WordPress'te Üst Bilgiler ve Alt Bilgiler Nasıl Oluşturulur
Yayınlanan: 2018-04-30Üstbilgi ve altbilgi olmadan hiçbir web sitesi tasarımı tamamlanmaz. Web sitesinde daha iyi gezinmeye izin vererek harika bir kullanıcı deneyimi sağlamada önemli bir rol oynadıklarını söylemek abartı olmaz. Sadece bu değil, aynı zamanda web sitesinin markasını tanıtmak için gerekli araçlardır ve CTA'ları yerleştirmek için harikadırlar.
Geçmişte, WordPress'te başlık ve gövde arasındaki boşluğu kaldırmak gibi görevler, temanın PHP dosyalarına girmeyi gerektiriyordu. Şimdi, bu görev Elementor'un Tema Oluşturucusu ile çok daha basit hale geldi.
Elementor Theme Builder'ın sitenizin üstbilgisini ve altbilgisini düzenlemeniz için size nasıl güçlü bir yol sunduğuna daha yakından bakalım, görsel olarak istediğiniz gibi tasarlayın.
Başlık Nedir?
Bir web sitesi başlığı, web sayfanızın en üst alanıdır. Genellikle, başlık sitenizin tamamında tutarlıdır. Ancak, web sitesinin farklı bölümleri için farklı başlıklara sahip web siteleri de vardır.
Kullanıcılarınızın web siteniz hakkında alacağı ilk izlenim - ana sayfanıza, sayfanıza veya diğer herhangi bir gönderiye ulaşmış olmaları fark etmeksizin, başlık tasarımınız aracılığıyla olacaktır. Ve iyi tasarlanmışsa, kullanıcının dikkatini çekecek ve kaydırmaya ve okumaya devam etmeleri için bir kanca görevi görecektir.
Başlık, işletmenizin marka kimliğini tanıtmada da önemli bir rol oynayabilir.
şirket logosu, tipografi, renkler ve genel marka dili gibi unsurları dahil ederek.
Başlıklar ayrıca sitede gezinme, site arama, alışveriş sepeti (satış siteleri için), harekete geçirici mesaj (CTA) düğmeleri gibi işlevsel seçenekler ve kullanıcı deneyimini geliştiren ve dönüşüm oranlarını artıran diğer işlevler içerir.
Altbilgi Nedir?
Altbilgi, bir web sayfasının altında bulunan bir alandır. Başlıklar gibi, genellikle web sitesinde, tüm sayfalarda ve gönderilerde tutarlı bir şekilde görünürler.
Altbilgiler genellikle oldukça marjinal bir ilgi görür; bu, altbilgi sitenin her sayfasında kendini tekrarladığı için gerçekten boşa giden bir potansiyeldir. Başlıklar kadar önemlidirler.
Altbilgi tasarımınız, seçtiğiniz ayarlara bağlı olarak, haber bülteni kaydı, telif hakkı bilgileri, kullanım koşulları ve gizlilik, site haritası, iletişim bilgileri, haritalar, web sitesinde gezinme ve çok daha fazlası gibi yararlı ve önemli bilgileri görüntüleyebilir.
Elementor'da WordPress Başlığınızı Nasıl Düzenlersiniz?
Aşağıdaki adımları izleyerek üstbilginizi ve altbilginizi kolayca düzenleyin:
- WordPress Kontrol Paneli > Şablonlar > Tema Oluşturucu'ya gidin
- Yeni Şablon Ekle'ye tıklayın ve Üst Bilgi (veya Alt Bilgi) öğesini seçin.
- Başlık şablonunuzu adlandırın ve Üst Bilgi (veya Alt Bilgi) Oluştur'u tıklayın.
- Artık önceden hazırlanmış bir üstbilgi (veya altbilgi) şablonu seçebilir veya sıfırdan bir şablon oluşturabilirsiniz.
- Üstbilgi (veya altbilgi) tasarımında gerekli değişiklikleri yaptıktan sonra, yayınla'yı tıklayın ve üstbilginin (veya altbilginin) nerede yayınlanacağını seçin. Varsayılan, tüm sitedir .
- Bu kadar! Artık el yapımı üstbilginizi (veya altbilginizi) sitenizde canlı olarak görebilirsiniz.
Nasıl üst bilgi ve nasıl alt bilgi oluşturulacağını öğrenmek için bu video kılavuzlarına da göz atabilirsiniz.
Şimdi, bazı güzel üstbilgi ve altbilgi örneklerine bir göz atalım.
Ek kaynaklar
Elementor kullanarak neler başarabileceğinizi görmek için diğer WordPress eğitimlerimize göz atmayı unutmayın:
- WordPress Mega Menüsü Nasıl Oluşturulur
- Küçülen Yapışkan Bir Başlık Nasıl Oluşturulur
- WordPress Gezinme Menüsü Nasıl Oluşturulur
- İçindekiler Nasıl Oluşturulur
- Pop-up'lar Nasıl Oluşturulur
- WordPress'te Özel Yazı Tipleri Nasıl Kullanılır?
- WordPress CTA'ları Nasıl Tasarlanır?
- WordPress Medya Döngüsü Nasıl Oluşturulur
5 Web Sitesi Başlığı Örnekleri
1. Navigasyon için En İyi Başlık

