Google PageSpeed Insights puanlarınızı nasıl yorumlayabilirsiniz?
Yayınlanan: 2021-09-14Google'ın PageSpeed Insights (PSI), web performansını ölçmek için en popüler hız testi aracıdır. Ne yazık ki, özellikle ilk kez kullanıyorsanız, sonuçlarını yanlış yorumlamak kolaydır.
Bu yazıda, bir PageSpeed Insights raporunun yukarıdan aşağıya nasıl yorumlanacağını tam olarak açıklayacağım.
Puanınızı anlamak, kullanıcılarınızın web sitenizde mümkün olan en iyi deneyimi yaşamaları için nerede iyileştirmeler yapmanız gerektiğini bilmenize yardımcı olabilir.
Ayrıntılara girmeden önce, hayati bir soruyla başlayalım.
Google PageSpeed Insights verileri nereden geliyor?
Herhangi bir hız testi aracıyla çalışırken kendinize sormanız gereken ilk şey budur.
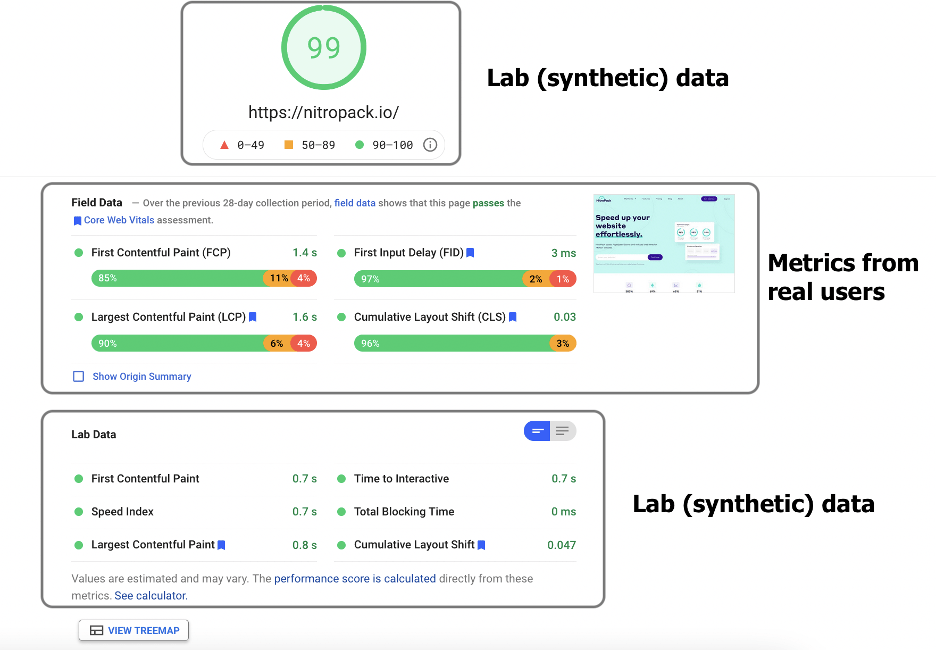
PSI'da bilgiler hem laboratuvar testlerinden hem de gerçek kullanıcı izlemesinden gelir.
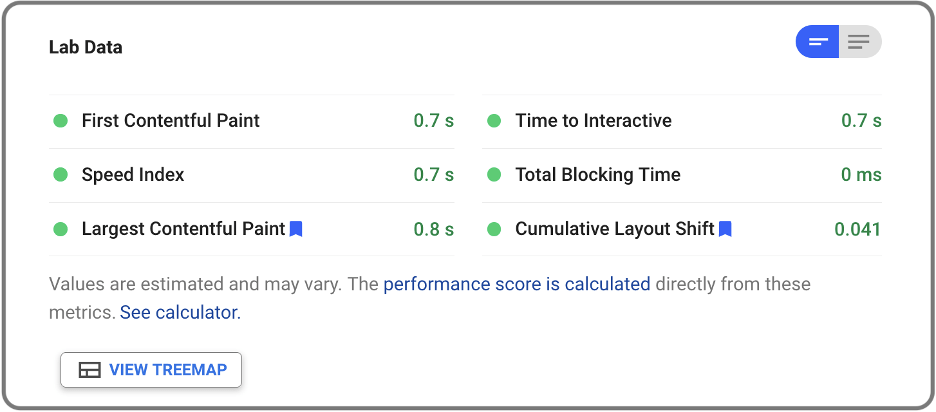
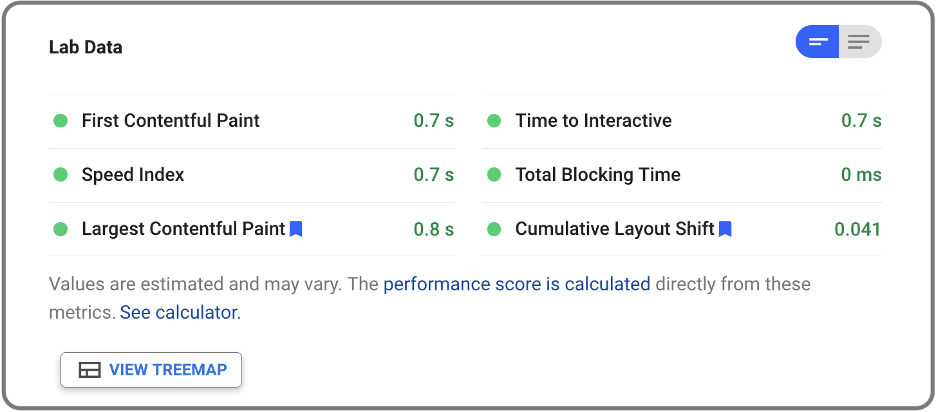
Optimizasyon puanı ve Laboratuvar Verileri bölümü için PSI, önceden belirlenmiş bir cihaz ve ağ ayarları üzerinde bir test çalıştırır. Bu testi temel alarak PSI, optimizasyon puanını oluşturan laboratuvar ölçümlerini hesaplar.

