Form Tasarımı: UX Stratejileri ve En İyi Uygulamalar
Yayınlanan: 2021-04-12Kullanıcı deneyimi ve web sitesi formu tasarımı arasındaki ilişki kırılmaz bir güçtür: Başarılı bir web sitesi formu, cilalı bir kullanıcı deneyimine dayanır. Ancak, web yaratıcıları olarak web sitesi formumuzun kullanıcı dostu olup olmadığını nasıl belirleyebiliriz? Gönderilmesi kolay, eğlenceli bir web sitesi formu oluştururken hangi kriterleri uygulamaya bakmalıyız?
Web sitesi form tasarımımızın etkisini anlamak, yalnızca potansiyel müşteri yaratma veya müşterinin işe alım başarılarını ölçmek değildir. Başarılı bir web sitesi formu için en temel bileşen daha açık olamazdı: kullanıcının harekete geçirme çağrısını tamamlama kararı, rahat ve tutarlı bir karar verme süreci ile kolaylaştırılır.
Ancak hangi form öğeleri bu süreci basitleştirecek? Formun düzenini nasıl yapılandırmalısınız? Stil seçimleriniz nihai sonucu nasıl etkileyecek? Son olarak, web içerik oluşturucularının beceri setlerinden yararlanmaları ve ziyaretçileri memnun edecek bir form oluşturmaları için en etkili yol nedir? Bu tam olarak bu yazıda öğreneceğiniz şey budur.
Web Sitenizin Formunun Kullanıcı Dostu Olup Olmadığını Nasıl Anlarsınız?
Çekici bir kullanıcı arayüzü ile ilgi çekici bir web sitesi formu tasarlamak savaşın sadece yarısıdır. Bir form, güzel görünümüyle kullanıcınızı cezbettikten sonra, başarısını kullanıcı deneyimi belirler. Formunuzun dönüşüm hedeflerini belirledikten sonra, oluşturduğunuz formun bu hedefleri gerçekleştirip gerçekleştiremeyeceğini nasıl bilebilirsiniz? Planlama ve tasarım sürecinde nelere ihtiyaç vardır?
Formun Etkileşim Maliyeti Ne Kadar Yüksek?
Web yaratıcıları olarak amacımız kullanıcı dostu bir web sitesi formu oluşturmak olduğunda, kendimize sormaya devam etmemiz gereken soru şudur: “Kullanıcıdan ne kadar çaba istiyorum?”. Bu sorunun arkasındaki sebep basittir: ne kadar çok çaba harcanırsa, form o kadar az kullanılabilir. Ortalamanın altında kullanılabilirliğe sahip bir formun aradığınız sonuçları vermesi pek olası değildir.
Bu kullanılabilirlik unsuru, Nielsen Norman Group'taki UX uzmanlarının etkileşim maliyeti dediği şeydir:
"Kullanıcıların hedeflerine ulaşmak için bir siteyle etkileşim halinde kullanmaları gereken zihinsel ve fiziksel çabaların toplamı."
Bir web formu tasarlarken amacımız her zaman etkileşim maliyetini mümkün olduğunca azaltmaktır. Bu, UX'i yeteneklerimizin en iyi şekilde geliştirerek mümkün olur: gereken eylem ve davranışların (okuma, kaydırma, tıklama, yazma, bilgi arama, bilişsel yük, dikkat anahtarları vb.) sayısını en aza indirerek.
Ancak kullanıcı davranışlarının sayısını en aza indirmek, bu kullanıcılardan alacağınız bilgi miktarını tehlikeye atıyor mu? Zorunda değil - şimdi tartışacağımız gibi.
İçindekiler
- Web Sitesi Formları için Temel UX ve UI Hususları
- #1 Görsel Düzenler ve Tasarım
- #2 Form Yapısı
- #3 Form Soruları ve İstemleri
- #4 Form Öğeleri
- #5 Gönderim Rehberi ve Onay
Web Sitesi Formları için Temel UX ve UI Hususları
Herhangi bir web sitesi formu oluştururken en önemli UX ve UI konuları nelerdir? Yapılacak o kadar çok tasarım seçeneği var ki, kullanıcılarımız için en iyisinin ne olacağını nasıl bilebiliriz? Onu parçalayalım ve tasarım sürecini basitleştirelim.
#1 Görsel Düzenler ve Tasarım
İyi entegre edilmiş web sitesi formları, web sitenizin kullanıcı arayüzünün sezgisel bir bileşeni ve kullanıcı akışınızda doğal bir adım gibi hissedecektir. Web sitenizin görsel tasarımıyla uyumlu formlar, yalnızca site düzeniniz içinde kolayca fark edilmekle kalmaz, aynı zamanda marka ve tasarım motifinizin kusursuz bir uzantısıdır. Web sitenizin ziyaretçisi, formunuzu kolayca bulabilmeli, markanız ve görsel dilinizle tamamen uyumlu olarak görmelidir.
Altbilgi formları, kaydırmayla tetiklenen açılır pencereler ve benzerleri arasında, her bir formun tasarımı ve kullanıcıların bunlarla nasıl karşılaşacağı konusunda çok sayıda seçeneğiniz vardır. Bu kararları birkaç şeye dayalı olarak verebilirsiniz: öğelerinizin boyutu, kullanıcı yolculuğunuz, web sitesi görüntüleriniz, açılır pencerenin amacı, sesiniz ve tonunuz ve daha fazlası.
