Tasarımdan teslimata kadar eksiksiz e-posta tasarım kontrol listesi
Yayınlanan: 2021-03-30Bu makalede
Tasarımdan göndermeye kadar, bu 8 adımlı kontrol listesiyle özgün, erişilebilir ve duyarlı e-postalar oluşturmaya yönelik en iyi uygulamaları keşfedelim.
Bir mesajın tasarımı , alıcı için markalı kartvizitinizdir . Tüm posta metriklerini etkiler.
Nitekim E-posta Pazarlamada tasarım , performans demektir . Gelen kutusunda öne çıkmak ve açılışları, tıklamaları ve dönüşümleri teşvik etmek istiyorsanız, yazı tipleri, resimler, GIF'ler ve harekete geçirici mesajlar dahil olmak üzere e-posta tasarımının karmaşık evrenini çözme yeteneği çok önemlidir.
Önemli en iyi uygulamaları ve yaygın e-posta tasarımı tuzaklarını belirledik ve bunları bu mini kılavuzda topladık. Tasarımdan teslimata kadar sürecin her adımında size yol göstermeyi amaçlıyoruz.
1. Yapı
Bir mesajın yapısı , öğelerinin kesin bir sıraya göre düzenlenmesidir. Kullanmak istediğiniz temel öğeleri (metinler, resimler, CTA düğmeleri vb.) seçerek yapıyı tanımlayın ve bunları bir şablon içinde organize bir şekilde düzenleyin.
️ En iyi uygulama
Her öğeyi eklerken hiyerarşik bir sıra izleyin

Bu konuda çelme etmeyin ️
Düzensiz ve çok karmaşık yapılardan kaçının

2. Renk
Tek başına bu unsur, belirli bir ürün hakkında sahip olduğumuz ilk izlenimlerin %90'ının temeli olabilir (Kaynak: Helpscout).
Renkler , bir e-postadaki mesajın temel öğelerini vurgular ve kullanıcının gözünü yapılacak eyleme doğru yönlendirir . Basit ve mantıklı bir renk paleti tanımlayın ve her rengi belirli bir kullanımla ilişkilendirin.
️ En iyi uygulama
Dengeli bir renk kullanımı, belirli mesaj öğelerine dikkat çekecektir, bu nedenle paleti iki veya üç tonla sınırlayın.

️Buna takılma
Farklı işlevleri aynı renkle ilişkilendirmemeye çalışın (örneğin, düğmeler ve düz metin).
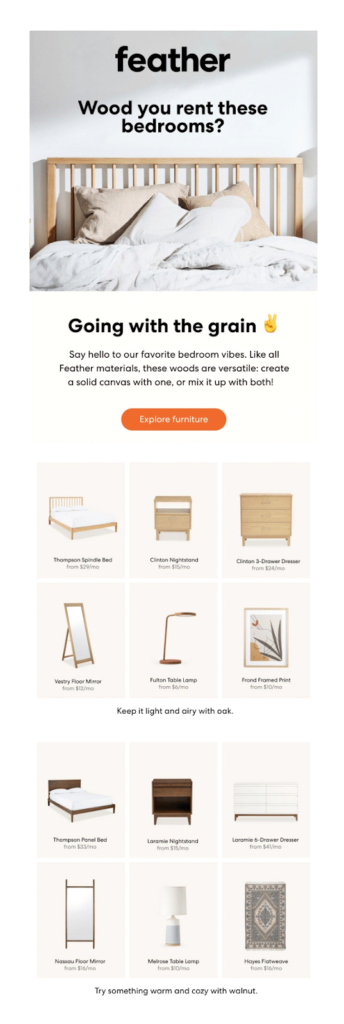
3. Görüntüler ve GIF'ler
Resim içeren e-postalar, genellikle soğuk ve kişisel olmayan hissettirebilen salt metin mesajlarından daha yüksek açılma oranlarına ve yanıt verme hızına sahiptir. Ayrıca, GIF'lerin kullanımı tıklamaları %42'ye kadar artırabilir (Kaynak: MarketingSherpa).
️ En iyi uygulama
Kullanıcıyı harekete geçmekten caydıracak uzun yükleme sürelerinden kaçınmak için, resimler için maksimum ağırlığı yaklaşık 50 KB ve GIF'ler için 100 KB civarında tutun. Ayrıca, aşırı bir e-posta ağırlığı, mesajın teslim edilebilirliğini tehlikeye atabilir.
Yaratıcılığınızı serbest bırakın ve en orijinal GIF'leri kullanarak denemeler yapın!
️Buna takılma
Alternatif metin içeren resimleri ve GIF'leri atlayın. Bu sonuç olacaktır:

Görüntüleri yönetmede diğer önemli hatalar (ve bunların nasıl düzeltileceği) hakkında bilgi edinin.
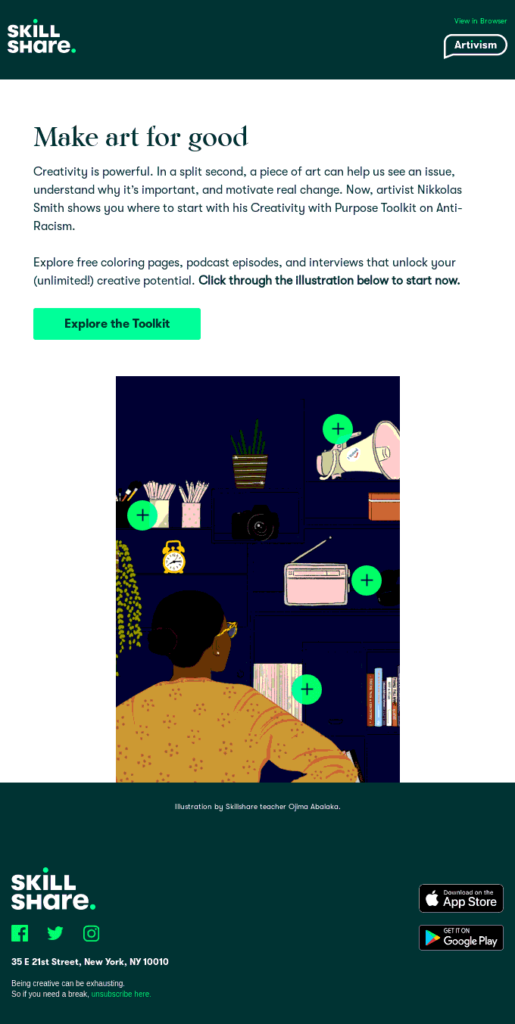
4. Harekete geçirici mesaj
Harekete geçirici mesaj , bir işlem yapmak ve dönüştürmeyi tamamlamak için açık bir davettir . Bu nedenle, kopyalama ve konumlandırma gibi CTA düğmesinin her ayrıntısına dikkat etmek ve hangi tür metin, şekil ve rengin en etkili olduğunu anlamak için A/B testini sürdürmek önemlidir.
A/B testinin nasıl çalıştığını öğrenin !
️ En iyi uygulama
CTA düğmesinin kurşun geçirmez olduğundan emin olun, yani herhangi bir gelen kutusunda doğru şekilde görüntülenmesi için HTML ile yazılmıştır.

️Buna takılma
CTA düğmelerini eklemeyi unutmayın. Aksi takdirde, kullanıcı nereye tıklayacağını bilemez.

