Kurşun Geçirmez E-posta Düğmeleri Nasıl Yapılır (HTML, CSS ve VML)
Yayınlanan: 2021-01-16Her 3 kişiden en az 1'inde e-posta resimleri kapalı.
Pek çok insan harika e-posta tasarımınızı görmüyor bile. Bu, harekete geçirici mesaj e-posta düğmenizi dönüşüm elde etmek için tek şansınız yapar.
Ancak düğmeniz aynı zamanda bir resimse, onu kimse görmez.
Peki ya e-posta kampanyalarınızı bundan koruyabilirseniz? Ya e-posta CTA düğmeleriniz kurşun geçirmez olsaydı?
Öğrenmek için okumaya devam edin:
- kurşun geçirmez düğmeler nelerdir
- Kendi kurşun geçirmez e-posta düğmelerinizi oluşturmak için dört HTML kod stili
- Kurşun geçirmez e-posta düğmeleri olan (ve olmayan) e-posta tasarımı örnekleri
- ActiveCampaign kurşun geçirmez e-posta düğmelerini nasıl kolaylaştırır?
Kurşun geçirmez düğmeler nelerdir?
Kurşun geçirmez e-posta düğmesi, TÜM gelen kutularında görüntülenen bir harekete geçirici mesaj (CTA) düğmesidir. HTML ile resimsiz yazıldığından, alıcının e-postalardaki resimlere izin verip vermediğine CTA düğmesi gösterilir.
İnsanlar, e-postanızı 3 saniyeden kısa sürede silip silmeyeceklerine karar verir. Bu, e-posta grafiklerinizi gördüklerinde bile olur.
E-postalarınıza çok zaman harcıyorsunuz. Başarılı pazarlama kampanyaları, en iyi e-posta uygulamalarını şu alanlarda kullanır:
- Konu satırları
- E-posta ön başlıkları
- Harika bir kopya nasıl yazılır
- Müşterilere gönderilecek e-posta türleri
- E-posta listenizi nasıl büyütebilirsiniz?
Görüntü tabanlı CTA e-posta düğmelerini kullanırsanız zırhınızda tehlikeli bir boşluk bırakıyorsunuz ve bu en iyi uygulamalar önemli değil.
 E-postalarınız Wonder Woman olmalıdır: mermilere karşı dayanıklı (veya resimler kapalı)
E-postalarınız Wonder Woman olmalıdır: mermilere karşı dayanıklı (veya resimler kapalı)
Bir zamanlar, e-posta istemcileri, istenmeyen posta gönderenlerin kullanıcıların bilgisayarlarına kötü amaçlı yazılım bulaşmasını önlemek için varsayılan resim görüntüsünü engelledi.
2013'te Gmail, görüntüleri Google'ın kendi güvenli sunucuları üzerinden çalıştırarak oyunu değiştirdi. "Aşağıdaki resimleri göster" başlığı geçmişte kaldı. Bu, işletmeler için harika bir haberdi - konu satırı tıklamasıyla görüntülenen köprü düğmesi grafikleri ve ürün resimleri.
Ancak bir yıl sonra Litmus, Gmail kullanıcılarının %43'ünün otomatik resim indirmelerini tekrar kapatmak için ayarlarını değiştirdiğini gösteren istatistikleri yayınladı.
Ve Outlook gibi diğer birçok e-posta istemcisi hala görüntüleri otomatik olarak hiç indirmez.
İnsanlar neden e-posta resimlerini kapalı bırakır? Görüntüleri varsayılan olarak göstermeme nedenleri (ve neden kurşun geçirmez düğmeler kullanmanız gerektiği):
- pratiklik. E-postalar bir salyangoz hızında yüklendiğinde görüntüler kapatılabilir (veya görüntülenmeyebilir), çünkü veri hizmeti zayıf veya düzensizdir
- Ulaşılabilirlik. Bir ekran okuyucu (bir sayfanın konuşma içeriğini “okuyan” bir program) GIF veya JPEG'deki metni göremez. Bu, e-postanızı görme engelli aboneler için erişilemez hale getirecektir.
