React Native Uygulama Geliştirme Konuları Hakkında Daha Az Konuşulanlar
Yayınlanan: 2019-06-11- React'in React Native çerçevesinden farkı nedir?
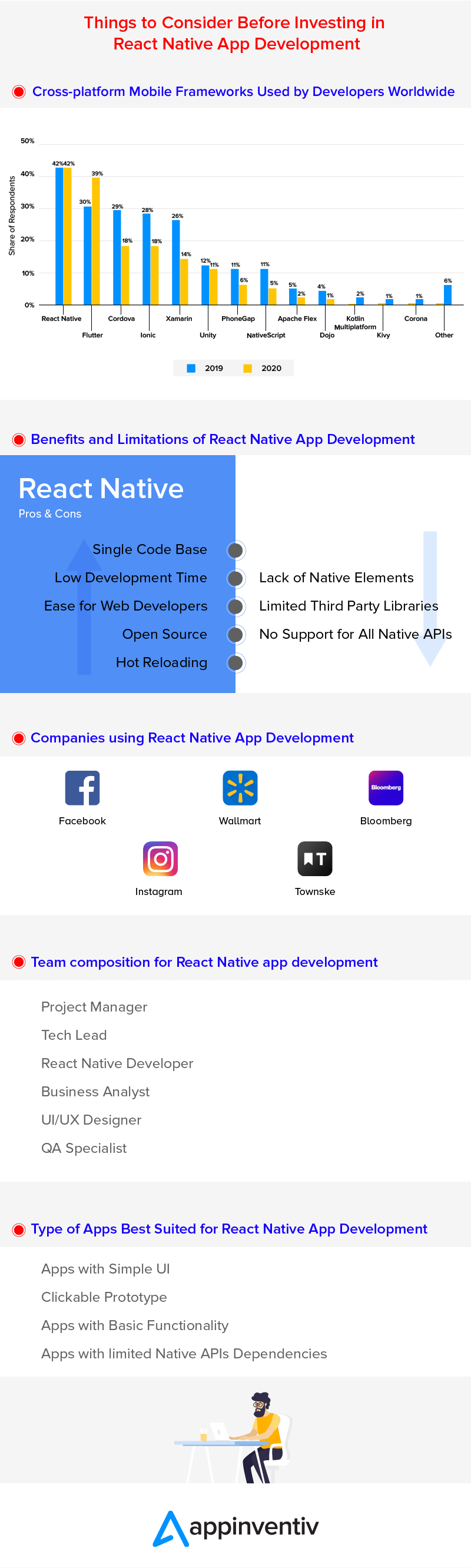
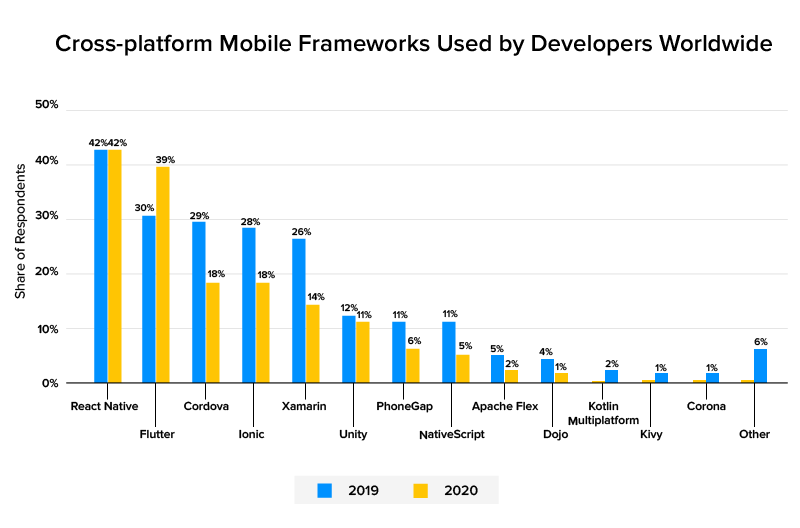
- Diğer Platformlar Arası Uygulama Geliştirme Çerçeveleriyle Karşılaştırıldığında React Native Nasıldır ?
