Tembel Yükleme ile WordPress'te Ekran Dışı Görüntüleri Ertelemeyi Düzeltin
Yayınlanan: 2021-12-09Çoğu içerik web sitesi, grafikler, resimler veya videolar gibi büyük hacimli multimedya içeriğiyle doldurulur. Bu tür içerikler, mükemmel estetik çekicilik ve benzersiz bir bilgi sağlama biçimi sağlarken, dezavantajı, web sayfanızda oldukça fazla ağırlık almalarıdır. Bu da, son kullanıcının erişmeden önce indirmesi ve işlemesi gereken çok sayıda kaynağa neden olur. Ne yazık ki, başlangıçta ekranda görünmeyen dosyalar buna dahildir. Medyayı yalnızca gerektiğinde yüklemek için Lazy Loading burada devreye giriyor. Bu makalede, tembel yükleme tekniğini kullanarak WordPress'te ekran dışı Görüntüleri erteleme gibi Google PageSpeed Insights aracı önerilerini nasıl düzeltebileceğimizi keşfedeceğiz.
Tembel Yükleme Tekniği Nedir?
Herhangi bir kullanıcı açtığında web sayfanızda iki bölüm vardır:
- Ekranın üst kısmı veya ATF - bu, Googlebot gibi tarayıcıların Google PageSpeed Insights ekran görüntülerinde size gösterdiği, ekranda görünen alandır. Unutmayın, ekranın üst kısmı mobil ve masaüstü cihazlarda farklı olacaktır. Farklı mobil ve masaüstü hız puanları almanızın nedeni budur.
- Ekranın altında - bu, web sayfanızda ilk yüklemede görünmeyen alandır.
WordPress optimizasyonunun tamamı, ekranın üst kısmındaki katlama alanı sırasında yüklenen dosyaları optimize etmekle ilgilidir. Oluşturmayı engelleyen kaynakları kaldırmak, kullanılmayan CSS/JS'yi kaldırmak veya toplam engelleme süresini azaltmak olsun, tüm mesele bir sayfanın ekranın üst kısmındaki içeriğin hızlı yüklenmesi için gereken kaynakları optimize etmekle ilgilidir. Tembel yükleme, yalnızca ekranın üst kısmında görünen medya dosyalarını başlangıçta yüklemek için böyle bir optimizasyon işlemidir. Ancak, diğer teknikler olmadığı sürece orada bitmiyor. Geç yükleme ayrıca, ekranın alt kısmındakiler de dahil olmak üzere sayfadaki tüm medya dosyalarını geciktirir ve bunları yalnızca kullanıcı web sayfasında o konuma kaydırdığında oluşturur. Bu, site hızınızı ve yükleme sürelerinizi önemli ölçüde artıracak ve böylece daha iyi bir kullanıcı deneyimine yol açacaktır.
Tembel Yükleme, web sitenizin medya içeriğini yalnızca sayfanın aşağı kaydırılan bölümüne kadar yüklemesini sağlayan ve böylece web sitesi performansını ve sayfa yükleme süresini iyileştiren bir içerik yükleme özelliğidir.
Google PageSpeed Insights Aracındaki Hataları Kontrol Etme
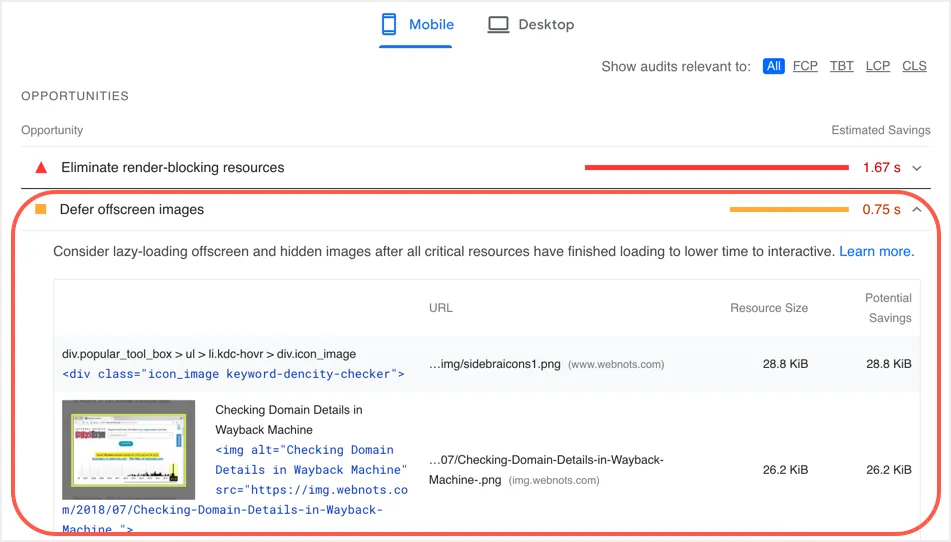
Google PageSpeed Insights (PSI), web yöneticilerinin web sitelerinin hızını ölçmeleri için en popüler araçlardan biridir. Sayfa deneyimi ve hız, sıralama sinyalinin bir parçası olduğu için, tüm site sahiplerinin sitelerinin hızını ölçmeleri ve gerekirse gerekli işlemleri yapmaları gerekmektedir. Aşağıda, Google PSI aracında gösterilen "Ekran dışı görüntüleri ertele" fırsat mesajının bir örneği bulunmaktadır.

