Hangi E-posta Düzeni En İyisidir?
Yayınlanan: 2018-04-04Bu makalede
Kampanyalarınız için en iyi e-posta düzenlerini nasıl seçersiniz? Alıcıların alışkanlıklarına hitap etmek ve okunabilirliği artırmak için izlenmesi gereken 3 adım burada.
Bir markanın iletmek istediği içeriğin bir e-postaya şeklini verdiği doğruysa, belirli yapısal kısıtlamaları tanımlamanın da e-posta pazarlamasının bir başka en iyi uygulaması olduğu da aynı derecede doğrudur.
Bir e-postanın bileşimi, içerik ve düzen arasındaki dengeye dayanır. Doğaçlamayla (pazarlamada asla çok karlı değildir) kapılıp gitmekten kaçınmak ve en basitinden farklı e-postalara kadar omurga görevi gören bir yapıya (her zaman ve her şekilde) güvenebilmek için yöntem her zaman yaratıcı özgürlüğe eklenmelidir. ve en minimalden en karmaşığa.
Bugün, makro tasarım öğelerinden tanımlayıcı ayrıntılara kadar olası e-posta düzenlerine daha yakından bakarak bu kompozisyon yöntemini keşfetmek istiyoruz. 4 işlem adımı var, bunlara bir göz atalım.
1. Modüler bir yapıyı tercih edin
Modüler bir yapı, bir e-postaya mobil yanıt verme yeteneği veren temel bileşendir. E-posta akışları artık giderek daha fazla akıllı telefonlara yönelik olduğundan, bu tasarım yapısı oybirliğiyle en doğru ve eksiksiz olarak kabul edilir.
Duyarlı tasarımın prensibi aslında oldukça basittir: mesajın içeriği, CSS medya sorgularının dikte ettiği kurallara göre ekranın genişliğine uyarlanır. Bu temayı, yanıt vermeyen ve mobil uyumlu e-posta türleriyle karşılaştırarak her yerde araştırdık.
Modüler ise, sabit olmayan yapılara göre, ancak belirli bir anda algılanan medya sorgusuna bağlı olarak farklı bir ızgaraya dayalı olarak yeniden düzenlenen içerik blokları aracılığıyla bir e-posta oluşturmak anlamına gelir.
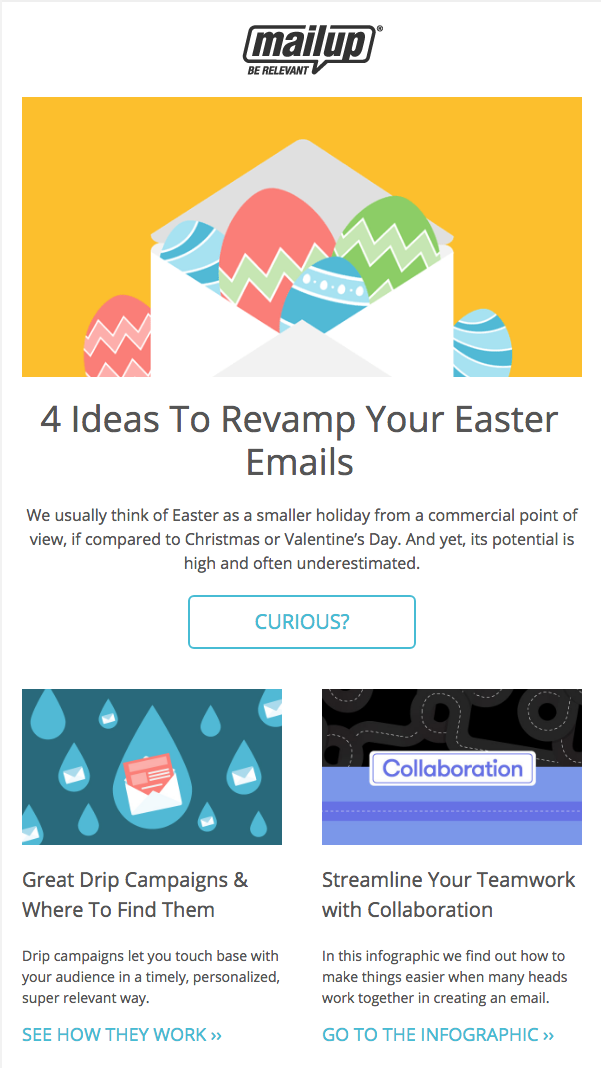
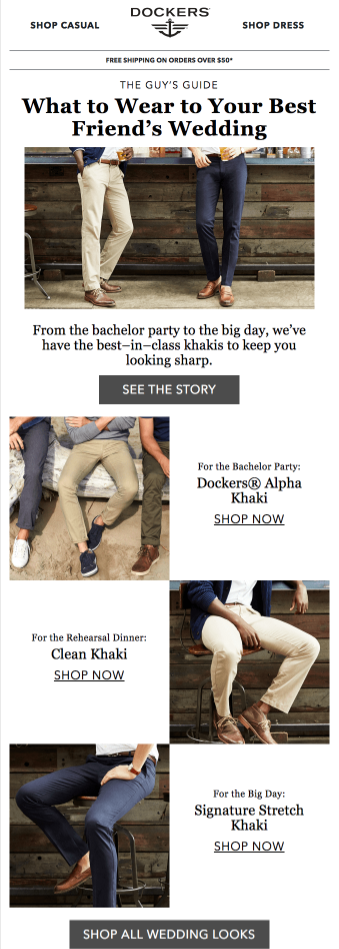
Örnek olarak son bültenimizi ele alalım. Bir masaüstü ekranında , kahraman içeriğinden sonra diğer öğeler iki paralel kutuda eşleştirilir.