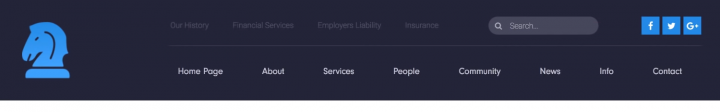
Bu sayfa başlığı, daha karmaşık gezinmeye sahip siteler için uygundur. Bir üst çubuğu ve başka bir merkezi gezinme menüsü vardır. Ayrıca daha doğrudan gezinme için bir arama işlevi içerir. Bir bonus olarak, işletmenin renkleriyle birlikte işletmenin logosunu solda görebilirsiniz. Bu klasik, iş benzeri başlık, profesyonellik izlenimi veriyor.
2. Mobil Dostu Başlık

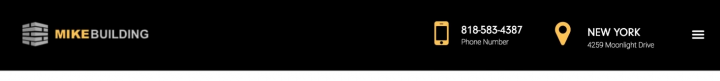
Başlık bölümünde Hamburger'da 'gizli' bir navigasyon bulunur ve diğer tarafta iletişim bilgileri ve konum büyük simgelerle vurgulanır. Ayrıca sosyal ağ düğmelerine sahip bir üst çubuğa sahiptir. Belirli bilgilerin öne çıkmasını sağlayan başlığın ne kadar ince ve minimalist olduğuna dikkat edin. Ayrıca, bu minimalizm, mobil tarama söz konusu olduğunda önemli bir rol oynar, çünkü sadece birkaç ince ayar ile bu başlığın mobil ekranda harika görünmesini sağlayabilirsiniz.
3. Sanatsal Başlık

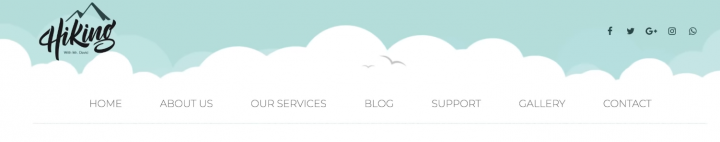
Bu tasarımda, alışılmamış bir kullanım örneğini görebilirsiniz – geleneksel menü aracılığıyla değil, daha çok bağlantı içeren bir simge kullanarak gezinme. Bu, az sayıda sayfaya sahip sitelerde veya uzun açılış sayfalarında dahili gezinmeye sahip sitelerde kullanılabilir. Ayrıca başlıkta dalgalara benzeyen bir gemi kullanımı da var ve daha fazla öne çıkması için genel başlık boyutu daha büyük.
4. Büyüleyici Başlık

Bu, başlığın yaratıcı kullanımına başka bir örnektir. Burada, tam ekran genişliğini genişletmek için kullanılan ve sayfanın atmosferini bozmadan tek bir sürekli görüntü gibi görünmesini sağlayan geniş bir arka plan görüntü alanı görebilirsiniz.
5. Minimalist Başlık

