Elementor vs Divi Yan Yana Karşılaştırma (2021)
Yayınlanan: 2020-05-20Sayfa oluşturucular, herhangi bir kodlama bilgisi gerektirmeden herkes için kolay tasarım erişimi ve bir web sitesinin özelleştirilmesini sağladıkları için WordPress topluluğu üzerinde önemli bir etki yarattı.
Divi , en popüler WordPress sayfa oluşturucu ve tema kombinasyonlarından biridir. Divi'ye özel birçok benzersiz özelliğe sahip etkileyici sayıda özel kullanıcı biriktirdi.
Elementor , yaygın olarak kullanılan başka bir WordPress sayfa oluşturucusudur. Birçok kullanıcı, geniş seçenekleri ve kullanım kolaylığı konusunda övünüyor. Bu kadar çok özelliği başka hiçbir sayfa oluşturucuda bulamazsınız. Elementor ve Divi'nin birkaç benzer işlevi vardır. Her iki eklenti de düzenli olarak yeni özellikler ve seçenekler alır.
Divi kısa süre önce yeni bir şablon yöneticisi ve birçok etkileyici şablon yayınladı. Ayrıca yeni bir tema oluşturucu oluşturdular ve mevcut modüllerinin ve beraberindeki özelliklerin çoğunu geliştirdiler ve modernize ettiler.
Elementor, kendi gönderi şablonlarınızı, arşiv sayfalarınızı, üstbilgilerinizi, altbilgilerinizi ve çok daha fazlasını tasarlamak için kullanabileceğiniz yepyeni bir Tema Oluşturucu oluşturdu. Ayrıca, Elementor artık etkileyici bir hareket motoru ve açılır pencere oluşturucu sunuyor .
Birçok WordPress kullanıcısı ve uzmanı, kullanımı inanılmaz derecede kolay özellikleri nedeniyle Divi ve Elementor'u tercih ediyor. Her iki eklenti de ya çok saygın bir şirket tarafından ya da deneyimli WordPress geliştiricilerinden oluşan güçlü bir destek ağı tarafından desteklenmektedir. Ayrıca, genel olarak en iyi genel kararlılık ve performansa sahip oldukları kabul edilmektedir.
Her sayfa oluşturucu benzersizdir . Hepsinin, her kişinin bireysel ihtiyaçları için ideal olabilecek veya olmayabilecek özellikleri ve işlevleri vardır. Bu makaleyi Divi ve Elementor'u derinlemesine değerlendirmek için kullanacağım. Fiyatlandırmaları, kullanıcı arayüzleri, özellik setleri ve kafa kafaya daha fazlasını içeren yeteneklerini inceleyeceğim.
Bu Elementor vs Divi makalesinin sonunda, bu popüler sayfa oluşturucular hakkında bilmeniz gereken her şeyi bilmelisiniz. Divi ve Elementor'un nasıl çalıştığını ve her bir eklentinin ne içerdiğini bileceksiniz. Hangi sayfa oluşturucunun sizin için doğru olduğuna dair bilinçli bir karar vermek için bu bilgiyi kullanabilirsiniz.
NOT: Elementor'un diğer sayfa oluşturucu eklentileriyle nasıl karşılaştırıldığıyla ilgileniyorsanız, Elementor ile Visual Composer, Beaver Builder ile Elementor karşılaştırması, Elementor ile WPBakery ve Divi ile Beaver Builder karşılaştırmamı kontrol ettiğinizden emin olun.
Elementor ve Divi Karşılaştırması
Bu iki eklentinin nasıl karşılaştırıldığına dair tüm ayrıntıları okumak istemiyorsanız, temel farklılıkların kısa bir özetini burada bulabilirsiniz. Yan yana karşılaştırmanın yanı sıra daha fazla ayrıntıyla ilgileniyorsanız, yazının tamamını okuduğunuzdan emin olun. Tüm karşılaştırma ayrıntılarını görmek için tüm gönderiyi okuduğunuzdan emin olun.

- İsim
- Fiyat
- Ücretsiz sürüm
- Görsel Oluşturucu
- Yerinde düzenleme
- # Resmi Öğeler
- Hazır Şablonlar
- Kenar Çubuğu Kontrol Paneli
- Animasyonlar
- JS Paralaks
- Filtreler
- Karışım Modları
- Arka Plan Gradyanları
- kesme noktaları
- Ters Sütun Sırası
- Üstbilgiler ve Altbilgiler Oluşturun
- Woo Elements için Şekillendirme Kontrolleri
- Özel WooCommerce Tek Ürün Düzenleri
- Özel WooCommerce Arşiv Düzenleri
- Gutenberg'de Oluşturucu Tarafından Tasarlanan Blokları Kullanın
- Görsel Olarak Düzenlenebilir Gutenberg Blokları Oluşturun
- Sürüklenebilir Sütun Genişliği
- Dinamik Verileri Şablonlara Göm
- Koşullar
- Tekrarlayıcılar
- Özel CSS
- Özel JavaScript
- WordPress Widget'larını kullanın
- 3. taraf Eklenti Öğeleri
- Çevirme Kutusu
- Özel Ses Oynatıcı
- Hareketli Başlık
- portföy
- Sosyal Paylaşım Düğmeleri
- Sosyal Takip Simgeleri
- Temel Stil
- Özel kenar boşlukları/dolgu
- Özel yazı tipleri/tipografi
- Özel oluklar
- Cihaza göre içeriği göster/gizle
- Cihaza göre farklı marjlar
- Cihaza göre farklı yazı tipi boyutları

