Tasarımcılar için E-posta Erişilebilirliği: İzlemeniz Gereken 8 En İyi Uygulama
Yayınlanan: 2019-08-19Görsel tasarım sadece dekorasyondan daha fazlasıdır. Harika e-posta tasarımları sadece güzel olmakla kalmaz, aynı zamanda abonelerinizin içeriğinizi sindirmesini, önemli bilgileri bulmasını ve abonelerinizin yeteneklerinden bağımsız olarak hızlı bir şekilde harekete geçmesini kolaylaştırır. Bununla birlikte, e-posta tasarımının e-posta erişilebilirliği üzerinde önemli bir etkisi vardır.
Daha erişilebilir e-posta kampanyaları oluşturmak istiyorsanız, e-posta tasarımınızı optimize etmek, erişilebilir e-posta kopyası yazmak ve kodunuzu optimize etmek kadar önemlidir . Nasıl? Kampanyalarınızın yetenekten bağımsız olarak herkes için tasarlandığından emin olmak için izlemeniz gereken en iyi 8 uygulamayı burada bulabilirsiniz.
 | E-postanıza erişilebilir mi?Litmus'un Erişilebilirlik Kontrolleri, e-postanızı erişilebilirlikle ilgili en iyi uygulamalara karşı test etmeyi kolaylaştırır. Nasıl geliştirebileceğinizi ve herkes için daha iyi e-postalar oluşturabileceğinizi görün. Daha fazla bilgi edinin → |
1. Gerçek metin kullanın
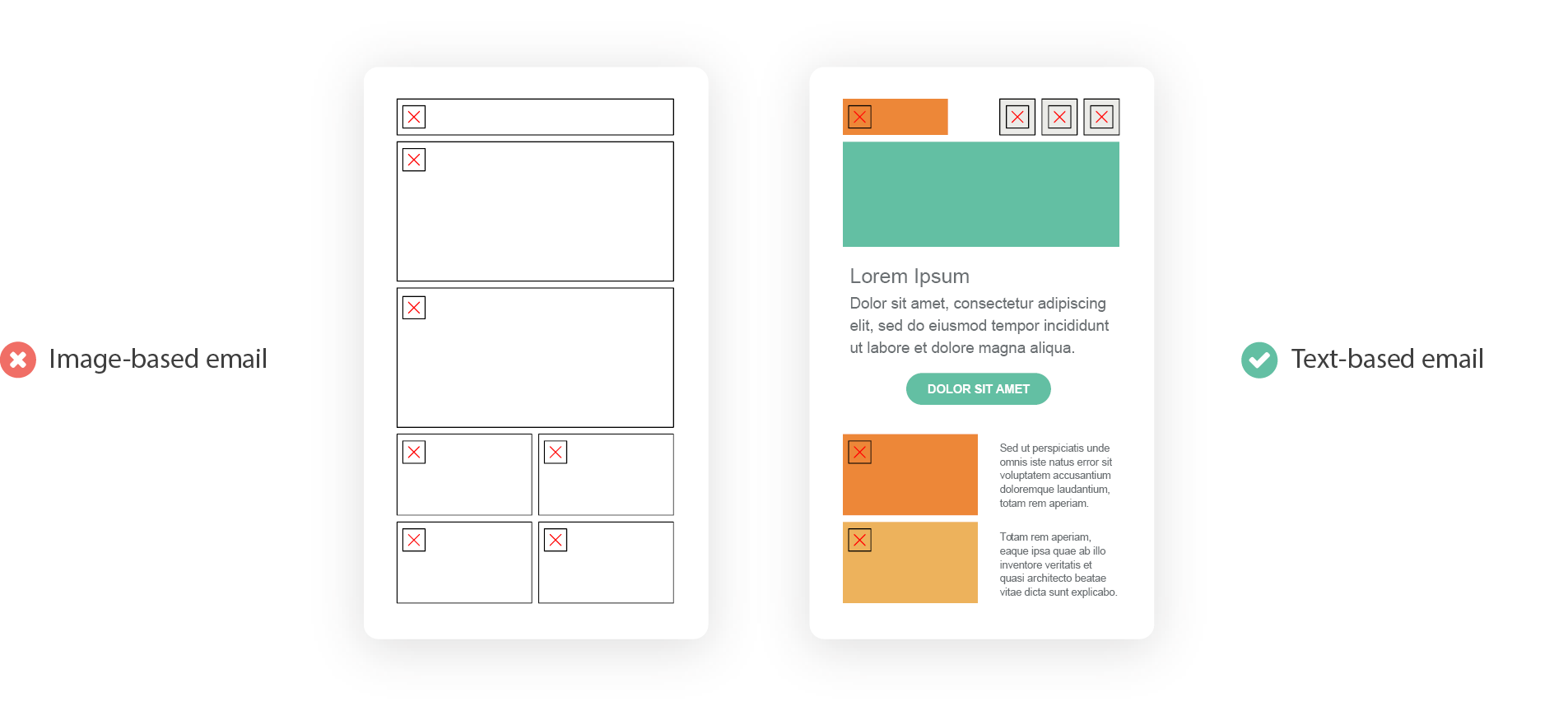
