Yerçekimi Formları Kısa Kodu Sitenizin Herhangi Bir Yerine Nasıl Eklenir?
Yayınlanan: 2020-04-14Gravity Forms, bir WordPress web sitesine iletişim formları eklemek için tasarlanmış popüler bir eklentidir. Gravity Forms kısa kodunu kullanarak sitenizin herhangi bir yerine kolayca iletişim formları ekleyebilirsiniz. Ancak Yerçekimi Formları için birçok eklenti olduğundan, Yerçekimi Formları çeşitli başka amaçlar için kullanılabilir .
Bu eklentileri kullanarak istihdam uygulamaları, anketler (en iyi WordPress anket eklentisine bakın), WordPress'te hesap makinesi formları oluşturabilir, ödemeler alabilir, çeşitli üçüncü taraf araçlarıyla entegre olabilir ve çok daha fazlasını yapabilirsiniz.
WPForms (WPForms ve Gravity Forms karşılaştırması), FormidableForms, HappyForms, vb. Gibi birçok başka form oluşturucu eklentisi vardır . Ancak Gravity Forms en popüler ve en çok kullanılanlardan biridir.
Yerçekimi Formları PHP ile yazılmıştır. Form oluşturucusu için birkaç farklı yerleşik WordPress özelliği ve işlevi kullanır. WordPress ile aynı MySQL veritabanı sistemini kullanır, ancak Gravity Forms tüm girişleri ve formları kendi tablolarında tutar.
WordPress kısa kodları, kullanıcıların WordPress gönderilerinde ve sayfalarında önceden seçilmiş öğeleri görüntülemesine ve kullanıcıların belirli eylemleri gerçekleştirmesine izin verir. Yerçekimi Formları kısa kodu , Yerçekimi Formlarını web sitenizde görüntülemenin ana yöntemidir.
Form kısa kodu, WordPress'te kısa kodları kabul eden herhangi bir yerde kullanılabilir . Çoğu kullanıcı kısa kodlarını gönderi veya sayfa içeriğine koyar. Standart bir WordPress düzenleyici kullanarak bir sayfaya form eklediğinizde kısa kodlar entegre edilir.
Yerçekimi Formları Kısa Kodu Eklemek için Klasik Düzenleyiciyi Kullanma
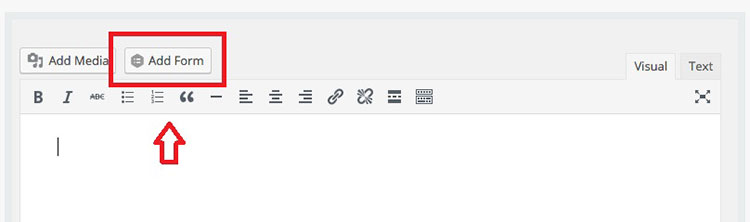
Gönderi veya Sayfa Düzenleyicide, araç çubuğunda görünen “Form Ekle” düğmesini tıklayın . Bu araç çubuğu, Gövde metni düzenleyicisinde, Görsel/Metin sekmeleri menüsünün hemen solunda bulunur. “ Form Ekle” düğmesine tıkladığınızda “ Form Ekle ” penceresi görünecektir.

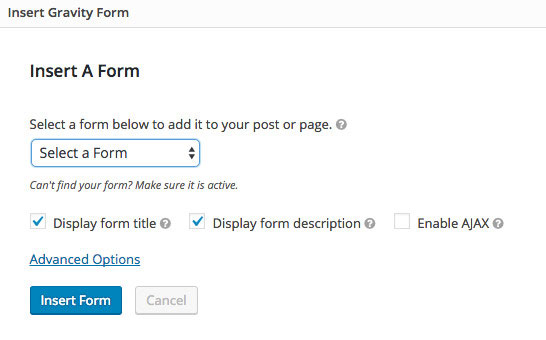
Artık “Bir Form Seçin” açılır seçeneğinden bir form seçebilirsiniz. İstediğiniz formu açılır listede bulamazsanız, formunuzun etkin olduğundan emin olmak için her zaman Formları Düzenle sayfasına geri dönebilirsiniz.

