E-posta tasarımında yapılması ve yapılmaması gerekenler
Yayınlanan: 2019-01-25E-posta pazarlama, hızlı bir şekilde müşteri tabanı oluşturmak ve minimum yatırımla kar elde etmek isteyen küçük işletmeler için ideal ve uygun fiyatlı bir pazarlama stratejisidir. Ancak, insanların mesajlarınıza tıklamasını sağlamadan önce, onların dikkatini çekmeniz gerekir. Tasarım, pazarlama başarısında kritik bir rol oynar, bu nedenle e-posta kampanyalarınızı geliştirirken aşağıdaki e-posta tasarımında yapılması ve yapılmaması gerekenleri aklınızda bulundurun.
E-posta düzeni tasarım ipuçları
E-posta düzeniniz, üstbilgiden altbilgiye kadar, doğal olarak, okuyucuların gözlerini arzu yaratan faydalarla ve yanıtı motive eden güçlü harekete geçirici mesajlara (CTA'lar) yönlendirmelidir.
yapılacaklar
- İçeriği dengeleyin ve resimlerden daha fazla metin kullanın - en az yüzde 60 metin, yüzde 40 resim.
- Tasarım öğelerini görsel olarak ayıran temiz bir görünüm için bol miktarda beyaz alan ekleyin.
- En önemli içeriği ekranın üst kısmında olacak şekilde içerik hiyerarşisine öncelik verin.
- Hem masaüstü hem de mobil cihazlar için optimize edilmiş duyarlı bir şablon kullanın (e-postaların yüzde 50'si mobil cihazlarda açılır).
- İçeriğinizin taranmasını kolaylaştırın, böylece alıcıların e-postanızı anlamak için her kelimeyi okumasına ve CTA'nıza tıklamasına gerek kalmaz.
- Görsel organizasyonu korumak için başlıkları ve alt başlıkları kullanın.
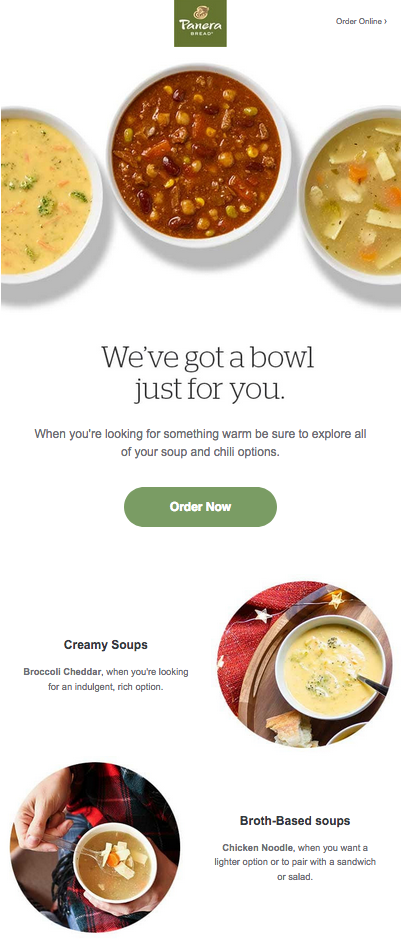
Aşağıdaki Panera Bread örneğinde bol miktarda beyaz alan vardır, görüntüleri ve metni ustalıkla karıştırır ve bölümleri bölmek için alt başlıklar kullanır. Bu öğelerin tümü, taranabilir ve görsel olarak çekici bir e-posta oluşturmak için birlikte çalışır.

yapılmaması gerekenler
- E-postalarınız için tek bir görsel kullanmayın; birçok e-posta istemcisi resimleri otomatik olarak görüntülemeyecektir.
- E-postanızın hiçbir yerinde uzun bir metin bloğuna yer vermeyin. Bunun yerine, içeriği kısa bölümlere ayırın.
