Mükemmel Favicon Nasıl Oluşturulur
Yayınlanan: 2021-01-18Tüketiciler markaları sadece sattıkları ürünler, sağladıkları hizmetler ya da ağzından çıkan sloganlarla tanımazlar. Marka görüntüleri - örneğin bir logo gibi, tüketicilerin markaları görsel olarak kolayca tanımasına yardımcı olur.
Bununla birlikte, bir logo, bir web sitesinin sol üst köşesindeki görsel bir yer işaretinden daha fazlası olarak işlev görür.
Favicons, bir markanın kimliğini web sitesi dışında oluşturan minyatür logolardır (veya logo parçalarıdır). Markaların aşağıdaki gibi yerlerde tutarlı bir görsel varlık sürdürmelerini sağlar:
- Tarayıcı sekmeleri
- URL adres çubukları
- Tarayıcı yer imleri
- İnternet arama geçmişleri
- RSS beslemeleri
- Masaüstü ve mobil ana ekranlar
- Uygulama simgeleri
Google'ın, sosyal medyanın veya RSS toplayıcılarının hangi resmin kullanılacağını tahmin edebildiği öne çıkan bir resmin aksine, favicon ile tahmin yapmak mümkün değildir. Web sitenize bir favicon tasarlamaz ve yüklemezseniz, genel bir yer tutucu dışında hiçbir şey görünmez.
Ve bu, markanız için kaçırılmış büyük bir fırsat. Favori simgeleri olmayan siteler, profesyonel olmayan siteler olarak görülecek ve daha sonra düşük standartlar ve yetki eksikliği ile ilişkilendirilecektir.
işiniz için
İçindekiler
- Web Sitenizin Neden Favicon'a İhtiyacı Var?
- Markanız İçin Mükemmel Favicon Tasarlamak İçin İpuçları
- Web Sitenize Favicon Nasıl Eklenir?
- WordPress'te Favicon Nasıl Eklenir?
- 9 Olağanüstü Favori Simgelerin İlham Veren Örnekleri
Web Sitenizin Neden Favicon'a İhtiyacı Var?
"Favori simge"nin kısaltması olan favicon, 1990'ların sonlarında Internet Explorer tarafından tanıtıldı. Amacı, internet kullanıcılarının web siteleri arasında ayrım yapmalarına ve onları tarayıcı sekmelerinde hızlı bir şekilde bulmalarına yardımcı olmaktı.
Favori simgelerin bir web sitesinin ve marka bilinci oluşturmanın hala değerli bir parçası olmasının nedeni şudur:
Şirket Markasını Güçlendirin
Favori simgesi olmayan web siteleri bu simgeyi tarayıcı sekmelerinde, arama geçmişlerinde, RSS akışlarında ve daha fazlasında görüntüler:

Bu, genel bir küre simgesidir. Ve İnternet kullanıcıları sembole, onun bir yer tutucu olduğunu anlayacak kadar aşinadır. "Favicon" terimini bilmiyor olabilirler, ancak bunu görürlerse bir şeyin eksik olduğunu anlayacaklardır.
Şimdi, yukarıdaki tarayıcı sekmenize bakarsanız, Elementor'un favicon'unun bir örneğini göreceksiniz. Elementor marka logosuna benziyor:

Çok büyük bir şey gibi görünmeyebilir, ancak ayrıntılara gösterilen bu düzeydeki ilgi, ziyaretçiler, potansiyel müşteriler ve müşteriler tarafından fark edilecektir.
İnternette Gezinebilirliği İyileştirin
Yukarıdaki örnek, favicon ile veya favicon olmadan bağımsız bir sekmenin nasıl göründüğünün farkını gösterir. Ancak bu sadece bir sekmeyi markalamakla ilgili değil.
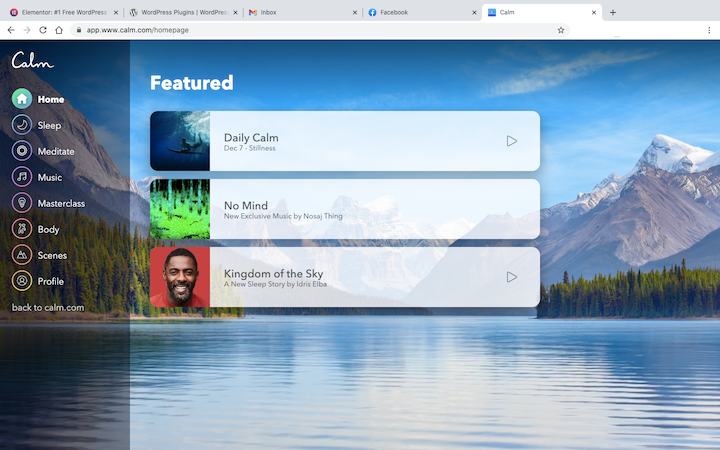
İnternet kullanıcılarının bir favicon'un görsel ipucuna sahip olmaları sayesinde bir siteye nasıl hızlı bir şekilde geri dönebilecekleri aşağıda açıklanmıştır:

Diyelim ki bu kullanıcı çalışırken sakinleştirici bir müzik çalmak için Sakin kontrol panelini açtı. Bir sonraki adımı atması kolay çünkü Elementor, Facebook, Gmail ve WordPress için açık sekmelerin her birinin kendisine bağlı benzersiz ve kolay tanınabilir bir site simgesi var.
Favicon, kullanıcıları tarayıcı sekmelerindeki meta başlıkları okumak zorunda kalmaktan kurtarır. Web sitelerinde kullandığımız diğer ikonlar ve logolar gibi favicon da kullanıcılara görsel olarak hangi web sitesinin hangisi olduğunu söyler.
Marka Bilinirliğini Artırın
Web siteniz için her yerde vekil olarak görünecek bir favicon tasarlarsanız, hedef kitleniz nezdinde marka bilinirliğini güçlendirirsiniz.
Örneğin, Girişimci'nin favicon'u adından da anlaşılacağı gibi "E" harfidir:

Favicon'un (saydam olanın aksine) düz bir dolgu arka planı vardır, bu nedenle siyah arka planın üzerindeki beyaz "E" çarpıcı biçimde benzersiz ve çekicidir.
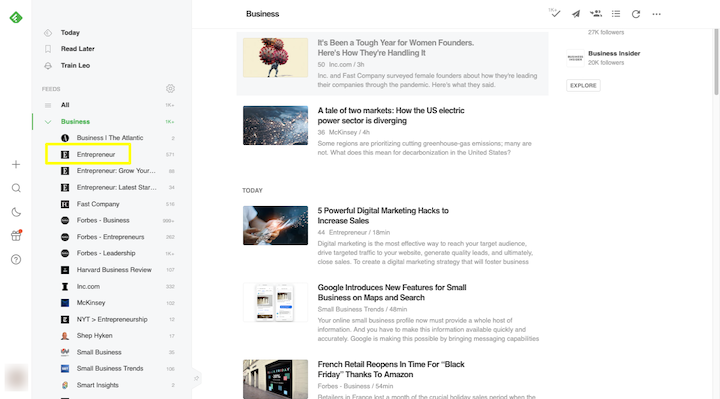
Entrepreneur markasına aşina olan kişiler, bu favicon ile karşılaştıkları her yerde anında tanıyacaktır. Örneğin, Feedly'deki iş kaynakları listesinde şu şekilde görünür:

Kullanıcılar, Chrome'daki bu örnekte olduğu gibi, tarayıcı yer imleri arasında da hızlı bir şekilde bulabilecekler:

Aynı simgeyi internet geçmişlerinde de bulacaklar:

Ve masaüstünde durmuyor. Favicon, bir mobil yer imleri listesinde de aynı şekilde tanınabilir:

Ayrıca mobil tarayıcı sekmelerinde de görünür:

Bir kullanıcı markanızla yeni tanışmış olsa bile, web'de ticari markanızın favicon'unu (ve logonuzu) tanıması çok uzun sürmez.
Ayrıca, Mayıs 2019'dan bu yana Google, mobil arama sonuçları sayfasında (SERP) bir favicon görüntüler. Web sitenize bir Favicon uygulayarak, mobil arama sonuçlarınız sayfada daha görünür olacak ve bu da daha yüksek bir tıklama oranıyla sonuçlanabilecektir.
Markanız İçin Mükemmel Favicon Tasarlamak İçin İpuçları
Logonuzun yeniden boyutlandırılmış bir sürümünün site simgeniz için gayet iyi çalışacağını varsaymanın güvenli olduğunu düşünebilirsiniz, ancak süreçte bundan daha fazlası var.
Markanız için bir favicon yaparken düşünmeniz gereken bazı şeyler:
1. Markanızdan tanınabilir bir öğe seçin
Bazı markalar için logo tasarımını olduğu gibi kullanabileceksiniz. Elementor bunun bir örneğidir.
Daha büyük bir logoya sahip markalar için (genellikle şirket adını içerenler), onu küçültmeniz veya favicon için özel bir şey tasarlamanız gerekir.
Örneğin Rover, logosunda şirket adının yanında bir pençe izi simgesi kullanır. Ancak favicon'u sadece yeşil pençe baskısıdır:

"Rover" adının favicon'a sıkıştırılmasına gerek yok çünkü pençe baskısı tasarımı tek başına yeterince akılda kalıcı.
BarkBox ise logosunda bir simgeye sahip değil. Bu nedenle, favicon'u "B" ve adın ortasında görünen havlama sembolleri kullanılarak tasarlanmıştır:

Ayrıca, renklerin ters çevrildiğine dikkat edin. Favicon beyaz, çevreleyen kare BarkBox'ın mavi markasıdır. Bu, onu Rover'ınki gibi şeffaf arka plan logolarından farklı kılar.
2. Tutarlı ancak basitleştirilmiş marka bilinci oluşturma
Açıkçası, site simgenizin markanıza aşina olanlar tarafından tanınmasını istiyorsunuz. Bu nedenle marka kimliğinizden yazı tiplerini, simgeleri ve renkleri kullanmak önemlidir.
Bu, aşırıya kaçmak istemediğinizi söyledi. Favicon'unuz çok küçük bir alana sığar, bu yüzden tasarıma ne kadar koyduğunuza dikkat etmelisiniz.
Google'ın 2020 logosunu ve favicon'un yeniden tasarımını alın. Gmail, Drive, Haritalar, Takvim ve Meet logoları şöyle görünür:

