WordPress Sitesine Mega Menü Nasıl Eklenir?
Yayınlanan: 2021-09-23Herhangi bir gönderiyi, sayfayı, kategoriyi veya özel bağlantıyı göstermek için WordPress'te bir başlık menüsü oluşturabilirsiniz. Sitenizin herhangi bir yerindeki bağlantıların bir listesini göstermek için “Gezinme Menüsü” widget'ını kullanmak da mümkündür. Varsayılan olarak, bağlantıları bir açılır menü olarak görünen tek bir sütunda alt menü öğeleri olarak gösterebilirsiniz. Mega menü, standart bir açılır menüden çok daha fazla bilgi görüntülemenizi sağlayan, normalden daha büyük bir açılır menüdür. Mega menüler, navigasyonunuza resimler ve videolar gibi zengin medya içeren çok sütunlu açılır menüler eklemenize olanak tanır. Bu yazıda, WordPress sitesine mega menü eklemeyi keşfedeceğiz.
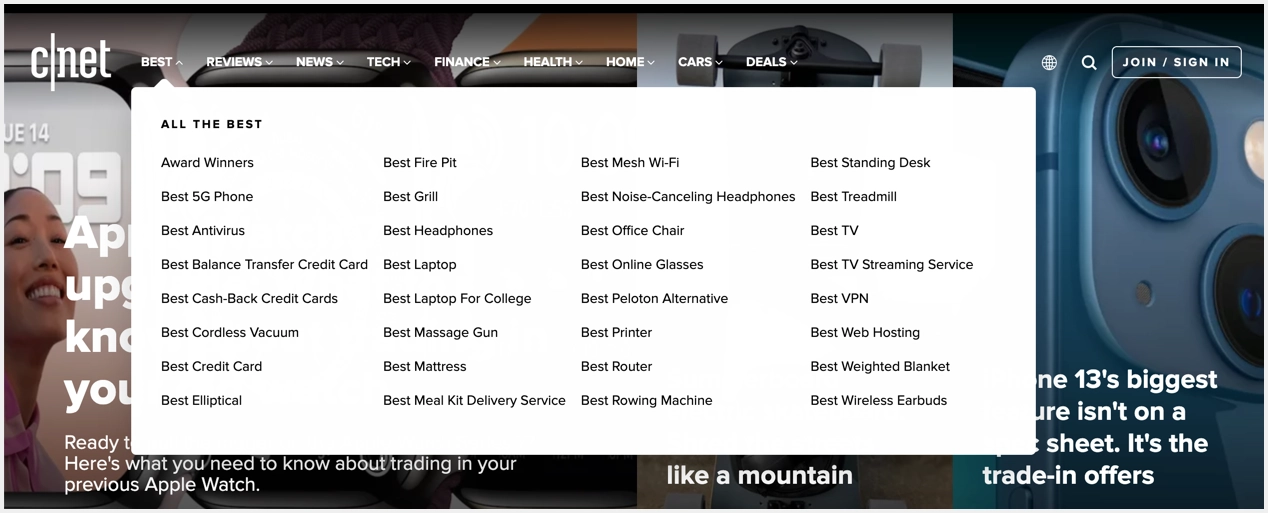
Mega Menü Örneği
Mega menüler, popüler web siteleri tarafından son derece ilgi çekici ve etkileşimli gezinme menüleri sunmak için kullanılır. CNET'in web sitesi, mega menüye sahip bir web sitesine mükemmel bir örnektir. Kategoriler halinde düzenlenmiş mega menü öğelerini ortaya çıkarmak için farklı menü öğelerinin üzerine gelebilirsiniz.

