Google Temel Web Verileri Sıralamayı Nasıl Etkileyecek?
Yayınlanan: 2021-02-20Google temel web hayati bilgileri kolayca yılın en iyi SEO konusu olarak taçlandırılabilir . Ayrıca, şirketin herkes için daha iyi bir internet deneyimi sağlama arayışının önemli bir unsurudur. Son zamanlarda, arama motoru sayfa sıralama çıtasını her zamankinden daha yükseğe çıkarıyor ve faktörleri düzenli olarak rafine ediyor. Algoritma güncellemeleri, web sayfası sahiplerini sürekli olarak şaşırtıyor ve sonuçlarla ilgilenmelerini sağlıyor.
Bununla birlikte, 2021'in başlarında gerçekleşen Önemli Web Verileri (CWV) güncellemesi bir yıl önceden duyurulduğundan, Google'ın yaklaşımı değişiyor gibi görünüyor .
Google bize yalnızca erken bir uyarı vermekle kalmadı, aynı zamanda web sitesi sahipleri ve geliştiriciler için sayfalarını zamanında değerlendirmeleri ve hazırlamaları için bir dizi araç da sağladı .
Ancak, birçok işletme hâlâ Google'ın temel web hayati değerlerinin neler olduğunu ve bunların bir sıralamayı nasıl etkilediğini anlamakta zorlanıyor.
Bu makalede, temel web hayati bilgileri hakkında bilmeniz gereken her şeyi öğrenmenize ve sayfalarınızın performansını artırmanıza yardımcı olacak kesin bir kılavuz sunuyoruz. SEO oyununuzu geliştirmek için okumaya devam edin!
Google Temel Web Verileri Nelerdir?
Temel web hayati değerleri, bir sayfanın yükleme hızı, etkileşimi ve görsel kararlılığıyla ilgili sayfa deneyimi sinyalleridir . Diğer faktörlerle birlikte, Google'ın tatmin edici bir kullanıcı deneyimi için temel olarak kabul ettiği bir dizi web sayfası kalite standardı oluştururlar.
Web Verileriyle Tanışın: https://t.co/4ZTPMxtbL8 – Web'de harika UX sunmanın anahtarı kaliteli sinyaller. Lighthouse, PageSpeed Insights, DevTools ve daha fazla araç yakında birçok Temel Web Verisini destekleyecektir. pic.twitter.com/yS48gkMbVp
— Addy Osmani (@addyosmani) 5 Mayıs 2020
Ve bir nedenden dolayı. Temel web hayati değerleri ve Google web sayfası puanları artık web siteleri üzerinde çok önemli bir etkiye sahip olacak. Bir sayfanın daha üst sıralarda yer alması için içerik kalitesi ve alaka düzeyi önemli olmaya devam edecek, ancak temel web hayati değerleri artık en üst sıralarda yer alan bir faktör.
Bu ne anlama geliyor? Belirli bir anahtar kelime için farklı web sitelerinden birkaç sayfa olduğunu hayal edin. Hepsi, kullanıcının sorgusu ve amacı ile eşleşen nispeten benzer içeriğe sahiptir. Kullanıcı deneyimi puanları daha iyi olan, daha üst sıralarda yer alacak ve arama sonuçlarında daha iyi bir konum kazanacaktır.
Ama orada bitmiyor. Google, bir sayfanın temel web hayati durumu için bir rozet (arama sonuçlarında sayfanın başlığına bitişik görsel bir gösterge) başlatmayı amaçlamaktadır. Kullanıcıların, daha iyi bir genel deneyim sunarken, ihtiyaç duydukları bilgileri verecek sayfayı seçmelerini kolaylaştırmaya hizmet edecektir.
Bu, bu performans standartlarının yalnızca sıralamayı etkilemeyeceği, aynı zamanda er ya da geç kullanıcıların sayfaları açmadan önce algılama ve değerlendirme biçimlerini de etkileyeceği anlamına gelir.
Bu arada Google, gerçekten iyi bir UX oluşturmak için düzenli olarak güncellenecek yeni sayfa deneyimi sinyalleri eklemeye devam etmeyi planlıyor . Yeni yaklaşımı sürdüreceklerini ve web sitesi sahiplerini ve geliştiricilerini planlanmış değişikliklerden haberdar edeceklerini umuyoruz.
