WordPress'e Video Nasıl Gömülür (YouTube + Daha Fazlası)
Yayınlanan: 2020-09-02Videoyu WordPress'e nasıl yerleştireceğinizden emin değil misiniz?
Sitenize video içeriği eklemek, sitenizin sayfada kalma süresini ve sayfada geçirilen süreyi iyileştirmenin harika bir yoludur ve SEO'nuz için dolaylı faydaları olabilir. Videoyu gömmek yalnızca Google gibi arama motorlarını mutlu etmekle ilgili değildir – video kullanmak aynı zamanda ziyaretçilerinizle bağlantı kurmanıza ve onları harekete geçirmenize yardımcı olabilir.
Neyse ki WordPress, içeriğinize video yerleştirmek için kullanabileceğiniz birçok araç ve yöntem içerir.
Bu yazıda, mümkün olduğunca çoğunu ele alacağız. Blok düzenleyiciyi (Gutenberg), Klasik düzenleyiciyi veya Elementor'u kullanıyor olsanız da, YouTube'dan, Vimeo'dan, kendi sunucunuzdan ve diğer birçok yöntemden videoları nasıl gömeceğinizi göstereceğiz. İzleyicilerinizin paylaşamayacağı özel videoları nasıl yerleştireceğiniz gibi başka ipuçlarını da paylaşacağız.
Hangi senaryoda çalışıyor olursanız olun, bu yazının sonuna kadar ihtiyacınız olan bilgiye sahip olmalısınız.
İçindekiler
- WordPress'e Videolar Nasıl Gömülür
- WordPress Gutenberg Düzenleyicisine Videolar Nasıl Gömülür
- Videoları WordPress Klasik Düzenleyicisine (TinyMCE) Nasıl Gömülür
- Elementor'da Videolar Nasıl Gömülür
- WordPress'e YouTube Videosu Nasıl Gömülür
- WordPress Kenar Çubuğuna Videolar Nasıl Gömülür
- Diğer Kaynaklardan Videolar Nasıl Gömülür (Vimeo, DailyMotion, vb.)
- WordPress'te Videoları Kendi Kendine Barındırma
- WordPress Üyelik Siteleri/Kursları için Özel Videolar Nasıl Gömülür
- Videoları WordPress'e En Kolay Şekilde Yerleştirin — Elementor ile
Videoları WordPress Blog Yazılarına ve Sayfalarına Nasıl Gömülür
Aşağıda, çeşitli farklı yöntemler kullanarak WordPress web sitelerine video dosyaları eklemenin tüm farklı yollarını inceleyeceğiz.
Bunun kapsamlı bir rehber olmasını sağlamak için her seçeneği ayrıntılı olarak ele alacağız, bu da bölümler arasında bir miktar örtüşme olacağı anlamına gelir. Örneğin, videoları Elementor'a nasıl yerleştireceğinizi gösterdiğimizde örnek olarak YouTube'u kullanacağız.
Hadi kazalım…
WordPress Blok Düzenleyicisine (Gutenberg) Videolar Nasıl Gömülür
WordPress Blok düzenleyicisi AKA Gutenberg kullanıyorsanız, çeşitli kaynaklardan videolar yerleştirmenize yardımcı olacak yerleşik bloklarla birlikte gelir. Size bu blokların YouTube ile nasıl çalıştığını göstereceğiz, ancak aynı temel işlemler diğer video hizmetleri için de geçerlidir.
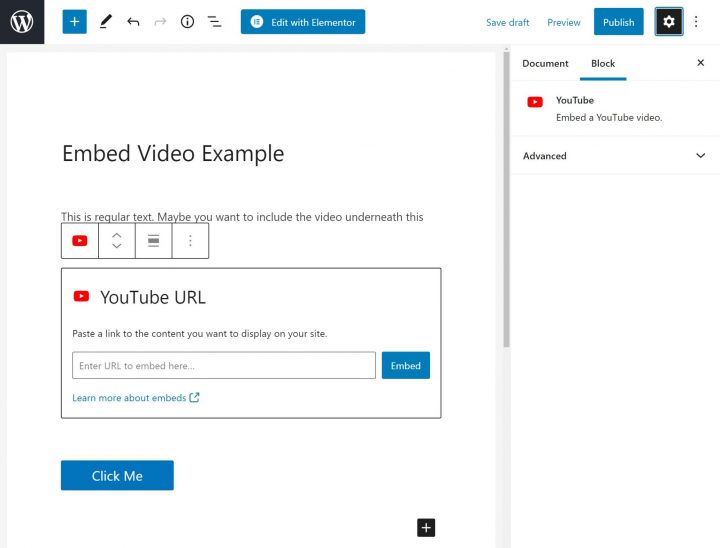
Başlamak için, videonuzu gömmek istediğiniz yere YouTube bloğunu eklemeniz gerekir:

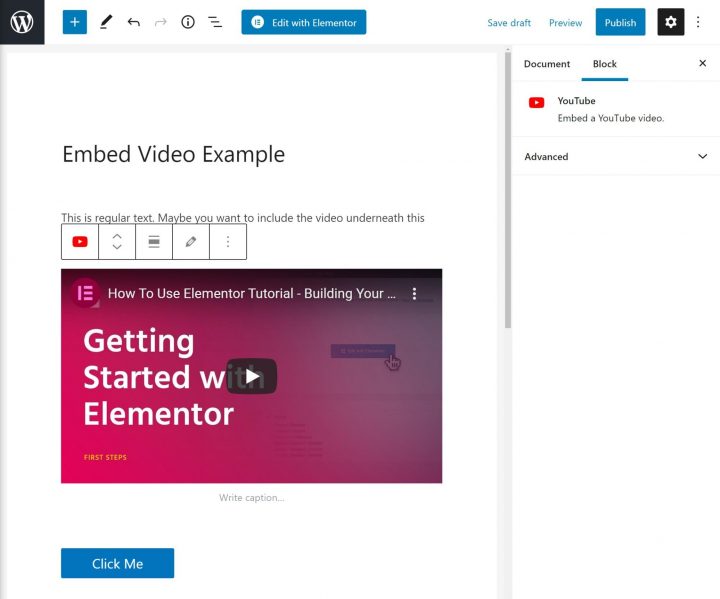
Ardından, doğrudan URL'yi videoya yapıştırın (tarayıcınızın adres çubuğundan kopyalanır) ve Göm'ü tıklayın . Ardından düzenleyicide videonuzun canlı bir önizlemesini görmelisiniz:

Blok düzenleyici, aşağıdaki hizmetler için özel video yerleştirme bloklarıyla birlikte gelir:
- Youtube
- video
- animasyon
- DailyMotion
- ekran görüntüsü
- TikTok
- VideoBasın
WordPress.tv
Videoları WordPress Klasik Düzenleyicisine (TinyMCE) Nasıl Gömülür
Yeni WordPress Blok düzenleyicisini kullanmıyorsanız, Klasik TinyMCE düzenleyicisini kullanarak videoları yine de kolayca gömebilirsiniz.
Klasik düzenleyici, yeni Blok düzenleyiciyle aynı gömme entegrasyonlarının tümünü içerir – her kaynak için bir “blok” içermediğinden, onları bu kadar belirgin kılmaz.
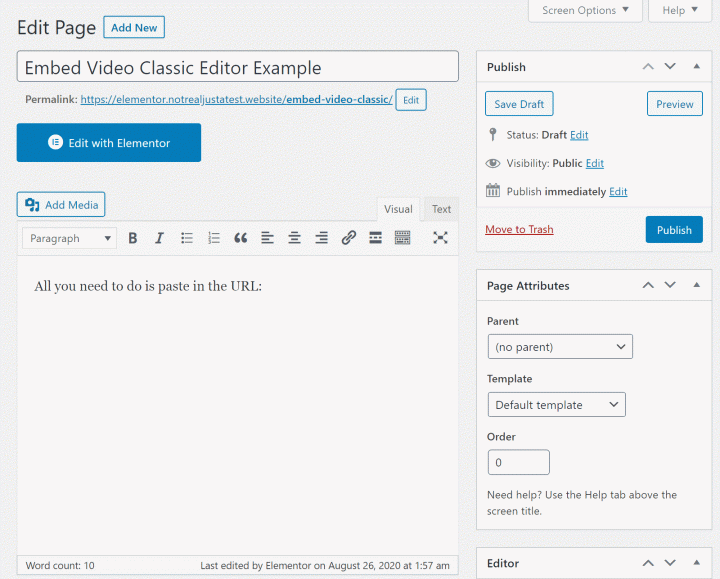
Bu yerleştirme entegrasyonlarını kullanmak için tek yapmanız gereken, doğrudan URL'yi Klasik düzenleyicinin Görsel sekmesine yapıştırmak. Ardından, WordPress videoyu sizin için otomatik olarak yerleştirecektir.
Örneğin, bir YouTube videosunu WordPress'e gömmek için önce videonun doğrudan bağlantısını tarayıcınızın adres çubuğundan kopyalarsınız. Ardından, video URL'sini düzenleyiciye yapıştırmanız yeterlidir, gerisini WordPress halleder - işte size nasıl çalıştığını gösteren bir GIF:
Web içeriği oluşturmayla ilgili en iyi ipuçlarını almak için blogumuzdaki HTML koduyla ilgili makaleleri okuyun.