Bu iki boyutlu menü düzeni biçiminde, ilgili tüm konular dikey veya yatay olarak daha kolay gezinme için bölümlere ayrılmıştır.
Mega Menü kullanmanın faydaları
Basit bir açılır menü ile karşılaştırıldığında, mega menü aşağıdaki avantajlara sahiptir.
- Mega menüler, web sitenizdeki daha derin materyallere dikkat çekmenin kullanıcı dostu bir yoludur. Özellikle çok fazla içeriğe sahip web siteleri için kullanışlıdır ve web sitesi sahipleri üst menülerinde ek widget'lar görüntüleyebilir.
- Bir bakışta birçok seçeneği uydurmak veya daha düşük seviyeli web sayfalarını ortaya çıkarmak için harika bir tasarım stratejisidir.
- Mega menüler, kullanıcılara daha detaylı ve iyi organize edilmiş bir site gezinme deneyimi sunar.
- Mega menüler, web sitenizin aksi takdirde bulunması zor olan kısımlarını göstermenin mükemmel bir yoludur.
- Aynı anda çok sayıda bağlantı göstermek için bir mega menü kullanabilirsiniz.
Ancak, tüm web sitelerinin mega menülere ihtiyacı yoktur. Genellikle haber, dergi gibi çok sayıda kategoriye sahip büyük ölçekli siteler, içeriklerini sergilemek için mega menüden yararlanabilir. Ayrıca akıllı telefonlarda ve tabletlerde ekranın genişliğe duyarlı bir şekilde ayarlanmasına da dikkat etmeniz gerekir.
Eklenti ile WordPress'te Mega Menü Ekleme
WordPress sitesine Mega Menü eklemek için kullanabileceğiniz çeşitli eklentiler vardır. Ancak “Max Mega Menu” eklentisi kullanabileceğiniz en popüler eklentilerden biridir. Hem ücretsiz sürüm hem de premium sürümle birlikte gelir. Neyse ki, ücretsiz sürüm siteniz için mükemmel bir menü oluşturmak için yeterlidir.
Max Mega Menü Eklentisi ile Kurulum Menüsü ve Lokasyonlar
Max Mega Menü eklentisini kullanmaya başlamadan önce, admin panelindeki “Görünüm > Menüler” bölümüne giderek sitenizde bir menü oluşturun. Daha sonra bu normal menüyü eklenti yardımıyla mega menüye dönüştürebilirsiniz. Bittiğinde, “Eklentiler > Yeni Ekle” bölümüne gidin, aşağıda gösterildiği gibi Max Mega Menü eklentisini kurun ve etkinleştirin.

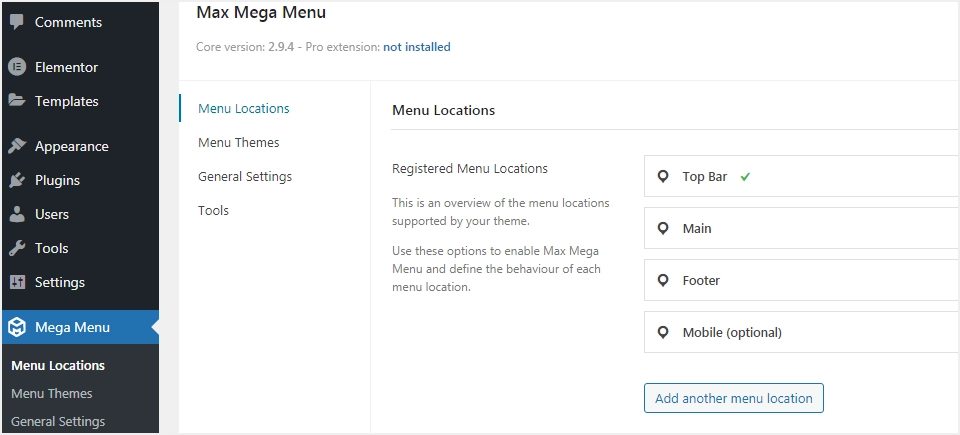
Eklenti, Mega Menü adlı kenar çubuğuna yeni bir menü öğesi ekleyecektir. Mega menü eklemek istediğiniz konumu ayarlamak için bu menüye tıklayın. Temanız tarafından sağlanan farklı menü konumlarını gösteren bir pencere açılacaktır. Mega menüyü yerleştirmek istediğiniz yeri seçin. Belirtildiği gibi, seçtiğiniz konumda zaten bir menünüz olmalıdır. Bizim durumumuzda, bir “primaryMenu” menüsü oluşturduk ve konumunu “Üst Çubuk” olarak belirledik. Bu nedenle, bu yazıda Mega Menümüz için hedef konum olarak “Üst Çubuk” seçeceğiz.

