Elementor Review 2023: En İyi Sayfa Oluşturucu Eklentisi mi Yoksa Öyle mi?
Yayınlanan: 2023-06-12Elementor sayfa oluşturucu eklentisi, WordPress kullanıcıları için en popüler sayfa oluşturucu eklentisi değilse de popüler bir WordPress sayfa oluşturucu eklentisidir.
Elementor incelememizde, eklentinin en iyi özelliklerine bir göz atıyoruz ve WordPress sonrası bir blok düzenleyici dünyasında durum senaryolarını kullanıyoruz.
Ayrıca, eklentinin fiyatlandırma yapısına ve onu test ederken fark ettiğimiz birkaç artı ve eksiye de göz atacağız.
Başlayalım.
Elementor nedir?
Elementor , piyasadaki en iyi WordPress sayfa oluşturucu eklentilerinden biridir ve en popülerlerinden biridir. Temel Elementor eklentisi, WordPress.org'a göre 5 milyondan fazla aktif yüklemeye sahiptir.

Tek bir ürünün, 2016'da ilk kez piyasaya sürüldüğünde WordPress ekosistemini nasıl fırtına gibi estirdiğini ve alternatifleri mevcut olsa bile nasıl hala sektördeki en etkili ürünlerden biri olduğunu bilmek istiyoruz (aşağıya bakın).
Gerçek şu ki, cevabı zaten biliyoruz: Elementor, canlı ön uç düzenlemeyi ücretsiz olarak sunan ilk sayfa oluşturuculardan biriydi ve aynı zamanda tema oluşturmayı sunan ilklerden biriydi.
Şimdi, WordPress'in varsayılan blok düzenleyicisi daha gelişmiş hale gelse bile alakalı kalan güçlü bir web sitesi oluşturucu.
Elementor incelememizde Elementor kullanmanın avantaj ve dezavantajlarından, kullanabileceğiniz alternatiflerden, eklentinin maliyetinden ve bilmeniz gereken özelliklerden bahsedeceğiz.

Şimdilik kısa bir özet: Elementor, bir sayfa oluşturucudan daha fazlası olan bir sayfa oluşturucu eklentisidir.
Bir tema düzenleyicisine, bir açılır pencere oluşturucuya, bir form oluşturucuya ve çok sayıda ücretsiz ve premium sayfa oluşturma modülüne ve şablonuna sahiptir.
Elementor ekibi bugünlerde web barındırma hizmeti bile sunuyor.
Ayrıca, eklentinin web sitesi oluşturma yetenekleriyle uyumlu olacak şekilde tasarlanmış kendi ücretsiz WordPress temaları vardır, bu nedenle eklentinin web sitesi oluşturucusunu kullanmak için mutlaka bir üçüncü taraf temasına ihtiyacınız yoktur.
Elementor'un ücretsiz ve premium sürümleri vardır. Bu incelemede Elementor Pro'ya odaklanacağız.
Elementor hangi özellikleri sunuyor?
Elementor, WordPress endüstrisindeki en güçlü sayfa oluşturucu eklentilerinden biridir, dolayısıyla aynı zamanda en kapsamlı olanlardan biridir.
Bunlar odaklanacağımız özellikler:
- Editör.
- Widget'lar.
- Küresel stiller.
- Şablonlar ve web sitesi kitleri.
- Tema oluşturucu.
- Açılır pencere oluşturucu.
Lütfen dikkat: Aşağıda gösterilen veya tasvir edilen özelliklerden bazıları yalnızca belirli planlarda mevcuttur. Elementor'un ücretsiz ve premium sürümlerinde nelerin mevcut olduğunu anlamak için lütfen fiyatlandırma bölümümüze bakın.
Editör

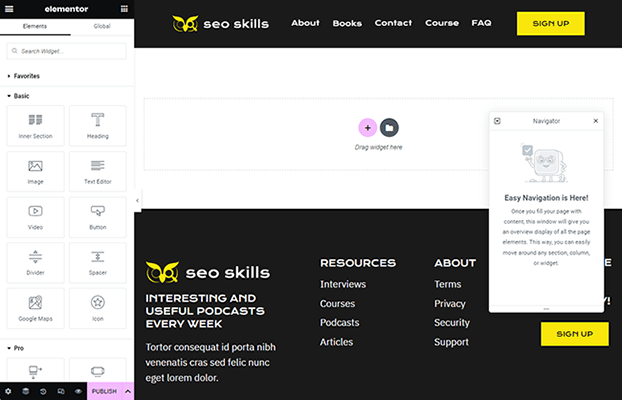
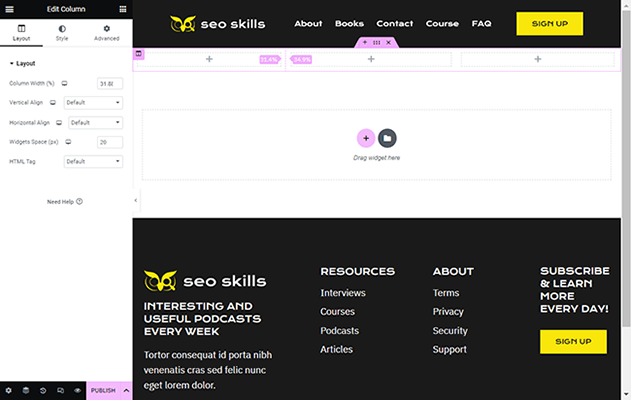
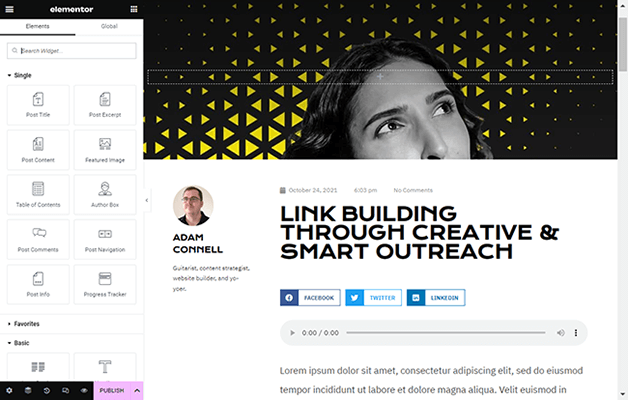
Elementor, düzenleyici düzeni için bir sürükle ve bırak arabirimi kullanır.
Bu düzeni WordPress özelleştiricisinden ödünç alır: soldaki bir kenar çubuğundaki seçenekler (gösterip gizleyebileceğiniz) ve sağdaki sayfanızın ön görünümü.
Ayrıca açıp kapatabileceğiniz kayan (ve sürüklenebilir) bir Navigator penceresi vardır, ancak oldukça küçüktür, bu nedenle açıkken, özellikle monitörünüz daha büyük bir ekran boyutuna sahipse, onu neredeyse fark etmezsiniz.
Yukarıdaki resimden yeni Elementor sayfalarının çoğunun nasıl göründüğünü görebilirsiniz: temanızın başlığı üstte, alt bilgi altta ve ortada sayfanızı oluşturacağınız boşluk.
Düzenler
Elementor ile, bir şablon yüklerseniz tamamen tasarlanmış bir sayfayla başlayabilirsiniz (bina bölümünün sağındaki klasör düğmesine tıklayarak), ancak bunlara daha sonra geleceğiz.
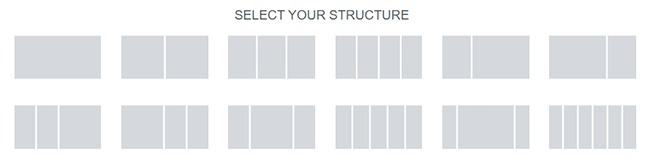
Şimdilik sayfanıza yeni bir bölüm eklerken kullanabileceğiniz layoutlardan bahsedelim.

