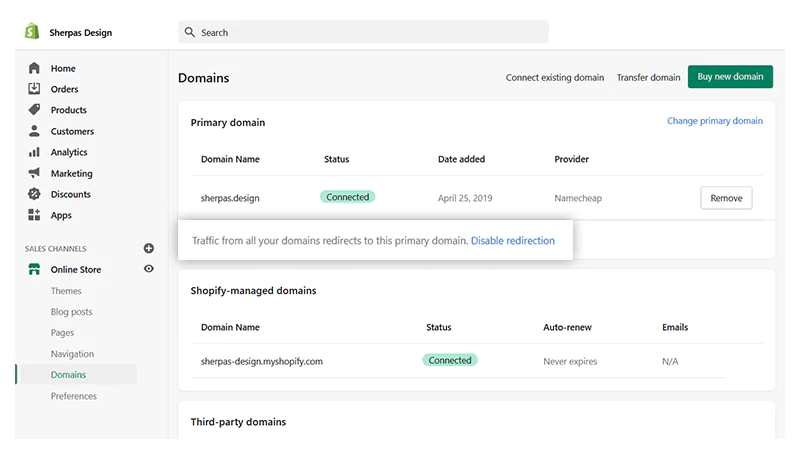
Yukarıda tartıştığımız URL varyasyonlarına benzer şekilde bu, yinelenen içerik sorunlarına neden olabilir. Neyse ki, kolay bir düzeltme var. Shopify mağaza yönetici panelinizi açın > Satış kanalları > Online mağaza > Etki alanları.

"Birincil alan" bölümünde şu mesajı görmelisiniz: "Tüm alan adlarınızdan gelen trafik bu birincil alana yönlendiriliyor." Eğer durum buysa, endişelenecek bir şey yok.
Ancak şu mesajı da görebilirsiniz: "Alanlarınızdan gelen trafik bu birincil alana yönlendirilmiyor." Bu durumda, Google'ın hem birincil alan adınızı hem de Shopify tarafından yönetilen alan adınızı dikkate aldığı anlamına geldiğinden hemen harekete geçmelisiniz. Bu, eşitlik sinyallerinin birden çok sayfa arasında bölünebileceği ve Google'ın web sitenizin hangi sürümünün dizine eklenmesi gerektiği konusunda kafasının karışabileceği anlamına gelir. Bu sorunu düzeltmek için "Yönlendirmeyi etkinleştir"i tıklayın.
Not: Bu aynı zamanda ana sayfanızın tüm URL varyasyonlarından gelen trafiği (ör. http://, https://, www. ve ana sayfanızın www olmayan sürümü) birincil alanınıza yönlendirecektir.

Yinelenen içerik, tüm satıcıların karşılaştığı yaygın bir SEO sorunudur. Yinelenen içerikle ilgili temel sorun, arama motorlarının kafasını karıştırmasıdır.
Örneğin, daha iyi bir kullanıcı deneyimi sağlamak için arama motorları, SERP'lerde nadiren aynı sayfanın birden çok sürümünü görüntüler. Yinelenen içerik varsa, arama motorları sayfanın hangi sürümünün orijinal olduğunu, yani sayfanın hangi sürümünün dizine eklenmesi gerektiğini ve hangilerinin göz ardı edilmesi gerektiğini bilemez. Bunun yerine, sorgu için hangi sürümün en uygun olduğunu yerinde seçmeye zorlanacaklar. Bu, Google'ın orijinal sayfanın kendisi yerine orijinal sayfanızın bir varyasyonunu göstermesine neden olabilir.
Ayrıca, yinelenen içerik varsa, arama motorları bağlantı eşitliğini bir sayfaya mı yönlendirmeleri yoksa onu birden çok sayfaya mı (veya daha doğrusu aynı sayfanın birden çok sürümüne) bölmeleri gerektiğini bilemezler.
Ayrıca, web sitenize link vermek isteyen diğer site sahipleri de link vermeleri gereken sayfa konusunda kafaları karışabilir. Sonuç olarak, tek bir sayfaya (orijinal sayfa) geri bağlantılara sahip olmak yerine, aynı sayfanın farklı sürümlerine geri bağlantılarınız olabilir.