Not: Ayar menüsü olmayan bir konuma mega menüyü eklemeyi denediğinizde, “Bu seçenekleri kullanmak için bu konuma bir menü atayın” uyarı mesajı göreceksiniz.
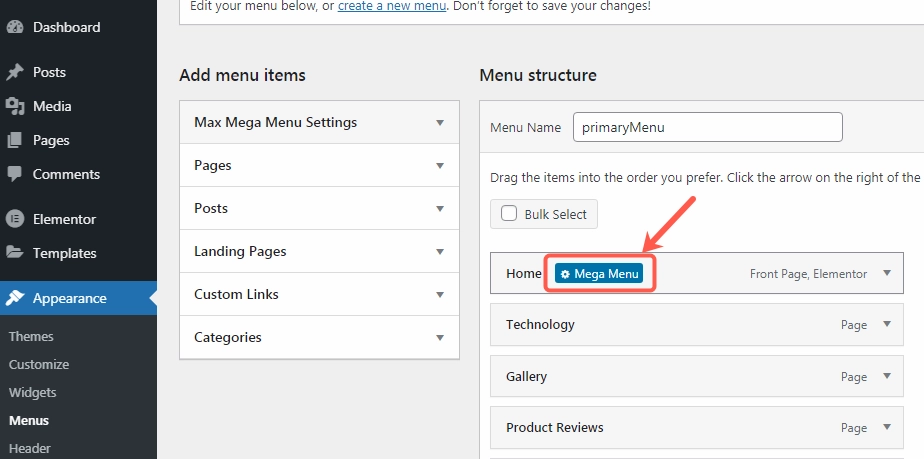
Mega menü için bir yer seçtikten sonra, “Görünüm” altındaki “Menüler” sayfasına gidin. Max Mega Menu eklentisinin menü başlıklarınıza bir “Mega Menu” butonu eklediğini göreceksiniz. Bu düğme yalnızca menü öğelerinin üzerine geldiğinizde görünür. Örneğin, aşağıdaki resimde gösterildiği gibi “Ana Sayfa” menü öğesinin üzerine geldiğimizde bu düğmeyi görebilirsiniz.

Max Mega Menü Eklentisini Kullanarak Mega Menü Oluşturma
Bu örnekte, “Üst Çubuk” konumumuzda görünecek olan “Teknoloji” menü öğesinin altında bir mega menü oluşturacağız. Aşağıdaki resim sitemizi mega menü eklemeden önce göstermektedir.