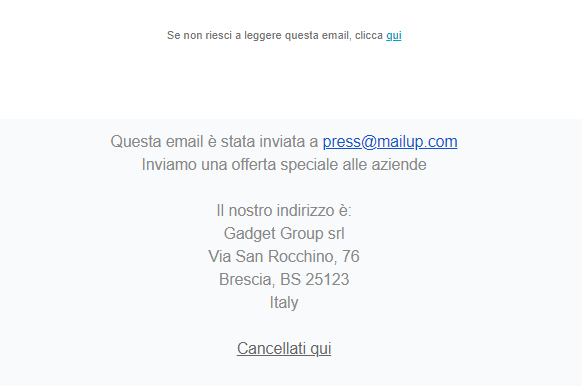
5. Altbilgi
Altbilgi, tanınma, güvenilirlik ve itibar ile ilgili bilgiler için kullanılan alandır . Bu yüzden bu unsuru gözden kaçırmayın. Aksi takdirde, şirket ile alıcı arasındaki sadakat ilişkisinden ödün verme riskiniz vardır .
️ En iyi uygulama
Altbilgiye güvene bağlı tüm bilgileri girin: sosyal medya düğmeleri, izin hatırlatıcıları, abonelikten çıkma bağlantıları, telif hakkı ayrıntıları, iletişim bilgileri ve gizlilik politikası.

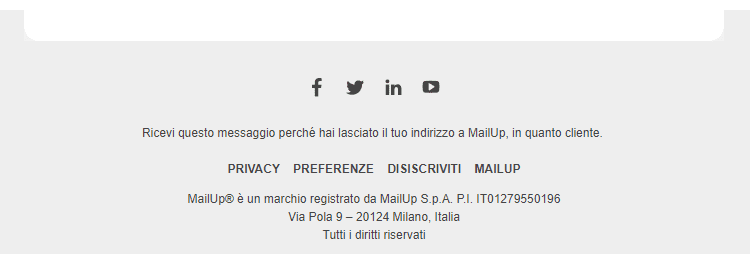
Tam bir altbilginin anatomisi
️Buna takılma
Hiyerarşi olmadan, sıralı bir yapı olmadan veya aşılmış miktarda bilgi girmenin, altbilginin şeffaflık ve netlik amacını engelleyeceğini unutmayın.
6. Duyarlılık
Mobil cihazlar için optimize edilmiş e-postalar, daha fazla erişilebilirlik ve daha yüksek tıklama oranları sağlar . Bir kampanya şablonu seçmek söz konusu olduğunda , yüksek düzeyde içerik kullanılabilirliği , ayrıca daha fazla metin ve CTA okunabilirliği sağlamak için duyarlı tasarım en iyi çözümdür .
️ En iyi uygulama
Mesajın en önemli unsurlarını (ör. metinler ve CTA'lar) resimlere değil sayfaya yerleştirin. Bu şekilde, yeniden boyutlandırabilir ve mobil olarak yeniden ayarlayabilirler. Ayrıca, mesajın masaüstü ve mobil istemcilerde oluşturulmasını kontrol edin.
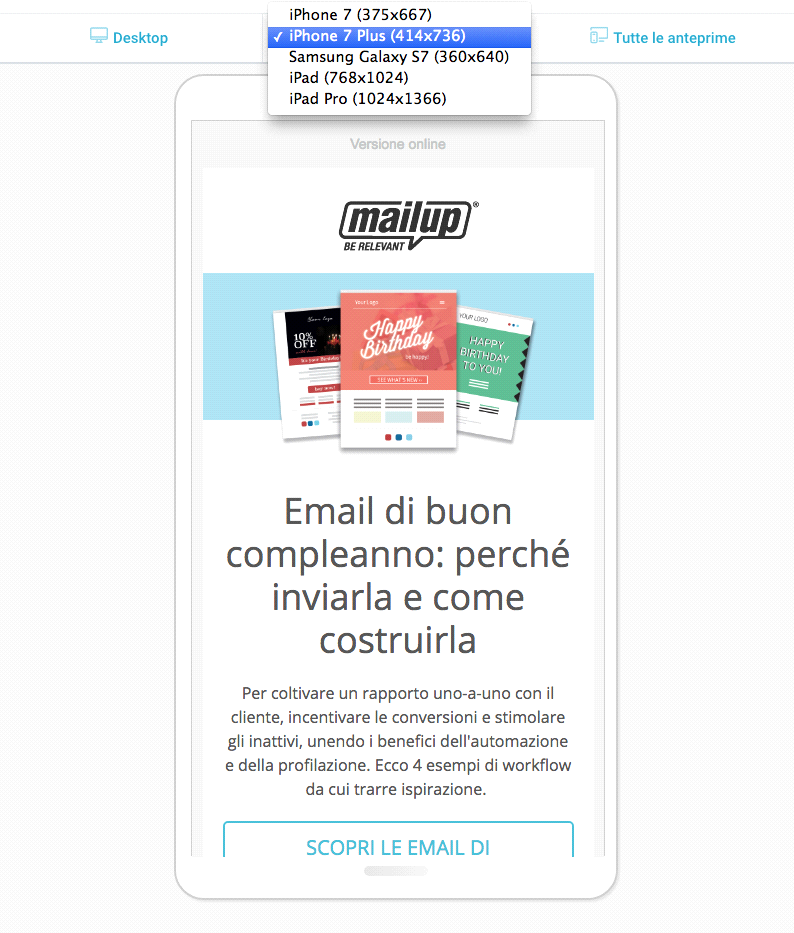
MailUp Mesaj önizleme işlevinden yararlanın. BEE sürükle ve bırak ve mobil uyumlu düzenleyici ile e-postanızı oluşturun, ardından tasarımınızın piyasadaki çoğu mobil istemcide nasıl göründüğünü kolayca ve hızlı bir şekilde simüle edin .

