E-Ticaret Mağazanızın Kullanıcı Deneyimini Nasıl İyileştirirsiniz (ve Daha Fazla Satmak İçin Daha Az Ödeyin)
Yayınlanan: 2017-06-23Twitter'ın kurucu ortağı Evan Williams bir keresinde "UX her şeydir. Her zaman öyleydi, ancak değeri düşük ve yatırımı yetersiz."
E-ticaret UX farklı değil. Mağazalar binlerce kişiyi Facebook reklamlarına, ürün araştırmalarına, tasarıma akıtıyor. Yine de, UX değer düşüklüğüne uğrar ve yeterince yatırım yapılmaz.
Bu büyük bir sorun. Ziyaretçilerinizi, müşterilerinizi, kârınızı etkileyen bir şey. Seni etkileyen biri. Çünkü e-ticaret UX'inizi henüz optimize etmiyorsanız, rakiplerinizin olduğunu bilin.
Ücretsiz Okuma Listesi: Yeni Başlayanlar için Dönüşüm Optimizasyonu
Dönüşüm optimizasyonunda hızlandırılmış bir kurs alarak daha fazla web sitesi ziyaretçisini müşteriye dönüştürün. Aşağıdaki ücretsiz, küratörlüğünde yüksek etkili makaleler listemize erişin.
Doğrudan gelen kutunuza teslim edilen Dönüşüm Optimizasyonu okuma listemizi alın.
Neredeyse orada: Anında erişim sağlamak için lütfen aşağıya e-postanızı girin.
Ayrıca size Shopify bülteninden yeni eğitim kılavuzları ve başarı öyküleri hakkında güncellemeler göndereceğiz. SPAM'den nefret ediyoruz ve e-posta adresinizi güvende tutacağımıza söz veriyoruz.
İlk olarak, UX nedir ve neden önemsemelisiniz?
Kullanıcı deneyimi (UX), mağazanızı ziyaret eden bir kişinin baştan sona genel deneyimidir. Tipik olarak UX, ziyaretçilerin mağazanızda gezinmesinin, aradıklarını bulmasının ve satın alma işleminin ne kadar kolay ve eğlenceli olduğuna göre ölçülür.
UX'i düşündüğünüzde, bahse girerim tasarım akla gelir. Olumlu bir kullanıcı deneyimine tasarımdan çok daha fazlasının girdiğine dikkat etmek önemlidir. Örneğin…
- Site hızlı yükleniyor mu?
- Sitede gezinmek kolay mı?
- Site mobil cihazlarda bu kadar kolay ve keyifli mi?
- Kopya basit, spesifik ve açık mı?
- Simgeler etiketlenmiş ve deşifre edilmesi kolay mı?
- Gereksiz adımlar kaldırıldı mı?
Liste sonsuza kadar uzayabilir. Mağazanızın kullanıcılar için ne kadar kolay ve eğlenceli olduğunu etkileyen pek çok unsur vardır. Tasarım bu unsurlardan sadece bir tanesidir.
AGConsult'tan Karl Gilis açıklıyor...
"Çoğu insan UX'in yalnızca tasarımla ilgili olduğunu düşünüyor. UX'in bundan çok daha fazlası olduğunu düşünüyorum çünkü bu, kullanıcının web sitenizi ziyaret ederken sahip olduğu deneyimle ilgili. Bu, web sitenizin her yönünün ve sunduğunuz şeylerin kullanıcı deneyimini etkilediği anlamına gelir.
Bu, neden ilgilenmeniz gerektiğini açıkça ortaya koymaktadır: Kötü bir deneyim, büyük olasılıkla ziyaretçinin web sitenizden ayrılmasıyla sonuçlanacaktır. Ve sadece ayrılmıyor, markanız hakkında olumsuz bir hisle ayrılıyor.
Bir kullanılabilirlik insanı olarak 'UX' kelimesini hiç sevmediğimi itiraf etmeliyim. Kısmen çünkü çok kötü bir deneyimim olsa bile yine de bir kullanıcı deneyimim var. Ama esas olarak, çoğu tasarımcı 'deneyim' kelimesine odaklandığı için ve bu kelime onların daha sanatsal ve yaratıcı kişiliklerini tetikliyor gibi görünüyor. Ve 'kullanıcıyı' unutuyorlar.”
Karl'ın UX konuşmalarından birinden alınan bu slayt, bu noktayı gerçekten görselleştiriyor...

Bütün bunlar neden önemli? Çünkü alışveriş yapanların seçenekleri var… birçok seçenek.
~175 ülkede 500.000'den fazla Shopify satıcısı var. Birlikte, 34 milyar doların üzerinde gelir elde ettiler. Henüz Shopify kullanmayan tüm tüccarları ekleyin ve orada kaç tane mağaza olduğuna şaşıracaksınız.
eMarketer, perakende e-ticaret satışlarının 2020'de 4 trilyon doları aşacağını ve bu yıl toplam perakende harcamalarının %14,6'sını oluşturacağını tahmin ediyor.

Diğer pek çok seçenekle birlikte, UX'iniz sinir bozucuysa veya sadece kötüyse, alışveriş yapanlar başka bir yere gitmekte tereddüt etmeyeceklerdir.
UX'iniz ortalamanın altındaysa, alışveriş yapanların başka bir yere gitmeye ne kadar istekli olduğunu hafife almayın. Alışveriş yapanların %57'si, UX'inizin kalitesinden bağımsız olarak, karşılaştırmalı mağazaya alışveriş sepetlerini terk ediyor.
GetUplift.co'dan Talia Wolf'un açıkladığı gibi, UX sonunda müşterileri sürücü koltuğuna geri koyuyor…
“UX, eski tarz grafik tasarımın ve kullanıcı arayüzünün olmadığı her şeydir. Veri ve müşteri odaklıdır, müşterilerin hedeflerine ulaşmasına yardımcı olmaya odaklanır. Diğeri güzel görünmeye odaklanmıştır.
UX, araştırma ve doğrulama üzerine kuruludur. En önemlisi, kullanıcıyı odak noktası haline getirir.