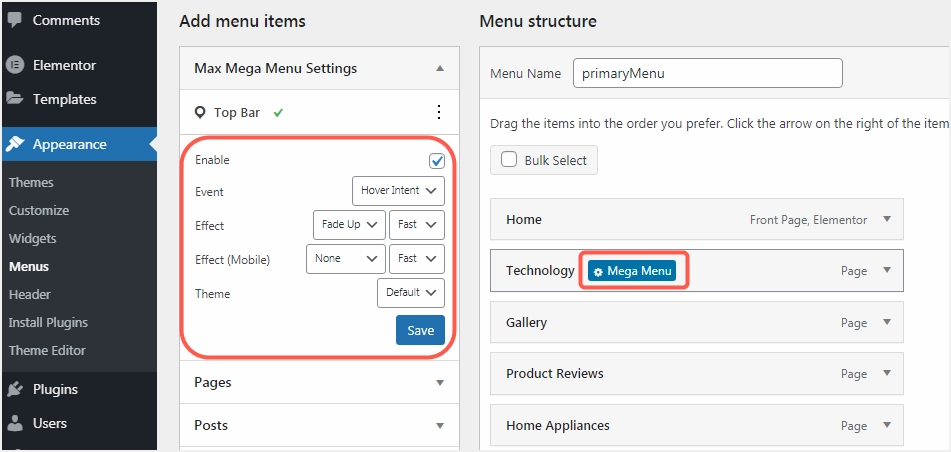
Başlamak için, "Görünüm > Menüler" bölümüne gidin ve fareyi aşağıdaki resimde gösterildiği gibi "Teknoloji" menü öğesinin üzerine getirin. “Max Mega Menu Settings” bölümünün altında mega menünüzün görünümünü özelleştirmek için bir dizi seçenek göreceksiniz. "Etkinleştir" kutusunun işaretli olduğundan emin olun ve animasyon efekti / tema / tetikleyici olayı özelleştirin. Değişikliklerinizi uygulamak için “Kaydet”e tıklayın.


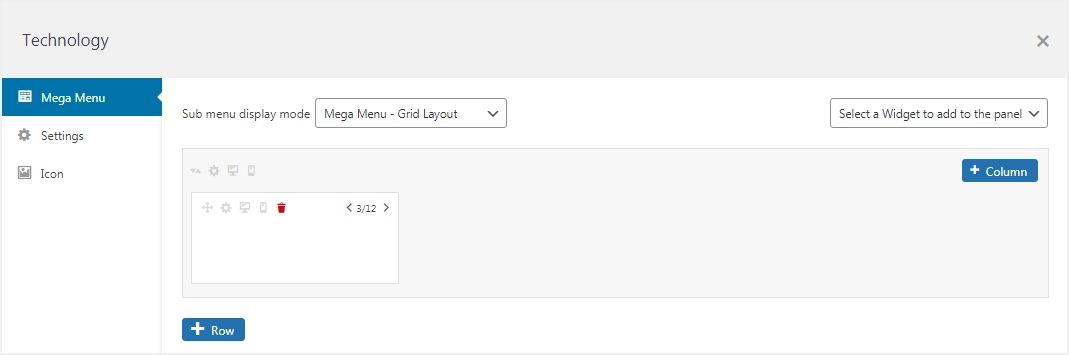
“Mega menü” düğmesine tıkladığınızda, mega menünün görünümünü özelleştirebileceğiniz bir pencere açılacaktır. “Alt menü görüntüleme modu açılır listesinde” “Mega Menü – Izgara Düzeni” seçeneğini seçin. Bu, aşağıdaki resimde gösterildiği gibi “Sütun” ve “Satır” düğmelerini ortaya çıkaracaktır.

