Eklenti Ana Sayfanız Etkisiz mi? Nasıl Çekileceğini Öğrenin
Yayınlanan: 2016-07-06En son WordPress eklentinizin dilimlenmiş ekmekten bu yana en iyi şey olup olmadığı önemli değil - ana sayfanız sallanmıyorsa , kimse onu indirmek istemeyecektir.
Okuyucuları harekete geçmeye ve eklentinizi indirmeye zorlayan cazip bir ana sayfa, başarılı freemium tabanlı eklentiler için otomatik bir ön koşuldur.
Bu gönderide, her bir öğenin eylem halinde olduğu gerçek hayattan örnekler de dahil olmak üzere, WordPress eklentileri için başarılı ana sayfaların beş temel öğesini analiz edeceğiz (ve burada ayrıca bir bonus bölümümüz de olacak, bu nedenle tümünü okuduğunuzdan emin olun). sonuna kadar!).
1. Net, Kısa Bir Tanıtım
Eklentiniz için etkili bir ana sayfanın ilk adımı , aşağıdakileri kısaca açıklayan net ve özlü bir slogandır:
- Eklentiniz ne işe yarar
- WordPress web sitelerini nasıl geliştirir?
- Ziyaretçilerinizin buna neden ihtiyacı var?
Buradaki anahtar kelime kısadır . Tüm sayfayı metinle doldurmayın. Kısa açıklama bir paragraftan fazla olmamalı ve ideal olarak tek bir cümle kadar kısa olmalıdır.
Bunu süper küçültülmüş bir asansör sahası olarak düşünün.
Etkili bir eklenti ana sayfasının ilk adımı akılda kalıcı, özlü bir slogandır.Tweet
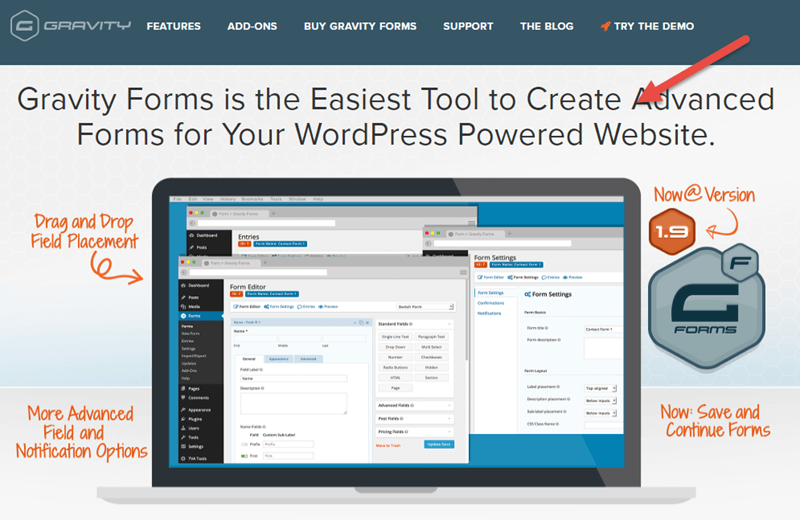
Örnek: Yerçekimi Formları
Gravity Forms, slogan ilkesinin mükemmel bir örneğidir. Ana sayfalarına bakarsanız, hemen fark ettiğiniz tek metin onların sloganıdır.

