WordPress'te Facebook Sayfa Widget'ı Nasıl Eklenir?
Yayınlanan: 2021-10-11Sosyal paylaşım platformlarını kullanarak içeriğinizi tanıtmanın birçok yolu vardır. Ancak Instagram ve WhatsApp gibi birçok platform öncelikle eğlence ve haber paylaşımı amacıyla kullanılmaktadır. Genel bilgi veya bilgi paylaşımı için Facebook ve Twitter'ın daha iyi çalıştığını görebilirsiniz. Özellikle Facebook Sayfası, içeriğinizi hedeflenen kullanıcılara tanıtmanın özel yollarından biridir. WordPress kullanıyorsanız ve siteniz için bir Facebook Sayfanız varsa, daha fazla beğeni veya işlem almak için Facebook Sayfası widget'ını kenar çubuğuna nasıl yerleştireceğiniz aşağıda açıklanmıştır.
Facebook Sayfası Widget'ı
Facebook Sayfasının avantajı, çok sayıda hedef kitleye ücretsiz olarak ulaşabilmenizdir. Gerekirse, yayınları ücretli reklamlarla da artırabilirsiniz. Aşağıda, Sayfamızın Facebook Sayfası widget'ını zaman çizelgesi beslemesi olmadan basitleştirilmiş biçimde bulabilirsiniz. Zaman çizelgesi, olaylar ekleyerek görünümü özelleştirebilir ve ayrıca boyutu ayarlayabilirsiniz.
Facebook Sayfası widget'ını sitenize ekleyerek aşağıdaki avantajlara sahip olursunuz:
- Kullanıcılar Sayfada özet akışınızı kaydırabilir ve okuyabilir. Kendi içeriğinizin yanı sıra, bazı bağlı kuruluş sayfalarını veya diğer faydalı içerikleri de tanıtabilir ve web sitenizden bu sayfalara doğrudan trafik çekebilirsiniz.
- Widget, Sayfa ayarlarınıza eklediğiniz bir beğeni ve harekete geçirici mesaj düğmesini gösterir. Örneğin, kullanıcıları çevrimiçi mağazanıza göndermek için "Web Sitesinden Alışveriş Yap" düğmesini ekleyebilirsiniz.
- Son olarak, ücretsizdir ve bu widget'ı web sitenizin herhangi bir yerine yerleştirebilirsiniz.
Facebook Sayfa Widget'ını WordPress'e Gömün
Widget'ı WordPress sitenize eklemenin birden çok yolu vardır. Bu yazıda, farklı eklentileri kullanmanın aşağıdaki üç yolunu açıklayacağız.
- Manuel olarak bir widget oluşturun
- Jetpack'i kullanma
- Sosyal Sayfa Beslemeleri için Widget'lar eklentisi ile
1. Facebook Sayfası Widget'ını Manuel Olarak Oluşturma
Facebook, Sayfa, gönderi, yorum, Beğen düğmesi vb. yerleştirmek için farklı Sosyal Eklenti türlerini kullanmak için bir geliştirici bölümü sunar. Geliştirici bölümüne erişmek ve Sayfa eklentisi için yerleştirme kodunu almak için kendi Facebook giriş bilgilerinizi kullanabilirsiniz. Geliştirici bölümündeki Facebook Sayfası Eklentisi bölümüne gidin.