- Mahremiyet. Google'da gezinin ve insanlara izlenememeleri için otomatik resim indirmelerini kapatmalarını tavsiye eden birçok makale bulacaksınız.
Bazı iyi haberler: birçok e-posta yazılım programı kurşun geçirmez düğmeler oluşturur. Peki ya kodlu e-posta düğmeleri oluşturmanız gerekiyorsa?
E-postalarınızda kurşun geçirmez düğmeler yapmanın 4 yolu
Kendi kurşun geçirmez e-posta düğmelerinizi oluşturmak için kullanabileceğiniz dört kodlama stili:
- VML düğmeleri
- yastıklı düğmeler
- Kenarlık tabanlı düğmeler
- Kombine dolgulu/kenarlık düğmeleri
1. VML düğmeleri
VML (vektör işaretleme dili), kurşun geçirmez e-posta düğmeleri yapmanın popüler bir yoludur. Kodlama diline aşina değilseniz, doğruyu bulmak zor olabilir. Neyse ki, button.cm sizin için VML kurşun geçirmez düğme kodu üretecek ve işlemi kolaylaştıracaktır.
Bu bir düğme! |
Pro: Tüm düğme tıklanabilir
Con: Zor bir kodlama dili kullanmalısınız
<!--VML button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td> <div> <!--[if mso]> <v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://www.activecampaign.com" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;"> <w:anchorlock/> <center>Click here!</center> </v:roundrect> <![endif]--> <a href="https://www.activecampaign.com" target="_blank">Click here!</a> </a> </div> </td> </tr> </table>2. Yastıklı düğmeler
Dolgulu kurşun geçirmez bir e-posta düğmesi, yapıyı oluşturmak için tablo hücresindeki dolguyu kullanarak düğmeyi yapmak için bir HTML tablosu kullanır. Düğmeye stil vermek için HTML nitelikleri ve CSS kullanılır.
| Bu bir düğme! |
Pro: Kodlamayı ve güncellemeyi kolaylaştıran HTML kullanır
Con: Yalnızca düğmenin içindeki metin tıklanabilir, bu da kullanıcının kafa karışıklığına neden olabilir
<!--Padded button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>3. Sınır tabanlı düğmeler
Kenarlık tabanlı kurşun geçirmez bir e-posta düğmesi, dolgulu kurşun geçirmez bir düğmeye çok benzer. Her ikisi de düğmeyi oluşturmak ve biçimlendirmek için HTML ve CSS kullanır. Ancak düğmeyi yapılandırmak için tablo hücresine dolgu yapmak yerine, bağlantıya kalın kenarlıklar eklenir.
| Bu bir düğme! |
Pro: Basitleştirilmiş kod ve yüksek düzeyde ölçeklenebilir
Con: Outlook bu düğmeleri sevmiyor (blok düzeyinde öğeler olarak <a > etiketlerini tanımıyor) ve onları daha küçük yeniden boyutlandıracak

<!--Border based button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>4. Kombine dolgulu/kenarlık düğmeleri
Birleşik dolgulu/kenarlık kurşun geçirmez e-posta düğmeleri, arka plan rengiyle birlikte hem dolgu hem de düz kenarlık kullanır.
| Bu bir düğme! |
Pro: Kolay güncellenir ve arka plan resimleri desteklenir
Con: Stil, < a > ve < tr > etiketine dahil edilmiştir, bu nedenle stil değişiklikleri yapılırsa her ikisinin de güncellenmesi gerekir
<!--Padding and border combo button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>Kötü, daha iyi, en iyi: 3 kurşun geçirmez düğme örneği
İşte kurşun geçirmez düğmelerin e-postanızın kullanıcı deneyimini oluşturmasının veya bozmasının üç yolu.
