Gmail'in e-postanızı kırpmasını önleyin
Yayınlanan: 2017-10-03Bu makalede
Görsel içerik ve metinden konu satırına ve harekete geçirici mesaja kadar mükemmel e-posta kampanyasını planlamak için çok fazla şey var. Titiz bir planlamanın ortasında basit bir snafu'yu gözden kaçırmak kolay olabilir: mesajınız bir boyut sınırını aşarsa - çok metin ağırlıklı veya görüntü ağırlıklı veya her ikisi de olursa olsun - kırpılabilir.
İleti kırpma, özellikle 102 KB'den büyük HTML e-postalarının kırpıldığı Gmail kullanıcıları için yaygındır. iOS için Gmail uygulaması, 20 KB'den büyük iletileri keser . Bu, Gmail abonesi olan markalar için e-postaları tam olarak gösterilmediğinden , aşağıda gördüğümüz gibi mesajın tamamını görüntülemek için bir bağlantıyla kırpıldığından rahatsız edici bir birlikteliğe neden olabilir:

Mesajım neden kırpılıyor?
E-postalar , çok fazla içerik veya HTML kodu içerdiğinde, özellikle de e-postanız örneğin satır içi CSS içeriyorsa, hızla çok büyük hale gelir.
Şu anda, büyük bir e-postanın Gmail tarafından kırpılmasını önlemenin evrensel veya zarif bir çözümü yoktur . Ancak e-posta pazarlamacılarının e-posta mesaj boyutunu en aza indirmesinin iki ana yolu vardır:
- HTML kodunu optimize edin ve simge durumuna küçültün . Mobil duyarlı tasarım, genel e-posta ileti boyutunuza kod satırları ve ağırlık ekler. Bu, özellikle e-postanız, Android için Gmail uygulamasında yanıt verme için tek tasarım taktiği olan satır içi CSS kodu içeriyorsa geçerlidir.
Nasıl? 1) geliştiricinizden HTML/CSS'yi sizin için optimize etmesini isteyebilir veya 2) yerleşik optimize edilmiş HTML koduna sahip BEE düzenleyicimiz gibi bir e-posta düzenleyici seçebilirsiniz.
- E-posta mesajlarınızdaki içerik miktarını azaltın . Bu, kırpmayı önlerken e-postanızı mobil için optimize etmenize olanak tanır.
Abonelerinizin önemli bir kısmı Gmail kullanıcısıysa (ki bu oldukça olasıdır—Gmail'in 900 milyon kullanıcısı vardır) ve okuyucularınız hareket halindeyken e-postaları kontrol ediyorsa (ayrıca oldukça olasıdır: e-postaların %70'e kadarı mobil ekranlarda açılır), o zaman sizin için en uygun çözüm, eklediğiniz içeriği düzene sokarak e-postalarınızın kesilmesini önlemektir. İşte bunu nasıl başaracağınıza dair bazı ipuçları.
E-postanızı düzene sokmak (ve kırpmayı önlemek) için 4 ipucu
1. İpucu: Tek bir hikayeye bağlı kalın
E-posta pazarlamacıları genellikle tek bir e-postada mümkün olduğunca çok sayıda tıklamayı yakalamak ve mümkün olduğunca geniş bir kitleye hitap etmek ister. Sonuç olarak, e-postalar uzun, uzun, uzun, okuyucuların davet buraya, ya da burada, ya da burada tıkla. Bunun gibi e-postaların sık sık kesilmesi şaşırtıcı değil. İşte e-ticaret şirketi Zulily'den orijinal olarak kırpılmış bir tane ve nedenini görebilirsiniz:

Bazı e-ticaret markaları veya bülten odaklı şirketler için bu yaklaşım hedef kitleniz için işe yarayabilir. (Biraz test yapın ve e-postanın altındaki içeriğin, üsttekilere kıyasla nasıl performans gösterdiğini öğrenin).
Ancak çoğu marka için çoğu zaman basit, odaklanmış bir e-posta daha etkilidir . Gerçek şu ki, okuyucular çoklu görev yaparken telefonlarında e-postalarını kontrol ediyor, e-postanızda yalnızca birkaç saniye harcıyor (telefonunuzda bu Zulily e-postasını geçmek için ne kadar kaydırma yapmanız gerektiğini hayal edebiliyor musunuz?).
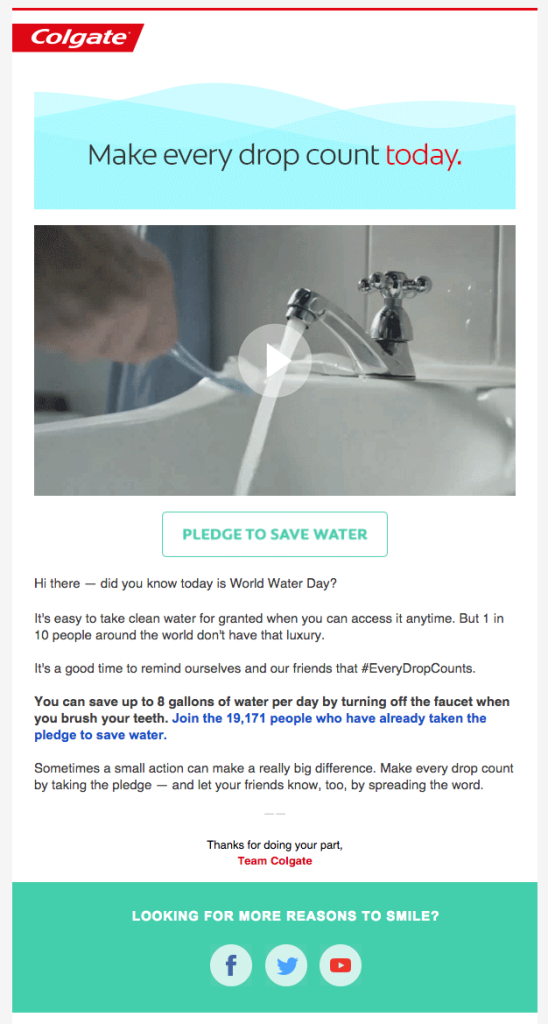
E-postanızda tek bir mesaja bağlı kaldığınızda -konu satırı, resimler, içerik ve CTA ile pekiştirilen bir mesaj- mesajın içine gömülme olasılığı daha yüksektir. İşte Colgate'ten harika bir örnek (konu satırı: 8 galon su tasarrufu nasıl yapılır) günde ):

Tüm e-postanın tek ve basit bir mesajı vardır : su tasarrufu yapın. Konu satırında, başlıkta, ana resimde (animasyonlu bir GIF olan), gövde içeriğinde ve CTA'da yankılanır. Mesajı açıklamaya devam etmenize veya ikincil içerik eklemenize gerek yoktur . Colgate, e-postaya odaklanarak, dikkatlerini dağıtan şeyleri, gereksiz içeriği ve büyük boyutlu bir e-postayı en aza indirerek amacına ulaşabilir.
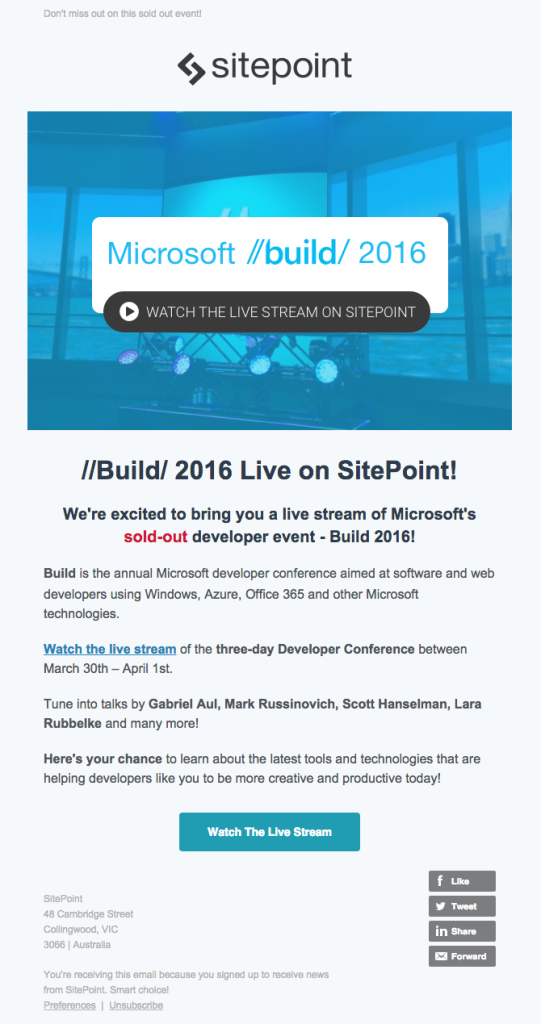
Web geliştiricileri için web sitesi ve şirket olan SitePoint, web semineri davet e-postalarında benzer bir yaklaşım benimsiyor (konu satırı: Canlı Akış: Microsoft Build 2016 ):

E-posta, okuyucularına tek bir mesaj iletmek için optimize edilmiştir : bu canlı akışı izleyin! Tersine çevrilmiş piramit yöntemi, okuyucuların dikkatini çekmek, ayrıntı sağlamak ve ardından iyi yerleştirilmiş ve iyi iletilmiş bir CTA düğmesi sunmak için kullanılır.
Bu e-postadaki tek "ekstra" içerik, sosyal medya düğmelerini içeren alt bilgidir. Gerekli olmadığı için başka hiçbir ikincil içerik veya harekete geçirici mesaj dahil edilmez. Aslında, ek bilgiler okuyucuların birincil CTA'yı tıklamasını bile engelleyebilir ve SitePoint bunu bilir.