- E-postalarınızı çok uzun tutmayın. Bazı e-posta istemcileri uzun mesajları keser (örneğin Gmail, 102 KB'den büyük mesajları keser). Kırpılmış mesajlar yalnızca pazarlama ve yönlendirme için kötü olmakla kalmaz, aynı zamanda abonelikten çıkma bağlantılarını gizledikleri için CAN-SPAM kurallarını ihlal edebilirler.
- Aklınıza gelebilecek her şeyi e-postalarınıza doldurmayın; bunun yerine, daha fazla bilgi ve satın alma için tıklamaları motive etmek için e-postaları araç olarak kullanın.
- İçeriğiniz için koyu, desenli veya resimli bir arka plan kullanmayın (daha açık renkli bir ana gövde içerik alanının arkasında koyu bir arka plan olması sorun değildir; bu, tüm e-posta istemcilerinde gösterilmese de e-postanızı öne çıkarabilir).
- Mizanpajınızı çok meşgul etmeyin - sindirimi kolay özetler ve net harekete geçirici mesajlarla e-postalarınızı basit tutun.
E-posta renk ipuçları
E-posta rengi seçiminiz, markanızın ve mesajınızın öne çıkmasına yardımcı olabilir. Renkleri denemek eğlenceli olsa da, seçimleriniz stratejik olmalıdır.
yapılacaklar
- Kullandığınız renk sayısını sınırlayın (marka ve web sitenizin renklerini eşleştirebilir veya mevcut promosyonunuza özel renkler seçebilirsiniz).
- Açık renkli bir arka plana karşı koyu metin.
- İsterseniz üstbilgileri ve altbilgileri birincil renginizle doldurun veya bunları ana gövde içeriğinden ayırmak için renkli çizgiler kullanın.
- E-posta tasarımınıza ek renkler eklemek için resimleri kullanın.
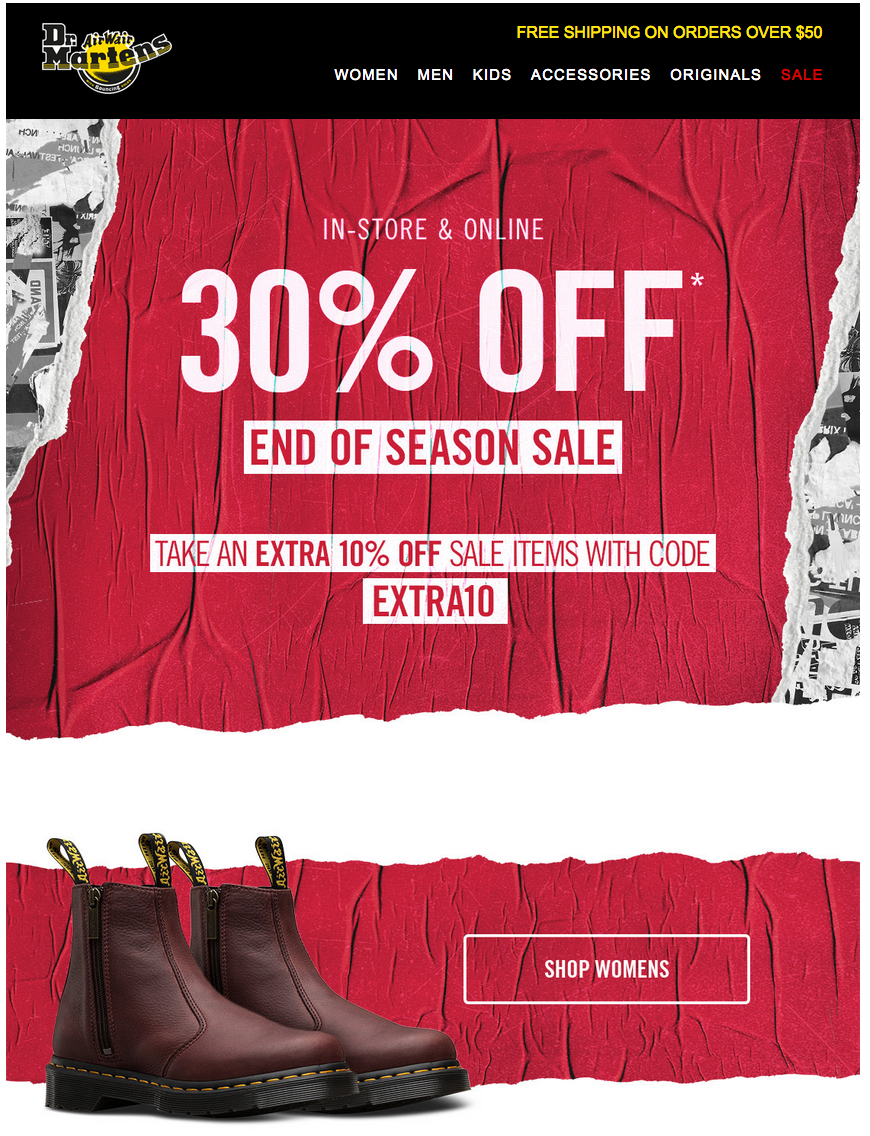
Aşağıdaki Dr. Martens e-postasındaki kırmızı ve sarı, hoş bir renk patlaması ekler ve tasarımın siyah ve beyaz öğelerini tamamlar. Sınırlı renk paleti, okuyucunun dikkatini kopyaya çekerken, daha yoğun bir tasarım, odağı en önemli bilgilerden çekmiş olabilir.

yapılmaması gerekenler
