Giderek Degrade: Bu Tasarım Trendi Ölümden Nasıl Geri Döndü?
Yayınlanan: 2018-01-01Her yılın başında, gelecek aylar için tasarımın gidişatını şekillendiren öngörülebilir trendler vardır. Beklenmeyen, ancak izlerini aynı bırakan bazı eğilimler var. Sonra birdenbire ortaya çıkan ve çok az açıklama ile ortaya çıkan tasarım trendleri var. Gradyanlar ikinci kategori altında dosyalanacaktır.
Gradyanlar, tasarımcılar tarafından düz tasarıma çılgınca aşık olduklarında kenara itilen tasarım tekniklerinden biriydi. O mat dönem hala burada olsa da, gradyanların büyük bir şekilde geri dönüş yaptığını söylemek güvenli! Geçen yılın başlarında, degrade tasarımların neredeyse bir gecede ilham veren değişiklikler olduğu ortaya çıktı. Arka planlardan kaplamalara ve UI öğelerindeki ince dokulara kadar, degradeler yukarı doğru bir eğilim gösteriyordu.
Orijinal gradyan trendi web 2.0 ile başladı, ancak o zamandan beri işler biraz değişti. Modern gradyanlar yalnızca CSS3 kullanılarak tasarlanabilir, bu da onları düğmelere, arka planlara ve hatta tipografiye entegre etmeyi çok daha kolaylaştırır (daha sonra tartışacağımız hızla ilerleyen bir başka trend).
Tasarımcılar Gradyanları Nasıl Kullanır?
Her zaman olduğu gibi, tasarım trendlerini açıklamanın ve sergilemenin, mevcut tasarımcıların ve şirketlerin bunları şu anda nasıl kullandığına bakmaktan daha iyi bir yolu yoktur. Modern tasarımdaki bazı güçlü degrade örnekleri bulmak için arşivlerimizde (ve web'de) gezindik. Ayrıca, şirketlerin bu büyüyen trendi dahil etmek için tekniklerini ve stillerini değiştirdiği sayısız yolu inceleyeceğiz.

Düz Renk Gradyanları
Bahsettiğim gibi, düz tasarım döneminde gradyanlar Dünya'nın yüzeyinden aşağı yukarı düştü, ancak ironik bir şekilde sektöre geri dönüşleri düz tasarım ve renk örnekleriyle dolu. Ayrıca, degradelerdeki cesur renk örnekleri, genellikle doğrudan düz tasarım paletlerinden ilham alır. Düz renk gradyanlarına doğru bu geçişin sonucu, estetik açıdan düz bir tasarımla kolayca karıştırılabilen, giderek daha modern bir histir. Bu degradelerin bir Materyal Tasarımı arayüzüne veya minimal bir projenin parçası olarak eklendiğini görmek de yaygındır.
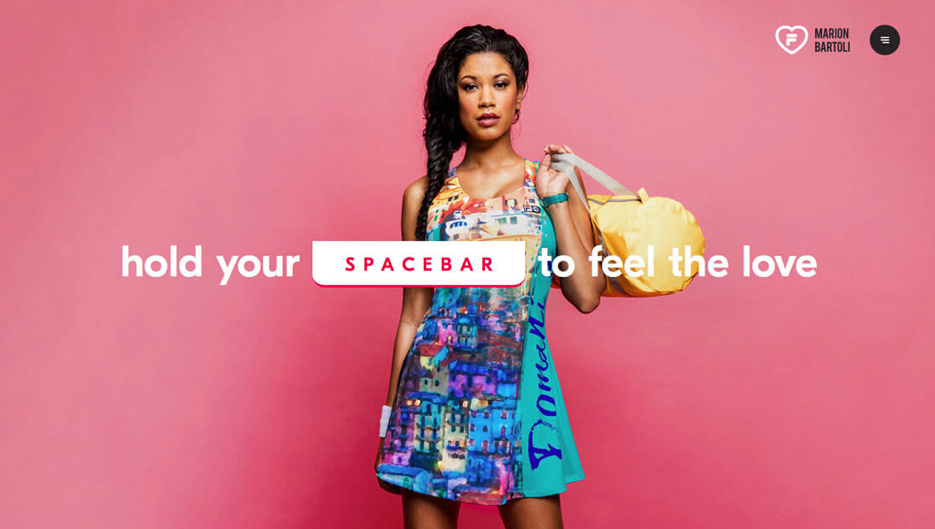
Düz renk gradyanları, diğer trendler için de güzel bir tamamlayıcıdır; bu, web siteniz yeniden tasarlanıyorsa ve şu anda sahip olduğunuz şeyi tamamen değiştirmek istemiyorsanız, işinizi kolaylaştırır. Tenis profesyoneli Marion Bartoli'nin Fila ile 2016 ilkbahar atletik giyim serisi, yüksek moda bir dokunuş için ince, düz renk gradyanlarını cesur bir arka plan rengine dahil ediyor.