Tasarım ve kullanıcı arayüzü, bir sayfada ve markada neyin güzel göründüğüne odaklanırken, UX, müşterinin amacını daha iyi anlamaya ve bu hedefleri gerçekleştirmesine nasıl yardımcı olacağına odaklanır. UX'in tüm amacı, oluşturduğunuz ürün ve kullanıcı deneyiminin müşterilerinizin ihtiyaç duyduğu sonuçları ürettiğinden emin olmaktır.”
Akılda tutulması gereken 4 e-ticaret UX yönergesi
UX'i iyileştirmenin birçok faydası vardır, ancak bu faydaların özünde mevcut trafiği ödeme yapan müşterilere dönüştürmek vardır. Bunu yapmak için çevrimiçi mağazanızı müşterileri göz önünde bulundurarak tasarlamanız gerekir. Bu video, mevcut mağazanızı dönüşümler için nasıl optimize edeceğinizi gösterecektir.
1. Her şeyden önce işlevi önceliklendirin.
Bu tasarım trendlerinden bazılarına aşina mısınız?
- Paralaks kaydırma. (Ön plandaki öğeler, arka plandaki öğelerden daha hızlı kaydırılır.)
- Otomatik görüntü kaydırıcıları.
- Hayalet düğmeler. (Şeffaf düğmeler.)
- Video arka planları.
Bu tür trendler, güzel göründükleri için hızlı bir şekilde yükselme eğilimindedir. Sorun şu ki, uygulamanın kalitesine bağlı olarak her zaman iyi çalışmıyorlar.
- Paralaks kaydırma genellikle gereksiz yere ve yetersiz şekilde uygulanır.
- Otomatik görüntü kaydırıcıları dikkat dağıtıcıdır, yüklenmesi yavaştır ve kötü performans gösterdiği kanıtlanmıştır.
- Hayalet düğmeler adlarına uygundur, genellikle tıklanamaz görünür ve gözden kaçar.
- Video arka planları dikkati dağıtır ve yükleme sürelerini yavaşlatır.
Karl'ın açıkladığı gibi, önemli olan mağazanın nasıl göründüğü değil, nasıl çalıştığı...
“Tabii ki tasarım önemli. Ama işlevsel olmalı. Süslü olmakla ilgili değil.
Google, AirBnB veya Amazon'a bakın. Bu web siteleri, tasarım söz konusu olduğunda en yaratıcı değildir. Ancak muhtemelen web sitenizden biraz daha popülerler.
Tasarım açısından ortak bir noktaları var: çok işlevsel ve görsel olarak dikkat dağıtan bir şey yok.
Ve iyi UX tasarımı bununla ilgili. Tasarım, öğeler eklemekle ilgili değildir. Bu, yalnızca alt satıra eklenen öğeleri tutmakla ilgilidir. Kabarık şeyleri çıkarın.
Sayfanızdaki her öğenin ziyaretçiyi hedefine ulaşmasında desteklemesi gerekir.
Bu arada: Bu, önce farkına varman gereken bir şey. İnsanlar web sitenizi veya açılış sayfanızı veya ürün sayfanızı veya blog makalenizi bir nedenle ziyaret eder. Yapacak başka bir şeyleri olmadığından değil.
Tasarımınız bu hedeflere odaklanmalıdır.”
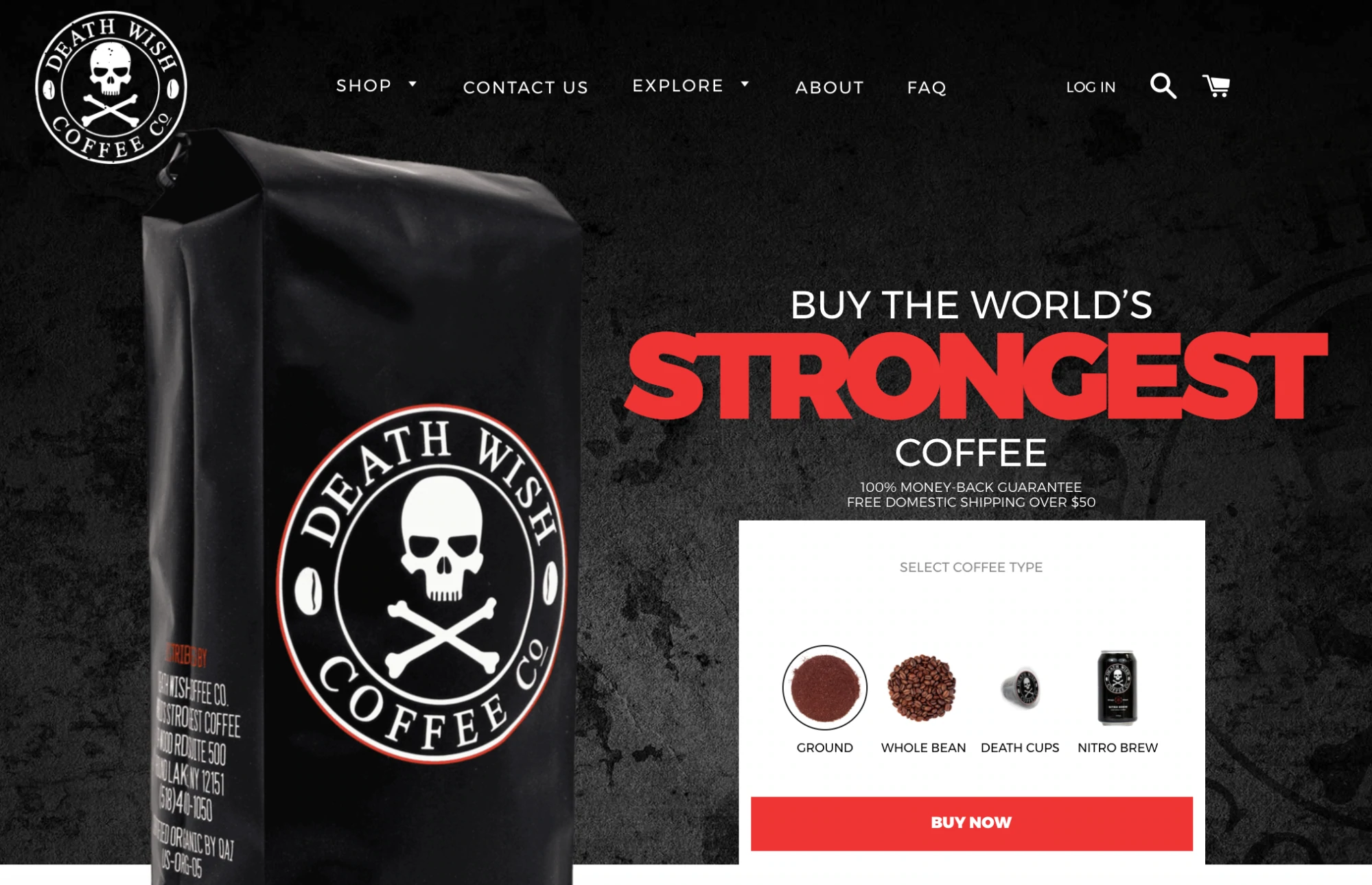
Örneğin, Death Wish Coffee, ürünü ana sayfada bile ön planda ve merkezde yaparak işlevi açıkça önceliklendiriyor…

...dikkat dağıtan bir şey değil ya da görünürde olması güzel. Sitenin her öğesi tamamen tek bir hedefe odaklanmıştır: daha fazla kahve satmak.
