Sahte Video: E-postadaki Video için Geri Dönüş
Yayınlanan: 2019-03-15Video pazarlamanın gücü kesinlikle inkar edilemez. Video içeriği, hikayeleri statik görüntülerin hiç olmadığı kadar hızlı anlatma gücüne sahiptir. Daha duygusal. Yazılı olarak anlatılması gereken paragrafları saniyeler içinde iletmenizi sağlar. Bu nedenle, birçok e-posta pazarlamacısının e-postalarına video eklemekle ilgilenmesi şaşırtıcı değil - yalnızca çoğu e-posta istemcisinin videolar için destek sağlamadığını öğrenmek için.
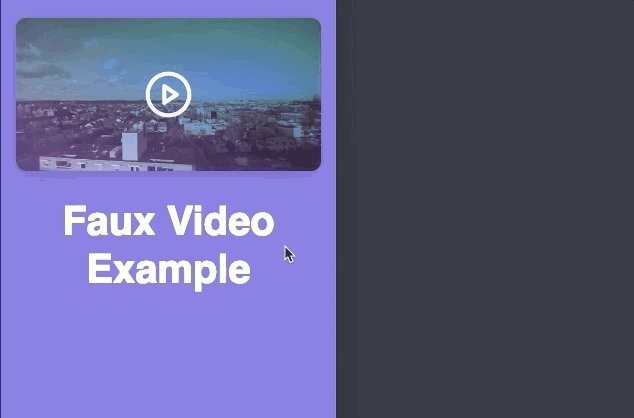
Ancak gerçek videolar çoğu müşteride desteklenmese de bu, kampanyalarınıza video benzeri etkileşimler ekleme fikrine veda etmeniz gerektiği anlamına gelmez. Girin: sahte video o !
Sahte video, abonelerinizin videoyu gelen kutularında oynatıyormuş gibi hissetmesini sağlayan bir etkileşimle video benzeri hareketi taklit eder. Orada bir dizi sahte video tekniği var. En popüler olanı, 2018'de Litmus Live London'dan tek tek video karelerinden oluşan hareketli grafik sayfasında gezinmek için CSS animasyonu kullanma yaklaşımını sunan #emailgeek arkadaşı Kristian Robinson tarafından oluşturuldu. Aşağıdaki konuşmasına göz atmalı veya Kristian'ın tekniğini ele aldığımız E-posta Tasarımı Podcast #71 .
Bu yazıda, burada Litmus'ta kullandığımız teknikte size yol göstereceğiz. Animasyonlu GIF'ler üzerine kurulmuştur ve büyük bir avantajı vardır: Gmail'de de çalışır!

Neden sahte video kullanıyorsunuz?
E-postadaki video popüler bir konu olsa da, yalnızca Apple Mail ve iOS Mail'de çalışır—HTML5 video için tam destek sağlayan tek e-posta istemcileri. Sahte video tekniği kullanarak, daha birçok e-posta istemcisinden destek alarak e-postanızdaki gerçek videoları taklit edebilirsiniz.
Sahte video tekniği aşağıdakiler tarafından desteklenir:
- Gmail
- Gmail Uygulaması
- elma postası
- iPhone ve iPad için iOS Postaları
- Samsung Posta
- Mac için Outlook
Bu, bu tekniği destekleyen genel e-posta istemcisi pazar payının % 64'ünden fazladır. Bu nedenle, kampanyalarınıza video benzeri bir hareket eklemek istiyorsanız, sahte video tekniğini kullanmak, video içeriğinizin HTML5 video kullanırken erişebileceğinizden daha fazla abone tarafından görülebileceği anlamına gelir.
Sahte video nasıl oluşturulur: canlı videoyu taklit etmek için katmanlı görüntüleri kullanma
Bu sahte video tekniğini bir sonraki e-posta kampanyanızda kullanmak için aynı boyutta iki görüntüye ihtiyacınız olacak: üst üste yerleştirilmiş statik bir kapak ve hareketli bir GIF.
- Statik kapak resmi
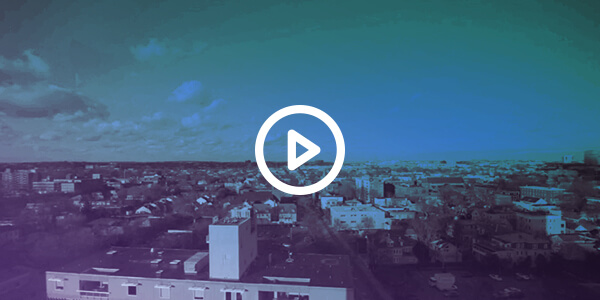
Bu örnekte, statik kapak resmimiz cover-play.jpg olarak adlandırılmıştır . Bu, varsayılan olarak görüntülenecek, ancak aboneniz e-postanızla etkileşime girdiğinde kaybolacak ve altındaki arka plan GIF'ini ortaya çıkaracak olan resimdir. Örneğimizde, bir videoyu taklit etmek için statik kapak resminde bir oynat düğmesi simgesi vardır, ancak bir tane eklemeniz gerekmez; isterseniz herhangi bir grafik veya metin ekleyebilirsiniz, ancak unutmayın ALT metin !