Pek çok şirket, tamamı resimli e-postaları kullanır , bunları Photoshop gibi programlarda tasarlar ve temel bir HTML şablonuna aktarır. Bu, yüksek düzeyde görsel özelleştirmeye izin verse de, HTML'de gerçek metni tercih etmenin, erişilebilirlik söz konusu olduğunda bir takım faydaları vardır.
Birçok e-posta istemcisi, güvenlik nedeniyle görüntüleri devre dışı bırakır. Bu olduğunda, engelli olmayanlar bile e-postanızı okuyamaz. Belki daha da önemlisi, görseller etkinleştirildiğinde bile yardımcı teknolojiler içeriğinizden tam olarak yararlanamaz. Ekran okuyucular, bir görüntüdeki metne değil, yalnızca bir e-postanın temel koduna erişebilir ve ekran büyütücüler ve yakınlaştırma ayarları genellikle bulanık, okunamayan e-postalara neden olur.

Kopyanızın büyük bir kısmı e-postanıza HTML öğelerinin içinde canlı metin olarak dahil edilmelidir.
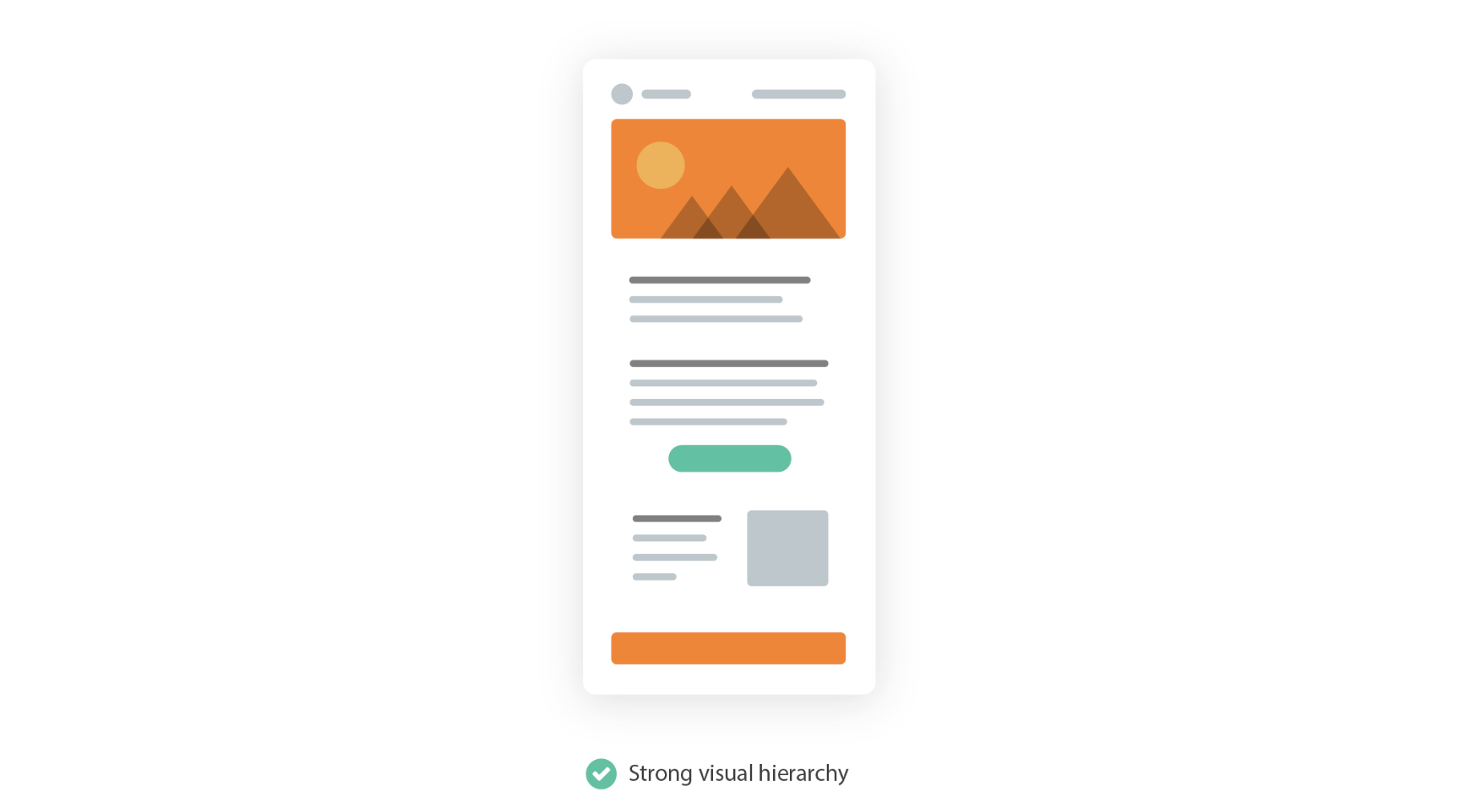
2. Güçlü bir hiyerarşi oluşturun
Hem bilişsel hem de durumsal engeller (acele etmek veya dikkatin dağılması gibi), insanların uzun, tek tip metin bloklarını okumasını ve anlamasını zorlaştırır. Hiyerarşi veya önemi pekiştiren görsel farklılıklar yaratmak, bu kullanıcıların e-postadaki içeriği hızla tüketmesine yardımcı olur.

Metin boyutunu, rengini ve yerleşimini kullanarak kolayca taranan ve okunan e-postalar oluşturabilirsiniz. Kopyanın daha küçük bölümlerinin üzerinde kalın, yüksek kontrastlı başlıklar oluşturmayı deneyin ve içeriğin birbirine karışmasını önlemek için bölümler arasında yeterli boşluk bırakın.