2. Müşteri odaklı kopya her zaman tasarıma öncülük etmelidir.
Sen-meli…?
- Önce site kopyanızı yazın ve ardından kopyayı tamamlayan bir tema tasarlayın (veya bulun).
- Önce bir tema tasarlayın (veya bulun) ve ardından temanın akışına göre bir kopyasını yazın.
Bu, elbette, ilk önce kopya ile önce tasarım arasındaki görünüşte sonsuz bir tartışmadır.
İyi bir UX istiyorsanız, tasarımın kopyalanmasına izin vermeniz gerekecek. Bir numaralı seçenekle gitmek zorunda kalacaksın.
Niye ya? Çünkü tasarım, kopyayı desteklemeli ve güçlendirmelidir, tersi değil. Sonuçta, site güzel görünüyor diye kimse bir tişört veya stres çarkı satın almıyor. Kopya onları ikna ettiği için satın alıyorlar.
Karl daha derinlemesine açıklıyor...
"Bence bu en büyük hatalardan biri. Tasarımdan başlayarak. İçeriğin ne olacağını gerçekten bilmeden.
Flaş haber: müşterilerinizi ikna edecek olan değer öneriniz ve içeriğinizdir. Yani bununla başlamalısın.
Sadece bir tema satın alıp içeriğinizi buna uydurmaya çalışmayın. Resimler için 'lorem ipsum' metni ve yer tutucuları ile tasarım yapmayın. Bunu yaparsanız, web sitenizi gerçek içerikle doldururken hayal kırıklığına uğrayacaksınız.
Öncelikle ziyaretçilerinizin ihtiyaçlarının ne olduğunu öğrenin. Ardından içeriğinizi yapın (kopyalama, resim vb.) Ardından tasarımınızı yapın. Bu şekilde her şeyin uyduğundan ve tasarımınızın içeriğinizi geliştirdiğinden emin olursunuz. Biçim, işlevi izler.”
E-ticaret metni yazarken müşteriye odaklanmayı unutmayın. Bu, hedef kitlenizi, sitenizi nasıl deneyimlediklerini, ürünlerinize nasıl değer verdiklerini, ürünlerinizi tam olarak nasıl tanımladıklarını vb. anlamak için önceden kopya araştırması yapmak anlamına gelir.
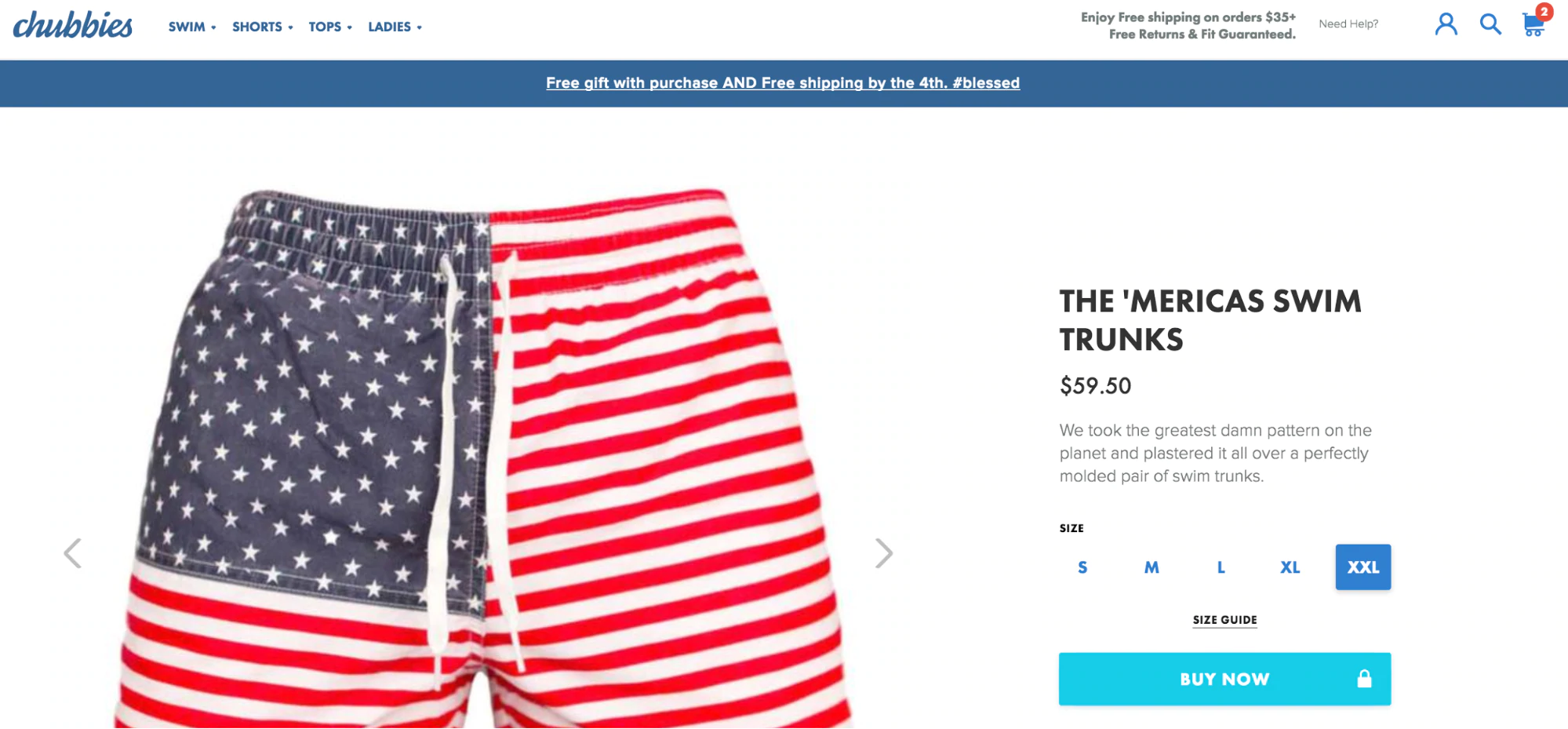
Chubbies, müşteri deneyimine katkıda bulunan müşteri merkezli e-ticaret kopyası, kopyası için mükemmel bir örnektir.