- ELEMAN
- Ücretsiz ve ücretli sürümÜcretli sürüm bir site için 49$/yıl, üç site için 99$/yıl ve 1000 site için 199$/yıl'dır.
- 53
- 300+

- DIVI
- Yalnızca ücretliSınırsız siteler için fiyat 89$/yıl veya tek seferlik ödeme 249$'dır.
- 46
- 110+
NOT: Eklentiler güncellemeler, değişiklikler, yeni özellikler eklendikçe vs. yukarıdaki karşılaştırma yanlış olabilir. Ayrıca, her eklentinin sunduğu tüm özellikler karşılaştırma tablosunda belirtilmemiştir. En doğru bilgi için resmi siteleri kontrol edin.
Özetlenmiş Bölme
Divi, hem WordPress teması hem de WordPress eklentisi olarak mevcuttur. Eklenti ayrı satılmaz, bu yüzden bir tane satın aldığınızda ikisini de alırsınız. Sayfa oluşturucunun sezgisel arayüzü, birçok temel işlevi anlamayı çok kolaylaştırır. Divi'nin gelişmiş özellikleri, yeni başlayanların bile herhangi bir kod girmek zorunda kalmadan benzersiz sayfalar oluşturmasına olanak tanır.
Deneyimli bir geliştiriciyseniz, saatlerce kodu kendiniz yazmak zorunda kalmadan müşterileriniz için dinamik web sayfaları oluşturmanıza yardımcı olacak tüm gelişmiş özellikleri yakında keşfedeceksiniz.

Bazı kullanıcılar Divi'nin diğer popüler sayfa oluşturuculara kıyasla biraz daha yavaş çalıştığını söylüyor. Divi'nin özellik seçenekleri ve modüllerinin dosya boyutları bu sorundan büyük ölçüde sorumludur. Divi'yi kullanırken, daha fazla işlevsellik için genellikle hızdan ödün verirsiniz.
Divi'yi devre dışı bırakmaya karar verirseniz, oluşturduğunuz içeriğe ne olacağını merak ediyor olabilirsiniz. Sitenizde Divi eklentisini devre dışı bırakırsanız içerik kalır. Kaybedeceğiniz tek şey biçimlendirmeniz ve stilinizdir. Kısa kodlar da geride bırakılır ve dağınık olabilirler.
Divi eklentisi, kısa kod kullanmayı seven kişiler için idealdir. Divi, ihtiyacınız olan hemen hemen her şey için kısa kodlara sahiptir . Ayrıca tüm kısa kodları için uygun bir kütüphaneye sahiptirler. Sayfa oluşturucunun özelliklerinin yapmak istediğiniz şeyi başaramadığı durumlarda kesinlikle kullanışlı olabilirler. Başka bir sayfa oluşturucu kullanmaya karar verirseniz veya Divi'yi kullanmayı bırakırsanız, kaldırılacak çok sayıda kısa kodla kalacağınızı unutmayın.
Divi, düzenli olarak eklenen yeni yerleşim paketleriyle birlikte 58'den fazla farklı yerleşim paketi içerir. Bu yerleşim paketlerinin tümü kutudan çıkar çıkmaz kullanıma hazırdır. Bunları, sayfalarınız için etkileyici düzenler oluşturmak için kullanabilirsiniz. Divi ayrıca 46 içerik modülüne sahiptir ve çok sayıda üçüncü taraf Divi eklentisi bulabilirsiniz (ayrıca en iyi Divi simgelerini de kontrol edin).
Divi eklentisi, WordPress kodlama standartlarına uyan neredeyse tüm WordPress temalarıyla iyi çalışır. Belirli bir temanın uyumlu olup olmayacağından emin değilseniz destek ekibine sorabilirsiniz.
Divi eklentisinin ücretsiz deneme sürümü yoktur , ancak ürünlerinden tamamen memnun kalmazsanız 30 günlük para iade garantisi sunar , geri ödeme isteyebilirsiniz. Divi'yi sınırsız siteler için yıllık 89 ABD Doları veya ömür boyu güncellemeler ve erişim için 249 ABD Doları karşılığında satın alabilirsiniz. Divi ayrıca satın alınamadığı için fiyata tüm Elegant Themes eklentileri ve temaları dahildir. Daha fazla bilgi için Divi incelemesini kontrol ettiğinizden emin olun.
Elementor Özeti
Elementor yalnızca bir WordPress eklentisi olarak mevcuttur. WordPress kodlama standartlarına uyan çoğu temayla (burada listelenmiştir) çalışır.
Elementor'un sayfa oluşturucusu basittir. Arayüz sezgisel olarak kullanımı kolaydır. Tek yapmanız gereken istediğiniz öğeleri sürükleyip bırakmak ve ardından içeriğinizi eklemek. Animasyon ve tasarım modülleri de daha iyi sonuçlar için kullanılabilir.