Hepsi aynı renk paletini ve benzer geometrik kompozisyonları kullanır.
Elbette, aynı ürün ailesinin parçasıdırlar, ancak artık birbirlerinden ayırt etmek çok zor. Daha önce, logoların her biri benzersiz bir düz renk ve şekle sahipti.
Şekildeki bu renk ve belirsizlik infüzyonu hiç de kullanıcı dostu değildir. Favicon'un pratik kullanılabilirliğine, bunun gibi yalnızca estetik değerlendirmelere göre öncelik verdiğinizden emin olun.
3. Saydam bir arka plan veya düz dolguyu ne zaman kullanacağınızı bilin
İki tür favicon stili göreceksiniz:
Şeffaf favoriler genellikle Asana'nınki gibi simge tabanlı tasarımlar içindir:

Bunun faydalarından biri, simgenin arka planı ne olursa olsun açıkça öne çıkmasıdır.
Yukarıdaki örnek Chrome'da. Bu örnek Safari'den:
Favicon'unuzu şeffaf bir arka planla kaydetmeyi unutmuş olsaydınız, bu tarayıcı sekmesinde etrafında hoş olmayan beyaz bir kutu olurdu.
Katı dolgulu favoriler , Stripe's gibi harf tabanlı favoriler için en iyisidir:

Benzersiz bir yazı tipi kullanmadıysanız, "s" harfi tek başına çok seçkin görünmeyebilir. Bununla birlikte, markalı arka plan rengindeki beyaz harf ile daha güçlü bir izlenim bırakıyor ve tanınması da daha kolay olabilir.
4. Favicon'un her boyutta tanınabilir olduğundan emin olun
Favicons, platforma bağlı olarak çeşitli boyutlarda görünür. 16×16 piksel kadar küçük ve 64×64 piksel kadar büyük olabilirler.
Kullanıcıların web sitenizi masaüstüne (Firefox ve Edge gibi tarayıcıların desteklediği) veya mobil ana ekranına (aşamalı bir web uygulamasında olduğu gibi) kaydedeceğini biliyorsanız, daha büyük boyutlar için de bir favicon tasarlamanız gerekir. .
Uygulama veya kısayol favori simgelerinin ortalama boyutu 152×152 pikseldir, ancak bunları tam olarak Android tabletler için boyutlandırmak istiyorsanız 192×192 piksele kadar büyüyebilir.
Bu, daha basit bir tasarımın daha iyi olmasının bir başka nedenidir. Favicon'unuzun ne kadar yukarı veya aşağı ölçeklenmesi gerektiğini asla bilemezsiniz.
5. En tarayıcı dostu dosya biçiminde kaydedin
Çoğu popüler tarayıcı, ICO'nun yanı sıra diğer biçimlerdeki favori simgeleri kabul etmeye başlamış olsa da, hepsinin evrensel desteği yoktur.
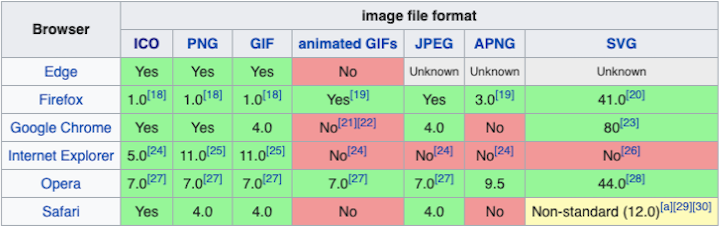
Wikipedia'daki bu grafik bize hangi tarayıcıların hangi favicon formatlarını desteklediğini gösteriyor:

ICO ve PNG, her tarayıcının en son sürümlerinde evrensel desteğin keyfini çıkarır. GIF de öyle olsa da, bir favicon için gerçekten ideal bir seçim değil.
Tasarım ilkeleri bize önce kullanıcı için tasarlamayı ve deneyimlerini dikkat dağınıklığından uzak tutmayı öğretir. Hareketli bir tarayıcı favicon'u, sadece sitenizde vakit geçirmekten alıkoymakla kalmaz, diğer açık sekmelere bakmalarını da engeller.
PNG'yi daha yaygın bir format olduğu için kullanmayı düşünüyor olabilirsiniz, ancak ICO en iyi seçiminizdir. Bunun nedeni, tek bir dosya içinde bir veya daha fazla görüntüyü farklı boyutlarda ve farklı çözünürlüklerde kaydedebilmenizdir.
Bu nedenle, tüm favicon örneklerini bir kerede hesaba katmanın en kolay yolu.
Web Sitenize Favicon Nasıl Eklenir?
Tasarımın en iyi uygulamalarını ortadan kaldırarak, web sitenize bir tane almak için pratik adımlardan bahsedelim:
Adım 1: Favicon'u yapın
Siz veya grafik tasarımcınız favicon'u Illustrator veya Sketch'te bir SVG vektör görüntüsü olarak oluşturabilirsiniz. Vektörler sonsuz olarak ölçeklendiğinden, bu, favicon'unuzun nerede göründüğünden bağımsız olarak netliğini ve tanınabilirliğini korumasını sağlar.
Vektör olarak tasarlamazsan, sorun değil. Favicon, hesaba katmak istediğiniz tüm olası boyutlar için PNG veya ICO olarak dışa aktarılmalıdır. Birazdan göreceğimiz gibi, onu favicon'un görüneceğinden çok daha büyük bir boyutta kaydetmek isteyeceksiniz (260×260 tavsiyedir).
Saydam bir arka plana sahip olmasını istiyorsanız, bu şekilde dışa aktarmayı unutmayın. Aksi takdirde, katı dolgu favicon'u kare şeklinde tasarlayın.
Favicon tasarımınızı web tasarım stil kılavuzunuza kaydetmeyi unutmayın. Bu şekilde, gelecekte markanızı değiştirirseniz favicon'u da güncellemeyi hatırlayacaksınız.
İşte kendi stilinizi oluşturmak için kullanabileceğiniz bazı stil kılavuzu örnekleri.
2. Adım: Favicon tasarımınızı dönüştürün ve yeniden boyutlandırın
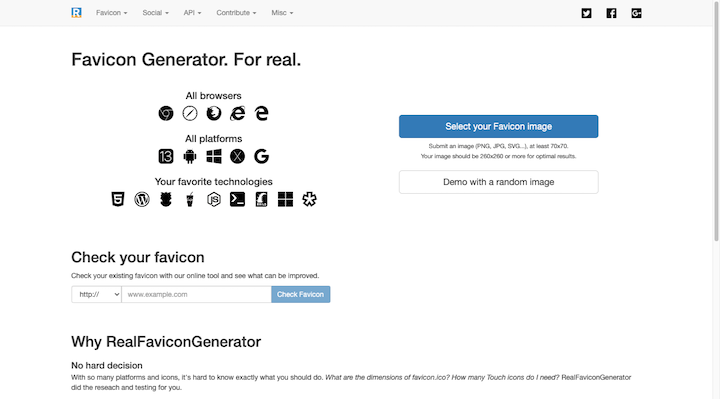
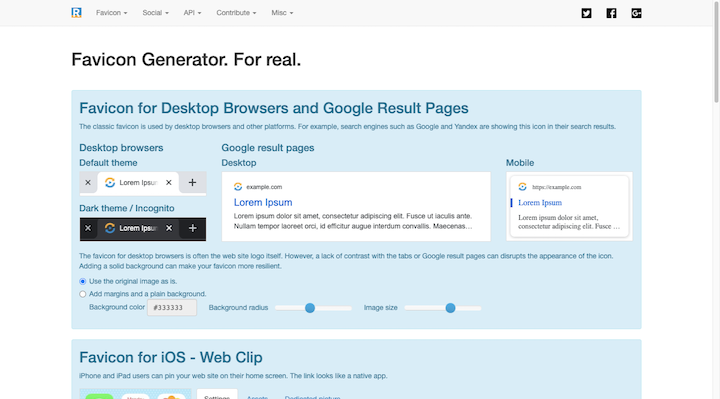
Site simgelerinizi ICO'lara dönüştüren birçok ücretsiz site simgesi oluşturucu var. Real Favicon Generator ücretsizdir, kullanımı son derece kolaydır ve favicon'unuzu tüm kanallar için hazırlamanıza yardımcı olur:

Oluşturduğunuz favicon dosyasını seçin - herhangi bir biçimde, en iyi sonuçları elde etmek için 260×260 piksel olarak kaydedildiğinden emin olun - ve oluşturucuya yükleyin.
Daha sonra aşağıdaki komut istemine yönlendirileceksiniz:

Site simgenizin her tarayıcıda ve her cihazda nasıl göründüğünü size gösterecektir.
Jeneratör bir öneride bulunursa (örneğin, iOS ana ekran düğmeleri için renklerin tersine çevrilmesini önerdiği zaman), bunu yapmalısınız. Bu aracı, kendi küçük ince ayarlarınızı yapmak için de kullanabilirsiniz.
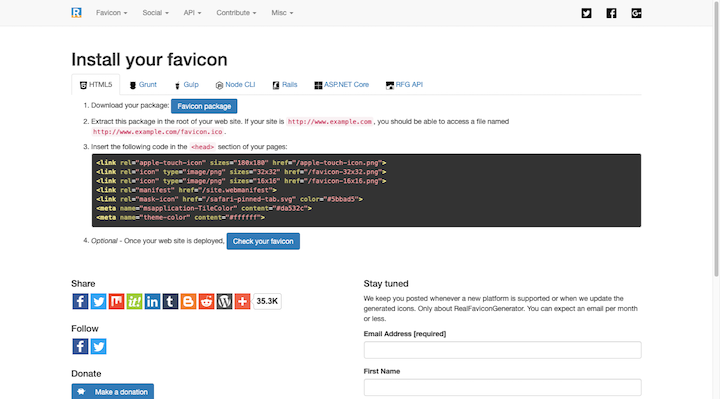
Favicon tasarımlarınızı gözden geçirdikten sonra, alttaki “Favicons ve HTML kodunuzu oluşturun” yazan butona tıklayın. Buraya götürüleceksiniz:

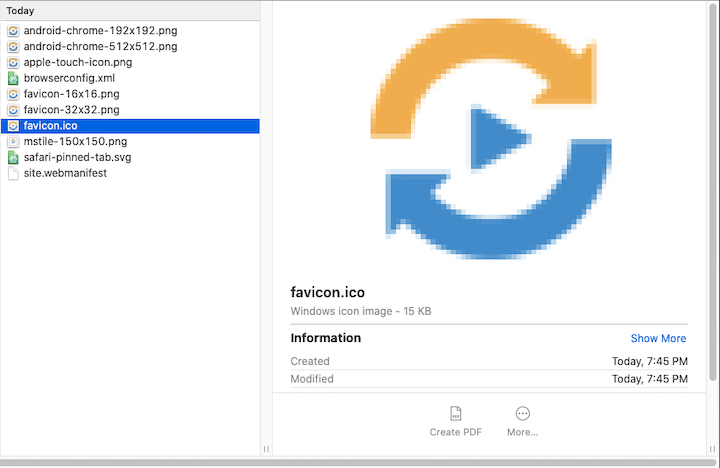
Dosyanızı indirmek için “Favicon paketi”ne tıklayın. Aşağıdaki dosya biçimlerini ve boyutlarını içeren sıkıştırılmış bir klasöre sahip olacaksınız:

Şimdi, bu favicon oluşturucu, favicon'unuzu manuel olarak (kodlu) nasıl kuracağınıza dair talimatlar sağlar. Yine de tek seçeneğiniz bu değil.
3. Adım: Favicon'u web sitenizin kök dizinine yükleyin
Aşağıdaki URL'de yaşaması için site simgenizi sitenizin kök dizinine kaydetmeniz gerekir:
https://alanadiniz.com/favicon.ico
İlk önce ICO'nuzu favicon.ico olarak kaydedin. (veya favicon.png — HTML'yi sitenize yüklemeden önce güncellemeyi unutmayın.)
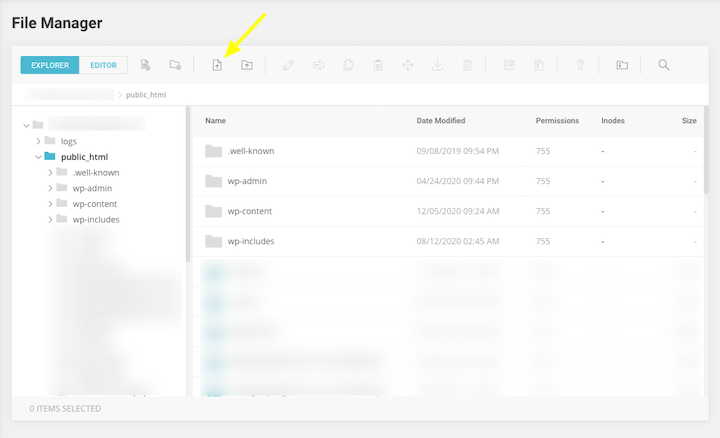
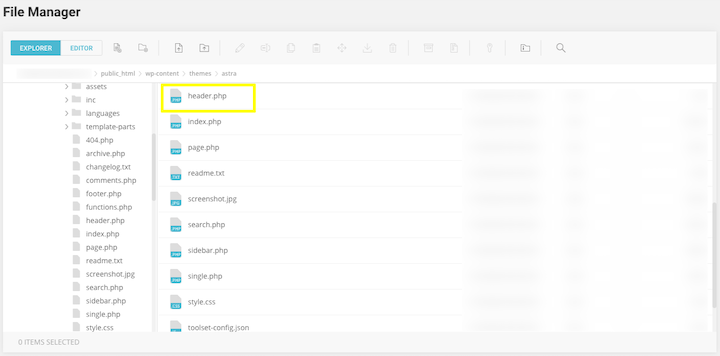
Ardından, web barındırma kontrol panelinize gidin ve FTP veya dosya yöneticisini bulun. Web sitenizin bulunduğu kök klasörü bulun. cPanel'de bunu public_html adresinde bulabilirsiniz.
İşte SiteGround barındırmada nasıl görüneceğine dair bir örnek:

“Dosya Yükleme” düğmesine tıklayın ve ardından favicon.ico dosyanızı üst düzey kök klasöre yükleyin . Değişiklikleri kaydedin ve çıkın.
4. Adım: Başlığa HTML ekleyin
Favicon'un görüntülenmesinden önce, tarayıcılara ve cihazlara favicon'un nereden alınacağını söylemeniz gerekir. Bu bilgiyi web sitenizin başlığında bulacaklar.
Bu HTML kodunu başlığınıza eklemek için birkaç seçeneğiniz var.
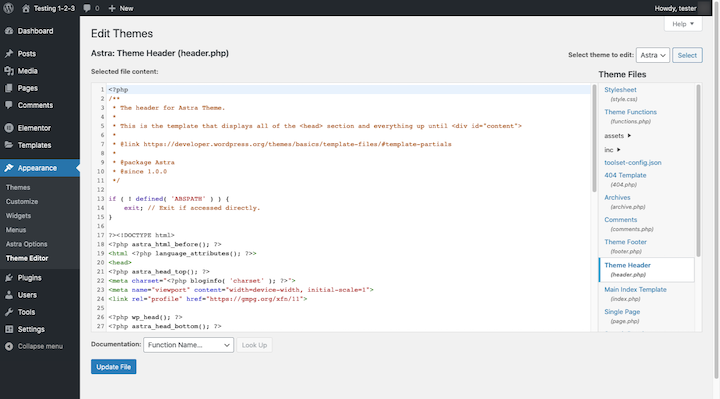
Bunlardan biri, temanızın header.php dosyasını güncellemektir.

