Flutter vs. React Native Uygulama Geliştirme İçin Ne Seçilmelidir?
Yayınlanan: 2021-08-05Mobil uygulamaların platformlar arası yazılım geliştirmesi için kullanılan en popüler çerçeveler Flutter ve React Native'dir. Benimseme oranları sürekli artıyor ve rekabeti geride bırakıyor. Bugün, bu yazıda, React Native, Flutter, ikisi arasındaki karşılaştırma ve daha fazlasını öğreneceğiz.
Başlayalım o zaman.
Mobil Uygulama Geliştirme Neden Bu Kadar Popüler?
Son birkaç yılda, mobil uygulama geliştirme istikrarlı bir şekilde büyüyor. Her iki kişiden biri cep telefonu kullanıyor. Dolayısıyla kullanıcı kitlesinin geniş olduğunu söyleyebiliriz. Mobil uygulamalar, kullanıcıları cep telefonlarıyla meşgul ediyor. Bugün, hemen hemen her şey için çok sayıda uygulamamız var. Dolayısıyla mobil uygulama geliştirme çağında rekabet her geçen gün artıyor. Herkes bir mobil uygulama geliştirmek ister.
Mobil uygulamalar geliştirmeyi seçebileceğiniz çeşitli yollar vardır. iOS uygulamaları oluşturmak için Kotlin ve Swift kullanarak Android uygulamanızı oluşturmak için yerel bir yol seçebilirsiniz. Aksine, platformlar arası yoldan gidebilir ve React Native veya Flutter kullanabilirsiniz. Çoğu geliştirici, React Native ve Flutter ile mobil uygulamalar oluştururken Android Studio, IDE veya Xcode kullanır.
Flutter Nedir ve Kullanım Alanları?

Google tarafından geliştirilen Flutter, platformlar arası bir kullanıcı arayüzü sistemidir. Dart dilini kullanır. Google, Dart'ı da geliştirdi ve en iyi uygulamalarından bazılarında Flutter kullanıyor. Flutter'ın başlıca satış noktası, tek bir kod kullanarak platformlar arası çerçeveleri destekleme yeteneğidir.
Flutter'ın Masaüstü Desteği
- Flutter ile masaüstü uygulamaları geliştirdiğinizde, Flutter kaynak kodunu yerel bir Windows, Linux masaüstü uygulaması veya macOS ile derlemeniz gerekir.
- Flutter için masaüstü desteği eklentilere kadar uzanır. Geliştiriciler, Windows, macOS veya Linux platformlarını destekleyen mevcut eklentileri yükleyebilir.
- Flutter'ın masaüstü desteğine beta sürümü olarak erişilebilir. Yani, özellik boşluklarını tutar. Bununla birlikte, geliştiriciler kararlı kanalda masaüstü desteğinin beta anlık görüntüsünü deneyebilir veya beta kanalında masaüstünde yapılan en son değişiklikleri hızlandırabilir.
Web İçin Çarpıntı
Flutter'ın web desteği, mobil ve web üzerinde aynı deneyimleri sunar. Artık aynı kod tabanı için iOS, Android ve tarayıcı için uygulamalar geliştirebileceğinizi belirtir.
Flutter'ın resmi web sitesinde yazıldığı gibi, Flutter'ın web desteği aşağıdaki senaryoda çok faydalıdır:
Tek Sayfa Uygulamaları (SPA)
SPA'lar bir kerede yüklenir ve internet servislerine ve servislerinden veri iletir.
Flutter ile geliştirilen Aşamalı Web Uygulamaları (PWA)
Flutter, çevrimdışı destek, kurulum ve değiştirilmiş UX içeren kullanıcının ortamıyla entegre en kaliteli PWA'lar sunar.
Mevcut Mobil Uygulamalar
Flutter'ın web desteği, mevcut Flutter mobil uygulamaları için tarayıcı tabanlı bir dağıtım modeli sunar.