Arka Plan Görüntülerinde Degradeler
Gradyanların yanı sıra, artan derinliğe sahip arka planların da geri döndüğünü fark edeceksiniz. Gittikçe daha fazla tasarımcının tasarımlarına gerçekçi ve 3D öğeleri dahil etmeye çalışmasıyla (ipucu, ipucu, sanal gerçeklik) bunun devam ettiğini görmek şaşırtıcı olmaz.
Gerçekçilik, düz tasarımların tarihsel olarak eksik olduğu bir şeydir ve doğadaki (örneğin, gökyüzü) gerçek yaşam senaryolarını düşündüğünüzde, genellikle tek renkli bloklardan ziyade renk gradyanlarını görürsünüz. Gölgelerle birleştiğinde degradeler, düz tasarımın elde edemeyeceği bir derinlik düzeyi ekler.

Degradelerle Görüntü Bindirmeleri
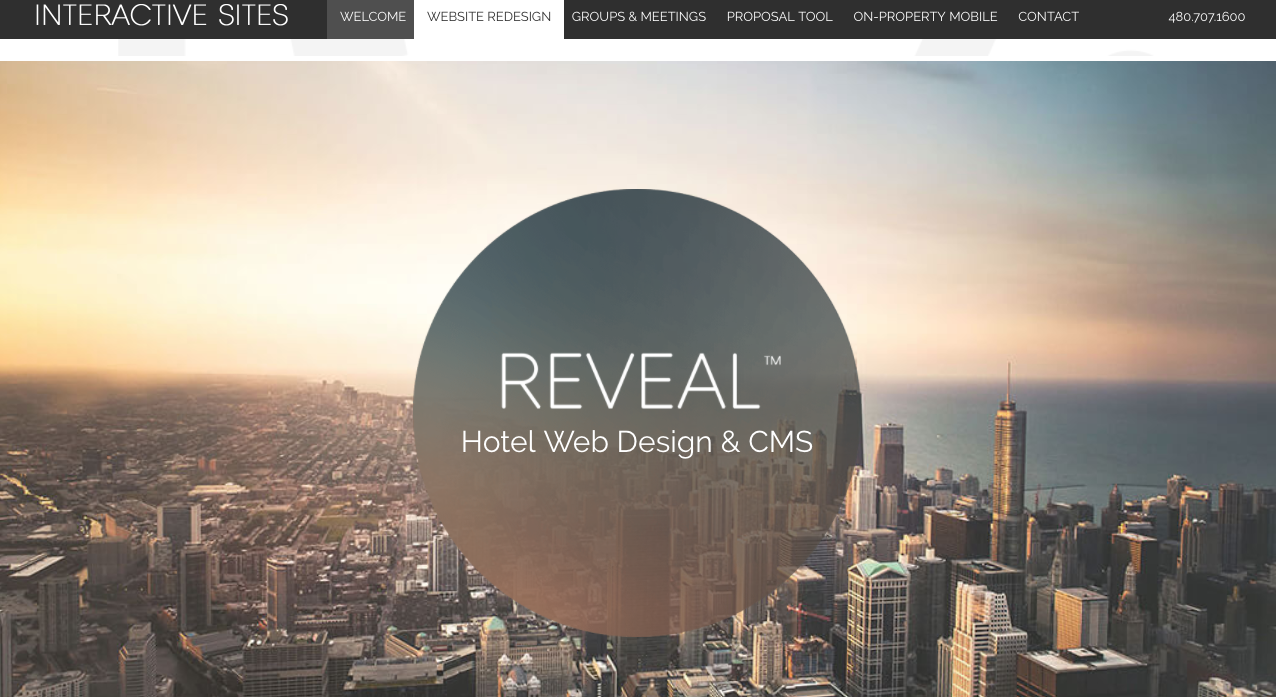
Bir süredir popüler bir seçim oldular, ancak renk bindirmeli görüntülerde son yıllarda tek renkli bir kaplamadan daha degrade tabanlı bir kaplamaya geçiş görüldü. Büyük resimler, özellikle de kahraman afişleri veya başlıkları için iyi çalışan hoş bir efekt. Bu teknik, amaç kullanıcıyı belirli tasarım öğelerine odaklamak veya etkili bir harekete geçirici mesaj (CTA) oluşturmak olduğunda da inanılmaz derecede etkilidir. Dijital ajans Interactive Sites, yeteneklerini sergilemek için kendi tasarımlarında görüntü bindirme gradyanlarını kullanır.

