E-posta Piksel Sanatı: En Nadir ve En Havalı Savunma Tasarımı Taktiği
Yayınlanan: 2018-09-19Görüntü engelleme, bazı e-posta istemcilerinin varsayılan olarak görüntüleri devre dışı bırakması ve bazı abonelerin mobil veriden tasarruf etmek için veya başka nedenlerle görüntüleri kapatmasıyla yaygındır. Bu nedenle, e-posta pazarlamacılarının, görüntüler devre dışı bırakıldığında mesajlarının iletilmesini sağlamak için savunmacı tasarım tekniklerini kullanmaları gerekir.
E-posta erişilebilirliğine de yardımcı olan savunma amaçlı tasarım, üç temel taktikten oluşur:
- Metninizin tamamını resimlerinize gömmek yerine mümkün olduğunca HTML veya canlı metin kullanmak
- Resimlerinize ALT metni veya daha iyisi, stil sahibi ALT metni ekleme
- Tablo hücrelerinde arka plan renklerini kullanma
Son taktiğe odaklanalım.
Görüntüler engellendiğinde meydana gelen en büyük şeylerden biri, e-postanızın yapısını kaybetmesidir. E-posta düzleşir ve her şey birlikte bulanıklaşmaya başlar. HTML metni kullanmak ve ALT metninizin boyutunu ve rengini belirlemek, yapı ve hiyerarşi oluşturmaya yardımcı olabilir, ancak arka plan renkleri daha da güçlüdür.
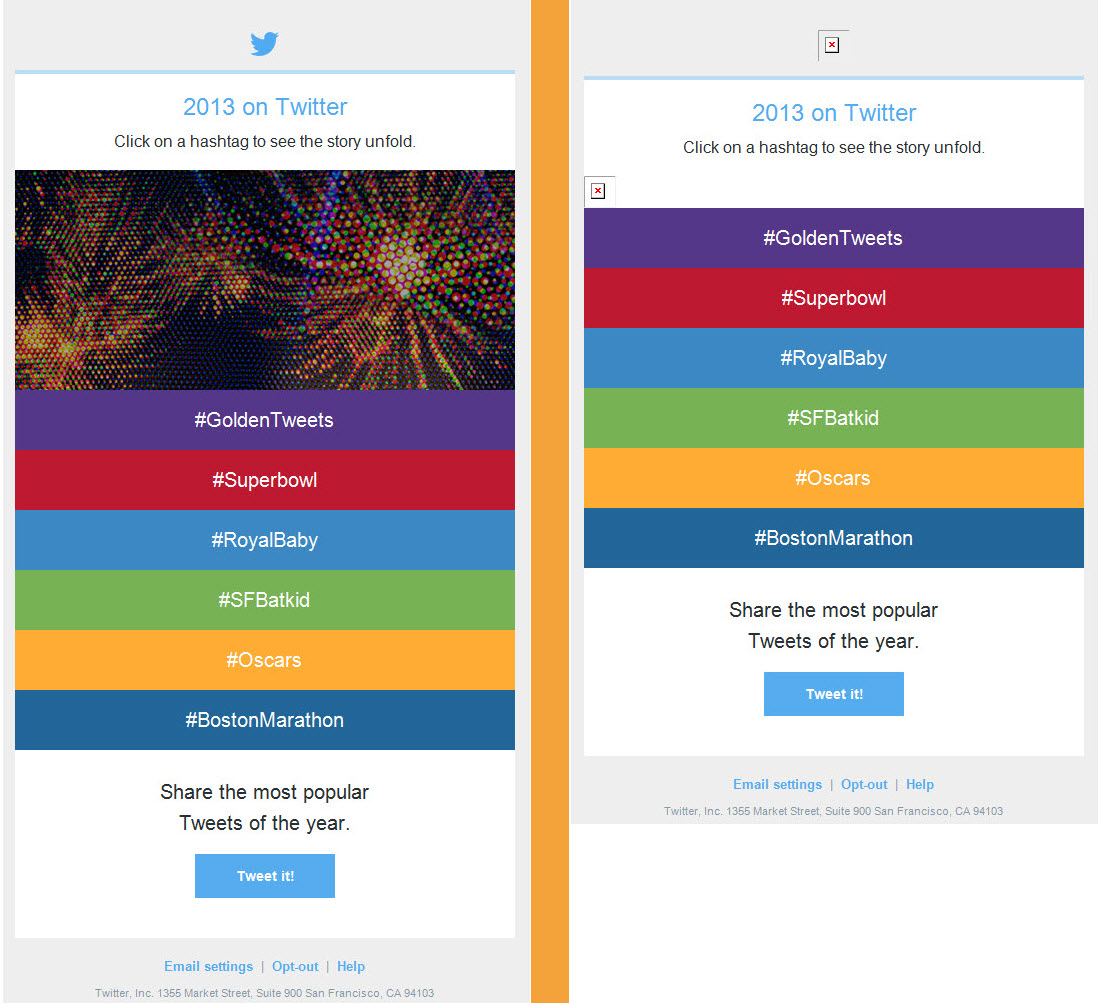
Bir tablo hücresine arka plan rengi eklemek, afişler, içerik blokları oluşturur ve kurşun geçirmez düğmeler yapmak için gereklidir. Bu Twitter e-postası, resimler engellendiğinde tablo hücrelerindeki arka plan renklerinin bir e-posta tasarımının bütünlüğünü nasıl koruyabileceğini gösterir.