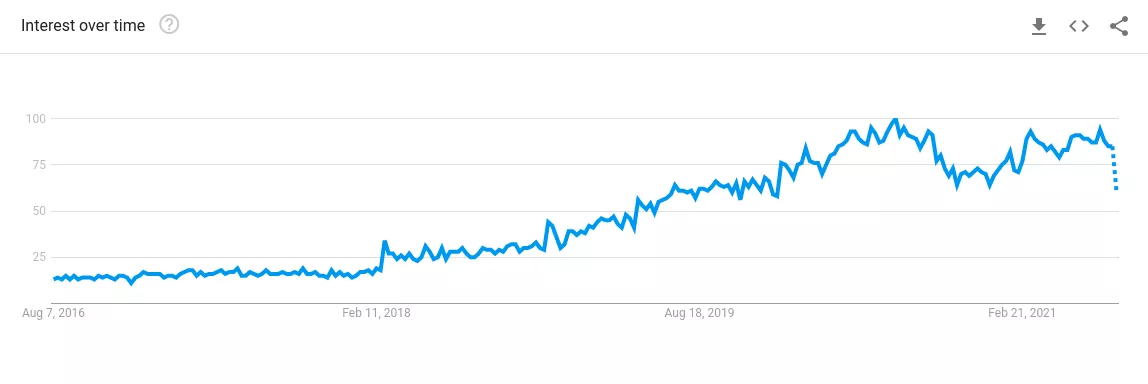
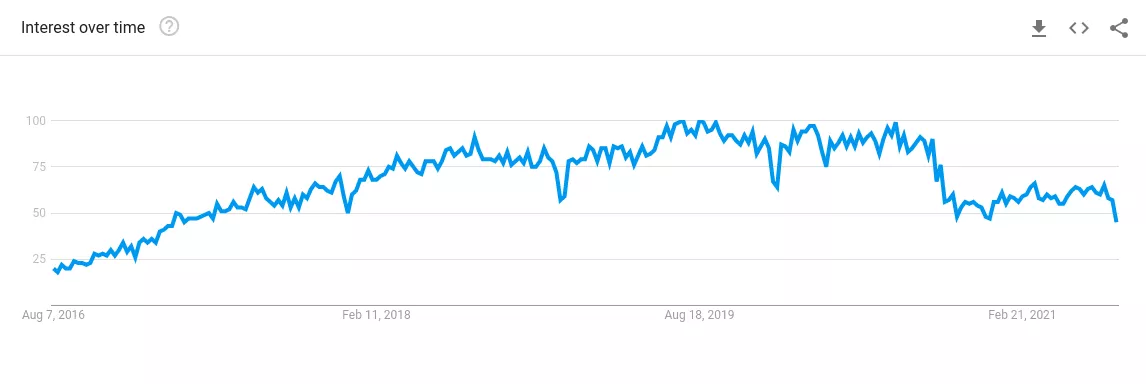
Flutter için Güncel Piyasa Trendleri

Kontrol etmeniz gereken Flutter istatistikleri:
- Nüfusun yaklaşık %39'u tüm dünyada platformlar arası mobil uygulamalar geliştirmek için Flutter'ı kullanıyor.
- Gelişmekte olan topluluğun % 68,8'i Flutter kullanmayı tercih ediyor.
- Topluluğun yaklaşık %7.2'si , popüler araçları ve kitaplıkları için Flutter'ı seçiyor.
Flutter Kullanım Durumları
- Malzeme tasarımı ile uygulamalar
- Skia işleme motoruyla yüksek performanslı uygulamalar
- İşletim sistemi düzeyinde özelliklerle çalışan uygulamalar
- MVP mobil uygulamaları
- Üst düzey widget'lara sahip esnek kullanıcı arayüzü
- Basit mantıkla gelişmiş işletim sistemi eklentileri
- Kapsamlı veri entegrasyonu ile uygulamaları yeniden etkinleştirin
Flutter ile Yapılan En İyi Uygulamalar

eBay, Philips, Alibaba, BMW, Google Ads'in tümü yerleşik Flutter'dır
React Native Nedir ve Kullanım Alanları?

