Web Sitesi Izgaraları Oluşturmak İçin 6 Temel Kural
Yayınlanan: 2020-09-10Web Sitesi Izgarası Nedir?
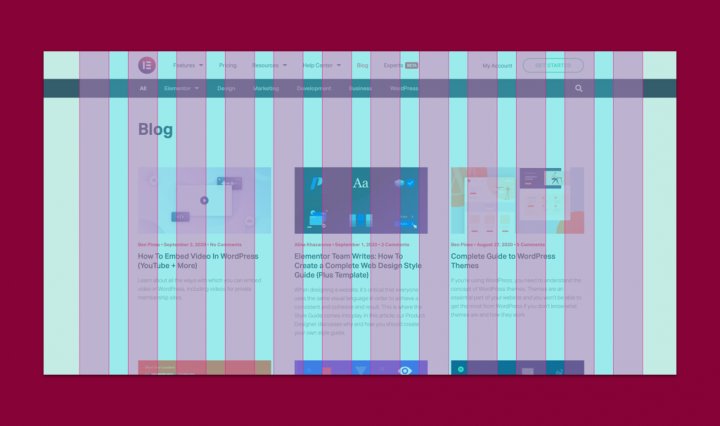
Izgara, sayfadaki içeriği düzenlemek ve hizalama ve düzen oluşturmak için bir sistemdir. Kullanıcı arayüzünüzün temel yapısını veya iskeletini oluşturur. Tasarımcılar, tasarım kararları vermek ve iyi bir kullanıcı deneyimi oluşturmak için web sitesi ızgaralarını kullanır.
Tüm farklı ızgara türleri de dahil olmak üzere web tasarım ızgaralarının ne olduğunu ve son olarak bunların nasıl ve ne zaman kullanılacağını öğrenmek, web sitesi tasarımcıları olarak becerilerimizi geliştirecek ve bundan sonra oluşturduğumuz her web sitesi tasarımını etkileyecektir.
Standart web sitesi tasarım sürecini, çoğu durumda, düşük kaliteli tel çerçeveleme ve prototip oluşturmayı içerecek olan aşamalara ayırdığınızda, aslında her web sayfasının kareler ve dikdörtgenlerden oluştuğunu fark edebilirsiniz. Sonuç olarak, herhangi bir elemanın bireysel şeklinden bağımsız olarak, kapsayıcı bir ızgara düzeni içinde bulunurlar ve bunun içinde, yakında inceleyeceğimiz ve daha iyi tanıyacağımız çok sayıda ızgara düzeni türü vardır.
Web Tasarımında Izgaraların Rolünü Anlamak

Web tasarımında, öğeleri sayfada nasıl ve nereye yerleştirecekleri konusunda tasarımcılara rehberlik etmek için ızgaralar kullanılır. Bu yönergeler, sayfa içeriği için kapsayıcı, tutarlı bir çerçeve sağlayarak, kenar boşluklarını, boşlukları ve sütunları toplu olarak birleştirir.
Kılavuz çizgileri gerçek web sitesinin kendisinde görünsün veya görünmemesinin altında yatan yapı ve çerçeve, tasarımcıların yalnızca sayfanın veya ekranın tüm düzenini değil, aynı zamanda her bir öğe arasındaki oranları ve oranları yönetmesine yardımcı olur.
Tasarımda Izgaralar Neden Önemlidir?
Web tasarım sürecinde nasıl kullanıldığına ilişkin olarak, ızgara sistemi, sıralı sütunlara ve satırlara dayalı olarak sayfa öğelerinin hizalanmasına yardımcı olur. Bu yapılandırılmış çerçeveyi yerleştirdikten sonra, metin, resim ve gerçekten herhangi bir tasarım öğesini arayüz içinde tutarlı ve düzenli bir şekilde yerleştirebiliriz.
Web ve mobil için tasarım yaparken tasarladığımız sayfaların veya arayüzlerin amacı çeşitli kullanıcı akışları oluşturmaktır. Kullanıcı akışları genellikle benzer tasarım şemalarını ve düzenlerini tekrar eden birden çok ekran veya pencere içerdiğinden, ızgaralar benzer sayfalar için tel çerçeveler, şablonlar veya standartlaştırılmış düzenler geliştirme sürecini kolaylaştırır.
Izgaralar, satırları ve sütunları kullanarak sayfaları yatay ve dikey olarak ayırmaya yardımcı olur. Izgara sistemleri, tasarımcıların öğeleri düzenli bir şekilde yerleştirmesine olanak tanıyan sistematik bir yaklaşım olarak hizmet eder ve birden çok sayfa veya düzen için bileşen tasarlamaya modüler bir yaklaşım sağlar. Izgaralar ayrıca, her bir tasarım öğesinin uyması gereken boyutlandırma, aralık ve hizalamayı belirleyen tutarlı bir sabit ölçüm birimleri kümesi tanımlar.
Izgara düzenleri kavramı, özellikle kitaplar ve gazeteler olmak üzere kağıt üzerinde el yazısını düzenlemek amacıyla tipografi bağlamında kullanıldığında baskı tasarımından kaynaklanmaktadır. Bununla birlikte, ızgara tabanlı bir düzene bağlı olan ve gelişen birçok modern tasarım alanı vardır. Buna web tasarımı, etkileşim tasarımı ve özellikle duyarlı tasarım dahildir.
Izgara tabanlı yerleşimin, web yaratıcıları olarak tasarım sürecimiz için nasıl ve neden bu kadar değerli bir varlık olduğunu keşfetmeden önce, ızgara sistemini oluşturan somut bileşenleri daha da derinlemesine inceleyelim.
Web Tasarımında Izgaraları Kullanmanın En İyi Uygulamaları