Sonuçları FCP, TBT, LCP ve CLS ile filtrelerseniz, ekran dışı görüntüleri ertelemenin bu grupların hiçbirinin parçası olmadığını görünce şaşıracaksınız. Ancak, sorunu çözmek hız puanınızı önemli ölçüde artıracaktır, ancak fırsatların performans puanını doğrudan etkilemeyeceğine dair bir mesaj göreceksiniz.
Tembel Yüklemeye Ne Zaman İhtiyaç Duyarsınız?
WordPress'teki birçok kullanıcı, tüm medya dosyaları için bir eklenti kullanarak tembel yüklemeyi etkinleştirir. Yukarıda bahsedildiği gibi, ilk yükleme sırasında ekranın üst kısmına yüklenmesi gereken medya dosyalarını değil, yalnızca ekranın altındaki görüntüleri tembelce yüklemeniz gerekir. Tembel yüklemeye ihtiyaç duyacağınız örneklerden bazıları:
- Yorumlarda ve yazar biyografi kutusunda gösterilen Gravatar görüntüleri.
- İlgili gönderi veya ekrandan yüklenen diğer küçük resimler.
- Ekranın altında bulunan iframe içeriği, galeri ve kaydırıcı resimleri.
- Büyük infografik resimler ve YouTube video önizleme resimleri, ilk yüklemede kullanıcılar tarafından görülmüyor.
Gördüğünüz gibi, sadece resim dosyaları için değil, aynı zamanda iframe içerik ve videolar için de tembel yüklemeye ihtiyacınız var. Google PSI aracında başka bir sorun görmemek için tembel yüklemeden çıkarmanız gereken bazı durumlar olduğu söyleniyor.
- Katlama alanının üst kısmına yüklenen masaüstü ve mobil cihazlarda logo görüntüsü.
- Başlık gezinme menüsünde kullanılan küçük simgeler ve SVG görüntüleri.
- Web sayfanızın başlık bölümüne yüklenen diğer küçük resimler.
Ancak, bu mantığın bir istisnası vardır - en büyük içerikli boya görüntüsü. En azından, başlık bölümünde 1MB gibi çok büyük bir arka plan resminiz var. Google PSI aracında “En Büyük İçerikli Paint görüntüsü tembelce yüklenmedi” uyarısını görmemek için bu arka plan görüntüsünün görünür alanda olmasına rağmen yüklenmesini ertelemeniz gerekir.
Not: Bazen, kullanıcıların tembel yüklemeyi beklemeden görmesini istediğiniz önemli bir resmi, ekranın alt kısmında bilerek hariç tutmak isteyebilirsiniz. Ek olarak, ekran dışı görüntülerin ertelenmesi nedeniyle daha büyük sorun, üçüncü taraf kaynaklardan kaynaklanmaktadır. Bunu kendi sitenizin medya dosyasının tembel yüklenmesini açıkladıktan sonra bu makalenin sonunda açıklayacağız.
WordPress'te Tembel Yükleme
Artık Lazy Loading'in ne olduğunu ve neden gerekli olduğunu bildiğimize göre, WordPress sitenizde nasıl uygulayabileceğinizi anlamanın zamanı geldi. Bunu yapmanın birkaç yolu vardır ve bu eğitimde, oraya ulaşmanıza yardımcı olacak birkaç farklı eklentiyi gözden geçireceğiz. Birçok eklenti bu özelliği sunmazken bazı eklentilerin tembel yükleme hariç tutma seçeneğine sahip olduğunu unutmayın. Yukarıda belirtildiği gibi, metin logonuz varsa ve ekranın üst kısmında başka resim yoksa, herhangi bir dışlama seçeneği olmayan basit eklentileri kullanmanızı öneririz. Aksi takdirde, tembel yüklemeden resim listesini hariç tutan bir eklenti denemeniz gerekir.
1. WP Rocket'ten Tembel Yük Eklentisi
Bu eklenti, mevcut en iyi eklentidir ve bugüne kadar 100.000'den fazla aktif kuruluma sahiptir. Oldukça kolay bir şekilde en iyi WordPress web performansı eklentisi olan WP Rocket tarafından geliştirilmiştir. Bu eklenti sayesinde, yalnızca resimlerinizi optimize etmekle kalmayacak, aynı zamanda YouTube iframe'ini bir önizleme küçük resmiyle değiştirebileceksiniz. Bu, sayfa ağırlığını daha da azaltacak ve süreçte sayfa yükleme hızını artıracaktır.
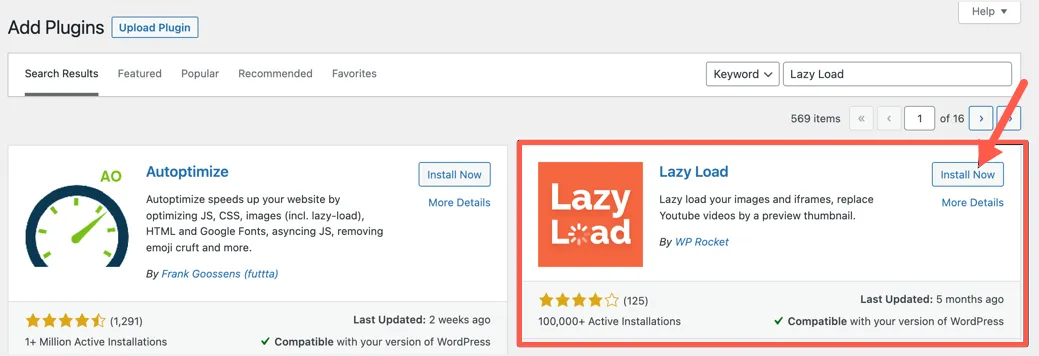
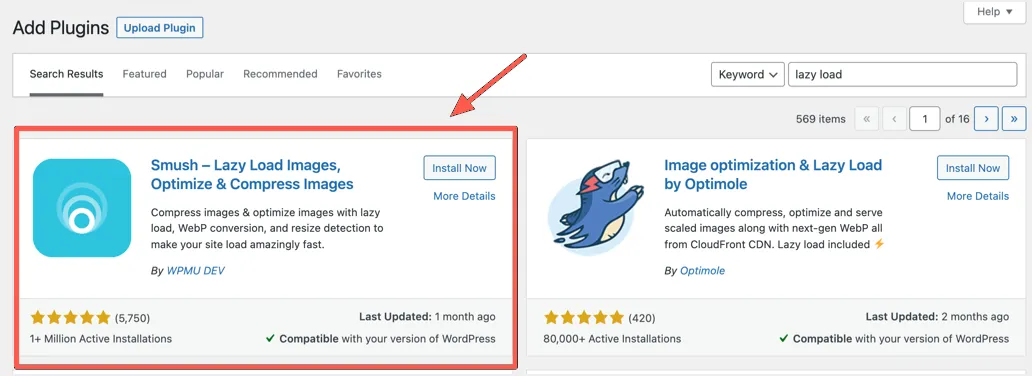
Bu, WordPress deposunda bulunan ücretsiz bir eklenti olduğundan, “Eklentiler > Yeni Ekle” bölümüne giderek WordPress yönetici panosundan yükleyebilirsiniz. Arama kutusuna “Lazy Load” yazın ve WP Rocket tarafından geliştirilen eklentiyi bulun.