3. E-posta kopyanızı sola yaslayın
Hem gerçek metni hem de hiyerarşiyi kullanmak okunabilirliğe yardımcı olabilir, ancak e-postalarınızın okunabilirliğini iyileştirmenin daha ince yolları da vardır. Bunun bir yolu, daha uzun kopya bölümleri için sola dayalı metin kullanmaktır.
Okuma, bir sayfada veya ekranda nerede olduğumuzu anlamak için görsel ipuçlarına dayanır. En önemli ipuçlarından biri, bir e-postayı atlarken gözlerimiz için bir çapa görevi gören yeni bir satırın başlangıcıdır. Daha uzun kopya parçalarında her yeni satır için bu çapayı aynı yerde tutmak yararlıdır, ancak birçok tasarımcı ortalanmış metnin sağladığı görsel simetriyi tercih eder. Sola yaslanmış metin kullanmak, kopyayı okunabilir tutmanın en iyi yollarından biridir.
1 numaralı e-posta erişilebilirlik numarası: İki satırdan uzun bir kopyanız varsa, o kopyayı sola hizalayın.
Bunu tweetle →
Metin satırlarını tek tip tutmak için sözcükler arasındaki boşluğu ayarlayan iki yana yaslanmış metin, bu bağlantıları oluşturur ancak başka sorunlarla birlikte gelir. Tam olarak gerekçelendirilmiş metin kullanıldığında, bilişsel engelli insanlar için engeller oluşturan beyaz nehirler sıklıkla tanıtılır.