Elementor eklentisini devre dışı bırakmaya karar verirseniz , oluşturduğunuz tüm içerik ve sayfalar aynı kalacaktır. Karşılaşabileceğiniz tek sorun, Elementor'a bağlı biçimlendirme ve stillerle ilgili olacaktır.
Divi'den farklı olarak Elementor'da kısa kod kitaplığı yoktur . Kaydedilmiş şablonlardan, üçüncü taraf eklentilerden ve sahip olabileceğiniz diğer kısa kodlardan kısa kodlar için kullanılabilecek kullanışlı bir kısa kod widget'ları vardır.
Elementor'un performansı ve hızı, diğer popüler sayfa oluşturucularla karşılaştırılabilir. Bunu, aslında bir kullanıcının indirmesi gereken dosya boyutlarını küçülterek, böylece hızını ve performansını artırarak gerçekleştirirler.
100'den fazla önceden yapılmış tasarım dahildir. Bu tasarımları her türlü benzersiz düzende daha da özelleştirebilirsiniz. Her özelleştirilmiş tasarımı da kaydedebilirsiniz.
Elementor'un ücretsiz sürümü (Elementor ücretsiz ile Elementor pro arasındaki farkı görün) 29 içerik modülüyle birlikte gelir. Ücretli sürüm, 30'dan fazla ek içerik modülüyle birlikte gelir. Ayrıca Jet Eklentileri, Elementor için Artı Eklentileri, Elementor için Ana Eklentiler, Stratum Elementor öğeleri vb. gibi çok sayıda üçüncü taraf Elementor eklentisi vardır.
Elementor'un ücretsiz ve profesyonel (ücretli) sürümleri, sunulan özellikler ve işlevsellik açısından farklılık gösterir. Profesyonel sürüm için deneme süresi yoktur, ancak 30 günlük para iade garantisi sunarlar.
Elementor ücretsiz ve ücretli sürüm karşılaştırması

- İSİM
- FİYAT
- Şablon Kitaplığı
- Şablonları Dışa Aktarma / İçe Aktarma
- Mobil Düzenleme
- Şekil Bölücü
- Video Işık Kutusu
- Kutu Gölge
- Metin gölgesi
- Arka Plan Yerleşimi
- Vurgulu Animasyon
- Giriş Animasyonu
- Başlık
- resim
- Metin düzeltici
- Video
- Buton
- Resim Kutusu
- referanslar
- Simge
- Simge Kutusu
- Sosyal Simgeler
- Resim Galerisi
- Görüntü Döngüsü
- Simge Listesi
- Tezgah
- İlerleme çubuğu
- Sekmeler
- Akordeon
- Aç/Kapat
- Uyarı
- HTML
- Kısa kod
- Menü Bağlantısı
- Kenar çubuğu
- Google Haritalar
- Ses bulutu
- bölücü
- ara parçası
- Sütunlar
- Arka Plan Gradyan Etkisi
- Revizyon Geçmişi
- Boş Tuval Şablonu
- Bakım Modu
- Sayfa Ayarları
- Öğe Vurgusu
- Yinele / Geri Al
- Formlar
- Slaytlar
- Gönderiler
- portföy
- Her Yere Göm
- Küresel Widget
- Özel CSS
- Profesyonel Şablonlar
- Fiyat Tablosu
- Fiyat listesi
- geri sayım
- WC Ürünleri
- WC Elemanları
- WC Kategorileri
- WC Sepete Ekle
- Çevirme Kutusu
- Duvar Düzeni
- Blog Sayfalandırma
- Ken Burns Etkisi
- Düğmeleri Paylaş
- Form Entegrasyonları
- Giriş Widget'ı
- Hareketli Başlık
- Facebook Widget'ları
- blok alıntı
- Gezinti Menüsü
- Medya Karusel
- Eyleme Çağrı Widget'ı
- Özel yazı tipleri
- Üstbilgi ve altbilgi oluşturucu
- Dinamik tek gönderi ve arşiv sayfası tasarımı
- ACF ve Araç Seti entegrasyonu

- ELEMENTOR ÜCRETSİZ
- BEDAVA

- ELEMENTOR PRO
- Bir site için 49$/yıl
Elementor'un ücretli bir sürümünü 1 site için 49$/yıl, 3 site için 99$/yıl veya 1000 site için 199$/yıl karşılığında satın alabilirsiniz.

Elementor ve Divi Arasındaki Farklar Nelerdir?
İşte Elementor ve Divi'nin aynı veya farklı olduğu özelliklerden bazıları.
Ön Uç Arayüzü
Hem Elementor hem de Divi, basit sürükle ve bırak arayüzlerine sahiptir. Tek yapmanız gereken istediğiniz öğeye tıklamak, onu uygun konuma sürükleyip bırakmak.
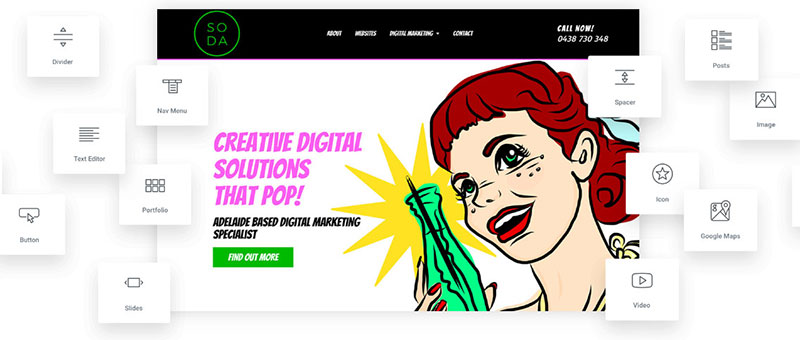
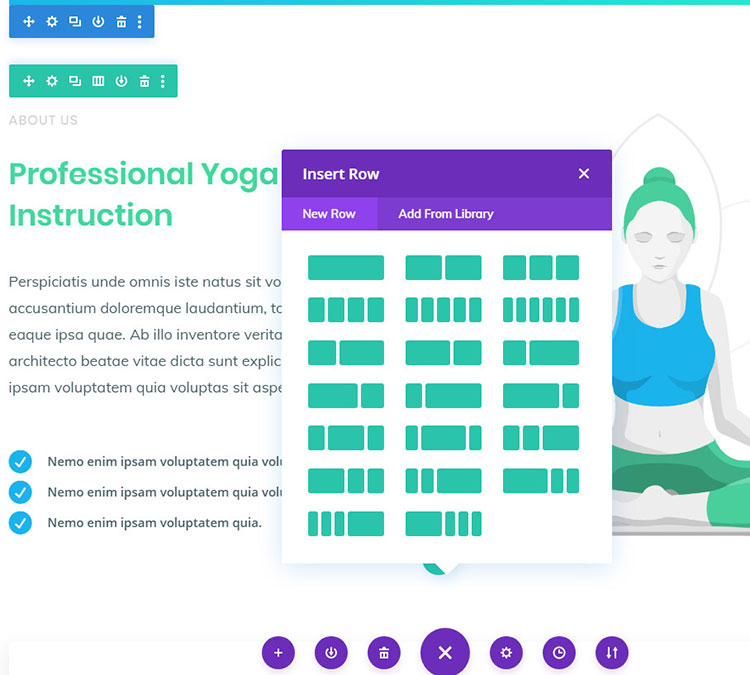
Divi'nin öğeleri sayfa düzeninde görüntülenir. Öğenizi seçmek ve sayfada düzenlemek yeterlidir. Halihazırda dahil olan ekstra modüllerden daha fazla öğe ekleyebilirsiniz.