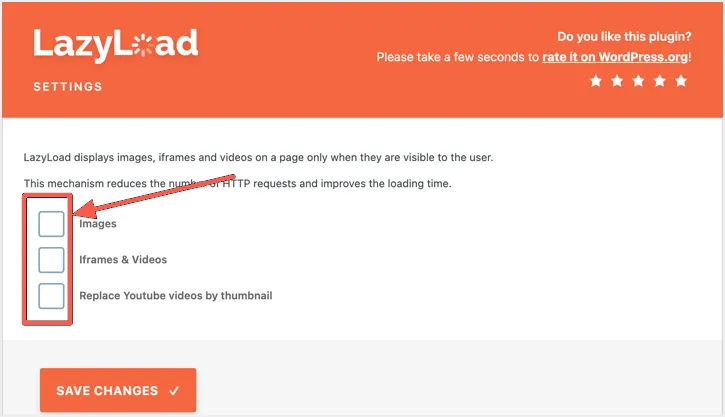
Eklentiyi kurun ve ardından önce “Şimdi Kur” düğmesine ardından “Etkinleştir” düğmesine tıklayarak etkinleştirin. Eklentinin ayarlar sayfasına erişmek için “Ayarlar > Tembel Yükleme” menüsüne gidin. Resimler, iframe'ler ve videolar için gecikmeli yükleme uygulamak ve YouTube videolarını küçük resimlerle değiştirmek için onay kutularını tıklayın.

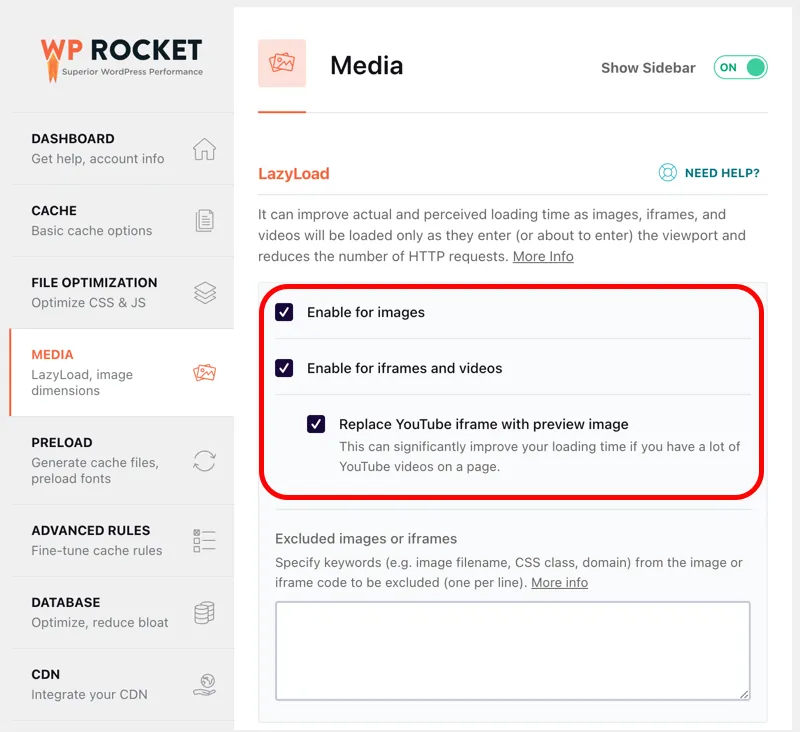
Çıkmadan önce sayfanın sol alt kısmındaki "Değişiklikleri Kaydet" düğmesine tıklayın. Hepsi bu kadar ve eklenti gerisini sizin için halledecek. Eklenti artık resimleri, iframe'leri ve videoları bir sayfada yalnızca son kullanıcı tarafından görünür olduklarında gösterecek, bu da daha az bant genişliği kullanımı ve daha hızlı yükleme süreleri ile sonuçlanacak. Lazy Load eklentisi, birkaç tıklamayla kullanımı basit olsa da, dışlama özelliği sunmaz. Bunun için, web sitenizin genel SEO sağlığını iyileştirmek için önbelleğe alma özellikleri de dahil olmak üzere eksiksiz WP Rocket premium eklentisine ihtiyacınız olabilir. WP Rocket kullanıyorsanız, "Medya" bölümüne gidin ve resimler, iframe'ler ve YouTube resim önizlemeleri için tembel yüklemeyi etkinleştirin.