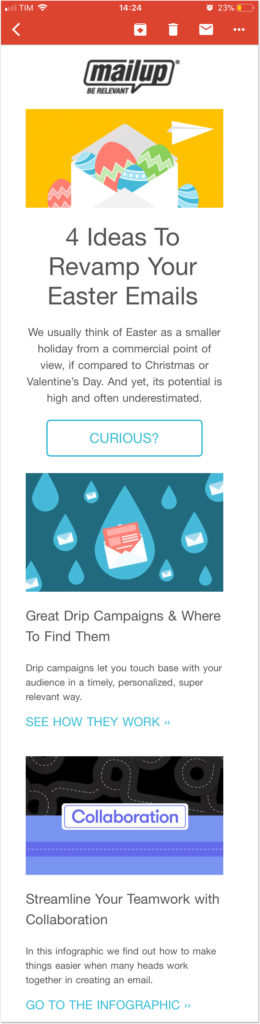
Mobil versiyonda yapı bunun yerine yeniden düzenlenmiştir, tek tek kutular birbiri ardına düzenlenmiş, en küçük ekranlarda bile açıkça okunabilir öğelere (başlık, açıklama ve harekete geçirici mesaj) sahip olan dikey bir forma yerleştirilmiştir:

Ama asıl konuya gelelim, belki de buradaki okuyucuların en çok ilgilendiği şey budur. E-postalara duyarlı bir tasarım vermek için HTML bilmenize veya nasıl tasarım yapacağınızı bilmenize gerek yoktur. Tek ihtiyacınız olan, MailUp'a entegre edilmiş ve basit sürükle ve bırak işlemleriyle cep telefonları için otomatik olarak optimize edilen modüler bir tasarıma sahip e-postalar oluşturmanıza olanak tanıyan BEE gibi bir düzenleyicidir .
Sürükle ve bırak e-posta düzenleyicisi BEE hakkında her şeyi öğrenin
2. İçeriğin yönünü ayarlayın
Artık modüler tasarımın ve e-posta editörlerinin ne kadar vazgeçilmez olduğunu biliyoruz. Sonraki adım, içeriğe vermek istediğiniz yönlendirme türünü tanımlamaktır.
Yönlendirmenin net bir amacı vardır: alıcıların okuma dinamiklerini yansıtmak. Bu teorik bir konu gibi görünebilir, ancak aslında e-postanın marka tarafından yaratılması ve mesajın alıcı tarafından kullanılması üzerinde derin pratik etkileri vardır.
Alıcıların bir e-postayı satır satır okumaktan çok daha fazla gözden geçirdiği varsayıldığında, dört genel yönelim grubu tanımlanmıştır. Hadi bir bakalım.
