E-postaların ve açılış sayfalarının okunabilirliğini iyileştirmek için 5 biçimlendirme kuralı
Yayınlanan: 2021-06-08Bu makalede
Özgün ve yaratıcı bir İçerik Pazarlama stratejisi geliştirmek, kullanıcılar içeriğinizin tamamını okumazsa, zaman ve emek kaybıdır. Bu nedenle, metinlerinizin bağlantılarınızın dikkatini çekmesi gerekiyorsa, kopya biçimlendirmenin uygunluğunu küçümsemeyin.
Kullanıcılarınızın e-postalarınızın ve web sayfalarınızın içeriğini nasıl okuduğunu hiç merak ettiniz mi?
Eğer öyleyse, insanların web içeriğini görüntülediği, okuduğu ve öğrendiği bilişsel mekanizmalar üzerine muazzam miktarda araştırma bulmuş olabilirsiniz. Cevabınız hayır ise, kullanıcıların bir web sayfasının veya mesajın tamamını nadiren okuduklarına şaşıracaksınız: insanların sadece %16'sı her bir kelime üzerinde duruyor ve genel olarak, insanlar bir sayfa içeriğinin sadece %20'sini okuyor. Haber bültenleri söz konusu olduğunda okuma daha da dağınık ve aceleci hale geliyor ve masaüstünden bir akıllı telefonun küçük ekranına geçerken daha da kötüleşiyor. Mobil cihazlar aslında daha karmaşık bir metni kavrama yeteneğini yavaşlatır.
Bu yönler, bir metnin yalnızca okunabilirliği üzerinde değil, aynı zamanda okunabilirliği üzerinde de durmanın neden önemli olduğunu anlamaya yardımcı olur. İçeriği, metnin net ve ilk bakışta taranması kolay olacak şekilde biçimlendirmeliyiz.
Bazı basit kuralların yardımıyla e-postalarınızı ve açılış sayfalarınızı nasıl daha kolay okunur hale getireceğinizi görelim.
Okunabilirlik ve okunabilirlik: fark nedir?
Okunabilirlik, içeriğin basit, akıcı ve anlaşılması kolay olacak şekilde optimize edilmiş bir sözdizimine sahip olduğu anlamına gelir. Metin yazarı okunabilirlikten sorumludur. Okunabilirlik ise karakterleri birbirinden farklı ve kolay anlaşılır hale getirme yeteneğidir. Bu nedenle, karakterin grafik yapısı, yani kalınlık, boyut, renk, yazı tipi, satır aralığı ve boşluk üzerinde çalışmakla ilgilidir. Mükemmel okunabilirliği garanti etmek tasarımcının münhasır sorumluluğudur.
1. Benzersiz metin bloklarından kaçının
Kesintisiz veya bölümleri olmayan uzun bir metin duvarı, içeriğin okunmasındaki ana engeldir.