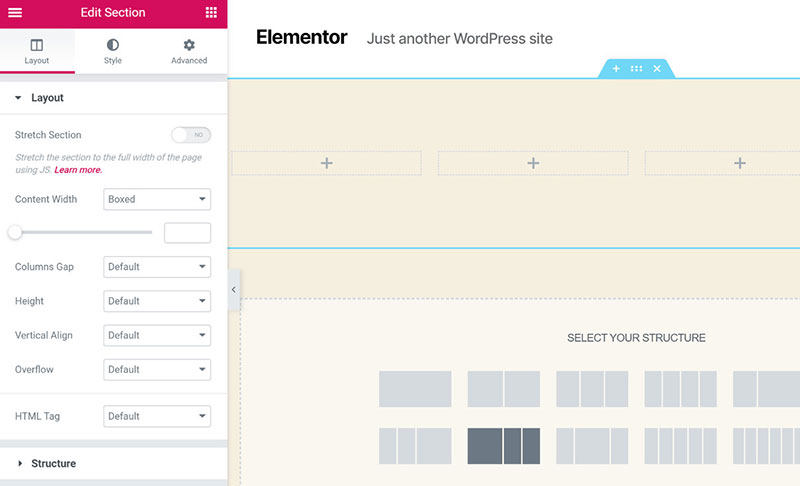
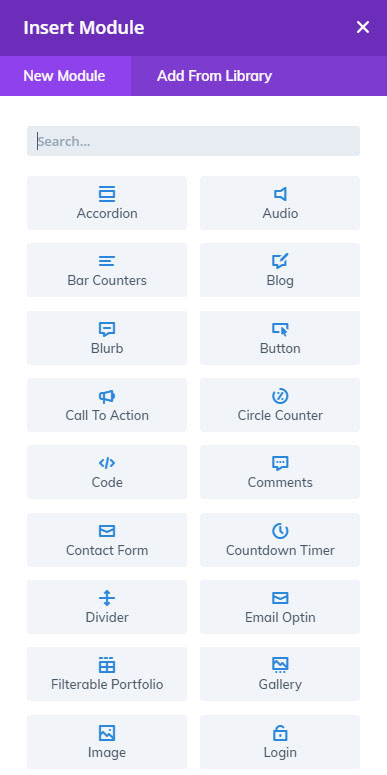
Elementor'un öğeleri , sayfanızın sol tarafında bulunabilir. Boş bir sayfa düzeniyle başlayacaksınız veya hazır bir şablon kullanabilirsiniz. İhtiyacınız olan öğeleri seçer ve sayfanızda görünmelerini istediğiniz şekilde yeniden düzenlersiniz.
Her iki eklentinin de kullanıcı arayüzü, sayfa oluşturucuların piyasaya ilk çıkışından bu yana önemli ölçüde iyileşti. Standart WordPress içerik düzenleyici deneyiminden oldukça farklıdırlar. Her iki eklentiyi de kullanmak, özelliklerine ve işlevlerine alışmak için oldukça fazla zaman alacaktır.