"Ücretsiz hediye" başlığına ve ürün açıklamasına göz atın. Bu müşteri kopyasının gerçek sesi.
Karl, bunun neden önemli olduğunu ve gelecekte e-ticaret sitelerini deneyimleme şeklimiz değiştikçe olmaya devam edeceğini açıklıyor...
"Çoğu insanın bunun UX'in bir parçası olduğunu düşünmediğini biliyorum. Ancak bu, UX'in özüdür.
Her zaman kullanıcıdan, potansiyel müşteriden başlayın. İhtiyaçları nelerdir, ürün veya hizmetinizi neden alıyorlar, neden sizden alıyorlar, neyden korkuyorlar, ürününüz veya hizmetiniz hayatlarını nasıl daha iyi hale getiriyor?
Çoğu kuruluş kendi bakış açısından başlar. Ve önemli olduğunu düşündükleri özelliklerle kendini göstermek isterler.
Flaş haber: bu seninle ilgili değil. Ziyaretçileriniz ve müşterileriniz sizi umursamıyor. Sadece kendilerini önemserler.
Bu yüzden yeni, süslü teknolojiniz hakkında böbürlenmeyin. Pilinizin saatlerce değil haftalarca sürdüğünü söyleyin.
Bunun saçmalık olduğunu düşünüyorsanız, iyi satış görevlilerinin sizi bir şey satın almaya nasıl ikna ettiğini düşünün.
Nasıl göründükleri sayesinde mi? Yoksa söyledikleri sayesinde mi?
Evet, sizi ikna eden onların sözleri. Ve biz konuşma arayüzlerine geçerken, bu yine çekirdek olacak. Hiçbir gösterişli hilekarlık tasarımı, konuşmanızdaki aptal kopyanızı örtemez.”
3. Keşfedilebilirliği artırmak için sezgisel bir gezinme oluşturun.
Merriam-Webster'a göre sezgiselin tanımı: "kolaylıkla öğrenilen veya anlaşılan". Bir ziyaretçi sitenizde yapmak istediklerini fazla çaba harcamadan veya kesintiye uğramadan yapabildiğinde, siteniz sezgiseldir. Basit görünüyor, ancak çok az site sezgiseldir.
Bir site (veya sitenin yalnızca küçük bir öğesi) sezgisel olmadığında, UX zarar görür. Bu, navigasyon nedeniyle özellikle e-ticarette geçerlidir.
Gezinme, elbette, ziyaretçilerin aradıkları veya satın almak isteyebilecekleri ürünleri bulmalarına yardımcı olmak için hayati önem taşır. Bu e-ticaret keşfedilebilirlik süreci sezgisel değilse, ziyaretçiler daha kullanıcı dostu bir gezinme arayışı içinde ayrılacaktır. En azından, mağazanızda "alışveriş yapma" ve tekrar satın alma için geri dönme olasılıkları daha düşük olacaktır.
Navigasyonunuzu tasarlarken aklınızda bulundurun…
- Kart sıralama, ziyaretçilerin ürünleri ve sayfaları nasıl bulmayı beklediklerini daha iyi anlamanıza yardımcı olabilir.
- Etiketleme yaparken tanıdık kelimeler kullanın. İnsanları düşündürmeyin.
- Prototip e-ticaret tasarımını kullanın. Ziyaretçiler, örneğin, sepetlerinin sağ üst köşede olmasını bekleyecektir. Her şeyi tanıdık tutun.
- İki kategori altında bir alt kategoriye sahip olmak sorun değil. Örneğin, medya ünitesi alışverişi yapan biri, “Oturma Odası” ve “Depolama” altındaki “TV ve Medya Ünitesi” kategorisini bulmak isteyebilir.
- Tam olarak ne istediğini bilenler için her zaman dahili arama seçeneğini ekleyin.
- Simge kullanıyorsanız, tanıdık olduklarından emin olun ve etiket kullanın.
- Mobil cihazlarda gezinme bağlantılarına dokunmanın kolay olduğundan emin olun. Çoğu zaman, bu bağlantılar dokunulamayacak kadar küçüktür.
- Eğer geniş bir ürün yelpazesine sahipseniz mega menüleri kullanmanız gerekecek. Kategorileri ve alt kategorileri tıklanabilir yapın. Ayrıca, bu kategori açılış sayfaları SEO için iyi olacaktır.
- Ekmek kırıntıları kullanın lütfen.
- Navigasyonu tutarlı tutun. Süreci ve tasarımı standartlaştırın.
- Mümkün olan her yerde, ziyaretçinin şu anda bulunduğu sayfanın bağlantısını vurgulayın.
