İlham Veren ve Bilgi Veren En İyi 6 Eğitim Web Sitesi Tasarımı
Yayınlanan: 2021-10-09
Gittikçe daha fazla kültür ve eğitim kurumu pazardaki payları için rekabet ederken, potansiyel müşterilerin dikkatini çekmek için iyi web tasarımı ile öne çıkmak zorunludur.
Gözler için olduğu kadar düşünce için de bir şölen olan en iyi eğitici web sitesi tasarım örneklerinden bazılarını gösterdiğimiz için metafizik olalım.
İçindekiler
- Pixelfish'ten En Uzun Yol
- Çıktıya Göre Alfred Landecker Vakfı
- Purple Bunny'den Gençlik Adalet Ağı
- Mish Design'ın Ötesinde
- Beni Hayaletle Klübe Götür
- Matteo Sacchi'den Palazzo Monti
1. Pixelfish'in En Uzun Yolu

Öne çıkan özellikler:
- Etkileşimli bir harita web sitesi navigasyonu
- Harita üzerinde bulutlar gibi animasyonlu öğeler
- Takımın hedef dönemini kopyalayan estetik
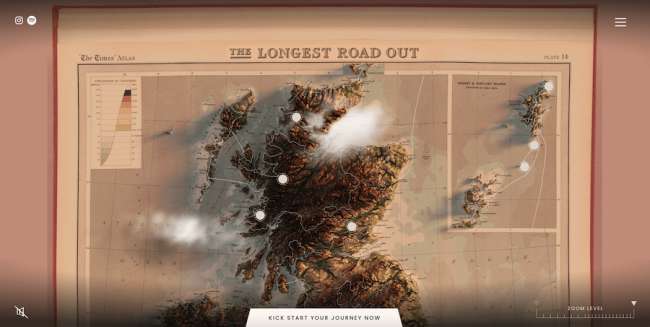
The Longest Road, klasik siyah bir Morgan 4/4 araba ile Birleşik Krallık'ta 10.000 millik benzersiz bir yolculuğa çıkmış, eski eğlence ve saha gezilerini taklit eden bir maceracı ekibidir. Ekip, hevesli ve meraklı gezginler için tam olarak aynı deneyimi organize ediyor.
Olağanüstü web siteleri Pixelfish web tasarım ajansının bir eseridir ve her yönüyle The Longest Road ekibinin rotası kadar maceralı ve hırslıdır. Esasen, ekibin kesin güzergahını, gittikleri yolları ve ziyaret ettikleri yerleri gösteren, Birleşik Krallık'ın büyük bir etkileşimli haritasıdır.
Haritanın kendisi en ince ayrıntısına kadar eski Atlas haritalarını andırıyor: 3 boyutlu arazi, denizleri ve sıradağları gösteren tipik yazı tipleri - hatta renkler, kumlu altın ve yanık koyu sarı, bir yolculuğu betimleyen haritaya eski zaman havası katıyor. teması geçmiş bir döneme çok bağlıydı.
Ziyaretçi, fare imlecini sürükleyerek harita web sitesinde hareket eder. Her belirli dönüm noktasındaki beyaz noktalara tıklamak, yolculuğun bu belirli bölümünün kısa bir hikayesinin yanı sıra yerin bazı yüksek kaliteli fotoğraflarının bulunduğu bir pencere açar.
Tüm çevrimiçi deneyime, 1920-1930'dan kalma ortam sesleri ve müzik parçalarından oluşan çok göze batmayan ve hassas bir ses manzarası eşlik ediyor. Sağ üst köşede, ekibin hikayesine ve el kitabına bağlantılar içeren büyük bir gezinme panelini açan bir hamburger menü simgesi bulunur.
2. Çıktıya Göre Alfred Landecker Vakfı