Web tasarımı alanında aşina olmak ve anlamak için birçok terim ve kavram vardır, ancak özellikle web tasarımında ızgaraların rolü söz konusu olduğunda. Bir ızgara yapısını oluşturan birçok bileşenin her biri, çok çeşitli ızgara türleri ve hangi ızgara türünün içeriğinize ve tasarımınıza uygun olduğunu seçmeye giden düşünce süreçleri arasında… alınması gereken çok şey var.
Bu konuyu parça parça inceleyelim.
1. Izgara Anatominizi Bilin

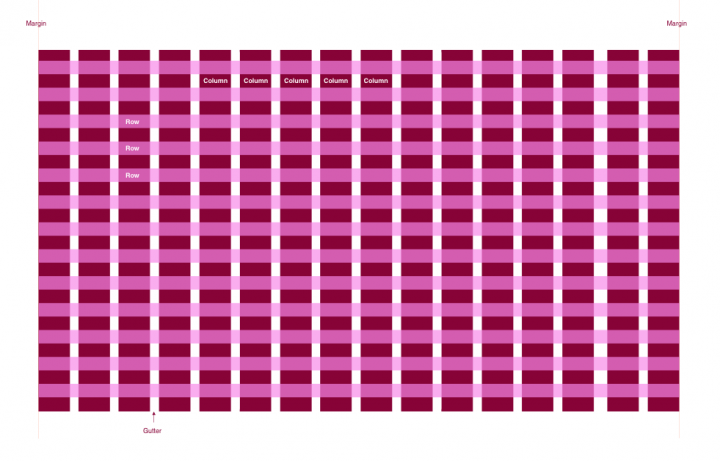
Web sitesi tasarımındaki tüm ızgaralar, ne kadar büyük veya küçük olursa olsun veya ne kadar basit veya karmaşık olursa olsun, onları ızgara düzeni olarak tanımlayan ortak bileşenlere sahiptir:
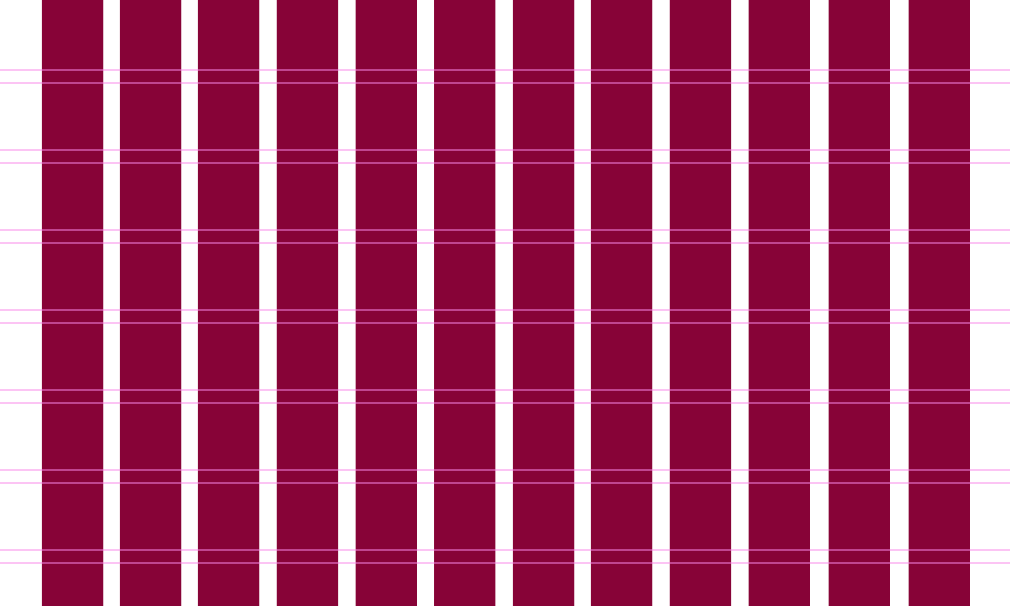
1. Sütunlar