Kolaylaştırılmış ve odaklanmış basit, tek mesajlı e-postaları test edin. Kırpılmazlar ve çoğu izleyici için daha hızlı ve daha iyi iletişim kurmaları muhtemeldir .
2. İpucu: Bülteniniz için bir şablon kullanın
Abonelere düzenli özetler veya haber bültenleri gönderiyorsanız, bir şablon kullanmak tutarlılık sağlar, markanızı güçlendirir ve şeffaflık ve güvenilirlik yoluyla güven yaratır (aboneler ne bekleyeceklerini bilirler). Tüm bunlara ek olarak, test ettiğiniz denenmiş ve gerçek bir şablona sahip olduğunuzda, bir mesaj kırpılmazsa, muhtemelen diğerleri de kırpılmayacaktır.
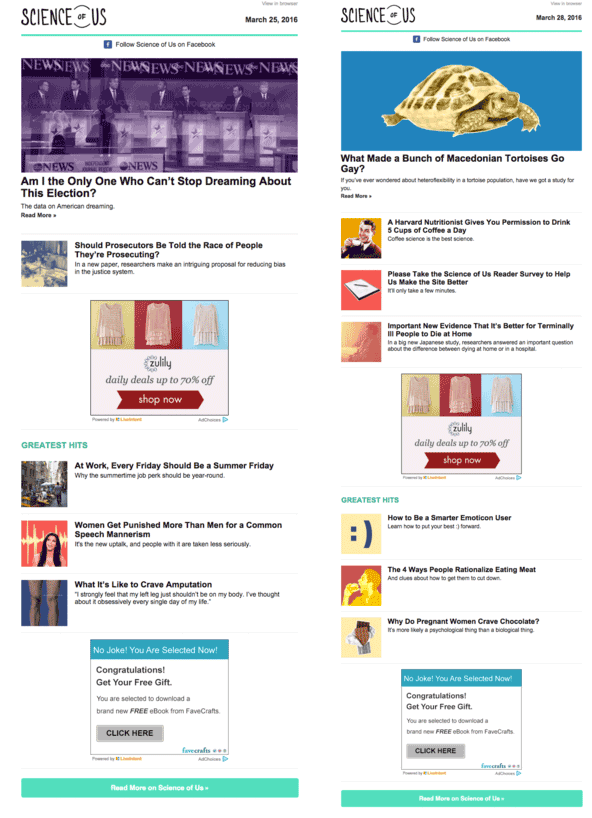
Her zaman aşağı yukarı aynı miktarda içerik gönderdiğinizde , bir e-postanın çok büyüyüp kırpılabileceği endişesini ortadan kaldırır . Ve tüm toplu haber bültenlerinin de uzun soluklu olması gerekmez. En iyi uygulama, sitenizdeki tüm haberlerin uzun bir listesini sağlamadan, bir manşet haber ve ardından bazı ikincil içerikler sunmaktır. NY Mag'in Science of Us bülteni tam da bunu yapıyor. İşte son iki örnek:

Haber bültenleri iyi organize edilmiştir ve yalnızca abonelerin ilgi alanlarına en uygun olduğu düşünülen hikayeleri içerir. Ve bir hikayeye tıklamadan sayfayı kaydıran aboneler için , e-postanın sonundaki tam genişlikte CTA düğmesi, okuyucuların siteye gitmesi için harika ve göz alıcı bir fırsattır.
Temiz, basit şablon, şüphesiz haber bültenini bir araya getirme sürecini basitleştirir ve okuyuculara da yarar sağlar: onlara özenle seçilmiş bir içerik seçimi sunulur ve mesajın tamamı göründüğünde, bir bağlantıyı tıklamaları gerekmez. Mesajın tamamını görüntülemek için
3. İpucu: Fazla biçimlendirmeyin
E-postanızdaki gövde metnini kalın, italik, altı çizili ve renk işlemleriyle biçimlendirmek cazip gelebilir - ancak bu yalnızca dağınık bir estetiğe yol açmakla kalmaz, aynı zamanda HTML kodunuzun toplam KB'sine de katkıda bulunur .
Gövde kopyasına minimalist bir yaklaşım, okunabilirlik için en iyisidir ve basit yaklaşım, harekete geçirici mesajların daha da öne çıkmasını sağlar. Metin ağırlıklı e-postaların birçok e-bülten yayıncısı bunu en iyi bilir. İçerik stilizasyonunu düzene sokarak , yalnızca daha fazla içerik eklemekle kalmaz, aynı zamanda e-postalarını okuyucu dostu hale getirebilirler.
Örneğin NeimanLab'ın Günlük Özeti , haber bültenlerinde tek bir yazı tipi, siyah-gri renk şeması ve standart yazı tipi boyutlarıyla yinelenen bir modül hiyerarşisi kullanır.