Açık kaynaklı bir mobil uygulama çerçevesi olan React Native, JavaScript kullanır. Aşağıdakiler için pratik bir çerçevedir:
- Tek bir kod tabanı kullanarak hem Android hem de iOS için uygulamalar oluşturma
- Platformlar arası geliştirme
- Tam tasarımı React olarak kullanma
Burada dikkat edilmesi gereken nokta, React Native kullanarak oluşturduğumuz uygulamaların mobil web uygulamaları olmadığıdır. React Native, Flutter'daki widget'lara benzer bileşenleri kullanır. React Native ile masaüstü ve web uygulamaları geliştirmek istiyorsanız, harici kitaplıkları kullanmak en iyisidir.
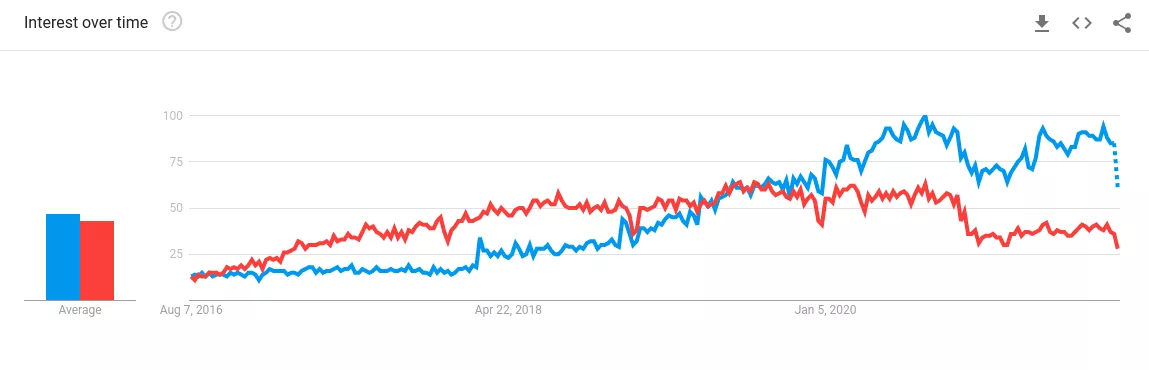
React Native için Mevcut Piyasa Talebi

Kontrol etmeniz gereken React Native İstatistikleri:
- 2020'de geliştiricilerin yaklaşık %42'sinin platformlar arası uygulama geliştirmeleri için React Native kullandığı tespit edildi.
- Geliştiricilerin yaklaşık %11.5'i , yerel araçları ve kitaplıkları nedeniyle React Native'i kullanmayı tercih ediyor.
- Gelişmekte olan topluluğun yaklaşık %58,5'i React Native'i seçiyor.
React Native Kullanım Örnekleri
- Hızlı prototip uygulamaları
- FlexBox kullanan duyarlı UI ile neredeyse yerel görünen uygulamalar
- Eşzamanlı API'lerle çalışan uygulamalar
- Basit çapraz platform uygulamaları
- Basitleştirilmiş kullanıcı arayüzüne sahip uygulamalar
- Yeniden kullanılabilir bileşenlere sahip uygulamalar.
React Native ile Yapılan En İyi Uygulamalar

Instagram, Skype, Shopify, Tesla, Salesforce yerleşik React Native'dir
Flutter ve React Native: Tablo Karşılaştırması
| çarpıntı | Yerel Tepki Ver | |
|---|---|---|
| Tarafından yaratıldı | ||
| Yazılmış | C, C++, Dart | C++, Java, JavaScript, Objective-C, Python |
| Programlama dili | Dart oyunu | JavaScript, Java, Objective-C, Swift |
| Açık kaynak | Evet | Evet |
| Desteklenen platformlar | Android, iOS, Linux, Mac, Windows, Google Fuşya | Android, Android TV, iOS, macOS, tvOS, Windows |
| Geliştirici Üretkenliği | Yüksek | Yüksek |
| Öğrenme eğrisi | En son hedef odaklı programlama dilinin anlaşılması | JavaScript ve React'i Anlamak |
| Popüler Uygulamalar | Capital One, Google Asistan, The New York Times, eBay, Realtor.com ve Square. | Salesforce, Uber Eats, Instagram, Tableau, Shopify, Facebook, Coinbase, Skype, Oculus, Discord, Pinterest, Walmart, Bloomberg ve Tesla. |

Ayrıca Okuyun: Bir Mobil Uygulama Geliştirmek İçin Teknik Yığın
Flutter ve React Native Arasındaki Temel Farklar
React Native ve Flutter arasında pek çok ortak nokta var. Ancak burada, bu ikisi arasında var olan farklılıkları kontrol edeceğiz.