Öte yandan, Önemli Web Verileri değerlendirmesi için veriler gerçek kullanıcılardan gelir. Chrome Kullanıcı Deneyimi Raporu (CrUX) tarafından toplanır ve gerçek kişilerin sitenizi nasıl deneyimlediğini gösterir. Bu yüzden Google bunu bir sıralama faktörü olarak kullanır.

Bunu akılda tutarak, her bölüme biraz dalalım.
Google PSI: Optimizasyon puanı ve laboratuvar verileri denetimi
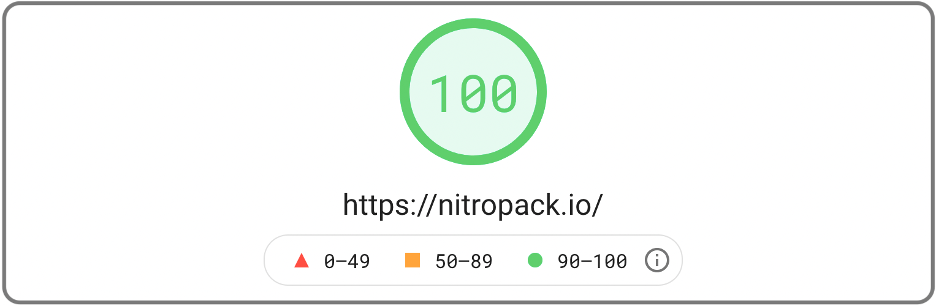
Optimizasyon puanı genellikle insanların PSI'da odaklandığı şeydir.

Skor, işleri ikili hale getirerek performansı basitleştirir. Yeşil iyidir, kırmızı ve turuncu değildir. Özellikle yeni başlayanlar için yararlı bir buluşsal yöntem.
Ancak dediğim gibi, puan gerçek kullanıcı metriklerini dikkate almıyor. Yeşil bir puan iyi göründüğü için bu bir sorundur, ancak bu mutlaka bir sayfanın ziyaretçiler için hızlı olduğu anlamına gelmez .
Bununla birlikte, skor hala değerlidir. Gıptayla bakılan yeşil sonuca yalnızca site kodunu temiz tutmak, önbelleğe almak, görüntüleri optimize etmek ve oluşturmayı engelleyen kaynakları kaldırmak gibi en iyi uygulamaları uygulayarak ulaşabilirsiniz.
Bu teknikler, laboratuvar ölçümlerinizi iyileştirir ve gerçek kullanıcı deneyimi üzerinde olumlu bir etkiye sahip olma eğilimindedir.