Sütunlar, içerik alanının yüksekliğini kaplayan ve ızgaraların "yapı taşları" olarak kabul edilen dikey bölümlerdir. Sütunlarla ilgili benzersiz olan şey, bir ızgarada ne kadar çok sütun varsa, ızgaranın o kadar esnek olmasıdır. Bunu yakında daha derinlemesine tartışacağız. Sütunların genişlikleri her zaman tasarımcıya bağlıdır, ancak standart uygulamalar açısından, kullanılacak geleneksel sütun sayısı masaüstünde 12, tablette 8 ve mobilde 4'tür. Çoğu ızgara 60-80 piksel sütun genişliğine sahiptir. Sütun genişliği, gerçek içeriğinizin genişliğinin önemli bir etkenidir.
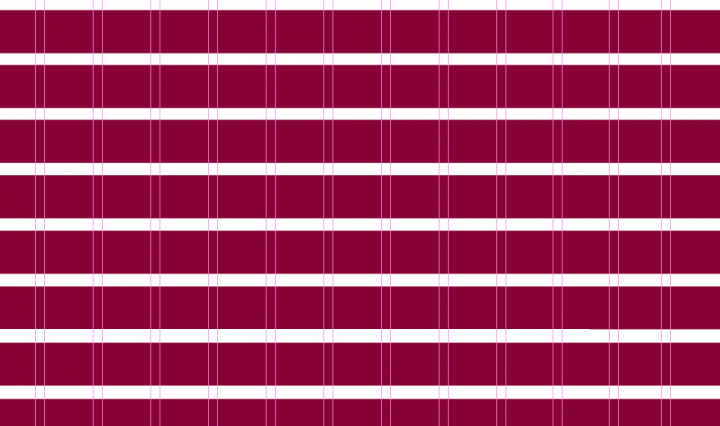
2. Satırlar

Tahmin edebileceğiniz gibi, satırlar bir ızgaranın yatay bölümleridir. İşin garibi, web tasarımı genellikle bir ızgaradaki satırların rolünü görmezden gelir. Ancak, bu bizim en iyi uygulama diyeceğimiz şey değil. Daha sonra satırlar hakkında daha fazla bilgi.
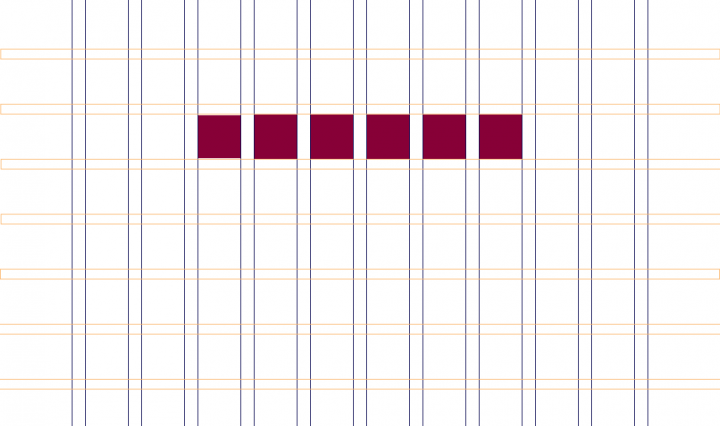
3. Modüller

Modüller, satır ve sütunların kesişiminden oluşturulan uzay birimleridir. Modüller veya içerik modülleri, sık sık atıfta bulunuldukları gibi, bir sayfanın yapı taşları olarak kabul edilir, çünkü her tasarım öğesi (metin, resimler, düğmeler, vb.) bir ızgaradaki dikdörtgen desenler tarafından oluşturulan modüllere sığar. .
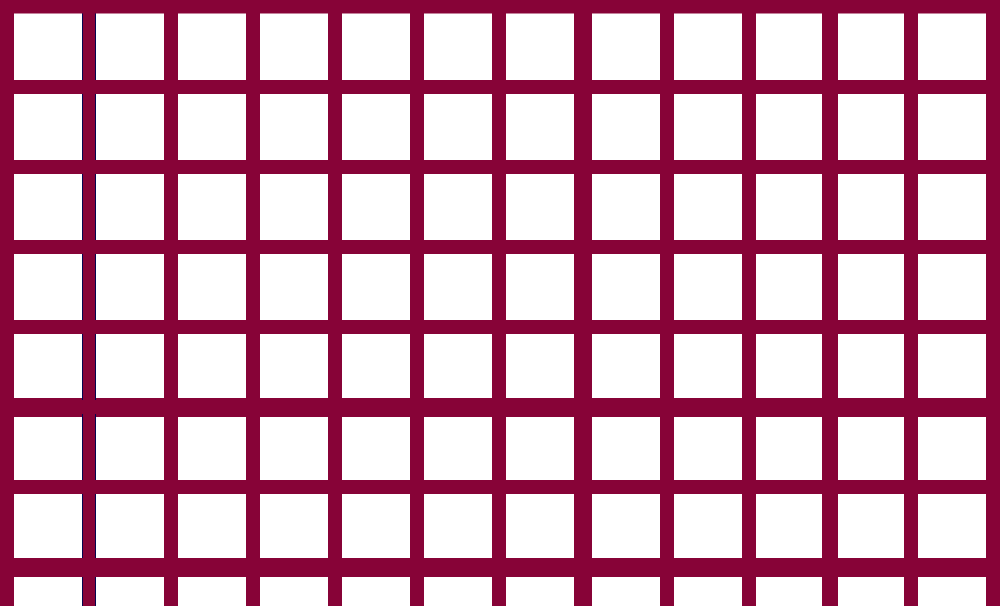
4. oluklar

