Web Tipografisi: Tasarımcılar için Eksiksiz Kılavuz
Yayınlanan: 2020-11-16Güçlü önemi genellikle göz ardı edilebilse de, tipografi web oluşturmada temel bir rol oynar - bu, marka bilinci oluşturma, görsel tasarım, kullanıcı deneyimi, kullanıcı arayüzü, içerik stratejisi… tüm çevre anlamına gelir. Ancak başlamadan önce, web tipografisi nedir ve neden önemlidir? Bu yazıda, bir web yaratıcısı olarak tipografi hakkında bilmeniz gereken her şeyi ele alacağız. Kavramlar, ilkeler, terminolojiler, en iyi yazı tiplerini seçme yönergeleri ve tabii ki eylem öğelerinden bahsediyoruz.
Web tasarımı için tipografinin içini ve dışını anlamaya başlamadan önce, tipografinin neden bu kadar önemli olduğu ele alınması gereken önemli bir konu. Sonuç olarak, insanlar bir web sitesini metnini okumak için ziyaret ettiğinde, sizin hakkınızda bilgi edinmek isterler - ve kelimelerin önemli olduğunu biliyoruz.
Web yaratıcıları olarak, sunumun bir web sitesinin içeriğine eşit değerde olduğunu kesinlikle takdir edebiliriz. Bir web sitesinin görsel tasarımı, etkileşimli özellikleri ve genel işlevselliği bir web sitesinin kalitesini belirlediği gibi, aynı şey tipografisi için de geçerlidir.
Bu makaleyi okuduktan sonra, web tipografisinin özü ve herhangi bir web sitesini nasıl oluşturabileceği veya bozabileceği konusundaki bilginizi ve anlayışınızı uygulamak için gerekli donanıma ve yetkiye sahip olacaksınız.
İçindekiler
- Web Tipografisi nedir?
- Web Tipografisinin Zorlukları
- Web Tipografisinin Temel Unsurları
- Genel Yazı Tipi Ailelerini Anlama
- Font Ailesi ve Font Arasındaki Fark
- Metin Biçimlendirme Neden Önemlidir?
- Metin Okunabilirliğinin Bileşenleri
- Web Siteniz İçin Mükemmel Yazı Tipi Nasıl Seçilir
- 1. Markanızı Nasıl Canlandırmak İstediğinizi Düşünün
- 2. Serif veya Sans Serif Arasında Karar Verin
- 3. Yazı Tiplerinizin Birlikte İyi Eşleşip Eşleşmediğine Bakın
- 4. Yazı Tipi Boyutuna, Yazı Ağırlığına ve Satır Uzunluğuna Dikkat Edin
- 5. Görsel Hiyerarşinin Rolüne Saygı Gösterin
- 6. Bir Tasarım Sistemine Yatırım Yapın
- 7. CSS Stil Sayfalarını Tanıyın
- 8. Tipografi Kullanım Standartlarıyla Güncel Kalın
- Hazır, Ayarla, Tip
Web Tipografisi nedir?
Web tipografisi, bir web sitesinde yazı düzenleme sanatı ve tekniğidir. Bu sadece harflerin ve karakterlerin tasarımı veya bileşimi ve bunların düzenlenmesi ile ilgili değildir. Tabii ki, bu şeylerle ilgili - ama aynı zamanda iletişim, görsel kimlik, marka kişiliği, kullanılabilirlik ve çok daha fazlasıyla ilgili.