Elementor, aralarından seçim yapabileceğiniz önceden tasarlanmış 12 bölüm düzenine sahiptir. Bölüm düzenleri sütunlara bölünmüştür ve düzenler, her sütunun bölümün ne kadarını kapladığını belirler.
Örneğin, ilk düzende, tek sütun bölümün %100'ünü kaplar.
Son düzende, altı sütunun her biri bölümün %16,67'sini kaplar.
Bir düzen seçtikten sonra, her bir sütunu istediğiniz boyutta yeniden boyutlandırabilirsiniz.

Ayrıca her sütunun dikey ve yatay hizalamalarını ve pencere öğesi alanlarını ayarlayabilirsiniz.
Tüm bölümler için içerik widget'ını, dikey ve yatay hizalamaları, taşma ayarlarını, kenar boşluğunu, dolguyu ve daha fazlasını ayarlayabilirsiniz.
Genel olarak Elementor, sayfanızın yapısı üzerinde size bol miktarda kontrol sağlar.
Duyarlı tasarım
Elementor'un sunduğu pencere öğeleri hakkında konuşmadan önce, sitenizi mobil cihazlar için nasıl optimize ettiği hakkında konuşalım.
Yeni başlayanlar için, widget'lar varsayılan olarak mobil cihazlar için optimize edilmiştir, ancak tasarımlarınızı yedi adede kadar ekran boyutu için de özelleştirebilirsiniz.
Ayrıca farklı cihazlar için belirli öğeleri gizleyebilir ve gösterebilirsiniz.
Örneğin, masaüstü cihazlar için bir görüntünün yatay sürümünü gösterebilir ve mobil cihazlar için gizleyebilirsiniz.
Ardından, mobil cihazlar için bu görüntünün portre sürümünü gösterin ve masaüstü için gizleyin.
widget'lar
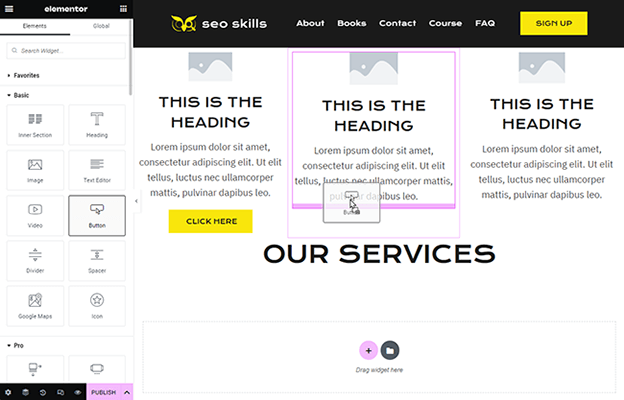
Tamam, Elementor'da bölümler ve sütunlar neden bu kadar önemli? Widget'lar!
Widget'lar, Elementor'da sayfalar oluşturmak için kullandığınız gerçek web tasarım öğeleridir. Bunu, widget'ları sol kenar çubuğundan bölümünüze eklediğiniz sütunlardan birine sürükleyerek yaparsınız.
Hatta satırlar oluşturmak için widget'ları bir sütunda üst üste yığabilirsiniz.

Bunlar, Elementor'da bulacağınız Widget kategorilerinin yanı sıra her kategoride bulacağınız widget sayısıdır:
- Temel (10) – Yaygın web tasarım öğeleri (metin, resim, düğme vb.). Bunlar, eklentinin ücretsiz sürümünde mevcuttur.
- Pro (33) – Premium widget'lar.
- Genel (22) – Ücretsiz sürümde daha fazla pencere öğesi mevcuttur.
- Site (7) – Web sayfaları için ortak web tasarım öğeleri (site logosu, site başlığı, menü vb.).
- Tek (9) – Kendi tek sayfanızı veya yazı şablonunuzu tasarlamak için widget'lar.
- WooCommerce (11) – E-ticaret widget'ları. Bu bölüm yalnızca WooCommerce kuruluysa görünür.
- WordPress – Elementor'da kullanabileceğiniz WordPress widget'ları burada görünür.
Her ana kategoride bulunan widget'lar şunlardır:

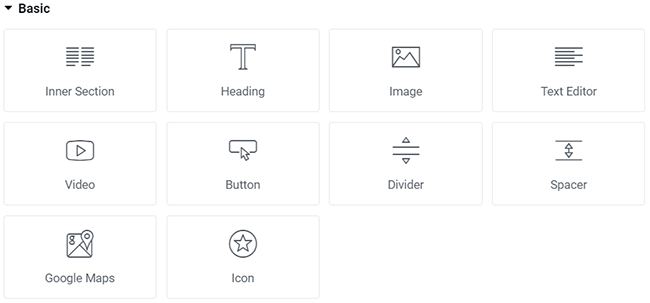
Temel
- İç Bölüm
- başlık
- resim
- Metin düzeltici
- Video
- Düğme
- bölücü
- Ayırıcı
- Google Haritalar
- Simge

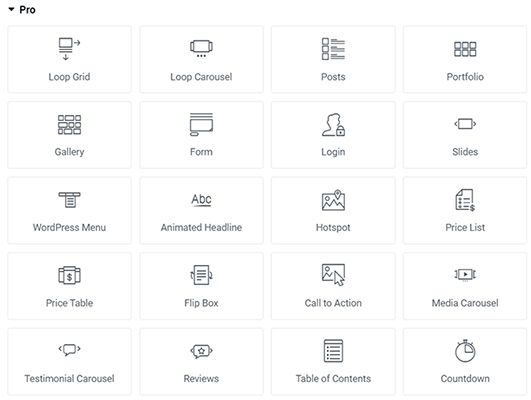
profesyonel
- Döngü Izgarası
- Döngü Atlıkarınca
- Gönderiler
- portföy
- Galeri
- Biçim
- Logo
- Slaytlar
- WordPress Menüsü
- Hareketli Başlık
- Sıcak nokta
- Fiyat listesi
- Fiyat Tablosu
- Flip Kutusu
- Eylem çağrısı
- Medya Karuseli
- Referans Karuseli
- Yorumlar
- İçindekiler
- geri sayım
- Paylaş Düğmeleri
- blok alıntı
- Facebook Düğmesi
- Facebook Yorumları
- Facebook'u Yerleştir
- Facebook Sayfası
- Şablon
- Lottie
- Kod Vurgusu
- Video Oynatma Listesi
- Paypal Düğmesi
- Şerit Düğme
- İlerleme İzleyici