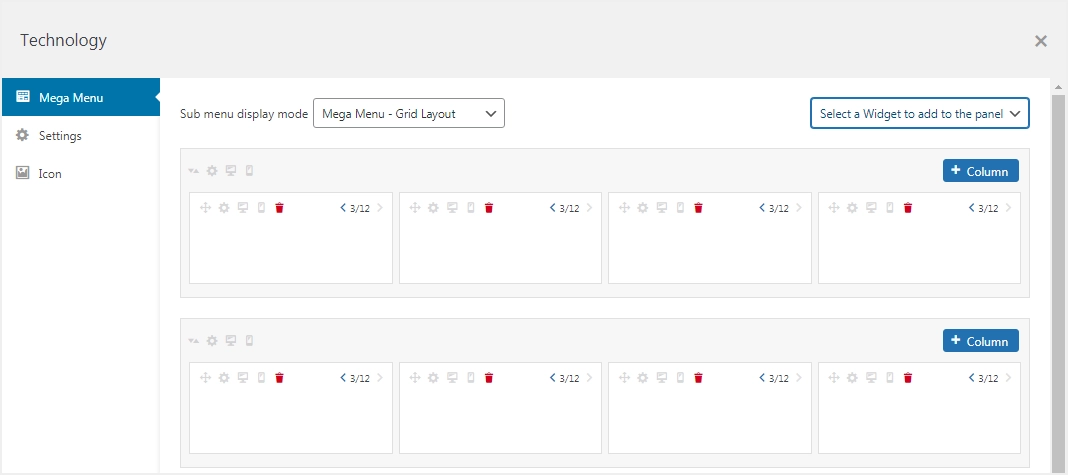
İki satır ve dört sütundan oluşan bir mega menü oluşturalım. Ek satırlar oluşturmak için “+Satır” düğmesini ve daha fazla sütun oluşturmak için “+Sütun” düğmesini tıklayın. Ortaya çıkan ızgara görüntüsü aşağıda gösterilmiştir.

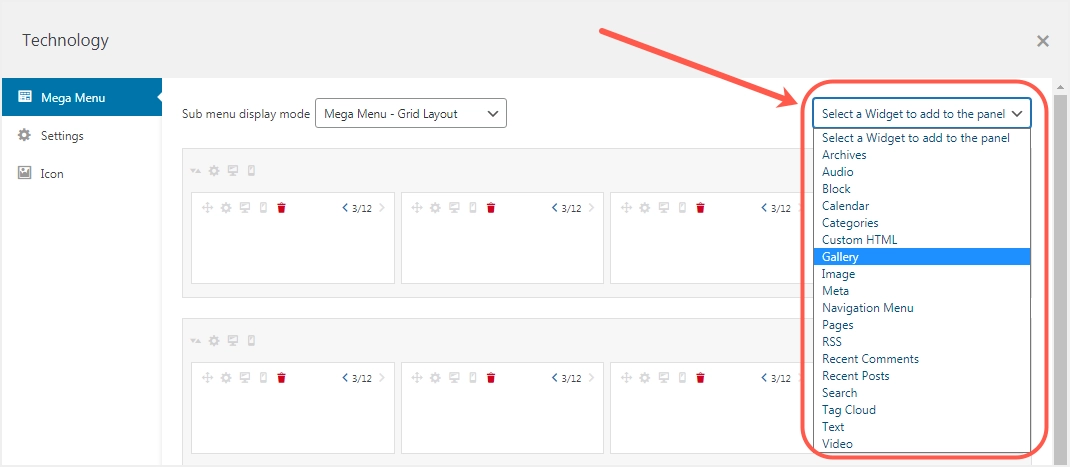
Şimdi mega menümüze öğeler eklemek için temamız tarafından sağlanan widget'ları kullanacağız. Sağ üst köşede, aşağıdaki resimde gösterildiği gibi mega menünüzde kullanmak istediğiniz bir widget seçme seçeneği göreceksiniz.