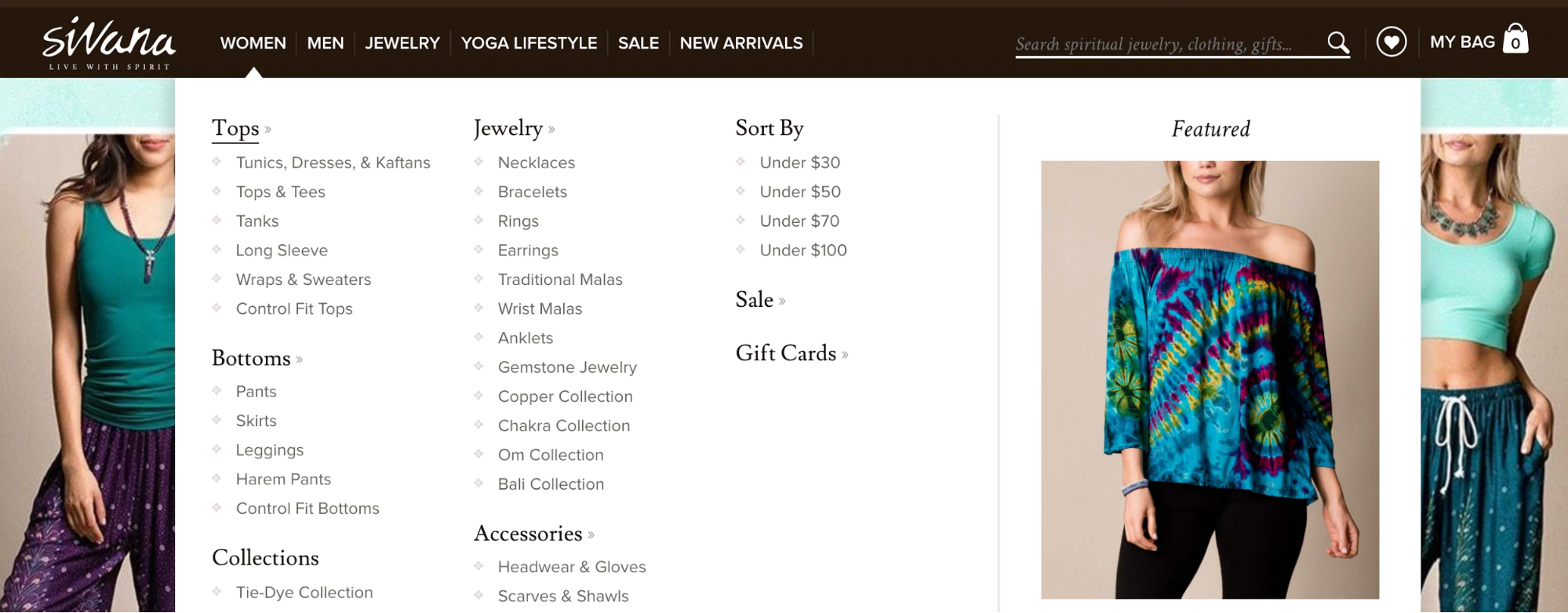
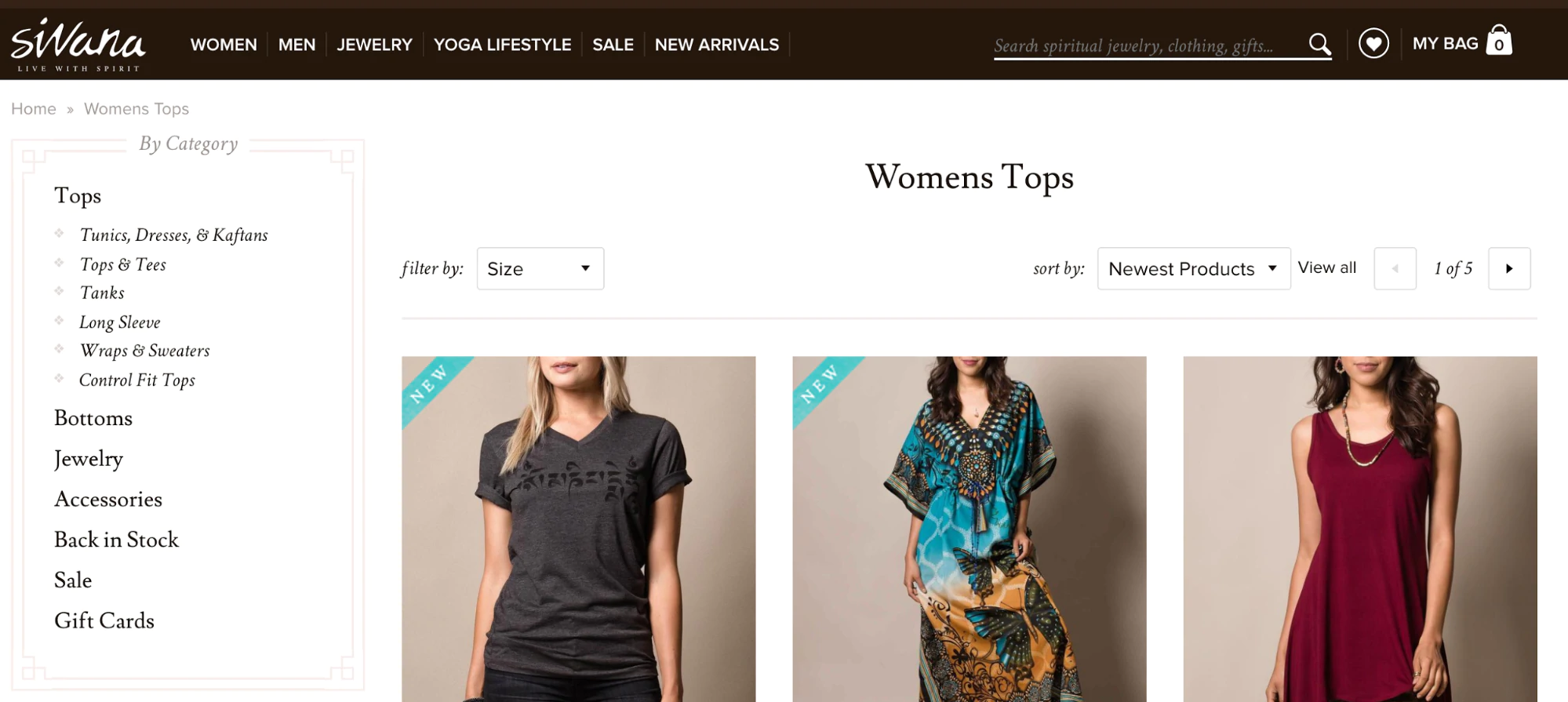
Sivana bu navigasyon yönergelerini iyi takip ediyor...

Gezinmenin her öğesi beklendiği gibi davranır, alt kategoriler tıklanabilir, ürünler anlamlı bir şekilde sıralanır (artı fiyata göre sıralama seçeneği), vb.