Uygulama Mimarisi
Her iki çerçeve de uygulama geliştiricilere çeşitli mimari avantajlar sağlar. Onları kontrol edelim.
Yerel Tepki Ver
React Native uygulamasının mimarisi Flux olarak bilinir. Facebook, istemci tarafı web uygulamaları geliştirmek için Flux'u kullanır. Çoğunlukla tüm çerçeve MVC çerçevesini takip eder. Flux'un ana konsepti tek yönlü veri akışıdır.
çarpıntı
Facebook'un Flux ve RefluxJS'sinden ilham alan bir Dart uygulama mimarisine ve tek yönlü veri akışına sahiptir. Flutter-flux, Stores, Actions ve StoreWatchers dahil olmak üzere tek yönlü bir veri akışı modeli uygulamakla bilinir. w_flux'a dayanır ancak React yerine Flutter kullanacak şekilde değiştirilmiştir.

Karmaşık Uygulamalar Geliştirmeye Uygunluk
Flutter ve React Native, geliştirme süreci boyunca geliştiricilere yardımcı olmak için resmi yönergeler, belgeler, 3. taraf kitaplıklar ve açık kaynaklı projeler sağlar. Daha fazlasını öğrenelim.
Yerel Tepki Ver
React Native, karmaşık yerel uygulamalar geliştirmek için kullanılır. Ancak bunun yalnızca React Native ile yerel uygulama geliştirmeyi dahil ettiğinizde mümkün olabileceğini unutmamalısınız. Bu aşamada, uygulamanızın çapraz platformdan daha fazla hibrit olması beklenir. React Native ile karmaşık bir uygulama geliştirme sürecinin tamamı JavaScript ve yerel geliştirme becerilerini içerir.
çarpıntı
Futter'ın daha karmaşık projelerle başa çıkmak için mükemmel olmadığı söyleniyor. Bununla birlikte, yeni başlayanlar Flutter'ı Minimal Değerli Ürün (MVP) geliştirmek için iyi bir çözüm olarak kabul edebilir.
Modülerlik Desteği
Bu yön, bir çerçevenin, farklı teknik deneyimlere ve becerilere sahip farklı kişilerin tek bir proje altında çalışmasına izin verme derecesini veya kapsamını gösterir. Her iki çerçeveyi de kontrol edelim.
Yerel Tepki Ver
React Native, Flutter'a kıyasla daha az modülerlik desteği sağlayabilir. iOS, Android ve Reactjs geliştiricileri birbirleriyle ilişki kurmayı zor bulabilir. Uzmanlığı olmayan farklı ekipler, React Native'de kod parçalanmasıyla ilgili sorunlar yaşayabilir.
çarpıntı
Flutter, pub paket sistemi ile ekip çeşitliliği ve proje kodlarının farklı modüllere bölünmesi için daha iyi erişilebilirlik sağlar. Ekibiniz, eklenti yeteneği ile hızlı bir şekilde belirli modüller geliştirebilir ve bir kod tabanını değiştirebilir veya ekleyebilir.
Kod Bakımı
React Native, resmi desteğin yanı sıra en önemli topluluklara sahiptir. Yine de, uygulamanızın kodunu korurken karşılaşabileceğiniz sorunlar vardır. Flutter'ı korumak, React Native'den daha kolaydır. Daha derine inelim.
Yerel Tepki Ver
React Native'de kodun hatalarını ayıklamak ve yükseltmek zordur. Uygulamanıza uygun kodu seçtiğinizde, çerçevenizin mantığına müdahale eder. Ayrıca, yavaş bir uygulama geliştirme sürecine yol açar. Ayrıca, çeşitli yerel bileşenlerde 3. taraf kitaplık bağımlılığı olabilir. Genellikle, bu kitaplıklar eskidir ve varsayılan olarak ortaya çıkan sorunlar nedeniyle mükemmel bir şekilde korunamaz.