- Hareketli bir GIF arka plan resmi
Ardından, animasyonlu GIF arka plan resmine ihtiyacınız olacak; bizimkinin adı fauxvideo.gif . Bu, bir abone statik kapak resminin üzerine geldiğinde ortaya çıkacak resimdir. Bu, normal bir arka plan resmi olarak koda yerleştirilecektir.
CSS/HTML'yi ayarlama
Bir sonraki e-posta kampanyanız için sahte video oluşturmak üzere HTML ve CSS'yi nasıl kullanacağınıza bakalım:
Gömülü CSS
Bu kod , e-postanızın üst kısmındaki <head></head> etiketleri arasına girer .

.showvideo:hover{ opacity: 0 !important; transition: 0.3s !important; } .showvideo { transition: 0.3s !important; }Bu kodda vurgulu tarzı opaklığından kapak resmini değiştirir: 0 -effectively gizleme görüntü-arka planda animasyonlu GIF ifşa bölümünün üzerine bir abone üzerine geldiğinde,. 0,3 saniyelik geçiş, desteklendiği e-posta istemcilerinde fareyle üzerine gelindiğinde kademeli bir solma ekleyen, kozmetik bir eklemedir. Bir abone görüntünün üzerine gelip fareyi kaldırdığında sorunsuz bir geçiş sağlamak için hem vurgulu hem de vurgulu olmayan sınıflara eklenir. (Not: Outlook fareyle üzerine gelmeyi desteklemediğinden, Outlook için bir VML yedeği ayarlamanız gerekmez.)
HTML
HTML'nize iki kod bölümü eklemeniz gerekecek, bir <td> hücresi ve bir <img> hücresi.
Bu, kapak resmi üstte olduğunda ve etkileşim etkin olmadığında bile animasyonlu GIF'i arka plan resmi olarak yükleyen içeren <td> hücresinin kodudur .
<td class="w100p" background=" http://campaigns.litmus.com/_email/2019/03_mar/20190315_March-NL/images/fauxvideo.gif " bgcolor="#43a1e2" valign="top">Bu, :hover üzerinde gizlenen cover-play.jpg görüntüsünün kodudur . Gördüğünüz gibi <head> içindeki CSS , “ showvideo ” sınıfını etkinleştirdi .
<img class="showvideo" src="http://campaigns.litmus.com/_email/2019/03_mar/20190315_March-NL/images/cover-play.jpg" width="600" border="0" alt="Play" />Şimdi, hepsini bir araya getirin! Bu CodePen'de tam örnek sahte video kodunu çalışırken görebilirsiniz .
Sahte videoyla ilgili sık sorulan sorular
Sahte video mobil uyumlu mu?
Kesinlikle! Animasyonlu GIF, masaüstünde fareyle üzerine gelindiğinde tetiklenirken, mobil cihazlarda GIF'i ortaya çıkarmak için bir dokunuş veya uzun basış gerekir. Ancak, e-postanıza bir tıklama uygulanırsa, bağlantı dokunulduğunda tarayıcıyı başlatır ve abone videoyu asla görmez. Bir tıklama olmadan, GIF beklendiği gibi oynatılacaktır. Uzun basış, tıklamalı veya tıklamasız GIF'i ortaya çıkaracaktır. 
Bu teknikle retina görüntülerini kullanabilir misiniz?
Evet! Bu örneğin amaçları için retina görüntüleri kullanmadık, ancak genel e-posta yükleme süreniz için mantıklıysa, kesinlikle sahte videolu retina görüntülerini kullanabilirsiniz. Çok büyük olan ve e-postanızın yüklenme süresini olumsuz yönde etkileyecek resimler veya GIF'ler kullanmaya dikkat edin. Retina görüntüleri hakkındaki yazımıza mutlaka göz atın .
Neden diğer gizleme yöntemleri yerine opaklık kullanıyorsunuz?
Fareyle üzerine gelinen bir öğede display:none kullanmak onu belge akışından kaldırır ve sonunda görüntülerin kaybolmaya devam ettiği ve üzerine gelindiğinde yeniden göründüğü bir efekt elde edersiniz, bu da animasyonlu GIF'i ortaya çıkarmaz veya yumuşak bir geçiş sağlamaz: 
Görünürlük:gizli kullanmak benzer bir yanıp sönme efekti üretir: 
Kapak görüntüsünü gizlemek için opaklık yöntemini kullanmak en sorunsuz deneyimi sağlar, ancak dezavantajları da vardır. Opaklık, aşağıdaki e-posta istemcilerinde desteklenmez:
- AOL
- yahoo
- Outlook.com
Bir sonraki e-posta kampanyanıza sahte videolar ekleyin
Daha fazla sahte video görmek için sabırsızlanıyoruz. Dolayısıyla, gelecek bir e-postada sahte video tekniğini kullanırsanız, onu görmeyi çok isteriz! Aşağıdaki yorumlarda tasarımınızın bağlantısını paylaşmaktan çekinmeyin.
Ve herhangi bir sorunuz varsa, lütfen onları duymamıza izin verin!