- Renkli gövde metni kullanmayın – siyah veya koyu gri olsun.
- Ana içerik alanınız için koyu renkli bir arka plan kullanmayın.
- Tasarımınızda ikiden fazla renk kullanmayın (çok renkli logolar ve resimler uygundur).
- Çakışan veya başka şekilde çekici olmayan renkler kullanmayın.
E-posta yazı tipleri ve tipografi ipuçları
Okuyucuların ilgisini çeken okunaklı e-postalar için tipografiyi basit tutun.
yapılacaklar
- E-postanızda yalnızca bir veya iki yazı tipi kullanın.
- Gövde metni için sans serif yazı tiplerini kullanın; Başlıklar ve alt başlıklar için sans serif veya serif yazı tipleri kullanılabilir.
- Basit, okunması kolay, web için güvenli yazı tipleri kullanın. Örnekler arasında Open Sans, Helvetica, Courier, Raleway, Droid Serif, Arial, Tahoma, Times New Roman, Georgia ve Trebuchet MS sayılabilir.
- En iyi okunabilirlik için gövde yazı tiplerini 14 ila 16 punto, başlık yazı tiplerini 22 ila 24 punto olarak boyutlandırın.
- Markanız ve mesajınızla uyumlu yazı tiplerini kullanın.
Domino's, bu e-postada kullandıkları yazı tipleriyle biraz eğleniyor. Ancak daha stilize edilmiş metinlerini bile okumak kolaydır.

yapılmaması gerekenler
- Okunması zor olabilecek komut dosyası yazı tiplerini veya diğer süslü yazı tiplerini kullanın.
- Tüm cihazlarda doğru şekilde oluşturulmayabilecek özel yazı tiplerini kullanın.
- Başlıklar dışında renkli yazı tipleri kullanın (koyu gri veya siyah, gövde kopyası için en iyisidir).
E-posta emoji ipuçları
Markaların emoji kullanımı, dijital iletişimde yıldan yıla yüzde 609 arttı. Bunları doğru şekilde nasıl kullanacağınız aşağıda açıklanmıştır.
yapılacaklar
- Yer kazanmak için emojileri dahil edin, ancak e-posta konularında daha fazlasını söyleyin (konularınızı "sihirli" 49 karakterlik eşiğin altında tutun).