Bu harika, ancak arka plan rengindeki tablo hücreleri daha fazlasını yapabilir - çok daha fazlasını. Tablo hücresi arka plan renkleri, resimlerin engellenmesinden etkilenmeyen e-posta içeriği oluşturmak için HTML metniyle birlikte kullanılmasına ek olarak, resimler için bir geri dönüş olarak kullanılabilir.
Bunu, tablo hücrelerine arka plan renkleri uygulanmış bir dizi iç içe tablodan bir mozaik oluşturarak yaparsınız. Daha sonra, her bir dilim mozaiğinizin tablo hücrelerine tam olarak uyması için görüntüyü dilimlersiniz. Bu şekilde, üst üste binen görüntü engellendiğinde ve kaybolduğunda, alttaki renkli tablo hücrelerinin mozaiği görünür.
E-posta Piksel Sanatı Örnekleri
E-posta mozaiklerinin gücünü göstermek için, her biri solda resimlerin etkinleştirildiği ve sağda resimlerin devre dışı bırakıldığı e-postayı gösteren birkaç örnek:
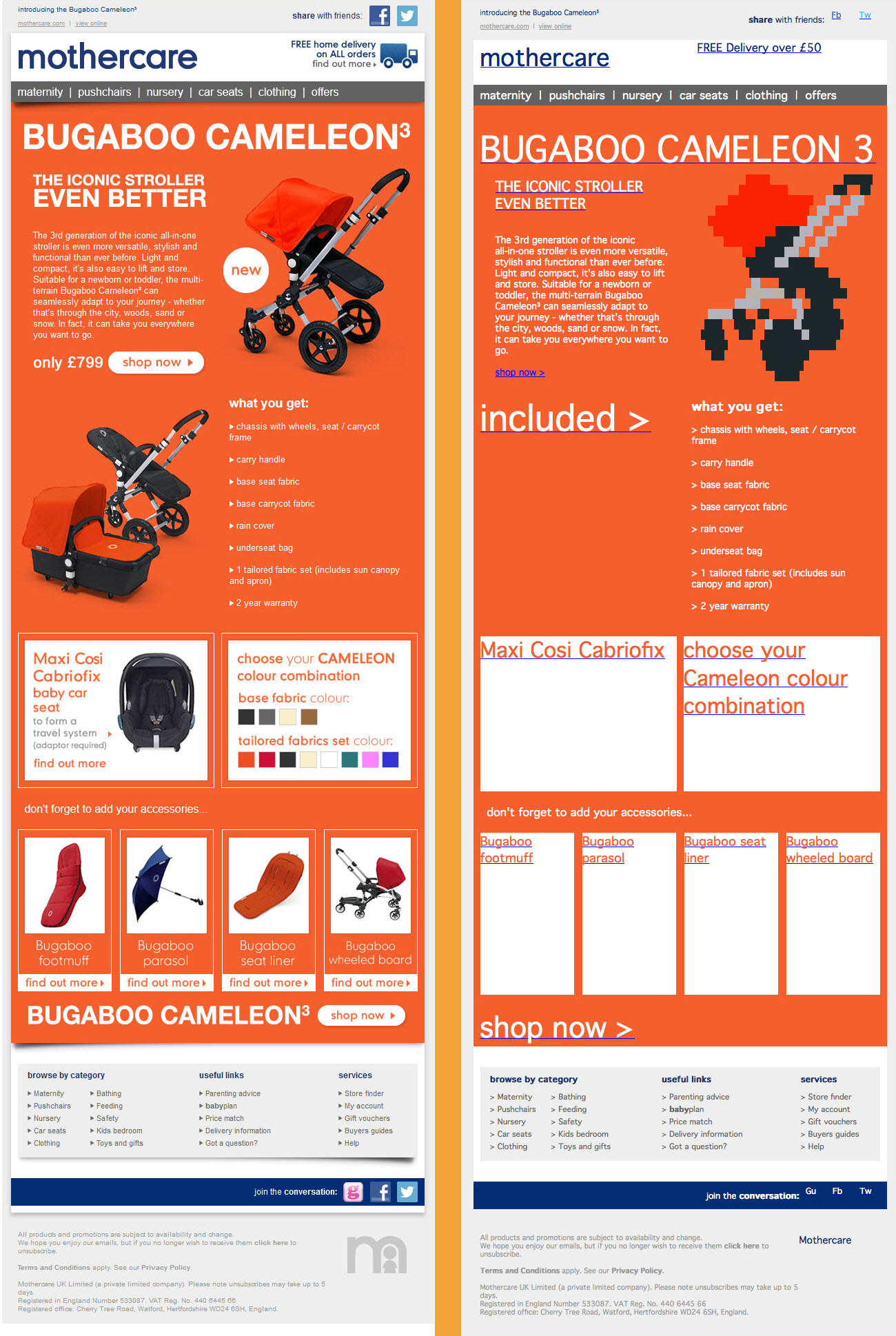
Mothercare , bu e-postada bebek arabasının piksel resmini oluşturur ve bu da baştan sona stil sahibi ALT metninin özgürce kullanılmasını sağlar.

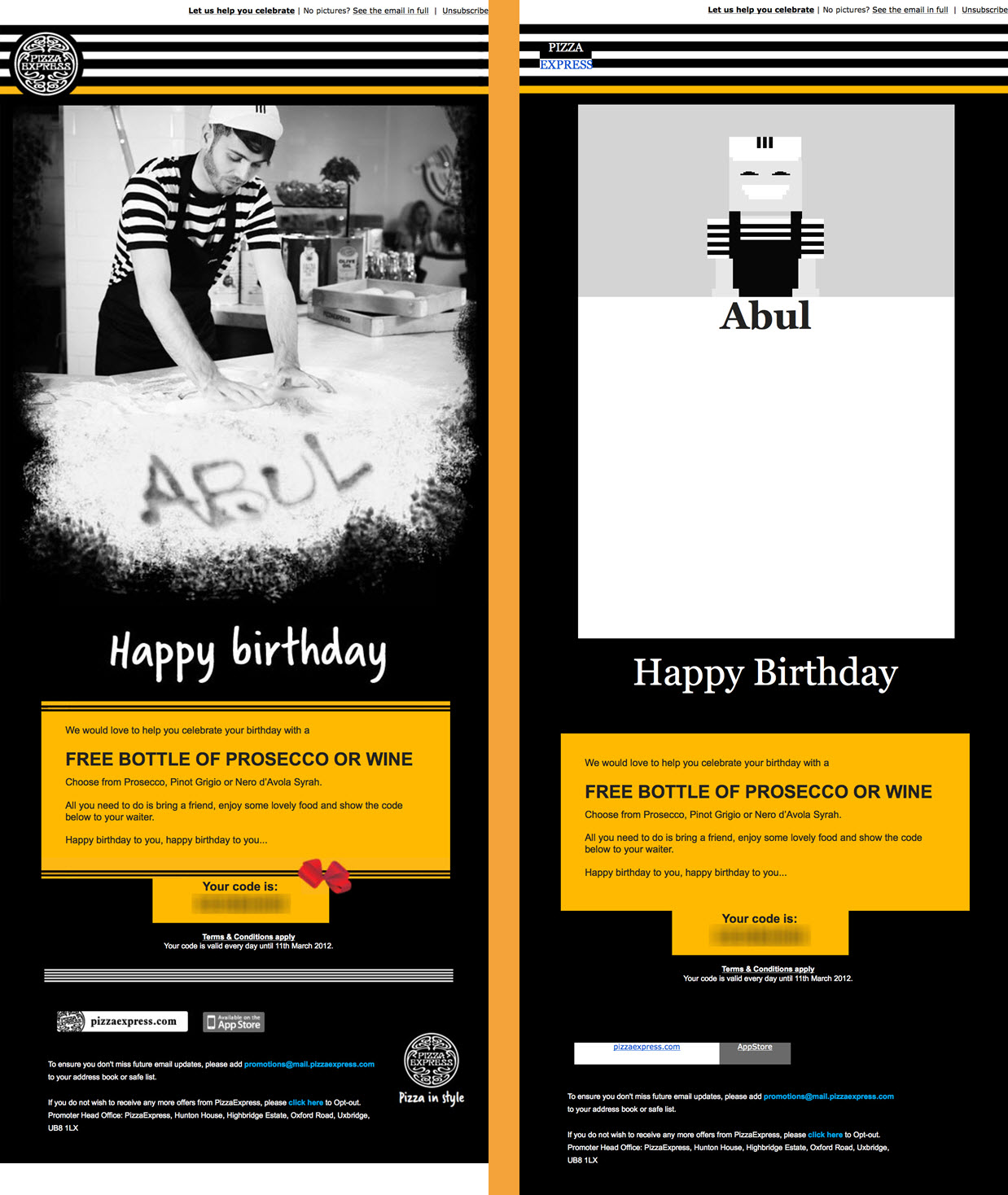
Pizza Express , kişiselleştirilmiş bir resim ve buna karşılık gelen kişiselleştirilmiş stil ALT metni de içeren bu tetiklenmiş doğum günü e-postasında piksel resmini kullanır.

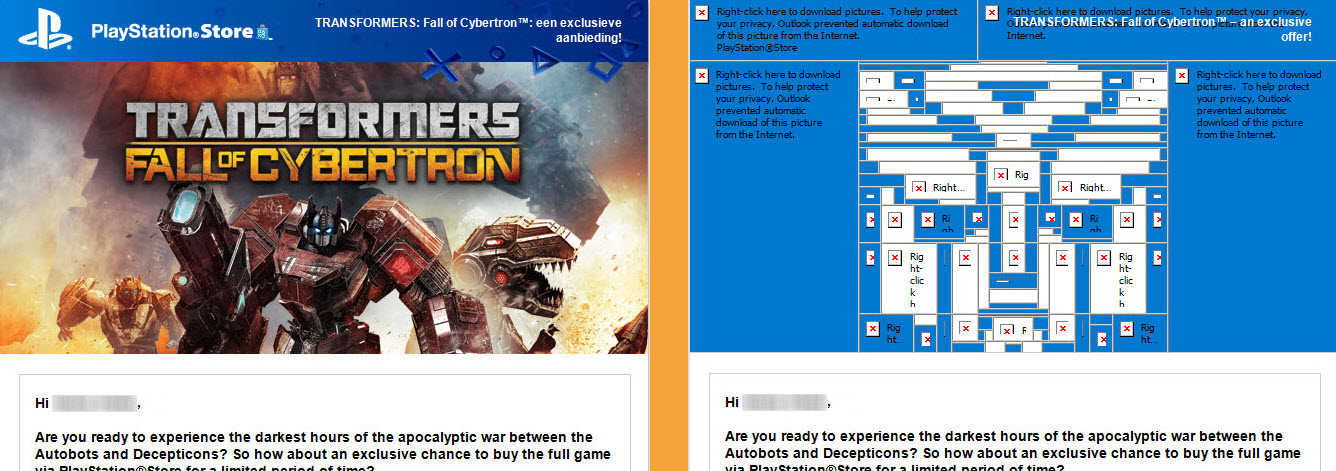
PlayStation Yeni Zelanda , Autobots'un sembolünü oluşturmak için bir e-posta mozaiği kullanıyor ve Transformers'ın "kılık değiştirmiş robotlar" sloganını zekice oynuyor.