Bu nedenle, bir sayfanın performansının doğru yönde olup olmadığını ölçmek için puanı kullanabilirsiniz.
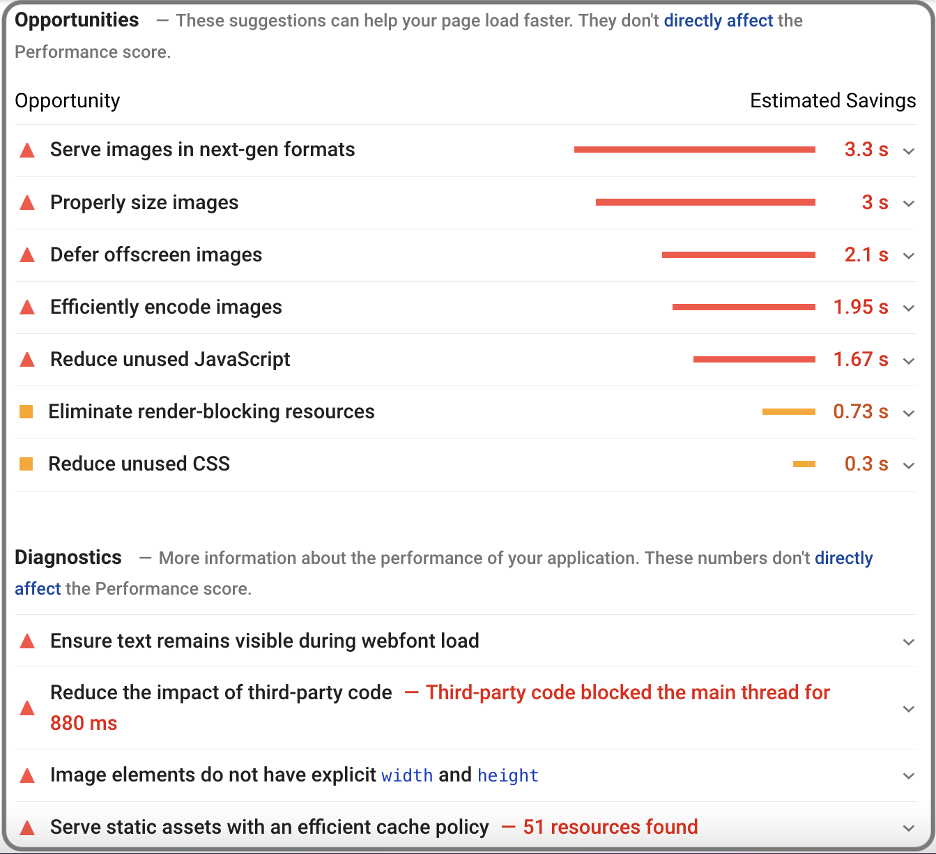
Gerçek ortaya çıktı: Fırsatlar ve teşhis
Google PageSpeed Insights raporundaki Fırsatlar ve Teşhis bölümleri, hız optimizasyonu ipuçları, teknikleri ve en iyi uygulamaları için bir altın madenidir.

Hepsini açıklamak birkaç makale alacaktır, ancak herhangi bir site için olmazsa olmazlardan bahsetmeye değer.
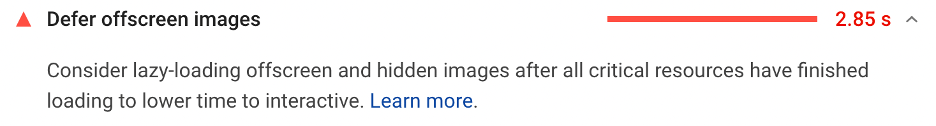
● Ekran dışı görüntüleri erteleyin
Görüntü dosyaları genellikle diğer kaynaklara kıyasla çok büyüktür. Ayrıca, çoğu kullanıcı bir sayfadaki her resme bakmaz bile. Bu nedenle, tüm görüntüleri tarayıcıya aynı anda sunmak, kaynak israfıdır.