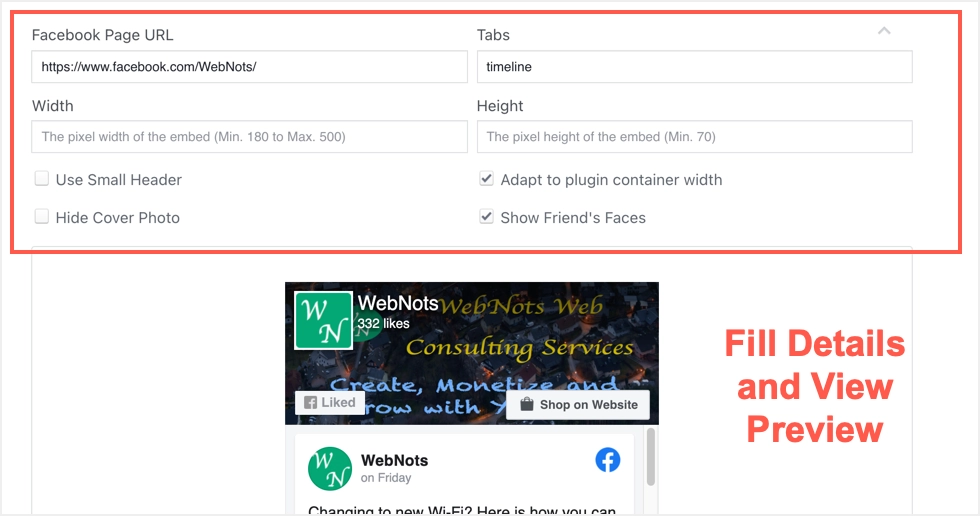
Aşağıdaki ayrıntıları doldurun:
- Facebook Sayfa URL'si – Sayfa URL'nizi yapıştırın, doğru Sayfa URL'sini kullandığınızdan emin olabilmeniz için anında önizlemeyi göreceksiniz.
- Sekmeler – Sayfanızın zaman çizelgesi beslemesini göstermek için metin kutusuna zaman çizelgesini girin. Ancak, zaman çizelgesi yerine bunları gösteren mesajları veya olayları da kullanabilirsiniz. Zaman çizelgesini yazdığınızda, önizleme, Sayfa özet akışınızdaki zaman çizelgesini gösterecek şekilde değişecektir.
- Genişlik ve Yükseklik - genişlik ve yüksekliği bırakabilir ve kenar çubuğunuzdaki veya altbilgi widget alanınızdaki kullanılabilir alana sığdırmak için "Eklenti kapsayıcı genişliğine uyarla" seçeneğini seçebilirsiniz. Widget'ın belirli bir boyutta olmasını istiyorsanız, ayrıntıları piksel cinsinden sağlayın. Genişlik 180 ila 500 piksel arasında olabilir ve yükseklik 70 pikselden az olmamalıdır.
- Diğer Seçenekler – büyük/küçük başlık gösterme, arkadaşların yüzlerini gösterme/gizleme ve kapak fotoğrafını gizleme/gösterme için diğer seçenekleri etkinleştirin veya devre dışı bırakın.
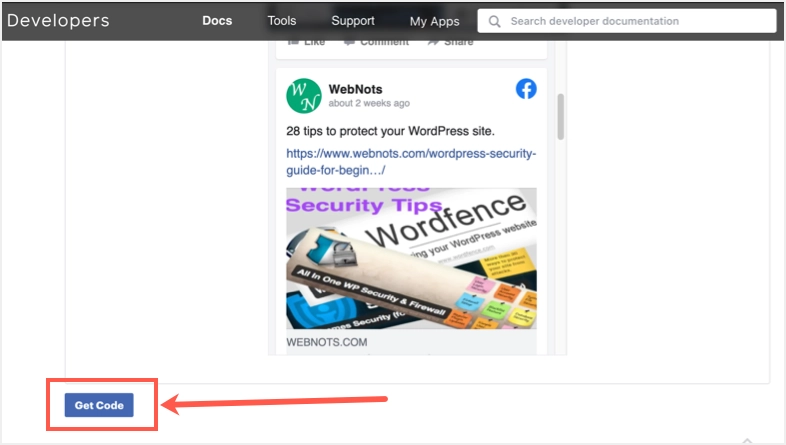
Gerekirse, ek parametreler eklemek için geliştirici belgesini inceleyebilirsiniz. Ancak yukarıdakiler, WordPress siteniz için bir Sayfa Eklentisi oluşturmak için gereken temel şeylerdir. Önizlemenin altında aşağı kaydırın ve “Kod Al” düğmesine tıklayın.

JavaScript SDK ve IFrame seçeneklerini gösteren aşağıdaki gibi bir kod göreceksiniz.