4. Minimum 14 piksellik bir yazı tipi boyutu kullanın
Kullandıkları ekran boyutu ne olursa olsun, metninizin insanların kolayca okuyabileceği kadar büyük olduğundan emin olmalısınız. iPhone'lar gibi bazı mobil cihazlar, boyutu 14 pikselden küçük olan metinleri otomatik olarak büyütür. Kopyayı en az o kadar büyük, tercihen daha da büyük tutmak, daha iyi okuma deneyimleri oluşturmaya yardımcı olabilir.
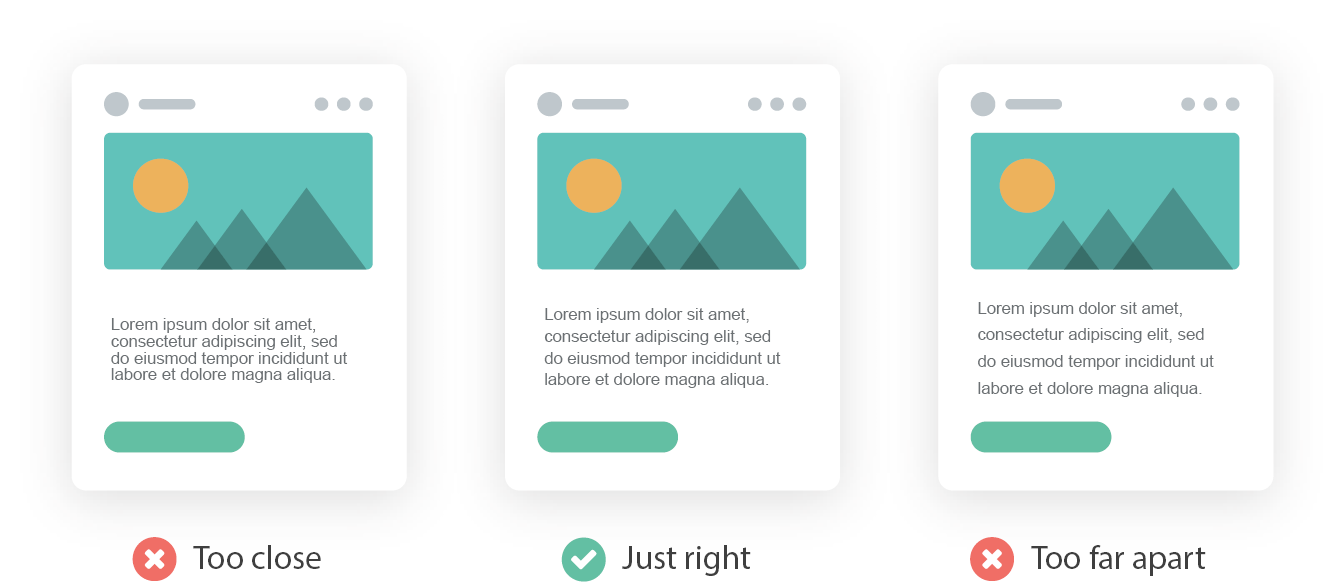
5. Satır aralığınızı optimize edin
Metin satırları arasında yeterli boşluk olmasını, ancak çok fazla boşluk olmamasını sağlamak, okunabilirliği iyileştirmenin harika bir yoludur. Kopya satırları birbirine çok yakın olduğunda, onları ayırt etmek zordur. Tersine, birbirlerinden çok uzakta olduklarında, hepsi kısa, tek tek paragraflar gibi göründüklerinden bir sonraki satırı nereye arayacağınızı bilmek zordur. World Wide Web Konsorsiyumu, uygun satır aralığıyla ilgili net yönergelere bile sahiptir , bu da tek satır aralığına 1,5 ila 2'nin tercih edildiğini önerir.


6. Kontrastı yüksek tutun
Kontrast, bir e-postadaki iki öğe arasındaki farktır. Çoğu zaman, kopyanın rengi ile oturduğu arka plan arasındaki farktır. Çok düşük kontrast ve az gören kişiler bir e-postayı okumakta olağanüstü zorluk çekebilirler.