Bu dosyayı WordPress'te de bulacaksınız. Görünüm> Tema Editörü Git:

Favicon'un konumunu başlığa eklemek için aşağıdaki HTML'yi <head> ve </head> etiketleri arasına yerleştirin. Alan adınız ve favicon dosya adınızla güncellediğinizden emin olun:
<link rel=”favicon” type=”image/ico” href=”https://yourdomainname.com/favicon.ico” />
Real Favicon Generator tarafından oluşturulan tüm dosyaları kullanmak istiyorsanız, oluşturucu tarafından sağlanan önceden yazılmış HTML'yi kullanabilirsiniz. İşte bunun neye benzeyebileceğine dair bir örnek:
<link rel=”apple-touch-icon” boyutları=”180×180″ href=”/apple-touch-icon.png”>
<link rel=”icon” type=”image/png” size=”32×32″ href=”/favicon-32×32.png”>
<link rel=”icon” type=”image/png” size=”16×16″ href=”/favicon-16×16.png”>
<link rel=”manifest” href=”/site.webmanifest”>
<meta name=”msapplication-TileColor” content=”#da532c”>
<meta adı=”tema-renk” içerik=”#ffffff”>
Bu dosyaların her birini sitenizin kök dizinine kaydettiğinizden emin olun ve yeniden adlandırdıysanız HTML'de aynı adları kullanın.
Bir uyarı: Başlığınızı güvenle güncelleyebileceğiniz bir alt temanız yoksa, kodu eklemek için bir eklenti kullanmanız daha iyi olur. Bunun nedeni, ana temanızdaki header.php'ye favicon HTML'sini eklerseniz, temanızı güncellediğinizde değiştirilecektir.
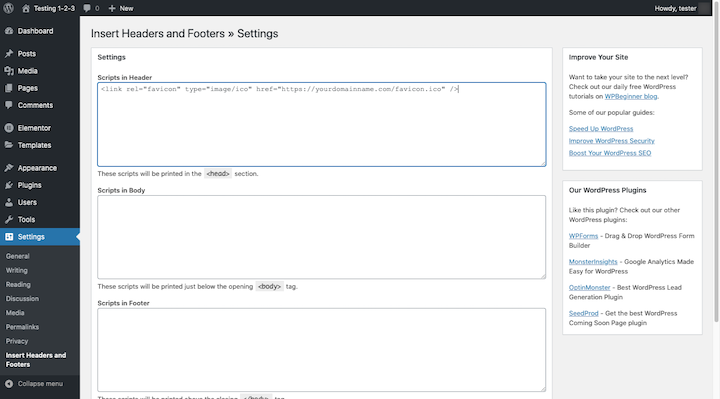
Üst Bilgi ve Alt Bilgi Ekle eklentisini kullanın
WP Beginner'ın Insert Headers and Footers eklentisi, sitenizin başlığına favicon kodunuzu almayı kolaylaştırır. Ve WordPress temanızı kaç kez güncellerseniz güncelleyin orada kalacak.

Ayarlar'a gidin ve Üstbilgi ve Altbilgi Ekle'yi bulun. Kodunuzu "Başlıktaki Komut Dosyaları" bölümüne ekleyin ve değişikliklerinizi kaydedin:

Oluşturulmuş birden fazla PNG ve ICO dosyanız varsa, kodu buraya ekleyin. Aksi takdirde, ICO'nuz için HTML yeterli olacaktır.
Adım 5: Favicon'un çalıştığını onaylayın
WordPress'teki önbelleği temizleyin ve web sitenizle yeni bir tarayıcı sekmesi açın. Oradaki favicon'u görüyor musun? İyi.
Aynısını diğer tarayıcılar ve akıllı telefonunuz için yapın ve favicon'un tam istediğiniz gibi göründüğünden emin olun. Ardından, web sitenizi yer imlerine eklemeyi deneyin. Yine, sonuçlardan memnun olduğunuzdan emin olun.
Simge çok bulanık görünüyorsa, boyutlandırmayla ilgili bir sorun olabilir. Dosyalarınızı gözden geçirin ve uygun şekilde tasarlandıklarından emin olun. Onları düzelttikten sonra yeniden yükleyin ve tekrar kontrol edin.
WordPress'te Favicon Nasıl Eklenir?
Kontrol paneline erişmeyi veya kodla çalışmayı gerektirmeyen favicon'u web sitenize kaydetmenin hızlı ve zahmetsiz bir yolu var.
Not: Bu rotaya gitmeye karar verirseniz, favicon'un tarayıcı olmayan alanlarda (mobil ana ekranlar gibi) nasıl görüneceği üzerinde herhangi bir kontrolünüz olmayacağını anlayın. Bunda sorun yoksa, işte yapacaklarınız:
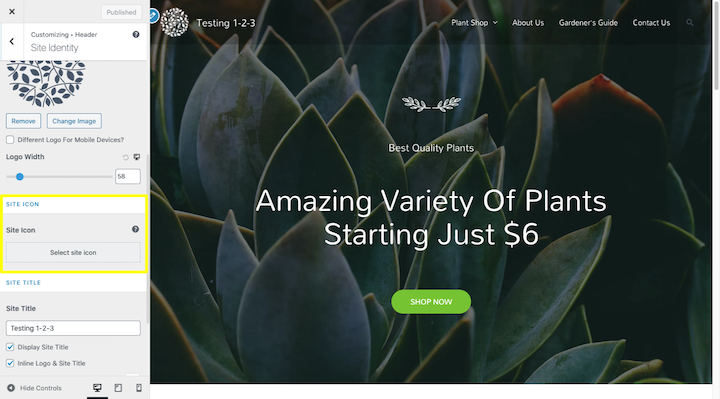
WordPress'e giriş yapın ve Görünüm > Özelleştir'e gidin. Başlık > Site Kimliği bölümüne gidin.
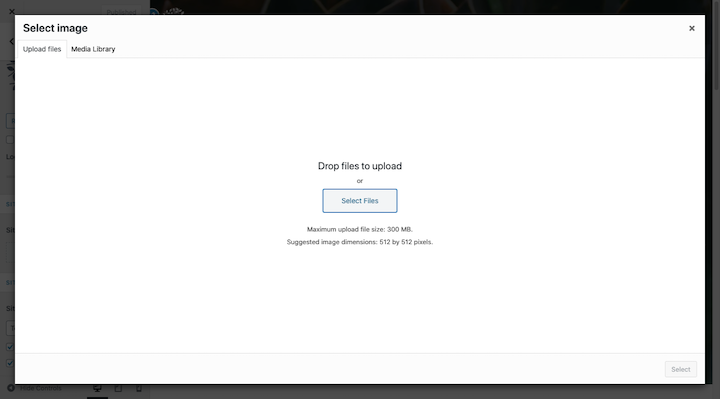
“Site Simgesi” adlı bir bölüm bulacaksınız. “Site simgesini seçin” yazan yere tıklayın.

WordPress, site simgenizi PNG veya ICO olarak buraya yüklemenize izin verir. Boyut önerisi 512×512 pikseldir:

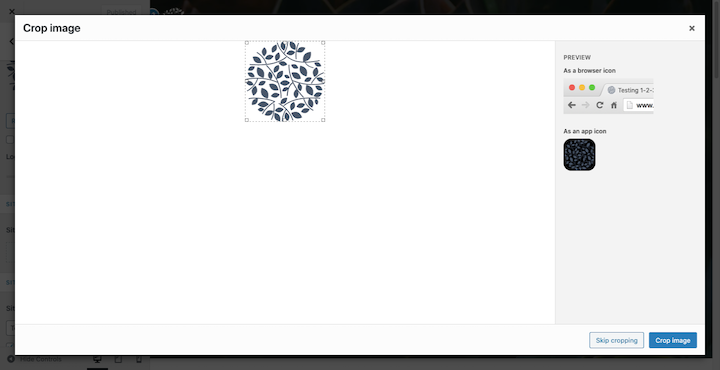
Daha sonra favicon'unuzu kırpma şansınız olacak. Sağdaki tarayıcı sekmelerinde nasıl görüneceğine dair bir önizleme var:

"Resmi kırp"ı tıklayın ve ardından Özelleştiriciye döndüğünüzde ve tüm değişikliklerinizi yaptıktan sonra "Yayınla" veya "Güncelle" web sitesine tıklayın.
Yeni site simgenizi mevcut tarayıcı sekmesinde görmelisiniz. (Değilse, önbelleğinizi temizleyin ve tekrar kontrol edin.)
Elementor Pro kullanıcısıysanız, bunu Global Ayarlar'ı kullanarak da yapabilirsiniz. Özelleştirici ile aynı şekilde çalışır.
9 Olağanüstü Favori Simgelerin İlham Veren Örnekleri
Güçlü bir renk seçiminin ve soyut simge tasarımının favicon'unuzu gerçekten nasıl öne çıkarabileceğine bir göz atalım :
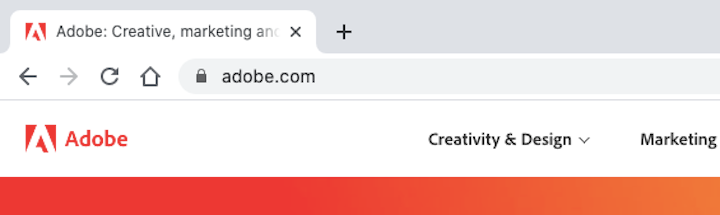
1. Adobe