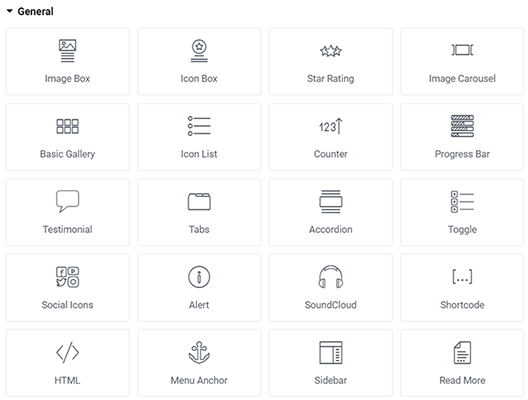
Genel
- Görüntü Kutusu
- Simge Kutusu
- Yıldız Değerlendirmesi
- Resim Karuseli
- Temel Galeri
- Simge Listesi
- Tezgah
- İlerleme çubuğu
- referans
- Sekmeler
- Akordeon
- Değiştir
- Sosyal Simgeler
- Uyarı
- ses bulutu
- Kısa kod
- HTML
- Menü Çapa
- kenar çubuğu
- Devamını oku
- Akıcı Formlar
- Metin Yolu
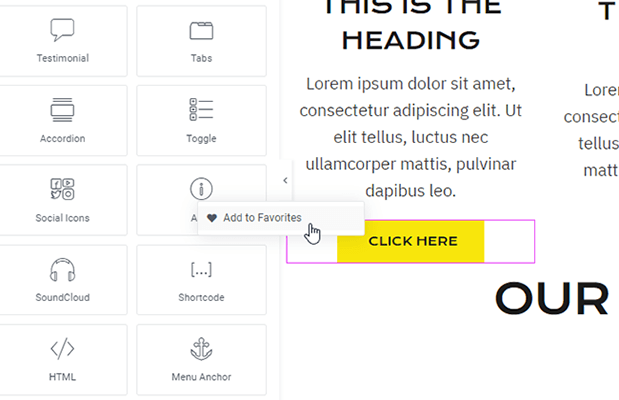
Widget'ları bile favori yapabilirsiniz. Her widget kategorisinin üzerinde görünen Favoriler kategorisinde görünürler.

Widget içeriği ve stilleri
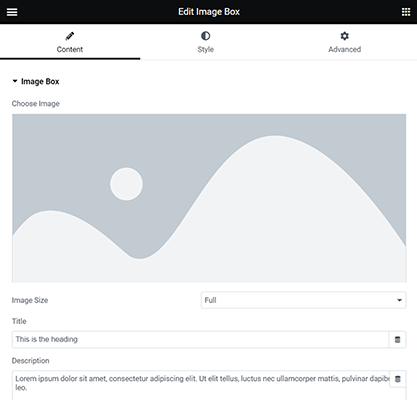
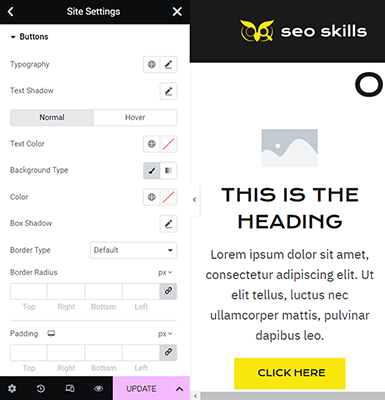
Elementor'daki her bir widget için ayarlar üç sekmeye ayrılmıştır: İçerik, Stil ve Gelişmiş.
İlk iki sekme hakkında konuşalım.
İçerik sekmesi, bir düğmenin metni veya URL'si gibi widget'ınızda görünen gerçek metni, resmi vb. kontrol ettiğiniz yerdir.

Metni sayfanın kendisine de yazabilirsiniz.
Hatta bazı widget'lar buraya hizalama ve boyutlandırma seçenekleri ekler.
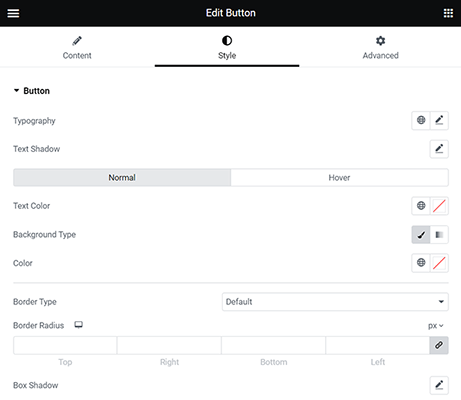
Stil sekmesinde boşluk, genişlik, renkler, metin efektleri, yazı tipleri ve daha fazlası için ayarlar bulunur.

Bazı ayarların yanında bir monitör simgesi olduğunu fark etmiş olabilirsiniz. Bu düğme, farklı ekran türleri arasında geçiş yapmanızı sağlar, böylece her biri için ayarları ayrı ayrı düzenleyebilirsiniz.
Genel olarak Elementor, sayfanıza eklemek istediğiniz web tasarım öğelerinin içeriğini ve stillerini düzenlemeyi inanılmaz derecede kolaylaştırır.
Hatta mobil cihazlar için belirli widget'lar ve ayarlar için optimizasyonda ince ayar yapmayı kolaylaştırırlar.
Efektler ve varlıklar
Widget'lar için mevcut olan diğer bazı özelliklerden bahsedelim.
Bölümler ve sütunlar gibi, her pencere öğesi için kenar boşluğunu ve dolgu boyutlarını ayrı ayrı düzenleyebilirsiniz.
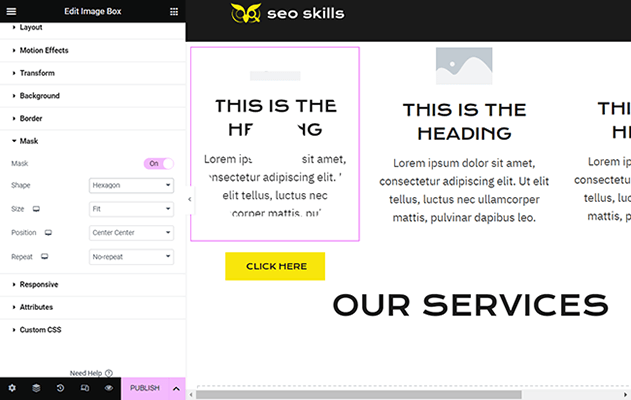
Ayrıca, üzerine gelme efektleri, metin dönüştürme, hareket efektleri ve maskeler dahil olmak üzere bir dizi farklı efekt ve animasyon ayarı vardır.