Bir alt kategoriye tıkladığınızda, sezgisel gezinme devam eder...

En üstteki türlerin tümü (öngörülebilir şekilde) sol tarafta görünür. Ayrıca, geniş ürün kataloğu göz önüne alındığında önemli olan, ziyaretçilerin aradıkları en iyi ürünü bulmalarına yardımcı olmak için "sıralama ölçütü" ve "filtreleme ölçütü" seçenekleri de vardır.
4. Mobil e-ticaret UX farklıdır ve bu şekilde ele alınmalıdır.
Şimdiye kadar masaüstü e-ticaret UX hakkında konuşuyorduk. Ziyaretçiler bir mobil cihazdan sitenize geldiğinde ne olur?
İyi bir masaüstü kullanıcı deneyimine sahip olmanız, iyi bir mobil kullanıcı deneyimine sahip olduğunuz anlamına gelmez. Mobil tamamen farklı bir canavar. Bağlam değişti, niyetler değişti, motivasyonlar değişti.
İnsanların mobil cihazlarda mağazanızdan masaüstünde istediklerinden çok daha farklı bir şey istediklerinin farkında olmak, savaşın yarısından fazlasıdır. Sizi rekabette öne çıkaracak.
Bu nedenle, duyarlı bir tema oluşturmak, mobil UX optimizasyonu değildir. Masaüstü UX'i mobil cihazlarda sunmak bir çözüm değil, bir yara bandıdır.
Baymard'a göre, mobil UX, e-ticaret sitelerinin hala mücadele ettiği bir şey. Mobil e-ticaret sitelerinin %78'i, birleşik mobil ürün bulma deneyimini incelerken düşük performans gösteriyor.
Mobil e-ticaret UX hakkında düşünürken akılda tutulması gereken birkaç şey…
- Deneyimi yerel, doğal hissettirin. Mobil e-ticaret sitelerinin %40'ı, ürün resimlerinin geleneksel mobil sıkıştırma veya çift dokunma yoluyla yakınlaştırılmasına izin vermiyor.
- Doğru klavyeyi seçin. Örneğin, sayıları gireceklerini biliyorsanız, geleneksel klavye kullanmayın.
- Net olun, önemli özellikleri vurgulayın. Mobil ödemelerin %80'i kullanıcılara "Misafir Ödemesi" yapma seçeneği sunar, ancak %88'i bu seçeneği kaçırmayı kolaylaştırır.
- Ödeme sırasında otomatik düzeltmeyi devre dışı bırakın. Adresinizi iPhone'unuza üç kez yazmaktan daha sinir bozucu bir şey var mı?
- Tüm mobil kullanıcıların %61'i "bazen" veya "her zaman" mobil siparişlerini tamamlamak için masaüstü/dizüstü bilgisayarlarına gidiyor. Sepetlerini kurtarabileceklerinden emin olun.
- Ziyaretçilerin o anda görüntüledikleri kategori veya alt kategori içinde özel olarak arama yapmasına izin verin.
- Bu mobil kullanıcıların çoğunu mobil cihazlarda satın almaya ikna etmek için dijital cüzdanlarla denemeler yapın.
- Yoğunlaştırmak, yoğunlaştırmak, yoğunlaştırmak. Bir eylemi gerçekleştirmek için gereken dokunma sayısını azaltabiliyorsanız, yapın.
- Mobil cihazlarda kalite güvencesine ve cihazlar arası/tarayıcılar arası testlere özellikle dikkat edin. UX'iniz her mobil cihazdaki her tarayıcı için beklentileri karşılıyor mu?
- Mobil kullanıcılar özellikle dikkati dağınık ve sabırsız olduğundan hız her zamankinden daha önemli. Sayfaların hızlı yüklendiğinden emin olun.
- Müşterilerin tüm bilgileri manuel olarak girmek zorunda kalmamaları için kredi kartlarını taramalarına izin verin.
- Müşterilerin, mobil cihazlarda doldurmaları gereken bilgi miktarını azaltarak bilgilerini gelecekteki ziyaretler için kaydetmelerine izin verin.
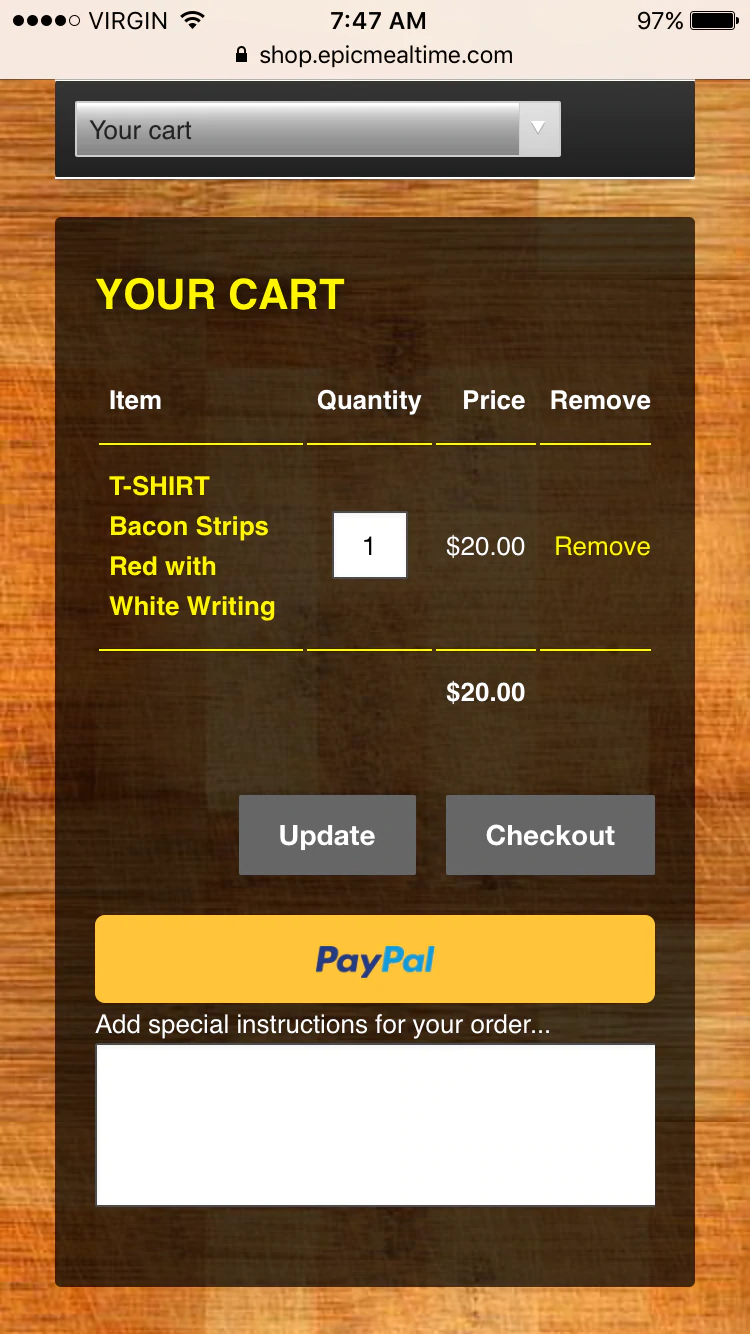
Epic Meal Time'ın mağazası, doğru yapılan mobil ödeme UX'inin harika bir örneğidir. İlk olarak, PayPal ile ödeme yapma seçeneğiniz var...