Kötü (Valfre)

Görüntüler olmadan: Bu nedenle, işinizi sizin yerinize yapması için görüntülere güvenemezsiniz. Valfre Elektrikli Bahçe Paleti burada olmadığı için her şeyi bırakmayacağım.
Bu resimle engellenen e-posta neden çalışmıyor:
- Kurşun geçirmez e-posta düğmesi yok. Tıklanacak bir şey yoksa harika bir tıklama oranına sahip olamazsın
- Yazı yok. Pazarlama metni ve harekete geçirici mesaj resimde olduğundan, okuyucuların en az üçte biri onu okuyamıyor
- Alt etiket yok. Resmin içinde ne olduğunu gösteren resim alt etiketi yoktur. Neden indirmeye değer olduğu belli değil. Bu e-posta, tanıtmak istedikleri herhangi bir ürüne olan ilgimiz kadar boş.
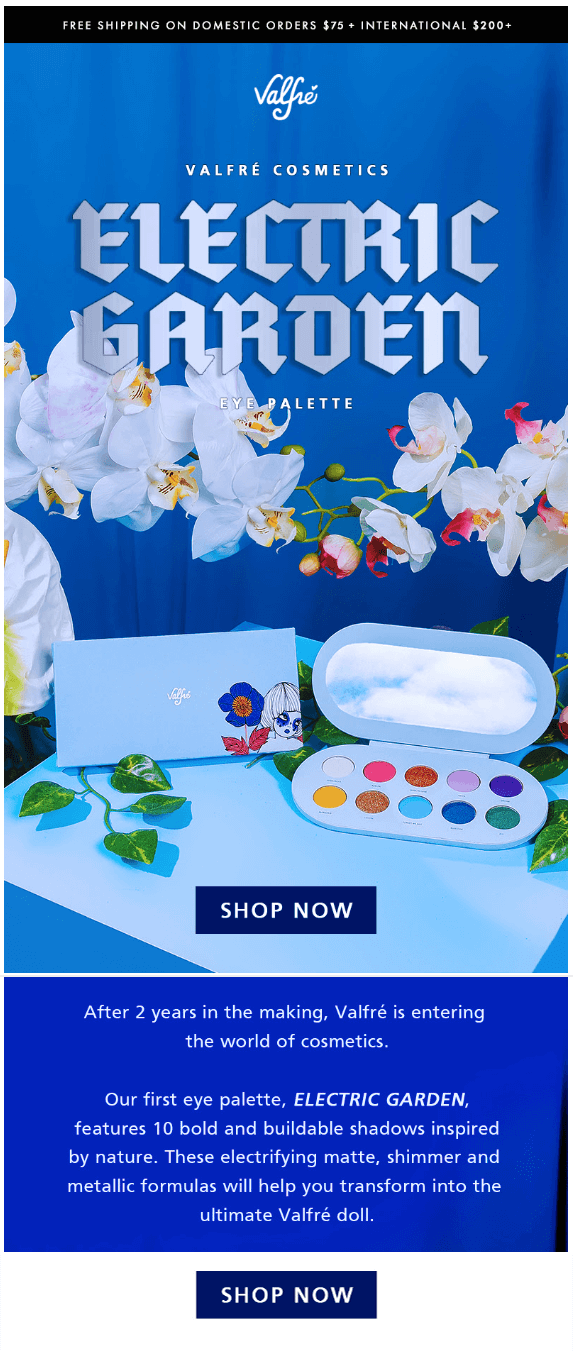
Görüntülü e-posta:

2. Daha İyi (Stanley Donwood)

Resimsiz: Ürününüz bir resimse, kurşun geçirmez e-posta düğmelerinin ne kadar önemli olduğunu görmezden gelmek kolaydır. Sanatçı Stanley Donwood aynı fikirde değil. Sanatını göremezsiniz – ama o karar vermeyi kolaylaştırır, evet, bu düğmeyi tıklayıp açılış sayfasını ziyaret edecek kadar ilgileniyorsunuz.