Bu nedenle, ilk kural , metin içinde farklı bölümler oluşturmak ve bunları her biri belirli bir fikir/konu ile ilgili paragraflara (gerekirse alt paragraflara bile) ayırmaktır . Bu şekilde üç sonuç elde edeceksiniz:
- sayfanızın veya e-posta metninizin görsel etkisini hafifletin
- Kullanıcıların zaten biliyorlarsa veya mevcut konuyu alakasız buluyorlarsa bir sonraki paragrafa geçmelerine izin verin
- metnin genel olarak okunmasını hızlandırarak sayfayı taramayı kolaylaştırır
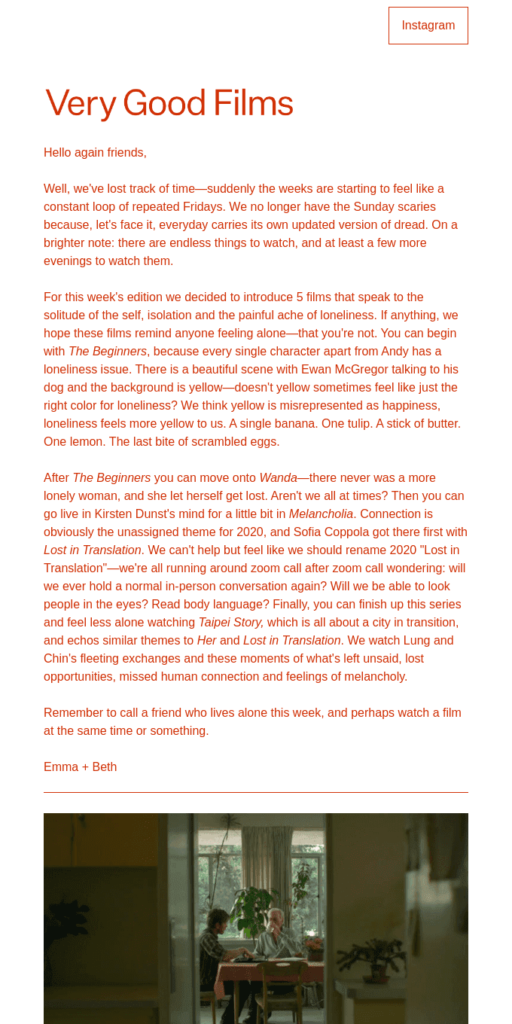
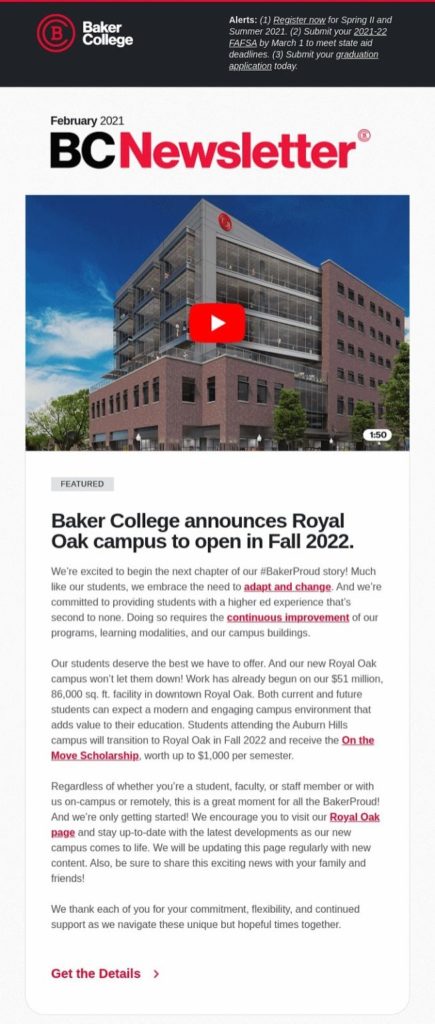
Örneğin, bu e-posta, alt başlıklar ve çeşitli yazı tipi biçimlendirmeleri olmayan uzun bir metin gösterir. Paragraf ayrımı ve görsel metin ayrımı olmasaydı bu tür bir mesajı okumak çok daha zor olmaz mıydı?