Tüm bunlar, orijinal sayfanızın sıralamasını olumsuz etkileyebilir.
Yinelenen içerikle başa çıkmanın birkaç yolu vardır. Yinelenen içerik sorunlarını çözmenin en yaygın yolu, kurallı etiketler kullanmaktır - süreç, kurallılaştırma olarak bilinir. Ayrıca, 301 yönlendirmelerini veya noindex meta etiketlerini kullanabilirsiniz.
Bu seçeneklerin her biri farklı düzeyde SEO uzmanlığı gerektirir. Tabii ki, her biri yüksek düzeyde teknik uzmanlık gerektirir. Şirket içinde böyle bir uzmanlığa sahip değilseniz, yinelenen içerikle başa çıkmanıza yardımcı olabilecek bir Shopify Expert ile iletişime geçmeyi düşünmelisiniz.
Ancak, bunu kendi başınıza yapmaya kararlıysanız, bize bağlı kalın - bir dakika içinde Shopify'da yinelenen içerikle nasıl başa çıkacağınızı daha ayrıntılı olarak açıklayacağız. Ama önce, kurallı etiketlere ve neden önemli olduklarına daha yakından bakalım.
Kaynaklar
Yinelenen içerik hakkında daha fazla bilgi edinin → Moz, Yinelenen içerik
Kanonik etiket nedir ve neden önemlidir?
Kanonik etiket nedir?
Kurallı etiket, arama motorlarına belirli bir Tekdüzen Kaynak Bulucu'nun (URL) bir sayfanın ana kopyasını temsil ettiğini söylemenin bir yoludur. Bu, birden çok URL'de görünen aynı veya "yinelenen" içeriğin neden olduğu sorunları önlemeye yardımcı olur.
Kaynak: Moz
Kurallı etiketler ( <rel=“canonical”> ), arama motorlarına yinelenen veya son derece benzer içeriğe sahip birkaç URL'niz olduğunu söyleyen HTML kodu parçalarıdır. Temel olarak, bir kurallı etiket, arama motorlarına bir sayfanın bir dizi yinelenen URL'nin birincil sürümü olarak mı yoksa orijinal sayfanın bir varyasyonu olarak mı ele alınması gerektiğini söyler. Bu şekilde, kanonik etiketler, arama motorlarının hangi sayfayı dizine eklemeleri gerektiğini tanımlamasına yardımcı olur.
Ayrıca, kurallı etiketler, bağlantı sinyallerini ve sıralama sinyallerini yinelenen sayfalar veya son derece benzer içeriğe sahip sayfalar arasında birleştirir. Ayrıca, Google'ın yinelenen sayfaları taramasını engeller, bu da CrawlBudget'ınızı optimize eder ve sıralamalarınızı olumlu yönde etkiler.
Kurallı etiketler ayarlamanın bir SEO gereksinimi olmadığını ve bunu yapmazsanız cezalandırılmayacağınızı unutmayın. Standart etiketler ayarlamasanız bile Google, web sitenizdeki yinelenen URL'ler arasındaki ilişkiyi anlamak için elinden gelenin en iyisini yapacak ve sayfalarınızın birincil sürümlerini tanımlamaya çalışacaktır.
Ancak standart etiketlerin uygulanması bu süreci kolaylaştırır ve Google'ın tam olarak istediğiniz URL'yi, yani sayfanın varyasyonlarından biri yerine birincil sürümünü dizine eklemesini sağlar.

Ayrıca, Google'ın standart etiketlerinizi kabul etmesi için belirli gereksinimleri karşılamanız gerektiğini unutmayın. Örneğin, ara bağlantı oluştururken, yinelenen bir URL yerine her zaman standart URL'ye bağlantı vermelisiniz. Bu, Google'ın tercihinizi anlamasına yardımcı olacaktır.
Kurallı etiket ile kurallı URL arasındaki fark nedir?
