BEE ile e-posta tasarımı: Etkili ve duyarlı kampanyalar için 10 ipucu
Yayınlanan: 2016-07-27Bu makalede
2021 yılına kadar dünyada 6,3 milyar akıllı telefon olacak. Bu, e-posta pazarlamasının uyması gereken durdurulamaz bir eğilimi gösteren en son Ericsson Mobilite Raporu tarafından ortaya konan verilerdir: tasarımı ve içeriği , giderek daha hızlı ve kesintili hale gelen mobil cihazlarda işlerin nasıl okunacağına göre düzenlemek zorundadır.
Sık sık, "Mesajımın derinliğini ve doğruluğunu kaybetmeden şablonumu mobil ekrana nasıl sığdırabilirim?" sorusunu soruyoruz. Aslında, mobil cihazlar için e-posta oluşturmak, bakış açınızı kökten değiştirdiğiniz ve mobili yaratıcı sürecin sonuna değil başlangıcına yerleştirdiğiniz sürece basittir. Mobilde ilk teori budur: Mobilde görüntülendiğinde öğelerini kaybeden masaüstü şablonlarından daha sonra masaüstü kullanımı için daha fazla özellikle geliştirilebilen mobil şablonlar tasarlamak daha kolay ve daha verimlidir.
Bunu yapmak için ilham almak için teknolojilere ve iyi örneklere ihtiyacınız var. İşte BEE editörünün gelişmiş özellikleri ve tanınmış uluslararası markaların birkaç başarılı kampanyasıyla desteklenen, etkili ve duyarlı tasarımlarla e-postalar oluşturmak için 10 ipucu .
1. Duyarlı e-postanızı teaser yapın
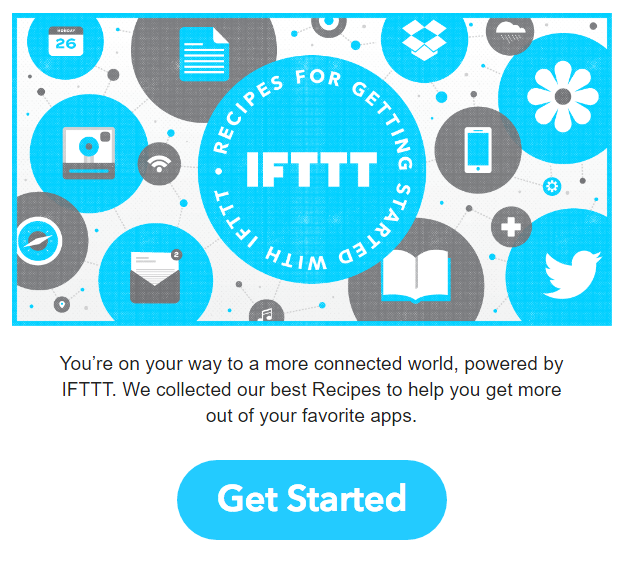
Yaklaşan etkinliğiniz , en yeni ürününüz , en büyük indiriminiz veya şirket duyurunuz hakkında e-posta listenizdeki okuyuculara iletmek istediğiniz çok şey olduğunu biliyoruz. Ancak e-postanız ayrıntılara gireceğiniz yer değil. E-postanızı, okuyucular harekete geçirici mesaj düğmesine dokunduktan sonra web sitenizde bulabileceğiniz mesajınızın ana içeriği için bir tanıtım olarak düşünün. İşte IFTT'den harika bir örnek: mesaj kısa, odaklanmış ve konuya yönelik, okuyucuları doğrudan CTA'ya yönlendiriyor.

2. Duyarlı e-postanızda bir hiyerarşi oluşturun
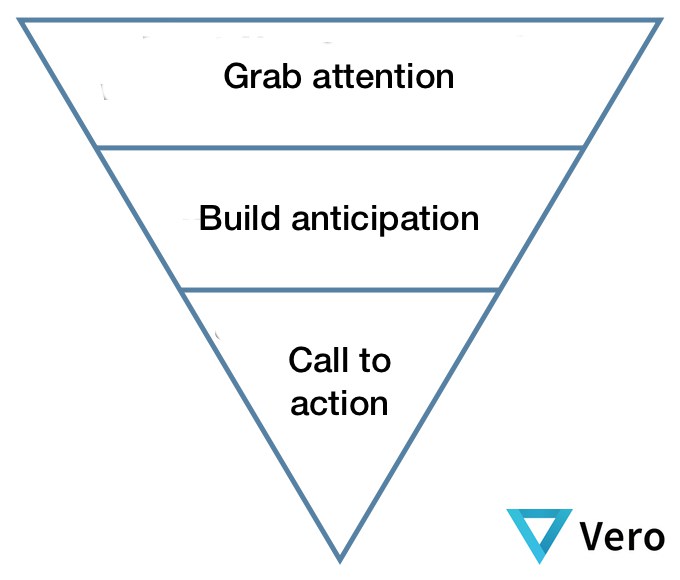
Hikayenizi hiyerarşik bir şekilde anlatarak e-postanızda odak ve organizasyon oluşturun. Tersine çevrilmiş piramit modelini kullanarak mesajınızın nasıl yapılandırılabileceğini tasavvur edin.

