E-postalarınıza Etkileşimli Öğeler Nasıl Eklenir
Yayınlanan: 2020-04-24Etkileşimli e-posta öğeleri nelerdir?
Gelen kutumuza düşen e-postaların çoğu 2 boyutludur. E-postalar metin, resim veya belki gif içerir, ancak bunlar etkileşimli değildir. Bir düğmeyi kaydırdığınızda renkleri değiştirmez veya patlamaz. Bir resmin üzerine geldiğinizde, başka bir resme dönmez . En azından, gönderen etkileşimli e-posta öğelerini kampanyalarına dahil etmedikçe.
E-postalardaki etkileşimli öğeler, alıcının görüntülenmesi için işlem yapmasını gerektiren her şeydir. Bu eylem, imleçle bir CTA düğmesinin üzerine gelmek veya bir anketteki bir cevaba tıklamak olabilir.
Bir pastanın üzerine serpmek gibi, etkileşimli içerik gerekli değildir, ancak alıcınızın dikkatini çeker ve onları çeker, e-posta kampanyalarınızla deneyimlerini geliştirir. Alıcılarınızla etkileşim kurmanın daha fazla yolunu arıyorsanız, kampanyalarınızda aşağıdaki etkileşimli öğelerden birini test etmeyi düşünün.
E-posta servis sağlayıcıları (ESP) ile uyumluluk
Tüm kampanyalarınıza etkileşimli öğeler eklemeye karar vermeden önce, etkileşimli e-posta tasarımlarının tüm gelen kutularında çalışmadığını belirtmekte fayda var. Büyük çoğunluğu Apple postasında ve bazıları Gmail'in gelen kutularında çalışırken, çok azı Outlook'ta veya mobilde çalışır.
E-postalarınızda etkileşimli öğeler tasarlarken bunu aklınızda bulundurun. Alıcılarınızın çoğunun Outlook kullandığını veya e-postanızı mobil cihazlarında görüntülediğini biliyorsanız, e-postanızın diğer yönlerini test etmeye odaklanmak isteyebilirsiniz. Veya en azından, etkileşimli içerik desteklenmediğinde e-posta istemcilerinin görüntülemesi için yedek görüntüler veya tasarımlar sağlayın.
E-postanıza ne eklediğinizden bağımsız olarak, e-postalarınızı göndermeden önce birden fazla e-posta istemcisinde test ettiğinizden emin olun. Bu şekilde, e-postanızı iletişim veritabanınıza göndermeden önce sorunları veya tasarım kusurlarını düzeltebilirsiniz.
E -postanızın çeşitli e-posta sağlayıcıları ve ekranlarında nasıl görüneceğini görmek için E -posta Test Aracımıza göz atın. Araç ayrıca spam puanlaması ve bağlantı doğrulaması sunar, böylece göndermeden önce spam içerikli içeriği ve bozuk bağlantıları yakalayabilirsiniz.
E-postalarınıza etkileşimli öğeler nasıl eklenir
E-postalarınıza ekleyebileceğiniz çeşitli etkileşimli öğeler vardır. İşte favorilerimizden birkaçı. Bu öğeleri e-posta şablonlarınızda deneyebilmeniz için örnekler ve kod parçacıkları ekledik.
1. Fareyle üzerine gelindiğinde arka plan rengi değişimi
Farenizi CTA düğmesinin üzerine getirdiğinizde meydana gelen renk değişikliği, e-postalarda göreceğiniz en yaygın etkileşimli öğelerden biridir. Bu ince özellik dikkatleri CTA düğmesine çekiyor. E-posta ve web sitesi arasında tutarlı bir deneyim sağlamak için web siteniz için kullandığınız vurgulu rengi kullanın.
Aşağıdaki örnekte, Gerçekten İyi E-postalar, CTA düğmesindeki renk değişikliğini kullanır.

işte böyle yapıyorsun
Bu makaledeki etkileşimli öğelerin çoğu için şablonun CSS bölümüne bir sınıf eklemeniz gerekecek. Ardından, etkileşimli olmasını istediğiniz bölümün <a> etiketine sınıfı dahil edeceksiniz. Bu, Twilio SendGrid'in kod düzenleyicisindeki bir e-posta şablonundan bir örnektir.