Kurallı etiketler, bir web sayfasının HTML'sinin <head> </head> bölümünde bulunur. Şuna benziyorlar:
<link rel=“canonical” href=“https://www.yourshopifystore.com/pages/sample-page/” />
Tahmin edebileceğiniz gibi, iki tür kurallı etiket vardır:
- Kendinden referanslı - sayfanın kendi URL'sine işaret eden standart bir etiket. Bu tür standart etiket, Google'a bunun sayfanın birincil (veya orijinal) sürümü olduğunu söyler.
- Başka bir sayfanın URL'sine başvuran kurallı etiketler. Bu etiketlerin amacı, Google'a belirli bir sayfanın orijinal sayfanın bir kopyası olduğunu söylemektir.
Öte yandan, standart URL, bir dizi yinelenen sayfa için orijinal URL olarak belirtilen URL'dir. Google'a göre, standart bir URL, bir dizi yinelenen sayfadan en çok temsil edilen sayfanın URL'sidir.
Kurallı etiketleri kullanarak tercih ettiğiniz kurallı URL'yi belirtebilirsiniz. Ancak, kurallı bir URL belirtmenin tek yolu kurallı etiketler değildir. 301 yönlendirmelerini de kullanabilirsiniz - bir URL'den diğerine kalıcı yönlendirmeler. Bir sayfanın URL'sini değiştirdiğinizde Shopify'ın bu tür yönlendirmeleri otomatik olarak oluşturduğunu unutmayın. Manuel yönlendirmeler oluşturmak istiyorsanız, bu eğiticide ana hatları verilen adımları izleyin → Taşıma sırasında göz önünde bulundurmanız gerekenler
Neden kurallı etiketler uygulamalısınız?
Basitçe söylemek gerekirse, standartlaştırma, yinelenen içerik sorunlarıyla başa çıkmanın en etkili yoludur. Yinelenen içerik sorunlarıyla başa çıkmanın başka bir yolu da noindex meta etiketini kullanmaktır. Ancak, arama motorları siteniz için sıralamanıza zarar verebilecek yararlı metrikleri göz ardı edebileceğinden bu önerilmez.
Standart etiketleri uygulamak için en iyi uygulamalar
- Sayfa başına bir standart URL belirtin
- Kurallı URL'lerinizde doğru etki alanı protokolüne (ör. http:// veya https://) başvurun
- www belirtin. URL'nin veya www olmayanın sürümü. URL'nin sürümü
- Farklı bir URL'ye standart hale getirilmediği sürece, kendi kendine referans veren kurallı etiketler kullanın
- 301 yönlendirmelerine standartlaştırmayın
Shopify'da standart etiketler nasıl eklenir?
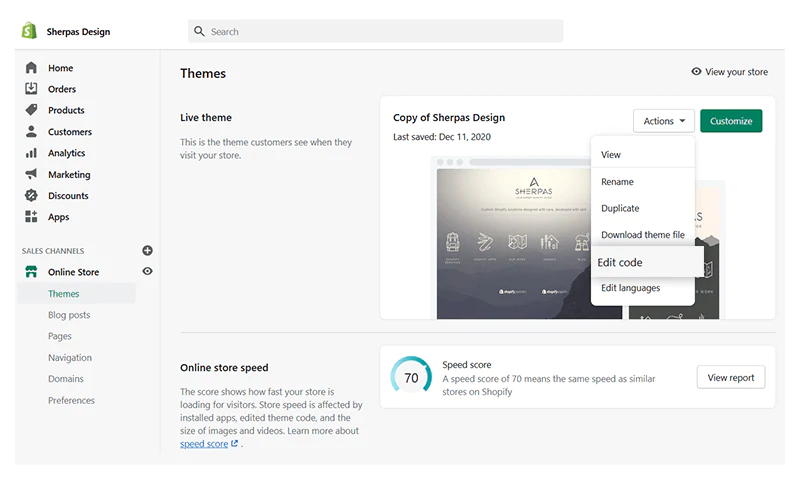
Shopify'da standart bir etiket eklemek için Shopify yönetici panelinizi > Satış kanalları > Online mağaza > Temalar > Eylemler > Kodu düzenle'yi açın.