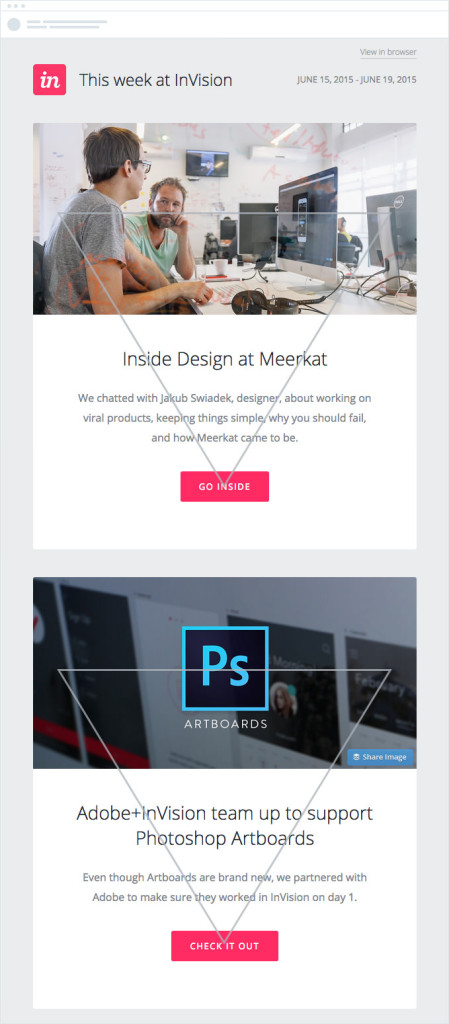
InVision'dan gelen bir e-postada bu yöntemin uygulamadaki harika bir örneği:

Her bölüm ilgi çekici bir görsel öğeyle başlar, ardından doğrudan bir harekete geçirici mesaj düğmesine yönlendiren destekleyici metin içeren kısa, kalın bir başlık ve ardından ne yapılması gerektiğini netleştirir. Hızlı iletişim kurmanın ve dikkat süreleri kısa olan okuyuculardan (yani tüm okuyucularınız) tıklama almanın mükemmel bir yoludur.
3. CTA'nız asla "Buraya tıklayın" dememelidir
Okuyuculara nereye tıklayacaklarını söyleyerek yer kaybetmeyin, çünkü özellikle mobil cihazlarda okuyucular tıklamıyor, dokunuyor. “Buraya tıklayın” gerçekten bir harekete geçirici mesaj değildir. Atlayın ve okuyuculara doğrudan ne yapmaları gerektiğini söyleyin. Açık, doğrudan bir eylem fiili kullanın ve özlü olun . Mesajınızı samimi ve ilgi çekici kılan "benim" ve "sizin" gibi kişisel zamirleri kullanmayı deneyin. Şunu deneyebilirsiniz: "Yerimi şimdi ayırtın" veya "Ücretsiz biletimi alın."
 4. Duyarlı bir e-postada asla tek bir büyük resim kullanmayın
4. Duyarlı bir e-postada asla tek bir büyük resim kullanmayın
Başka bir deyişle, yalnızca resim içeren e-postanın tuzaklarından kaçının. E-postanızda yalnızca bir büyük resim kullanmak, spam puanınızı artıracaktır, bu nedenle e-posta, okuyucuların gelen kutularına hiç girmeyebilir. Ayrıca, e-postanızın tam olarak yanıt vermeyeceği anlamına gelir. Resminiz yüklenmezse okuyucular yalnızca ALT metni görür. Çözüm? E-postanızda her zaman bir metin ve resim dengesi kullanın.
5. Bir ızgara üzerinde tasarım
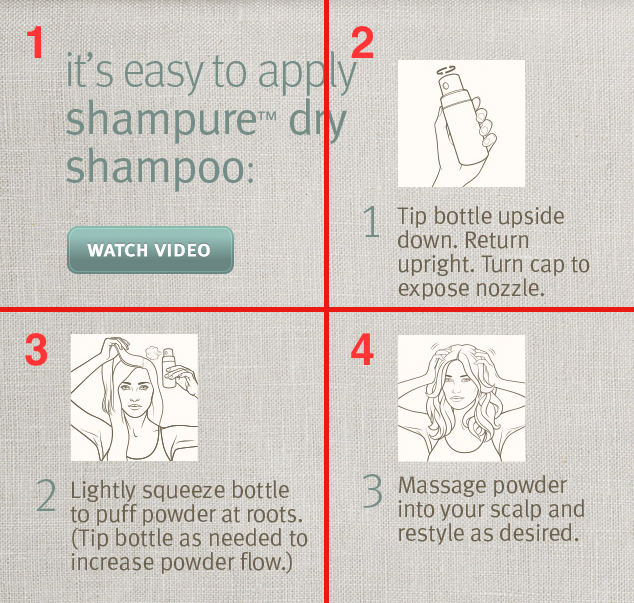
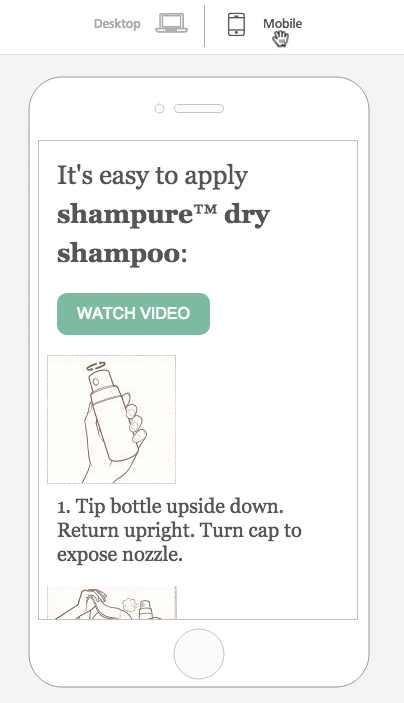
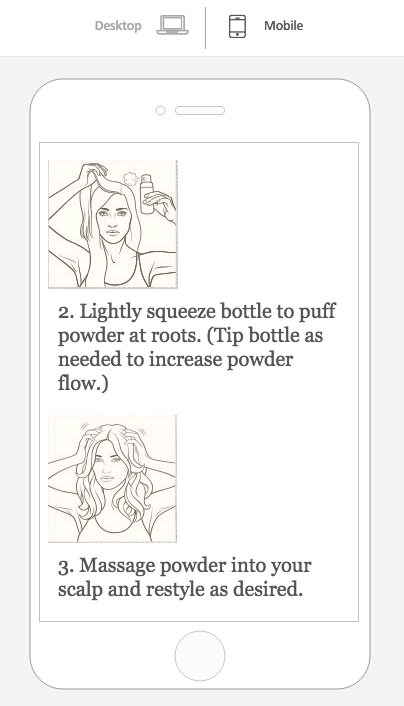
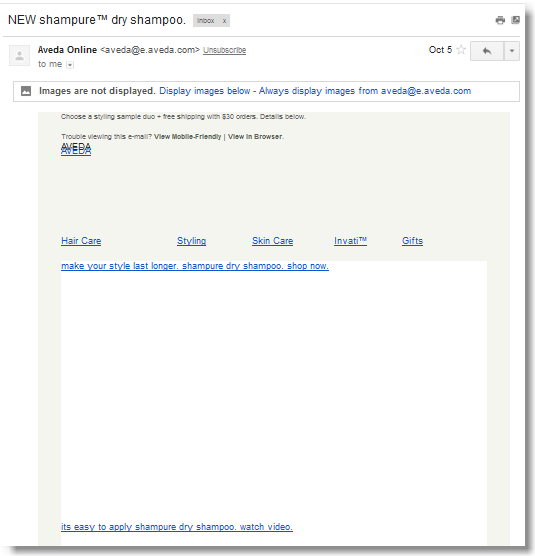
Izgara tabanlı tasarımların duyarlı hale getirilmesi daha kolaydır. Bunun nedeni, HTML e-postalarının satır ve sütunlardan oluşan tablolarla oluşturulmuş olmasıdır. BEE e-posta düzenleyicimiz gibi modüler şablon tasarımından yararlanan e-posta düzenleyicileri, içeriği düzenlemede bol miktarda esneklik sağlarken içeriği bir ızgarada otomatik olarak düzenlemenize yardımcı olur. Bir Aveda e-postasındaki bu bilgi grafiğini inceledik ve içeriğin nasıl dört çeyreğe ayrıldığını göstermek için çizgiler çizdik:

Orijinal içeriğin tamamı tek bir görüntüydü, ancak bunu bir ızgara üzerinde 4 ayrı görüntüye bölerek mobil uyumlu hale getirdik.