Neyse ki, uygun kontrast için iyi oluşturulmuş yönergeler var. Web İçeriği Erişilebilirlik Yönergeleri, uygun kontrastı nasıl belirlediklerini açıkça tanımlar . Ana kural, öğeleri ayırt edilebilir kılmaktır . Onların sözleriyle:
Ön planın arka plandan ayrılması da dahil olmak üzere, kullanıcıların içeriği görmesini ve duymasını kolaylaştırın.
Bunu yapmanın renk, yazı tipi ağırlığı ve yazı tipi boyutu dahil olmak üzere çeşitli yolları vardır. Hangi yöntemi kullanırsanız kullanın, e-postalarınızın erişilebilir olmasını sağlamak için öğelerinizin diğer öğelerle yeterince kontrast oluşturduğundan emin olun. Erişilebilirlik grubu WebAIM, kontrast sorunlarını abonelerinizden önce belirlemenize yardımcı olabilecek ücretsiz bir çevrimiçi kontrast denetleyicisine bile sahiptir .
7. Kullanılabilirliği artırın
E-postalarla gerçekten etkileşim kurmaya gelince, tüm bağlantıların ve düğmelerin - bir dokunma hedefi olarak kabul edilen her şeyin - kullanılabilir olduğundan emin olmalısınız.
Metin bağlantıları söz konusu olduğunda, bu, bu bağlantıları çevreleyen metinden ayırt edilebilir hale getirmek anlamına gelir. Bağlantı için varsayılanın altı çizili mavi metin olmasının bir nedeni vardır. Bu stili geçersiz kılarken, bunu dikkatli bir şekilde yapmalısınız. Özellikle alt çizgiler, bir e-postadaki bağlantıları belirtmek için yararlıdır. Dünyada yaklaşık 300 milyon renk körü insan var, bu nedenle bağlantı stili için yalnızca renge güvenmek onları zor durumda bırakıyor.
Harekete geçirici mesajlar ve düğmeler için, onları en büyük, en titrek başparmaklar veya işaret cihazları tarafından bile dokunulabilecek kadar büyük tutun. Ve bu hedeflerin çevresinde bol miktarda boşluk olduğundan emin olun, böylece yanlışlıkla bağlantı tıklamaları ve kullanıcılar için önlenebilir hayal kırıklığı olmaz.
Hem metin bağlantıları hem de düğmeler için, fareyle üzerine gelme durumu da dahil olmak üzere , daha iyi ve daha erişilebilir bir kullanıcı deneyimi oluşturmanın başka bir harika yoludur. CSS'nizdeki bağlantıları hedefleme ve :hover sözde seçicisini kullanmak, bir kullanıcı bu bağlantıların üzerine geldiğinde farklı özellikler uygulamanıza olanak tanır. Bu, bir içeriğin tıklanabileceğinin açık bir göstergesi olabilir ve e-posta tasarımında genellikle gözden kaçan bir gelişmedir. UX Hareketi'nden Anthony, Bağlantılarınızın Neden Hover Etkisine İhtiyacı Var başlıklı makalesinde bunu güzel bir şekilde özetliyor :
Kullanıcılarınız renk körü olsun ya da olmasın, herkes bağlantıları kolaylıkla tespit edip hedefleyebilmelidir. Bağlantılarınıza fareyle üzerine gelme efekti eklemek, onların ihtiyaçlarını karşılamanın basit ve etkili bir yoludur. Bağlantılar ve metin sadece farklı görünmemelidir. En iyi kullanıcı deneyimi için farklı davranmaları da gerekir.