- React Native Uygulama Geliştirmenin Faydaları ve Sınırlamaları
- React Native Uygulama Geliştirme kullanan şirketler
- Mobil Uygulama Geliştirme için React Native Seçerken Ölçeklenebilirlik Kapsamı
- React Native Uygulama Geliştirme için En Uygun Uygulama Türü
Mark Zuckerberg, ekibinin web geliştirmenin basit özelliklerini mobil cihazlara getirmenin bir yolunu bulduğunu söylediğinde, mobilite dünyası, çeşitli uygulama girişimcilerinin iş sonuçlarını değiştirmeye devam eden bir çerçeveye sahip oldu.
React Framework olarak bilinen , artık popüler platformlar arası uygulama geliştirme ortamı, geliştiriciler ve girişimciler dünyasının sürekli ilgisine tanık olmaya devam etti.

Sunduğu sayısız faydanın yönlendirdiği çerçeveye olan bu sürekli artan ilgi, birçok girişimciyi kendine çeken şeydir.
Ancak, React native'in aldığı tüm ilgi odağının ortasında ve mobil uygulama geliştirmenin yerel geleceğine tepki verme sorusuna verilen evet yanıtının net bir şekilde ortasında bile, yerel uygulama geliştirmeden daha iyi olup olmadığına dair birincil evrensel soru, girişimcileri çitin üzerinde tutmaktır. .
Tepki yerel uygulamasına yatırım yaparken göz önünde bulundurulması gereken faktörleri bilme ihtiyacına yol açan bir soru .
Bu makale, mobil uygulama geliştirme için yerel tepkiyi seçerken nelere dikkat etmeniz gerektiğine ve yerel tepki nasıl çalışır sorularına yanıt bulmanıza yardımcı olmayı amaçlamaktadır.
Önce en temel bilgilerden başlayalım.
React'in React Native Framework'ten Farkı Nedir?
Özellikle departmana yeni başlayan girişimciler arasında React Native alanını çevreleyen ana kafa karışıklıklarından biri, React Native'i React'ten neyin ayırdığını anlamaktır - ilk kelimedeki benzerlik birçok kafa karışıklığı için açık bir kapsam içerir.
React Native, Web'de React DOM'un ne olduğu gibi, temel olarak React'in özel oluşturucusudur. React'in yapı taşları olarak kullandığı web bileşenleri yerine yerel bileşenleri kullanır.
React Native üzerinde çalışmaya başlamak için öncelikle React kavramlarının (JSX, durum, bileşenler ve aksesuarlar) teknik bilgisini edinmeniz gerekir. Temel olarak, React hakkında bilginiz varsa, yine de birçok yerel bileşen gibi React Native hakkında bir şeyler öğrenmeniz gerekecektir. React Native, React kodunu iOS ve Android üzerinde çalışacak şekilde dönüştürmenin yanı sıra, bu platformların sunduğu özelliklere de erişim sağlar.
React native'i çevreleyen yaygın yanılgı artık yanıtlandı, şimdi daha çok ticari karar odaklı olan noktaya bakalım – reaksiyon native, diğer platformlar arası araçlar veya çerçevelerin önünde duruyor.
Diğer Platformlar Arası Uygulama Geliştirme Çerçeveleriyle Karşılaştırıldığında React Native Nasıldır?
Platformlar arası bir uygulama geliştirme çerçevesi olarak React Native'in alternatiflerine baktığımızda ortaya çıkan isimler arasında Flutter, Ionic ve Xamarin yer alıyor.

React Native'in avantajının üçüne karşı nasıl biriktiğine bakalım –
A. React Native vs Flutter
Bu alanda oldukça yeni olmasına rağmen Flutter, React Native için ideal bir rakip olarak ortaya çıktı. Lansmanından sadece bir süre sonra, ikincisi, yeteneklerinin arkasındaki React Native vs Flutter hakkındaki tartışmayı popüler hale getirdi.