Ertelenen (gecikmeli yükleme) ekran dışı görüntüler, yalnızca birinin onlara ihtiyacı olduğunda yüklenmesini sağlar. Bu teknik, ilk sayfa yükleme süresini büyük ölçüde azaltabilir. Tembel yükleme, tarayıcının ekranın üst kısmındakiler gibi kritik görüntülerin yüklenmesine öncelik vermesine de yardımcı olur.
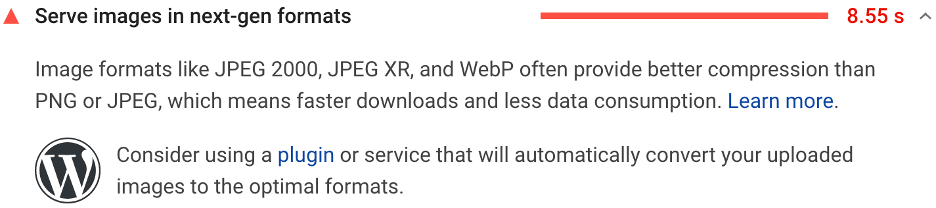
● Görüntüleri yeni nesil biçimlerde sunun
Görüntü optimizasyonu açısından bir başka büyük kazanç, yeni nesil formatları sunmaktır. Bu formatlar harika sıkıştırma ve kalite özelliklerine sahiptir. Basitçe söylemek gerekirse, JPEG gibi eski formatlarla karşılaştırılabilir kaliteyi korurken boyut olarak daha küçük olabilirler.

Popüler modern formatlar JPEG 2000, AVIF ve WebP'dir. Şu anda yalnızca WebP, çoğu web sitesi sahibi için geçerli olmak için yeterli tarayıcı desteğine sahiptir. Ancak, WebP'nin Safari ve Internet Explorer tarafından hala tam olarak desteklenmediğini unutmayın (en azından 2021'in ortalarından itibaren). Bu bir sorunsa, bir JPEG sürümü tutmalı ve bu tarayıcılara yedek olarak sunmalısınız.
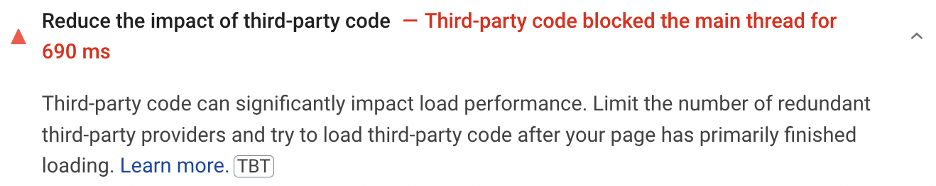
● Üçüncü taraf kodunun etkisini azaltın
Üçüncü taraf komut dosyaları bazen kendi komut dosyalarınızın zamanında yürütülmesini engelleyebilir. Ayrıca yürütülmesi gereken kod miktarını artırarak kaynak tüketiminin artmasına ve yükleme sürelerinin yavaşlamasına neden olur.

Hangi komut dosyalarının kullanıcıya en fazla değeri sağladığını düşünün ve bunlara öncelik verin.
Bu, WordPress ve diğer CMS siteleri için yaygın bir sorundur, çünkü bunlar büyük ölçüde üçüncü taraf eklentilere dayanır. Eklentileri dikkatlice seçin ve sitenizin performansı üzerindeki etkilerini izleyin. Her aracın, eklentinin ve kitaplığın sunucunuza ek yük eklediğini daima unutmayın.
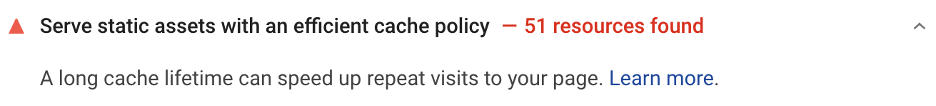
● Statik varlıkları verimli bir önbelleğe alma politikasıyla sunun
Önbelleğe alma, web performansını artırmak için belki de en önemli tekniktir. Önbelleğe alma, sitenizin kaynaklarının bir kopyasını, kaynak sunucunuzdan ayrı bir konumda depolamak anlamına gelir. Bu, doğrudan kullanıcının cihazında (tarayıcı önbellekleri aracılığıyla) veya kullanıcıya daha yakın bir sunucuda (İçerik Dağıtım Ağları aracılığıyla) olabilir.