Ayrıca , mobil uyumluluk , güvenli tarama, HTTPS güvenliği ve müdahaleci geçiş reklamı yönergeleri dahil olmak üzere mevcut arama sinyalleri hâlâ alakalıdır ve web sitesi sahipleri henüz onlar için optimize etmemişse, yapma zamanı gelmiştir . Aksi takdirde, güncellemeler biriktikçe, web sitesi revizyonlarının tam yenilemelere dönüşmesi gerekebilir ve bu da büyük trafik kayıplarına ve iyileşme süresinin artmasına neden olur.
Ancak, gün sonu senaryolarına kaymayalım ve artık en üst sıralarda yer aldıklarına göre, Google'ın temel web hayati değerlerinin sıralamayı ve web sitelerini nasıl etkilediğine odaklanalım.
Temel Web Verileri Kullanıcı Deneyimini Nasıl Etkiler?
Google'ın sözleriyle:
Harika sayfa deneyimleri, insanların daha fazlasını yapmasını ve daha derinden etkileşim kurmasını sağlar; aksine, kötü bir sayfa deneyimi, bir kişinin bir sayfadaki değerli bilgileri bulması önünde engel olabilir. Google'ın arama sonuçlarını sıralarken göz önünde bulundurduğu yüzlerce sinyale sayfa deneyimini ekleyerek, kullanıcıların aradıkları bilgilere ve web sayfalarına daha kolay erişmelerine yardımcı olmayı ve site sahiplerine, kullanıcıların keyif alacağı bir deneyim sunmaları konusunda destek olmayı amaçlıyoruz.
Bir sayfanın temel web hayati değerlerinin değeri, Chrome Kullanıcı Deneyimi Raporu'ndan (CrUX) elde edilen gerçek kullanıcı deneyimi istatistiklerinin saha verileri kullanılarak tahmin edilir ve 30 günlük bir süreye dayanır.

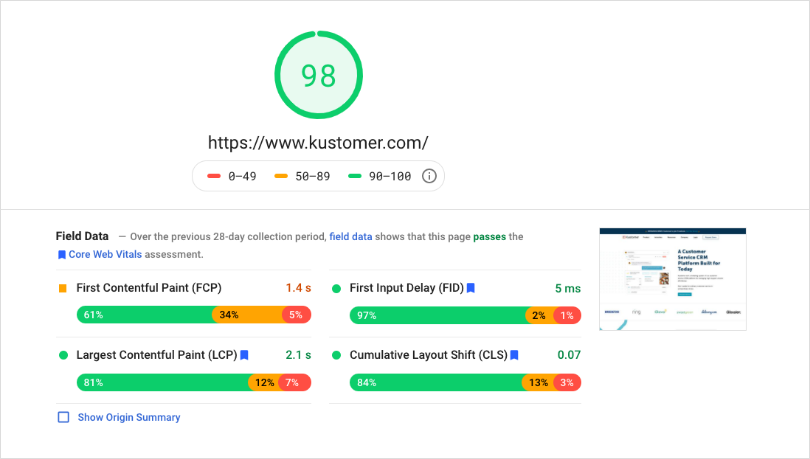
Kustomer Core Web Vitals Puanları
Ancak, kullanıcı deneyimi için temel web hayati bilgilerinin alaka düzeyini ve bunun sıralamayı nasıl etkilediğini daha iyi anlamak için, her bir sinyal girdisinin yapısını çözelim:
LCP Nedir: En Büyük İçerikli Boya (Yükleniyor)
En Büyük İçerikli Boyama (LCP), sayfanın yüklenme hızını ölçer ve ana içeriğin en büyük parçasının kullanıcıya ne kadar hızlı sunulacağını tahmin eder. 2,5 saniyeden daha kısa sürede olmalıdır.

Bir sayfanın yüklenme süresini azaltmak, hemen çıkma oranlarında muazzam bir gelişme sağlayabilir ve dönüşümlerin artmasına neden olabilir. Araştırmalar, yükleme süresinin 1 saniyeden 3 saniyeye çıkarılmasının, hemen çıkma oranının %32 oranında artmasına neden olabileceğini gösteriyor. Sayfa hızı 1 saniyeden 6 saniyeye düşerse, hemen çıkma oranı daha da yükseğe çıkarak %106'ya ulaşabilir.