Ancak, her iki platformlar arası çerçeveler arasında rekabetin oldukça sert olduğu bir zamanda bile, React Native'in Flutter'ın önünde durduğunu kanıtladığı bir dizi faktör vardır. Gibi faktörler -
Kullanıcı arayüzü
Çerçeve Olgunluğu
JavaScript'in kullanımı
Toplu Evlat Edinme
Kurulum ve Yapılandırma
Takım
Yaşam Döngüsü Yönetimi, vb.
B. Native ve İyonik React
Sektör, her ikisinin de sunduğu bireysel faydalar ve bireysel yetenekleri göz önünde bulundurularak iki tarafa ayrılırken, React Native , React Native vs Ionic tartışmasında yine Ionic'in önünde duruyor .
React Native'in Ionic'e kıyasla çok daha güçlü bir yere sahip olduğu bazı faktörler:
Yüksek performans
Daha İyi Topluluk Desteği
C. React Native'e Karşı Xamarin
React Native ile Xamarin arasındaki tartışma , daha yetenekli bir çerçeve olan Flutter'ın piyasaya sürülmesinden bu yana hafif bir yan yol aldı. Ancak, platformlar arası uygulama geliştiricileri arasında Xamarin'e olan talep hiç de az değil.
React Native'in Xamarin'in önünde durduğu farklı faktörler şunlardır:
Pazar payı
Daha İyi Geliştirme Ortamı
Daha İyi Test Yetenekleri
Uygun belgeler
Nispeten Daha Düşük Geliştirme Maliyeti
Şimdi, React Native'in diğer popüler çapraz platform araçlarına kıyasla nerede durduğuna baktık, React Native geliştirmeyi seçerken göz önünde bulundurulması gereken bir sonraki önemli şeye bakmanın zamanı geldi - Popüler çapraz platform Çerçevesinin Artıları ve Eksileri .
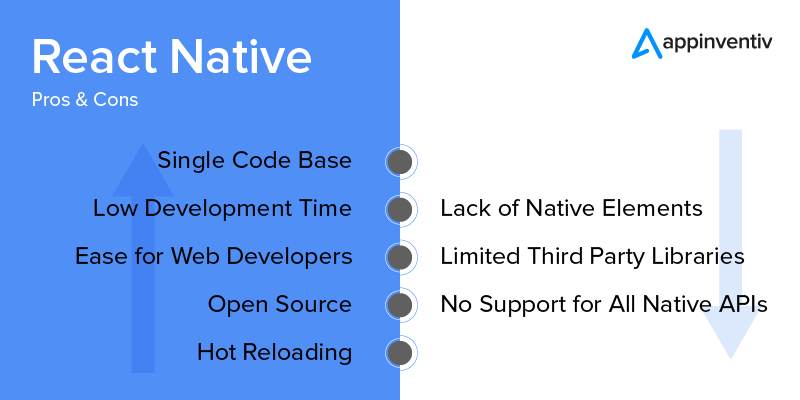
React Native Uygulama Geliştirmenin Faydaları ve Sınırlamaları
Platformlar arası uygulama geliştirmenin en popüler modlarından biri olduktan sonra bile, önde gelen bir yerel uygulama geliştirme şirketinin üzerinde çalıştığı bir takım sınırlamalar ve aynı zamanda yerel uygulama geliştiricilerinin övündüğü bir takım avantajlar vardır.
React Native geliştirme sürecine başlamadan önce, yerel geliştirmenin artı ve eksilerinin ne olduğunu anlamak, bir şeyleri bilmek söz konusu olduğunda sizi çok daha iyi bir aşamaya getirecektir.
Şimdi ikisiyle de birbiri ardına ilgilenelim.

React Native Uygulama Geliştirmenin Faydaları
A. Tek Kod Tabanı
Uygulamanın yerel olarak geliştirilmesine tepki vermenin en iyi yanı , tek bir kod temeli etrafında çalışması gerçeğidir. Geliştirme ekibinin iki (veya birden fazla) platform için ayrı ayrı kod yazması gerekmez, bunun yerine bir kez kodlamaları gerekir ve uygulama birden çok platformda (Android, iOS, Windows vb.) yayınlanır.