Öne çıkan özellikler:
- Farklı renklerde öne çıkan projeler ve görevler
- Mesaj odaklı web sitesi
- Kullanıcı dostu bir arama motoru
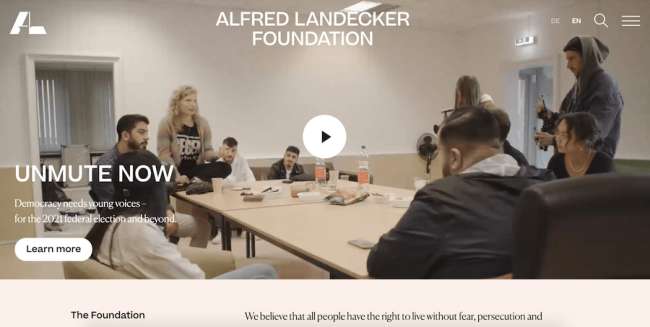
Alfred Landecker Vakfı, antisemitizmden cinsiyetçiliğe kadar her türlü ayrımcılıkla mücadele eden ve “demokratik toplumların gelişimini teşvik eden” bir kuruluştur.
Output markalaşma ajansı tarafından oluşturulan vakfın web sitesi, misyon ve hedefleri göz önüne alındığında oldukça mantıklı olan çok bilgilendirici ve mesaj odaklıdır. Doğası öncelikle eğitici olmasına rağmen, web sitesi, özel görseller, amblemler ve videolar tarafından desteklenen yazılı içeriği sunma biçiminde hala özlüdür.
Web sitesi, vakfın en son girişimleri hakkında tam ekran bir video mesajı ile açılır. Sağdaki hamburger menü simgesi, organizasyonun amacını ve arka planını açıklayan düzgün bir şekilde kategorize edilmiş bir gezinme paneli açar.
Her görev için renkli bloklar, genellikle düşük anahtarlı bir renk şemasının monotonluğunu kırar. Tipografi, mesajın iletilmesine ve tutulmasına yardımcı olan, oldukça okunaklı bir sans-serif türüdür. “Ne Yapıyoruz” kutularının üzerine gelindiğinde kutunun orijinal tonlarıyla bir renk kontrastı oluşturulur.
Bireysel makaleler ve diğer yazılı içerik parçaları, benzer bir görsel stili takip eden kendi özel illüstrasyonlarına sahiptir. Azınlıkları korumaktan demokrasiyi güçlendirmeye kadar vakfın projeleri, ziyaretçilerin belirli bir projeyi ararken bir bakışta ayırt etmelerini kolaylaştırmak için kendi özel renkli panellerine sahiptir.
3. Mor Tavşandan Gençlik Adalet Ağı

Öne çıkan özellikler:

- Tutarlı bir renk şeması
- Isırık büyüklüğünde mesajlaşma
- Yapışkan ana gezinme
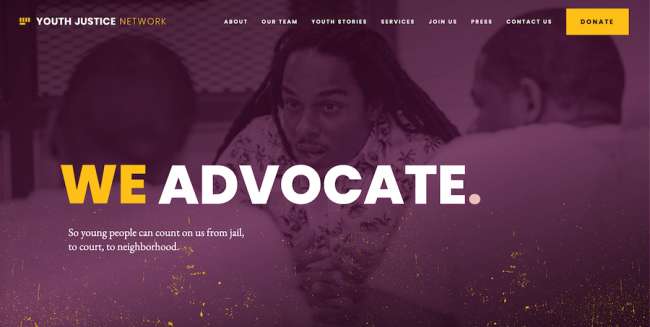
Youth Justice Network, bugünün gençlerini adil ve adil bir ortamda gelişmeye teşvik eden bir toplum inşa etmeye adanmış bir kuruluştur. Web siteleri Purple Bunny web tasarım ajansının bir eseridir.
Çarpıcı bir mor-sarı-beyaz renk paletine sahip olan web sitesi, ziyaretçiyi eğitici bir yolculuğa çıkaran oldukça kapsamlı bir ana sayfa ile başlıyor. Genç protestocuların mor renkli görüntüleri, ağın misyonunu ve ABD'deki ırksal adalet durumuna ilişkin iyi örneklenmiş istatistikleri tanıtıyor.
Kısa mesaj, organizasyonun kapsamlı destek sistemi, adalet savunuculuğu ve gençlerin bağımsızlığını inşa etme yöntemleri hakkında fikir verir. Bu mesajların yanındaki harekete geçirici mesaj düğmeleri, bağış yapmaktan projeye dahil olmaya kadar farklı ilgi alanlarına işaret ediyor. CTA'lar, kullanıcı fareyle üzerlerine geldiğinde sarı bir kayma efektiyle hareket eder.
Ana menü navigasyonu, en iyi UX uygulamalarına göre "yapışkandır". Bağlantılar, web sitesindeki ana sayfalara işaret eder ve doğal bir kullanıcı yolculuğunu takip eden bir sırayla düzenlenir. Büyük sarı Bağışta Bulun düğmesi burada da görünür.
Web sitesi altbilgisinde, kuruluş bağlantıda kalmanın önemini vurguluyor ve ziyaretçiyi sosyal medya kanallarında Gençlik Adalet Ağı'nı takip etmeye davet ediyor.
4. Mish Tasarımın Ötesinde

