2022'de İzlenecek 5 Ön Uç Trendi
Yayınlanan: 2020-12-11Web'de dolaşan bir ton "İzlenmesi gereken tasarım trendleri" makalesi var. Ayrıca, 2022'de Takip Edilecek Sıcak Web Tasarım Trendleri'nde bir tanesine odaklandık. Bu tür makalelere odaklanmak çok anlaşılır – tasarımın kendisi hem müşterinin hem de ziyaretçinin gördüğü şeydir. Bununla birlikte, arkasındaki kod çoğu kullanıcı için çoğunlukla ilgisizdir.

Ancak alakasız görünse de, elbette çok önemlidir. Temiz kod, optimize edilmiş yaklaşımlar ve yeni teknikler, geliştiricilerin güzel tasarımları ölçeklenebilecek şekilde sunmalarına olanak tanır. Performans , kullanıcıların istediği, ölçeklenebilirlik ise müşterinin istediğidir.
Bu nedenle, tüm ön uç geliştiricilere gereken saygıyı göstermek ve tasarımcılara bazı içgörüler ve fikirler sunmak için bu “2022'de İzlenecek Ön Uç Eğilimleri” listesini derledik.
1. CSS Özel Özellikleri
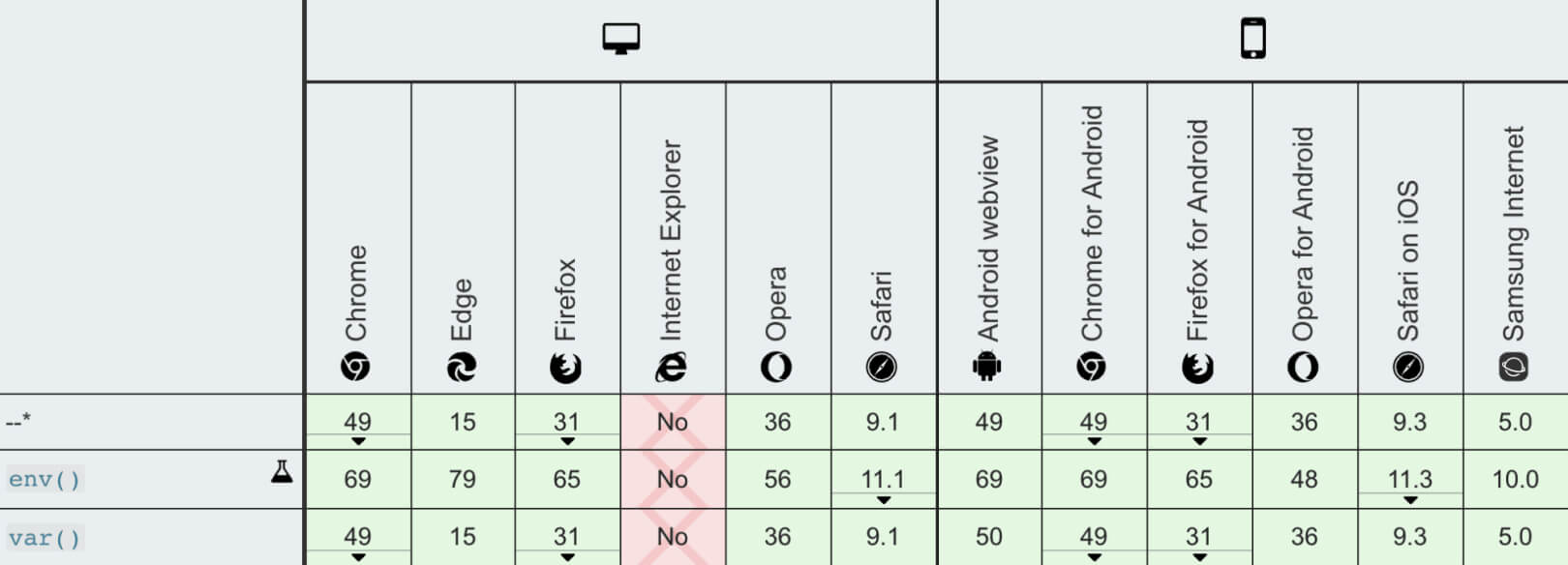
Bu, CSS Özel özellikleri (veya CSS Değişkenleri olarak da bilinir) bir süredir ortalıkta olmasına rağmen geliştiricilerin yıllardır istediği bir şeydir. Örneğin, W3C Modülü Seviye 1 2015'tendir. Ancak her yeni teknolojide olduğu gibi, çekiş elde etmek biraz zaman alır. Ve 2021'de başlangıcından bu yana en büyük benimseme oranlarından bazılarını göreceğimize inanıyoruz.