Adobe'nin logosu ve favicon'u, şirketin 90'ların başından beri kullandığı bir tasarımdır.
Harf tabanlı bir favicon olmasına rağmen, bu, koyu kırmızı rengin akıllı kombinasyonu ve “A” harfinin fütüristik ve soyut stiliyle öne çıkıyor.
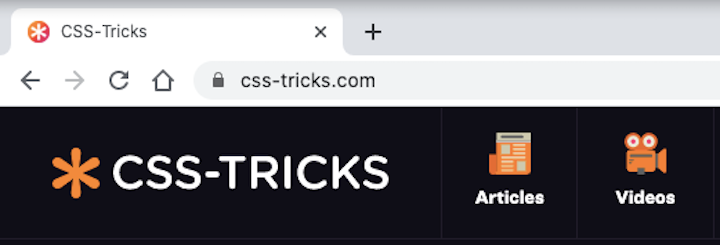
2. CSS-Püf Noktaları

Yıldız işareti, CSS kodlamasında güçlü bir semboldür. Tüm ilgili öğelere anında bir stil uygulayan evrensel bir seçicidir.
CSS-Tricks, marka kimliğini web'de temsil etmek için bu anlamlı ve kullanışlı sembolü akıllıca kullandı.
3. Fandango

Harf tabanlı bir favicon'a benzersiz bir bakış açısının başka bir örneği. Fandango'nun logosu, turuncu bir blok içinde büyük bir "F" harfidir. Ancak bu, sık kullanılan simgelerde gördüğümüz gibi bir kare değil.
Bu turuncu şekil bir sinema biletini temsil eder ve açılı olarak oturur. Bu tasarım özellikleri, “F” harfinin diğer harf favorilerinden daha fazla öne çıkmasına yardımcı olur.
4. Hotels.com

Hotels.com 3D logo ve favicon tasarımına sahiptir. Bu tek başına, bugün gördüğümüz daha yaygın düz tasarımlara karşı öne çıkmasını sağlıyor. Tasarımcı ayrıca "H" harfini kutu benzeri diğer harf favicon'larının içine yerleştirmemeyi seçmiş ve bu da onun daha da öne çıkmasına yardımcı olmuştur.
5. Kissmetrikler

Çubuk grafik simgesinin etrafındaki bulut şekli sayesinde Kissmetrics'in favicon tasarımı hem tanınabilir hem de açıklayıcıdır.
İnsanlar favicon'u otomatik olarak hatırlamasalar bile, grafik bu sitede ne bulacaklarını oldukça net bir şekilde ortaya koyuyor: bulut tabanlı bir ölçüm aracı.
6. Tost

Ne yazık ki, bu kuruluşları destekleyen yeterli sayıda restoran ve şirket, favicon tasarımındaki en büyük varlıklarını kullanmak için zaman ayırmıyor: Yiyecek ve içecek. Tost olsa da yapar.
Bu satış noktası yazılım sağlayıcısının, şirketin adıyla eşleşen, anında tanınabilir bir simgesi vardır.
7. Turbo vergi

TurboTax'ın favicon'u yeterince basit bir şekilde tasarlanmıştır. Kırmızı bir daire içinde beyaz bir onay işaretidir.
Bu sembol hafife alınmış gibi görünse de, vergi mükellefleri için aslında bir ton önemi vardır. Onay işareti, tamamlanmış görevleri (gelir yükleme gibi) ve tamamlanan adımları (vergi iadesi almak gibi) belirtir.
8. Twitter

Twitter dünyanın en iyi bilinen logolarından birine sahip, bu yüzden elbette Twitter kuşunu onu web'de başka her yerde temsil etmek için kullanacak.
Şirin bir tasarım. Kuş küçüktür, tehditkar görünmez (yıkıcı bir kuşun yapacağı gibi) ve mavinin çok pozitif bir tonudur.
9. Zillow

Zillow'un favicon'u temiz çünkü şirket adını hecelemek için kullanılan aksi takdirde güvenli yazı tipi seçimine biraz hayat veriyor. “Z” harfi elle çizilmiş gibi görünüyor ve bir ev grafiği ile kaplanmış.
Kaçırılmaması veya neye ait olduğunu hemen anlaması imkansız bir favicon.
Web Sitenizi Doğru Yerlerde Öne Çıkarmak için Favicon Oluşturun
Favicon, bir web sitesi tasarlamanın büyük şemasında önemsiz bir şey gibi görünebilir.
Ancak, bunun hakkında düşünürseniz, bir site simgesi, web sitesinin kendisinden daha fazla yayınlanır. Ve bu küçük simge, tarayıcı sekmelerinde, arama geçmişlerinde, RSS beslemelerinde ve daha fazlasında kullanıcıların görüş alanlarındaysa, güçlü bir izlenim bıraktığından emin olsanız iyi olur.
Bunu, her boyutta, her çözünürlükte iyi ve tanınabilir görünecek şekilde tasarlayarak ve ardından tüm tarayıcılar ve cihazlar tarafından kabul edilen dosya biçimlerinde kaydederek yapabilirsiniz.
Onunla da biraz eğlenmeyi unutmayın. Parlak renkler, benzersiz şekiller ve gizli harfler, iyi görünen bir favicon'u çok daha akılda kalıcı hale getirebilir.