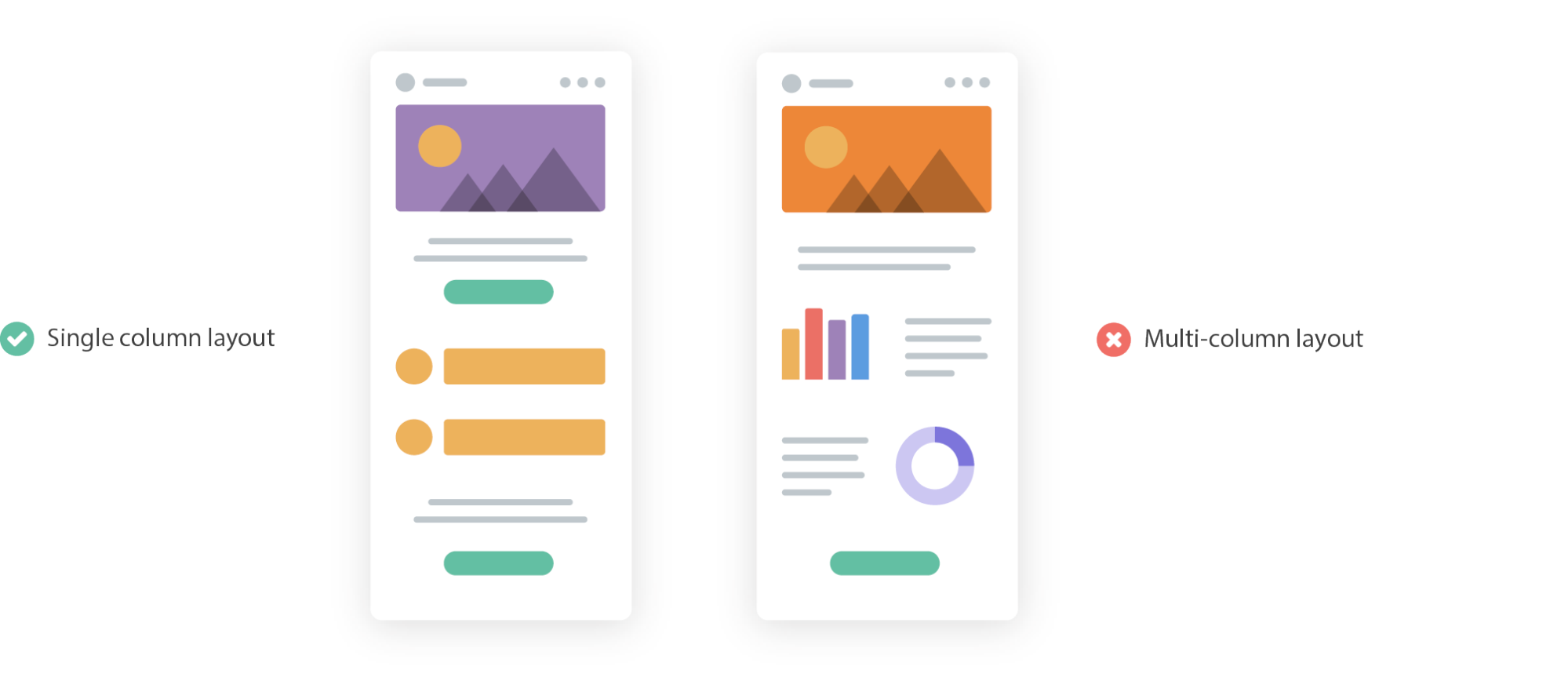
8. E-posta düzeninizi basit tutun
E-postanızın düzeni, erişilebilirliği etkileyebilir.
Karmaşık, çok sütunlu düzenler, kullanıcılar için duyusal aşırı yüklenmeye neden olabilir. Bir düzen ne kadar karmaşıksa, bir e-postada kaybolmak o kadar kolay olur, bu nedenle genellikle daha basit düzenler tercih edilir. Tek sütun düzenleri özellikle erişilebilir kampanyalar oluşturmada etkilidir; içeriği düzene sokar ve süreçte taranabilirliğe yardımcı olarak hiyerarşiyi güçlendirmeye yardımcı olur.

Tek sütun düzenlerinin farklı ekran boyutlarına göre ayarlanması da genellikle daha kolaydır. Dünyanın çoğu çevrimiçi hale geldikçe, daha fazla insan internete ve e-postaya erişmek için daha küçük mobil cihazlar kullanıyor. Hangi tekniği kullanırsanız kullanın, e-postalarınızın farklı cihazlarda yanıt vermesini sağlamak, abone deneyimini iyileştirmenin harika bir yoludur.
 | E-posta Erişilebilirliği İçin Nihai KılavuzBu kılavuz, yetenekleri ne olursa olsun herkesin yararlanabileceği e-postalar yazmak, tasarlamak ve kodlamak için ihtiyaç duyduğunuz bilgileri ve adım adım tavsiyeleri içerir. E-kitabı indirin → |