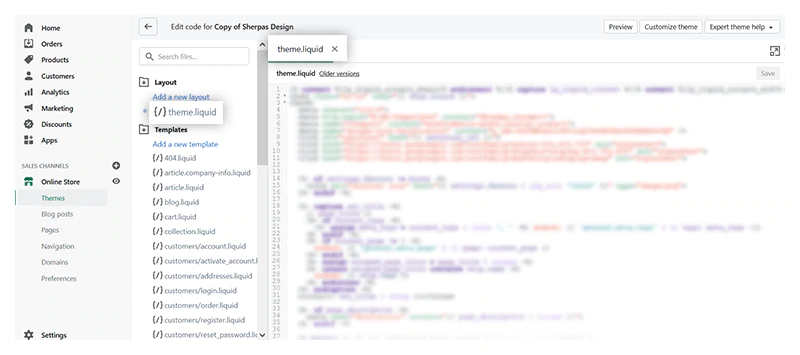
Düzen > theme.liquid.

</head> etiketinin üzerindeki satırı bulun. Aşağıdaki kodu girin:
<başlık>
{{ page_title }}{% if current_tags %} – etiketli "{{ current_tags | katıl: ', ' }}"{% endif %}{% if current_page != 1 %} – Sayfa {{ current_page }}{% endif %}{% page_title shop.name %} içermedikçe – {{ shop.name }}{% endunless %}
</title>
{% if page_description %}
<meta name="description" content="{{ page_description | kaçış }}" />
{% endif %}
<link rel="canonical" href="{{ canonical_url }}" />
Kaydet'i tıklayın.
Birçok Shopify temasının, tema dosyasında temel bir standart kural belirlediğini unutmayın. Sonuç olarak, site tarafından oluşturulan herhangi bir URL, kendine referans veren bir kurallı etikete sahiptir.
<link rel=“canonical” href=“{{ canonical_url }}” />
Bazı URL varyasyonları standart etiketlere sahip olabileceğinden, bu durum yinelenen içerik sorunlarına neden olabilir.
Etiket sayfaları (örneğin, www.yourshopifystore.com/collections/sample-collection/tag) bu tür sayfalara örnektir. Etiket sayfaları, ana kategori sayfalarınızın varyasyonlarıdır. Kendi kurallı etiketleri varsa, Google'ın hangi sayfayı dizine eklemesi gerektiği konusunda kafası karışabilir - ana kategori sayfası veya etiket sayfası. Aşağıdaki bölümde bu sorunu nasıl çözeceğinizi göstereceğiz!
Sonuç olarak, kanonik etiketlerin nasıl çalıştığını ve kanonikleştirmenin nasıl doğru şekilde kullanılacağını anlamak, Shopify satıcısı olarak başarınızın ayrılmaz bir parçasıdır - yinelenen içerikle başa çıkmanıza, sıralamalarınızı iyileştirmenize, mağazanıza alakalı trafik getirmenize ve kârlılığınıza fayda sağlamanıza yardımcı olacaktır. .
Shopify'da yinelenen içerikle ilgilenme
Bu bölümde, yinelenen içerik sorunları için Shopify mağazanızı nasıl denetleyeceğinizi göstereceğiz.
Ayrıca, birkaç yinelenen içerik sorununu çözeceğiz:
- Dinamik olarak oluşturulan koleksiyon sayfası URL'lerinin neden olduğu yinelenen içerik
- Sayfalandırmanın neden olduğu yinelenen içerik
- Shopify etiketleri tarafından oluşturulan yinelenen içerik
Shopify mağazanızı denetleme ve yinelenen içerik sorunlarını belirleme
Yinelenen içerikle uğraşmanın ilk adımı, kurallı etiketlerinizi denetlemektir. Bunu yapmak için SEMrush Site Audit gibi bir site denetim aracı kullanabilirsiniz. Araç, bir dizi standart etiket sorununu belirlemenize yardımcı olabilir:
- Standart etiketi olmayan AMP sayfaları. Bu sorunu düzeltmek için AMP sayfasının <head> </head> bölümüne bir rel=“canonical” etiketi ekleyin.
- Ana sayfanızın https sürümüne (http sürümünden) yönlendirme veya kurallı değildir. Bu sorunu gidermek için, sayfanın https sürümüne başvuran sayfanın http sürümüne standart bir etiket ekleyin.