İpucu: Widget öğelerinden bir Mega Menü oluşturmak, öğelerin çoğu ya kenar çubuğuna ya da altbilgiye yönelik olduğundan biraz karmaşık olabilir. Ancak, bir hile var. Kullanabileceğiniz birkaç ana widget vardır – Gezinme Menüsü, Resim, Özel HTML ve Kategoriler. Örneğin, her biri kendi sayfalarını içeren birkaç menü oluşturabilir ve “Gezinme Menüsü” widget'ını kullanarak bunları mega menüye ekleyebilirsiniz. Benzer şekilde, gerekirse “Kategoriler” widget'ını kullanarak kategoriler ekleyebilirsiniz. Bunu daha iyi anlamak için harekete geçelim.
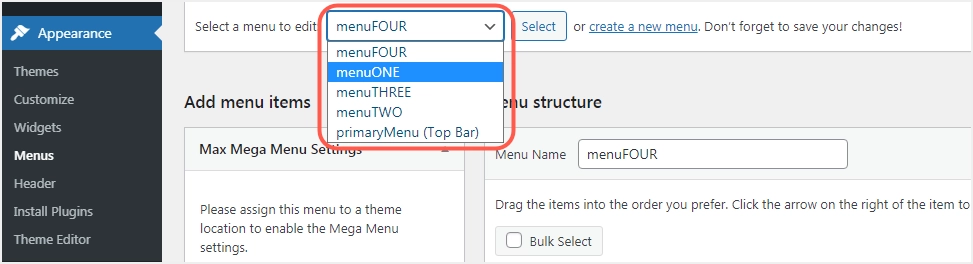
“Görünüm > Menüler” bölümünün altında “menuONE, menuTWO, menuTHREE ve menuFOUR” olmak üzere dört ek menü oluşturalım. Her menü farklı gönderiler, sayfalar ve özel bağlantılar içerir. Bu menüleri mega menümüze aktarmak için “Navigasyon Menüsü” widget'ını kullanacağız.

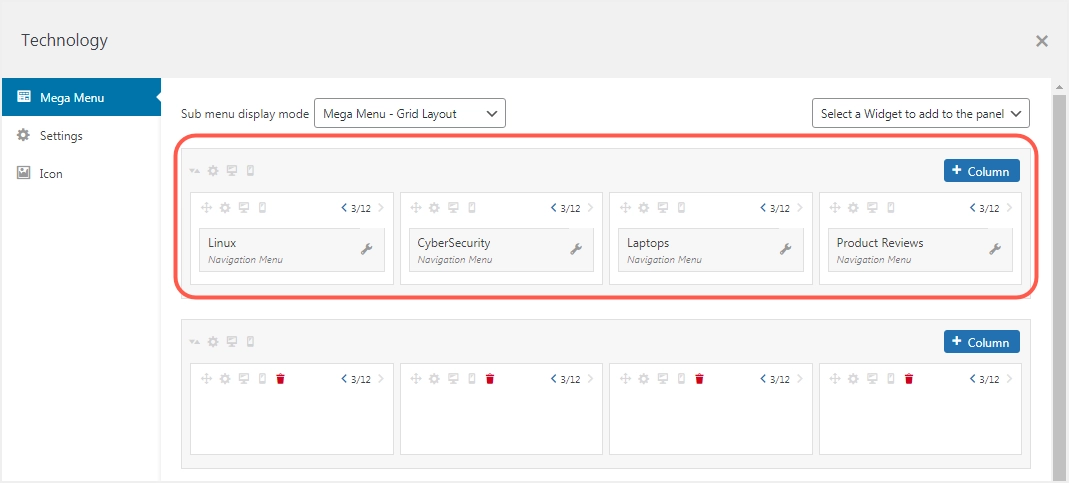
Mega Menü yapılandırma penceremizde “Navigasyon Menüsü” widget'ını sürükleyip ilk satırımızın hücrelerine yerleştireceğiz. Daha sonra aşağıdaki resimde gösterildiği gibi menülerimizi 'menuONE, menuTWO, menuTHREE ve menuFOUR' seçmek için bu widget'ı kullanacağız ve başlıkları değiştireceğiz.

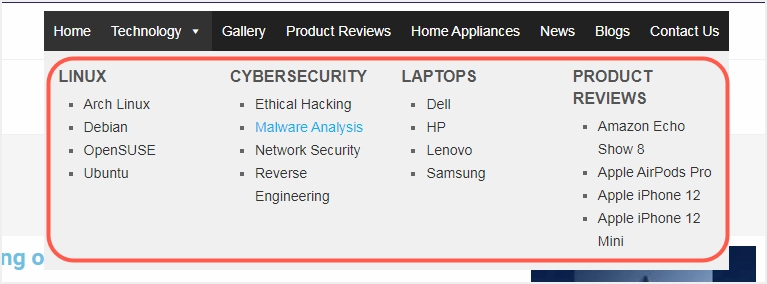
Değişiklikleri uygulamak için "Menüler" sayfanızdaki "Menüyü Kaydet" düğmesini tıkladığınızdan emin olun. Web sitesini yeniden yüklediğimizde, Mega Menümüzün ilk satırını başarıyla oluşturduğumuzu görebilirsiniz.