Kısa slogan şöyledir: “Yerçekimi Formları, WordPress Destekli Web Siteniz için Gelişmiş Formlar Oluşturmanın En Kolay Aracıdır” .
Yukarıda tartıştığımız üç sorunun tümüne cevap verir:
- Eklenti ne yapar – “Gelişmiş Formlar Oluşturun”
- WordPress web sitelerini nasıl geliştirir – “WordPress Destekli Web Siteniz için Gelişmiş Formlar”
- Ziyaretçilerin neden buna ihtiyacı var – “En Kolay Araç”
2. Anında Bağlantı/Harekete Geçirici Mesaj
Ana sayfanızda bulunması gereken bir sonraki öğe, eklenti hakkında daha fazla bilgiye anında bir bağlantı veya daha fazla bilgi edinmek veya eklentiyi satın almak için bir harekete geçirici mesajdır. Bu bağlantı/CTA ekranın üst kısmında olmalıdır (böylece ziyaretçiler ana sayfanıza girer girmez bunu görebilir) veya en azından bir sonraki sayfanın altında olmalıdır.
Anında bağlantı/CTA iki amacı gerçekleştirir.
İlk olarak, eklentinizi daha önce duymuş ve sitenize eklenti hakkında ayrıntılı bilgi alma veya hatta hemen indirme niyetiyle gelen ziyaretçiler için daha iyi bir kullanıcı deneyimi sağlar. Anında bağlantı, daha fazla bilgi/indirme için uygun bağlantıyı bulmak için tüm sayfayı aşağı kaydırmaktan vazgeçmelerini sağlar.
İkinci olarak, bu açık ve özlü sloganınızla ilgilerini çeken ziyaretçilerin, kopyanızın geri kalanını kaydırmak zorunda kalmadan daha fazla bilgi edinmelerini sağlar.
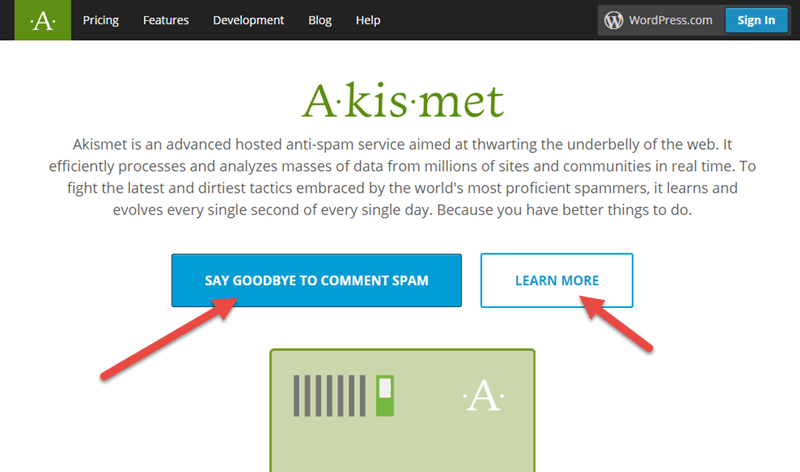
Örnek: Akismet
Automattic'in kendi spam koruma eklentisi, anında CTA'nın harika bir örneğidir. Ön sayfada, ekranın üst kısmında, sırasıyla bir fiyatlandırma sayfasına ve bir daha fazla bilgi sayfasına yönlendiren bağlantıları olan iki CTA bulunur.

“Yorum Spamına Elveda Deyin” düğmesi (standart bir “Fiyatlandırmaya Bakın” türündeki CTA'dan yaratıcı sapmaya dikkat edin) ziyaretçileri Akismet'in fiyatlandırma planlarını gösteren bir sayfaya götürür. "Daha Fazla Bilgi Edinin" düğmesi, Akismet'in nasıl çalıştığı, eklentinin ne kadar etkili olduğu ve benzerleri hakkında bilgi içeren bir sayfaya yönlendirilir.
3. Eklentinizi Sergileyin
Bu öğe kesinlikle en önemlilerinden biridir, çünkü ziyaretçilerin eklentinizi beğenip beğenmediklerine dair nihai kararlarında önemli bir rol oynar.
Esasen, ana sayfanızın bu bölümünde eklentinizi sergileyeceksiniz. İdeal olarak, ön uçta nasıl göründüğüne dair birkaç ekran görüntüsüne ve belki de arka uç kullanıcı arayüzünü gösteren birkaç ekran görüntüsüne sahip olursunuz. Buradaki nokta, ziyaretçilerinize eklentinizin kısa bir görüntüsünü vermenizdir, böylece kendilerinin kullandığını görebilecekleri bir ürün olup olmadığına anında karar verebilirler.
Ziyaretçilere ana sayfanızda eklentinizin kullanıcı arayüzünün kısa bir görüntüsünü vermek, indirmeye hızlı bir şekilde karar vermelerine yardımcı olur.Tweet
Açıkçası, bu öğeye A-oyununuzla gerçekten yaklaşmanız gerekecek. Vitrininiz düşük kaliteli veya kötü düşünülmüşse, bu yalnızca ziyaretçilerin zihninde olumsuz bir izlenim yaratacaktır.
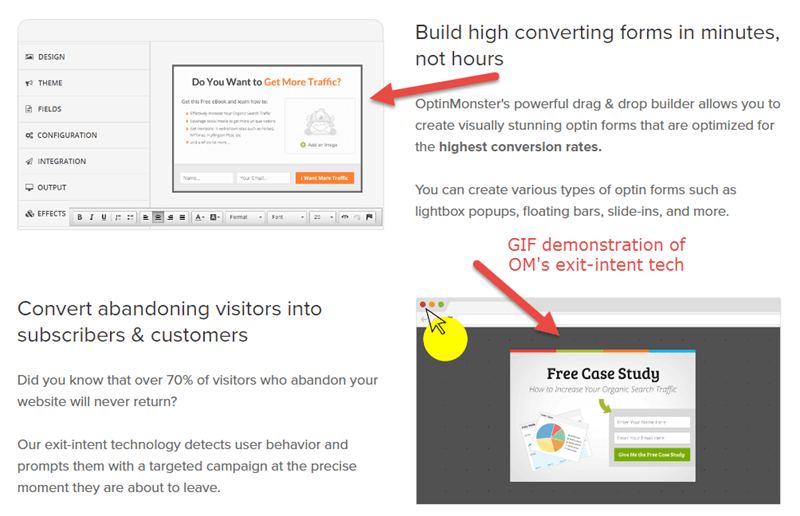
Örnek: OptinMonster
OptinMonster, ürünlerini ana sayfalarında sergileyerek harika bir iş çıkarıyor.