Aşağıda oldukça fazla miktarda kod olduğunu fark edeceksiniz, ancak bunların çoğu, üzerine gelmeden önce CTA düğmesinin stilini ve üzerine geldiğinizde nasıl görüneceğini belirlemek içindir. Fareyle üzerine gelme işlevini etkinleştirmek için, esas olarak sınıfı (satır 12) doğru CSS özelliğiyle eşleşecek şekilde değiştirmeniz gerekir.
CSS:
HTML:
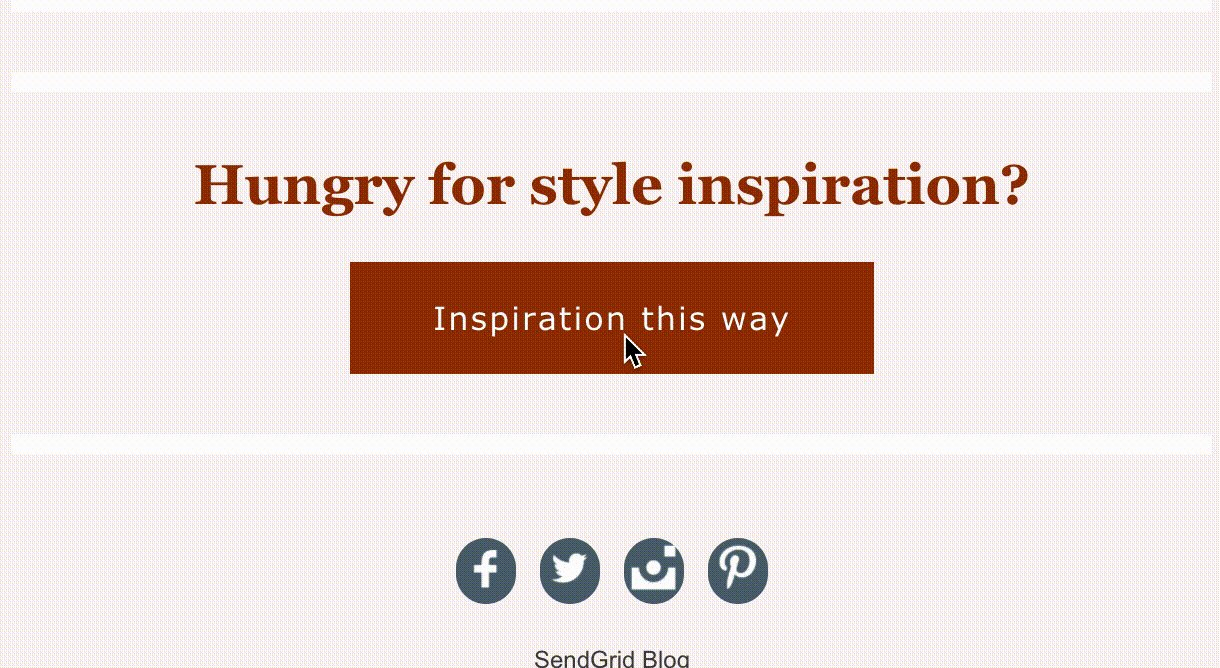
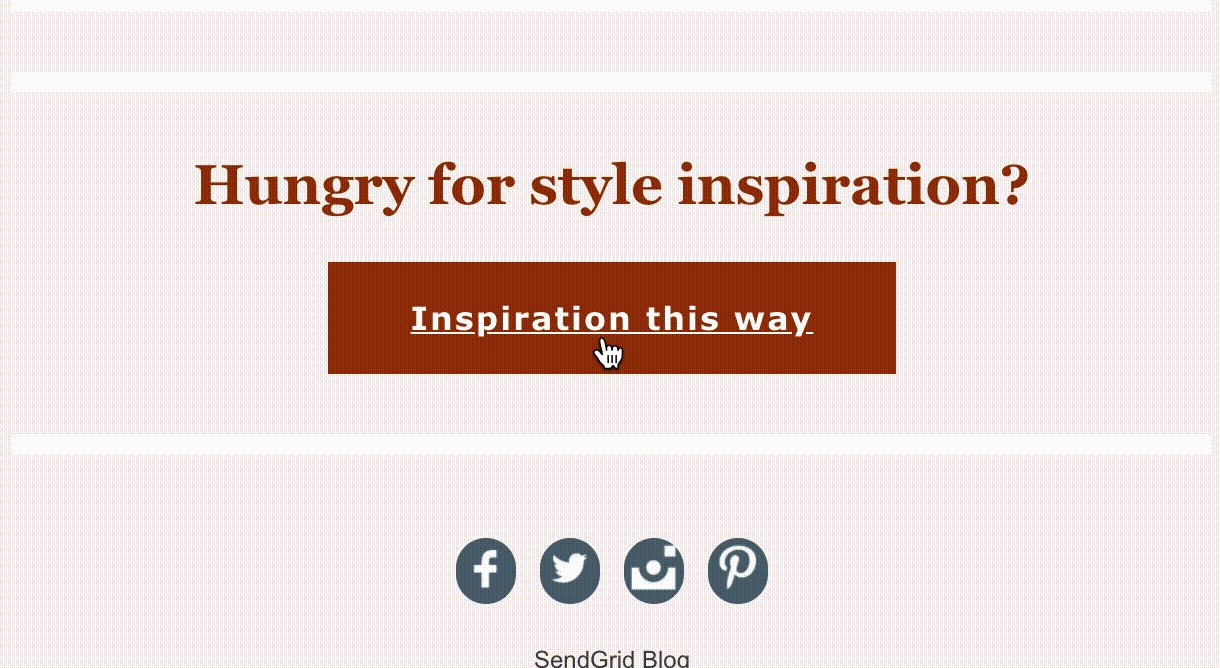
2. Fareyle üzerine gelindiğinde metin değişikliği
Benzer bir etkileşimli öğe, üzerine gelindiğinde metni değiştiriyor. Bu öğeyle metnin rengini değiştirebilir, kalınlaştırabilir, altını çizebilir veya imleç metnin üzerine geldiğinde metinle ilgili diğer tasarım değişikliklerini yapabilirsiniz.
Bu örnekte, yazı tipi rengi beyazdan siyaha değişir.