Web Tipografisinin Zorlukları
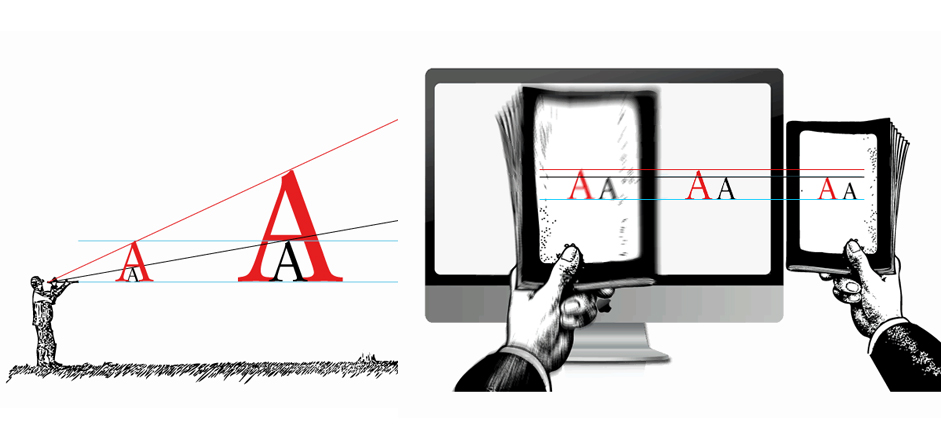
Ekran Okuma ve Baskı Okumayı Anlama

İlk başta, ekrandan okumakla kağıttan okumak arasında pek bir fark olmadığını düşünebilirsiniz. Sonuçta, her ikisi de bir arka plan üzerinde alfabenin harflerini okuyarak bilgi tükettiğiniz görsel işleme deneyimleridir. Ama bir daha düşün. Basılı tasarım ve web tasarımı arasındaki farklar ve ilgili okuma deneyimleri gerçekten çoktur.
Mantıksal olarak, baskı tasarımı ile web tasarımı arasındaki en temel fark, baskının sabit, statik içeriğe sahip fiziksel, somut bir nesne olmasıdır. Alternatif olarak, ekran uyarlanabilir bir ortam olduğundan ekran içeriği dinamiktir ve sürekli değişir.
Bu, her kağıt parçasının değişmeyen kesin, sabit bir boyutu olduğu ve bu kağıt boyutunun ne olduğunu önceden bildiğimiz anlamına gelir. Bir ekran için içerik tasarlarken (görüntüler, vurgular veya metin öğeleri), olabileceklerin bir dizisini tasarlıyoruz - farklı çözünürlükler, boyutlar ve cihazlar gibi). Ama bu başlı başına bir konu ve birazdan tartışacağız.
Davranışsal bir bakış açısıyla, dijital olarak okuduğumuz zaman daha çok tarama ve zıplama yapıyoruz. Bunun nedeni, en kısa sürede mümkün olduğunca fazla bilgi elde etmek için anahtar kelimeler aramamız olabilir. Hız açısından, Nielsen Norman Group tarafından yapılan araştırmalar, insanların ekrandan okurken kağıttan okumaya kıyasla %25 daha yavaş okuduklarını bile buldu.
Farklı Ekran Boyutlarını Barındırma

Web yaratıcıları olarak, “farklı ekran boyutları” kelimesini duyduğumuzda çoğumuzun aklına hemen duyarlı tasarım gelir. Duyarlı tasarım dediğimizde sadece hem masaüstü hem de mobil sitelerde harika görünen web sitelerini kastetmiyoruz. Bundan daha fazlası - Mart 2018'den bu yana Google, "mobil öncelikli dizine ekleme" girişimini duyurdu. Pratikte bu, Google arama motorunun indeksleme ve sıralama için ağırlıklı olarak içeriğin mobil sürümünü kullandığı anlamına gelir. Bu nedenle, siteniz masaüstü kullanım alanlarını hedeflese bile, en azından Google'ın iyi tarafında kalmasını istiyorsanız, mobil uyumlu olması da aynı derecede önemlidir.
Peki, bu tipografi ile nasıl bağlantılı?