Kaynak: Gerçekten İyi E-postalar
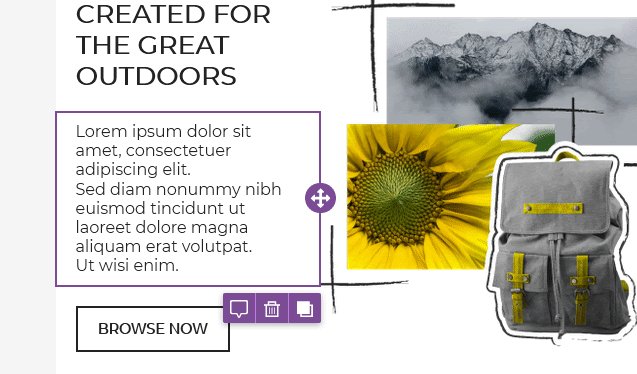
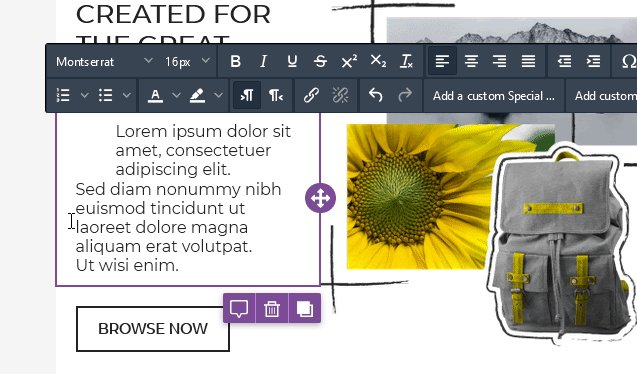
Bu adımdan sonra, farklı girintilere sahip paragraflar sağlayarak bu metin bölümlerini daha da vurgulamayı düşünün . Bu , onları yalnızca açıkça tanımlanabilir kılmakla kalmaz, aynı zamanda bu GIF'te gösterildiği gibi metin dinamizmini de artırabilir :

Bu görüntü dizisi, farklı girintilere sahip bir mesaj görüntüler. Bunlar, görüntünün kendisine bir tür çerçeve haline gelen metin bloğunu canlandırır. Bu GIF ayrıca MailUp platformu BEE düzenleyicisinin girinti yönetimini nasıl kolay ve hızlı hale getirdiğini gösterir. İlgili bölüm metin bloğu biçimlendirme araç çubuğuna gidin ve paragraf girintisi düğmesine tıklayın.
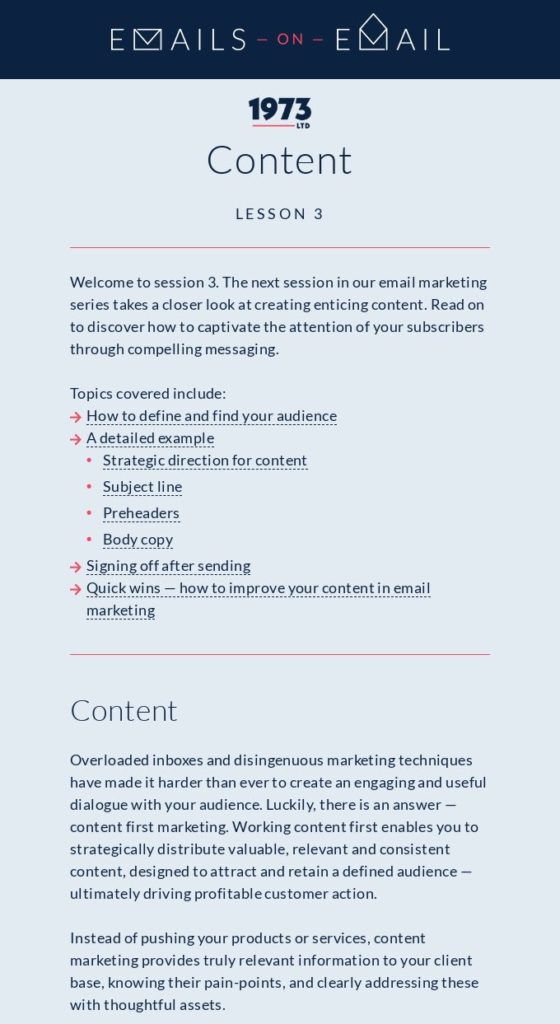
2. Başlıklar ve alt başlıklar ekleyin ve içeriğe bir hiyerarşi atayın
Paragraflarınızı oluşturdunuz. Metnin okunabilirliğini geliştirmek için bir sonraki önemli kural , mesaj veya sayfa bölümlerine (gerekirse) alt başlıklar sağlamak, bunların etkililiğini ve netliğini optimize etmek (kısa ve öz olmak üzere) ve bunlara uygun başlık etiketleriyle (H1, H2, ve H3).