ters piramit
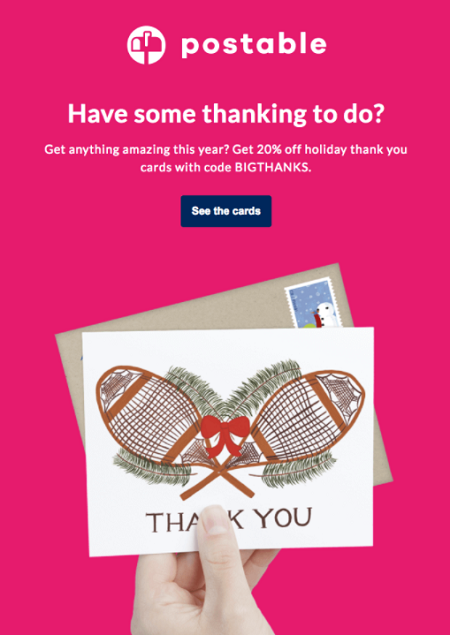
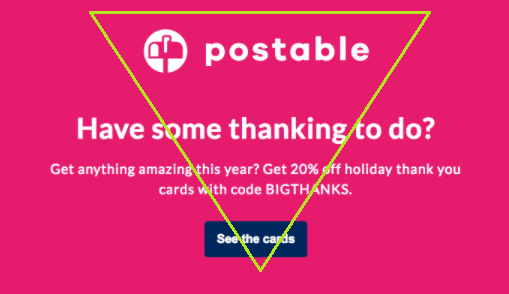
Bu, bazı e-posta türleri için en iyi bilinen ve en sık kullanılan düzen kriteridir, yani bir önizleme ile sınırlı olanlar : teklifler, ürünler ve haberlerin bir teaser'ı . İşte bir örnek.

Gördüğünüz gibi, oryantasyon okuyucuya farklı okuma seviyeleri boyunca eşlik ediyor:
- İlk bağlamı sunan ana kopya
- Teklifin temel noktalarını içeren açıklama
- Alıcıyı daha fazla bilgi edinmeye davet eden harekete geçirici mesaj .
Tersine çevrilmiş piramidin ana hatları oldukça açıktır:

İşlevsel bir okuma modeli sunar, çünkü günümüzde e-posta kullanımını karakterize eden ultra hızlı okuma türüne (daha önce bahsettiğimiz gözden geçirme) bağlıdır.
Modüler Karmaşıklık: ★
İçerik Yoğunluğu: ★
Tıklama yönü: ★★★★★
Gutenberg diyagramı
Aşağıdaki kompozisyon teknikleri, web sitelerinin ve açılış sayfalarının tasarımı için oluşturulmuştur, ancak bunların e-posta dünyası için de geçerli yansımaları olduğunu düşünüyoruz.
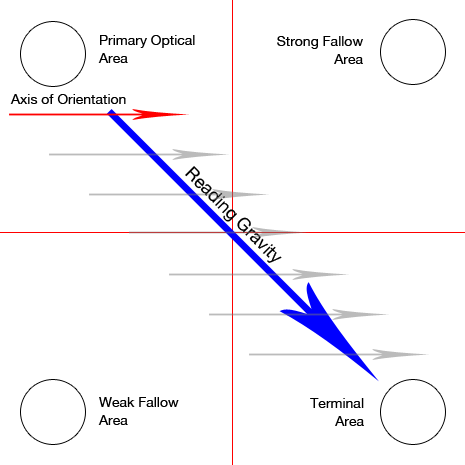
Okuyucunun gözlerinin homojen ve tek biçimli bir şekilde dağıtılan içerik arasında hareket ettiği bir modeli tanımlayan Gutenberg diyagramı ile başlayalım. Metin ve resimler de dahil olmak üzere yoğun içeriğe sahip e-postalar için özellikle işlevsel bir kompozisyon modelidir.