Ana sayfa, eklentinin işlevselliğini ziyaretçiye iletmek için birkaç OM özelliğinin ekran görüntüleri, gifler ve metin tabanlı açıklamalarının bir kombinasyonunu kullanır. Sayfanın aşırıya kaçmadığını veya bizi birbiri ardına büyük resim yığınlarıyla boğmadığını da unutmayın. Bunun yerine, OM onu basit, temiz ve minimal tutar.
4. Sosyal Kanıt
Sosyal kanıt, dönüşüm oranı optimizasyonunu yönlendiren temel bir kavramdır . Ziyaretçileriniz eklentinizin zaten çok sayıda kullanıcısı olduğunu ve yüksek profilli adlarla ilişkilendirildiğini gördüğünde, onların gözünde güvenilirlik kazanırsınız ve indirme olasılığını artırırsınız.
Bir WP eklenti ana sayfasının bağlamını göz önünde bulundurarak, sosyal kanıt oluşturmanın üç kolay yolu vardır:
- Eklentinizin öne çıktığı çeşitli WordPress yayınlarının logolarını görüntüleyin
- Müşterilerden gelen özellik referansları
- Eklentiniz hakkında saygın WordPress geliştiricilerinden/şirketlerinden olumlu yorumlar gösterin
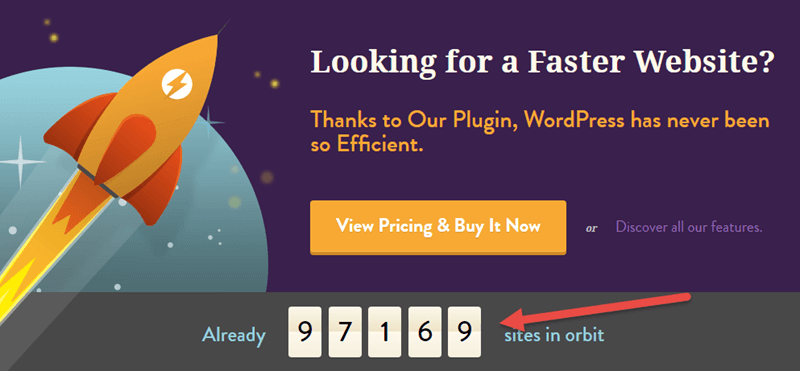
Örnek: WP Roketi
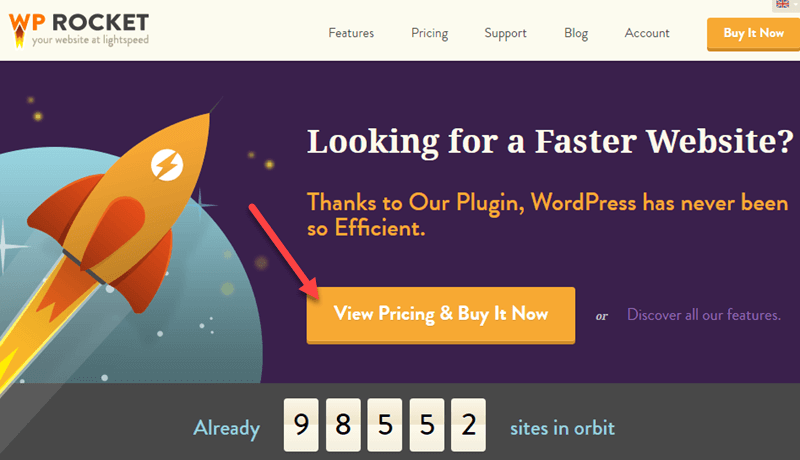
WP Rocket, sosyal kanıttan birkaç düzgün şekilde yararlanır. İlk olarak, zaten eklentiyi kullanan müşterilerin canlı bir sayacını gösterirler.


İkincisi, CoSchedule, ThemeIsle ve SeedProd gibi en önde gelen kullanıcılarının bazılarının logolarından birkaçını gösterirler.