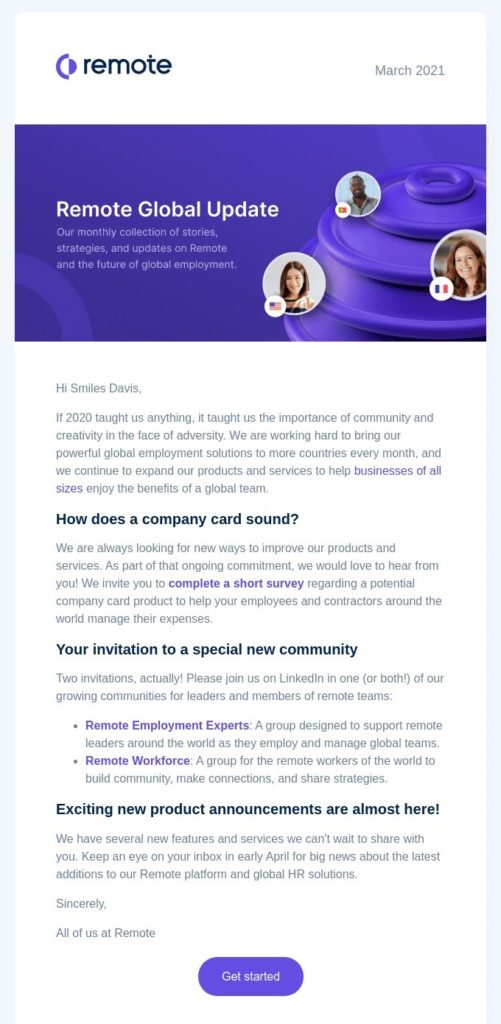
Bu, içeriği hem SEO hem de estetik açıdan optimize etmede önemli bir adımdır . Görsel etkiyi iyileştirir ve bu durumda olduğu gibi taramayı kolaylaştırır:

Bu örnek, her bölüm için başlıkları (bu durumda H2'ler) olan paragraflara bölünmüş bir metni gösterir. Bunlar konuyu gösterir ve kullanıcının mesajın ana konularını ilk bakışta kavramasını sağlar.
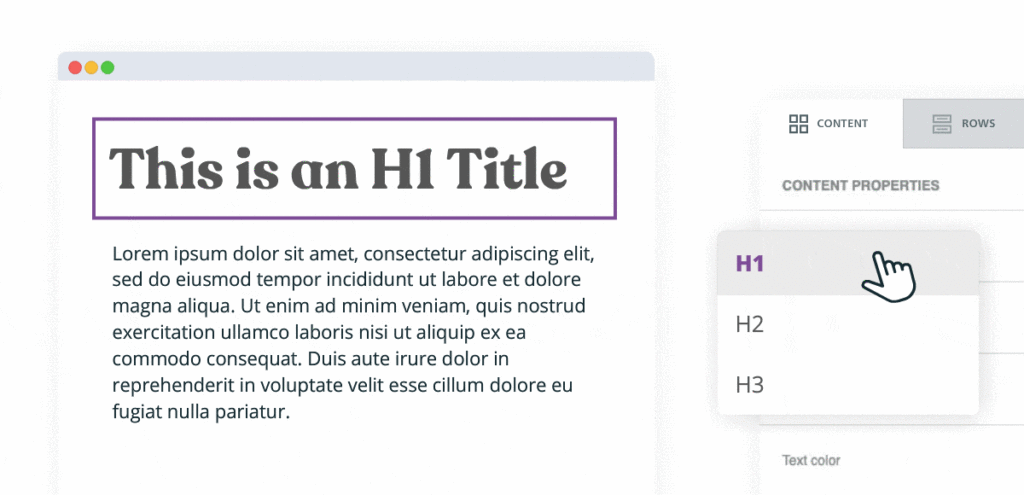
MailUp BEE düzenleyicisindeki en son yeniliklerden biri, e-postalarınıza ve açılış sayfalarınıza başlık etiketlerinin eklenmesini kolaylaştırdı.