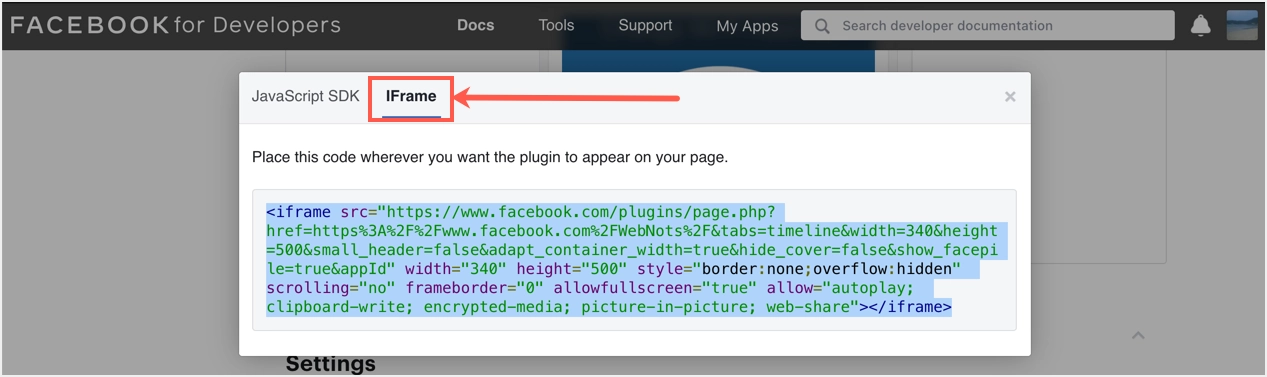
Facebook Sayfası Eklentisi Iframe Kodunu Gömme
Kolay yol, herhangi bir ek eklenti gerektirmeyen iframe seçeneğini kullanmaktır. “IFrame” sekmesine tıklayın ve kodu panonuza kopyalayın.

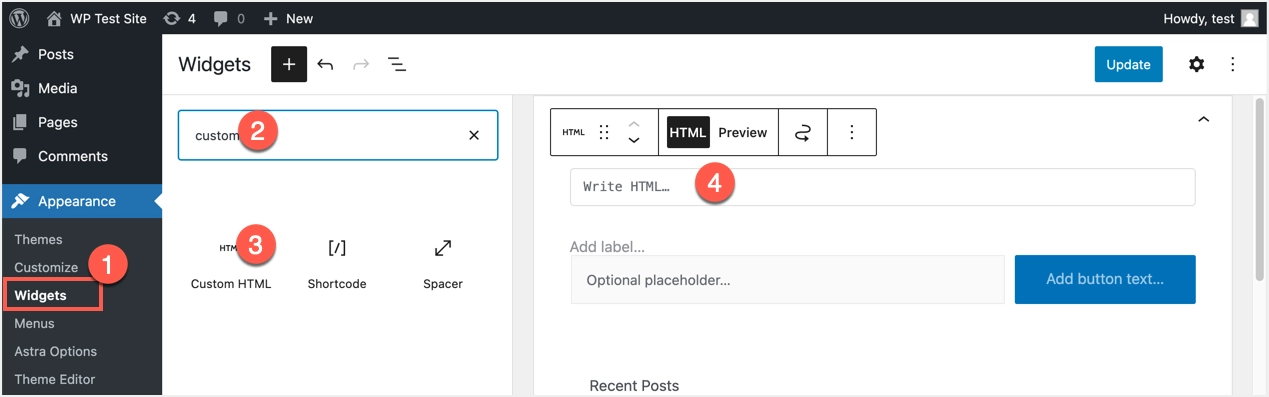
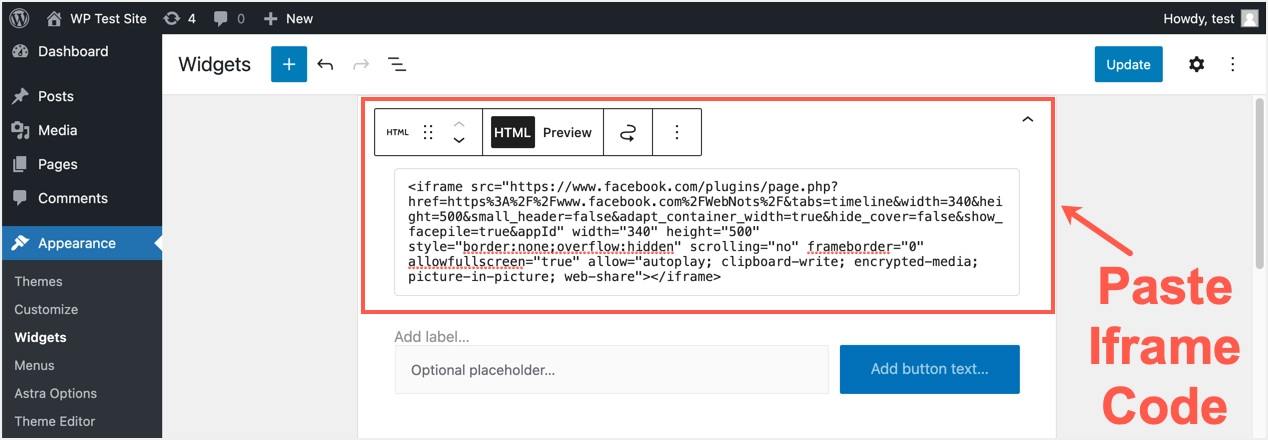
Şimdi, WordPress yönetici panelinize giriş yapın ve "Görünüm > Widget'lar" bölümüne gidin. + simgesine tıklayın ve “Özel HTML” bloğunu arayın. Bulduğunuzda, kenar çubuğunuza veya alt bilgi alanınıza eklemek için tıklayın.