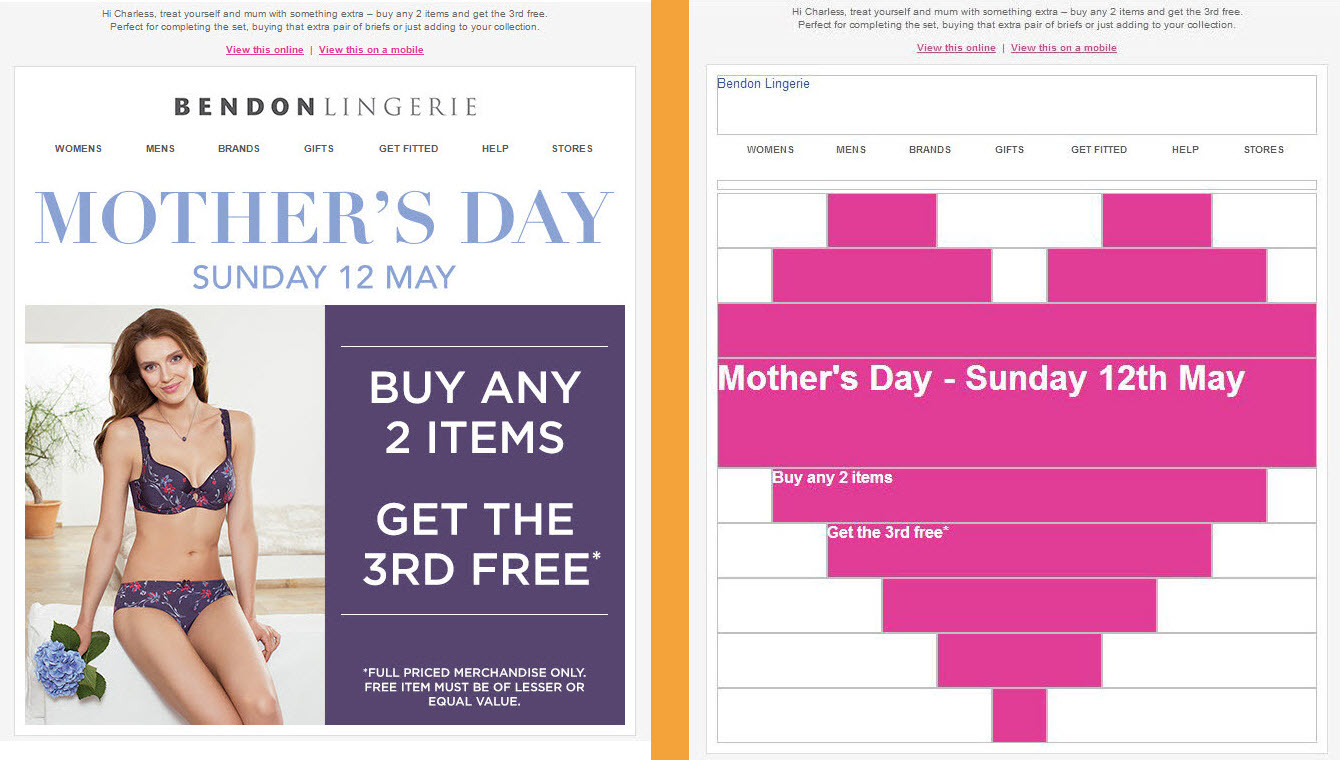
Benton Lingerie , büyük bir pembe kalp oluşturmak için e-posta piksel sanatını kullanarak Anneler Günü e-postasının mesajının duygusunu yakalar.