Formunuzu seçtikten sonra aşağıdaki seçenekler arasından seçim yapabilirsiniz:
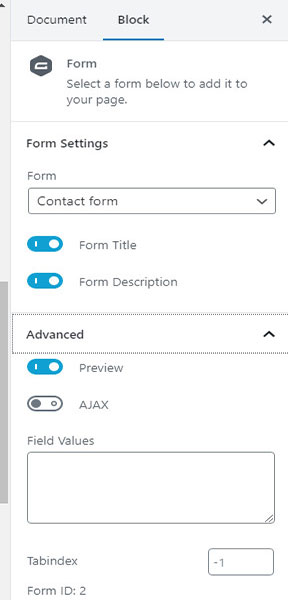
- Form başlığını görüntüle – Bu seçeneğin seçilmesi formunuzun başlığını gösterecektir.
- Form açıklamasını görüntüle – Bu seçeneğe tıklamak, formunuzun açıklamasını gösterecektir.
- AJAX'ı Etkinleştir – Bu seçeneği etkinleştirmek, formları AJAX aracılığıyla göndermenize olanak tanır. Bu yöntemi kullanmak, sayfayı yenilemeye gerek kalmadan form göndermeyi mümkün kılar. Ancak, reCAPTCHA (WordPress formlarında spam form gönderimlerinin nasıl durdurulacağına bakın) sınırlamaları nedeniyle, bu özelliği etkinleştirmiş olsanız bile, reCAPTCHA alanlarına sahip gönderilen formlar AJAX kullanılarak gönderilmeyecektir.
- Sekme dizini – Gelişmiş Seçenekler altında bulunan bu seçenek, formunuzdaki tüm alanlar için başlangıç sekmesi dizinlerini belirlemenize olanak tanır.
Ayarlarınızı seçip kaydettikten sonra “Form Ekle” düğmesine tıklayın . Bu seçenek, Yerçekimi Formları kısa kodunu, düzenlemekte olduğunuz yazının veya sayfanın gövdesine otomatik olarak ekleyecektir.

Yerçekimi Formları Kısa Kodu Eklemek için Gutenburg'u Kullanma
WordPress 5, klasik düzenleme ortamının yerine blok tabanlı bir gönderi ve sayfa düzenleyicisi olan Gutenberg'i tanıttı. Gravity Forms, Gutenburg'da kullanılabilecek kendi bloklarına sahiptir.
Gravity Forms Gutenburg Block, WordPress Block tabanlı sayfa düzenleyici için yeni bir içerik bloğudur. Editör arayüzünden içerik blokları olarak kaydettiğiniz herhangi bir Gravity Formunu entegre etmek için kullanabilirsiniz. Aktif Gravity Forms lisansına sahip olan herkes bu içerik bloğunu kullanabilir. Yerçekimi Formları blok işlevi ile yazılarınıza veya sayfalarınıza form ekleyebilirsiniz.
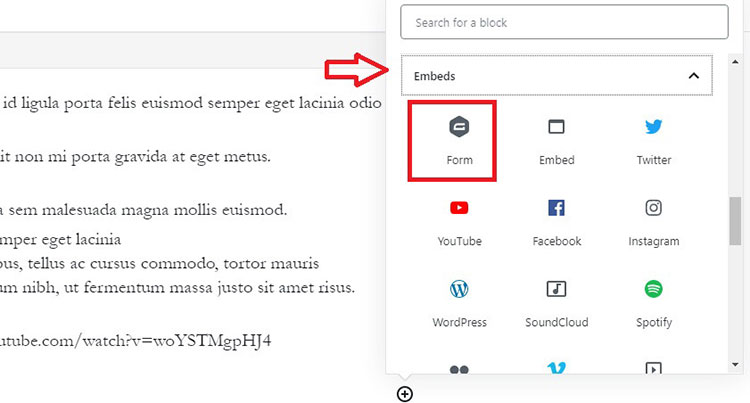
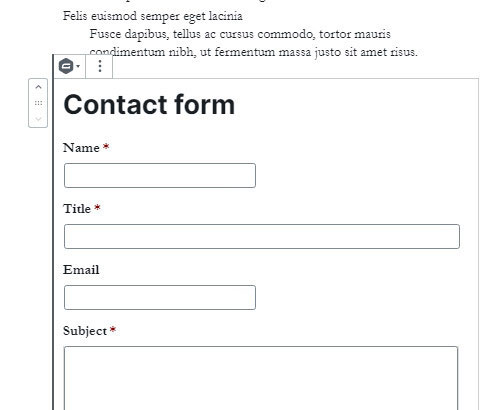
Form düzenleyicide başlayın ve “Blok Ekle” simgesini (+) seçin . Ardından, Yerçekimi Formları bloğunu seçin. Bu seçeneği Göm bölümünde bulabilir veya blok arama özelliğini de kullanabilirsiniz.