İlgili içerik bloğunu mesaj gövdesine ekleyin ve resimde gösterildiği gibi eklemek istediğiniz başlık etiketi türünü (H1, H2 veya H3) seçin:

3. Madde işaretli listelerin gücünden yararlanın
Madde işaretli listeler muhtemelen bir metni hafifletmek ve bir mesajın ana kavramlarını anında iletmek için en etkili araçlardan biridir .
Bu iki örnek, aynı metnin sadece bu numaradan nasıl kökten değişebileceğini gösteriyor.
Seçenek 1:
“Altın tatil paketimize balkonlu ve jakuzili Deluxe Odada 2 gece konaklama; 60 dakikalık masaj ve yüz bakımı dahil sağlıklı yaşam merkezinde 2 ücretsiz, 3 saatlik seans; hoşgeldin içeceği; açık büfe kahvaltı ve ücretsiz 2 bisiklet kiralama imkanı.”
Seçenek 2:
Altın Tatil Paketimiz şunları içerir:
– Balkonlu ve jakuzili Deluxe Odada 2 gece
- Sağlıklı yaşam merkezinde 2 ücretsiz, 3 saatlik seans + 60 dakikalık masaj ve yüz bakımı
- karşılama içeceği
- açık büfe kahvaltı
- ücretsiz bisiklet kiralama
Seçenek 2'nin nesnel olarak okunması, anlaşılması ve ezberlenmesinin çok daha kolay olduğunu fark etmiş olabilirsiniz. Aslında, madde işaretli liste bir mesajın temel öğelerini vurgular ve okuyucunun gözü için görsel olarak anında odak noktaları oluşturur.