Tasarım ve Stratejik Hususlar
Bir e-posta mozaiği oluşturmadan önce aşağıdaki tasarım ve strateji konularını göz önünde bulundurun:
1. E-posta piksel resmi ağırlaşabilir ve bu, e-posta 102 KB'yi aşarsa e-postanızın Gmail'de kırpılmasına neden olabilir. Bu nedenle, minimum uygulanabilir piksel resmine odaklanarak işleri basit tutun.
Örneğin, Benton Lingerie'nin pikselli kalbi, masa hücrelerinin sayısının iki katına veya üçe katlanmasıyla çok daha fazla şekillendirilebilirdi. Ancak icraları çok açık bir şekilde bir kalptir ve bu yüzden olduğu gibi çok etkilidir.
2. E-posta piksel resmi çok fazla ekstra iş olabilir , bu nedenle bunları yüksek hacimli veya yüksek etkili e-postalar için ayırmak genellikle en iyisidir. Bu, belki de onları yeni ürün duyuruları, Siber Pazartesi kampanyaları ve benzer büyük etkinlikler için önemli yayın e-postaları için kullanmak anlamına gelir. Ancak bu aynı zamanda, yukarıdaki Pizza Express doğum günü e-postası gibi yüksek hacimli tetiklenen e-postalar için de onları düşünmek anlamına gelir.
Benzer şekilde, bunları logonuz veya altbilgi öğesi gibi yüksek hacimli e-posta öğeleri için düşünebilirsiniz. Bunu yaparsanız, bunları kısmi olarak uygulayın, böylece logonuzun veya alt bilginizin tüm örneklerinde piksel resmini değiştirebilir veya güncelleyebilirsiniz.
Hangi yaklaşımı seçerseniz seçin, ekstra tasarım çabanızın etkisini göreceğinizden emin olmak istersiniz.

3. E-posta piksel resmi, duyarlı tasarımla her zaman uyumlu değildir. Duyarlı e-postanızı nasıl kodladığınıza bağlı olarak, e-posta mozaikleri masaüstü sürümünden mobil sürüme çevrilmeyebilir. Mobil sürümünüzde e-posta içeriğini gizlemek ve istiflemek, e-posta piksel resminizi bozabilir. E-posta mozaiğinizi tasarlarken bunu göz önünde bulundurduğunuzdan emin olun.
4. E-posta piksel resminin engellenen resimleri değiştirmeye çalışması gerekmez. PlayStation ve Benton Lingerie örneklerinde gördüğümüz gibi, e-posta piksel resmi, e-postadaki resimlerden tamamen farklı olabilir. Her zaman kahraman imajınızın 8-bit versiyonunu yaratmak zorundaymış gibi hissetmeyin. Bazen bir görüntünün ruhunu aktarmak da aynı derecede etkilidir ve kodlaması daha kolay, teslim etmesi daha az olabilir.
5. Bazı e-postaların resimlerin engellenmesi daha olasıdır. Bir e-postadaki görüntülerin engellenmesi olasılığı tek tip değildir. Görüntü engelleme şansı, bir e-posta ilişkisinin hem en başında hem de en sonuna doğru daha yüksektir.
Bir aboneye gönderdiğiniz ilk e-postalarda, tanıdık olmayan gönderenler için engellenmiş görseller olabilir. Bu, hoş geldiniz e-postalarınız ve işlem e-postalarınız için savunmacı tasarıma daha fazla çaba harcamak isteyebileceğiniz anlamına gelir.