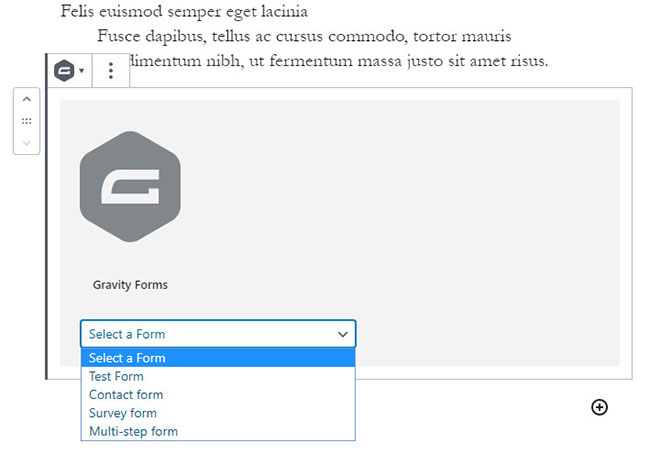
Ardından Gravity Forms blok yer tutucusunda görünen açılır menüyü kullanarak hangi formun gömüleceğini seçebilirsiniz . Standart Gravity Forms düzenleyicisi, formları düzenlemek ve oluşturmak için hala kullanılabilir.

Blok, bir form seçildikten sonra formun bir temsilini gösterecektir.

İsterseniz bu önizlemeyi devre dışı bırakmak için blok ayarlarının Gelişmiş bölümünü kullanabilirsiniz.

Düzenleyici panelinin sınırlı alanı, sınırlı mobil düzen boyutlandırma kısıtlamaları nedeniyle belirli öğeleri önizlemede doğru şekilde göstermeyebilir. Aynı öğeler, bir masaüstü veya dizüstü bilgisayar web tarayıcısı kullanılırken büyük olasılıkla farklı şekilde görüntülenecektir.
Nihai sürümün doğru olduğundan emin olmak için , formunuzu yayınlamadan önce önizlemeniz gerekir . Engelleme seçeneklerinizi düzenlemek istiyorsanız, bir form seçerek başlayın. Denetçide görünüm ayarları panelinizi seçebilir veya içerik bloğunuzun hemen sağında görünen yatay üç nokta seçeneğine tıklayabilirsiniz.
Yeniden Kullanılabilir Bloklar
Kullandığınız herhangi bir düzenleyici bloğu (Gravity Forms bloğu dahil) yeniden kullanılabilir olarak ayarlanabilir. Bu, bu bloğu diğer çeşitli sayfalara ve gönderilere ekleyebileceğiniz anlamına gelir. Bu blokta bir değişiklik yaptığınızda, o bloğun bulunabileceği tüm gönderilere/sayfalara uygulanacaktır.
Tek yapmanız gereken taşma menü seçeneğinde görünen seçeneği seçmek. Bu daha sonra kaydedilmiş bir blok oluşturacaktır.
Kaydedilen blok, yeniden kullanılabilir saatin ilk oluşturulduğu sırada belirtilen tüm seçenekleri içerir . Kaydedilen bloğu istediğiniz herhangi bir sayfaya ekleyebilirsiniz.
Yeniden kullanılabilir bir bloğu düzenlemek istiyorsanız, bloğun altındaki “Düzenle” düğmesini seçerek başlayın. Yaptığınız tüm değişiklikler, o anda kullanılmakta olan yeniden kullanılabilir bloğun tüm kopyalarına uygulanacaktır.
Yeniden kullanılabilir bloğu bağımsız olarak düzenlenebilen normal bir bloğa dönüştürmek için “Yeniden Kullanılabilir Bloktan Ayır” seçeneğini kullanabilirsiniz.