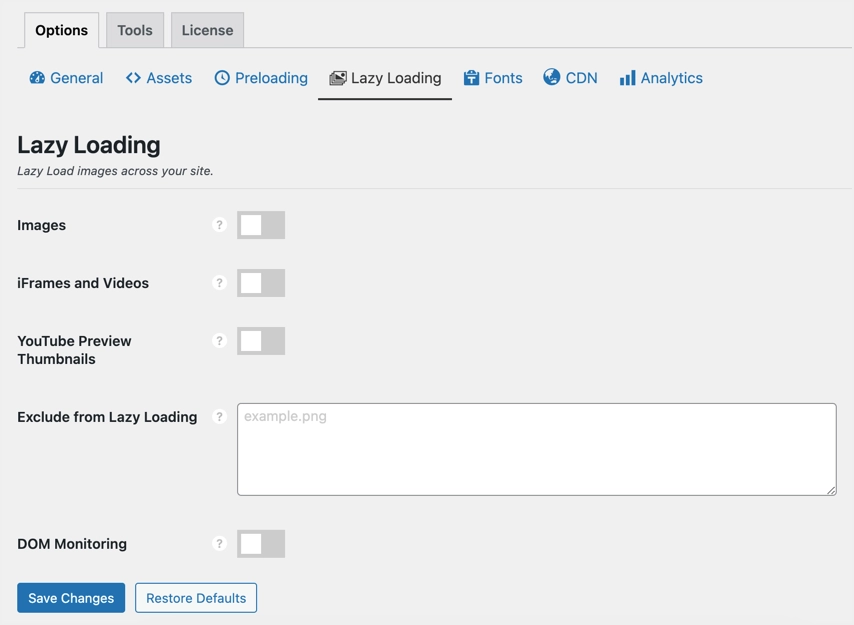
Halihazırda bir önbelleğe alma eklentiniz varsa ve başka bir performans optimizasyon eklentisi denemek istiyorsanız, o zaman Perfmatters mükemmel bir seçimdir. Ayrıca görüntüleri, YouTube önizleme küçük resmini, iframe'leri ve videoları etkinleştirmek için birkaç tıklamayla tembel yükleme sunar. Bu seçenekleri eklentinin “Seçenekler > Tembel Yükleme” bölümünden etkinleştirebilirsiniz.

2. Smush Eklentisi ile Tembel Yükleme
İşte içerik tembel yükleme ihtiyaçlarınız için harikalar yaratabilecek başka bir eklenti. Smush eklentisi, görüntü sıkıştırma ve optimizasyon yetenekleriyle daha ünlü olabilir, ancak eklenti, diğer şeylerin yanı sıra tembel Yükleme de sunar. Eklenti bir milyondan fazla kuruluma sahiptir ve WordPress için en iyi SEO odaklı eklentilerden biridir. İlk olarak, eklentiyi ücretsiz WordPress deposundan bulun ve yükleyin.

Smush ile Tembel Yüklemeyi Etkinleştir
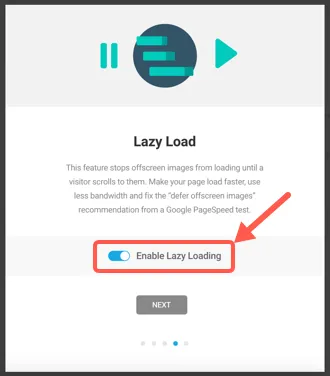
Eklentiyi etkinleştirdikten sonra, sizi tüm özelliklerden geçiren bir kurulum sihirbazı göreceksiniz. Kurulum sihirbazından geç yüklemeyi etkinleştirebilir veya şimdilik bu adımı atlayabilirsiniz.

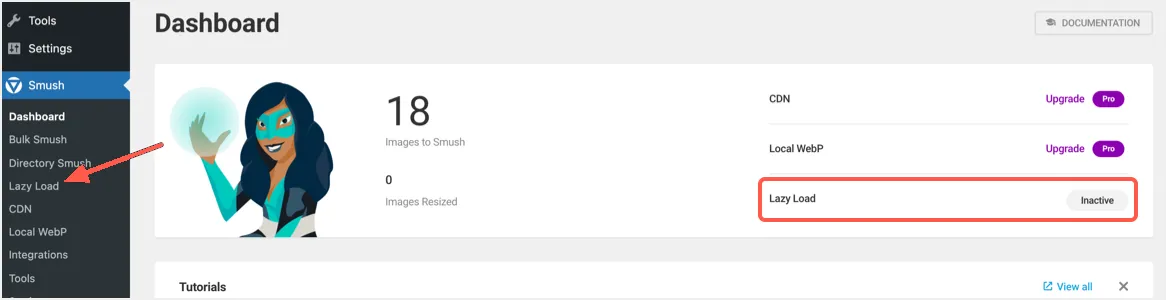
WordPress yönetici kontrol panelinizdeki “Smush > Lazy Load” menü öğesine tıklayarak Smush eklentisi kontrol paneline gidin.

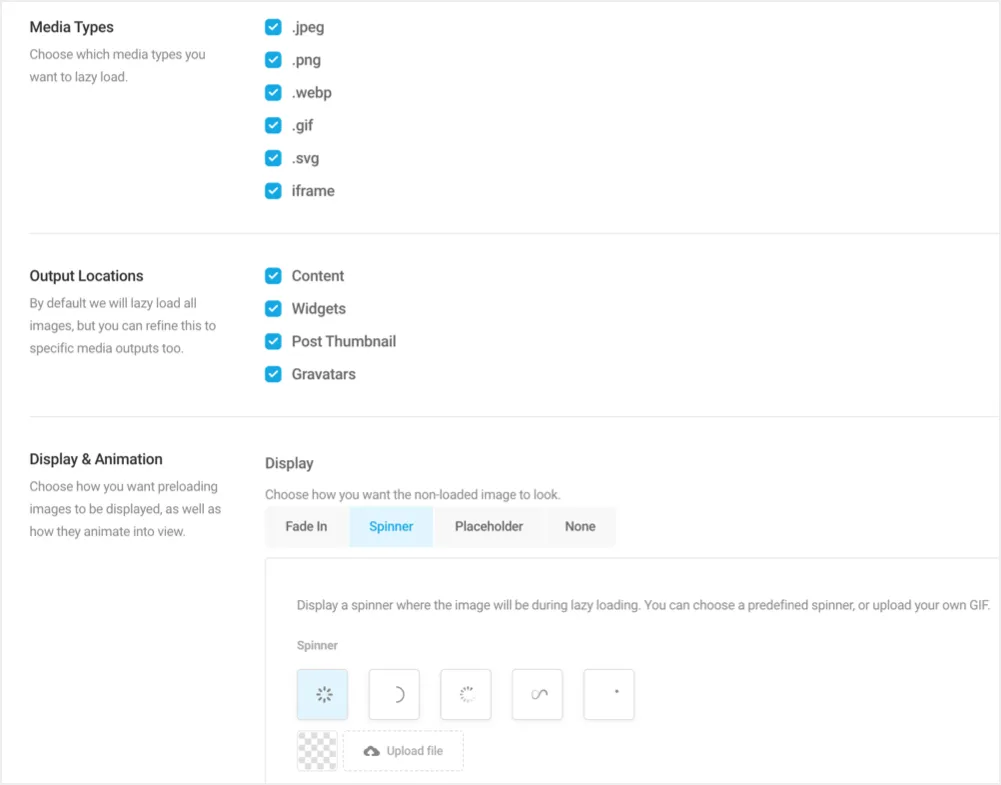
Kurulum sihirbazından etkinleştirmediyseniz, burada tembel yükleme işlevini etkinleştirebilirsiniz ve artık web sitenizin gecikmeli yükleme yapılandırmasında özel değişiklikler yapabilirsiniz. Lazy Load by WP Rocket eklentisinden farklı olarak Smush eklentisi ile medya türlerini ve medya çıktılarını seçebilirsiniz. Varsayılan olarak, tüm medya türleri (.png, .jpeg vb. gibi) ve içerik, widget'lar, küçük resimler ve Gravatarlar gibi tüm medya çıktıları, tembel yükleme için etkinleştirilecektir. Herhangi bir özel tercihiniz varsa, tembel yükleme uygulamak istemediğiniz seçeneğin seçimini kaldırın.