Neden Soğuk?
Özel özellikler aslında CSS'deki değişkenlerdir. “Ama Sass'ta değişkenlerimiz var değil mi?” diyebilirsiniz. Evet yaparız! Ancak Sass'ı CSS'ye derlediğinizde, CSS elde edersiniz. Ve değişkenler yok. Artık o değişkenin değerini değiştiremezsiniz. $primary: red sadece kırmızıdır.

Ancak, özel özelliklerle --primary: red . Ve sonra örneğin --primary blue olarak yeniden tanımlayabilirsiniz. Doğrudan tarayıcıda, derlemeye gerek yoktur. Bu CSS püf noktaları hakkında daha fazla bilgi için şu makaleye göz atın: CSS değişkenleri ile önişlemci değişkenleri arasındaki fark nedir?
Bunları kullanmak için düzgün bir hile, özel temalar içindir. HSL değerlerini değişkenler aracılığıyla tanımlayabilir ve ardından kullanıcıların ön uçtaki bir kaydırıcı aracılığıyla tonu değiştirmesine izin verebilirsiniz. Kaydırıcı değerini, "Renk düzeninizi ayarlayın" işleviyle JS ve BAM ile CSS değişkenine bağlayın.
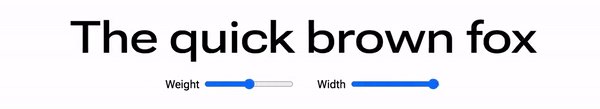
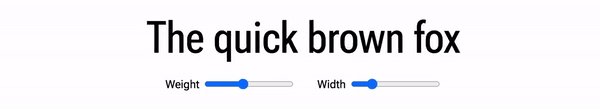
2. Değişken Yazı Tipleri
Değişken yazı tipleri, tıpkı CSS Özel Özellikleri gibi bir süredir ortalıkta dolaşıyor, ancak hala yaygın olarak kullanılmamaktadır. Bunun bir nedeni, daha popüler hale gelmeleri için ihtiyaç duydukları zaman, geliştiriciler tarafından benimsenecek öğreticiler/kılavuzlar ve tekniklerin yanı sıra ihtiyaç duyulan yazı tiplerinin sayısıdır. Herhangi bir yazı tipini seçip değişiklikleri uygulayamazsınız.
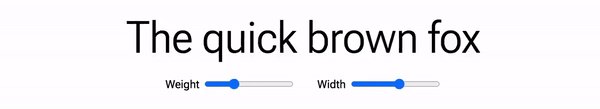
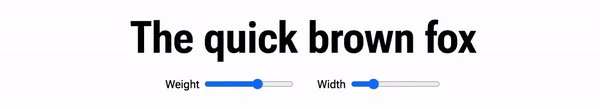
Göz atmak ve denemek için kullanabileceğiniz web sitelerinden biri Değişken Yazı Tipleri'dir. Ayrıca, bu terimi ilk kez duyuyorsanız iyi bir demo işlevi görür. Değişken yazı tipleri, tek bir dosya kullanmanıza ve kalınlık veya eğim miktarı üzerinde tam kontrol ile "yazı tipi "font-weight" veya "font-style" gibi özellikler uygulamanıza olanak tanır.

Kaynak
Neden Soğuk?