Hatta bireysel widget'lara özel CSS ve nitelikler uygulayabilirsiniz.
Varlıklara gelince, Elementor'un simge kitaplığı, aralarından seçim yapabileceğiniz 1.500'den fazla simge içerir, ancak dilerseniz simgeleri kullanan herhangi bir widget'a kendi SVG simgelerinizi de yükleyebilirsiniz.
gezgin
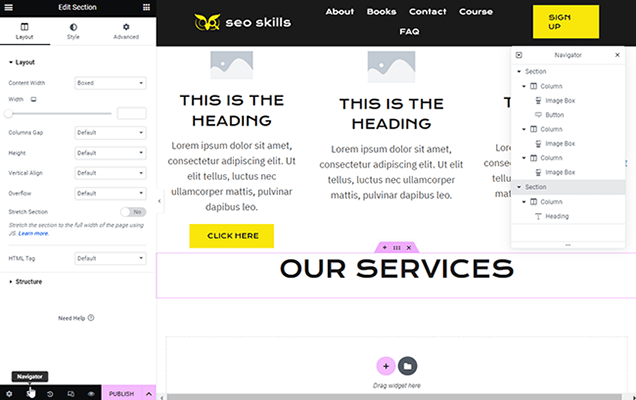
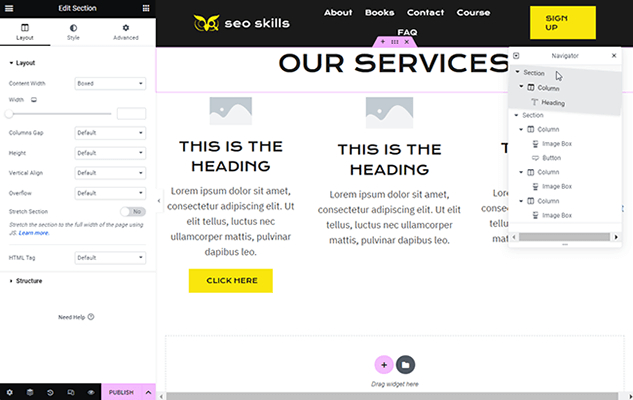
Elementor düzenleyicisinin kenar çubuğunun altında birkaç düğme vardır.

Bunlardan biri, bölümleri veya tek tek widget'ları kolayca yeniden sıralamak için kullanabileceğiniz kullanışlı açılır araç olan Gezgin'i gizlemenize veya göstermenize olanak tanır.

Diğer bölümlere odaklanırken belirli bölümleri, sütunları veya widget'ları gizlemek veya göstermek için Gezgin'i bile kullanabilirsiniz.
Küresel widget'lar
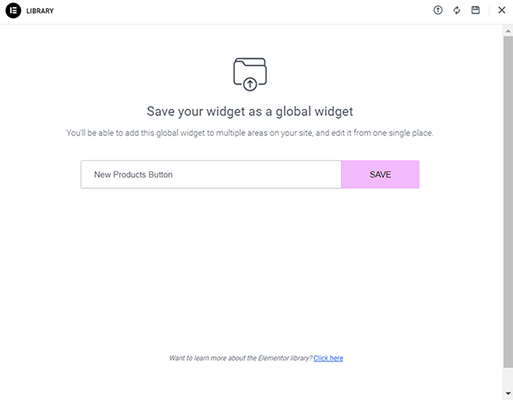
Elementor'da bir widget'a sağ tıkladığınızda, onu global bir widget olarak kaydetme seçeneğiniz olur.

Genel widget'lar, sitenizdeki birden fazla sayfada yeniden kullanabileceğiniz ve bunları tek bir konumdan düzenleyebileceğiniz widget'lardır.
Diyelim ki son satışlarınızın reklamını sitenizdeki birkaç farklı sayfada yapmak istiyorsunuz.
Elementor'da bir reklam oluşturabilir (Resim widget'ı, Image Box widget'ı, Harekete Geçirici Mesaj widget'ı vb. ile), bunu global bir widget olarak kaydedebilir ve ardından birkaç farklı sayfaya ekleyebilirsiniz.
Bir Noel indiriminin reklamını yapmak istediğinizde, reklamın mesajını uygun şekilde düzenleyin. Şirketinizin yıl dönümünü bir yıl dönümü indirimiyle kutlamak istediğinizde, Noel öğelerini markanızın yıl dönümüyle ilgili öğelerle değiştirin.
Diyelim ki bu global widget'ı Sayfa 1, Sayfa 2 ve Sayfa 3'e eklediniz.
Değişiklikleri Sayfa 1'de uyguladığınızda, değişiklikler otomatik olarak Sayfa 2'ye ve Sayfa 3'e yansıtılır.
Bu, bir sayfa oluşturucunun sahip olabileceği en kullanışlı özelliklerden biridir ve Elementor'un artık bunu içermesi harika.
Küresel stiller
Elementor, sayfa oluşturucu ile oluşturduğunuz tüm sayfalarda ve hatta tüm sitenizde küresel olarak kontrol edebileceğiniz epeyce ayara sahiptir.
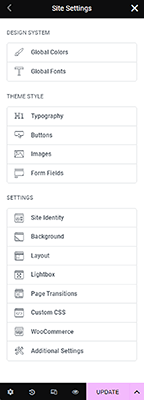
Bu ayarlar, kenar çubuğunun sol üst köşesinde bulunan hamburger menüsüne tıklanarak ve Site Ayarları seçilerek bulunabilir.

Genel renkler ve genel yazı tipleri dahil, yapılandırılacak çok çeşitli yeni ayarlara sahip olacaksınız.
Bu ayarlar, Elementor sayfalarınız için eksiksiz bir tasarım sistemi bulmanızı sağlar. Bir birincil renk, bir ikincil renk, bir metin rengi ve bir vurgu rengi seçin.
Daha sonra her biri için yazı tiplerini ve yazı tipi stillerini seçebilirsiniz.
Bu bölüm ayrıca temanızın varsayılan stillerini geçersiz kılan bir dizi ayar içerir. Hepsi bu nedenle Tema Stili bölümünün altında bulunur.

Temel olarak, tüm sitenizdeki stil ayarlarını, normalde temanız tarafından dikte edilen stil ayarlarını geçersiz kılabilirsiniz.
Tipografi, düğmeler, resimler ve form alanları için özel stiller ayarlayın.
Şablonlar ve web sitesi kitleri
Bir sayfa oluşturucu eklentisi kullanmanın en büyük nedenlerinden biri, kullanabileceğiniz şablonlardır.
Bunlar, yeni bir Elementor gönderisine veya sayfasına aktarabileceğiniz önceden tasarlanmış sayfalardır. Bunu yaptığınızda, tek yapmanız gereken şablonun içeriğini ve stillerini düzenlemek ve bunları kendinizinkiyle değiştirmek.
Tasarım sürecini oldukça kısaltır.
Elementor'da bir şablonu içe aktarmak için tek yapmanız gereken Yeni Bölüm Ekle düğmesi yerine Şablon Ekle düğmesine tıklamak.