Ardından havalı kısım geliyor; resimlerin nasıl gösterilmesini istediğinizi ve hangi animasyon türünün gösterileceğini seçebilirsiniz. Eklenti tarafından sunulan farklı seçenekler şunlardır:
- Fade In: Bu özellik, yüklendikten sonra gecikmeli bir süre sonra görüntüyü gösterecektir.
- Döndürücü: Görüntünün tembel olacağı yerde bir döndürücü animasyonu gösterilecektir. Önceden ayarlanmış döndürücü Gif'lerden birini kullanabilir veya şirket logonuz gibi bir tane yükleyebilirsiniz.
- Yer Tutucu: Adından da anlaşılacağı gibi, tembel yüklenirken gerçek içerik yerine bir yer tutucu resmi de görüntüleyebilirsiniz. Daha önce olduğu gibi, sağlanan şablonlardan birini kullanabilir veya kendinizinkini yükleyebilirsiniz.
- Yok: Burada süslü bir şey uygulanmaz ve resimler yüklenir yüklenmez görünür.

Hariç Tutma ve Diğer Smush Ayarları
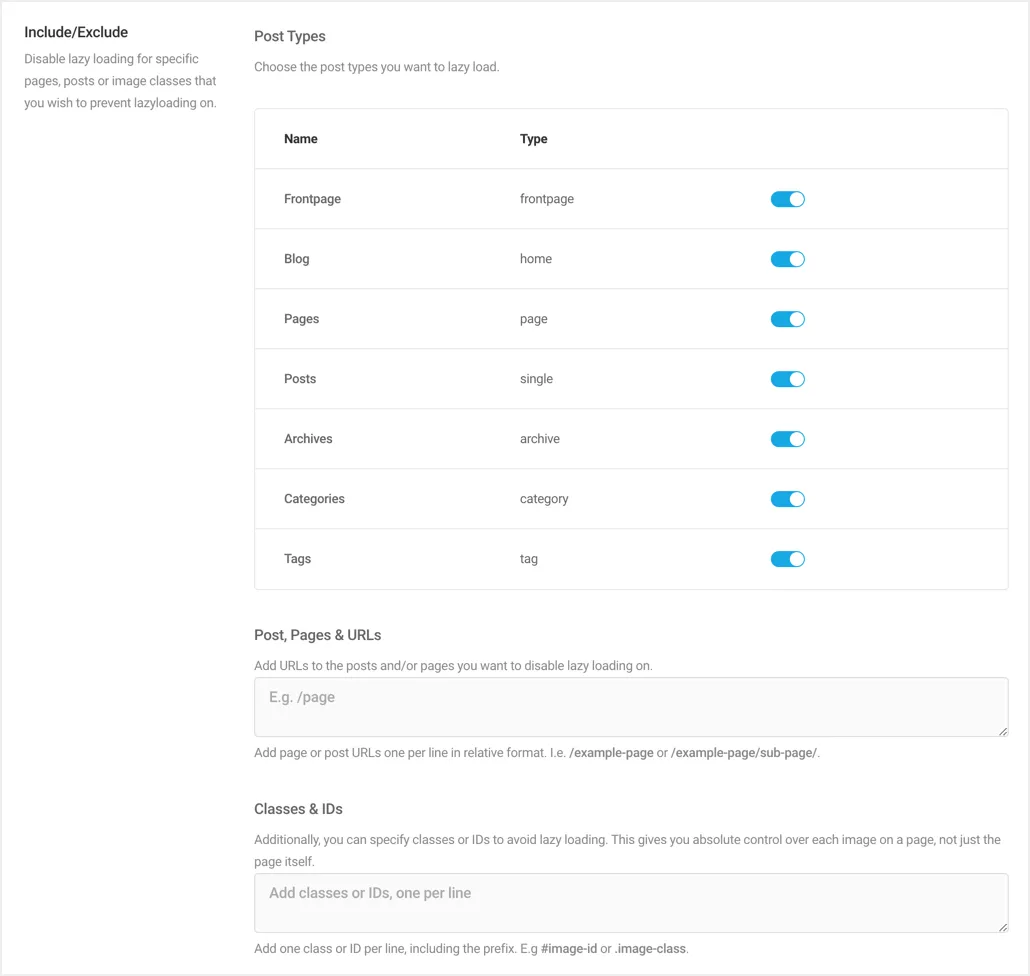
Belirtildiği gibi, belirli öğeleri hariç tutmak için tembel yükleme istisnalarına sahip olmanız gerekir ve Smush, premium eklentilerin bile sunmadığı birçok seçenek sunar. Gönderi türüne, sayfa/gönderi URL'lerine ve CSS sınıfına/kimliklerine göre hariç tutma seçenekleriniz vardır.
- Bu, bu seçenekleri kapatarak tüm arşivleri veya yalnızca ön sayfayı hariç tutmak için çok yararlı olacaktır.
- Filtreli portföy sayfası gibi bazı sayfa içerikleri, geç yükleme ile düzgün çalışmayabilir. Sayfa URL'sini kolayca girebilir ve tembel yüklemeden hariç tutabilirsiniz.
- Son olarak, logonuz ve başlık resimleriniz gibi öğeler için ilgili CSS sınıfını veya kimliğini kullanabilir ve gecikmeli yüklemenin dışında tutabilirsiniz.