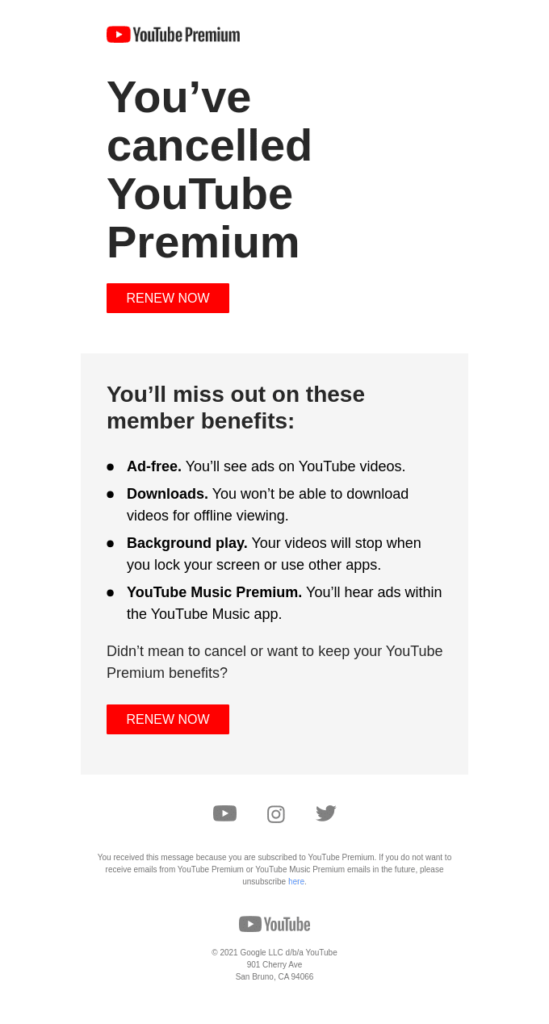
Örneğin, şu e-postayı alın: madde işaretli liste metin bloğunu parçalar ve bakıldığında daha az ağır olmasını sağlar :

Açıktır ki, ihtiyaca ve içerik türüne bağlı olarak madde işaretli liste oluşturmanın birkaç yolu vardır:
- numaralandırmayı benimseyin (bu, kronolojik bir sıra önerir veya listedeki toplam nokta sayısını vurgular)
- madde işaretleri kullanın (bu en evrensel seçimdir ve her tür listeye uyar)
- harfleri kullanın (farklı cevap seçeneklerine sahip bir sınav söz konusu olduğunda iyidir)
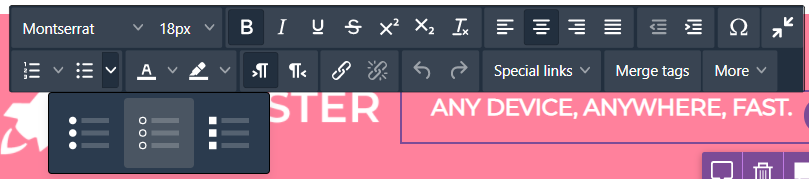
BEE düzenleyicisi, yalnızca özel düğmeyi genişleterek farklı türde listeler belirlemenize ve seçmenize olanak tanır:

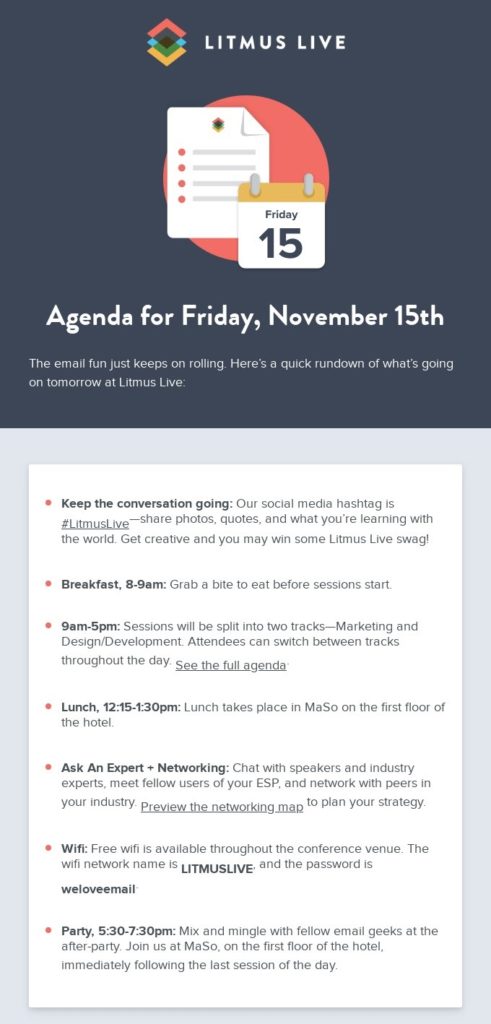
Madde işaretli listeler , okunabilirliği kolaylaştırmak için mükemmel bir yol olmanın yanı sıra, farklı ihtiyaçlara mükemmel şekilde uyar . Bir etkinliğin gündem atamalarını iletirler; bir belgenin veya e-kitabın içeriğini belirlemek; bir sürecin aşamalarını tanımlayın (örneğin, kullanıcı tarafından satın alınan bir hizmetin etkinleştirilmesi); bir kontrol listesinin unsurlarını tanımlayın; bir teklifin avantajlarını detaylandırın, vb.