Bir ilişkide geç gelen e-postalar için, yani uzun bir süre hareketsiz kaldıktan sonra, resimler abonenin spam klasöründe oldukları için engellenebilir. Bu, yeniden katılım e-postalarınıza ve yeniden izin e-postalarınıza ekstra savunma amaçlı tasarım çabası harcamak isteyebileceğiniz anlamına gelir.
Her iki durumda da, bu ekstra çaba, HTML metninin ve stilize ALT metninin liberal kullanımına ek olarak e-posta piksel resmini içerebilir.
 | Görüntü Engelleme için Optimize EdinLitmus Builder, e-postaları kolayca kodlamanıza ve 70'den fazla e-posta uygulaması ve cihazında önizlemenize olanak tanır. E-posta piksel resminizi mükemmelleştirmek için görüntüleri tek bir tıklamayla açıp kapatın. Harika e-postalar oluşturun → |
E-posta Piksel Sanatı Nasıl Yapılır
Bu düşünceler göz önünde bulundurulduğunda, e-posta piksel resmi oluşturmanın en iyi yolu nedir?
Başlamak için şunları öneririz:
- Görüntüden Tabloya Dönüştürücü
- E-posta için Optimize Edilmiş Köpekler
- Resim-HTML uygulaması
Ancak, bunları her durumda yararlı bulmayabilirsiniz. Çoğu zaman, e-posta piksel resminizi manuel olarak oluşturmak isteyeceğinizi umuyoruz.
Gittiğiniz yol buysa, atmanız gereken ana adımlar şunlardır:
- Minimum geçerli bir e-posta piksel sanat görüntüsünü grafik kağıdına veya seçtiğiniz tasarım yazılımınıza çizin.
- E-posta mozaiğinizi oluşturmak ve bunları ayrı görüntüler olarak kaydetmek için görüntünüzü gerekli blok boyutlarına bölmek için Photoshop'taki veya başka bir tasarım yazılımındaki dilim aracını kullanın. Genel görüntünüzü bir araya getirmeyi kolaylaştıran bir dosya adlandırma kuralı kullanın.
- Bir tablonun içine yerleştirilmiş bir dizi tablo kullanarak, tasarımınıza uyum sağlamak için ihtiyaç duyduğunuz konumlarda bloklar oluşturun.
- Dilimlenmiş görüntülerinizin sorunsuz bir şekilde birbirine uymasını sağlamak için, tablolarınız için cellpadding=“0”, cellpacing=“0” ve border=“0” öğelerinin ayarlandığını belirtin.
- Tablo hücrelerinizin her birine gerekli bgcolor'u uygulayın.
- E-postanızın amaçlandığı gibi oluşturulduğundan emin olmak için resimler devre dışı bırakılmış olarak önizleyin.
İşte Action Rocket'ın EmailWeekly bülteninden harika bir e-posta piksel sanatı örneği. Görüntüler kapalıyken e-postayı görüntülemek için Litmus Builder arayüzünde "Görüntüleri Değiştir"i seçin.