Öne çıkan özellikler:
- Tek sayfalık konsept
- İyi tanımlanmış, markaya uygun bir renk paleti
- İyi tasarlanmış kullanıcı yolculuğu
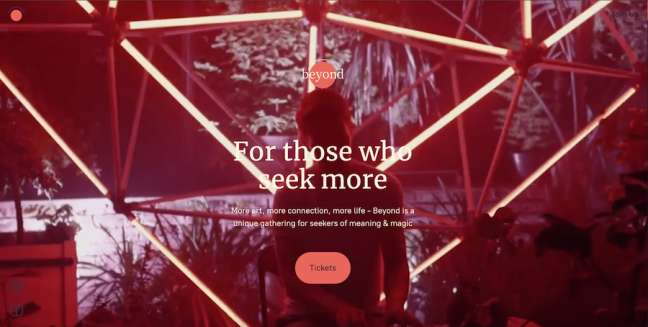
Ötesi, Türkiye'de gerçekleşen kültürel ve müzikal bir etkinliktir. Konsepti, yerel kültürel, müzikal ve etnografik mirası, sanat ve anlamlı etkileşim yoluyla bağlantı kurmak isteyenlerin küresel zihniyetiyle birleştirmesi bakımından benzersizdir.
Mish Design'ın izniyle hazırlanan web siteleri, markanın sanatsal kökenlerine ve amaçlarına uygundur. Kullanıcının deneyimini başlatan tüm ekran video kolajına sahiptir. Serif yazı tiplerinde basit ama cesur bir "Daha fazlasını arayanlar için" sloganı, Tickets CTA ve Beyond logosuyla birlikte ekranın üst kısmındaki ekranı tamamlıyor.
Kullanıcı aşağı kaydırdığında video bir daire şeklini alır ve çok çekici bir şekilde ekrandan dışarı çıkar. Beyond festivalinin basit bir resim galerisine UVP geçişini açıklayan birkaç satır. Yaklaşan Beyond etkinliğiyle ilgili bilgiler, etkinliğin tarihini, yerini ve genel açıklamasını detaylandırarak aşağıdadır.
Web sitesinin renk şeması, çoğunlukla küresel tasarım öğelerini ince mikro animasyonlarla barındırmak için pastel bej ve şeftali ile koyu mavi kullanır.
Web sitesinin tek sayfalık tasarımı, ana menü gibi herhangi bir gezinme öğesi gerektirmez, bu da UX'i tüm cihazlarda son derece basit hale getirir.
5. Beni Hayaletle Klübe Götür