- E-posta konularını alıcıların gelen kutularında öne çıkarmak için emojileri kullanın.
- Yalnızca mesajınızı iletmeye ve heyecan yaratmaya yardımcı olan ilgili emojileri kullanın.
- Selamlamalarda ve imzalarda emojilerle kişilik ekleyin.
- Gövde metninde fırsatları ve özel teklifleri vurgulamak için emojileri kullanın.
Tarte Cosmetics'in iki ananas emojisi içeren yukarıdaki konu satırı, yeni ananas şeklindeki makyaj paleti hakkında bir e-postaya mükemmel bir giriş oldu:


yapılmaması gerekenler
- Emojileri aşırı kullanmayın - mesajınızın büyük kısmı değil, anlamlı vurgular olarak hizmet etmelidirler.
- Kafa karıştırıcı emojiler kullanmayın. Evrensel olarak tanınan emojilere sadık kalın: gülen yüzler, kahve kupaları vb.
- Önemli noktalara değinmek için yalnızca emojilere güvenmeyin. Tüm e-posta istemcilerinde doğru şekilde oluşturulamayabilirler, bu nedenle mesajınızı güçlendirmek için kullanılmaları gerekir.
E-posta resim ipuçları
Görseller bin kelimeye bedeldir, ancak e-postalarda ölçülü olarak kullanılmaları gerekir.
yapılacaklar
- Görüntüleri 72ppi/dpi'de kaydedin ve hızlı yüklenen e-postalar için web için optimize edin.
- E-postalarda JPG ve PNG resimleri kullanın. GIF'leri dikkatli kullanın ve yalnızca çok büyük değillerse.
- Temiz, takip etmesi kolay bir düzen için görselleri ve metinleri şaşırtın.
- Arzu uyandıran ve hikayenizi anlatan çekici görüntüler kullanın: örneğin kullanımdaki ürünleriniz veya mutlu müşteriler.
- E-posta istemcileri onları görüntülemiyorsa, okuyucuların resimlerinizin ne hakkında olduğunu okuyabilmeleri için resim alternatif metni kullanın. İyi bir alternatif metin, tıklamaları yine de motive edecektir.
- Görüntüleri retina ekranlar için boyutlandırın (normal ekranların iki katı boyutunda).
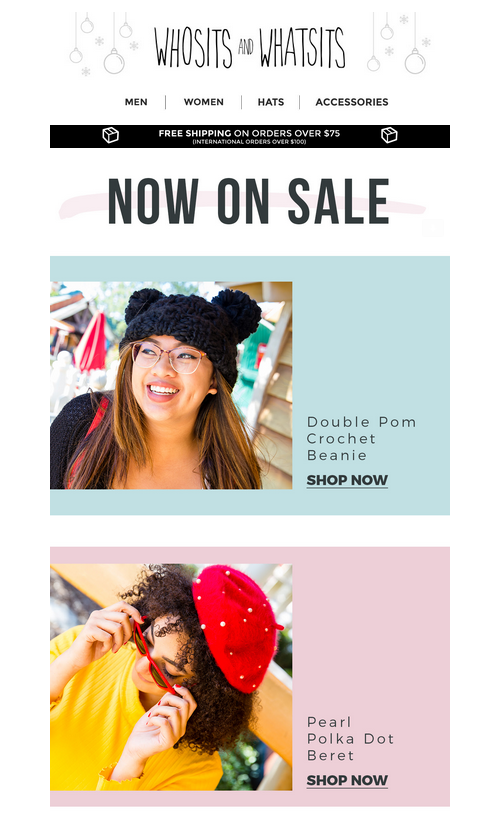
Whosits & Whatsits'in aşağıdaki e-postası, yeni şapka serisini tanıtmak için yüksek kaliteli resimler kullanıyor. Modeller, fotoğraflara hayat veren hareket halinde gösteriliyor.