Bize, geliştiricilere (ve tasarımcılara) bir yazı tipinin görünümü konusunda neredeyse sonsuz özgürlük verdiği açık. Hiç "font-weight: bold" biraz fazla olduğunu, ancak "normal" in çok ince olduğunu ve arada hiçbir şey olmadığını düşündünüz mü?
Yazı tipi tasarımcıları bunun çok iyi farkındadır ve genellikle orta özellikler sağlar. Bunları 100 (hafif) veya 900 (çok kalın) gibi sayılarla ve 300, 400, 600, 700 vb. arasında herhangi bir şeyle etiketlerler. Ama belki 750'ye ihtiyacınız var Ve bu mevcut değil mi? Şimdi, değişken yazı tipleriyle, yaparsınız!
Değişken yazı tiplerinin bir başka büyük faydası daha var. Muhtemelen çok iyi bildiğiniz gibi, yazı tipleri yükleme sürelerine büyük katkıda bulunur. Hem bant genişliği hem de ekranda görüntü oluşturma açısından. Oldukça standart bir istek şöyle görünebilir:
-
headings-font-normal.woff2 -
headings-font-bold.woff2 -
body-normal.woff2 -
body-italic.woff2 -
body-bold.woff2
Tüm bu iyiliklerle, 500 kb'yi kolayca geçebilirsin. Değişken bir yazı tipiyle, yalnızca bir yazı tipine ihtiyacınız vardır ve diğer tüm varyasyonları alırsınız. Bir istek.
Değişken Yazı Tipleri: Web'deki değişken yazı tiplerine giriş hakkında daha fazla bilgi edinebilirsiniz.
3. Daha Fazla JavaScript!
Bu "göz deviren" bir başlık, ama doğru! Ön Uç geliştiriciler yalnızca "JS Geliştiricileri" değil, aynı zamanda yalnızca "CSS/HTML" geliştiricileridir. Ve bu başlık onlar için.

JavaScript yalnızca bir trend değildir, ancak kime sorduğunuza bağlı olarak, “Evet ve günümüzde, JS'yi etkinleştirmediyseniz bir web sitesini bile açamazsınız” veya “teşekkürler” gibi yorumlarla çok hararetli konuşmalar olabilir. Hakkında sayfanız için 5MB kaydırıcılar ve reklamlar yükleniyor”.

Ama ne kadar olumlu ve olumsuz yönü olursa olsun, kullanımı artıyor. Peki, hangi JS tabanlı teknoloji/yaklaşım/takım daha fazla trend olmalı?
- WordPress (başsız) gibi CMS'nin ön yüzü olarak React/Vue.
- WebGL (Three.js) 3D grafikler, simülasyonlar ve etkileşim.
- VR ve AR içeriği.
- Daha optimize edilmiş yapı iş akışları (web paketi, yudum).
- Daha fazla kontrol/işlevsellik için tarayıcı API'leri.
Ve daha derine inmek için başka bir harika neden daha eklemek için - sadece JS ile, teknik olarak neredeyse istediğiniz her boyutta projeyi oluşturabilirsiniz. Yalnızca JS ile reaktif bir ön uç yapabilir, onu bazı veri depolarına bağlayabilir, en iyi kullanıcı deneyimi için tarayıcının API'lerini kullanabilir ve projenizi canlı olarak dağıtabilirsiniz. Ayarlarda herhangi bir ayarlama, kurulumda kolayca yapılabilir.