Öne çıkan özellikler:
- Özel tipografi
- Mekan başına bir sayfa konsepti
- Beyaz metin içerikli karanlık mod
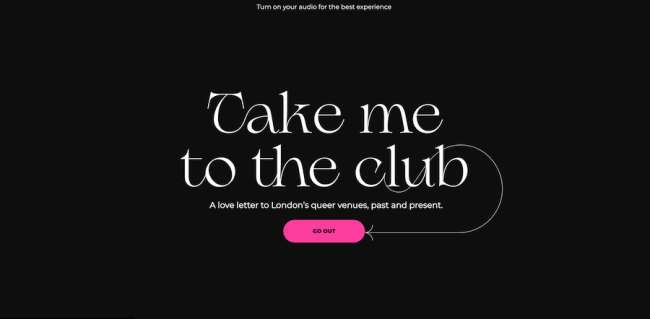
Take Me To The Club, Londra'nın kapatılan ikonik LGBT+ mekanlarını anlatan ve hatırlayan bir web sitesidir. Web sitesinin amacı saf nostaljiden daha fazlasıdır: şehrin gey ve trans topluluğunu bir araya getiren bu barları ve kulüpleri korumanın ve desteklemenin önemini vurgular.
Phantom kreatif ajansı tarafından tasarlanan ve geliştirilen web sitesi, çok farklı, özel bir tipografiye sahip bir açılış ekranı ile açılıyor. Fare imlecini hareket ettirmek, mekanların ve ziyaretçilerin fotoğraflarını bir anda görünüp kaybolduğu anda gösterir.
Dışarı Çık CTA düğmesine tıklamak, her seferinde bir mekan olmak üzere kullanıcı yolculuğunu başlatır. Ziyaretçi, kapalı mekanlardan birine ayrılmış sayfaya götürülür. Mekanın, kapatıldığı yılın ve eski adresinin bir fotoğraf atlıkarıncası ile açılır.
Sayfayı aşağı kaydırmak, bu özel kulübün daha fazla fotoğrafını ve eski müdavimlerin alıntıladığı bazı anıları gösterir. Mekanın LGBT+ topluluğu için önemi hakkında kısa bir tanıtım, kulübün özel sayfasını kapatıyor. Sağ alt köşedeki “Bir Sonrakine Geç” düğmesi, ziyaretçiyi başka bir mekanı keşfetmeye davet ediyor ve deneyimi sürekli olarak tekrarlıyor.
Web sitesi, bir renk patlaması veren fotoğraflar dışında tamamen siyah beyazdır. Bu, özel yazı tipiyle birlikte, web sitesinin genel nostalji hissini artırır.
6. Palazzo Monti, Matteo Sacchi'den

Öne çıkan özellikler:
- yatay kaydırma
- Tek sayfalık konsept
- Yapışkan CTA'lar
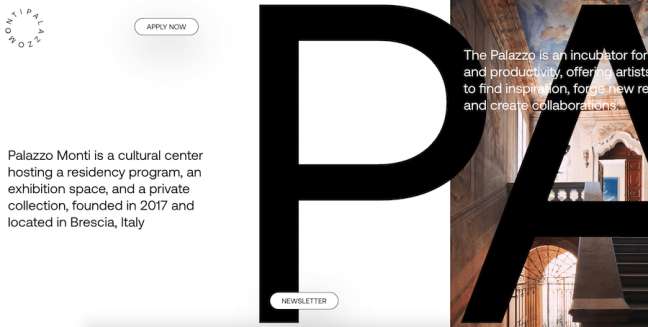
Palazzo Monti, İtalya'nın Brescia kentinde bulunan bir kültür merkezidir. Bir sergi alanına ve özel bir sanat koleksiyonuna ev sahipliği yapar, sanatsal işbirliğini teşvik eder ve kapsamlı eserler, sanat eserleri ve kitaplardan oluşan kütüphanesiyle yerel sanatçılarda ilham kaynağı olur.
Matteo Sacchi, Palazzo'nun kültür merkezinin tüm değer önerisini sergilemek için yatay kaydırma ve tek sayfalık bir konsept kullanan çarpıcı web sitesi tasarımının arkasındadır. Bu oldukça devrimci ve nadiren kullanılan düzen, kurumun kısa bir tanımıyla başlar.
“Palazzo Monti” adı, ekran boyutunda büyük harflerle görünüyor. Web sitesinin başladığı yerde başlar ve web sitesinin bittiği yerde biter, içerik öğelerinin oluşturduğu çatlaklardan ortaya çıkar. Beyaz arka plan ve siyah yazı tipleri, ziyaretçi kaydırmaya devam ettikçe görsel sürpriz unsurunu tanıtan renkli fotoğraflar için göze hoş gelen bir ayardır.
Farklı site bölümleri – Hakkında, Kim, Basın, Sanatçılar vb. – sorunsuz bir şekilde birbirine geçiş yapar. Kullanıcı, bölüm adlarının belirtildiği ekranın alt kısmına bakarak hangi bölümde olduğunu bilir.
Ana menü olmadan, yalnızca iki yapışkan CTA düğmesi, Şimdi Başvur ve Bülten vardır. Yuvarlak, beyaz şekli ve net metinleriyle çevrenin geri kalanıyla uyum sağlarlar.