işte böyle yapıyorsun
Bu örnek ile üzerine gelindiğinde arka plan rengi değişikliği arasındaki temel fark, HTML'de başvurulan CSS ve CSS özelliğidir.
CSS:
HTML:
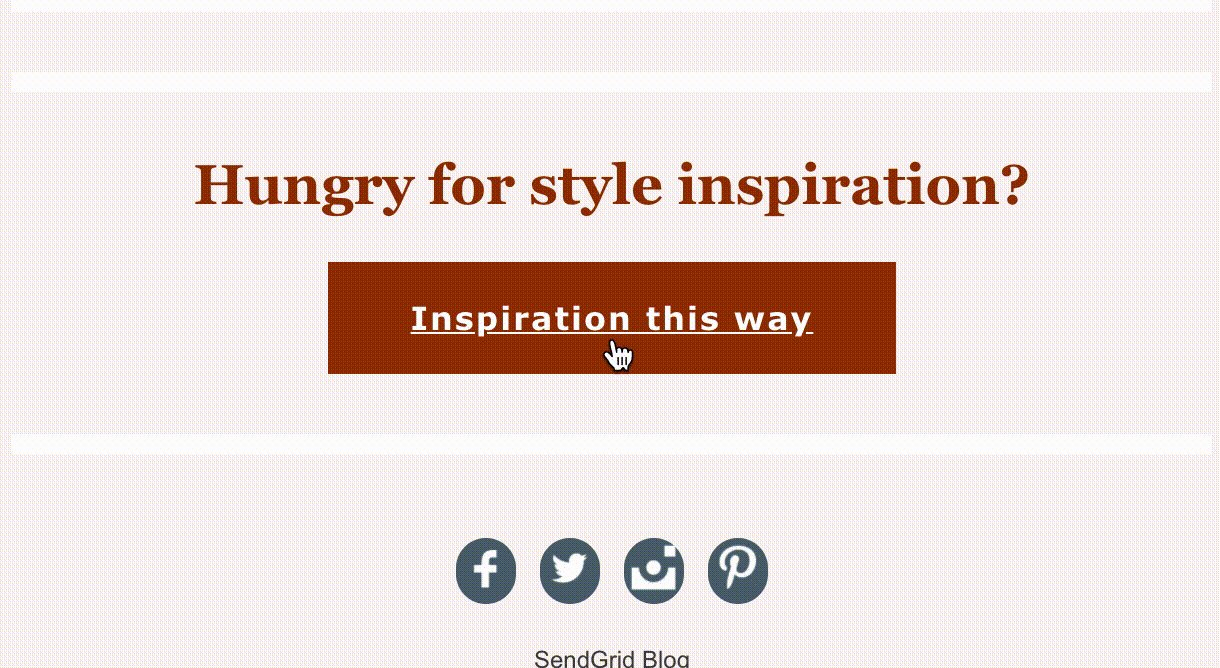
Bu ikinci örnekte, imleci hem kalın hem de altı çizili olacak şekilde getirdiğinizde yazı tipi değişir.