Çok az renk veya süsleme olsa da , büyük başlık metni ve geniş beyaz alan, göz atmayı kolaylaştırır ve mesaj kırpılmadan kalır.
4. İpucu: Başlığınızı basitleştirin (veya kesin)
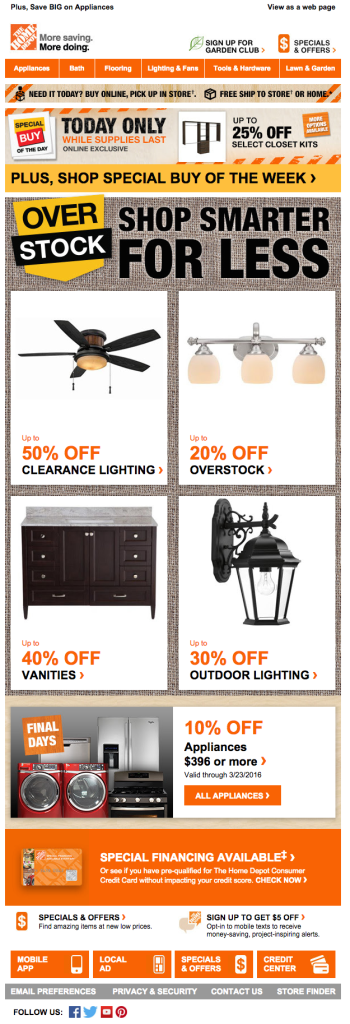
E-postalar web sitesi değildir. Odaklanmış, kısa ve öz bir e-posta, netlik için tasarlanmalı ve tek bir harekete geçirici mesaj iletmelidir. Bu nedenle, Home Depot'tan gelen bu e-postada olduğu gibi e-postayı veya başlığı gereksiz bağlantılar, menüler ve mesajlarla doldurmanıza gerek yok:

Gezinme menüsü ve gereksiz başlık bağlantıları, e-postanın en üstünde çok fazla yer kaplar ve çoğu okuyucunun ilgi alanlarını yansıtmayabilir.
Özelleştirmeler yapmak için sahip olduğunuz verileri kullanmayı unutmayın. Ziyaretçiler bir web sitesine geldiğinde, onlar hakkında fazla bir şey bilmiyorsunuz. Öte yandan, e-posta listenizdeki aboneler için cinsiyet, yaş, konum veya ilgi alanları gibi bazı segmentlere ayırma ayrıntılarına sahip olabilirsiniz. Sonuç olarak, e-postalar hedef kitlelerine göre uyarlanabilir ve uyarlanmalıdır. Örneğin, yakın zamanda bahçecilik bölümünden ürün satın almış bir okuyucuysam, bahçecilikle ilgili en son fırsatlar hakkında bana odaklanmış bir e-posta gönderin . Ve başlığı tamamen kesin : Diğer öğeler için menüler veya teklifler arasında gezinmem gerekmiyor.
Özel e-postalar belirli bir hedef kitleye gittiğinden, daha basit ve doğrudan olabilirler. Çoğu zaman, e-postalar , gereksiz yer kapladığından ve okuyucunun bilgisini yansıtmadığından, başlıkta karmaşık gezinme menülerine ihtiyaç duymaz . Mesajınızı güçlendirmek, yerden tasarruf etmek ve kırpılmasını önlemek için e-postanızı basitleştirin.
Özet: E-postanızın kırpılmasını önleyin
Şüphe duyduğunuzda, basit tutun . Hedef kitlenizi tanıyın ve en iyi sonucu görmek için mesajları test edin. Aşağıdaki en iyi uygulamaları izleyerek e-postalarınızın kırpılmasını önleyin :
- Tek, odaklanmış bir hikaye anlatın . Tek bir modül kullanmayı deneyin ve net bir hiyerarşi oluşturmak için ters çevrilmiş piramit yöntemini kullanın.
- Etkili olduğu kanıtlanmış bir şablon kullanın . E-posta göndermeyi sizin için daha basit hale getirecek ve hedef kitlenize fayda sağlayacaktır.
- Metin biçimlendirmesini basitleştirin . Aşırıya kaçmayın; netlik oluşturmak için başlıklar ve beyaz boşluk kullanın. Metin ağırlıklı e-postaları biçimlendirmeyle ilgili ipuçlarımıza da göz atın.
- Dağınık bir başlığı kaldırın . Muhtemelen okuyucularda yankı uyandırmıyor ve yer kaplıyor!
Bu makale ilk olarak kardeş blogumuz E-posta Tasarım Atölyesi'nde yayınlanmıştır.