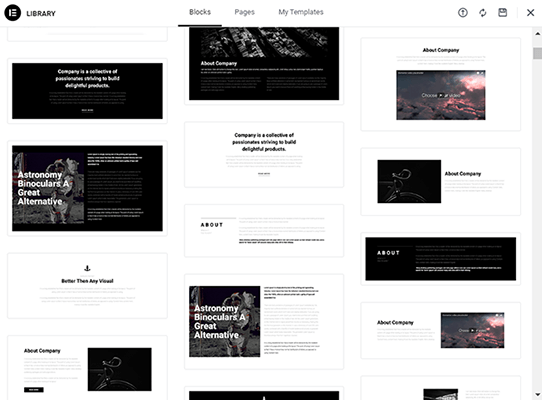
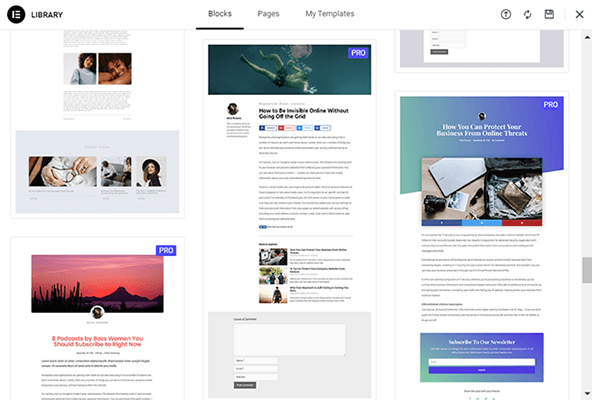
Elementor'un iki tür şablonu vardır: blok şablonları ve sayfa şablonları.

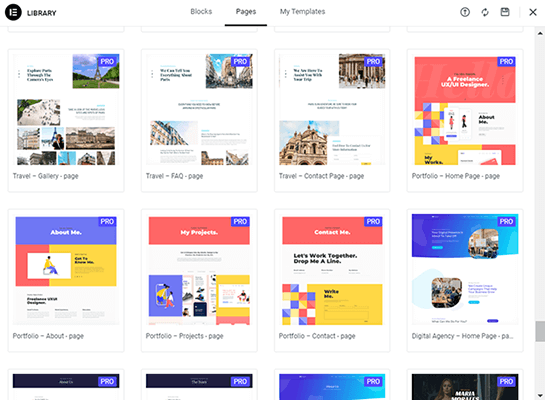
Ancak Elementor, şablonlar için "web sitesi kitleri" dedikleri şeye sahiptir.
Web sitesi kitleri, Elementor tarafından sunulan ve aynı stilleri, yani aynı renk şemalarını, yazı tiplerini, yazı tipi stillerini, şekil bölücüleri vb. paylaşan önceden tasarlanmış bir dizi şablondur.
Bu, yukarıdaki ekran görüntüsüne baktığınızda ve şablon kitaplığında kendiniz gezinirken fark edeceğiniz bir şeydir.
Temel bir tasarım kuralına uyarak web sitenizdeki en önemli sayfaları hızlı bir şekilde oluşturmanıza yardımcı olmak için tasarlanmıştır: web sitenizde tutarlı bir stil kullanmak ve buna bağlı kalmak.
Buna rağmen, her seferinde yalnızca bir şablon kullanabilir ve stilini ve içeriğini her seferinde baştan aşağı tamamen değiştirebilirsiniz.
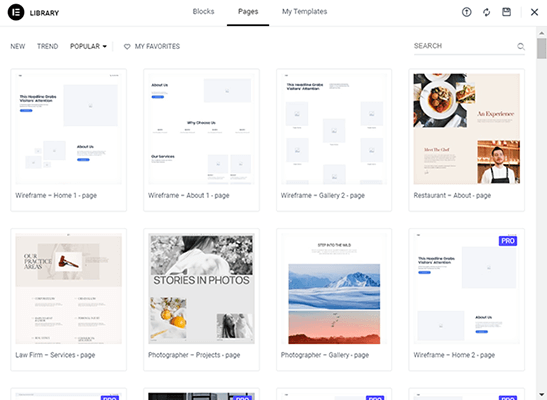
Elementor'da bulacağınız yaygın sayfa şablonları, ana sayfa, Hakkında sayfası, İletişim sayfası, Ekip sayfası, Menü sayfası (restoranlar için), SSS sayfası, Hizmetler sayfası, Projeler sayfası, Galeri sayfası, Fiyatlandırma sayfası ve Mağaza sayfasıdır.

Blok şablonları, sayfanızın herhangi bir bölümüne ekleyebileceğiniz önceden tasarlanmış bölümlerdir.

Stillerini ve içeriklerini kendinize göre değiştirebilmeniz açısından sayfa şablonlarıyla aynı şekilde çalışırlar. Artı, düzenleme söz konusu olduğunda sayfa şablonları kadar ezici değiller.
Elementor, Bloklar için Hakkında, Hizmetler, İletişim, 404, Kahraman, Ürün ve daha fazlası dahil olmak üzere çeşitli kategorilere sahiptir.
Hatta bireysel blok ve sayfa şablonlarını favorilere ekleyebilirsiniz, böylece daha sonra yeni bir şablon içe aktarmak istediğinizde bunlara hızlı bir şekilde erişebilirsiniz.
Sayfalar için Elementor, aramanızı Elementor topluluğu içinde en çok ve en az popüler olana göre filtrelemenizi sağlar.

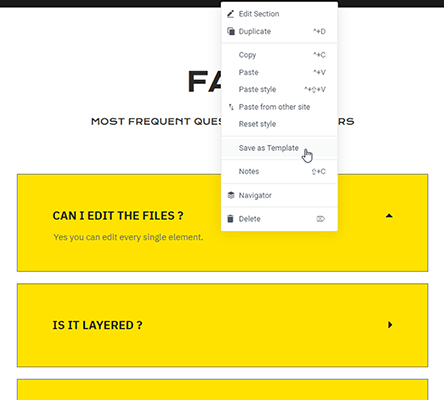
Tasarladığınız bir sayfa veya bölümden memnun kaldığınızda ve tasarımı web sitenizdeki diğer sayfalar ve bölümler için kullanmak istediğinizde, onu kendi kişisel şablon kitaplığınıza kaydedebilirsiniz.
Bölümler için tek yapmanız gereken bölüm düğmesine sağ tıklayıp ardından Şablon Olarak Kaydet'i seçmek.