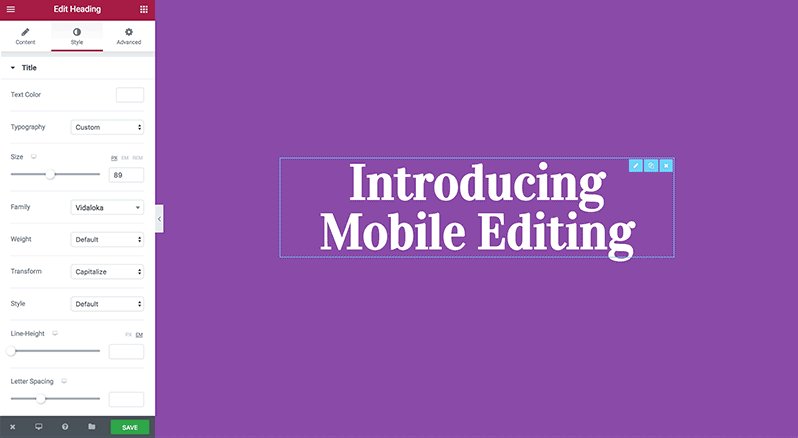
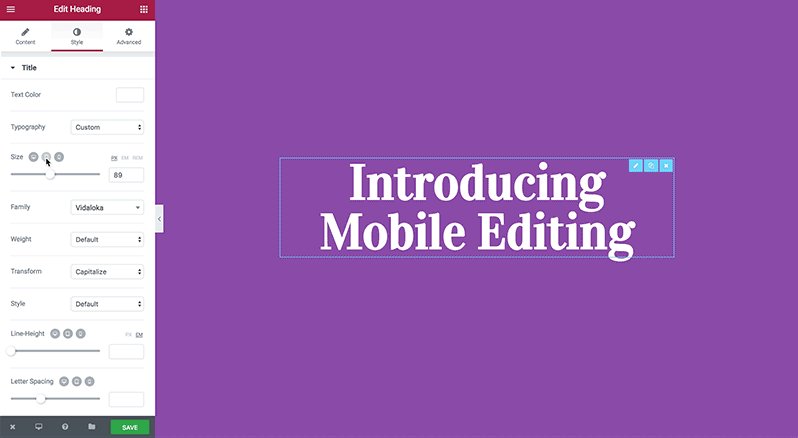
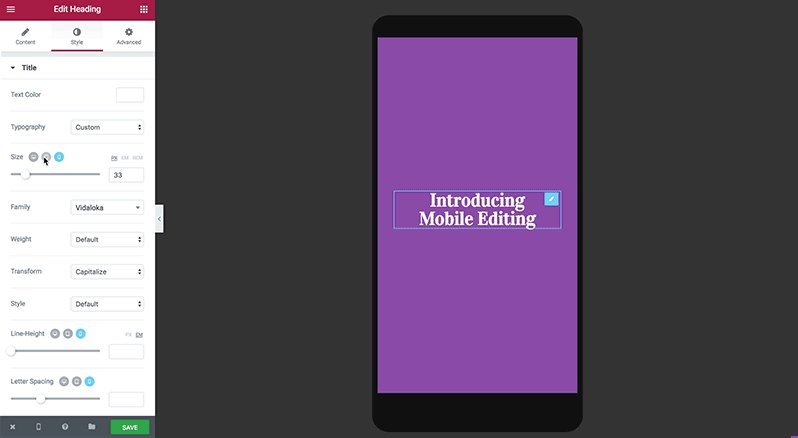
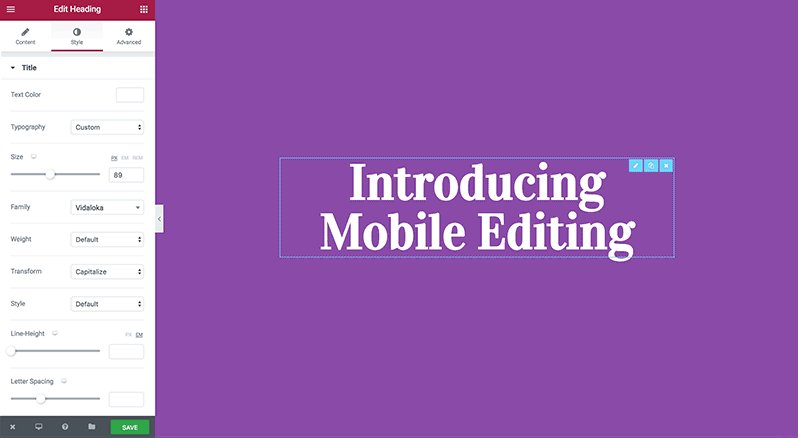
Bu, metinleriniz (başlıklar, başlıklar, paragraflar, düğme metinleri vb.) dahil olmak üzere tasarımlarınızın tipografisinin hepsinin mobil cihazlarda iyi görünmesi gerektiği anlamına gelir. Tasarım sürecimiz açısından, işleri biraz daha karmaşık hale getiriyor. Çalışmak için daha küçük bir ekranınız var, ancak daha az metin olması gerekmez. Çoğu zaman bu, birden fazla ekran boyutunu barındırabilmesi açısından esnek bir tipografi şeması oluşturmanız gerektiği anlamına gelir. Bu öncelik, yazı tipi rengine, yazı tipine, yazı tipi ağırlığına, yazı tipi boyutuna ve diğer birçok tasarım seçeneğine indirgenebilir.
