WordPress Eklentilerinde İlk Kez Kullanıcı Deneyimi için En İyi Uygulamalar
Yayınlanan: 2016-08-10Eklenti sahnesine sürekli olarak hakim olan eklentilerin birkaç ortak noktası vardır: reklamı yapıldıkları gibi çalışırlar, az sayıda çakışma sorunu vardır ve düzenli olarak güncellenirler. Ama hepsinden daha mı önemli? Harika bir UX sağlarlar.
WordPress'in güzelliği eklentilerinde yatmaktadır. WordPress web sitenizi genişletmenize ve basit bir blogdan çevrimiçi menü siparişi, e-ticaret, randevu rezervasyonu, öğrenme platformları, üyelik web siteleri ve çok daha fazlası gibi özelliklerle tam teşekküllü bir web sitesine dönüştürmenize olanak tanır.
Eklentiler, yeni başlayanların ve kodlayıcı olmayanların karmaşık web siteleri oluşturmasına izin verirken, tüm eklentiler eşit olarak oluşturulmaz. Bazı eklentiler harika işlevsellik sunar ve yüksek sıralamalara ve indirme oranlarına sahiptir. Bazıları, genellikle amaçlandığı gibi çalışmadıkları veya kötü yürütüldükleri için tamamen kötüdür.
Eklenti sahnesine sürekli hakim olanların birkaç ortak noktası var: reklamı yapıldıkları gibi çalışıyorlar, çok az çakışma sorunu var ve düzenli olarak bakımları yapılıyor ve güncelleniyor. Ama hepsinden daha mı önemli? Harika bir kullanıcı deneyimi sağlarlar.
Peki eklentinizin diğerlerinden farklı olduğundan, kullanımının kolay olduğundan ve genel olarak birlikte çalışmanın bir zevk olduğundan nasıl emin olabilirsiniz?
Bu gönderi fikri, Bay Nathan Porter tarafından bir Facebook grubuna gönderilen bir sorudan geldi:
Yükleme sonrası karşılama sayfasıyla ilgili deneyiminiz nedir ? Eklenti kullanıcılarınız için yararlı olduğunu düşünüyor musunuz? Bilinen kullanıcılara dönüşümü artırır mı?
Bu sorunun derinlemesine bir incelemeyi hak ettiğini düşündük, bu nedenle bu yazıda, ilk kez kullanıcı deneyimi söz konusu olduğunda eklentinizin tüm beklentileri aşmasını sağlamanıza yardımcı olacak ipuçları ve rehberlik sağlayacağız.
UX Nedir ve Neden Önemlidir?
Kullanıcı Deneyimi veya UX, geliştiricilerin ve tasarımcıların en büyük önceliği olmalıdır. Bu karmaşık bir konu ve konuyla ilgili birçok kitap, makale ve vaka çalışması var. Ancak basitçe söylemek gerekirse, UX kavramı bir kullanıcının duygusal deneyimi etrafında döner ve bir kişinin belirli bir ürünü kullanma konusundaki davranışlarını, tutumlarını ve duygularını içerir.
İyi bir UX, kullanıcıyı bunalmış ve kafası karışmış olmaktan ziyade memnun bırakacaktır. WordPress eklentileri söz konusu olduğunda, bu, eklentinizin kurulumu, kurulumu ve kullanımı kolay olması gerektiği anlamına gelir.
Ücretsiz sürüm, kullanıcıların premium sürümü satın almaya karşı koyamayacakları şekilde sezgisel, keyifli bir ilk kullanıcı deneyimi sunmalıdır.Tweet
Eklentinizin mümkün olan en iyi kullanıcı deneyimini sağladığından emin olarak, kullanıcıların iyi bir inceleme bırakma ve eklentinizi diğer WordPress kullanıcılarına önerme şansını artırırsınız. Bunun da ötesinde, eklentinizin hem ücretsiz hem de ücretli sürümlerini sunuyorsanız, ücretsiz sürüm, onları premium sürümü satın almaya karşı koyamayacakları şekilde memnun etmelidir.
Uzun vadede, harika bir kullanıcı deneyimi, yalnızca eklentinizin kullanıcılarına değil, aynı zamanda eklenti yazarı olan size de fayda sağlar, çünkü daha iyi dönüşüm oranlarına yol açar.
Eklentinizin UX'ini iyileştirmenin birçok yolu vardır, ancak en basit çözüm, kurulum sonrası bir karşılama ekranı veya küçük bir iletişim kutusu ekleyerek bulunabilir.
Karşılama Ekranı veya İletişim Kutusu ile Eklentinizin UX'ini Nasıl İyileştirirsiniz?