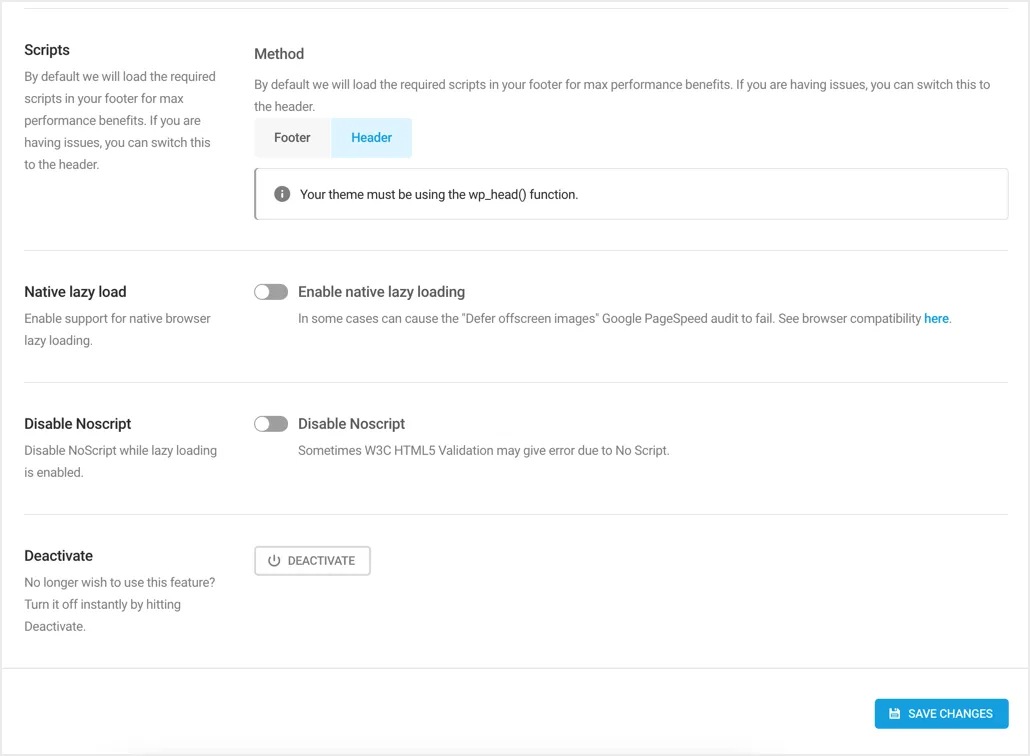
Yukarıda belirtilen yapılandırma seçeneklerinin yanı sıra, betiğin nereye yükleneceğini değiştirebilir, yerel tarayıcı yükleme desteğini etkinleştirebilir ve tembel Yükleme sırasında Noscript'i devre dışı bırakabilirsiniz. Genel olarak, komut dosyaları için alt bilgi konumunu kullanabilir ve yerel ve noscript seçeneklerini devre dışı bırakabilirsiniz.

Ayarları güncelledikten sonra, az önce seçmiş olduğunuz geç yükleme ayarlarını uygulamak için sayfanın sağ alt kısmındaki “Değişiklikleri Kaydet”e tıklayın.
Not: Google Chrome gibi tarayıcılar yerel tembel yükleme özelliği sunar. Ancak, bunu Smush eklentisinde etkinleştirmek, Google PSI'daki "Ekran dışı görüntüleri ertele" sorununu çözmeyecektir. Bu uyarıyı eklenti ayarlarındaki seçeneğin altında da görebilirsiniz.
3. SiteGround Optimizer'ı Kullanma
Listemizdeki bu eklenti yalnızca SiteGround barındırma kullanıcıları içindir. SiteGround Optimizer eklentisinin 1 milyondan fazla aktif kullanıcısı olduğundan, bunu SiteGround kullanıcıları için ele alacağız.
- SG Optimizer, varsayılan olarak SiteGround'daki tüm WordPress kurulumlarıyla birlikte gelir. Bu nedenle, bu eklenti önceden yüklenmiş olacak ve tekrar yüklemeniz gerekmeyecek.
- “SG Optimizer” menüsüne gidin ve “Medya” bölümüne gidin.
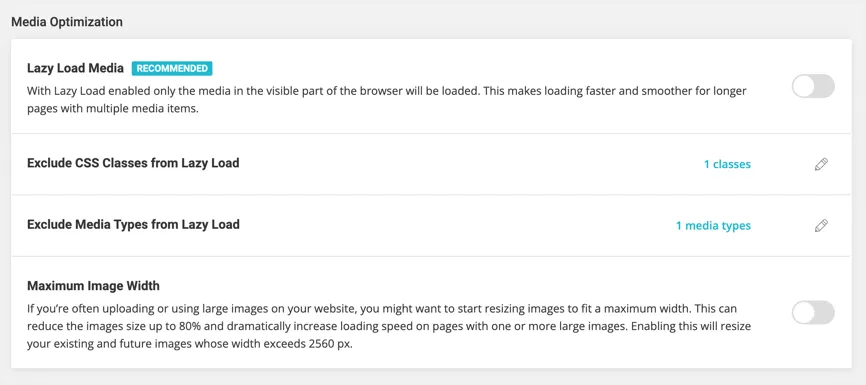
- "Medya Optimizasyonu" bölümüne gidin ve "Lazy Load Media" seçeneğini etkinleştirin.
- Ayrıca bu bölüm altında CSS sınıflarını ve medya türlerini hariç tutarsınız.