İşte bazı öneriler:


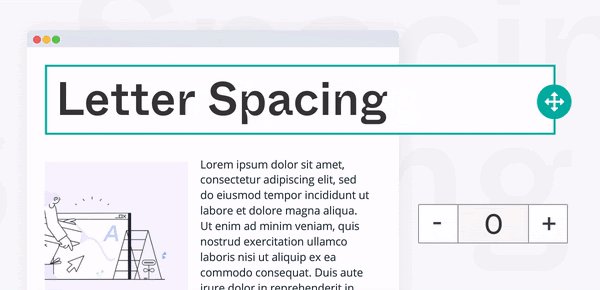
4. Metin bloklarınıza biraz nefes verin—satır ve harf boşluklarıyla oynayın
İçeriği okumanın diğer bir engeli, satırlar ve karakterler arasında boşluk olmamasıdır. Metin bloğunun nefes alması gerekir . Elbette, böyle bir sonuç almayacağız:

BEE düzenleyicisi, bu riski önlemek için size bir dizi özellik ve çözüm sunar :
- satır aralığını artırmak için farklı metin bloklarının başını yönetin
- genellikle 12 punto olarak ayarlanan metnin boyutunu artırın . Bu durumda, aynı yazı tipi boyutunu korurken satır aralığı otomatik olarak değişikliğe uyum sağlayacaktır.
- bir başlığın karakterleri veya metindeki herhangi bir kelime arasındaki boşluğu artırmak için harf aralığı ile oynayın

- mesajı oluşturan modüllerin dolgusunu ayarlayın . Bu, örneğin başlık ve paragraf arasındaki alt ve üst kenar boşluğunu artırmak için her bloğun çerçeve alanını ayarlamak anlamına gelir.
5. Metin tekdüzeliğini parçalayın
Son (ancak en az olmayan) kural , karakterlerin biçimlendirilmesiyle ilgilidir.
Metni paragraflara ayırdınız, (mümkünse) madde işaretli listelerinizi eklediniz ve harfler, başlıklar ve mesaj formları arasında doğru boşluğu sağladınız. Artık metin tekdüzeliğini bozmanın ve kalın yazı tipleri, vurgu için renk ve köprüler ekleyerek anahtar kelimeleri vurgulamanın zamanı geldi .
Kullanıcının bakışını vurgulamak istediğiniz anahtar kelimelere yönlendirmek için kalın yazı tipini kullanın ve varlıklarını vurgulamak için bağlantılara farklı bir renk verin.
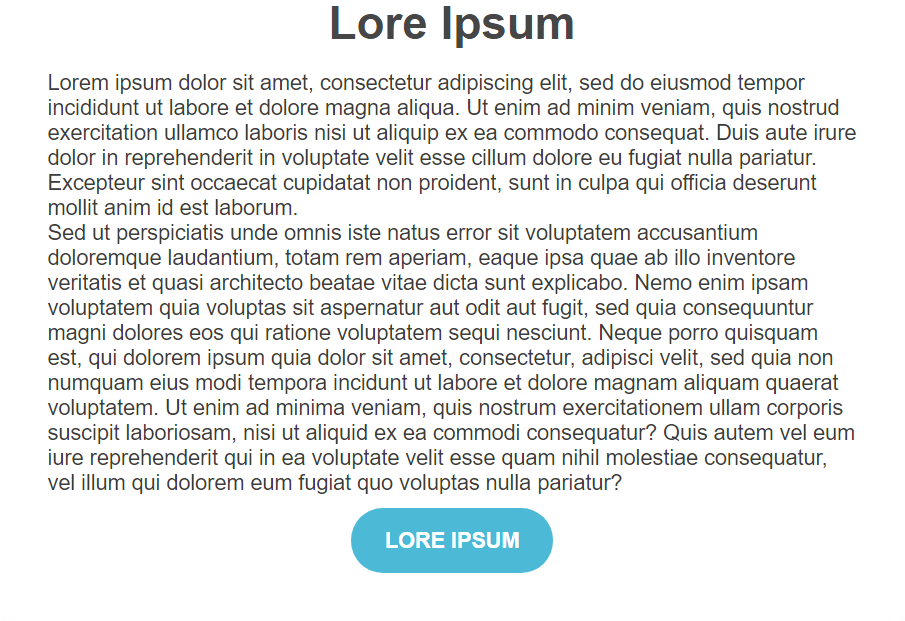
Örneğin, bu basit önlemlerin aşağıdaki metni nasıl daha okunaklı hale getirdiğine bakın:

Özellikle uzun bir metin üzerinde çalışırken ana kavramların vurgulanması zorunlu bir adımdır . BEE düzenleyicisi, şunları yapmanızı sağladığı için bunu daha da kolaylaştırır:
- hazır olduğunuzda mesaj veya sayfa düzenleyicide biçimlendirilmiş çalışma belgesi metinlerinizi kopyalayın; bu, kalın veya italik biçimlendirmeyi kaybetmeden
- Pratik araç çubuğu ihtiyacınız olan tüm araçları tek bir yerde sunduğundan, görselleştirmenizi engellememek için istediğiniz gibi manevra yapın, genişletin ve daraltın.