işte böyle yapıyorsun
Bir kez daha, ana farklar, HTML'de başvurulan CSS ve CSS özelliğidir.
CSS:
HTML:
3. Fareyle üzerine gelindiğinde görüntü değiş tokuşu
E-postalarda, en çok ilgilenilen içeriğin ekranın üst kısmında olduğunu bulduk (diğer bir deyişle, alıcı kaydırmadan önce bir e-postada gösterilen içerik).
Fareyle üzerine gelindiğinde görüntüleri değiştirmek, alıcılarınızla etkileşim kurmak için sınırlı alanınız ve zamanınız olduğunda ek ürünleri tanıtmak veya daha fazla bilgi sağlamak için harika bir stratejidir.
Bir alıcı fareyle bir resmin üzerine geldiğinde başka bir resim görünür, bu nedenle bir indirimin tanıtımını yapıyorsanız, birden fazla resim ekleyerek daha fazla ürününüzü öne çıkarabilirsiniz. Alternatif olarak, web sitesine tıklamanıza gerek kalmadan daha fazla bilgi vermek için resmin arkasına bir ürün açıklaması sağlayabilirsiniz.
Aşağıdaki örneğe göz atın!

Bunu şu şekilde yaparsınız:

Görüntü takas etkileşimli öğesi, görüntüleri HTML'de katmanlayarak oluşturulur, böylece ilk önce bir tablo hücresinde bir arka plan görüntüsü ve imlecinizi üzerine getirdiğinizde ikinci bir görüntü bulunur.
CSS:
HTML:
4. İçindekiler
İçindekiler özelliği, özellikle çok fazla içeriğe sahip haber bültenleri gibi e-postalar için kullanışlıdır. İnternette okuduğunuz ve web sayfasının belirli bölümlerine yönlendiren atlama bağlantıları olan bir makaleyi düşünün. Benzer şekilde, e-postalarınıza bağlantı etiketleri ekleyerek, alıcılarınız e-postanın kendilerini en çok ilgilendiren kısmına kaydırmaya gerek kalmadan atlayabilir.
Bu içindekiler öğesi çoğu masaüstü e-posta sağlayıcısında desteklenirken, dikkat edilmesi gereken nokta, çoğu mobil uygulamanın bunu desteklemediğidir. Abonelerinizin çoğunun e-postalarınızı masaüstünde görüntülediğini biliyorsanız, bu etkileşimli öğe sizin için olabilir!
Bu örnekte, SendGrid'in blog özetinin başına bir içindekiler tablosu ekledim ve e-postadaki makalelere bağlantı vermek için bağlantı etiketleri kullandım. Bu yöntemle, bir alıcı ilgilendikleri belirli makaleye tıklayabilir.

Bunu şu şekilde yaparsınız:
Bunda CSS'ye gerek yok! İlk snippet, e-postanın en üstündeki İçindekiler listesidir ve ikincisi, makale başlığını e-postada daha aşağı nasıl bağlayacağınızdır.
HTML:
5. Gömülü anket
Etkileşimli öğeler için bir başka harika kullanım örneği de bir ankettir. Alıcıların başka bir sayfaya tıklamak zorunda kalmadan anında yanıt vermesini kolaylaştırmak için anketleri e-postalarınıza dahil edin. Alıcılarınızın etkileşim kurması ne kadar kolaysa, yanıt alma olasılığınız o kadar yüksek olur.
Alıcılarınızın ürününüz veya hizmetinizle ilgili deneyimleri hakkında geri bildirim toplayın veya alıcılarınızın beğendikleri ve beğenmedikleri, konumları ve e-postanızla deneyimlerini kişiselleştirmenize yardımcı olabilecek diğer bilgiler hakkında daha fazla bilgi edinmek için anketi kullanın. Karşılama veya onay e-postası, anket eklemek ve aboneleriniz hakkında daha fazla bilgi edinmek için mükemmel bir fırsat olabilir.
Burada bir çift örnek var.
Aşağıdaki SendGrid'in e-postasında, siz üzerlerine geldiğinizde anket puanlarının renkleri değişiyor. Bu, alıcının anketini göndermek için numarayı tıklayabileceğini anlamasına yardımcı olur. Alıcı bir sayıya tıkladığında, sayısal yanıtlarını işaretlemiş olan bir ankete yönlendirilir ve alıcıdan puanları için daha fazla açıklama yapmasını ister.