B. Azaltılmış Geliştirme Süresi
React Native, mobil uygulama geliştirme ajansının projede yalnızca birkaç kişiyi istihdam etmesini mümkün kılar ve bu nedenle, mobil uygulama geliştirme için yerel iyi olup olmadığına dair bir numaralı yanıttır. Platforma özel iki ekip tutmak yerine projede yalnızca bir ekip çalıştırıyorlar. Ayrıca, tasarımdan geliştirmeye ve bakıma kadar tüm çabalar yarıya indirildiğinden, genel mobil uygulama geliştirme zaman çizelgesi de kısalıyor.
C. Web Geliştiricileri için Kolay Geçiş
React uygulama geliştirmenin büyük bir kısmı JavaScript kullanılarak yapıldığından, öğrenilebilirlik eğrisi oldukça düşük olduğundan, web geliştiricilerinin mobil uygulama geliştirme dünyasına geçmesi çok daha kolay hale gelir.
D. Açık Kaynak
Açık kaynak olan React Native, geliştiricilere kod inceleme avantajı sağlar. Ayrıca, açık kaynaklı doğa kitaplıkları nedeniyle, Windows suite veya TvOS gibi platformlarla çok daha uyumlu hale geliyor.
E. Sıcak Yeniden Yükleme Seçeneği
React Native'in zaman kazandıran bir başka işlevi de Hot Reload yeteneğidir. Bu özellik, geliştiricilerin değişikliklerinin cihazda olduğu gibi gerçek zamanlı olarak neyi yansıttığını görmelerini kolaylaştırır. Etkisini görmek için artık yapıları zorlamaları gerekmiyor.
F. Daha İyi Kullanıcı Deneyimi
Yerel bir uygulamanın ana özelliği, bir cep telefonunda çalışacak verimlilik ve uyumluluğa sahip olarak kaliteli bir kullanıcı deneyimi sunmaktır. React Native ile geliştirilen uygulamalar daha hızlı yükleme süresine ve akıcılık hissine sahiptir, bu da tepkiyi yerel olarak en sevilen seçeneklerden biri haline getirir. React Native ile oluşturulan uygulamalar, daha iyi kullanıcı deneyimi sağlayan estetik çekiciliğin yanı sıra mükemmel performans da sunar.
G. Uygun Maliyet
Şu anda, bir uygulama geliştirme ile ilgili fiyat, React Native seçildiğinde %25-30 oranında düşürülebilmektedir. Finansal tasarruflar, iki yerine sadece bir geliştirme grubuna sahip olmaktan yapılır. Bu, süreç ve projenin basit yönetimini ve aynı zamanda üretimin tekdüzeliği üzerinde daha fazla kontrol anlamına gelir.
Ayrıca, çalışma hızında bir fark olmadığını da gösterir. Bu, React Native'deki ilerlemenin hem iOS hem de Android platformları için sabit olduğu anlamına gelir.
React App geliştirmenin dezavantajları
A. Yerel Öğelerle Bağlantı Eksikliği
React Native'in en büyük gecikmesi, cihazın Ses Kaydedici veya Kamera gibi yerel öğeleriyle bağlantı eksikliğidir.
Bu sorunu çözen yerel çerçevenin alternatifi – Bir dereceye kadar çarpıntı, ancak hiçbir şey Yerel uygulama geliştirmenin yeteneklerini yenemez.
B. Üçüncü Taraf Kütüphane Bağlantısının Eksikliği
React Native'in karşı karşıya olduğu büyük bir üçüncü taraf kütüphane bağlantısı eksikliği var. Kütüphanelerden yararlanmak için geliştirme ekibinin, geliştirme çabalarını daha da artıran yerel modülleri kullanması gerekir.