Bu resimle engellenen e-posta neden iyidir:
- Ürün açıklamalarını temizleyin. Ayrıntılı ürün açıklaması metindir, böylece e-posta resimleri kapatıldığında bilgiler kaybolmaz
- Kurşun geçirmez düğme. Kurşun geçirmez CTA'nın da harika bir mikrokopisi var
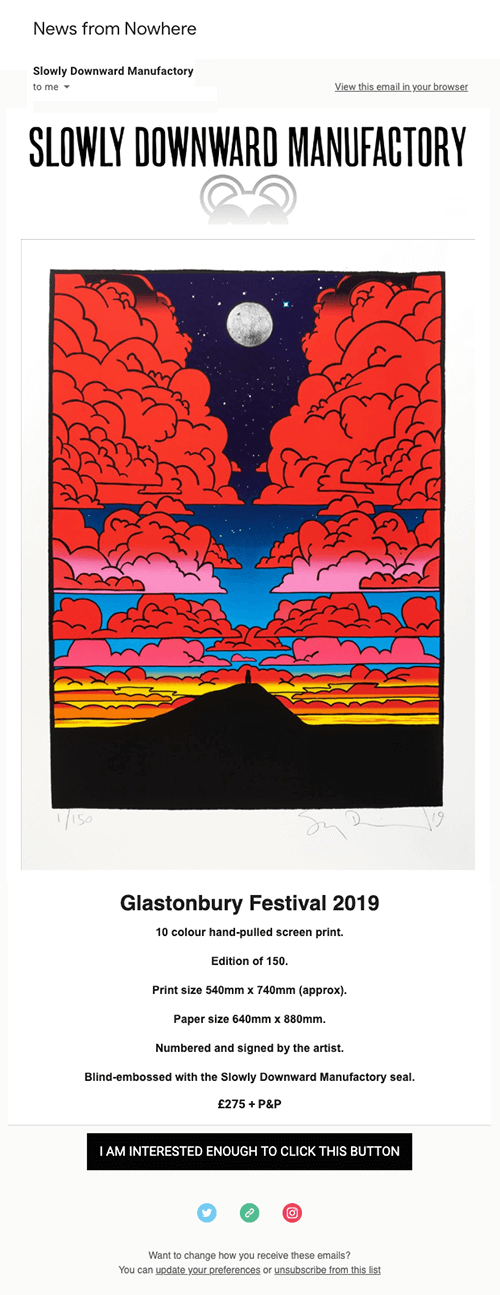
Görüntülü e-posta:

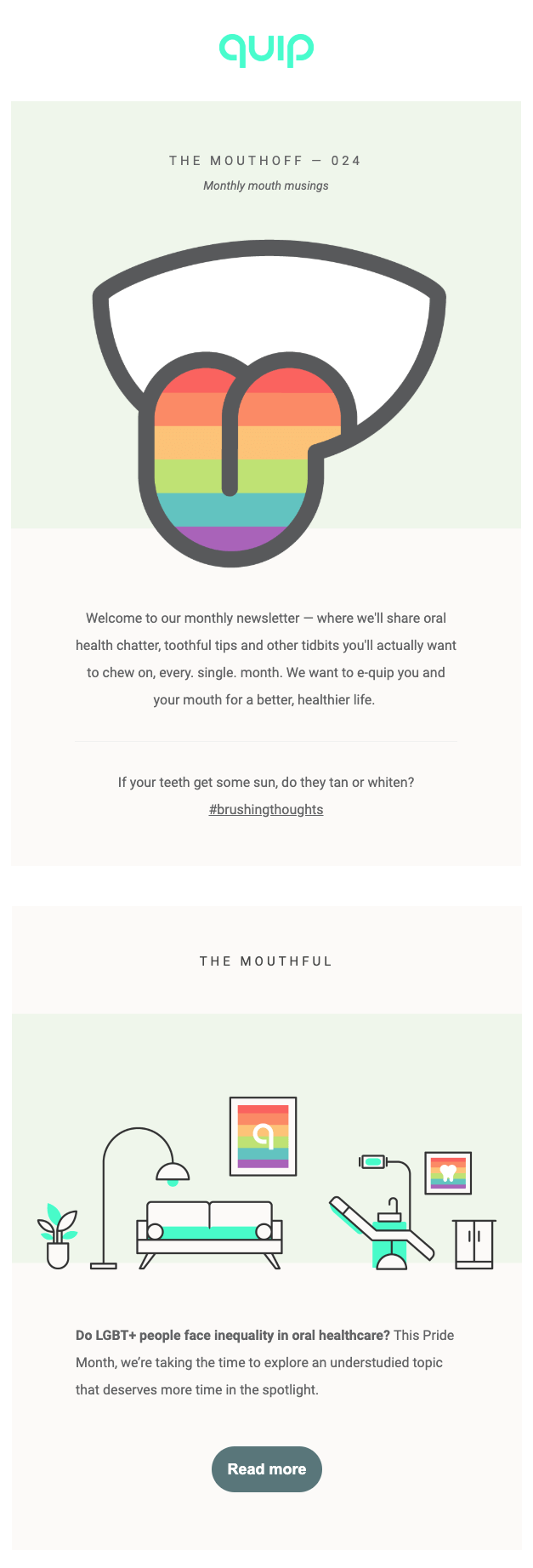