Son olarak, müşterilerinden birinden bir referansın yanı sıra bir "Wall of Astronots" (daha fazla referans görüntüleyen bir açılır pencere) bağlantısına sahipler.

Tüm bu sosyal kanıtlar, WP Rocket'in marka imajını oluşturuyor ve geliştiriciler için güvenilirlik sağlıyor.
5. Özellik Listesi
Son fakat kesinlikle en az değil, özellik listesine sahibiz. Özellik listesi, tam olarak adından da anlaşılacağı gibi: eklentinizin işlevselliğinin kısa bir kataloğu.
Burada bir kez daha, anahtar kısa ve öz olmaktır. Eklentinizin yapabileceği her özelliği listelemek istemezsiniz . Örneğin, en son oluşturulan eklentiler, çeviriye hazır olarak oluşturulmuştur, dolayısıyla bunun gibi yaygın bir özellik, burada listelemek isteyeceğiniz bir şey olmayabilir.
Bunun yerine, yalnızca müşterilerinize sunduğunuz genel çözümle en alakalı olan en önemli özellikleri vurgulamak istersiniz.
Örnek: ManageWP
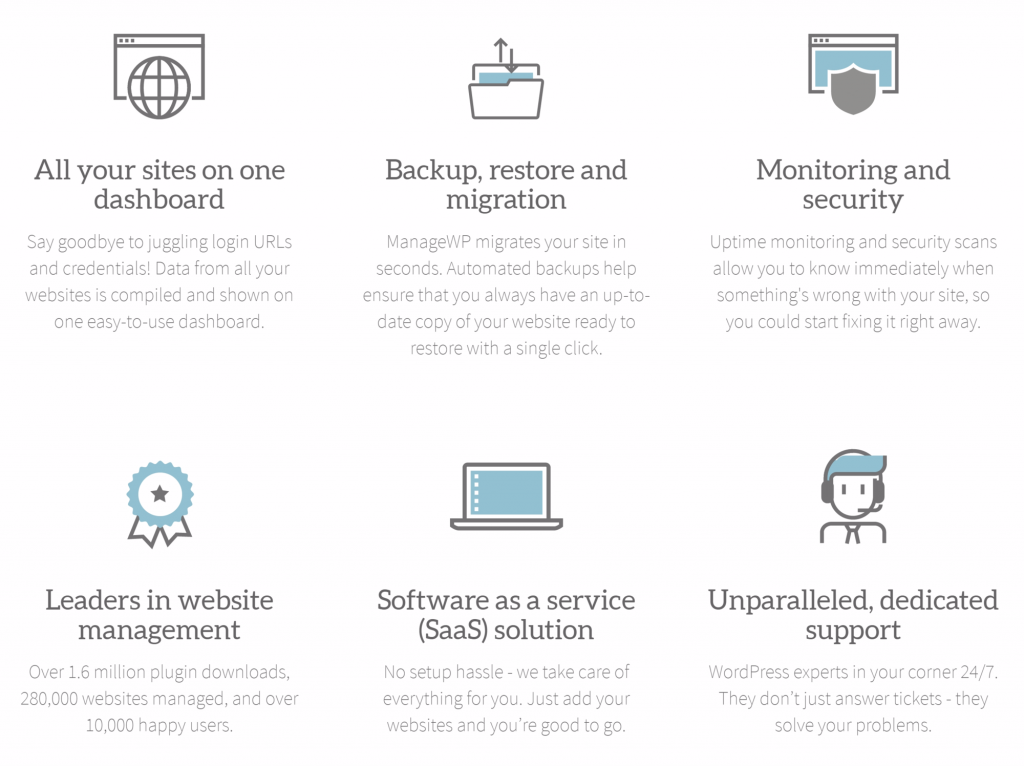
ManageWP, ana sayfalarına WordPress panolarının işlevselliğini vurgulayan bir özellik listesi ekler.

Ana sayfada görüntülemek için ManageWP'nin yalnızca altı özelliğini nasıl seçtiklerine dikkat edin. Seçilen bu altı özelliğin her biri, başka bir kesinlik katmanı eklemek ve kademeli olarak ziyaretçinin bu çözümün tüm ihtiyaçlarını karşıladığını anlamasını sağlamak içindir.
Ayrıca, yapılandırılmış bir tasarım ve web sitesinin tasarım dilinin geri kalanına kusursuz bir şekilde uyan hassas (ve zarif bir şekilde canlandırılan) simgeler seti ile listenin görsel olarak çekici olmasını sağladılar.
BONUS: Ücretli Kullanıcıları Çekmek için Etkili Bir Satın Alma Düğmesi Oluşturma
Ziyaretçilerinizin ücretli kullanıcılara dönüşmesini istiyorsanız, satın alma düğmenizi çivilemek mutlak bir zorunluluktur.
İyi bir satın alma düğmesi aşağıdaki özelliklere sahiptir:
- Sayfada çok net bir şekilde göze çarpıyor.
- Etkili bir harekete geçirici mesaj içerir.
WP-Rocket'e geri dönelim, çünkü ana sayfalarında harika bir satın alma düğmesi örneği de var. Düğme, ana sayfada ve ekranın üst kısmında bulunur, böylece ziyaretçiler anında görebilir ve harekete geçebilir.