- Bozuk kanonik bağlantılara sahip sayfalar.
- Birden çok standart URL'ye sahip sayfalar.
Dinamik olarak oluşturulmuş koleksiyon sayfası URL'leri
Bildiğiniz gibi Shopify, aynı ürün sayfası için birden çok URL oluşturur. Örneğin, bir ürün bir koleksiyonla ilişkilendirildiğinde Shopify ek bir URL oluşturur: yourshopifystore.com/collections/sample-collections/products/sample-product. Ayrıca Shopify, Google'a bu URL'nin orijinal ürün sayfası URL'sinin bir varyasyonu olduğunu söyleyen bir standart etiket ekler: yourshopifystore.com/products/sample-product. Bu kullanışlıdır ve yinelenen içerik sorunlarından kaçınmanıza yardımcı olabilir.
Ancak, dahili bağlantılar yine de URL'nin çeşitli kurallı olmayan sürümlerine işaret edebilir. Bu nedenle, koleksiyon URL'lerini dinamik olarak oluşturmaktan sorumlu olan kod satırını ortadan kaldırmak iyi bir uygulamadır.
Bunu yapmak için Shopify yönetici panelinizi açın > Satış kanalları > Online mağaza > Temalar > Eylemler > Kodu düzenle (Shopify theme.liquid dosyalarınıza erişiminizin olması gerektiğini unutmayın. Ayrıca Shopify Liquid'in nasıl çalıştığını bilmeli ve kendinizi rahat hissetmelisiniz. düzenleme kodu.) > "Snippets" klasörüne gidin ve "product-grid-item.liquid" dosyasını bulun > Aşağıdaki kod satırını bulun:
<a href=”{{ ürün.url | içinde: koleksiyon }}” class=”product-grid-item”>
Aşağıdaki kod satırıyla değiştirin:
<a href=”{{ product.url }}” class=”product-grid-item”>
Bu, kodu geçersiz kılar, böylece dahili bağlantılarınız, ürünün öne çıktığı koleksiyonlardan bağımsız olarak orijinal ürün sayfası URL'sini gösterir.
Bunun yourshopifystore.com/collections/sample-collection/products/sample-product URL'sini silmeyeceğini unutmayın - bu, canlı bir sayfa olmaya devam edecek ve ürün sayfasına atıfta bulunan standart bir etiket içerecektir, ör. Google'a ürün sayfasının birincil sayfa olduğunu ve URL'sinin orijinal URL olduğunu söyleyen standart bir etiket. Bu şekilde Google, hangi sayfanın dizine eklenmesi gerektiğini bilecektir.
Ayrıca, yourshopifystore.com/collections/sample-collection/products/sample-product URL'sine bir noindex meta etiketi eklemeyin. Kurallı etikete sahip bir sayfaya noindex meta etiketi eklemek, Google için bir çakışma oluşturur.
Son olarak, tüm dahili bağlantıların orijinal ürün sayfasına, yani varyasyonlarından biri (ör. yourshopifystore.com/collections/) yerine standart URL'ye (ör. yourshopifystore.com/products/sample-product) işaret ettiğinden emin olun. numune toplama/ürünler/numune-ürün).
Sayfalandırmanın neden olduğu yinelenen içerik
Sayfalandırmanın neden olduğu yinelenen içerik örneğine bir kez daha bakalım:
- https://sherpas.design/blogs/e-commerce/ - orijinal URL
- https://sherpas.design/blogs/e-commerce?page=1 - orijinal URL'nin bir varyasyonu
Bir insan için bu aynı sayfadır. Ancak, bir arama motoru için bunlar, yinelenen içeriğe sahip iki farklı sayfadır.
Google, bu sorunu çözmek için önceki sayfayı ve sonraki sayfayı gösteren rel etiketlerinin eklenmesini önerir:
<link rel=“prev” href=“ /collections/all?page=1”>
<link rel=“sonraki” href=“ /collections/all?page=3”>
Bu durumda, herkese uyan tek bir yaklaşım olmadığını unutmayın. Bu sorunu çözmek için JavaScript'in iyi anlaşılması gerekir. Ayrıca, kod düzenleme konusunda rahat olmalısınız. Şirket içinde böyle bir uzmanlığa sahip değilseniz Shopify tema kodunuzu özelleştirebilecek bir Shopify Expert ile iletişime geçmenizi öneririz.