Görüntü ve renk arasında bir denge oluşturmanın önemli olduğu söylenmelidir - bu denge sağlanmazsa, kaplamanın etkinliği eninde sonunda feda edilecektir. Kendinize sorabileceğiniz bazı sorular şunlar olabilir: Tonlar görüntünün anlamı ile uyumlu mu? Görüntüde neler olduğunu açıkça görmek ve anlamak mümkün mü? Tasarımın zor yanı, bu öğeleri, görüntünün yanı sıra genel mesajın bütünlüğünü koruyacak şekilde bir araya getirmektir.

UI Öğeleri İçin Gradyanlar
Degradelerin kullanıcı arabirimi öğelerinde oynayabileceği rolü düşünmek ilginçtir. Kesinlikle daha önce bahsedilen bazı gradyan stilleri kadar popüler olmasa da, ince gradyanları tanıtan tasarımcılarda kesinlikle bir trend artışı olmuştur. Aslında, UI öğelerindeki tek renk gradyanları, iOS ve iPhone'un ilk yıllarında yinelenen bir özellikti, ancak gözden düştü.
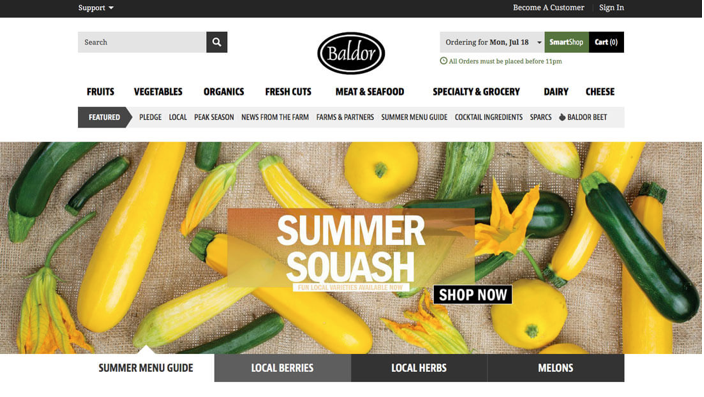
Ancak, degradelerin kullanımı daha büyük öğeler için en iyi sonucu verir. Daha küçük öğelerde, gradyanları görmek zor olabilir ve potansiyel olarak kullanıcının dikkatini dağıtabilir veya görüşünü bozabilir. Ancak daha büyük alanlarda kullanıldığında, gradyanlar, kullanıcıların belirli bir harekete geçirici mesaja odaklanmasına yardımcı olabilir. Konuyla ilgili örnek: Degrade kullanımı, öne çıkan bir ürün öğesini sergileyen ve ziyaretçileri kolayca çeken Baldor Foods.
Bunu akılda tutarak, kullanıcının gerçekten durup bir gradyan tasarımına bakmaması ve “bu harika bir gradyan” olduğunu düşünmemesi gerektiğini kendimize hatırlatmalıyız. Bunun yerine, yalnızca kullanıcı deneyimini geliştirmek için orada oldukları için gradyanları neredeyse gözden kaçırmaları gerekir.

Logolarda ve Tipografide Gradyanlar
Tasarımcılar artık simgelere, logolara ve tipografiye özel degradeler ekleme kapasitesine sahip, bu da bazı ilginç tasarımlar yaratıyor. Tasarımcıların bunu harika bir etki için kullanmalarının birkaç yolu vardır.