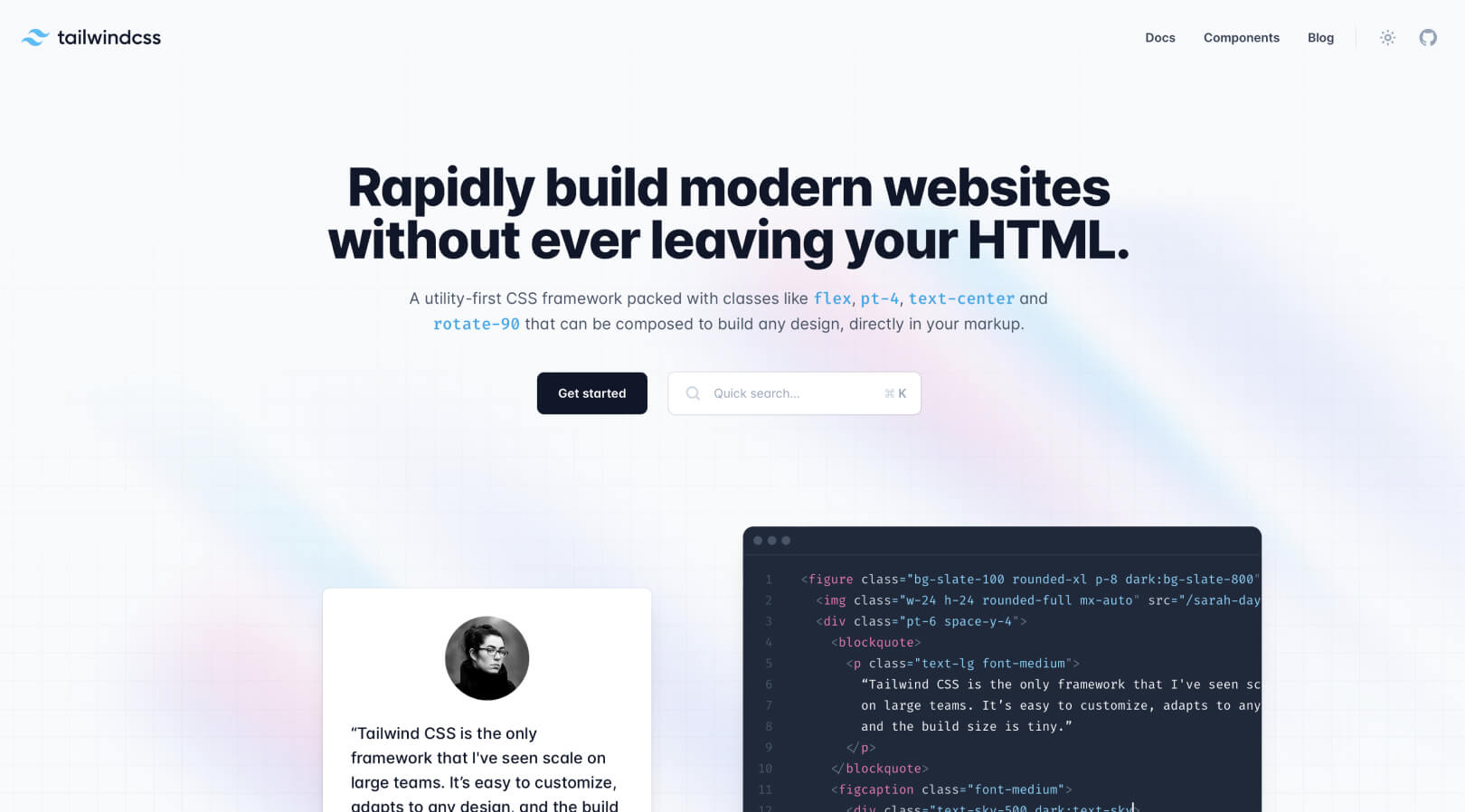
4. Fayda Tabanlı Şekillendirme
Yardımcı program tabanlı stil, önceden tanımlanmış sınıflar aracılığıyla stillerin uygulanmasına odaklanır. Bir web sayfasını şekillendirmek genellikle bu anlama gelir. Ancak, burada standart yaklaşımdan biraz farklıdır. Bakın, bir .card gölge, arka plan vb. ile stil uygulamıyorsunuz. Bir HTML öğesini .shadow ve .bg-light ve .br-5 (border-radius gibi) ile stillendiriyorsunuz.
Sadece hızlı bir şekilde çıktı vermesi gereken ve CSS hakkında endişelenmeyen JS geliştiricileri için inanılmaz derecede iyi çalışan bir yaklaşımdır.
Bu hiç de yeni değil, ancak Tailwind'in popülaritesi, geliştiricilerin yaklaşımı yeniden gözden geçirmesini sağladı.