Bununla birlikte, biraz ısrar ve biraz deneme yanılma ile varsayılan WordPress düzenleyicisiyle mümkün olmayan türde içerik tasarımları oluşturabileceksiniz.
Divi'nin sahip olduğu belirgin bir avantaj , tel kafes modudur . Bu görünüme geçiş, seçilen sayfanın temel yapısını görüntüler. Sayfanıza eklediğiniz tüm içerikler gizlenecektir. Hangi modüllerin kullanıldığını ve sayfanın kendisinin nasıl oluşturulduğunu öğrenmek için bu özelliği kullanabilirsiniz. Elementor'un Navigator özelliği biraz benzer ancak sezgisel değil.
ÖZET: Elementor'un kullanımı Divi'den daha kolaydır. Kullanıcı arayüzü Divi kadar benzersiz olmadığı için daha hızlı öğrenilebilir.
Düzenlenebilir İçerik Şablonları
Her iki sayfa oluşturucu eklentisi, özelleştirilmiş sayfa tasarımları tasarlamak ve oluşturmak için harika kaynaklardır. Ancak, gerçek süreç önemli ölçüde zaman ve çaba gerektirebilir. Sayfa tasarımında usta değilseniz, işler daha da karmaşık ve sinir bozucu olabilir.
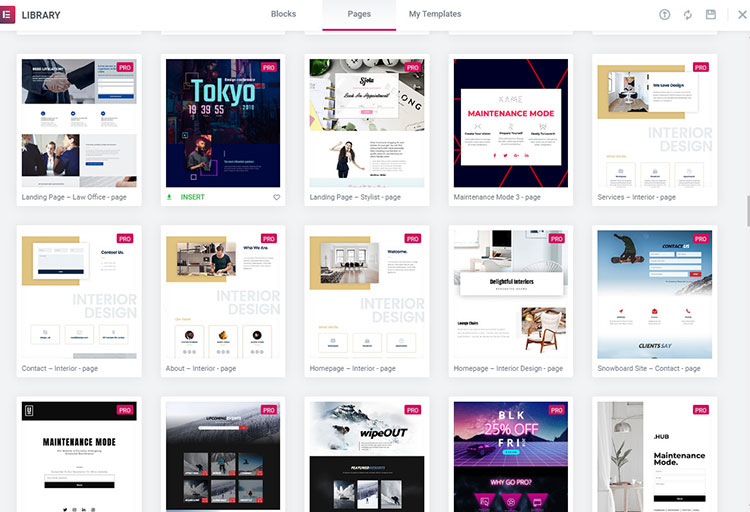
Divi ve Elementor Pro ve daha az ölçüde Elementor'un ücretsiz sürümü, çok sayıda yüksek kaliteli şablonla donatılmıştır . Her şablon kutudan çıkar çıkmaz kullanıma hazırdır. Sadece birkaç ince ayar yaparsınız veya bunları tamamen benzersiz olacak şekilde özelleştirebilirsiniz.
Her iki eklentiyle de erişebileceğiniz şablon türlerine ilişkin bazı örnekler şunları içerir:
- Yemek, sağlık, seyahat ve diğer konular için blog şablonları
- Şirket odaklı site şablonları
- E-ticaret çevrimiçi mağaza şablonları
- Serbest çalışan ve servis sağlayıcı şablonları
- Daha fazla satış dönüştürmenize yardımcı olmak için tasarlanmış açılış sayfası şablonları
- Arama motoru optimizasyonu ajansı, tasarım ve pazarlama şablonları
- Çevrimiçi portföyler için şablonlar
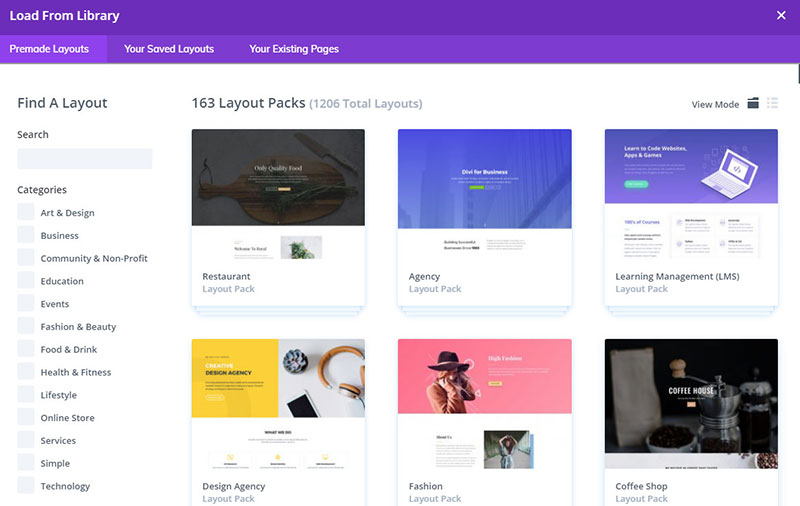
Hemen hemen her amaç için uygun bir şablon tasarımı vardır. Elementor, 150'den fazla şablon içerir ve Divi, kullanıcılarına 1.000'den fazla düzen sunar . Elementor'un ücretsiz sürümü yalnızca yaklaşık 40 şablon içeriyor olsa da, bu küçük seçimden ihtiyacınız olan şablonu bulabilirsiniz.

Her iki eklentinin de sunduğu şablonların sayısı etkileyicidir, ancak en fazla şablona sahip ürüne odaklanmak yerine ihtiyaçlarınızı en iyi karşılayan şablonlara odaklanmak daha önemlidir.
ÖZET: Divi'nin düzenleri, büyüyen şablon kitaplıklarının kullanıcılar için daha kolay yönetilmesi için web sitesi paketlerine ayrılmıştır. Her web sitesi paketi genellikle açılış sayfaları, hakkımızda sayfaları, iletişim sayfaları, portföyler, blog sayfaları, açılış sayfaları ve siteniz için diğer içerik sayfaları için düzenler içerir.