Bu model, birçok kişinin modern editoryal tasarımın babası olduğunu düşünen Edmund C. Arnold tarafından popüler hale getirildi; Amerika Birleşik Devletleri ve Yeni Zelanda'da gazete ve dergiler için 250'den fazla yerleşim projesinden sorumludur.
Gutenberg diyagramı, düzeni dört bölüme ayırır:
- Birincil optik alan
Sol üst, normalde okumanın başladığı yer - Güçlü nadas alanı
Sağ üst - Zayıf nadas alanı
Sol alt - Terminal alanı
Sağ altta, kaymanın durduğu yer
Model, gözün oryantasyon eksenleri adı verilen bir dizi yatay hareketle sayfa üzerinde gezindiğini, ancak genel hareketin birincil alanda başladığını ve çapraz yönde terminal alanda sona erdiğini varsayar: bu eğilim okuma yerçekimi olarak adlandırılır.
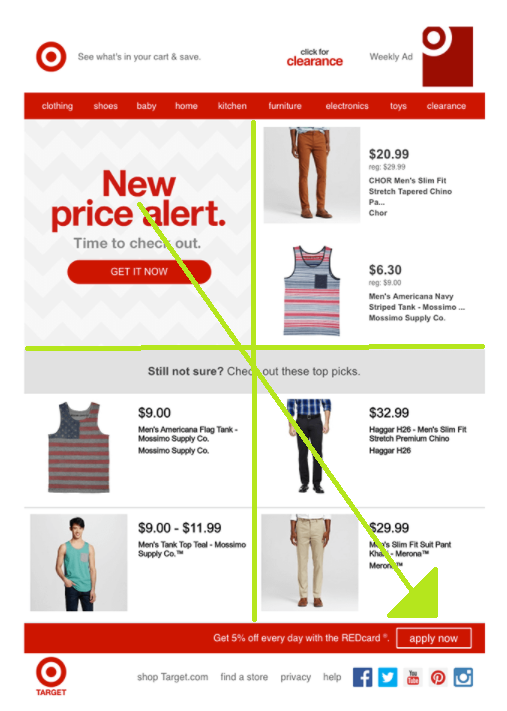
İşlenmemiş güçlü ve zayıf alanların okuma yerçekimi dışında kaldığı göz önüne alındığında, markalara tavsiye, önemli unsurları okuma yerçekimi yolu boyunca yerleştirmek. İşte, tek hatası zar zor göze çarpan harekete geçirici mesaj (terminal alanı) olan iyi bir örnek.

Gutenberg diyagramının bir yönüne daha işaret etmeliyiz: Model yalnızca içerik blokları arasında hiyerarşik ayrımlar yoksa geçerlidir. Bir bloğun konumu ve üstünlüğü vurgulanır vurgulanmaz, yukarıda belirtilen her şey geçersiz kılınır.

Modüler karmaşıklık: ★★★★★
İçerik yoğunluğu: ★★★★
Tıklamak için yön: ★★
Z-Desen
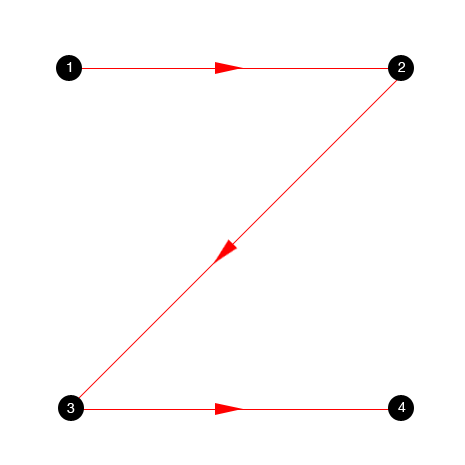
Adından da anlaşılacağı gibi, bu düzen modeli, alıcıların sol üstten taramaya başladığını, sağ alt taraftaki yolu kapatmadan önce yatay olarak sağ üste, ardından çapraz olarak sol alta hareket ettiğini varsayarak Z harfinin şeklini izler.