Bu bireysel tipografi bileşenlerini (ve bunların web tasarım sürecinde nasıl bir araya geldiklerini) daha derinden anladığınızda, bilginizi duyarlı tipografi seçenekleri içeren esnek bir düzen tasarlamak için uygulayabileceksiniz.
Tipografi ve kullanıcı deneyimi arasındaki ilişkiyi de unutmayın. Duyarlı tipografi ihtiyacı, genellikle web sitesi ziyaretçisinin web sitenizdeki metni nasıl ve nerede görüntüleyeceğine ilişkin koşullarını dikkate alma ihtiyacından kaynaklanır.
Ekran Çözünürlüğünü Düşünme

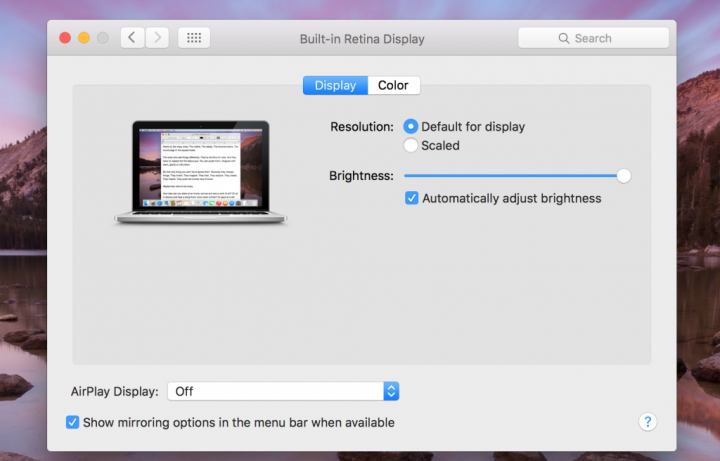
En genel anlamıyla ekran çözünürlüğü, 1024×768 gibi bir ekranın yatay ve dikey olarak içerdiği piksel sayısını ifade eder. Başka bir deyişle, bir ekranın inç başına gösterdiği nokta sayısı. Pratikte, (ve ileride başvurmak üzere bunu not ettiğinizden emin olun) - bir ekranın çözünürlüğünün tutabileceği çözünürlük boyutu (diğer bir deyişle maksimum piksel sayısının ölçümü), yatay olarak 1024 piksel ve dikey olarak 768 pikseldir.
Çözünürlük boyutunun ekranda gerçekte gördüklerimizi nasıl etkilediğiyle ilgili olarak: daha düşük çözünürlükler, ekranı olabildiğince keskin tutmak için öğeleri ekranda daha büyük bir boyutta görüntüler - ancak bu, sayfanın daha azının ekrana sığacağı anlamına gelir. Buna karşılık, daha yüksek çözünürlüklü monitörler, tüm sayfa artı ekranın biraz altı gibi web sitesi sayfasının daha fazlasını görüntüleyebilecek, ancak aynı zamanda sayfadaki öğelerin daha keskin olmasına rağmen daha küçük görünmesine neden olacak.
Tipografi bağlamında, bir tasarımcının ekran çözünürlüğünü dikkate alması ve çözünürlüğe göre yazı tipi boyutunu seçmesi gerektiğini söylediğimizde, bu, optik ağırlığı (insan gözünün bir nesnenin boyutunu ve önemini nasıl algıladığını) seçmek anlamına gelir. yazı tipi kesinlikle her ekran boyutu ve çözünürlüğü ile amaçlandığı gibi çalışır.
Dediğimiz gibi ekran çözünürlüğünü artırmak inç başına düşen piksel sayısını da artırır. Tipografi durumunda, yazı tipi boyutları sabit sayıda pikseldir - bu nedenle, çözünürlük ne kadar yüksek olursa, yazı tipi pikselleri daha az yer kapladığından yazı tipi o kadar küçük görünür. Sonuçta, metnin ekranda kapladığı alan miktarı, ekranın çözünürlüğüne bir yanıttır. İşte bu noktada duyarlı tipografi tartışması devreye giriyor.