Ne yazık ki, alt etki alanından medya dosyalarını barındırdığınızda SiteGround Optimizer'da tembel yükleme çalışmayacaktır. Bu, Kaynaklar Arası Kaynak Paylaşımı (CORS) ihlali oluşturacak ve eklentiden varlıkları engelleyecek ve resimleriniz yerine boş alanlar göreceksiniz. Bu nedenle, SiteGround Optimizer eklentisi ile tembel yükleme özelliğini etkinleştirdikten sonra önbelleğinizi temizlediğinizden ve resimlerinizin iyi çalıştığını test ettiğinizden emin olun.
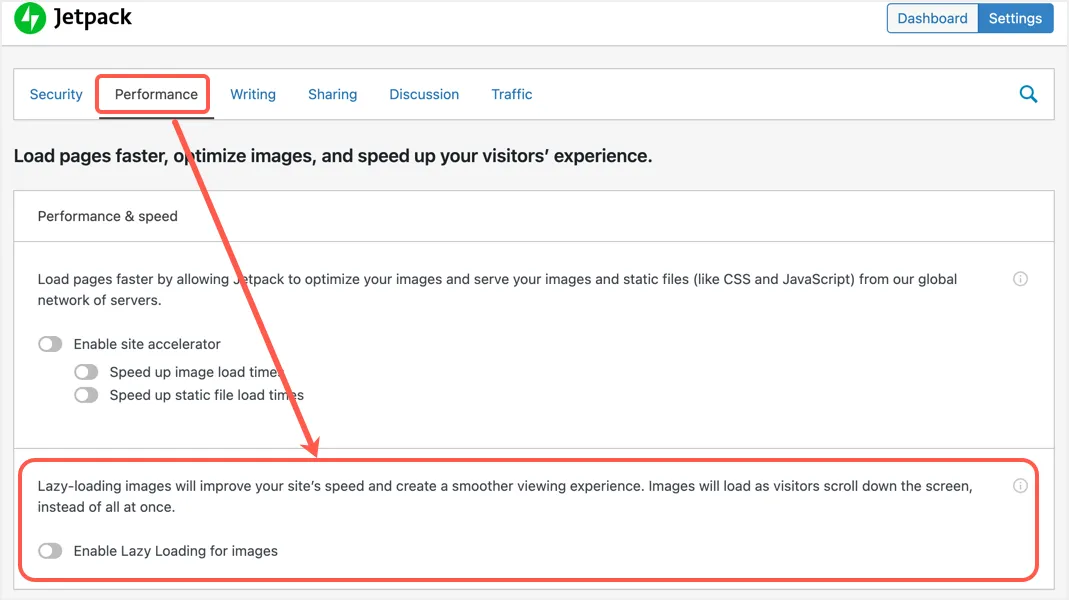
4. Jetpack ile Tembel Yükleme
5 milyondan fazla kullanıcı, WordPress sitelerinin güvenliğini, yedeklemesini ve optimizasyonunu iyileştirmek için Jetpack kullanıyor. Jetpack kullanıyorsanız, “Jetpack > Ayarlar” bölümüne gidin ve “Performans” bölümünden görüntüler için tembel yükleme seçeneğini etkinleştirin.

5. Diğer Ücretsiz Önbelleğe Alma Eklentileri
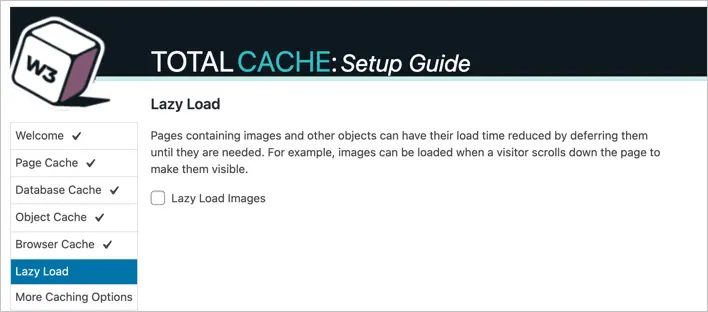
Google PageSpeed Insights'ta yüksek sayfa hızı puanı almak önemli olduğundan, hemen hemen her optimizasyon ve önbelleğe alma eklentisi tembel yükleme özelliği sunar. Burada WordPress için en popüler iki ücretsiz önbelleğe alma eklentisinden bahsedeceğiz.
- W3 Toplam Önbellek – Geç yükleme seçeneğini etkinleştirmek için “Kurulum Kılavuzu” altındaki “Lazy Load” bölümüne gidebilirsiniz.

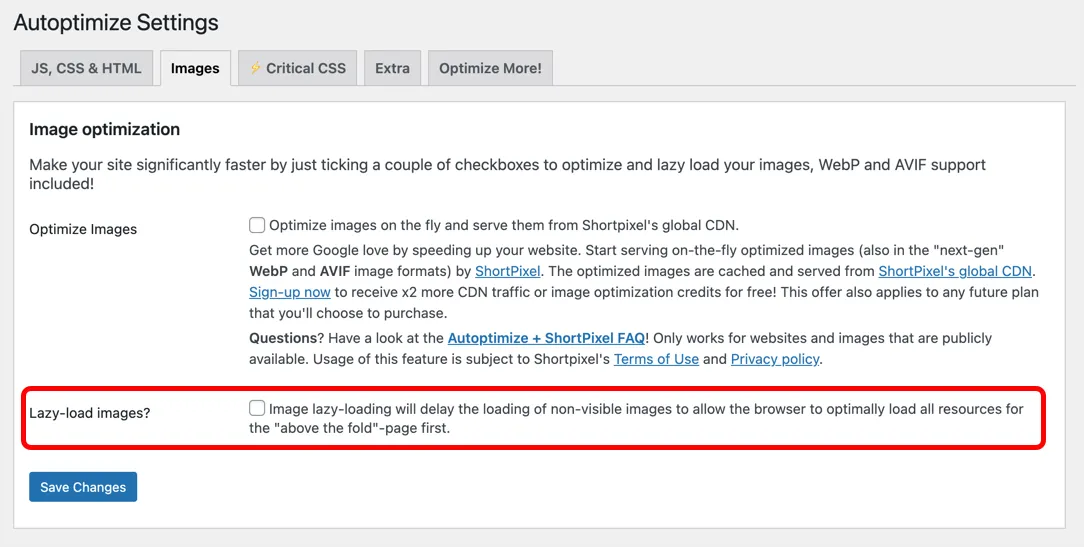
- Autoptimze – “Görüntüler” sekmesine gidin ve tembel yükleme seçeneğini etkinleştirin.