Günümüzde, WordPress kullanıcılarının büyük bir çoğunluğu, eklentilerin minimum düzeyde veya herhangi bir kurulum gerektirmeden çalışmasını beklemektedir. Çoğu web sitesi sahibi, aynı zamanda birden fazla rolü üstlenen küçük işletme sahipleridir ve sayfalarca belge okumaya veya bilgi tabanınızda arama yapmaya zamanları yoktur.
Eklenti ayarlarının nerede bulunabileceğini açıklayan ve kurulum boyunca onlara rehberlik eden bir karşılama ekranı eklemek, WordPress eklentilerindeki kullanıcı deneyimini büyük ölçüde iyileştirebilir. Bu çözüm, daha karmaşık olanlar için özellikle iyi çalışır.
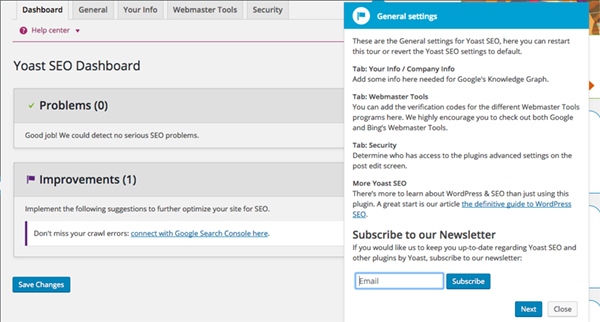
Bu yaklaşımın eylem halindeki harika bir örneği, etkinleştirmeden hemen sonra küçük kutularla açılan ve eklenti ayarlarına hızlı bir genel bakış sağlayan Yoast WordPress SEO eklentisidir.

Yoast tarafından WordPress SEO, kurulumdan hemen sonra bir adım adım yol sunar.
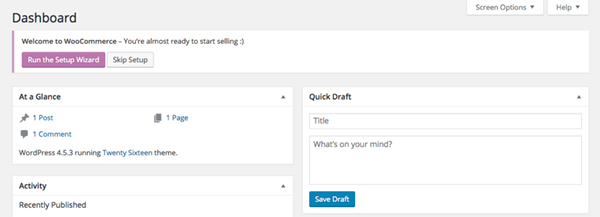
Benzer bir örnek, karşılama ekranında kullanıcıyı kurulum sürecini başlatmaya teşvik eden bir harekete geçirme ifadesi bulunan WooCommerce'in etkinleştirilmesinden sonra bulunur. Kullanıcı daha sonra WooCommerce'in çalışması için gereken temel kurulumda yönlendirilir ve son sayfada ayarların geri kalanının nerede bulunabileceği açıklanır.

WooCommerce, kullanıcılardan kurulum sihirbazını hemen başlatmalarını ister.
Benzer bir şey, kullanıcıyı ayarlara yönlendiren ve çok fazla seçeneğe sahip olmayan basit eklentiler söz konusu olduğunda hoş bir dokunuş katacak eklenti arayüzünün hızlı bir şekilde gözden geçirilmesini sağlayan göze batmayan bir diyalog kutusu ile başarılabilir.
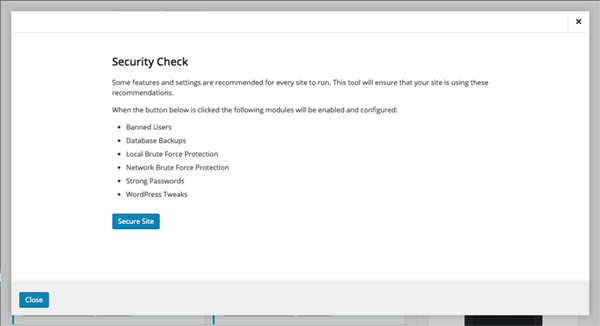
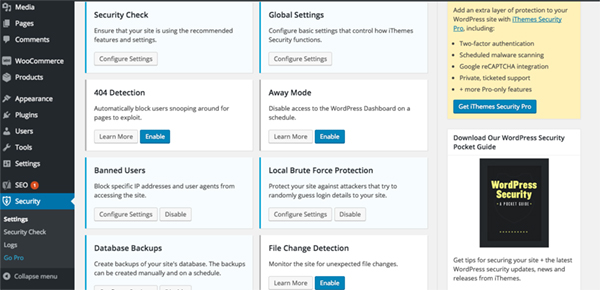
Çok zarif bir çözüm, iThemes Security eklentisi durumunda olduğu gibi, eklentinin önerilen ayarlarının tek tıklamayla etkinleştirilmesini sunan bir iletişim kutusu da olabilir. iThemes Security'nin ne kadar karmaşık olduğu göz önüne alındığında, bu özelliğin eklenmesi, kullanıcının bunalmış hissetmesine neden olmaz ve ayarları yanlış şekilde yapılandırma şanslarını azaltır.

Tek tıklamayla ayarları etkinleştiren bir iletişim kutusu başka bir iyi seçenektir.