Bu soruna alternatif çözüm – Xamarin
C. Yerel API'ler için Kısıtlı Destek
React Native, destek kapsamını birden fazla Native API'ye genişletiyor olsa da, sayı hala kısıtlı ve geliştiricilerin tüm API'leri kullanma özgürlüğü de öyle.

Bu soruna alternatif çözüm – Yerel uygulama geliştirme.
Az önce okuduğumuz avantajlardan ve sınırlamalardan net olarak anlaşılan bir şey varsa, o da, platformlar arası uygulama geliştirme süreci söz konusu olduğunda, tepki Native'in sürece başlamanız için neredeyse tüm işlevlere sahip olduğudur. Ve eksik olan şey, büyük ölçüde yerel uygulama geliştirme sahasında yer alan ve React Native ile Native uygulama geliştirmeyi doğru karşılaştırma noktası yapan bir şeydir.
Şimdi, React Native ile bağlantılı farklı faydalara ve sınırlamalara baktığımıza göre, sosyal konumu hakkında bir fikir edinmenin zamanı geldi.
React Native'in benimsenme durumunun nerede olduğuna bakalım.
Şimdi, çerçevenin dünya çapında milyonlarca işletme tarafından kullanıldığını zaten biliyor olsak da, popüler platformlar arası uygulama geliştirme çerçevesini destekleyen en iyi isimlere bakacağız.
React Native Apps kullanan şirketler
Mobil endüstride React Native'in en büyük rakibi Flutter'ın benimsenmesinde keskin bir artış olsa da, halihazırda React yerel uygulama geliştirme sürecini kullanan veya kullanmaya başlayan şirketlerin sayısı az değil.
İşte React Native kullanılarak yapılan en iyi uygulamalardan bazıları –

React Native'e Güvenen Markalar ve tepkiye yerel olarak düşünülmesi gereken faktörler şunlardır:
1. Facebook
Facebook, React Native'in temelini attığında, tek ekip gereksinimi ve hızlı yinelemelerin önüne web geliştirme kolaylığını getirme ihtiyacı tarafından yönlendirildi.
Sonuç – Performansta önemli bir gelişme oldu ve uygulamayı öncekinden iki kat daha hızlı hale getirdi.
2. Walmart
İşletme bize, süreçlerinin ne kadar yenilikçi olduğuna dair bir fikir verdi - bu, ilk olarak yığına Node.js'yi eklemesi ve birkaç yıl sonra da araç setinde React Native'i tanıtmasıyla ölçülebilecek bir şey.
Sonuç – React yerel dahil etme, Walmart'ın yalnızca genel uygulama performansını artırmasına yardımcı olmakla kalmadı, aynı zamanda sorunsuz animasyonların yanı sıra yerele yakın bir arayüz sunmasına da yardımcı oldu.
3. Bloomberg
Yoğun şekilde kişiselleştirilmiş içerikle etkileşimli, akıcı bir deneyim sunmayı amaçlayan uygulama, çerçevenin otomatik kod yenilemelerinden ve anında yeniden yüklemelerinden yararlanmak amacıyla React native üzerine inşa edilmiştir. Beklenenin gerçekleşmesini sağlayan niyetler.
4. Instagram
Sosyal medya platformu, WebView işlevselliği içindeki mevcut yerel uygulamasına React Native'i entegre etti.
Sonuç – Geliştirici hızı büyük ölçüde iyileşti. Ve şimdi, iOS ve Android uygulamaları arasında %90'ın üzerinde kod paylaşılıyordu, bu nedenle teslimat sayısı da arttı.
5. Kasaba
Uygulama, kullanıcılarına yerel halkın uğrak yerlerinin bir listesini vererek onların seyahat rehberi olmayı hedefliyor. Yalnızca Mobil Kullanıcı Arayüzüne odaklanması için React Native'i seçtiler.
Sonuç – Yerel bir ortamla asenkron JS etkileşimi nedeniyle uygulamanın kullanıcı arayüzü çok duyarlı ve akıcıdır, yani normal hibrit uygulamanızdan çok daha hızlı yüklenir ve daha yumuşak bir his verir.