Birçok kaynak uzun süre önbelleğe alınabilir. Örneğin logolar, indirilebilir dosyalar, resimler ve hatta yazı tipleri. Dinamik içeriği önbelleğe almak da mümkündür, ancak daha fazla çaba gerektirir. Yeni başlıyorsanız, işin çoğunu sizin için otomatikleştirecek bir önbelleğe alma aracı almayı düşünün. WordPress gibi popüler platformlar için tonlarca önbelleğe alma çözümü vardır.
SEO'nun geleceği: Arama, trendler, içerik, Google algoritma güncellemesi
 Sitenizin ilgili terimler için sıralamasına yardımcı olacak SEO metodolojilerini anlamak ve öğrenmek, kalpsizlere göre bir iş değildir - ve bunu yapabilenler bugün yüksek talep görmektedir. SEO'nun geleceği ve Google Sayfa Deneyimi güncellemesi hakkında her şeyi öğrenin.
Sitenizin ilgili terimler için sıralamasına yardımcı olacak SEO metodolojilerini anlamak ve öğrenmek, kalpsizlere göre bir iş değildir - ve bunu yapabilenler bugün yüksek talep görmektedir. SEO'nun geleceği ve Google Sayfa Deneyimi güncellemesi hakkında her şeyi öğrenin.

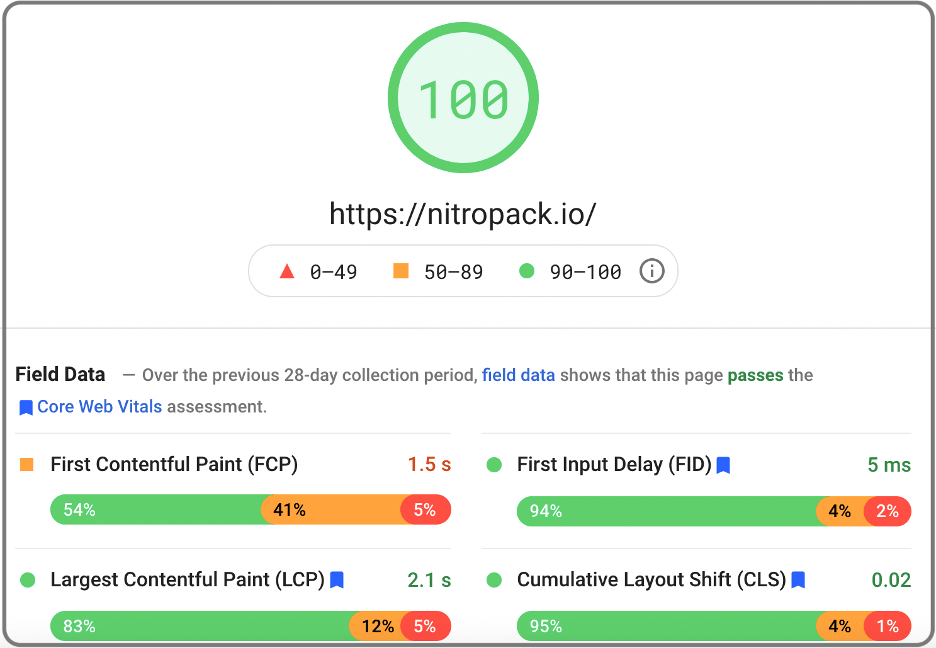
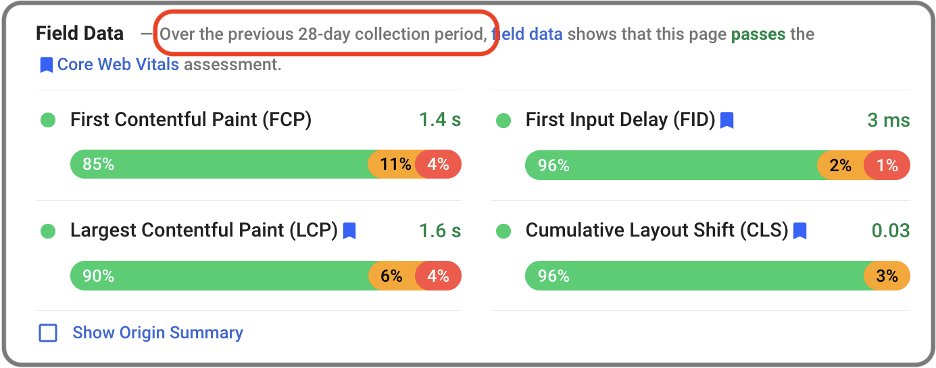
Saha verileri (Önemli Web Verileri) değerlendirmesi
En iyisini sona saklamak: Alan verileri değerlendirmeniz, Google PageSpeed Insights raporunun en önemli parçasıdır.
Yine buradaki veriler gerçek kullanıcılardan toplanmaktadır. Önemli olan tek şey sitenizdeki deneyimlerini gösterir.