6. ALT metnini hatırla
Resimlerinizin yüklenmemesine hazırlıklı olun. Bazı e-posta istemcileri görüntüleri otomatik olarak yüklemez ve bazı aboneler güvenlik amacıyla otomatik yüklemeyi etkinleştirmez. Yukarıdaki orijinal Aveda e-postası, resimler devre dışı bırakıldığında şöyle görünür:

ALT metni , bu okuyucuların mesajınızı resimler olmadan da anlamasını sağlar. ALT metninizi yazarken metni kısa tutmayı unutmayın. 2 satıra bölünürse, bazı e-posta istemcileri onu görüntülemeyecektir. Yapabiliyorsanız, görüntüye stil ekleyerek ALT metninize stil verin (görüntünüz farklı görünmeyecek, ancak ALT metniniz göründüğünde, belirttiğiniz yazı tipi, renk ve boyut olacaktır).
7. E-postanız bir web sitesi değil
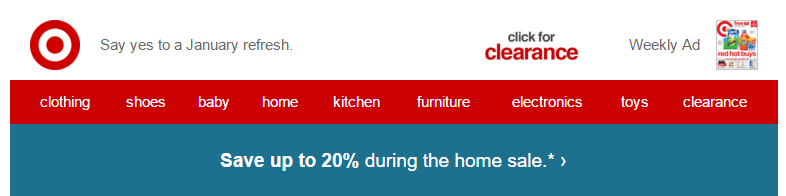
1 ve 2 numaralı ipuçlarını takip ederseniz, muhtemelen iyi durumdasınız demektir. Odaklanmış, özlü bir e-posta, netlik için tasarlanmalı ve tek bir harekete geçirici mesaj iletmelidir. Dolayısıyla , e-postayı veya üstbilgiyi örneğin Target'taki bu örnekte olduğu gibi gereksiz bağlantılar, menüler ve mesajlarla doldurmaya gerek yoktur:

Sadelikle gidin. Ve özelleştirmeler yapmak için sahip olduğunuz verileri kullanmayı unutmayın. Birisi şirketinizin web sitesine geldiğinde, o ziyaretçi hakkında fazla bir şey bilmiyorsunuz. Posta listeniz ise başka bir hikaye. Abonelerinizle ilgili verileriniz var. Dönüşüm oranlarını artırmak için kampanyanızın sürümlerini hedef kitlenizin segmentlere ayrılmış, hedeflenmiş bölümlerine uyarlamak için kullanın.
8. Özel yazı tipleriyle seçici olun
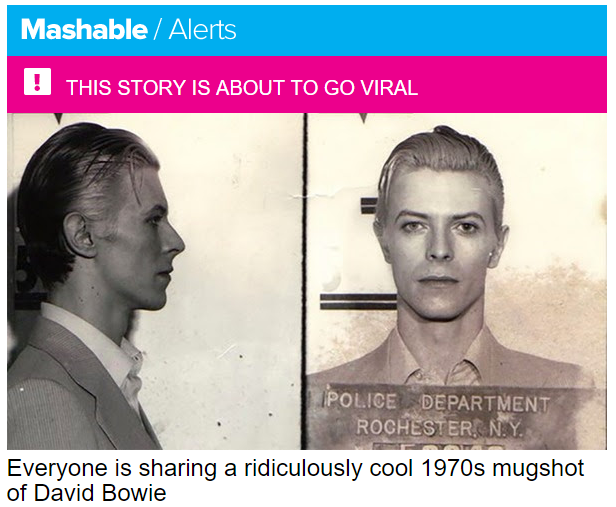
Çoğu e-posta istemcisi, markanızın özel yazı tipini desteklemeyecektir. E- postanızın ana başlığında olduğu gibi bir açıklama yapmak için bunları dikkatli kullanın, ardından mesajınızın gövdesi için e-posta güvenli yazı tiplerini ekleyin. İşte Mashable'dan harika bir örnek: mavi "Mashable / Alerts" başlığı marka yazı tipindedir (ve bir resim olarak görüntülenir), ancak alt başlık harika bir HTML arka plan rengine sahip düz metindir (ve resimlerin altında aşağıdaki başlık düz metindir).