Bunu şu şekilde yaparsınız:
SendGrid'in anketi gömmek için kullandığı yöntem, makul miktarda kod gerektirir, bu nedenle Google Formlar'ı kullanan daha basit bir örnek.
- Anketinizi bir Google Formunda oluşturun .
- Gönder'i tıklayın.
- "Kime" bölümüne e-posta adresinizi yazın.
- "Formu e-postaya dahil et" kutusunu işaretleyin.
- Gönder'i tıklayın.
- Gelen kutunuzda e-postayı açın ve forma sağ tıklayın. "İncele"yi tıklayın.
- <table="center align" ile başlayan kodu bulun. Kodu kopyalayıp şablonunuza yapıştırın.
- Anketin çalıştığından emin olmak için e-postanızı test edin.
Aşağıdaki e-postada, Google formunu çalışırken görebilirsiniz. Alıcı, e-posta listesine hoş geldiniz ve stil tercihleriyle ilgili hızlı bir anket doldurması istendi. E-posta şablonunuza sorunsuz bir şekilde uymasına yardımcı olmak için anketin arka plan rengini değiştirin. Bu e-posta, E-posta Şablonu Galerimizdeki e -posta şablonlarından biriyle oluşturulmuştur . Çeşitli pazarlama ve işlem şablonları için galeriye göz atın.

Alıcılarınızla etkileşim kurmaya devam etme
Pazarlama e-postaları tasarlamaya gelince, alıcılarınıza sağladığınız değerin e-postanızın en önemli yönü olduğunu unutmayın.
Etkileşimli içeriğin, bir web sitesi veya uygulamanınkine benzer bir deneyim oluşturarak alıcıların ilgisini çekmeye yardımcı olduğunu bulduk, ancak durum her zaman böyle olmuyor. Etkileşimli öğe dikkatinizi dağıtıyorsa veya iletmeye çalıştığınız mesajdan uzaklaşıyorsa, dahil etmeye değmez.
Etkileşimli içeriğinizin amacına ulaştığından emin olmak için işte birkaç ayrılık önerisi:
- Hangi e-posta istemcilerine (Gmail, Yahoo, AOL, Outlook) gönderdiğinizi bilin. Bu, ilk etapta etkileşimli öğeleri test etmenin mantıklı olup olmadığını belirlemenize yardımcı olacaktır.
- Her zaman bir geri dönüş seçeneğine sahip olun. Görüntülenmeyen etkileşimli içeriğe sahip bir alıcıya e-posta gönderirseniz, alıcınız markanızla ilgili kötü bir deneyime sahip olacaktır. Etkileşimli içeriğinize nasıl yedek seçenekler oluşturacağınız hakkında bilgi için, Acid'in makalesinde E-posta'ya bakın.
- E-postalarınızı göndermeden önce test edin. SendGrid'in Email Testing Tool, Litmus veya Email on Acid'i kullanabilirsiniz.
- Aynı anda birden fazla etkileşimli öğeyi test etmeyin. Fazlası dikkat dağıtabilir.
Etkileşimli içerik, test edebileceğiniz bir e-posta pazarlama stratejisinin birçok yönünden biridir. Daha fazla veri, dijital pazarlama stratejileri ve alıcılarınızın ilgisini çekecek kanallar için bu kaynaklara göz atın.
- 2019 E-posta Karşılaştırması ve Etkileşim Raporu
- En İyi E-posta Pazarlama Etkileşim Stratejileri
- E-posta Etkileşiminizi Güçlendirmek için Eksiksiz Ölçüm Eğitim Programınız
- E-posta Programınıza SMS Eklemek Kişilerin Etkileşimde Kalmasını Nasıl Sağlayabilir?