️Buna takılma
Özel veya tescilli yazı tiplerini hariç tutun. Bunlar, bazı e-posta istemcilerinde görüntüleme sorunları yaratabilir. Ayrıca, başlıklar için 22 pikselden ve metinler için 16 pikselden küçük olan çok küçük yazı tiplerinden kaçının.
7. Bağlantı ve UTM
Bağlantılar , e-posta ile kullanıcının eylemi sonlandırabileceği açılış sayfası arasında köprü oluşturur. Bu nedenle, doğru ve güvenilir olduklarını kontrol etmek önemlidir. UTM (Urchin İzleme Modülü) aracılığıyla etkinliklerini takip edin.
️ En iyi uygulama
Eklenen her bağlantının erişilebilir ve doğru olduğunu doğrulayın. Herhangi bir kara liste olup olmadığını kontrol edin. Etkili bir trafik kaynağı takibi için, UTM kod dizesine en az şu üç parametreyi eklemelisiniz: kaynak, aracı ve kampanya.
Birkaç tek tıklama, göndermeden önce eklenen bağlantıların doğruluğunu ve güvenilirliğini kontrol etmenizi sağlar. MailUp Mesajı özet sayfasına gidin ve Check-up mesajı işlevini kullanın. Daha fazlasını öğrenmek için MailUp kılavuzuna bakın!
️Buna takılma
UTM parametrelerinde boşluk kullanmak ve alanları doldururken spesifik olmamak, trafiğin kaynağını belirsiz hale getirecektir. Bu daha sonra parametrelerin kullanışlılığını tehlikeye atacaktır.
8. Konu ve ön başlık
Açıkça söylemek gerekirse, E-posta Tasarımına ait olmasa da konu, kullanıcının gördüğü mesajın ilk öğesidir. Vakaların% 35'inde açılmasını belirler.
Konuyu tamamlayıcı unsur ise ön başlık yani özettir . Ek bilgileri iletmek ve kullanıcının açılmasını teşvik etmek için bu fazladan alanı doldurmak iyi bir uygulamadır.
️ En iyi uygulama
Mesajın ana konseptini tahmin ederek konuyu doldururken açık ve net olun. Dinamik alanlar ve emojiler kullanarak bu öğenin etkinliğini artırın.

Bu konuda çelme etmeyin ️
E-postanın rahatlığına ve avantajına çok fazla vurgu yapmak ve abartılı bir coşku tonu kullanmak, konuya, açılışları caydıran spam gibi bir kaplama verebilir.
Özetle
E-postalarınız genellikle fark edilmiyorsa ve gelen kutusunda öne çıkmakta zorlanıyorsanız, bu kılavuz tam size göre! Tüm ipuçlarını ve en iyi uygulamaları takip edin ve alıcılarınız için neyin etkili olduğunu anlamak için sürekli testler yapmayı unutmayın.