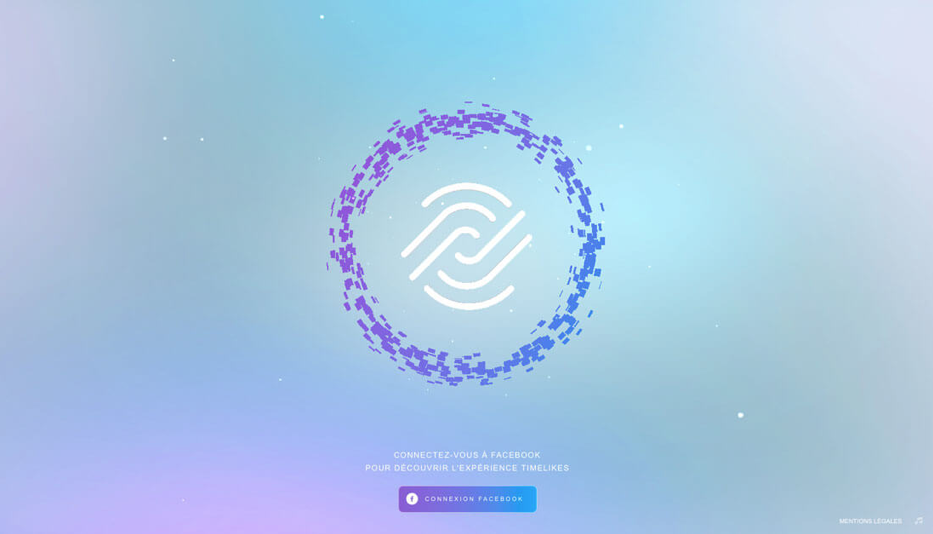
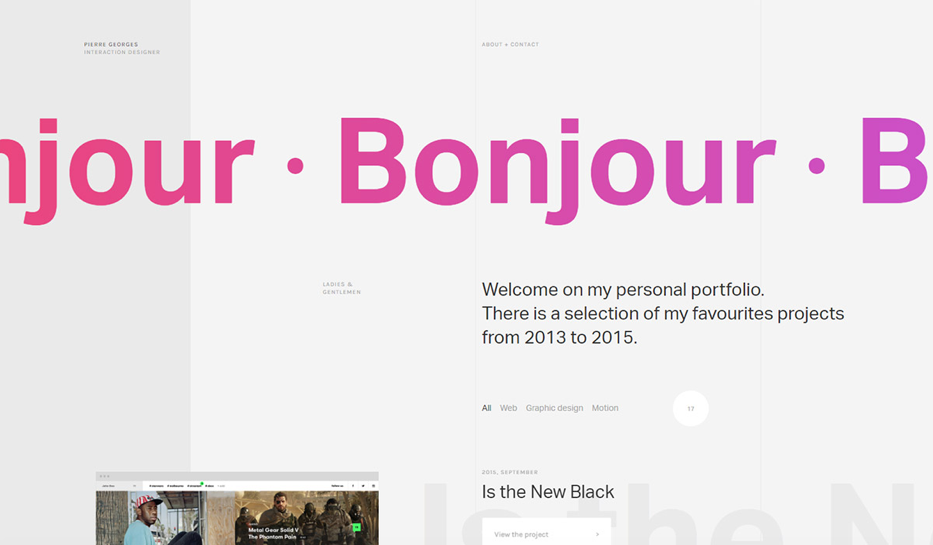
Örneğin, bir web sayfasını aşağı kaydırırken bir logoya kayan sabit bir renk gradyanı deneyin (ki bu da oldukça yüksek bir tasarım detayıdır!). Bununla birlikte, gradyanlar, tasarımcı Pierre George'un kişisel portföy tipografisine (yukarıda verilmiştir) çok benzer şekilde, yalnızca tipografi veya düz bir arka plan üzerinde bir logo pop yapmak için daha geleneksel şekillerde de kullanılabilir.
Tipografi ve tasarım bağlamında gradyan öğeleri hala oldukça erken aşamalarda olsa da, önümüzdeki yıl(lar)da patlama yapma kapasitesine sahipler. Harflere ve logolara degradeler eklemek muhtemelen daha da kolaylaşacak ve tasarımcıların tasarımlarını hızla iyileştirmeleri ve her seferinde web sitesi tasarımlarında kullanıcı deneyimini artırmaları için kolay erişilebilir bir özellik yaratacaktır.
Bu yıl tasarımlarınızda degradeler kullanacak mısınız? Bize aşağıda nasıl olduğunu söyle!