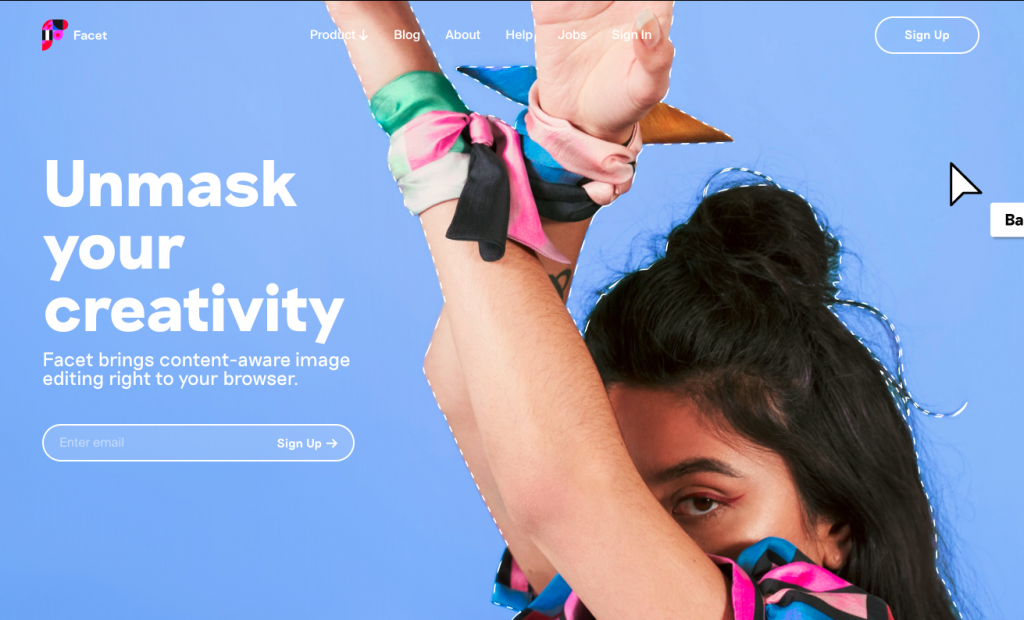
Doğrudan Sayfanın İçinde

Bazen kullanıcıların dikkatini web sitenizin formuna çekmenin en basit yolu, alanlarını doğrudan sayfanızın içine, hatta kahraman içeriğinizin içine yerleştirmektir. Mümkün olduğunca az form alanı için çaba gösterdiğimiz için (bunu birazdan ayrıntılı olarak tartışacağız), kreatif ajans Facet'in sitesinde gördüğümüz gibi, yalnızca bir alanla kayıt formları, tüm form doldurma ihtiyaçlarınızı karşılayabilir. Bu, özellikle tek bir form alanıyla sınırlandırılabilen e-posta kayıt formları için geçerlidir.
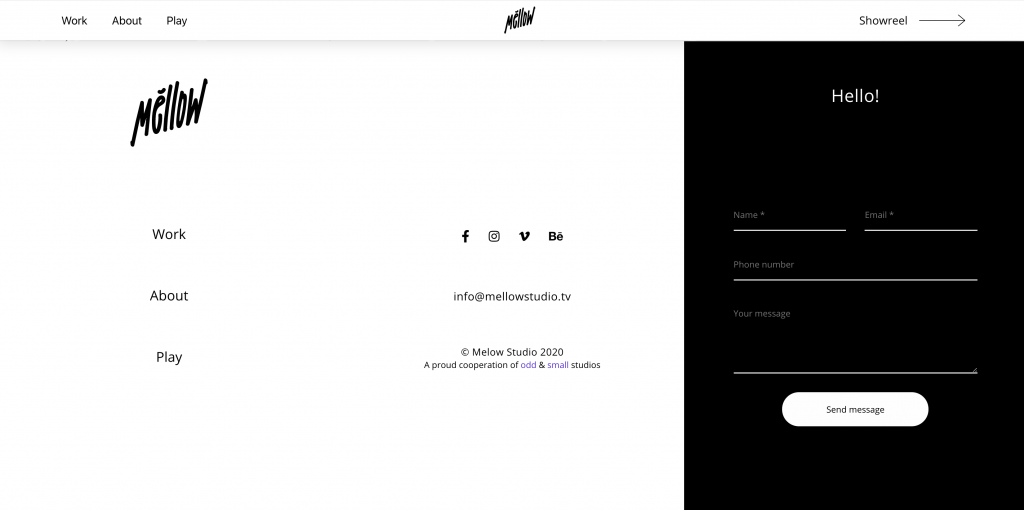
Altbilgi Formu

Birçok web oluşturucu, altbilgilerinin içine form alanları (bu tek bir alan veya birçok alan olabilir) eklemeyi seçer. Atina merkezli hareket ve ses stüdyosu Mellow, gezinme menüsü öğeleri, sosyal medya tutamaçları ve eksiksiz bir iletişim formu gibi birçok gezinme öğesi için alan sağlayan uzun, geniş bir altbilgi kullanır.
Büyük bir altbilgi tasarlamak, size net ve ilgi çekici bir form için uygun ve rahat bir alan sağlar. Altbilginiz doğası gereği sitenizin her sayfasında görünür ve formu, ziyaretçilerinize içeriğiniz agresif veya satış amaçlı görünmeden sizinle iletişim kurmaları için mümkün olduğunca çok fırsat verir.