Bir sayfanın yüklenme hızı ile hemen çıkma oranı arasındaki korelasyon , herhangi bir web sitesi sahibinin sorunlarla ilgilenmesi ve sayfaları tekrar rayına oturtması için yeterli motivasyon olmalıdır. Web sitelerinin yüklenmesini beklemek, günümüzde kullanıcıların hoşlandıkları veya katlanmak istedikleri bir şey değil. Özellikle, neredeyse her konuda sonsuz sayıda benzer sayfa kaynağı sağlayan büyüyen bir rekabet olduğunda
FID Nedir: İlk Giriş Gecikmesi (Etkileşim)
İlk Giriş Gecikmesi (FID), sayfanın kullanıcının etkileşime girmesi için hazır olması için geçen süreyi hesaba katar. 100 milisaniyeden az olmalıdır.

Açıklamaya göre FID, etkileşim kurmanız gereken sayfalar için önemlidir. Örneğin, bir kullanıcı bir düğmeyi tıkladığında, bir formu doldurduğunda veya bir bağlantıya tıkladığında, eylemi yaptığı anda yanıt vermesini ister. Tıklamaya devam ederlerse ve hiçbir şey olmazsa, sayfa onlar için amacına hizmet edemez. Ve nihayet yanıt verdiğinde, kullanıcı ya hüsrana uğrar ya da çoktan gitmiştir.

Bu nedenle, herhangi bir sorunu çözememek, web sitesi trafiğinize ve ticari müşterilere ve ayrıca derecelendirmenizde bir düşüşe mal olabilir.
CLS Nedir: Kümülatif Düzen Kayması (Görsel Kararlılık)
Kümülatif Düzen Kaydırma (CLS) , bir sayfadaki bileşenlerin görsel kararlılığını değerlendirir. Sonuçlar 0,1'den az olmalıdır.

Hiçbir şey bir kullanıcıyı sayfanın belirli bir bölümünü tıklamaya çalışmaktan, ancak sayfanın içeriği atlamakta olduğu için yapamamaktan daha fazla hayal kırıklığına uğratmaz. Kullanıcı sonunda başka bir şeye tıklayıp istenmeyen bir sayfa açar. Ve bu olmasını istediğin bir şey değil.
CLS yanlış tıklamaları şüphesiz kötü bir kullanıcı deneyimine yol açabilir ve puanınız için kötü olabilir. Ayrıca, görüntülü reklamlar yayınlayan bir yayıncıysanız ve kullanıcılar istemeden bunlara tıklarsa, bu başka hoş olmayan sonuçlara yol açabilir ve potansiyel olarak İki Tıklama Cezasına neden olabilir . Bu sorunun algılanması zaman alır ve reklamın web sitenizdeki performansına zarar verebilir. Ve ayrıca düzeltilmesi gerçekten zor.
Diğer bir deyişle, sayfalarınızdaki temel web vitals performansıyla ilgilenmek artık ertelenecek bir şey değil .
Web Sitenizin Durumu Nasıl Kontrol Edilir?
Artık Google'ın temel web hayati değerlerinin her birinin kullanıcı deneyimini nasıl etkilediğini bildiğinize göre, muhtemelen sayfanızın nasıl olduğunu öğrenmek konusunda endişelisinizdir. Çünkü, tüm kutuları işaretlemezse, sıralamanızda zaten bir düşüş görüyor olabilirsiniz.

Belirtildiği gibi Google, performansı analiz etmenize, sorunları belirlemenize ve bunları zamanında düzeltmenize yardımcı olacak bir dizi araç sağlamıştır.