3. En İyi (Quip)

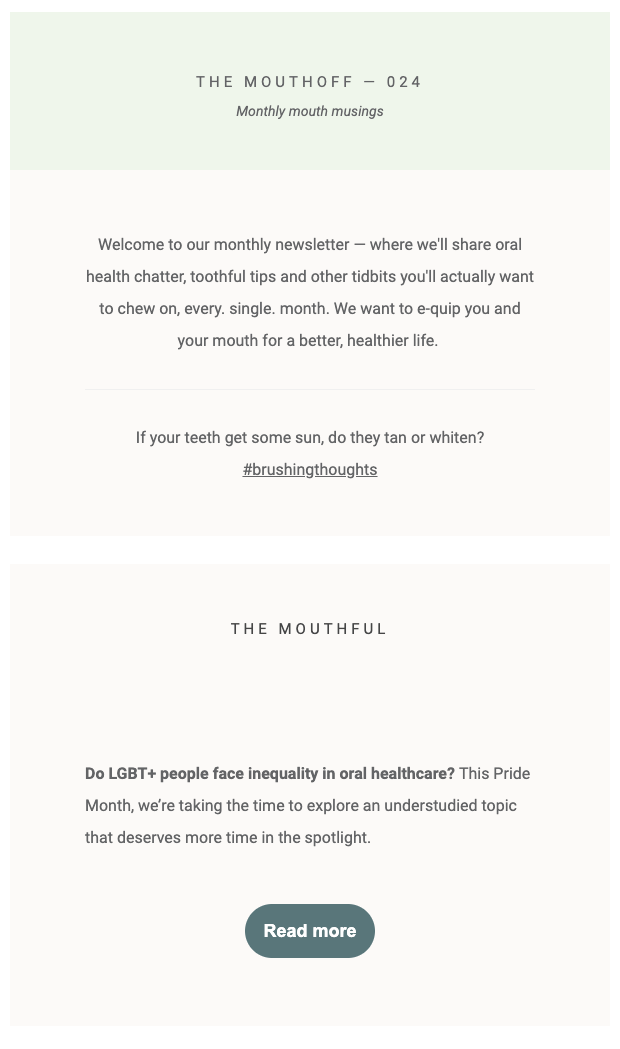
Resimler olmadan: Quip, resim eksikliğinin uyumlu tasarım eksikliğine eşit olmadığını gösteren mükemmel bir haber bülteni e-posta örneği hazırladı. Herkes tarafından erişilebilir ve kurşun geçirmez düğmeler açılır...tam olarak bir CTA'nın yapması gerektiği gibi.