Dünyanın dört bir yanındaki birçok üst düzey işletmenin karşılaştığı React Native'i seçmenin mantığına ve etkisine baktıktan sonra, React Native'in işletmeyi doğrudan etkileyen iki göstergesinden birine inmenin zamanı geldi. React native'in en faydalı özelliklerinden ikisi olabilir.
React Native'in İş Avantajı Sayı 1: Küçük Ekip Boyutu
Girişimcileri React Native'e çeken en büyük faydalardan biri, geliştirme türünün çok küçük ekip boyutu gerektirmesidir - mobil uygulama geliştirme için yerel olarak iyi olup olmadığına doğrudan yanıt veren bir şey.
Ortalama tepki veren yerel uygulamanızın olağan bir ekip bileşimi şuna benzer:
1 Proje Yöneticisi
1 Teknik Lider
1 Tepki Yerel Geliştirici
1 İş Analisti
1-2 UI/UX Tasarımcıları
1 KG Uzmanı
Yerel uygulama geliştirmeyi seçtiğinizde bu sayı, proje boyutu büyükse tam olarak iki katına hatta üç katına çıkar.
React Native'in İş Avantajı Numara 2: Düşük Uygulama Geliştirme Maliyeti
React yerel uygulama geliştirmenin işletmeler için işe yarayan bir sonraki büyük yararı, yerel bir tepki uygulaması geliştirmenin ne kadara mal olduğunun cevabını büyük ölçüde azaltmasıdır.
Aslında bu, React geliştirmeyi mobil uygulama geliştirme maliyetini düşürmenin en güvenilir yollarından biri yapan şeydir .
Girişimciler arasında uygulama geliştirmeye olan ilgiyi yüksek tutan şey bu iki fayda olsa da, çerçevenin sunduğu ölçeklenebilirlik kapsamı hakkındaki yaygın şüphe, onları da biraz çitin üzerinde tutma eğilimindedir.
Reaksiyon yerel mobil uygulama geliştirmeye yatırım yapmadan önce ölçeklenebilirliği göz önünde bulundurmanız gereken önemli bir şey.
Mobil Uygulama Geliştirme için React Native Seçerken Ölçeklenebilirlik Kapsamı
Ölçeklenebilirliğin arka uç ekiplerinin üstesinden gelmesi gereken bir konu olduğu zaman geride kaldı. Bugün önyüzde de daha önemli hale geldi.
Bir uygulamanın daha gerçek zamanlı kullanıcıları ve cihazları idare edebilecek kadar ölçeklenebilir olması gerektiği fikri, günümüzde işletmelerin hedeflediği şeydir.
Ancak React Native bu beklentiyi karşılıyor mu? Ölçeklenebilirlik, React Native uygulama geliştirme için dikkate alınması gereken faktörlerden biri mi?
Cevap evet ama.
Kısa cevap – Mobil uygulama geliştirme için React Native'in Facebook gibi bir uygulamaya güç veren şey olması, çerçeveyi doğası gereği çok ölçeklenebilir kılıyor.
Uzun cevap – Ölçek için bir React Native uygulamasının nasıl yapılandırılacağını bilmek belirli deneyim ve geliştirme çabaları gerektirir – yalnızca önde gelen yerel mobil uygulama geliştirme hizmetlerinin sunabileceği bir şey.
Bu cevapla birlikte, uygulama geliştirme yaparken göz önünde bulundurulması gereken son şeye gelmiş bulunuyoruz .
React Uygulama Geliştirmeye En Uygun Uygulama Türleri
Mobil uygulama geliştirme için React Native kullanılarak her türlü uygulamanın yapılabileceğini söyleyeceğimiz gün hala beklenirken, günün gerçeği, çerçeve kullanılarak yapılabilecek uygulamaların türünün olduğu gerçeğini koruyor. dört noktada kategorize edilebilen bir sayı.
Bugünkü yazımızın son bölümü olarak bu dört noktaya bakalım.