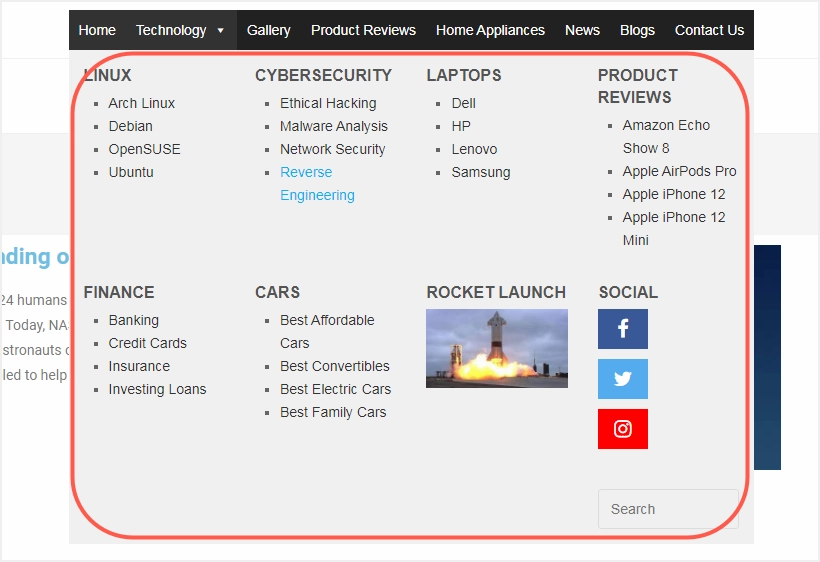
Şimdi mevcut çeşitli widget'ları kullanarak mega menünün diğer satırlarını dolduralım. Navigasyon Menüsü, Resim, Özel HTML vb. widget'ları kullanacağız. Ortaya çıkan mega menü aşağıdaki resimde gösterildiği gibi görünüyor.

Herhangi bir varsayılan veya özel widget'ı kullanabilir ve içeriği mega menünüze ekleyebilirsiniz.
Temalarla Mega Menüyü Kullanma
Eklentiler dışında mega menü oluşturmayı destekleyen WordPress temaları da vardır. Bir mega menü ayarlamak için temanızı kullanmak istiyorsanız, öncelikle temanızın bu işlevi destekleyip desteklemediğini onaylamanız gerekir. Çoğu ticari WordPress teması, bu özelliği yerleşik olarak sunar, bu nedenle ayrı bir eklentiye ihtiyacınız yoktur. Tema kullanmanın önemli dezavantajlarından biri, temanızı değiştirirken mega menüyü kaybetmenizdir. Ancak, bir eklenti kullandığınızda, eklentiyi devre dışı bırakmadığınız sürece mega menü yine kullanılabilir olacaktır.
Çözüm
Mega menü, sitenizin navigasyonunu önemli ölçüde iyileştirmeye yardımcı olabilecek oldukça etkili bir çevrimiçi navigasyon sistemidir. Çok sayıda sayfa ve ürün kategorisi içeren gelişmiş bir web siteniz varsa, mega menü faydalıdır. Sitenizin teması destekliyorsa bir mega menü oluşturabilir veya çok sütunlu mega menüler oluşturmak için Max Mega Menu eklentisini kullanabilirsiniz. Eklenti, menü öğelerinize uygun bazı göz alıcı widget'lar eklemenize bile izin verir.