çarpıntı
Bir Flutter uygulamasını sürdürmek basittir. Kodun basitliği, geliştiricilerin sorunları bulmasına, harici araçları tedarik etmesine ve 3. taraf kitaplıklarını desteklemesine yardımcı olur. Ayrıca, durum bilgisi olan Hot Reloading özelliği sorunları anında çözer. Kaliteli güncellemeleri başlatmak ve uygulamalarda anında değişiklik yapmak için geçen süre daha iyi kabul edilir.
Uygulama Boyutu
Bir mobil çerçeve seçimi, uygulama kodunun boyutu üzerinde önemli bir etki bırakabilir. Büyük bir proje için uygulama boyutu, çerçeve boyutundan daha büyük olmalıdır. React Native ve Flutter hakkında daha fazla bilgi edelim.
Yerel Tepki Ver
Bir örnek verelim: Başlangıçta React Native ile yapılan Hello World uygulamasının boyutu 7 MB idi . Ardından, yerel bağımlılıklar eklendiğinde boyut yaklaşık 13.4 MB'a ulaşıyor. React Native, uygulamaları Flutter'dan daha hızlı ve minimum düzeyde yinelemek için kalibreyi tutar.
çarpıntı
Flutter ile hazırlanmış Hello World uygulamasının boyutu 7.5 MB idi . Flutter ile bu uygulamanın boyutu, C/C++ motorunun Sanal Makinesi ve Dart'tan etkilendi. Flutter, boyut endişelerinden kaçınmak için tüm kodları ve varlıkları kendi kendine kavramak için kalibreye sahiptir. Ayrıca split-debug-info gibi benzersiz bir etiket kullanarak kod boyutunu küçültebilirsiniz.
Kullanıcı deneyimi
Uygun mobil geliştirme çerçevesini seçmenin en önemli unsurlarından biri kullanıcı deneyimidir. Kullanıcıların markaya ve ürüne bağlı kalmasını sağlayan sezgisel deneyimler sunmayı hedefler. Ayrıca, anlamlı bir kullanıcı deneyimi, iş başarısı için yardımcı olan geliştirme hedefleri olan sitenizdeki müşteri yolculuklarını tanımlamanıza olanak tanır. Her iki çerçeve hakkında da konuşalım.
Yerel Tepki Ver
Android'in Materyal Tasarımı ve iOS'un Stil Tasarımı değişiyor. Bu nedenle, React Native'in yerel platformlara duyulan ihtiyaçtaki sürekli dönüşüme ayak uydurması zor. Ayrıca, React Virgin, Ant Design ve Shoutem gibi hazır React Native UI kitleri, platformlar arasında tutarlı tasarımlar oluşturmayı zorlaştırıyor. Her ne kadar Snap carousels, Modal bileşenler, ScrollView sabit üstbilgi, Sayfalandırma ve Etkinlik göstergeleri gibi birkaç bileşen, çoklu platformda UX'in geliştirilmesine yardımcı olur.

çarpıntı
Flutter, zengin bir kullanıcı deneyimi ve basitleştirilmiş öğeler, araçlar ve hatta özelleştirilmiş widget'lar sağlar. Nesil çöp toplama özelliği, Dart'ın geçici olabilecek nesne kodları için UI çerçeveleri geliştirmeye yardımcı olan bir parçasıdır.
Test Kolaylığı
Geliştirmenin başlıca hedeflerinden biri, minimum çaba ve zaman ile kodun sorunsuz işleyişini sürdürmektir. Her iki uygulamada, React Native ve Flutter'da testin nasıl uygulanacağını öğrenelim.
Yerel Tepki Ver
React Native, Entegrasyon testi ve UI seviyesi testi için resmi bir desteğe sahip değildir. Ancak, piyasada RN uygulamalarını test eden yalnızca birkaç birim düzeyinde test çerçevesi bulunmaktadır. Burada hiçbir resmi destek, geliştiricilerin Detox ve Appium gibi 3. taraf araçlara bağımlı olması gerektiğini belirtmez.