Karşılama ekranı veya iletişim kutusu eklemenin yanı sıra, WordPress eklentinizin kullanıcı deneyimini iyileştirmenin birkaç yolu vardır. Aşağıda bunlardan bazılarına değinelim.
Arayüzü Tanıdık Hale Getirin
Mümkün olduğunda, eklentinizin kullanıcı arayüzünün temel WordPress kullanıcı arayüzü ile sıkı bir şekilde bütünleştiğinden emin olun. Eklentinizin daha iyi görünmesini sağlar ve kullanıcının WordPress ile tamamen alakasız bir şey yüklemediğini garanti eder. Markanızı oluşturmakla ilgileniyorsanız, tamamen markanızla ilgili ve tamamen yabancı görünen bir kullanıcı arayüzü kullanmadan bunu yapmanın yolları vardır.

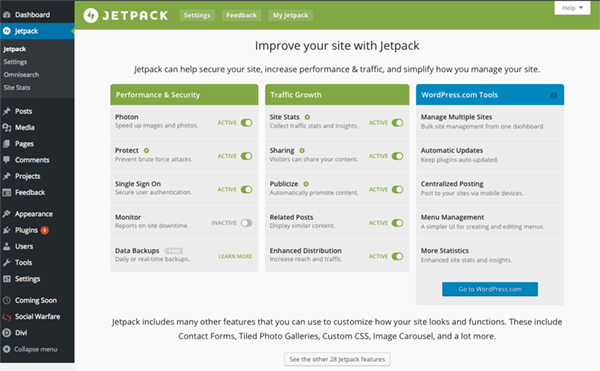
Temel WordPress kullanıcı arayüzüne marka bilinci oluşturmanın iyi bir örneği, tanınabilir yeşil rengiyle Jetpack'tir. Gördüğünüz gibi, marka olmayı başardılar ve yine de WordPress kullanıcı arayüzünün genel görünümünü ve hissini koruyorlar.

Jetpack, WordPress kullanıcı arayüzünden uzaklaşmadan kendisini tanımlamak için ince bir markalama kullanır.
Aynı şekilde, tüm eklenti ayarlarını kontrol panelinde dağıtmak yerine aynı arayüzde tutun. Ayarların çoğunu aynı yönetici alanında tutan ancak ardından Genel Ayarlar veya Okuma ayarları gibi yerlerde etkinleştirme anahtarını gizleyen eklentiler vardır.
Eklentinizin yönetici alanını olabildiğince basit tutun ve en sezgisel yaklaşım için benzer ayarları bir arada gruplandırın.
Eklentinizin Menüsünün Yerleşimini Düşünün
Eklentinizin kendi yönetici menüsüyle gelmesi doğaldır. Ancak o menüyü nereye yerleştirdiğiniz önemli bir rol oynar. Bazı eklentilerin pano kenar çubuğunda kendi menüsü vardır.
Bazıları, eklentinin en önemli özelliklerine hızlı bir şekilde erişmenin bir yolu olarak yönetici çubuğunu kullanarak, hem kenar çubuğu menüsüne hem de yönetici çubuğuna kendi eklenti menüsünü içerir.
Bu yaklaşımın bir başka yararı da, kullanıcının bu özelliklere web sitesinin ön ucundan kolayca erişebilmesidir.
Yönetici çubuğuna bir eklenti menüsü eklemek, kullanıcıların sitenin ön ucundan erişebileceği anlamına gelir.Tweet
Eklentinizin menüsünü kenar çubuğuna ayrı bir menü öğesi olarak yerleştirmek en mantıklısı çünkü kolayca erişilebilir.
Birçok acemi WordPress kullanıcısının WordPress panosunu biraz bunaltıcı bulabileceği düşünüldüğünde, eklentinizin menüsünü gizlemeniz önerilmez. Genel Ayarlar menüsü veya Araçlar altında bir alt menü olarak yerleştirmek sezgisel görünse de, ilk kez kullanan bir kullanıcı bunu çok açık bulmayabilir. Bu, belirli bir eklentinin ayarlarını bulmak için farklı menüleri tıklamaları gerektiğinden hayal kırıklığına yol açabilir.
Menünüzü diğer menü öğelerinin altına veya doğrudan ilgili menüye mümkün olduğunca yakın yerleştirmeyi düşünün. Örneğin, eklentiniz bir portföy veya kaydırıcı işlevi ekliyorsa, bu menünün bu ikisiyle yakından ilişkili olduğu için Gönderilere veya Sayfalara yakın olması mantıklıdır.
Bir Demo Alanı Oluşturun
Kullanıcı deneyimini iyileştirmenin başka bir yolu, eklentinizle entegre olan ve daha önce bahsedilen hoş geldiniz iletişim kutusundan kullanıcıyı ona yönlendiren bir gönderi veya sayfa taslağı oluşturarak otomatik olarak bir sanal alan ortamı oluşturmaktır. Söz konusu taslak, eklentinin nasıl çalıştığını gösterebilir. Eklentinizin işlevine bağlı olarak düzenleyiciye veya eklenti ayarlarına bağlantı eklemek yararlı bir ekleme olacaktır.