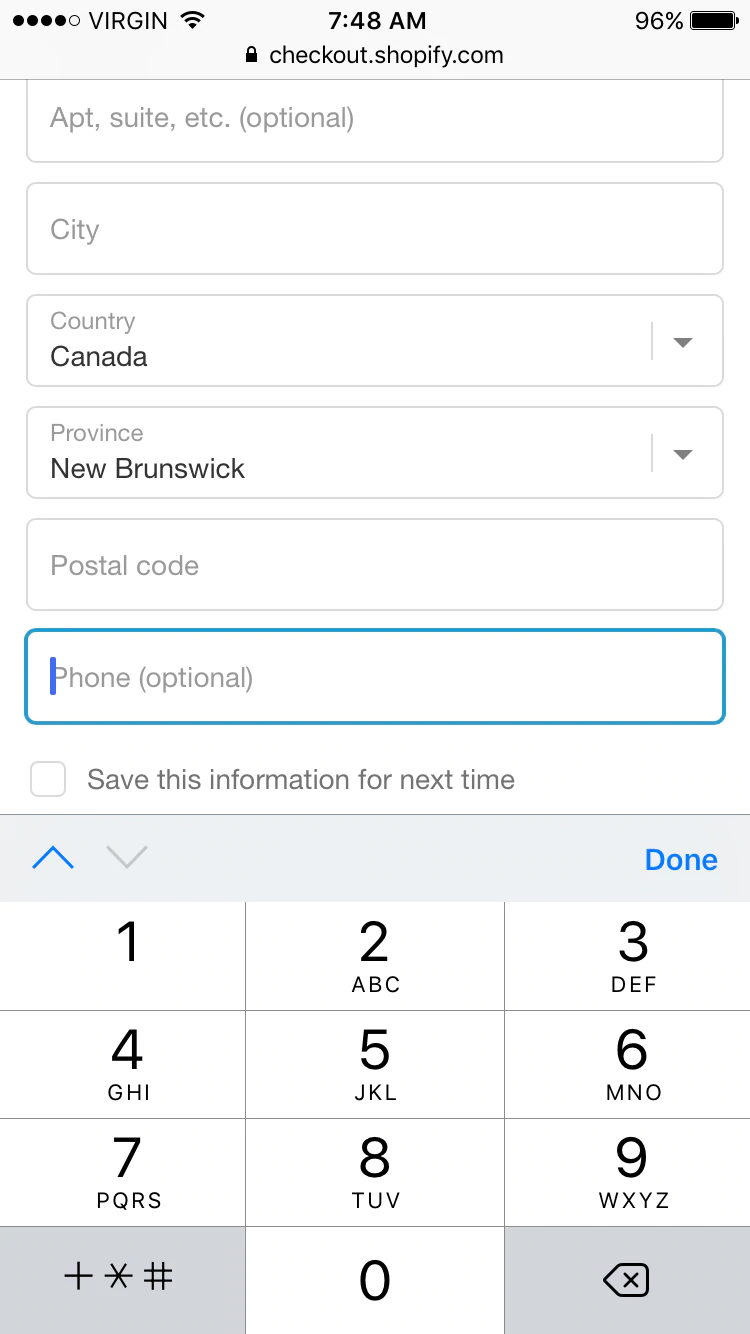
Ardından, uygun telefon numarası klavyesi ve bu bilgileri bir dahaki sefere kaydetme seçeneği gösterilir…

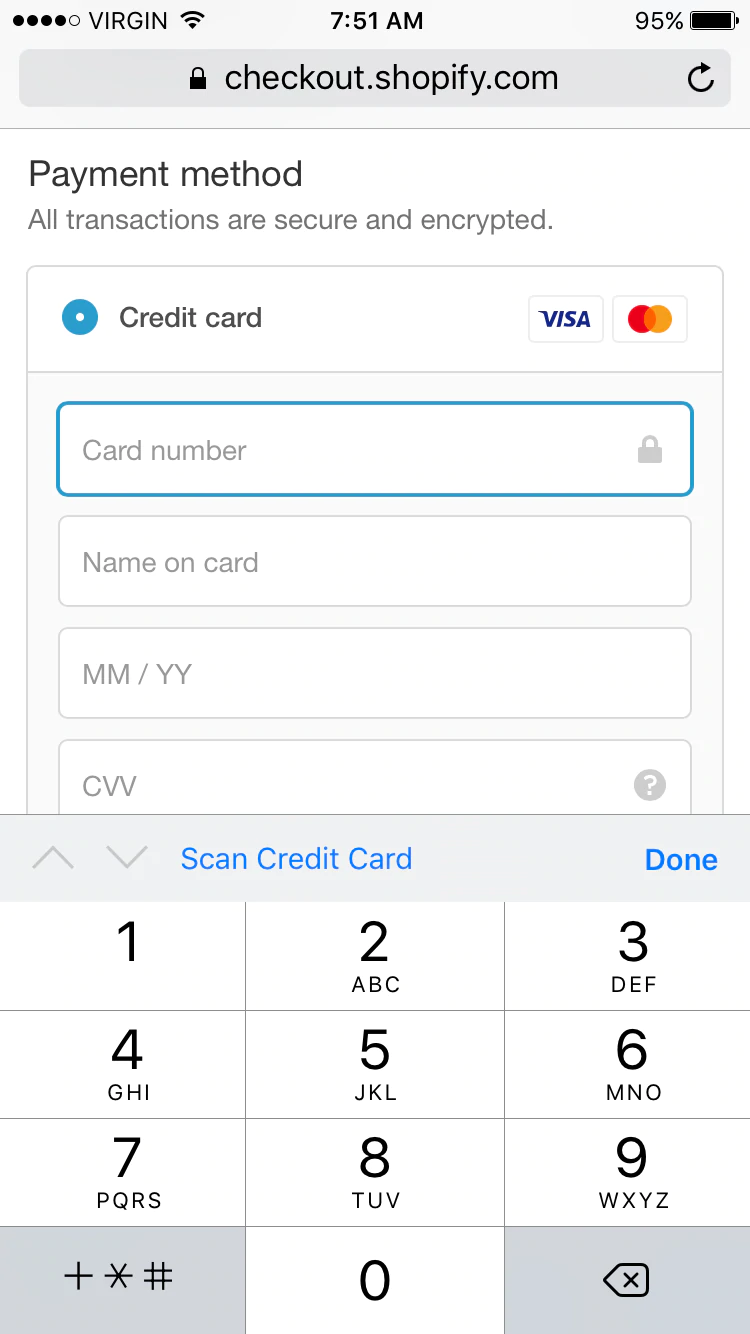
Ödeme zamanı geldiğinde, uygun klavye görünür (kredi kartınızı tarama seçeneği dahil)…

İyi bir masaüstü UX ve iyi bir mobil UX'in nasıl farklı olduğuna benzer şekilde, iyi bir iPhone UX ve iyi bir Android UX'in farklı olduğunu unutmayın. Kendinizi ziyaretçinin yerine koyun ve içeriğe dayalı e-ticaret kullanıcı deneyiminin nasıl olabileceğinin farkında olun.
Sitenizdeki UX Sorunlarını Nasıl Tespit Edebilirsiniz?
En iyi uygulamalar harika ve hepsi, ancak sizi yalnızca bir yere kadar götürebilirler. Her e-ticaret sitesi farklıdır, yani her e-ticaret sitesinin farklı UX sorunları vardır. Sitenizdeki bu sorunları nasıl tespit edebilirsiniz?
Karl'ın açıkladığı gibi, her şey araştırmayla ilgili…
Kullanıcı araştırması yapın. Bu kulağa pahalı geliyor ve pahalı hale getirebilirsiniz, ancak size yardımcı olabilecek bazı iyi araçlar var. Bu cümleyi tekrar okuyun: size yardımcı olabilir. Sorunları çözmeyecekler, ancak sorunları tespit etmenize yardımcı olacaklar.
İlk önce, bırakma noktalarını tanımlayın. Ziyaretçiler huniden nereye düşüyor? Ürün sayfasının ötesine mi geçiyorlar? Nakliye fiyatlarını gördüklerinde işi bırakıyorlar mı? Ya da belki tam bir arabaları olduğunda?
Araştırmanıza mümkün olduğunca odaklanmak istiyorsunuz. "UX'i iyileştirme" hedefiyle girerseniz, "alışveriş sepetini terk etmeyi azaltma" veya "ürün sayfalarından sepete eklemeyi artırma" hedefiyle girdiğiniz sürece, süreçten alacağınız kadar fazlasını elde edemezsiniz. .
Karl'ın dediği gibi, yararlanabileceğiniz bir dizi ucuz araştırma yöntemi var...