Tüm bir sayfayı şablon olarak kaydetmek de bir o kadar kolaydır. Yayınla düğmesinin yanındaki ok düğmesini tıklamanız ve Şablon Olarak Kaydet'i seçmeniz yeterlidir.
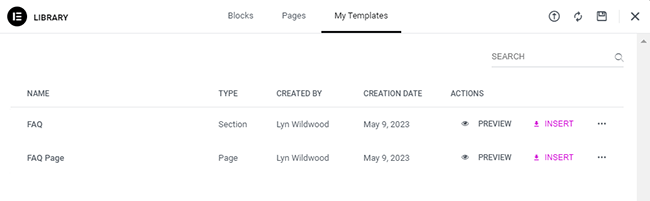
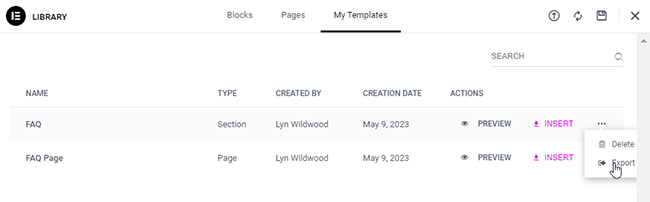
Bir Elementor sayfasına yeni şablonlar eklediğinizde, kaydettiğiniz her şablonu Şablonlarım sekmesi altında bulacaksınız.

Ne yazık ki Elementor, şablonlarınızı kategorilere ayırmanıza izin vermiyor, bu da siz daha fazla şablon oluşturdukça oldukça dağınık hale gelebilir.
Yine de şablonları aramanıza izin veriyorlar , bu nedenle şablonları adlandırırken olabildiğince açıklayıcı olmak en iyisidir.
Şablonları içe ve dışa aktarma
Şablon kitaplığınızı Elementor'da görüntülediğinizde birkaç farklı düğme göreceksiniz.
Tek bir şablonla ilişkili üç nokta düğmesine tıkladığınızda, Dışa Aktar düğmesini göreceksiniz.

Şablon kitaplığının sağ üst köşesine bakarsanız, İçe Aktar düğmesini göreceksiniz.
Bu düğmeler, tasarımlarınızı dışa aktarmanıza ve başka sitelere aktarmanıza olanak tanır.
Bu özelliği tasarımları dışa aktarmak için bile kullanabilir, ardından onları hedef kitlenize kurşun mıknatıslar olarak sunabilir ve hatta satabilirsiniz.
Bu özelliği nasıl kullanırsanız kullanın, Elementor'un size sahip olduğunuz diğer web sitelerinde oluşturduğunuz tasarımları kullanmanın kolay bir yolunu sunması harika.
Sayfa düzeni şablonları
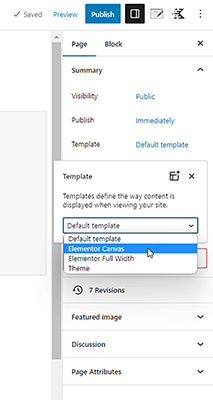
Elementor ayrıca ana Düzenleme sayfasından seçebileceğiniz iki WordPress sayfa şablonuyla birlikte gelir.

Elementor Canvas şablonu, boş sayfa şablonudur. Yalnızca Elementor düzenleyicisiyle oluşturduğunuz içeriğin görünmesi için temanızın üst bilgisini, alt bilgisini ve kenar çubuklarını kaldırır.
Bu, sitenizin geri kalanının bir müşteri adayının dikkatini dağıtmasına ihtiyaç duymadığınız açılış sayfaları veya Ödeme sayfaları için idealdir.
Elementor Tam Genişlik şablonu, bunun yerine tam genişlikte bir sayfa tasarlayabilmeniz için temanızın kutulu sayfa düzenini göz ardı edecek şekilde tasarlanmıştır.
Elementor'un yapı şablonları basittir ve sayıları azdır, ancak Elementor ile giderek daha fazla sayfa tasarladıkça bunların ne kadar kullanışlı olduğunu göreceksiniz.
Tema oluşturucu
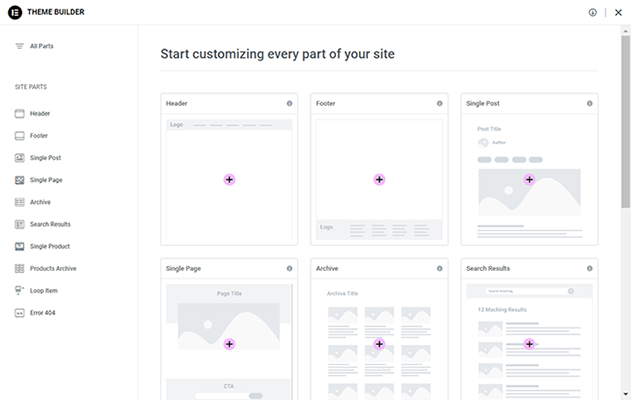
Elementor tema oluşturucu, Tema Elementor'un kendisi tarafından veya Elementor düzenleyicisi için oluşturulmamış olsa bile, temanızın belirli bölümlerini özelleştirmek için Elementor düzenleyicisini kullanmanıza olanak tanır.
Tema oluşturucu ile temanız için aşağıdaki düzenleri düzenleyebilirsiniz:
- Başlık.
- Altbilgi.
- Tek gönderi.
- Tek sayfa.
- Arşiv.
- Arama Sonuçları.
- Tek ürün.
- Ürünler arşivi.
- 404 sayfa.

Sıfırdan bir düzen oluşturmak istememeniz durumunda Elementor'da her biri için önceden tasarlanmış şablonlar bile vardır.

Düzenleyici, üzerinde çalıştığınız tema bölümüne göre görüntülenen widget'lara bile öncelik verir.

Tema oluşturucu, sitenizin tasarımı üzerinde size daha da fazla kontrol sağladığı için Elementor'un sunduğu en güçlü özelliklerden biridir.
Artı, Elementor'un ücretsiz Hello temasıyla, bugünlerde bir üçüncü taraf temasına ihtiyacınız bile yok.
Elementor size kendi sitenizi sıfırdan tasarlama gücü verir.
Açılır pencere oluşturucu
Elementor, göründüğü kadarıyla her yıl ürününe daha fazla pazarlama özelliği ekliyor, ancak Elementor açılır pencere oluşturucu açık ara en büyüklerinden biri.
Siteniz için pazarlama açılır pencereleri tasarlamak için aynı düzenleyiciyi kullanmanıza olanak tanır.
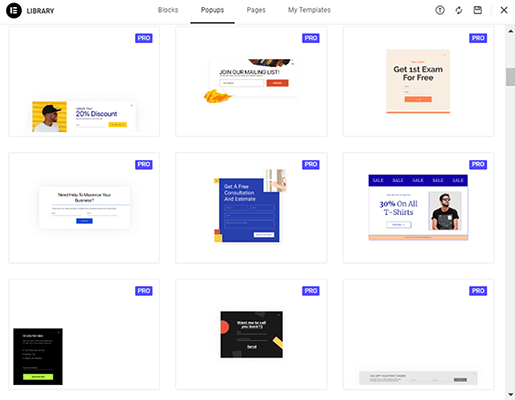
Hatta birkaç düzine açılır şablonları bile var.