çarpıntı
Aksine Flutter, bir dart ile gerçekleştirdiği için otomatik test için destek sağlar. Widget, birim ve entegrasyon düzeyinde uygulamaları test etmek için çeşitli test özellikleri sağlamanın yanı sıra, belgelerle ilgili de tutar.
Öğrenme eğrisi
Hem Flutter hem de React Native, sıfırdan basit bir yapılacaklar uygulaması geliştirmek için gereken süreyi kabaca hesaplamanıza izin veren farklı öğrenme eğrilerine sahiptir. Flutter ve React Native öğrenmenin ne kadar uygun olduğunu kontrol edelim.
Yerel Tepki Ver
JavaScript kullanarak uygulamalar geliştirenler için React Native'i öğrenmek kolaydır. Ancak, web geliştirme söz konusu olduğunda, mobil uygulama geliştirmeden farklıdır. Bu nedenle mobil geliştiriciler, bu çerçeveyi öğrenmeyi ve uygulamayı nispeten zor buluyor. Bununla birlikte, React Native, öğrenme eğrisini iyileştirmeye yardımcı olan çeşitli kapsamlı belgeler, kitaplıklar ve öğreticilerle ortaya çıkmıştır.
çarpıntı
Aksine, Flutter'ı öğrenmek o kadar da zor değil. Dart ile kod yazarken biraz sıra dışı olabilir. Ancak Flutter ile uygulama geliştirmeyi kolaylaştıran sebep budur. Bu çerçeveyi anlamak için, yerel iOS veya Android geliştirmenin temel teknik bilgisine sahip olmanız yeterlidir.
Performans karşılaştırması
Bu iki çerçevenin performansları arasındaki fark oldukça tartışmalıdır. Hız ve çeviklik düşünüldüğünde mükemmel olduklarından, 'performans' söz konusu olduğunda toplulukları ayrılır.
Yerel Tepki Ver
React Native'in performansı Flutter'dan daha düşük. Bunun arkasındaki ana neden, yerel modüller arasında iletişim kurmak için kullanılan JavaScript köprüsüdür. Bir React Native uygulamasında bırakılan her aralık için kare sayısı Flutter'dan biraz daha yüksektir. Uygulamanın programı oluşturması 16+ milisaniye sürer.
çarpıntı
Bu çerçeve, performans söz konusu olduğunda daha verimlidir. Yerel bileşenler varsayılan olarak mevcut olduğundan, yerel modüller arasındaki etkileşimi ayarlamak için herhangi bir köprüye ihtiyaç duymaz. Flutter ile çerçeveler 16 milisaniye içinde işlenir, bundan daha fazla değil.
Takım Boyutu Karşılaştırması
React Native ve Flutter'ın avantajları ve dezavantajları ne olursa olsun, geliştirmeye başlamadan önce takım büyüklüğünü bilmek çok önemlidir. Uzman geliştiricileri işe almanın maliyetine bağlı olarak planlama ve karar vermede size yardımcı olacaktır.
Yerel Tepki Ver
React Native ile bir uygulama geliştirmek için yaklaşık beş ila on geliştiriciye ihtiyacınız olacak. Bu ekip, uygulama geliştirme yaşam döngüsü boyunca ekibe rehberlik edecek en az iki React Native uzmanı içerebilir. Ayrıca, farklı platformların kod bakımı, bir React Native uygulamasının başarısı için gerekli olduğundan, çeşitli teknik bilgilere sahip bir geliştirici ekibi oluşturmanız önerilir.
çarpıntı
Büyük oyuncular, uygulamalarını Flutter üzerinde geliştirmek için bir ekip oluşturmak için beş ve hatta daha az geliştirici aldı. Çerçevenin öğrenme eğrisi kolaydır. Geliştiricilerin hızlı bir şekilde kod yazmasına izin vermenin yanı sıra, yeni geliştiricilerin bu kodları anlaması da zahmetsizdir.