Oluklar, bu birimlerin her birini ayıran sütunlar ve satırlar arasındaki çizgilerdir. Oldukça yaygın bir oluk boyutu 20 pikseldir. Olukların rolü, sütunlar ve satırlar arasında (ne kadar büyük veya küçük olursa olsun) negatif boşluk oluşturmaktır. En basit ifadeyle oluklar, sütunlar arasındaki boşluk ve satırlar arasındaki boşluktur. Oluklar, oluk genişliğinin yerleşimin en önemli detaylarından biri olduğu duvar yerleşimi için özellikle önemlidir.
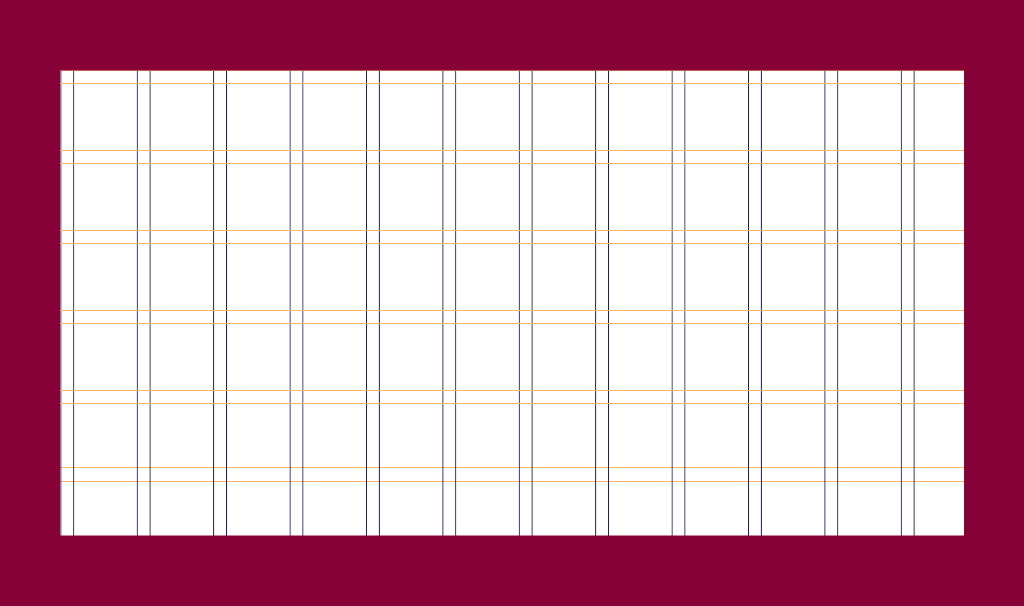
5. Kenar Boşlukları

Kenar boşlukları, “dış oluklar” olarak da düşünebileceğiniz, format ile içeriğin dış kenarı arasındaki negatif boşluktur. Yan kenar boşlukları genellikle mobilde 20-30 piksel boyutundadır ve masaüstü ile mobil arasında büyük farklılıklar gösterir.
Kenar boşluklarının bir tasarım öğesi veya kapsayıcı etrafında boşluk oluşturmak için bir özellik olarak kullanıldığı HTML ve CSS jargonundan marj kelimesini tanıyabilirsiniz. Kenar boşluğunun boyutunun, yanındaki içeriğin boyutunu etkilemediğini unutmayın. Basitçe, düzen ızgaraları bağlamında, özellikle format ile içeriğin dış kenarı arasındaki boşluğa atıfta bulunan öğenin etrafındaki boşluk miktarını tanımlar.