Aynı yaklaşımı Vimeo, DailyMotion vb. gibi diğer platformlar için de kullanabilirsiniz.
Elementor'da Videolar Nasıl Gömülür
Elementor, videoları içeriğinize yerleştirmeyi çok kolaylaştıran kendi Video Widget'ını içerir.
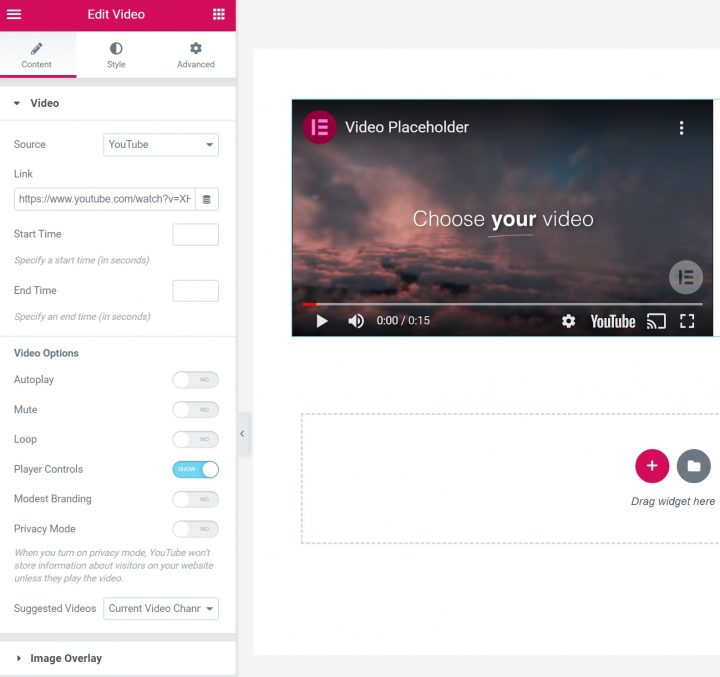
Başlamak için Video widget'ını içeriğinizde videoyu eklemek istediğiniz yere ekleyin. Ardından, dört seçenek arasından kaynağı seçin:
- Youtube
- video
- DailyMotion
- Kendinden Barındırılan
Seçiminizi yaptıktan sonra tek yapmanız gereken videonun bağlantısını yapıştırmak. Elementor Pro'nuz varsa, özel bir alandan dinamik olarak bir video bağlantısı eklemek için dinamik içerik özelliğini de kullanabilirsiniz.
Ardından, diğer ayarları tercihlerinize göre yapılandırın. Örneğin, videoyu otomatik olarak oynatabilir, oynatıcı kontrollerini devre dışı bırakabilir ve daha fazlasını yapabilirsiniz.

Gelişmiş performans için, statik bir görüntü göstermek ve videoyu tembelce yüklemek için Görüntü Yerleşimi özelliğini kullanabilirsiniz. Bu, bir kullanıcı videoyla etkileşime girene kadar videoyu yüklemek için bekleyecek ve bu da sitenizin yükleme sürelerini hızlandıracaktır.
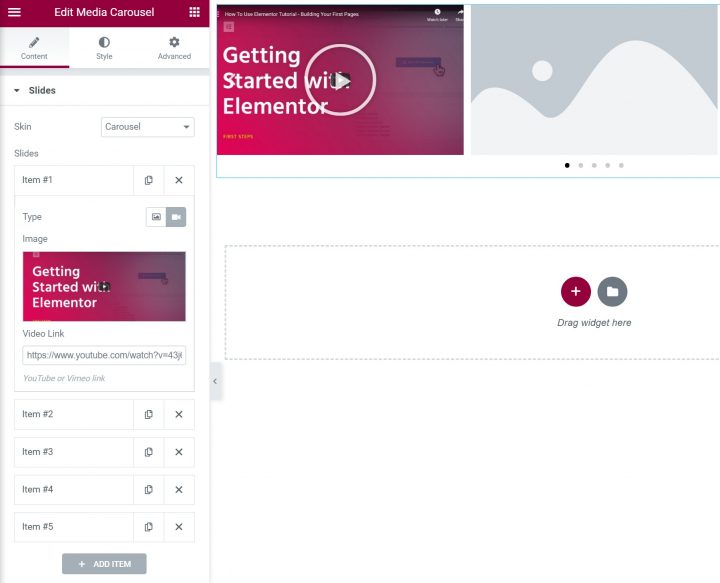
Elementor Pro ile ayrıca, YouTube veya Vimeo'dan gömülü videolar içeren atlıkarıncalar/kaydırıcılar oluşturmanıza olanak tanıyan Media Carousel widget'ına da erişebilirsiniz. Widget'ın ayarlarında, slayt türü için Video'yu seçin ve:
- Küçük resim ekleyin.
Video Bağlantısı kutusuna YouTube veya Vimeo videosunun bağlantısını girin.

Üçüncü taraf Elementor eklentileriyle, Elementor'da videolarla çalışmanıza yardımcı olacak ek widget'lara da erişebilirsiniz. Örneğin, Elementor için Ultimate Eklentiler size yeni bir filtrelenebilir Video Galerisi widget'ı sunar.