Her durumda, metin uzunluğunu aşmamanızı öneririz. Araştırmalar , bir sayfada ne kadar çok kelime olursa, öğrenmenin karmaşıklığının o kadar yüksek olduğunu ve kullanıcının özümseyebileceği kavram sayısının o kadar düşük olduğunu gösteriyor .
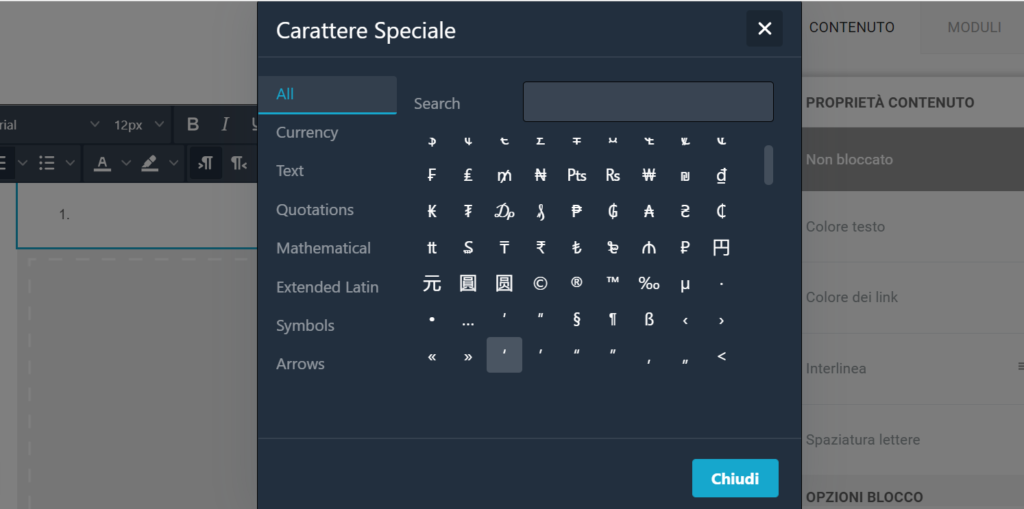
Konu satırının uzunluğunu optimize etmek için aynı numarayla içeriğinizi özetleyin: “konuşan” semboller ve özel karakterler kullanın. BEE düzenleyicisi, daha kolay bir arama için bunları türe göre sıralar (sonsuz kaydırma yok!).

Özetle
İyi bir içerik pazarlama stratejisinin etkinliği sadece metin yazarlığı meselesi değildir. Aynı zamanda tipografi ve metin tasarımına da bağlıdır.
Okunması kolay bir mesaj veya sayfa aslında önemli bir başlangıç noktasıdır. Kaçırırsanız, en parlak ve en orijinal içerik bile izleyicileriniz tarafından emilmez ve alınmaz.
Artık metinlerinizi en iyi şekilde biçimlendirmeye başlamak ve bu basit kuralları uygulamaya koymak size kalmış. BEE düzenleyicisinin ve MailUp platformunun tüm sezgisel özelliklerinden yararlanın.