İnsanların eklentiyi yüklemeden önce test edebileceği özel bir demo alanına sahip olun. Bir aşinalık duygusu, dönüşüm oranını artırır.Tweet
Buna yaklaşmanın farklı bir yolu, kullanıcıları eklentiyi yüklemeden önce bile test edebilecekleri özel bir demo alanına yönlendirmektir. Bu, eklentinizin eylem halindeyken tam deneyimine sahip olmalarını ve eklentinin sitelerini bozma korkusu olmadan tüm ayar ve seçenekleri gözden geçirmelerini sağlar. Bir aşinalık duygusuna sahip olmak, kullanıcıların eklentinizi yüklemeyi seçme şansını artırır.
Eklenti Ayarlarına Açık, Açıklayıcı Adlar Ekle
Tüm eklenti ayarlarının, her bir ayarın ne yaptığına dair ipuçları veren açık ve açıklayıcı adlara sahip olduğundan emin olun. Kullanıcının kafasını karıştırmamak veya tüm ayarların istendiği gibi çalıştığından emin olmak için her bir ayarın neyi değiştirdiği konusunda son derece kesin olabildiğinizde yardımcı olur.
Önemli Bilgileri Ekleyin ve Anlaşılır Hale Getirin
Kullanıcıların çoğu eklentinin kutudan çıktığı gibi çalışmasını istese de, eklentiniz için destek alanına bir bağlantı, tercih ettiğiniz iletişim yöntemi, bilgi bankasına veya SSS bölümüne bir bağlantı gibi ilgili bilgileri eklemeyi unutmayın. , ayrıca varsa eklentinin premium sürümüne bir bağlantı.
Ayrıca, kullanıcıların eklentiniz hakkında bir puan ve inceleme bırakmaları için bir bağlantı ekleyebilirsiniz, ancak bir inceleme bıraktıktan sonra veya yapmayı tercih etmedikleri takdirde bunu kapatmanın bir yolu olduğundan emin olun. Sürekli olarak orada bırakmak, sonunda bu özelliği kapatmak için bir inceleme bırakmalarına neden olabilir, ancak aynı zamanda, sürekli dırdır can sıkıcı hale geldiği için kullanıcının olumsuz bir inceleme bırakmasına neden olan hayal kırıklığına da yol açabilir.
Eklentinizin amaçlandığı gibi çalışması için başka bir eklenti gerekiyorsa, WooCommerce veya Site Origin Sayfa Oluşturucu için Genesis Connect'te olduğu gibi, bu bilgiyi olabildiğince açık hale getirin ve kullanıcıyı eklentiye götüren bir menü öğesi veya bir iletişim kutusu ekleyin. gerekli eklentileri hemen yükleyebilecekleri kurulum ekranı.
Bağlamsal Yardım Menüleri Ekle

iThemes Security, bağlamsal yardım menülerini iyi bir şekilde kullanır.
Eklentiye tam özellikli belgeler eklemek yerine, bazı eklenti yazarları belirli bir ayarın veya Daha Fazla Bilgi düğmesinin yanında bir soru işaretiyle işaretlenmiş bağlamsal yardım menülerini dahil etmeyi seçti. Tıklandığında, ayarın ne yaptığı veya nasıl yapılandırılması gerektiği hakkında kısa bir açıklama içeren bir kutu açılır. Bu, anında yanıt vermenin güzel bir yoludur ve olası karışıklık olasılığını azaltmaya yardımcı olur.
Son düşünceler
Yukarıda belirtilen öneriler listesi hiçbir şekilde eksiksiz değildir. Aynı şekilde, özellikle eklentiniz temel işlevselliğe sahip basit bir eklentiyse, tüm önerileri uygulamanız gerekmez. Ancak eklentiniz daha karmaşıksa, kullanıcı deneyimini iyileştirmek öncelik listenizde üst sıralarda yer almalıdır.
Son bir not olarak, yaptığınız şeyin en iyi kullanıcı deneyimini sağlayıp sağlamadığından emin değilseniz, dışarıdan yardım istemekten ve bilen birine danışmaktan çekinmeyin. WordPress ile günlük olarak çalışan birçok kişi aslında kullanıcı deneyimi ve erişilebilirlik konusunda uzmandır. Hala eklenti üzerinde çalışırken yardım istemek, daha bilinçli kararlara ve kullanıcıları üzerinde harika bir izlenim bırakan bir ürüne yol açar.
Şimdi sana geçti. İlk kez eklenti kullanıcıları için UX'i hangi unsurların iyileştirdiğini düşünüyorsunuz?