Burada bulabileceğiniz dört alan metriği şunlardır:
- İlk Contentful Paint (FCP) . FCP, ekranda ilk DOM öğesi göründüğünde izler. Yeşil bölgede olmak için, bir sayfanın FCP'si, kaydedilen tüm sayfa yüklemelerinin %75'i veya daha fazlası için 1.8 saniyeden daha kısa sürede gerçekleşmelidir. FCP optimizasyon teknikleri: Görüntüleri optimize etme, oluşturmayı engelleyen kaynakları kaldırma ve sitenizin üçüncü taraf eklentilere ve kitaplıklara bağımlılığını azaltma.
- En Büyük İçerikli Boya (LCP). LCP, ekranın üst kısmındaki en büyük içerik öğesinin ekranda ne zaman göründüğünü ölçer. LCP değerlendirmesini geçmek için, bir sayfanın ekranın üst kısmındaki en büyük öğe, kaydedilen tüm sayfa yüklemelerinin %75'i veya daha fazlası için 2,5 saniyeden daha kısa sürede görünmelidir. LCP optimizasyon teknikleri: FCP'yi optimize etme teknikleri de LCP'ye yardımcı olur. En büyük öğenin bir resim olduğu sayfalar için ek bir numara, o resmi önceden yüklemektir.
- Kümülatif Düzen Kaydırma (CLS). Bu ölçüm, beklenmeyen düzen kaymalarının bir sayfanın görsel kararlılığını ne kadar etkilediğini izler. İçerik önceden kullanıcı girişi olmadan hareket ettiğinde beklenmeyen kaymalar meydana gelir. CLS'yi ölçmek biraz daha zordur, bu nedenle Google'ın bu ölçümü nasıl hesapladığı hakkında daha fazla ayrıntı istiyorsanız bu makaleye göz atın. CLS optimizasyon teknikleri: Görüntülere ve videolara genişlik ve yükseklik nitelikleri ekleme, dinamik içerik için yeterli alan ayırma ve yazı tipi dağıtımını optimize etme.
- İlk Giriş Gecikmesi (FID). FID, bir kullanıcının ilk etkileşimi ile tarayıcının yanıt verme yeteneği arasındaki gecikmeyi izler. Kaydedilen tüm sayfa yüklemelerinin %75'i veya daha fazlası için bu gecikme 100 ms'den az olmalıdır. FID optimizasyon teknikleri: FID ile ilgili temel sorun genellikle aşırı JavaScript kullanımıdır. Düşük FID puanlarınız varsa, gönderdiğiniz kodu optimize etmesi için bir geliştirici bulmalısınız. Bu, daha fazla kaynak gerektirir, ancak hız kazanımları çok büyük olabilir. Tek bir verimsiz JavaScript kodu satırı bile bir sayfayı önemli ölçüde yavaşlatabilir.
Her metrik için kriterleri karşılayan sayfa yüklemelerinin yüzdesini adının altındaki çubukta bulabilirsiniz.
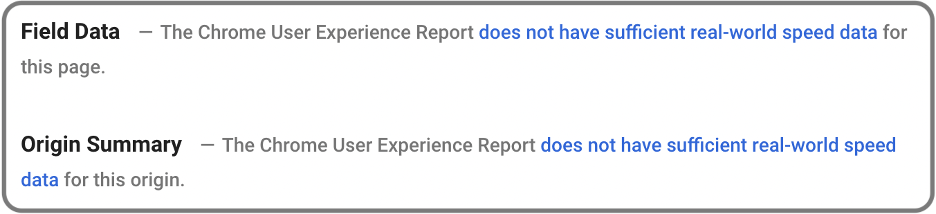
Son olarak, PSI bir sayfa için alan verisi raporu sağlamıyorsa endişelenmeyin. Bu, yeni sayfalar veya düşük trafikli siteler için yaygındır.