Gravity Forms ayrıca satın al düğmesini iyi bir şekilde uygular. Ziyaretçilerin iyi bir anlaşma yaptıklarını hissettirmek için harekete geçirici mesajda "Yalnızca 39 ABD Doları" ve "Anında İndirme" gibi metinler kullanırlar.

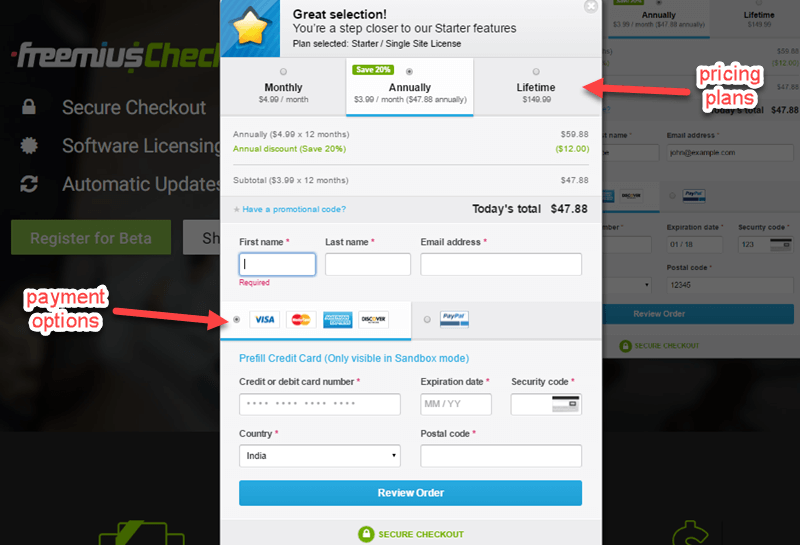
Satın alma butonunuzu gerçekten bir sonraki seviyeye taşımak istiyorsanız, Freemius Checkout'u düşünmelisiniz. Ürünün özelliklerinden biri, satın alma düğmesini, ziyaretçilerin eklentinizin premium sürümünü doğrudan satın alabilecekleri bir açılır pencere başlatan bir bağlantıya dönüştürür.
Bu sayfadaki satın al düğmesinin demosunu yapabilirsiniz .

Açılır pencerenin nasıl hızlı bir şekilde yüklendiğine ve gerekli tüm bilgilere sahip olduğuna dikkat edin: farklı satın alma planları ve mevcut ödeme seçenekleri*. Kullanıcının güvenli ödeme sürecini başlatmak için başka bir sayfaya gitmesine gerek yoktur.
Özet: Etkili Bir Eklenti Nasıl Oluşturulur? Ana Sayfa
Az önce tartıştığımız üretken bir ana sayfa için gerekli olan beş kritik bileşeni hızlıca özetleyelim:
- Ürününüzün ne olduğunu, ne kadar yararlı olduğunu ve ziyaretçilerin neden birkaç cümleyle indirmesi gerektiğini açıklayan net, kısa bir slogan.
- Ziyaretçilerin doğrudan daha fazla bilgi/indirme sayfasına gidebilmeleri için sloganınızı izleyen anında bir bağlantı/CTA .
- Eklentinizin bazı işlevlerini gösteren bir vitrini .
- Güvenilirliğinizi inşa etmek için bariz sosyal kanıt .
- Eklentinizin en önemli yeteneklerini vurgulamak için kısa bir özellik listesi .
Artık bir tanesini oluşturan tüm unsurları bildiğinize göre, WordPress eklentiniz için harika bir indirme ürünü sayfasını sallamamak için hiçbir mazeretiniz yok. Yaratmaya başlayın!
Size kalmış: Eklentinizin ana sayfasını geliştirmek için bu bilgiyi nasıl kullanmayı planlıyorsunuz? Web sitenizde başka hangi unsurları kullanıyorsunuz? Düşüncelerinizi aşağıdaki yorumlarda paylaşın!