Shopify etiketleri tarafından oluşturulan yinelenen içerik
Shopify'da ürünlere etiketler ekleyebilirsiniz. Etiketler, ürünlerinizi düzenlemenize ve daha bilinçli ve sorunsuz bir alışveriş deneyimi sağlamanıza yardımcı olabilir. Ancak etiketler, koleksiyon sayfalarınızın URL'lerinin varyasyonlarını oluşturur. Örneğin, youshopifystore.com/collections/silk-shirts/red & yourshopifystore.com/collections/silk-shirts/blue. Her iki URL de birincil kategori sayfası URL'sinin varyasyonlarıdır - yourshopifystore.com/collections/silk-shirts. Başka bir deyişle, etiketler kolayca yinelenen içerik sorunlarına neden olabilir.
Bu sorunları çözmek için önce etiket sayfalarınızdan hangilerinin dizine eklendiğini kontrol edin. Ardından, birincil açılış sayfalarınızdan herhangi birinin kopyalanıp kopyalanmadığını görmek için her sayfayı inceleyin. Potansiyel olarak yinelenen içerik olarak kabul edilebilecek etiket sayfaları tespit ederseniz, "noindex" meta etiketinden yararlanarak bunları Google dizininden kaldırabilirsiniz.
Ayrıca, varsayılan kurallı etiket uygulamasını değiştirebilir ve ana koleksiyon URL'sini etiket sayfası URL'sine göre önceliklendirebilirsiniz. Bunu yapmak için, theme.liquid dosyanızı düzenlemeniz ve aşağıdaki kodu <head> </head> bölümüne yapıştırmanız gerekir:
{% şablon 'koleksiyon' ve current_tags içeriyorsa %}
<link rel=”canonical” href=”{{ shop.url }} {{ collection.url }}” />
{% Başka %}
<link rel=”canonical” href=”{{ canonical_url }}” />
{% endif %}
Bu şekilde, koleksiyon etiketi sayfalarının ana koleksiyona işaret eden kanonik bir etikete sahip olduğundan emin olursunuz. Bu nedenle, Google'a koleksiyon sayfasının sayfanın birincil sürümü olduğunu ve etiket sayfasının da onun varyasyonu olduğunu söylemek.
Yine dikkatli olmalısınız - bir etiket sayfasına noindex meta etiketi eklerseniz, kurallı bir etiket eklememelisiniz (bu, Google için bir çakışma yaratacaktır).
Kaynaklar
- Shopify, tema geliştiricileri için SEO
- Shopify, Kanonik URL'ler: Bunlar Nedir ve Neden Önemlidir?
- Shopify'da Yinelenen İçerik Nasıl Onarılır: NetElixir SEO Hacks
Çözüm
Artık yinelenen içeriğin ne olduğunu ve neden bir SEO sorunu olduğunu daha iyi anladığınızı umuyoruz.
Standartlaştırmanın ne olduğunu ve Shopify'daki en yaygın yinelenen içerik sorunlarını - dinamik olarak oluşturulan koleksiyon sayfası URL'lerinin neden olduğu yinelenen içerik, sayfalandırmanın neden olduğu yinelenen içerik ve Shopify etiketleri tarafından oluşturulan yinelenen içerik sorunlarını nasıl tanımlayıp bunlarla nasıl başa çıkabileceğinizi açıkladık.
Bu sorunları kendi başınıza çözecek teknik uzmanlığa sahip değilseniz, bunları düzeltebilecek bir Shopify Uzmanı ile iletişime geçmenizi öneririz.
Bunu yaparsanız, bu kılavuzun size değişiklikleri kendiniz uygulayabilmeniz için gereken güveni ve bilgiyi vermesini umuyoruz.
Başka sorularınız varsa, aşağıya bir yorum bırakmanız yeterlidir. Ve “Teknik SEO” serimizden bir sonraki makale için bizi izlemeye devam edin! Önümüzdeki ay, bozuk bağlantıların üstesinden geleceğiz.