Bu harika bir zaman kazandıran özellik çünkü ihtiyacınız olan her şeye tek bir yerde sahip oluyorsunuz. Uygun gördüğünüz gibi diğer paketlerdeki şablonları karıştırıp eşleştirmekten çekinmeyin.
Elementor'un şablonları düzgün bir şekilde organize edilmemiştir, bu nedenle kullanılacak doğru şablonları bulmadan önce şablonlara göz atmak için daha fazla zaman harcayabilirsiniz. Çevrimiçi portföyünüz için düzenler tasarlamak veya kendi dijital ajans sitenizi oluşturmak gibi belirli amaçlar için tasarlanmış şablon setleri vardır.
Şablonları içe aktarma, hem Divi hem de Elementor için basittir; bu, mevcut web sitenize yeni sayfalar eklemenize veya çok kısa sürede sıfırdan yepyeni bir site oluşturmanıza olanak tanır.
Widget'lar ve Modüller
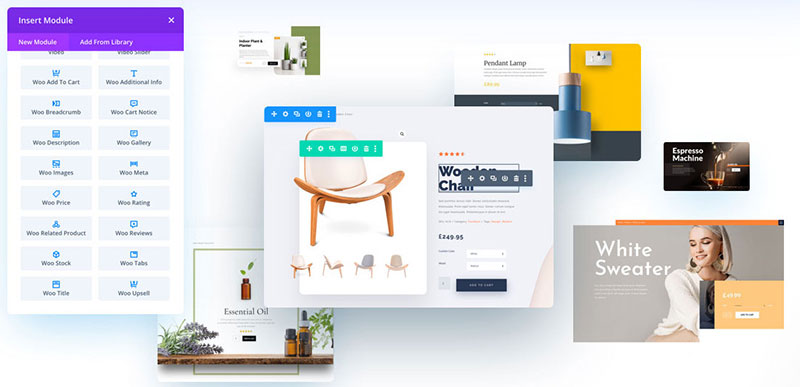
Hem Divi hem de Elementor, sayfaları tasarlamak ve öğeleri sayfa oluşturucu arabirimleri aracılığıyla entegre etmek için kullanılabilecek birkaç kullanışlı modüle ve widget'a sahiptir.
Divi'nin modülleri ( Divi'de bu şekilde adlandırılırlar) paketlerine dahildir. Elementor , ücretsiz sürümde belirli öğeler (widget'lar) içerir ve Pro sürümüyle birlikte birkaç tane daha ekler.
Divi, kullanıcılarına 40 widget sağlar. Elementor'un ücretsiz sürümü 30 widget sağlar ve profesyonel sürümü 40'tan fazla ek widget ile birlikte gelir.

Her eklentinin modülleri ve widget'ları çok özelleştirilebilir. Web sitenizin sayfalarına eklemeden önce her birinin görünümü ve hissi üzerinde tam kontrole sahipsiniz.
ÖZET: Hangi eklentinin daha iyi modül ve widget seçenekleri sunduğunu belirlemek zordur. Elementor'un kullanmak için daha fazla modülü ve widget'ı vardır, ancak seçiminiz, kullanmayı düşündüğünüz sayfa öğelerine dayalı olmalıdır.
Kullanım Kolaylığı / Kullanıcı Dostu
Divi, kullanıcıların ya sevdiği ya da nefret ettiği bir sayfa/tema oluşturucudur , arada hiçbir şey yoktur. Agnostik sayfa oluşturucu Divi Teması için oluşturuldu, ancak hemen hemen her WordPress temasıyla kullanılabilir. Böylece hem temanın hem de sayfa oluşturucunun güncellemeleri birbiriyle mükemmel bir şekilde örtüşür.
Divi ayrıca temasını eklentiyle birlikte paketler. Ayrı satılmazlar. Zaten farklı temalarla çalıştığınız için bir tema oluşturucu kullanmanıza gerek olmadığını düşünebilirsiniz. Ancak belirli bir tema için tasarlanmış bir sayfa oluşturucuyu kullanmanın ve kullanmanın birçok faydası vardır.
Elementor'un bir WordPress sayfa oluşturucu eklentisi olarak popülaritesindeki yükselişi inanılmaz. İki yıldan kısa bir sürede, bir milyondan fazla aktif web sitesinde zaten kullanılıyor.
ÖZET: Kullanıcılar, Elementor'un sezgisel ön uç arayüzünü ve basit tasarımını sever. WordPress'te yeni olan kişiler için idealdir. Elementor ayrıca deneyimli web geliştiricileri için daha kolaydır, çünkü Divi'nin yaptığı gibi tüm karmaşık kısa kodların ardında karışıklık bırakmaz.
Tema Oluşturucular
Çoğu modern sayfa oluşturucu eklentisi, yalnızca sayfada çalışmanıza veya içerik yayınlamanıza izin verir. Blog arşiv şablonları, tek blog gönderileri, üstbilgiler, altbilgileri düzenleme veya web sitenizin temanız tarafından tanımlanan diğer alanları üzerinde çalışmanıza izin vermezler. Divi ve Elementor artık son güncellemelerden sonra dahil edilen bir Tema Oluşturucu işlevine sahiptir.
Bu yeni bir konsept değil, Visual Composer Website Builder (ücretsiz Visual Composer Website Builder ile profesyonel arasındaki farkları kontrol edin) ve Thrive Theme Builder (bu bir tema olmasına rağmen, ancak sayfa oluşturucu konseptinde yapılmış) bile tema kontrollü öğeleri düzenlemenize izin verir. .
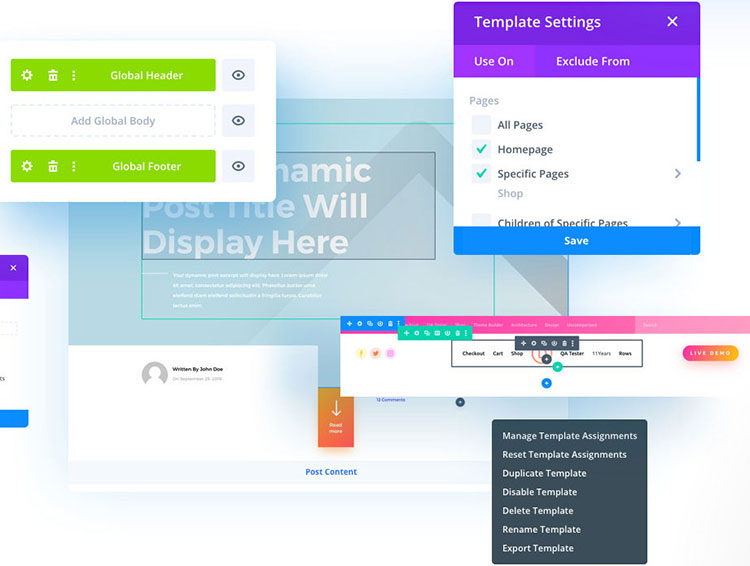
Bu özelliği, web sitenizdeki altbilgileri ve üstbilgileri özelleştirmek için kullanabilirsiniz. Mevcut şablonlar kullanılarak tasarlanabilir veya sıfırdan oluşturulabilirler. Oluşturduğunuz altbilgiler ve üstbilgiler daha sonra web sitenizin yalnızca belirli bölümlerine veya sitenin tamamına atanabilir.
Elementor'da özel başlık alanları oluşturmak, sayfa oluşturucu arayüzü aracılığıyla yapılır. Bu, hangi temayı seçerseniz seçin, sitenizin o bölümünün nasıl görüneceğini kontrol etmenizi sağlar. Arayüz ayrıca özel başlıklar, site logosu ve diğer dinamik içerikler için menüler tanımlamak için kullanılır.
Divi'nin tema oluşturucu işlevlerinin çoğu, Elementor'dakilere benzer ve WordPress web sitenizin tüm yönlerini yönetmek için arayüz kullanmayı mümkün kılar.