Düzenleyici ile açılır pencerenin içeriğini ve stillerini birkaç basit tıklamayla düzenleyebilirsiniz.
Daha da önemlisi, açılır pencereniz için, ona bir giriş animasyonu "sıçrama" vermek gibi animasyon ve hareket efektlerini düzenleyebilirsiniz.
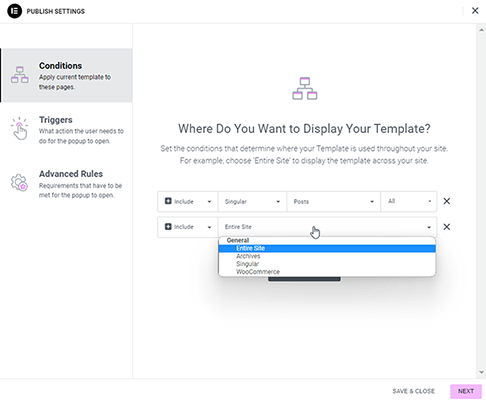
En önemlisi, açılan düzenleyici, düzenlemeniz için görüntüleme koşulları ve tetikleyiciler içerir.

Görüntüleme koşullarıyla, belirli gönderi türlerine ve hatta belirli sayfalara ayrı ayrı açılır pencereler atayabilirsiniz.
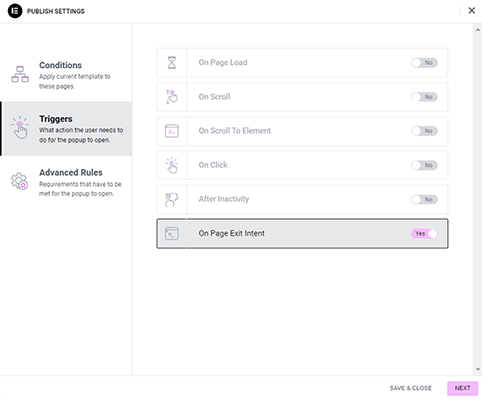
Tetikleyiciler için, kullanıcılar sitenizden ayrılmaya çalıştıklarında (çıkış amacı), aktif olmadıklarında, belirli bir noktaya kaydırdıklarında ve daha fazlasında pop-up'ınızın görünmesini sağlayabilirsiniz.