Whosits & Whatsits'ten gelen bu e-posta, yeni şapka serisini tanıtmak için yüksek kaliteli resimler kullanır. Modeller, fotoğraflara hayat veren hareket halinde gösterilir.
yapılmaması gerekenler
- Birçok e-posta istemcisinde otomatik olarak görüntülenmeyebileceğinden, resimleri e-postanızın tamamı olarak kullanmayın.
- Oluşturulmayabileceklerinden, harekete geçirici mesaj düğmeleri için görüntüleri kullanmayın.
- Hikayenizi anlatmak için resimlere güvenmeyin; görüntüleri otomatik olarak oluşturmayan e-posta istemcileri tarafından kaybolacaktır.
- Müşterileri yabancılaştırma riski taşıyan karmaşık veya kafa karıştırıcı resimler kullanmayın.
- E-postalar için görüntü boyutunu artırmayın - net, çekici e-posta görüntüleri için her zaman boyutu küçültün.
E-posta harekete geçirici mesaj (CTA) ipuçları
CTA'nız e-posta başarısını artırır. Bu ipuçlarıyla etkili olduğundan emin olun.
yapılacaklar
- Harekete geçirici mesajınızı, e-posta içeriğinizin geri kalanından ayrılan renkli bir düğme yapın.
- CTA metninizi kısa ve anlamlı tutun: şimdi satın alın, daha fazlasını öğrenin, daha fazlasını okuyun, vb. Daha fazla fikir için satış yapan bu 50 harekete geçirici mesaj listesine göz atın.
- İlk CTA'nızı ekranın üst kısmına yerleştirin ve gerekirse aşağıda tekrarlayın (e-posta başına iki veya üç CTA iyi bir kuraldır).
- Düğmelerinizi, okuyucuların gözden kaçırmaması için yeterince büyük yapın.
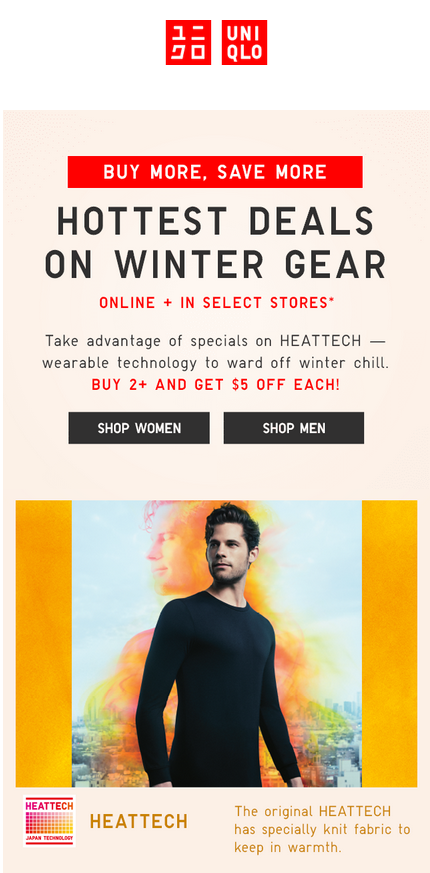
Uniqlo'nun koyu gri harekete geçirici mesaj düğmeleri ekranın üst kısmındadır ve e-postanın açık renkli arka planında öne çıkar:

yapılmaması gerekenler
- E-postanızı farklı harekete geçirici mesajlarla aşırı yüklemeyin. Bunun yerine, okuyucuları tek bir eyleme yönlendirmeye odaklanın. Daha fazlasına sahipseniz, birden fazla e-posta gönderin.
- Harekete geçirme çağrınızı gömmeyin. CTA'nızın öne çıkmasını, fark edilmesini ve tıklanmasını istiyorsunuz.
- Konunuzdan sapmayın. CTA'nız konunuzla uyumlu olmalıdır, böylece okuyucular e-postanızı açtıklarında ne bekleyeceklerini bilirler ve CAN-SPAM yönetmeliklerine uyarlar (hile yok!).