Gutenberg ve Z-Pattern arasındaki fark, ikincisinin Gutenberg diyagramının kör alanlarını da kullanması gerçeğinde yatmaktadır. Kısacası, güçlü ve zayıf alanlar ya da çapraz okuma yerçekimi yoktur.
Modüler karmaşıklık: ★★★
İçerik yoğunluğu: ★★★
Tıklama yönü: ★★★
Zig-zag, Z'nin çarpıldığı Z modelinin bir uzantısıdır. Büyük metin bloklarını doğal bir şekilde okumak için kullandığımız yöntemdir. Bu model, okuyucuyu hızla gözden geçirmeye davet eden, görseller ve içerikle dolu bir sayfa için özellikle uygundur. E-ticaret siteleri için en iyi yönlerden biri, ürün katalogları için mükemmel olduğu için zikzak modelidir.

Modüler karmaşıklık: ★★★★
İçerik yoğunluğu: ★★★★
Tıklamak için yön: ★★
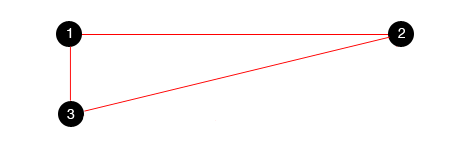
Z-biçimi, bu sefer bir kısmını ortadan kaldırarak daha da eklemlenebilir: Z'nin ilk üç noktasını kapatarak, Altın Üçgen denilen, yani e-postaların en çok görüntülenen alanını elde ederiz. Bu nedenle, en önemli bilgileri bu üçgenin üç noktasına yerleştiren bir Z- genellikle bir desenin kullanılması tavsiye edilir.

Modüler karmaşıklık: ★★
İçerik yoğunluğu: ★★★
Tıklama yönü: ★★★
F modeli
Alfabede Z'den F'ye geriye gidelim. Bu durumda, okuyucular sol üstten göz atmaya başlar ve yatay olarak sağa doğru devam eder, ardından “momentumlarını” kademeli olarak azaltarak baştan başlarlar.

Nielsen bunu kanıtlamak için bir araştırma yaptı. Bu ısı haritalarında F'ler oldukça iyi öne çıkıyor:

3. Blokların düzenini tanımlayın
Şimdi teorik düzenlerden gerçek düzenlere geçeceğiz. Modüler tasarımı olası yönlerle birleştirerek, e-posta içeriği için 3 temel düzen tanımlayabiliriz:
- Tek kolon
- Birden çok sütun
- Hibrit düzen
Doğru tasarım, alıcının dikkatini içeriğin kendisine yönlendirecek ve onu destekleyen yapıyı örtük bırakacaktır. Bu nedenle öneri, içeriğin okunabilirliği ile kompozisyon uyumunu birleştirme görevi olan görünmez bir yapıdır . Üç olasılığın ayrıntılarına girelim.
Tek sütun düzeni
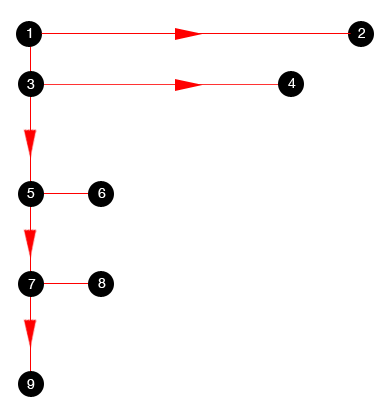
Tek sütun düzeni, e-postanın tüm genişliğini dolduran ve birbiri üzerine yığılmış bir veya daha fazla modülden oluşur. InVision, bu tür bir düzenden tam olarak yararlanır.

Faydalar
- Okuması kolay
Tek sütunlu e-postaların net bir hiyerarşisi vardır: en önemli içerikle başlarlar ve alaka sırasına göre devam ederler. Kompozisyon komplikasyonları olmadan birbiri ardına modüller. - anlatı düzeni
Tek sütun, bir e-postanın hikaye anlatımını destekler ve okuyuculara mesajın çeşitli içeriği boyunca harekete geçirici mesaja kadar eşlik eder: gerçek bir sonsöz.
Oryantasyon ⇾ Ters piramit
Çoklu sütun düzeni
Çok sütunlu bir düzen, içeriği şu örnekte olduğu gibi bir tür ızgara içinde düzenleyerek iki veya üç düzeye ayırır:

Faydalar
- E-postanın kapasitesi ve sırası
Ürünleri bir ızgara içinde düzenlemek, birçok öğeyi birlikte göstermenize olanak tanır - görüntü odaklı
E-postanız neredeyse tamamen büyük açıklayıcı metin gerektirmeyen resimlere dayanıyorsa, çok sütunlu bir düzen sizin için idealdir.
Oryantasyon ⇾ Gutenberg Diyagramı, Z- Patterni , Zig-zag Pattern
Hibrit düzen
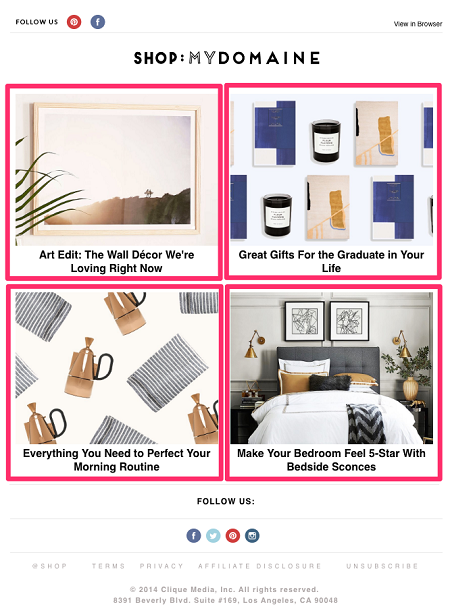
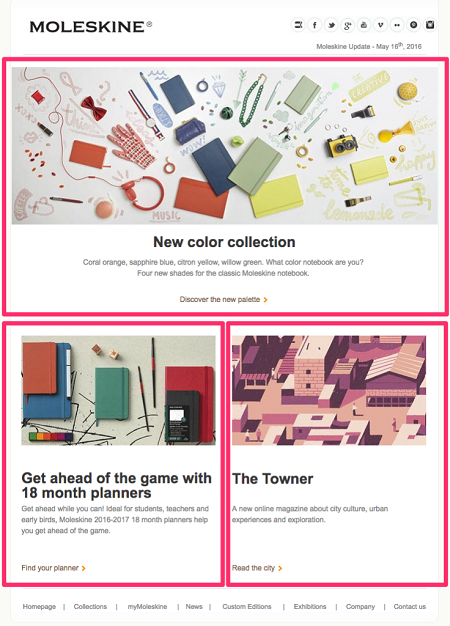
Birçok marka, üstte bir ana başlık ve altta birden çok sütunda ikincil içerik bulunan e-postalar gönderir. Bu, tek bir sütundan çok sütunlu bir anahattına giden karma bir düzendir. Moleskine'den harika bir örnek (burada da düzeni pembe olarak işaretledik):

Faydalar
- Hiyerarşi eklemek için mükemmel
İlk ve en önemli içerik modülü, tek sütun düzeni ile başlayarak önemini kaybetmeyecektir. - Birden fazla harekete geçirici mesaj için mükemmel
Okuyucuları göndermek için birden fazla sayfanız ve yeriniz varsa veya alıcıyı birden fazla eylem gerçekleştirmeye teşvik etmek istiyorsanız, bu düzen en yüksek düzeyde esneklik sunar.
Oryantasyon ⇾ Z Modeli, F Modeli
Sarmak
İçeriğiniz için en iyi e-posta düzenlerini bulmak, bir e-posta pazarlama stratejisinin ilk ve temel adımlarından biridir. Bu, markanızın e-postalarının belirli bir kategorisi için hangi düzenin en iyi sonucu verdiğini bilmek anlamına gelir.
MailUp'ın BEE düzenleyicisi, çok çeşitli şablonlar (hemen hazır ve duyarlı) ve ayrıca düzen galerinizi tanımlamak için gelişmiş özellikler sunar: ihtiyaçlara göre kullanılacak bir tür araç kutusu. Birini seçin, ardından içeriği girin ve e-posta tasarımını ayrıntılı olarak iyileştirin.
BEE, MailUp'a entegre edilmiştir. Özelliklerini denemek için yapmanız gereken tek şey, platformun ücretsiz deneme sürümünü başlatmak. 30 günlük deneme , size platformun e-posta tasarımı ve e-posta pazarlaması için sunduğu tüm kaynakları keşfetme şansı verecek.