Ayrıca, yalnızca bir kullanıcı belirli bir bağlantıyı veya düğmeyi tıkladığında açılır pencereyi görüntüleyen bir tetikleyici de vardır.
Bu, pop-up'lar için diğer tetikleyici türleri kadar müdahaleci veya rahatsız edici olmadığı için kullanmak için harika bir tetikleyicidir.
Ayrıca, açılır pencere oluşturucunuzu bir e-posta katılım formu olarak kullandığınızda, tıklama tetikleyicileri, e-postalarınızla etkileşimde bulunma olasılığı düşük olan aboneleri ayıklamak için daha iyi bir yol sunar.
Genel olarak, açılır pencere oluşturucu, Elementor'un hak ettiği başka bir özelliktir.
Form oluşturucuyu da göz önünde bulundurduğunuzda, Elementor'un Thrive Leads ve OptinMonster gibi pahalı pazarlama eklentilerini bırakmanıza nasıl izin verdiğini görebilirsiniz.
Elementor incelemesi: maliyeti ne kadar?
Elementor, eklentinin doğrudan WordPress eklenti dizininden yüklenebilen ücretsiz bir sürümünün yanı sıra dört premium plana sahiptir.
İşte ücretsiz Elementor'un sunduğu her şey:
- Görsel sürükle ve bırak editörü.
- 40'tan fazla ücretsiz sayfa oluşturucu widget'ı.
- Birkaç ücretsiz sayfa şablonu.
- Birkaç ücretsiz bölüm şablonu.
- Merhaba WordPress teması.
- Sayfaları, gönderileri ve özel gönderi türlerini düzenleyin.
- Kendi bölüm tasarımlarınızı şablon olarak kaydedin.
- Kutu gölgeleri.
- Hareket efektleri.
- Kenar boşluğu ve dolgu ayarları.
- Arka plan bindirmeleri.
- CSS dönüşümü.
- Degrade arka planlar.
- Maske seçenekleri.
- Şekil bölücüler.
- Çok Yakında modu.
- Başlık ve metin efektleri.
- Google Yazı Tipleri.
- Renk seçici.
- Artı, daha birçok efekt!
- Şablonları dışa/içe aktarın.
Elementor Pro için fiyatlandırma yılda 59 ABD dolarından başlar.
Tüm premium planlar şu özellikleri sunar:
- 90'dan fazla premium widget.
- Küresel widget'lar.
- Yüzlerce premium sayfa ve bölüm şablonu.
- Web sitesi kitleri (hepsi aynı stilleri kullanan tamamen tasarlanmış Ana sayfa, Hakkında sayfası, İletişim sayfası, Ekip sayfası vb.).
- Tema oluşturucu
- WooCommerce oluşturucu.
- Açılır pencere oluşturucu.
- form oluşturucu
- Dinamik içerik.
- Gelişmiş hareket efektleri.
- Kaydırma eki.
- Rol yöneticisi.
- Özel CSS ve kod.
- Birinci taraf pazarlama ve CRM entegrasyonları.
- Prim desteği.
Temel plan olan Essential'ın özellikleri şunlardır:
- $59/yıl.
- Tek bir WordPress sitesi için lisans.
Gelişmiş plan:
- 99 $/yıl.
- 3 site lisansı.
Uzman planı:
- 199 $/yıl.
- 25 site lisansı.
Ve son olarak, Ajans planı:
- $399/yıl.
- 1.000 site lisansı.
Elementor, Elementor Pro için ücretsiz deneme sunmuyor, ancak tüm premium planlarda 30 günlük para iade garantisi var .
Elementor'un artıları ve eksileri
Tüm sayfa oluşturucu eklentilerinin avantajları ve dezavantajları vardır ve Elementor da farklı değildir.
Bu bölüm, bu belirli sayfa oluşturucu hakkında fark ettiğimiz avantaj ve dezavantajların kısa bir özetidir.
Elementor profesyonelleri
- Kullanımı kolay. Eklentinin editörünü tanıdıktan sonra, kullanımının çok basit ve anlaşılır olduğunu göreceksiniz.
- Herkesin kendi tasarımlarını oluşturmasına izin verir. Elementor'un en iyi faydalarından biri, herkesin, özellikle de geliştirici olmayanların, kodlama bilmeye gerek duymadan kendi web sayfalarını tasarlamasına izin vermesidir.
- Çok sayıda üçüncü taraf desteği. Elementor, WordPress endüstrisindeki en popüler eklentilerden biri olduğundan, aynı zamanda en çok desteklenenlerden biridir. Bunun için üçüncü taraf eklentileri olarak tasarlanmış düzinelerce eklenti ve WordPress teması var ve bugünlerde neredeyse her temanın eklentiyle uyumluluğu test ediliyor.
- Tüm sayfa türleri ile çalışır. Sayfa oluşturucuyu sayfalarda, blog gönderilerinde ve özel gönderi türlerinde kullanabilirsiniz, böylece ne tür bir sayfa oluşturmanız gerekiyorsa kendi tasarımlarınızı oluşturabilirsiniz.
- Tema oluşturucu uygun maliyetlidir. Elementor Pro'da bulunan tüm özellikler, geliştiricinin sunduğu her planda mevcuttur; bu nedenle, tema düzenleme yetenekleri sunan bir sayfa oluşturucuya erişmenin en ekonomik yollarından biridir.
- Tescilli tema ücretsizdir. Bir WordPress web sitesi oluşturmak için Elementor'u kullanmak üzere üçüncü taraf bir tema kullanmak istemiyorsanız tek yapmanız gereken resmi tema deposundan ücretsiz, birinci taraf Hello temasını indirmektir.
- Birçok web tasarım widget'ı. Elementor'da çok sayıda ücretsiz ve premium widget'ın yanı sıra animasyon efektleri, stiller ve daha fazlası bulunur. Ayrıca, eklentiyi kullanmak için daha da fazla web tasarımı widget'ı sunan üçüncü taraf eklentilerle genişletebilirsiniz.
- Küresel widget. Belirli widget'ları "global" olarak etiketleyin ve bunları sitenizin tamamında tek bir konumdan düzenleyin.
- Boş sayfa şablonu. Elementor'un boş sayfa şablonuyla üst bilgisi veya alt bilgisi olmayan sayfalar oluşturun. Bu, açılış sayfaları için harika bir seçimdir.
- Geliştirici dostu. Eklentinin geliştirici dostu özellikleri ve öğreticileriyle Elementor API'sine, kancalara, CLI komutlarına, komut dosyalarına ve daha fazlasına erişin.
- Takım dostu. Belirli widget'lar hakkında notlar bırakarak ekibinizle işbirliği yapın.
- 7/24 destek. Müşteri hizmetleri, sohbet desteği aracılığıyla 7/24 kullanılabilir.
Elementor eksileri
- Öğrenme eğrisi. Bu, yalnızca Elementor'un değil, tüm sayfa oluşturucu eklentilerinin bir eksisidir. Kodlamayı bilmeyenler ve yalnızca Microsoft Word'e benzeyen WYSIWYG editörlerine aşina olanlar, bu tür eklentileri öğrenmeyi zor bulabilirler. Bu potansiyel olarak üretkenliği engelleyebilir.
- Performansı etkiler. Bu, yalnızca Elementor için değil, tüm sayfa oluşturucu eklentileri için geçerli olan başka bir sorundur. Sayfa oluşturucular, kendileriyle oluşturduğunuz sayfalara çok fazla kod ekler ve bu da performansı olumsuz etkileyebilir . Neyse ki, kaliteli bir ana bilgisayar seçer ve NitroPack gibi bir performans aracı kullanırsanız, performanstaki düşüşleri biraz azaltabilirsiniz.
- Widget şablonu yok. Bölümleri ve tüm sayfaları şablon olarak kaydedebilir ve hatta tek tek widget'ları küresel hale getirebilirsiniz, ancak widget tasarımlarını şablon olarak kaydedemez ve diğer sayfalarda yeniden kullanamazsınız.
- Ömür boyu seçenek veya indirim yok. Bazı sayfa oluşturucuların, süresi dolmayan sınırsız veya birkaç düzine lisans karşılığında bir kerelik birkaç yüz dolarlık bir ücret ödemenizi sağlayan ömür boyu seçenekleri vardır. Diğerleri, lisansınızı her yıl yenilediğinizde indirimler sunar. Elementor herhangi bir fırsat sunmuyor. Daha da kötüsü, Ajans planı cömert bir 1.000 site lisansıyla gelirken, hiçbir plan sınırsız site lisansıyla gelmez.
- Geliştiriciler için beyaz etiket seçeneği yoktur. Beyaz etiketleme, bazı DevOps araçlarının sunduğu bir özelliktir. Aracın markasını Elementor arayüzünün müşteriye dönük kısmından kaldırır. Bu, bir geliştirme ekibinin müşterileri için daha az kafa karışıklığına neden olur ve geliştiricilerin kendi ürünlerini geliştirmeye ihtiyaç duymadan hizmetlerini tescilli bir paket olarak pazarlamasına olanak tanır. Elementor, birçok ajans tarafından özel WordPress siteleri oluşturmak için önemli bir geliştirme aracı olarak kullanılmasına rağmen bu özelliği Ajans planıyla birlikte sunmaz.
Elementor alternatifleri
Elementor'un sizin için bir eklenti olmaması veya seçeneklerinizi değerlendirmek istemeniz durumunda kullanabileceğiniz bazı alternatif sayfa oluşturucuları burada bulabilirsiniz:
- Beaver Builder – Beaver Themer eklentisi ve Beaver Builder için optimize edilmiş bir WordPress temasıyla kendi tema oluşturma yeteneklerini sunmalarına rağmen, öncelikle güçlü bir sayfa oluşturucu eklentisidir.
- Gelişen Mimar | İncelememiz - İhtiyacınız olan tek şey bir sayfa oluşturucuysa harika bir alternatif, ancak Elementor'a eksiksiz bir alternatif istiyorsanız Thrive Theme Builder ve Thrive Architect paketine de sahipler. Ayrıca çok sayıda pazarlama eklentisiyle birlikte gelen Thrive Suite üyelik programı da var.
- Divi – Önceki tüm seçeneklere uygun fiyatlı bir alternatif. Sayfa oluşturma ve tema düzenleme özelliklerine sahip bir WordPress temasıdır ve üyelik programı iki pazarlama eklentisi içerir. Ömür boyu seçeneği bile var.
Elementor incelemesi: son düşünceler
WordPress'in varsayılan blok düzenleyicisi (başlangıçta Gutenberg düzenleyicisi olarak adlandırılır) giderek daha güçlü hale geldikçe, sayfa oluşturucu eklentilerinin alakalı kalmanın yollarını bulması gerekir .
Neyse ki Elementor, tüm web sitesi web tasarımı yeteneklerine ve tek sayfa tasarımlarına daha az odaklanarak tam da bunu yapıyor.
Elementor Pro ile tema oluşturucu, açılır pencere oluşturucu, form oluşturucu ve genel stiller gibi özellikler, uyumlu tasarımlar oluşturmanıza ve hatta sitenizin tasarımının kontrolünü elinize almanıza olanak tanır.
Elementor'un Hello temasını kullandığınızda bu daha da doğrudur.
Yalnızca premium şablonlar ve widget'larla bile Elementor, kullanabileceğiniz en güçlü sayfa oluşturucu eklentilerinden biridir.
Açıklama: Bu gönderi, bağlı kuruluş bağlantıları içerir. Bu, bir satın alma işlemi yaparsanız küçük bir komisyon yapabileceğimiz anlamına gelir.