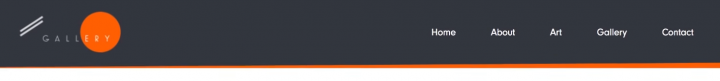
Tasarım, koyu gri bir arka plan üzerine yerleştirilmiş parlak turuncu renklerin kullanımlarını gösterir. Temizlik ve düzen izlenimi verir. Renkleri değiştirmek veya bunun yerine degradeleri kullanmak istiyorsanız, istediğiniz sonucu elde etmeniz yalnızca birkaç saniyenizi alacaktır.
WordPress için Yapışkan Başlık
Aşağı kaydırdığınızda kaybolan normal başlığa ek olarak, kullanıcının web sitenizi ziyaretinin tamamı boyunca kalan yapışkan bir başlık oluşturabilirsiniz.
Yapışkan başlıklar, menülerdeki gezinme bağlantılarına daha fazla odaklanmak ve ziyaretçilerin WordPress web sitenizin ana sayfalarında daha kolay gezinmelerine yardımcı olmak için harikadır - ana sayfa, arşiv veya tek gönderiler ve sayfada ne kadar ilerlediklerine bakılmaksızın.
Yalnızca gezinme amaçlı değildir – Ayrıca, yalnızca sayfanın sabit üst kısmına doğru harekete geçirici mesajı ekleyerek SEO'yu önemli ölçüde iyileştirebilir ve dönüşüm oranlarını artırabilirler.
Farklı Sayfalar için Özel WordPress Başlık Şablonları Nasıl Oluşturulur
WordPress sitenizin farklı sayfalarına farklı üstbilgi ve altbilgi atamak mı istiyorsunuz?
Bu hedefe kısa sürede ulaşabilirsiniz. Tek gereken, farklı üstbilgi ve altbilgi şablonları oluşturmak ve her şablon için uygun koşulları atamak, üstbilgileri ve altbilgileri sitenizin ilgili sayfalarına (örneğin ana sayfa gibi) atamak. Daha fazla bilgi edinmek için bu video kılavuzuna göz atın.
5 Web Sitesi Altbilgi Örnekleri
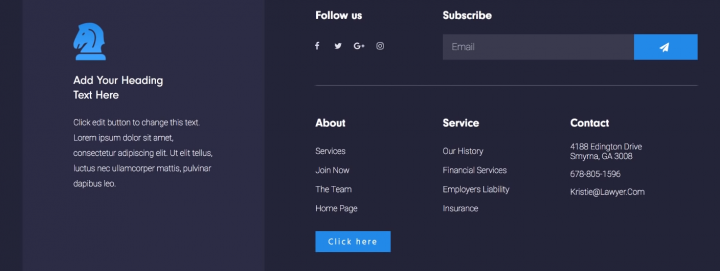
1. Ekstra Uzun Alt Bilgi

Bu altbilgi tasarımı, karmaşık gezinme ile tasarıma vurgu yapar. Sol tarafta logo ve ayrıntılar içeren bir sütun, sağ tarafta ise bir gezgin, iletişim, haber bülteni ve sosyal düğmeler var.
Burada vurgulanması gereken nokta, altbilgi çok sayıda özellik içerdiğinde bile aşırı yüklenmiş görünmemesidir, çünkü bölgelerde net bir tasarım ayrımı vardır.
Video eğitimini izleyin.
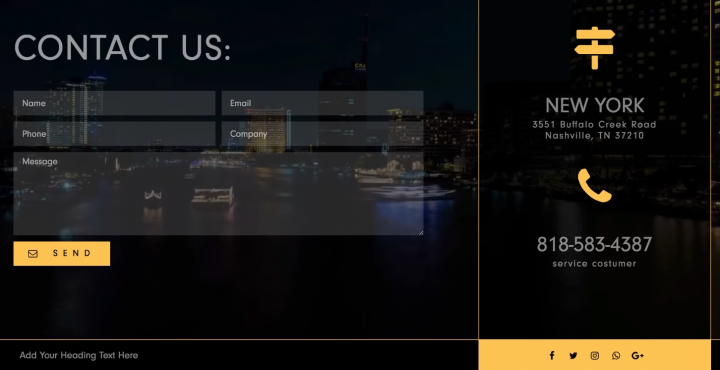
2. Mobil Dostu Altbilgi

Altbilginin önemli boyutu dikkat çekicidir, geniş alanı bir video formu arka plan formu ve bir iletişim formu ile doldurulur. Yine iletişim bilgileri ve lokasyon gerçekten göze çarpan bir yerde konumlandırılmıştır.
Bir üstbilgi veya altbilgi tasarlarken, mobil cihazları göz önünde bulundurmayı ve tasarımın bunlara göre nasıl farklı olabileceğini anlamayı unutmayın.
Video eğitimini izleyin.
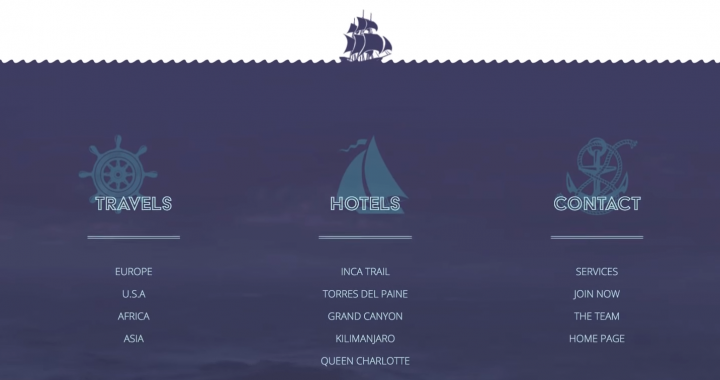
3. Sanatsal Altbilgi