E-posta için güvenli yazı tipi seçiminiz biraz sınırlıdır, ancak şüphe duyduğunuzda bir serif ile gidin. Birçok marka Arial, Helvetica ve Verdana kullanıyor.
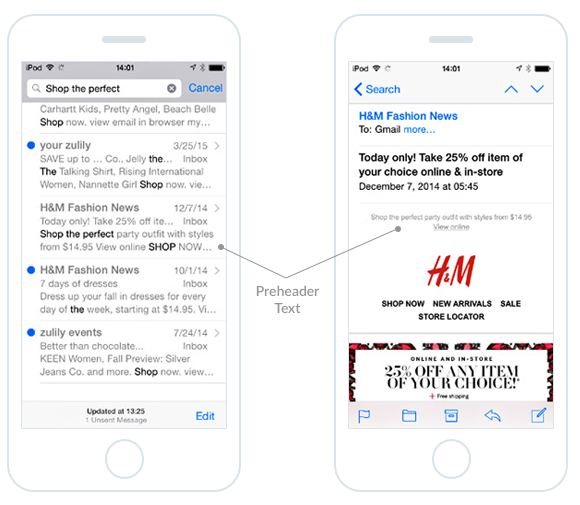
9. Ön başlık metnini unutmayın
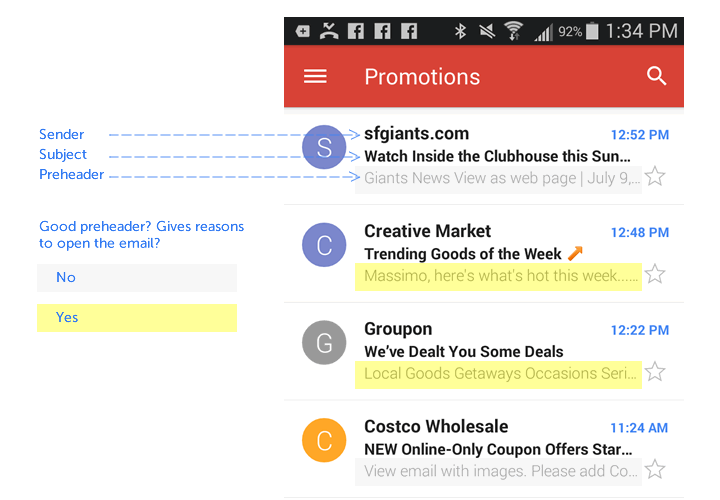
Bir e-postanın ön başlığı, gelen kutusundaki konu satırını izleyen küçük bir metin miktarıdır. Ön başlık metnini MailUp ile nasıl özelleştireceğiniz aşağıda açıklanmıştır.

Aboneler, e-postanın okunmaya değer olup olmadığına yalnızca birkaç kelimeye dayanarak karar vererek bir tarama aracı olarak ön başlık metnini kullanırlar, bu nedenle ilgi çekici ön başlık metni kullanmak açılma oranlarını artırabilir . E-postanızda görünen ilk düz metin, ön başlık metni olarak görünecektir.

Ancak kısa olması gerekir: ön başlık metninizi 40-50 karakter arasında tutun. E-posta açıldıktan sonra ön başlıklar görünebilir veya gizlenebilir.
10. Animasyonlu GIF'leri akıllıca kullanın
Animasyonlu GIF'ler, çoğu e-posta istemcisinde sorunsuz bir şekilde çalışan güçlü görsel hikaye anlatımı aracıdır. Outlook büyük bir istisnadır— Outlook 2007 ve daha yeni sürümler GIF'inizin yalnızca ilk karesini görüntüler (canlandırma yapmaz), bu nedenle tasarım yaparken bunun için plan yapın. Banana Republic, aşağıdaki animasyonlu GIF'te ilk karesi olarak bir soru işareti kullanır, böylece animasyon olmadan bile mesaj anlamlı olur:

Ve işte hareketli GIF:

Kare sayısına ve çözünürlüğüne bağlı olarak GIF'ler büyük dosyalara dönüşebilir. Büyük boyutlu GIF'lerin canlandırılması yavaş olabilir ve mobil cihazlarda veri planlarını tüketebilir. Yalnızca canlandırılması gerekenleri canlandırarak animasyonlu GIF'inizin boyutunu küçültün ; çerçeveler döndükçe pikseller ne kadar az değişirse dosya boyutunuz o kadar küçük olur.
Teoriden pratiğe
Bir sonraki kampanyanız için, belki de en son e-posta tasarım trendlerinden ilham alarak , 10 noktanın tamamını uygulamaya koymaya çalışın: Bunları, e-posta tasarımına yönelik 2016 kılavuzu adlı teknik incelememizde bulacaksınız. Ardından sonuçlarınızı önceki kampanyalarla karşılaştırın ve bize nasıl gittiğini anlatın!