Her iki aracın koşullu yayınlama ayarları gibi özellikler, örneğin belirli kategorilerdeki içeriğe özel tek gönderi düzeni gibi şablonların otomatik olarak atanmasını kolaylaştırır.
ÖZET: Özel üstbilgiler, altbilgiler, blog yazısı şablonları ve daha fazlasını tasarlamak istiyorsanız, hem Divi hem de Elementor Pro, tema oluşturucu özellikleriyle bunu mümkün kılar.
Ek özellikler
Etkileyici görsel düzenleyicilere, aralarından seçim yapabileceğiniz çok sayıda şablona ve popüler sayfa oluşturma aracından beklediğiniz tüm temel işlevlere sahip olmanın yanı sıra Divi ve Elementor, bahsetmeye değer başka özelliklere de sahiptir.
BÖLÜM LİDERLERİ
Divi Leads, çevrimiçi içeriğinizi daha etkili bir şekilde optimize etmenize yardımcı olabilecek kullanışlı bir araçtır. Divi Lead'ler sayesinde site ziyaretçilerini e-posta listenize katılmaya, ürünlerinizi veya hizmetlerinizi satın almaya, iletişim formunuzu kullanarak soru sormaya veya istediğiniz diğer işlemleri gerçekleştirmeye davet etmek için kaliteli özel sayfa tasarımları tasarlama konusunda tahminde bulunmanıza veya endişelenmenize gerek kalmayacak.
Divi Lead'lerin güzel yanı, sayfa oluşturucuyla entegre olmasıdır. Başlıkların, düğmelerin veya diğer sayfa olaylarının birden çok sürümünü oluşturabilir ve bunlar üzerinde bölme testleri çalıştırabilirsiniz. Araç, site hedef kitlenizin farklı alt kümeleri için seçtiğiniz öğelerin çeşitli sürümlerini görüntüler.
Bu belirli öğelerle izleyici etkileşimleri, testler sırasında izlenir. Hangi öğelerin genel olarak en iyi sonuçları verdiğini görebilirsiniz . Testleri çalıştırmak ve veri toplamak, test etmek istediğiniz varyantları tasarlayıp seçtikten sonra, elle yapılan işlemlerdir. Divi Leads, sayfa tasarımlarınızın gerçekten beklentilerinizi karşılayıp karşılamadığını size bildirebilir.
Elementor'da bölünmüş test seçeneği yoktur , ancak Google Optimize'ı kullanabilirsiniz. Bu, özelleştirilmiş içerik üzerinde A/B testini kullanmanıza olanak tanır. Bu özelliği sayfa oluşturucunuzla birlikte kullanmak, içeriğinizi daha iyi optimize etmenize ve site ziyaretçilerinizin hangi öğelere yanıt verme veya etkileşime girme olasılığının daha yüksek olduğunu öğrenmenize yardımcı olabilir.
ELEMENTOR POP-UP'LARI
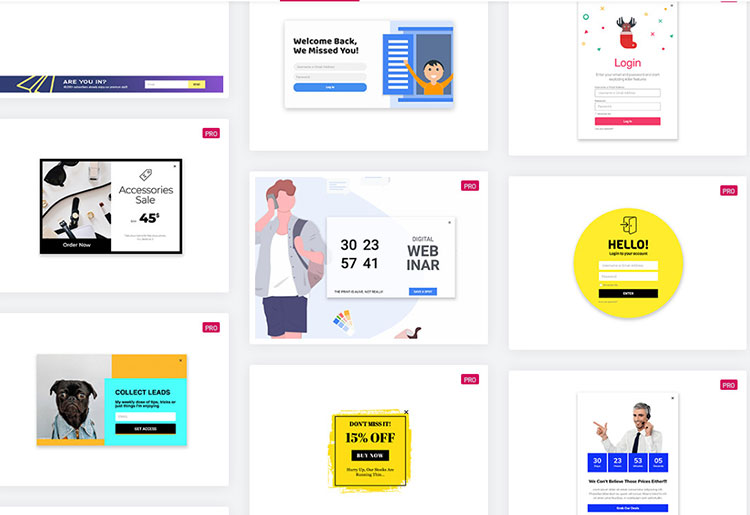
Elementor Pro'ya özgü bir özellik, açılır pencere oluşturucudur. Elementor sayfa oluşturucu arayüzünü kullanarak tam ekran görüntüler, merhaba çubukları, girişler ve çekici açılır pencereler oluşturmak için kullanılabilir. Pop-up'lar ve çeşitleri, site ziyaretçilerinizi duyuruları görüntülemeye veya sitenizde istenen diğer işlemleri gerçekleştirmeye ikna etmenin harika bir yoludur.