Altbilgi, video arka planı ve karmaşık gezinme ile geniş bir alana sahiptir. Uygun bir tasarım efekti elde etmek için ayrı bir alana bir görüntü de eklendi ve merkeze yapıştırıldı.
Video eğitimini izleyin.
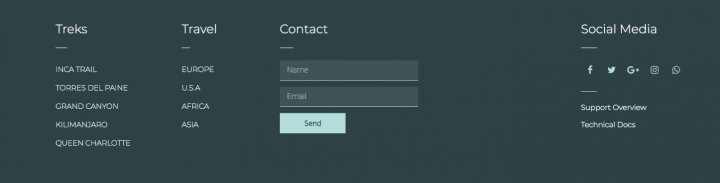
4. Büyüleyici Alt Bilgi

Alt bilgi, gezinme alanının üzerinde büyük bir görüntüye sahiptir; alt alan görüntünün arka plan rengidir ve birkaç sütunda temel gezinme, bir iletişim formu ve daha fazlasını içerir.
Video eğitimini izleyin.
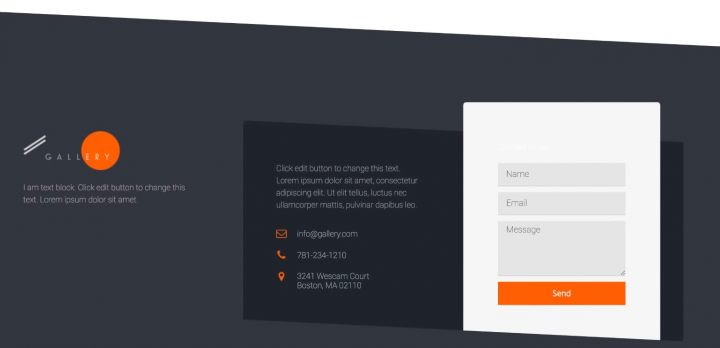
5. Minimalistin Alt Bilgisi

Basit altbilgi bilgi açısından çok az şey sunar, ancak geniş bir yer kaplar ve sanatsal özgürlük duygusunu ve soyut sanatla bağlantıyı güçlendirmek için eşit olmayan geometrik şekiller uygular.
Video eğitimini izleyin.
%100 Duyarlı ve Mobil Dostu Üst Bilgiler ve Alt Bilgiler
Elementor'un mobil görünümünde önizleyerek WordPress için duyarlı bir üstbilgi ve altbilgi tasarlayın. Farklı aygıtlar için farklı sütun yapıları ve genişlikleri arasında ayrım yapabilir ve her aygıtta mükemmel görünen üstbilgiler ve altbilgiler oluşturabilirsiniz.
Üstbilgi ve Altbilgi kontrolü, Elementor'un mobil menü oluşturucusunu her zamankinden daha alakalı hale getiriyor. Menü otomatik olarak mobil hamburger menüsüne dönüşüyor, böylece kendi başınıza herhangi bir özelleştirme yapmanıza gerek kalmıyor.
Herhangi bir üstbilgi ve altbilgiyi mobil cihazlar için özelleştirebilseniz de, bazen tasarımcılar biri masaüstünde diğeri mobilde gösterilen iki ayrı bölüm tasarlamayı tercih eder. Bu, bölümün gelişmiş sekmesinde bulunan basit bir gizle/göster tıklamasıyla kolayca yapılabilir.

Elementor ile Harika Üstbilgiler ve Altbilgiler Oluşturun
Elementor Theme Builder ile her WordPress kullanıcısının bildiği büyük bir sorunu çözdük.
Bir daha asla geliştiricinin header.php dosyanızı değiştirmesini beklemeniz, sadece bir başlık logosunu taşımak için başka bir temaya geçmeniz veya sitenizin CSS üstbilgi ve altbilgi öğelerini özelleştirmek için çok çalışmanız gerekmeyecek. Elementor Pro, üstbilgi ve altbilgi tasarımını hızlı ve süper basit hale getirir.
Son olarak, web sitenizin vizyonu gerçekten hayata geçebilir. Bugün Pro'ya katılın ve tüm web sitesi tasarımınız üzerinde tam kontrol sahibi olun.