Bir mobil uygulama oluşturmak için yerel tepkiyi ne zaman seçeceğinizi genellikle tanımlayan dört uygulama türü:
Çalışan prototipler
Uygulama fikrinin onaylanmasında mobil uygulama prototiplemenin önemi, uygulama endüstrisi tarafından bilinmiyor. Düşük geliştirme maliyetiyle hızlı geliştirmeye izin veren platformlar arası bir çerçeve değilse, bir prototipleme modeli geliştirmek için daha iyi ne olabilir?
Basit kullanıcı arayüzüne sahip uygulamalar
Çok az görüntüleme ve etkileşime sahip mobil uygulamalar için React Native, çok uygun bir seçenek olduğunu kanıtlayabilir. Hızlı yinelemeler ve çalışırken yeniden yükleme gibi özelliklerin mevcut olması, onu yüksek uygulama performansı arayan markalar için ideal hale getirir.
Temel işlevler gerektiren uygulamalar
Elle sayılabilen işlevlere sahip orta ila düşük karmaşıklık kategorisine giren uygulamalar için React Native harika bir seçenek olabilir.
Yerel olmayan uygulama
Her ne kadar zahmetsiz olsa da, bir cihazın yerel yeteneklerine dayanmayan uygulamalar, yerel uygulama geliştirme sürecinin mükemmel bir sonucu olduğunu kanıtlayabilir . Bu nedenle, uygulama fikriniz bağımsız yazılım olarak gayet iyi çalışan bir uygulamaysa, RN harika bir seçim olabilir.
React Uygulama Geliştirmenin Geleceği
Şimdiye kadar türleri, faydaları, sınırlamaları, kapsamı ve yerel çalışmanın nasıl tepki verdiğini biliyorduk.
Facebook tarafından hazırlanan bir proje, React Native'in geleceğini dönüştürmek için ayarlandı. Fabric, React Native topluluğunu ve araçlarını tipik Android ve iOS'tan farklı platformlarla uyumlu hale getirir. Uygulama tasarımı ve mimarisi üzerinde daha az aşırı yüklenme yapılmasına kesinlikle yardımcı olacaktır ve uygulamalarınız tepki olarak eski platformlar arası uygulamalardan daha hızlı çalışacaktır.
Yeni İplik Modeli
Bir iş parçacığı, sistemin kullanıcılarla bağlantı kurduğu bir ağdır. Her müşteri talebi için, bir kullanıcı arayüzünün üç farklı iş parçacığı ile gitmesi gerekir. Her UI güncellemesinin üç ayrı iş parçacığıyla ilgilenmesini sağlamak yerine Fabric, geliştiricilerin sağlanan herhangi bir iş parçacığında eşzamanlı olarak JavaScript'e çağrı yapmalarını sağlayacak. Duyarlılıktan ödün vermeden birincil iş parçacığı üzerindeki stresi azaltmak.
Zaman Uyumsuz Yetenekler
Ardından, asenkron bilgi ve verileri yönetmeyi kolaylaştırır ve ayrıca çok sayıda işleme önceliğine izin verir.
Basitleştirilmiş/Yerel Köprü
Platformlar arası uygulamaların, paylaşılan kod ile yerel koşullar arasındaki boşluk nedeniyle zorlandığını biliyoruz. Hataların ayıklanmasını iyileştirmek için yerel köprüler gereklidir. Geliştiriciler, JavaScript ile yerel arasındaki doğrudan çağrıları kesinlikle artıracak yeni, basitleştirilmiş bir köprü geliştirmeyi planlıyorlar.
Bununla, tepki uygulama geliştirmeye yatırım yaparken göz önünde bulundurmanız gereken her şeye baktık . Geriye kalan tek şey, doğru tepki veren yerel mobil uygulama geliştirme şirketini bulmak.
Pekala, daha uzağa bakmanıza gerek yok, sadece bir tık uzağınızdayız. Aşağıdaki formu doldurun ve bizimle iletişime geçin ve React yerel uygulama geliştiricilerimizi işe alın.