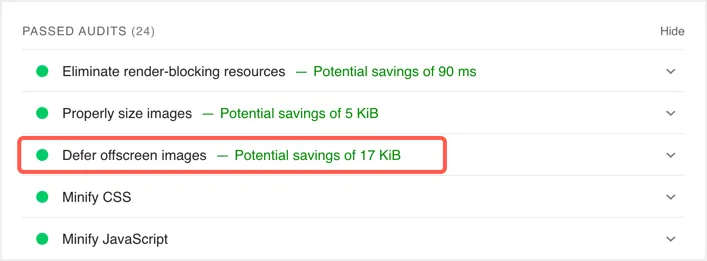
Tembel Yüklemeyi Test Etme Sitenizde Çalışıyor
Tembel yüklemenin sitenizde başarılı bir şekilde çalışıp çalışmadığını test etmenin iki yolu vardır. İlk seçenek, sitenizi Google PSI'da test etmek ve "Geçilen Denetimler" bölümünde "Ekran dışı görüntüleri ertele"nin gösterildiğini doğrulamaktır.

Sonraki seçenek, sayfanızın sayfa kaynağını kontrol etmektir. Tembel yükleme komut dosyasını kullandığınız eklentiden bulabilirsiniz. Ek olarak, görüntülerin tembel yükleme CSS sınıfına dahil edilip edilmediğini kontrol edin. Aşağıda, "rocket-lazy-load" CSS sınıfını ve "data-lazy-src" parametresini içeren resmi gösteren WP Rocket eklentisinden örnek verilmiştir.

Üçüncü Taraf İçeriğini Tembel Yükleme
Google PSI'da üçüncü taraf hizmetlerden görüntüleri kullanırken ve videoları gömerken gecikmeli yükleme ile ilgili sorunlar göreceksiniz. Genel olarak, geçilen denetimler bölümünün altında "Cepheleri olan tembel yük üçüncü taraf kaynakları" göreceksiniz. Ancak, YouTube videoları veya afiş reklamları gibi üçüncü taraf yerleştirmelerini kullanırken tipik "Ekran dışı görüntüleri ertele" testinin başarısız olduğunu göreceksiniz.
- Yukarıda açıklandığı gibi, gömülü YouTube videolarını statik bir önizleme görüntüsü ile değiştirebilirsiniz. Ardından, Google PSI aracındaki sorunun üstesinden gelmek için bu önizleme görüntüsünü tembelce yükleyebilirsiniz.
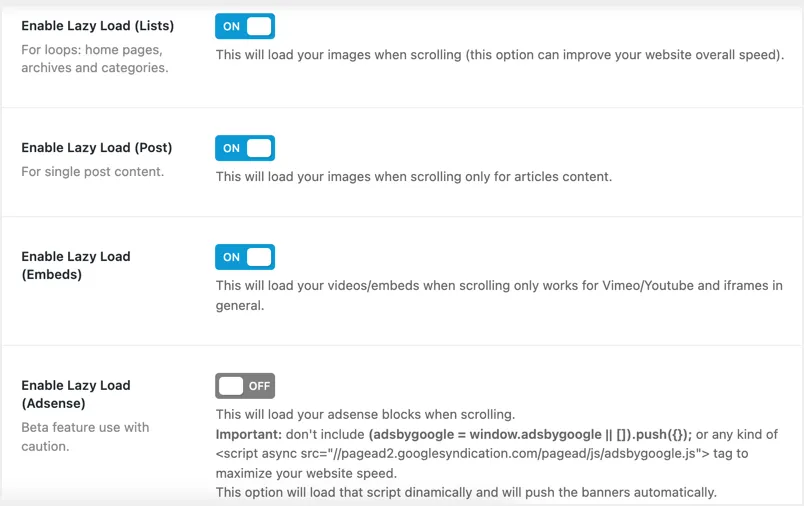
- Ne yazık ki, Google AdSense reklam programlarından gelen banner görselleri gibi durumlarda pek bir şey yapamazsınız. Bu reklamlar dinamik olarak yüklendiğinden, her sayfa yüklemesinde değişecektir ve Google PSI uyarılarından kaçınmanın sabit bir yolu yoktur. Ancak, tembel yüklemeyi kullanmaya ve reklamları dinamik olarak yüklemeye yardımcı olan bazı WordPress temaları vardır. Aşağıda, Google AdSense reklamları için tembel yükleme seçeneğini görebileceğiniz Breek minimalist temasının tema seçenekleri sayfası bulunmaktadır. Metinde olduğu gibi, tema sizden varsayılan reklam kodundaki reklam göndermeyi kaldırmanızı ister ve kullanıcı sayfadaki konuma ulaştığında dinamik olarak iter. Kazançlarınızı etkileyebileceği ve düzgün çalışmayabileceği için bu tür bir özelliği kullanmanızı önermiyoruz (her durumda, bunu AdSense dışında kullanamazsınız)

Son sözler
Tembel Yükleme uygulamak zor veya karmaşık değildir ve bu makaleyi takip ederek bunu hemen yapabilirsiniz. Durumunuza uygun ve sizin için en iyi olan eklentiyi seçtiğinizden emin olun. Ancak, tembel yüklemenin, eklenti tarafından sayfanın altbilgi bölümüne eklenmesi için bir komut dosyasına ihtiyaç duyduğunu unutmayın. Bazen bu komut dosyası engellenebilir ve resimleriniz SiteGround Optimizer ile yukarıda belirtildiği gibi yüklenmez. Bu nedenle, tembel yükleme özelliğini etkinleştirdikten sonra, sayfalarınızı farklı tarayıcılarda, özellikle de yoğun satır içi JavaScript içeren sayfalarda iyice test edin.