E-posta üstbilgi ve altbilgi ipuçları
E-posta üstbilgilerini ve altbilgilerini tasarlamaya yönelik bu ipuçlarıyla profesyonel bir görünüm elde edin.
yapılacaklar
- Markanızı tanımlamak için logonuzu veya şirket adınızı başlığınıza ekleyin.
- Başlığınızdan önce, birçok e-posta istemcisinde konu satırında görünecek ve size açılışları etkilemek için başka bir fırsat verecek olan teaser metni ekleyin.
- Tutarlı bir marka bilinci oluşturma için tüm kampanyalarda aynı üst bilgi ve alt bilgiyi uygulayın.
- İletişim bilgilerini, sosyal medya bağlantıları ve katma değerli bağlantılar gibi ek kaynakları, abonelikten çıkma bağlantılarını ve altbilgiye yasal para cezalarını ekleyin.
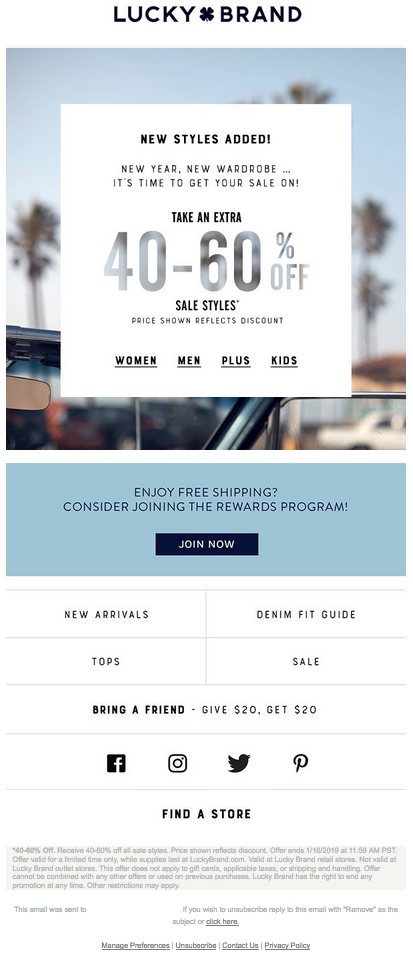
Aşağıdaki tanıtım e-postasında, açtığınızda ilk gördüğünüz şey Lucky Brand logosudur. Giyim perakendecisi, e-posta altbilgilerinde her zaman sosyal medya bağlantılarını da içerir.

yapılmaması gerekenler
- Üstbilginiz veya altbilginiz için karmaşık bir tasarım oluşturmayın - okuyucuların e-postanızın özüne ulaşabilmesi için basit tutun.
- Üstbilginize veya altbilginize çok fazla gezinme eklemeyin. Mümkün olduğunca basitleştirin, böylece mesajınızın önüne geçmeden e-postalarınızı etkili bir şekilde markalaştırabilirsiniz.
- Üstbilginize veya altbilginize çok fazla metin eklemeyin - yine basitlik anahtardır.
E-posta tasarımıyla her uğraştığınızda, yeni tasarım öğelerinin her platformda ve tarayıcıda doğru görünmesini sağlamanın en iyi uygulama olduğunu unutmayın; Neyse ki VerticalResponse'un Test Kiti bu kısmı kolaylaştırıyor. Ve bu ipuçlarıyla donanmış olarak, açılan, tıklamaları motive eden ve satışları hızlandıran ilgi çekici e-postalar tasarlayabilirsiniz.
140.000 küçük işletme sahibine katılın
 ABONE OLMAK
ABONE OLMAKEditörün notu: Bu makale ilk olarak 2016 yılında yayınlanmıştır ve doğruluk ve alaka düzeyi açısından yeniden yazılmıştır.