Kaynak
Bazıları, bir bileşeni CSS'den gerçekten değiştiremeyeceğiniz ve her yerde güncelleyemeyeceğiniz "HTML'de CSS yazmak" olduğunu iddia edebilir. Teknik olarak bu doğrudur, ancak bileşenleriniz örneğin bir React /Vue uygulamasındaki JS dosyaları olduğunda, bunları tek bir yerde güncellersiniz.
Belki dezavantajlardan biri, başka bir çerçeve öğrenmeniz gerektiğidir. Bu sadece CSS değil, bazı öğeler şöyle görünebileceğinden özellikleri ezberlemeniz gerekiyor:
class="text-xl font-semibold text-white sm:text-2xl sm:leading-7 sm:text-black md:text-3xl"
Onu seven (ve ondan nefret eden) her zaman olacak olsa da, birçok soruna harika bir çözümdür. Ayrıca, gerçekten denemeden sizin için işe yarayıp yaramadığını asla bilemezsiniz.
5. Yeni CSS Özellikleri
Yeni CSS özelliklerini kullanmak, başlı başına bir ön uç teknoloji trendi olabilir. Belirli bir özellik veya yaklaşımda bir değişiklik olmasa da, şimdiye kadar kodlama yöntemimize meydan okuyor. Profesyoneller? Birçok sorunu çözer. Kötü? Geriye dönük uyumluluk.
Ancak tarayıcı satıcılarının son bir veya iki yılda kaydettiği ilerleme sayesinde (size bakıldığında, Microsoft), dünyadaki kullanıcıların çoğu web'e her zamankinden daha verimli bir şekilde erişebiliyor.

Kaynak
CSS Özel özellikleri bu özelliklerden biridir, ancak yaklaşık 6 yaşında (ve oldukça büyük) olduğu için kendi bölümü vardır.
Yazma Modları

Çok sık kullanılmasa da, çoğu geliştiricinin nadiren sağdan sola dilleri desteklemesi gerektiğinden, yazma modları mevcuttur. Panolar/çerçeveler ve çok dilli siteler için bir zorunluluktur. Örneğin, marj-inline-start gibi yönlü yazma özelliklerinin artan desteği sayesinde, RTL için marj-soldan sağa marjın üzerine yazmanız gerekmez.
CSS Alt Izgarası
Esnekliğimiz vardı, ardından ızgaralarımız vardı. Şimdi, ızgaraların içinde ızgaralarımız var. Alt ızgaralar, Grid ilk desteklendiğinde geliştiricilerin kullanıma hazır olması beklenen bir şeydir. Pekala, şimdi elimizde ve göründüğü kadar havalı ve kullanışlı. Mansiyon: Flexbox boşlukları (ızgaraların da bir parçası olduğu için). Dediğini yapar.
:is
MDN'den aldığımız bir kod parçacığıyla en iyi açıklanan bir steno seçici:
/* Başlık içindeki herhangi bir paragrafı seçer, ana
veya üzerine gelinen altbilgi öğesi */
:is(üstbilgi, ana, altbilgi) p:hover {
kırmızı renk;
imleç: işaretçi;
} /* Yukarıdaki, aşağıdakine eşdeğerdir */
başlık p: fareyle üzerine gelin,
ana p: vurgulu,
altbilgi p:hover {
kırmızı renk;
imleç: işaretçi;
}Toplama
Yıllar boyunca ön uç trendlerinde çok şey değişti ve iyileştirmeler gelmeye devam edecek. Size arzu ettiğiniz dönüşümleri ve geliri sağlayacak bir web sitesi istiyorsanız, bir an önce ön uç kodlamanız üzerinde çalışmaya başlamalısınız. Müşterileriniz, işletmenizle etkileşime girmeye teşvik edilmeleri için web sayfanızı kolaylıkla kullanabilmelidir.
Yukarıda bahsettiğimiz ön uç trendlerini uygulamayı deneyin ve işinizin büyümesine nasıl yardımcı olduğunu bize bildirin.