Flutter'ın Artıları ve Eksileri
| Avantaj | dezavantaj |
|---|---|
| Otomatik kurulum süreci | Kütüphaneler ve destek harikadır ancak yerel geliştirme kadar zengin değildir. |
| tutarlı API | Sabit entegrasyon desteği |
| iOS stiliyle birlikte Malzeme tasarımını kullanmak için çeşitli şeffaf yerleşik widget'lar. | Web tarayıcıları çarpıntı uygulamalarını desteklemez. |
| Mükemmel dokümantasyon | Yerel web görünümlerini ve haritaları içeremez |
| Yaklaşık %50 daha az test | Platform riski |
| Android ve iOS kullanıcı arayüzü için bağımsız |
Flutter Neden İyi Bir Seçimdir?
1. Sıcak Yeniden Yükleme
Bu özellik, uygulama mağazasını kaybetmeden değişiklikleri anında ortaya çıkarır.
2. Pürüzsüz Entegrasyon
Android için Java ve iOS için Objective C veya Swift ile kolayca entegre olduğundan kodu yeniden yazmak gerekli değildir.
3. Kod Paylaşımı
Kodlar, platformlar arasında daha hızlı ve daha kolay paylaşılabilir ve yazılabilir, bu da onu MVP geliştirme için mükemmel hale getirir.
4. Hızlı Kargo
Hızlı yineleme döngüleri sağlar ve yalnızca tek bir kod tabanı için test gerektiğinden geliştirme süresinden tasarruf sağlar.
5. Zengin Widget'lar
Materyal Tasarımı ve Cupertino kurallarına uyan zengin widget'lar sunar.
Flutter'daki Zayıf Yönler
1. Güncellemeler
Standart yayın sürecini yürütmeden güncellemeleri ve yamaları anında uygulamalara aktaramazsınız.
2. Kullanıcı Arayüzü
Animasyon ve vektör grafik desteği, eklentileri zamanında teslim etmede sorun yaşıyor.
3. Araçlar ve Eklentiler
Araçlar ve kitaplıklar etkileyici, ancak React Native kadar zengin değil
4. İşletim Platformu
AndroidAuto, watchOS, CartPlay ve tvOS için uygulama oluşturma ile uyumlu değildir.
React Native'in Artıları ve Eksileri
| Avantajlar | Dezavantajları |
|---|---|
| Geniş topluluk desteği | Daha az bileşen |
| React Native kararlılığı nedeniyle MVP ürünü ve büyük ölçekli projeler için en iyisi | Terk edilmiş kütüphaneler ve paketler |
| Temel olarak Javascript | Kodları ve öğeleri incelemek zor |
| Öğrenmesi kolay | Yavaş performans |
| Bir kod tabanı, iki mobil platform | |
| UI, yerel Android ve iOS bileşenleriyle birlikte |
Neden React Native'i Seçmelisiniz?
1. Ekosistem
Her durum değişikliğinde uygulama görünümünü otomatik olarak yeniden oluşturmak için zengin ekosistem ve UI kitaplıkları kullandı.
2. Sıcak Yeniden Yükleme
Yeni kodları doğrudan canlı bir uygulamaya eklemek için sıcak yeniden yüklemeye izin verir.
3. Performans
Otantik UI öğelerini taklit etmek için bir uygulamanın işaretlemesini çevirir. Ancak yine de yüksek performansını koruyor.
4. Hata ayıklama
Yenilikçi hata ayıklama araçlarına ve hata raporlamaya erişilebilirlik sunar.
5. Yerel İşleme
API'leri HTML ve CSS işaretlemesine ihtiyaç duymadan yerel olarak oluşturmak için ana bilgisayar platformunu kullanır.
React Native'in Eksiklikleri
1. Performans
Yavaş performansa yol açan çoklu işlem ve paralel iş parçacığını desteklemez.
2. Kullanıcı Arayüzü
API'lerin yerel olarak oluşturulması, kullanıcı arabiriminin biraz kapalı görünmesine neden olabilecek bazı yerel kullanıcı arabirimi öğelerini desteklemeyebilir.
3. Hata ayıklama
Chrome hata ayıklayıcı, kodları, UI öğelerini incelemek ve uygun şekilde düzenlemek zor olabilir.