Divi'de bu tür bir özellik yoktur, ancak Elegant Themes üyeliği satın almak, Divi ile entegrasyon sunan güçlü bir e-posta katılımı ve açılır eklentisi olan Bloom'a erişim sağlar. Ancak, Elementor'un yaptığı gibi, eklentide yerleşik işlevselliğe sahip olmak, aynı sonuçları elde etmek için ayrı bir eklenti kurmaktan çok daha uygundur.
Eklentiler ve Yükseltme Seçenekleri
Divi ve Elementor'un muazzam popülaritesi nedeniyle, her eklenti için birçok üçüncü taraf Divi ve Elementor eklentisi oluşturulmuştur. Bazı eklentiler ücretsizdir ve bazı eklentiler ücretli uzantılardır. Divi veya Elementor'da bir şey yapamayacağınızı fark ederseniz, aradığınızı bu üçüncü taraf seçeneklerinden birinde bulma şansınız yüksektir.
Hâlâ ihtiyaçlarınızı karşılayan bir eklenti bulamıyorsanız, bir eklentiyi kendiniz kodlayabilir veya işi sizin yerinize yapması için bir geliştirici kiralayabilirsiniz. Kendi eklentilerini oluşturmak veya uzantıları yükseltmek isteyenler için Elementor'un web sitesinde birçok bilgi var.
Divi ve Elementor Fiyatlandırması
Divi'nin tema oluşturucu ve sayfa oluşturucu, Elegant Themes üyeliğinin bir parçasıdır ve sınırsız sayıda web sitesinde kullanılabilir. Yıllık paketlerini 89 dolardan veya ömür boyu paketlerini 249 dolardan seçebilirsiniz. Her iki seçenek de paranızın karşılığını fazlasıyla verir.
Bu fiyatlara Divi, Bloom, Monarch (Monarch incelemesine bakın) ve Ekstra temaya erişim dahildir. Eklentinin ücretsiz bir sürümü yoktur, ancak tamamen memnun kalmazsanız 30 günlük para iade garantisi vardır.

Tema ve sayfa oluşturucu özellikleri ve işlevleri hakkındaki bilginizi geliştirmek ve kısa kodlarla çalışmaktan çekinmiyorsanız, Divi harika bir seçimdir . Kişisel ve müşteri amaçları için etkileyici web siteleri oluşturmak için kullanılabilecek güçlü bir araçtır.
Elementor'un ücretli paketleri Divi'den daha pahalıdır, ancak Elementor'un ücretsiz bir temel sürümü vardır. Ücretsiz sürüm, tüm özelliklere ve seçeneklere ihtiyaç duymayan kişilere yardımcı olabilir.

Elementor'un ücretli sürümü tek bir web sitesi için yıllık 49$, üç web sitesi için 99$/yıl ve 1000 site için 199$/yıl'dır. Ancak, Divi'nin 249 dolarlık ömür boyu sınırsız plan seçeneğinin aksine, bu planlar yalnızca bir yıl için geçerlidir. Divi ayrıca tüm temalarını ve diğer eklentilerini Elegant Themes üyeliğinin bir parçası olarak içerir.
Elementor, web tasarım becerilerini geliştirmek isteyen sınırlı kodlama bilgisine sahip kişiler için çok değerli olabilir. Deneyimli web geliştiricileri için oldukça zaman kazandırabilir çünkü değişiklikleri manuel olarak kodlamak için saatler veya günler harcamak zorunda kalmazlar. Daha sonra sayfa oluşturucuları değiştirmeye veya eklentiyi devre dışı bırakmaya karar verirlerse, karmaşık kısa kodlarla uğraşma konusunda endişelenmeleri gerekmez.
Elementor veya Divi Sonuç
Divi ve Elementor, harika WordPress sayfa oluşturucu eklentileridir. Sayfalarınızı, yayınlarınızı, altbilgilerinizi, üstbilgilerinizi ve web sitenizin diğer tüm alanlarını yönetebilirsiniz. Yaratıcı potansiyel neredeyse sınırsızdır.
Her iki eklenti de iyi çalışıyor. İkisi arasında seçim yapmanız gerekiyorsa , her birinin sahip olduğu şablonlara ve en çok hangi şablonları kullandığınıza bir göz atın. Bu, ihtiyaçlarınızı en iyi karşılayan aracı seçmenize yardımcı olabilir.
Divi veya Elementor'da yer almayan sitenize eklemek istediğiniz belirli bir öğe olması durumunda , dahil edilen modülleri/widget'ları da kontrol etmek isteyebilirsiniz.
Elementor, muhtemelen kutudan çıkar çıkmaz kullanması en kolay iki eklentidir. Sezgisel kullanıcı arayüzü, yepyeni bir sistem öğrenmek için zamanınız veya sabrınız yoksa ideal olabilir.