Basitçe, kopyalanan iframe kodunu Özel HTML bloğuna yapıştırın ve aşağıdaki gibi görünmelidir.

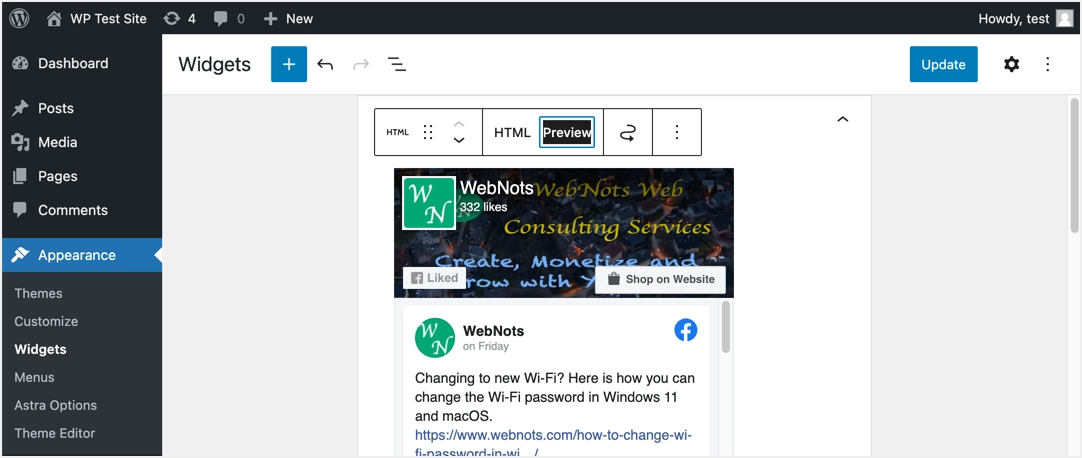
Sayfa widget'ınızın canlı önizlemesini görmek için "Önizleme" seçeneğine tıklayın.


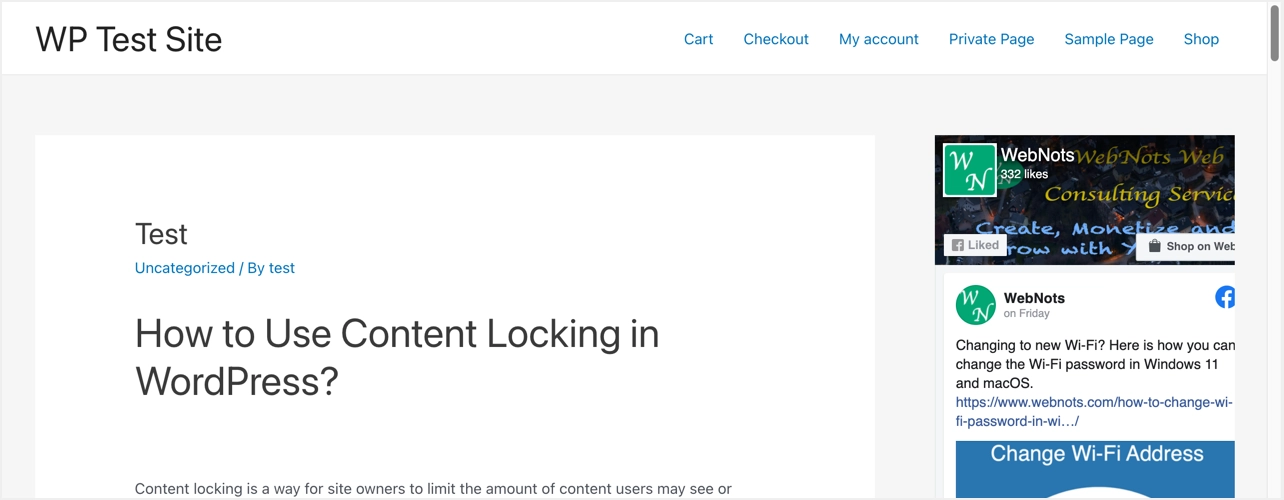
Her şey yolunda görünüyorsa, widget'ınızı yayınlamak için "Güncelle" düğmesini tıklayın. Sitenizdeki herhangi bir sayfayı açın ve kenar çubuğunu (veya widget'ı altbilgiye eklediyseniz altbilgiyi) kontrol edin.