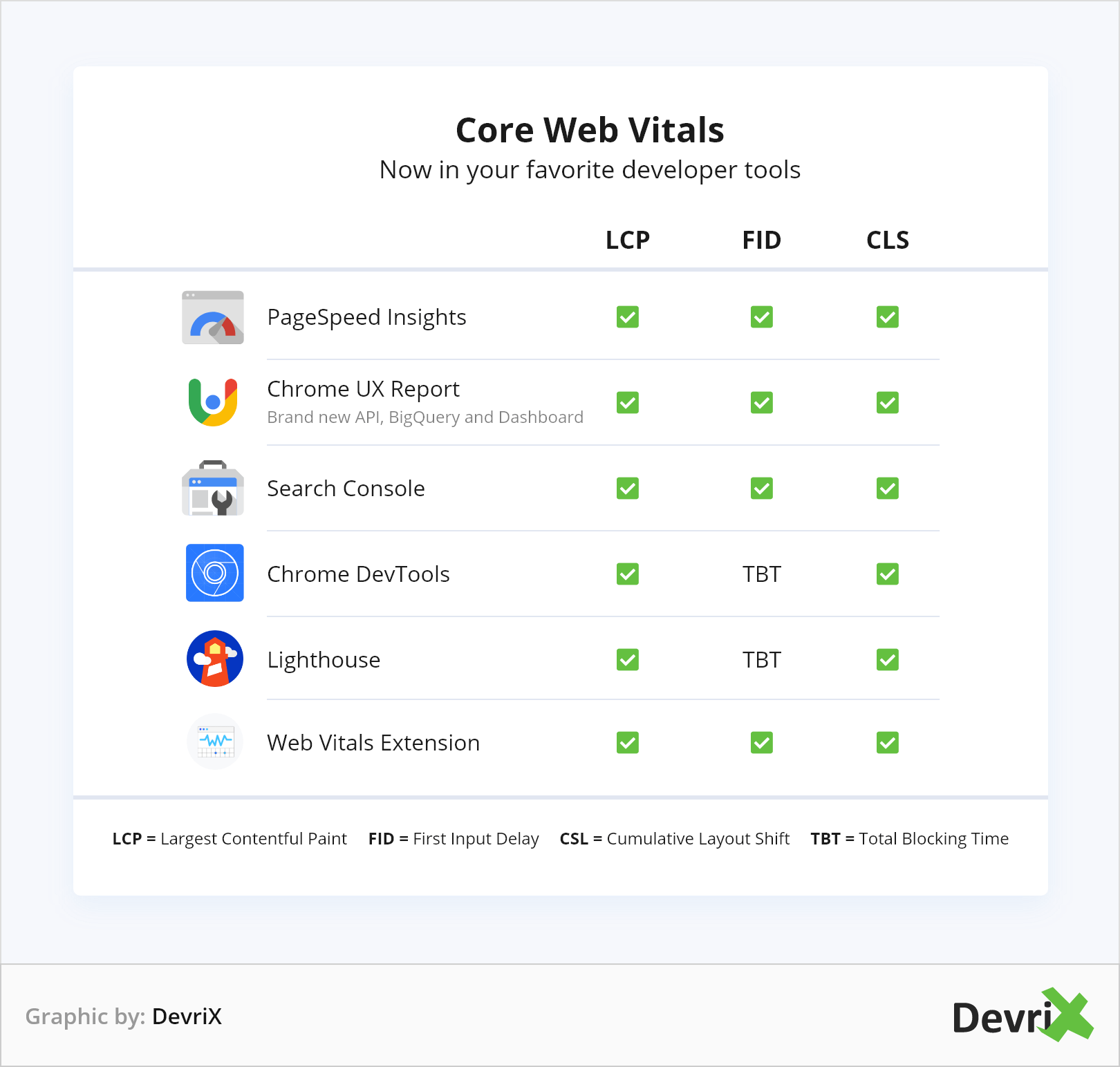
- Google Arama Konsolu (GSC). Doğrulanmış bir sahipseniz, GSC'nin Önemli Web Verileri Raporunda web sitenizin mevcut durumunu izleyebilirsiniz. Buradan sayfalarınızın performansını "İyi", "İyileştirme Gerekiyor" veya "Kötü" olarak kategorilere ayırabilirsiniz.
- Sayfa Hızı Öngörüleri (PSI). Belirli sorunları teşhis etmek ve belirlemek için iyileştirilmesi gereken sayfalarda PSI kullanın.
- Deniz Feneri ve Chrome DevTools. Bu araçlar, sayfalarınızın özelliklerini ölçmek ve neyin düzeltilmesi gerektiğini ve düzeltmek için hangi adımların atılması gerektiğini belirlemek için kullanılabilir.
- Web Vitals Chrome Uzantısı. Uzantı, masaüstündeki web sayfalarının temel web hayati değerlerini gerçek zamanlı olarak izlemek için kullanılabilir. Sahibi olsanız da olmasanız da her web sitesinin her sayfasında kullanılabilir ve sizinkine benzer diğer sayfaların nasıl performans gösterdiğine dair bir fikir verebilir.
- Chrome Kullanıcı Deneyimi Raporu (CrUX). Burada, gerçek hayattaki kullanıcı verilerine dayalı olarak web sitenizin temel web vitals performansı hakkında bilgi bulabilirsiniz.
Google kullanıcı deneyimi puanlarınızı takip ettikten sonra, web sitenizin zayıf noktalarını belirleyebilir ve bunları düzeltmek için bir strateji üzerinde çalışmaya odaklanabilirsiniz.
Önemli Web Verileri Sorunları Nasıl Onarılır?