4. Araçlar ve Eklentiler
Daha iyi uygulama için kullanılabilecek 3. taraf kitaplıklarının genellikle eski olduğu ortaya çıkabilir.
Ayrıca Okuyun: 2021'de Mobil Uygulama Fikirleri
Flutter ve React Native'in Geleceği
Giderek daha fazla şirket Flutter kullanıyor. Her şeyden önce, Google aracını sürekli olarak iyileştirdiği için Flutter SDK'da aylık iyileştirmeler görüyoruz. Ayrıca, topluluk her zaman hevesli ve yardımsever olduğunu kanıtlıyor. Flutter, yalnızca mobil uygulamalar değil, aynı zamanda masaüstü ve web uygulamaları oluşturmamıza olanak tanır.
Devler zaten Flutter'ı kullanıyor ve tüm olumlu noktalarını bir araya getirdiğinden, Flutter'ın geleceğinin araç seti için umut verici göründüğü sonucuna varabiliriz.
Aksine, React Native söz konusu olduğunda, Facebook şu anda teknolojinin büyük ölçekli bir yeniden mimarisini hedefliyor.
Ekip, hem daha geniş React Native topluluğu hem de kullanıcıları için desteği artırmak için elinden gelenin en iyisini yapıyor. Ayrıca, en iyi yanı, topluluğun, özel bir GitHub deposunu kullanan bir RFC süreci aracılığıyla, çerçevenin temel işlevlerindeki değişiklikleri kolayca önerebilmesidir.
Raporlara göre, React Native piyasada istikrarlı bir konuma sahip. Sürekli gelişme yolunda ilerliyor. Araç setinin yakında yenildiğine tanık olmamız beklenmiyor.
Ancak, Flutter'ın React Native için heybetli bir rakip olduğu fark edilir.
React Native Veya Flutter – Uygulama Geliştirme İçin Ne Seçilmelidir?
React Native, basit platformlar arası ve yerel uygulamalar geliştiren iyi bir çerçevedir. Oysa Flutter, çeşitli entegrasyonlar ve MVP uygulamaları oluştururken daha iyi performans gösterir.
Bu nedenle, aşağıdaki durumlarda React Native'i seçebilirsiniz.
- Mevcut uygulamalarınızı platformlar arası modüllerle ölçeklendirmeniz gerekir.
- Ayrıca, hafif yerel uygulamalar oluşturmak istiyorsunuz.
- Kutudan çıkar çıkmaz paylaşılan API'ler oluşturma olasılıklarını arıyorsunuz.
- Hedefiniz, eşzamansız bir yapıya ve son derece duyarlı bir kullanıcı arayüzüne sahip bir uygulama geliştirmektir.
- Projeye yatırım yapmak için yeterli paranız ve zamanınız var.
Ayrıca, eğer varsa Flutter'ı seçebilirsiniz.
- Uygulama fikrinizin eksiksiz yerel işlevselliğe ihtiyacı yoktur.
- Teslimat zaman çizelgesi ve bütçe sınırlıdır.
- Kodları hızlı bir şekilde yazmanız ve bunları piyasada daha hızlı dağıtmanız gerekir.
- 60 FPS ile 120 FPS arasında bir hızda çalışan uygulamalar oluşturmayı hedefliyorsunuz.
- İhtiyacınız olan, kullanıcı arayüzünü daha az test ve widget ile özelleştirmek.
Ayrıca Okuyun: 2021'de Bir Mobil Uygulama Başlatın
Toplama
Dolayısıyla burada net bir kazanan yok: Hem React Native hem de Flutter artılarını ve eksilerini barındırıyor ve doğru seçim deneyiminize, gereksinimlerinize ve projenizin hedeflerine bağlı olacaktır.
JavaScript konusunda bilginiz varsa, React Native'de uygulama yazmak çok da önemli değil. Öte yandan, ekosistemler arasında daha uyumlu bir ortamın yanı sıra gelişmiş kararlılık ve daha iyi performans arıyorsanız, uygulama geliştirme için Flutter ile gitmelisiniz.