Nadir ve Beklenmedik Bir Taktik
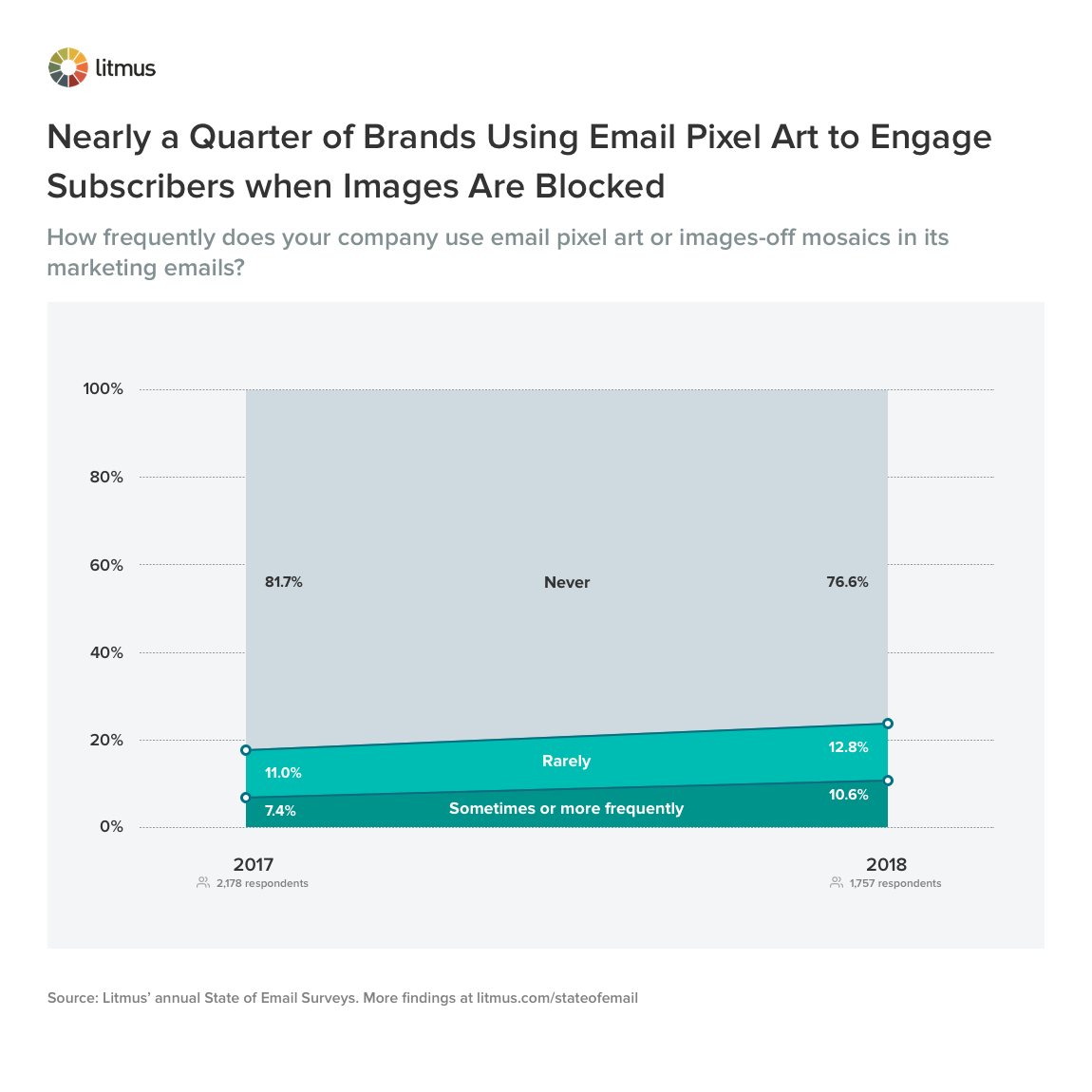
E-posta pazarlamacıları, görseller için tasarım yapma ihtiyacını anlıyor. Litmus'un yaklaşık 3.000 pazarlamacıdan oluşan 2018 E-posta Durumu Anketine göre, markaların %83'ünün e-posta görselleri için her zaman veya sıklıkla ALT metni kullandığı için biliyoruz.
Ancak, ALT metni eklemek oldukça basit olsa da, e-posta piksel resmi oluşturmak bundan başka bir şey değildir. Sonuç olarak, markaların yaklaşık %77'si asla e-posta mozaikleri kullanmaz.

Cesur markalar için bu bir fırsat. Bu taktiğin nadir olması, beklenmeyenleri sunarak aboneleri şaşırtmanın ve memnun etmenin etkili bir yolu olduğu ve daha fazla markanın bunu yakaladığı anlamına geliyor. Markaların %23'ünden fazlası, en azından nadiren e-posta piksel sanatını kullanıyor; bu, 2017'de %18'di.
Bunun gibi daha fazla kaynak ister misiniz?
Haftalık e-posta ilhamınızı, ipuçlarını ve püf noktalarını doğrudan gelen kutunuzda almak için Litmus Weekly'ye abone olun.
Listeye girin →