Bu resimle engellenen e-posta neden harika:
- Sorumlu tasarım. Bu e-posta, kurşun geçirmez düğmelere ve aynı zamanda duyarlı bir arka plana sahiptir. Eksik görüntülerin olduğunun farkında bile değilsin.
- Erişilebilir kopya. Kopya, resimler açılmadan okunması kolay (ve çekici) olacak şekilde tasarlanmıştır. Ve bir haber bülteni, kitlenizle etkileşim kurmanın harika bir yoludur.
Görüntülü e-posta:

ActiveCampaign, kurşun geçirmez e-posta düğmelerini otomatik olarak yapar
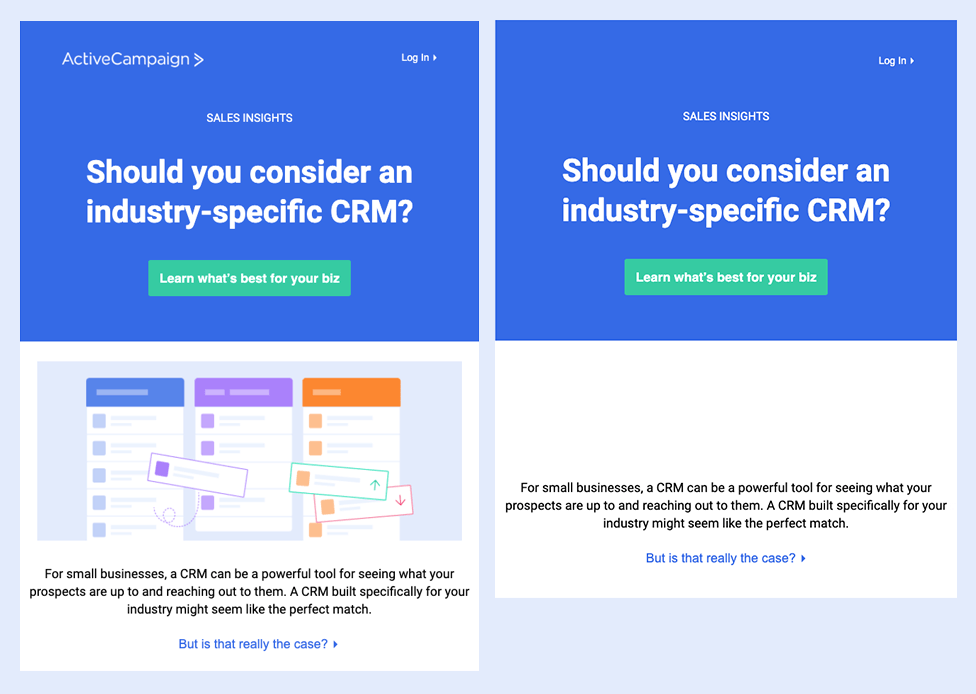
ActiveCampaign, e-posta kampanyalarınız için otomatik olarak kurşun geçirmez düğmeler oluşturur. Tasarım düzenleyicimiz, insanların gelen kutularında tam olarak siz onları her zaman şekillendirdiğiniz gibi görünecek dinamik e-posta CTA'ları oluşturma seçenekleri sunar.
E-postada engellenen görseller, potansiyel müşterilerinizi, abonelerinizi ve satışlarınızı kaybedecek bir utanç kaynağı olabilir... ancak bunun kolay bir düzeltmesi var.
Görseller etkileşim oluşturmalıdır. Önemli bilgiler vermemelidirler. Düşünceli tasarım ve kopyalama seçeneklerine sahip, görüntü içermeyen kurşun geçirmez e-posta düğmelerini kullandığınızda, listenizin tamamı, almalarını istediğiniz bilgileri içeren e-postalar alır.

E-postaların bir işi vardır: CTA e-posta düğmesiyle insanları dönüştürmek. İşte bunu grafik olmadan bile yapan bir ActiveCampaign e-postası.