Fırsatlar ve Teşhis bölümlerindeki ipuçlarını ve diğer en iyi uygulamaları uygulayın. Siteniz büyüdükçe, PSI sonunda bir Önemli Web Verileri raporu sunacak ve bu optimizasyonların kullanıcı deneyimi üzerindeki gerçek etkisini göreceksiniz.
Web performansının amacının gerçek insanlar için sayfa deneyimini iyileştirmek olduğunu unutmayın. Laboratuar puanlarınız iyi görünüyorsa ancak alan ölçümleri kırmızıysa, hala yapacak işiniz var.
Daha fazla sayfa hızı ipucu ve en iyi uygulama
Web performansı hakkında hatırlanması gereken çok önemli bir şey, bunun "tek ve bitmiş" bir anlaşma olmadığıdır. Bu, zaman ve sürekli çaba gerektiren bir süreçtir.
Bu nedenle önemli sayfaları düzenli olarak test etmek önemlidir . Bunu yapmak, performans sorunlarını erken fark etmenizi ve buna göre tepki vermenizi sağlar.
Ayrıca Google, bir sayfanın önceki 28 günlük dönem için Önemli Web Verileri değerlendirmesini geçip geçmediğini belirler. PSI'yı ayda en az bir kez kullanmalısınız.

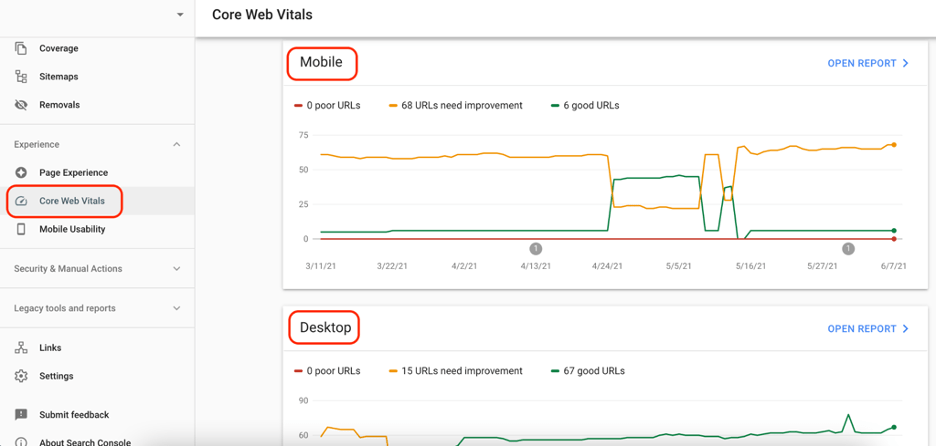
Sitenizin alan verilerini takip etmenin bir başka iyi yolu da Google Search Console'daki yeni Önemli Web Verileri raporudur.

Ortak Önemli Web Verileri sorunlarına sahip sayfa koleksiyonları hakkında bilgi sağlar. Sitenizin büyük bölümlerini etkileyen sorunları bulmanın kolay bir yolu.