Gördüğünüz gibi, kapsayıcının genişliği nedeniyle widget biraz gizli. Widget'ı oluştururken eklentinin kapsayıcı genişliği seçeneğini kullandık. Bu durumda, widget'ı düzgün bir şekilde görünür kılmak için genişliği ayarlayabilir ve kenar çubuğunuza veya altbilgi alanınıza göre tam genişlik sağlayabilirsiniz.
JavaScript SDK Kodunu Kullanma
Iframe kodu herhangi bir nedenle sitenizde çalışmıyorsa JavaScript SDK kodunu kullanabilirsiniz. Adım 1 ve Adım 2'deki kodu Facebook geliştirici sitesinden kopyalayabilirsiniz.

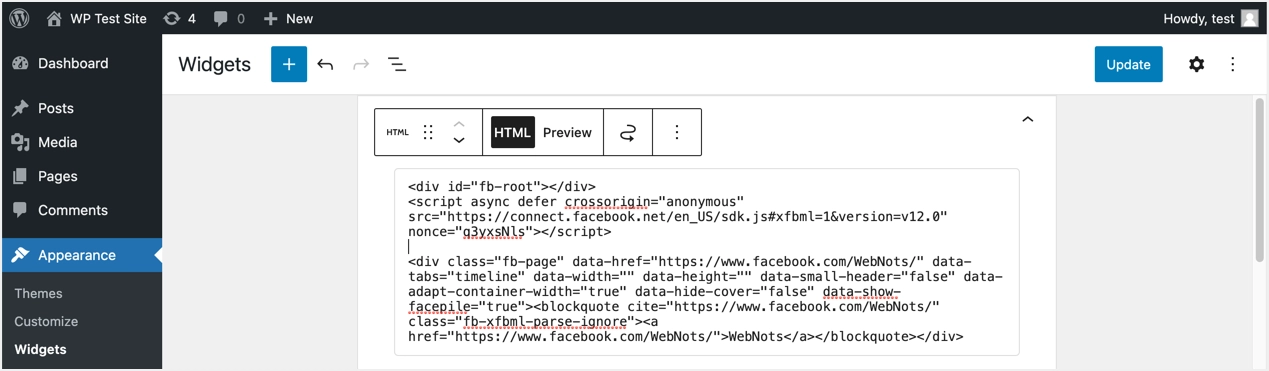
Her iki kodu da aşağıda gösterildiği gibi Özel HTML bloğunun içine yapıştırın:

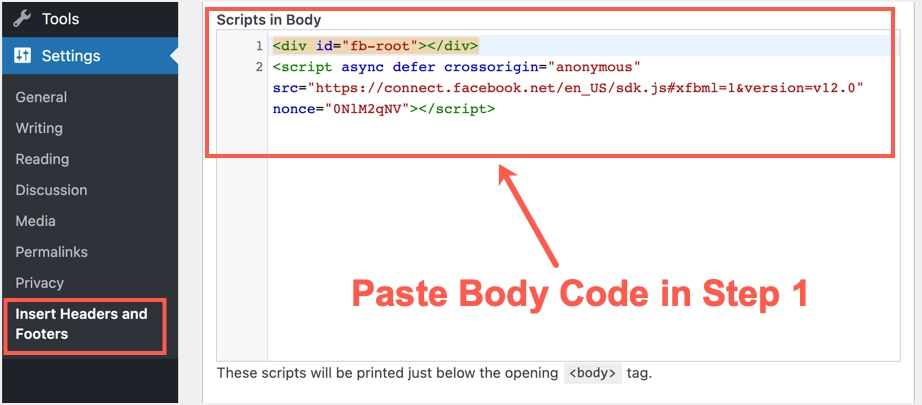
Bu işe yarayacak olsa da, gövde kodunu (Adım 1) ve eklenti kodunu (Adım 2) ayrı ayrı eklemek uygundur. Bunu yapmak için, “Görünüm > Tema Düzenleyici”ye gidebilir ve <body> etiketini header.php veya single.php'de (veya uygun dosyada) bulmak için temanın dosyasını düzenleyebilirsiniz. Alternatif olarak, Üst Bilgi ve Alt Bilgi Ekle eklentisini yükleyip etkinleştirebilir ve “Ayarlar > Üst Bilgi ve Alt Bilgi Ekle > Gövdeye Komut Dosyaları” bölümüne giderek gövde kodunu yapıştırabilirsiniz.

2. Adımdaki eklenti kodunu, yukarıda açıklandığı gibi Özel HTML bloğunun içine ekleyebilirsiniz.
Not: Gutenberg blok düzenleyicisi ile Özel HTML bloğunu sitenizin herhangi bir yerinde kullanabilirsiniz. Örneğin, aynı Özel HTML bloğunu kullanarak gönderi içeriğinin arasına Facebook Sayfası widget'ını gömebilirsiniz.
2. Jetpack Eklentisini Kullanma
Widget oluşturmak için zaman harcamak istemiyorsanız eklenti alternatiflerini değerlendirebilirsiniz. Eklentiyi sitenizde zaten kullanıyorsanız, Jetpack kolay seçenektir.
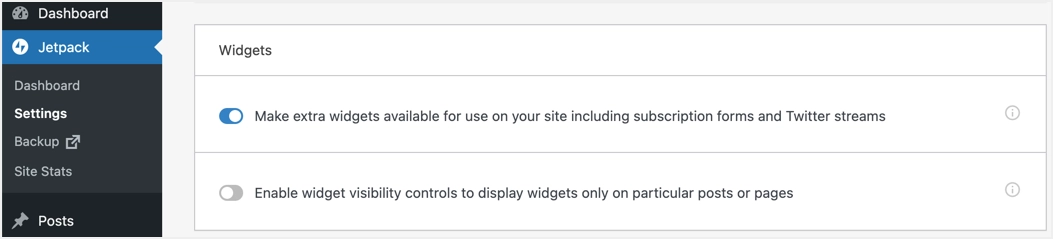
- “Jetpack > Ayarlar” menüsüne gidin ve “Yazma” bölümüne tıklayın.
- Aşağı kaydırın ve "Widget'lar" bölümünün altında "Kullanım için ekstra widget yap……..." seçeneğini etkinleştirin ve ayarlarınızı kaydedin

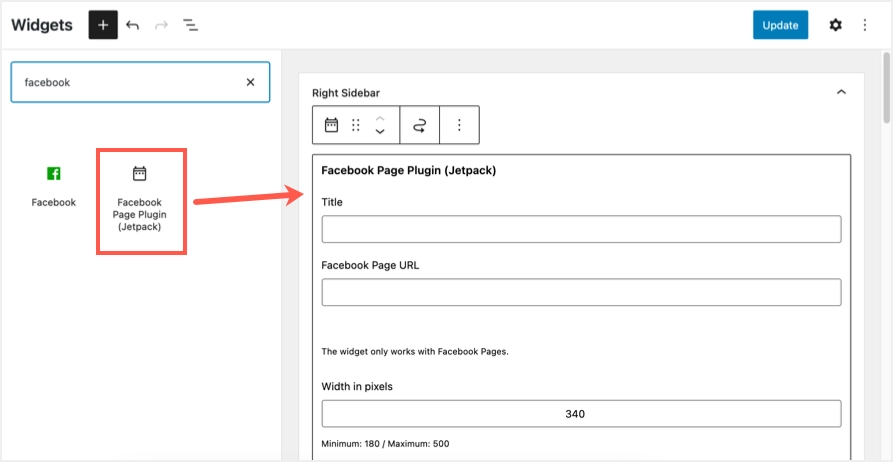
- Şimdi “Görünüm > Widget'lar”a gidin ve “Facebook Sayfa Eklentisi (Jetpack)” bloğunu ekleyin.