- Kaydırma / Tıklama Isı Haritaları: Kaydırma derinliğine bakın ve amacı tıklayın. İnsanların tıklamaya çalıştığı ancak yapamadığı bağlantılar ekleyin. Keskin bir kaydırma rengi değişikliği görürseniz, yanlışlıkla sahte bir dip oluşturup oluşturmadığınızı düşünün. İnsanların ne kadar aşağı kaydırdığına dikkat edin ve mesajlaşma hiyerarşinizi uygun şekilde planlayın. Görsel ipuçlarıyla kaydırmayı teşvik etmeye çalışın.
- Oturum Tekrarları: Gerçek parayla gerçek kişilerin sitenizde gezinmesini izleyin. Onları ne hayal kırıklığına uğratıyor? Neyle uğraşıyorlar? Nereye bırakıyorlar? Niye ya?
- Kullanıcı Testi: İnsanlara özel talimatlar verin (örneğin 89 doların altında bir saat bulun ve onu sepetinize ekleyin) ve bu talimatları takip etmeye çalıştıklarını ve düşüncelerini yüksek sesle aktardıklarını izleyin.
- 5 İkinci Test: Mesajınızın ve değer teklifinizin net olup olmadığını görmek için sitenizi kısa bir süre gösterin.
Daha fazlası var tabii. Hedefinize ulaşmak için size en fazla bilgiyi vereceğini düşündüğünüz yöntem(ler)i kullanın.
Sitenizdeki UX Sorunları Nasıl Onarılır
Araçlar, sorunları belirlemenize yardımcı olabilir, ancak kesinlikle bunları çözmenize yardımcı olamaz. Bu size kalmış! Neyse ki, e-ticaret UX sorunlarınızı çözme yolunda ilerliyorsunuz.
- Beklenen etki ve kolaylığa göre UX sorunlarına öncelik verin.
- Sağduyunuzu kullanın. Deneyimi nasıl iyileştirebilirsiniz? Araştırmanıza da bakın.
UX savaşının yarısı farkındalık ve eğitimdir. Ne arayacağınızı bilmek, egonuzu bir kenara koymak, güzel görüneni bir kenara koymak.
Optimizasyon ve gelen pazarlama konusunda uzmanlaşmış dijital strateji uzmanı Georgiana Laudi, en iyisini söylüyor...
“İster sattığınız ürünlerin detayları, ister teslimat sırasında yırttıkları ambalaj olsun, müşterinizin şirketinizle olan deneyimini her gün düşünüyorsunuz. Web sitenizdeki deneyimlerini aynı derecede dikkatli bir şekilde düşünmek mantıklı olmaz mıydı? Rakipleriniz kesinlikle öyle.”