Google PageSpeed Insights'ın Ötesinde
Google'ın hız testi araçları kesinlikle faydalı olsa da, şehirdeki tek oyun değiller. Diğer, daha gelişmiş araçlar, sitenizin performansının daha geniş bir görünümünü sağlar.
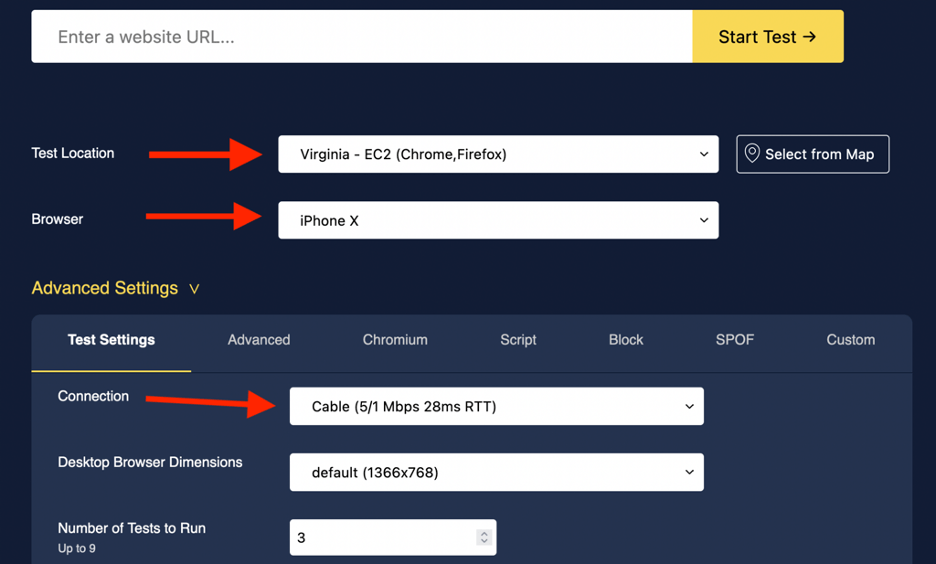
Örneğin, WebPageTest, çeşitli konumlardan, cihazlardan ve ağ bağlantılarından test yapmanızı sağlar. Bu, farklı kullanıcıların sitenizi potansiyel olarak nasıl deneyimleyebileceğini anlamanıza yardımcı olabilir.
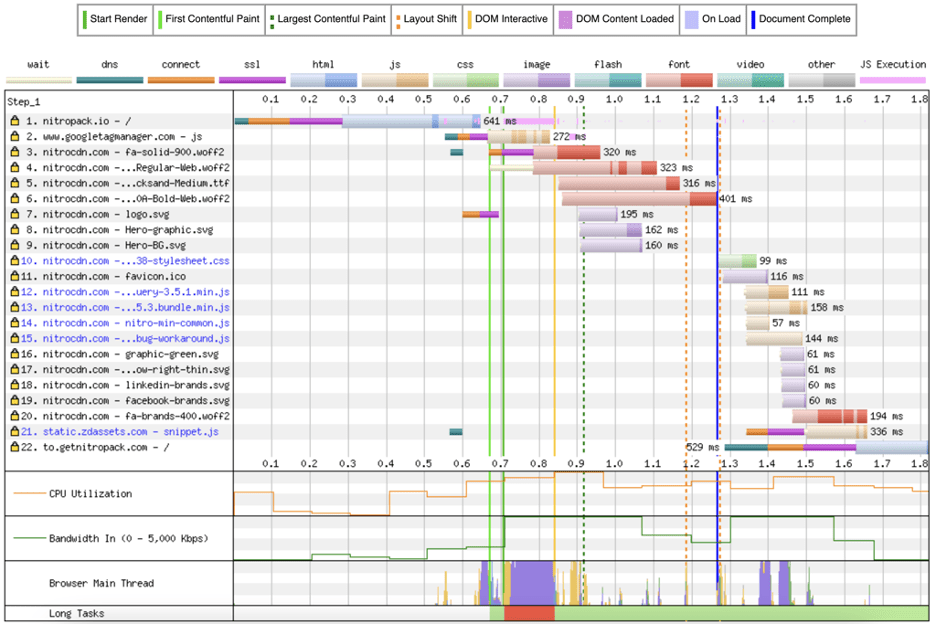
Bunun yanı sıra şelale çizelgeleri, işleme dökümleri ve diğerleri gibi tonlarca başka yararlı bilgi bulabilirsiniz.

Yine, bu sadece laboratuvar verileridir, bu yüzden biraz tuzla alın. Hiçbir şey alan metriklerinin yerini tam olarak alamaz ve gerçek kullanıcı metriklerinde somut bir gelişme olana kadar sitenizi optimize etmeye devam etmelisiniz.
Son olarak, kodundaki bir şeyi değiştirdikten veya üçüncü taraf eklentiler, araçlar veya kitaplıklar ekledikten sonra sitenizin performansını izlediğinizden emin olun. Bu değişiklikler genellikle uzun süre fark edilmeden kalabilen hız sorunları yaratır.