İyi haber şu ki, sorunlar giderilebilir ve Google'ın temel web hayati istatistikleri geliştirilebilir. Web sitenizi optimize etmek, sıralamanız üzerinde olumlu bir etkiye sahip olacak ve dahası, UX daha iyi olacağı ve hemen çıkma oranınız düşeceği için trafiğiniz de artabilir.
Sorunları çözerken Google'ın tavsiyesi, "Kötü" olarak etiketlenen tüm sayfalara öncelik vermenizdir. Ya web siteniz için en değerli ve önemli olduğunu düşündüğünüz URL'lerle başlamalı ya da çoğu sayfayla ilgili konulara odaklanmalısınız.
Ancak, "İyileştirme Gerekiyor" sayfaları normal kabul edilse de, bu sorunları da düzeltmek için zaman bulursanız daha iyi olur. Trafikteki ani değişimler ve diğer aksaklıklar gibi dış etkenler, başka hiçbir şeyi değiştirmemiş olsanız bile bu tür sayfalardaki istatistiklerinizin düşmesine neden olabilir. Ve bu, gelecekte sayfalarınızın durumunu siz farkında olmadan "İyileştirme Gerekiyor"dan "Kötü" durumuna getirebilir. Bu nedenle Google web sayfası puanlarınız düzenli olarak izlenmelidir.
Web sitenizi temel web değerleri için optimize ederken odaklanmanız gereken olası sorunlar hakkında bazı öneriler:
En Büyük İçerikli Boyayı Onar (Yükleniyor)
Sayfalarınızın yüklenme süresini iyileştirmek ve LCP istatistiklerinizi yükseltmek için gerçekleştirebileceğiniz bazı işlemler şunlardır:
- Sunucu yanıt süresini iyileştirin.
- Sunucunuzu optimize edin.
- Bir CND kullanın.
- Önbellek varlıkları.
- CSS'yi optimize edin.
- Görüntüleri optimize edin.
- İçeriği sıkıştır.
- Önemli kaynakları önceden yükleyin.
En Büyük İçerikli Boyayı optimize etme hakkında daha fazla bilgi edinin.
İlk Giriş Gecikmesini Düzeltin (Etkileşim)
FID sonuçlarını iyileştirmek için web sitenizi etkileşime hazır hale getirmelisiniz. İşte kapsanacak bazı temeller:
- Uzun JavaScript Görevlerini Parçalayın.
- Birinci taraf komut dosyalarının yürütülmesini optimize edin.
- Veri getirmeyi optimize edin.
- JavaScript yürütme süresini azaltın.
Google'ın İlk Giriş Gecikmesini (Etkileşim) optimize etme kılavuzu.
Kümülatif Düzen Kaymasını Düzeltin (Görsel Kararlılık)
İçerik kaymalarını önlemek ve hem kullanıcı deneyimini hem de CLS ölçümlerini iyileştirmek için aşağıdakileri deneyin:
- Her zaman görüntülerin boyutlarını belirtin.
- Reklam alanları için statik olarak yer ayırın.
- Gömmeler ve iframe'ler için yeterli alan sağlayın.
- Dinamik içerik için yeterli alan ayırın.
- FOUT/FOIT'e neden olan Web yazı tiplerini optimize edin.
- ATF(ekranın üst kısmı) öğelerini dinamik olarak eklemekten kaçının.
Görsel stabiliteyi (CLS) iyileştirme hakkında daha fazla bilgi.
Toplam Engelleme Süresi
Web sitenizin engelleme süresini azaltmak, sayfanın güvenilir bir şekilde etkileşimli ve kullanılabilir olmasını sağlamak için şu püf noktalarını deneyebilirsiniz:
- Yalnızca sayfa için gerekli olan JavaScript'i yükleyin.
- JavaScript ana iş parçacığı üzerindeki çalışmayı azaltın.
- İstek sayısını düşük tutun.
- Üçüncü taraf engelleme kodunun etkisini azaltın.
Özet
Bir sayfada tatmin edici olmayan bir kullanıcı deneyimi, bir web sitesinin trafiğine zarar verebilir ve hatta müşterileri uzaklaştırarak bir işletmenin kâr kaybetmesine neden olabilir.
Google'ın temel web hayati bilgilerini en üst sıradaki faktör olarak belirlemesi, web sitesi sahipleri arasında aksamalara ve geliştiriciler için çok fazla çalışmaya neden oldu. Ancak, umarız, sonunda sayfaların daha hızlı yüklenmesiyle ve tüm internet kullanıcıları için gerçekten daha iyi bir deneyimle sonuçlanacaktır.