- Bu widget'ın ayarları, orijinal Facebook Sayfası Eklentisine tamamen benzer.
- Facebook Sayfası widget'ınızı çalışırken görmek için ayrıntıları doldurun ve widget'lar bölümünü "Güncelleyin".
3. Sosyal Sayfa Beslemeleri Eklentisi için Widget'ları Kullanma
Jetpack iyi bir seçenektir, ancak eklentinin çok fazla modülü vardır ve tek amacınız Facebook Sayfa Eklentisi widget'ını kullanmaksa sitenizi yavaşlatır. Alternatif seçenek, "Sosyal Yayınlar için Widget'lar" gibi özel bir eklenti kullanmaktır. Bu hafif bir eklentidir ve Jetpack olarak sitenizin hızını etkilemez.
- WordPress yönetici panelinizde “Eklentiler > Yeni Ekle” bölümüne gidin ve eklentiyi sitenize kurun/etkinleştirin.
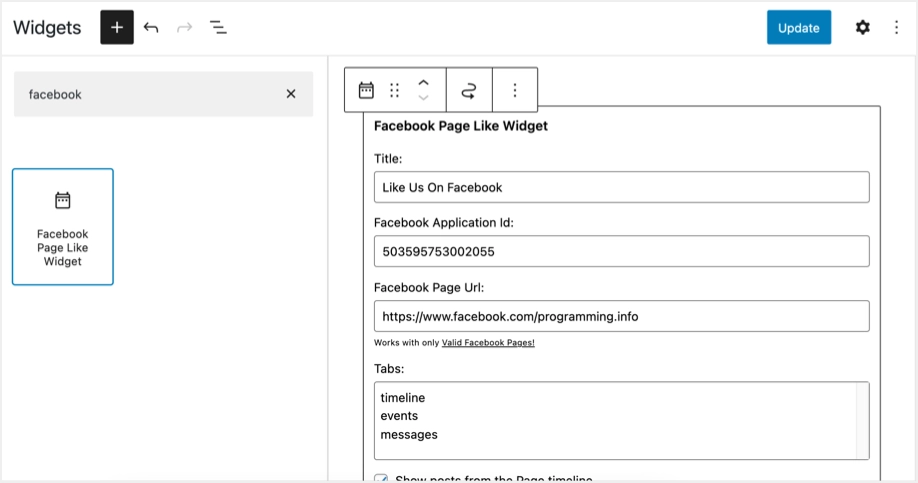
- Bundan sonra, "Görünüm > Widget'lar"a gidin ve "Facebook Page Like Widget" bloğunu kenar çubuğunuza ekleyin.
- Bu eklenti, orijinal Facebook Sayfası eklentisi gibi benzer ayrıntılara ihtiyaç duysa da, Facebook Geliştirici hesabınızdan oluşturmanız gereken bir Uygulama Kimliğine de ihtiyaç duyar. Kendi uygulama kimliğinizi kullanmak yerine geliştiricinin Uygulama Kimliğini de kullanabilir ve kurulumu hızlı bir şekilde tamamlayabilirsiniz.

- Gerekli tüm ayrıntıları doldurun ve widget'lar bölümünü güncelleyin.
Eklenti ayrıca Facebook Sayfası widget'ını sergilemek için sitenin herhangi bir yerine ekleyebileceğiniz bir kısa kod [fb_widget] sunar.
Son sözler
Facebook Sayfası widget'ını WordPress sitenize yerleştirmenin birden çok yolu vardır. Kendi Facebook Sayfası widget'ınızı oluşturmak, resmi Facebook Sosyal Eklentileri bölümünden çok daha kolay. WordPress ayrıca yerleşik Özel HTML bloğu ile görevi kolaylaştırır. Ancak, Facebook hesabınıza giriş yapmak veya müşterinizin sitesinde widget oluşturmak istemiyorsanız eklentileri kullanabilirsiniz.
