WordPress'te Resimlere Metin Yerleşimi Nasıl Eklenir?
Yayınlanan: 2021-11-11Metin kaplamalı resimler harika görünür, bir mesaj iletir ve özellikle başlıklar için kullanışlıdır. Ancak, kabul edelim ki, hiç kimse bu özelliği editöre kodlamak istemez ve hiç kimsenin metni görüntünün kendisinde tasarlamaya vakti olmaz. Neyse ki, sıfır özel kodlama gerektiren ve WordPress'in yerleşik bir içerik düzenleme aracı olan Gutenberg blok düzenleyicisi ile kolayca gerçekleştirilebilen çok basit birkaç işlem var. Bu eğitimde, bu yöntemlerden birkaçını gözden geçireceğiz ve sonunda, WordPress web sitenizin tamamında resimlerin üzerine bindirme metni ekleyebileceksiniz.
Resimlerde Metin Yerleşimi
Öncelikle, metin yerleşimi nedir? Metin yerleşimi, videolar ve resimler gibi görsel içeriğin yüzeyini kaplayan her türlü yazılı içeriktir. Metin bindirmeleri çoğunlukla web sitelerinin kahraman bölümündeki başlıklarda ve başlıklarda kullanılır. Başlık olarak sadece basit bir metne sahip olmak yerine, metin ve bindirme içeren bir resim eklemek, web sitesinin profesyonel ve estetik açıdan çok daha iyi görünmesini sağlar. Ayrıca, trafik çekmek için yer paylaşımlı metni sitenizdeki ilgili ürüne veya sayfaya bağlayabilirsiniz.
WordPress'te Resimlere Metin Yerleşimi Nasıl Eklenir?
5.0 sürümünden önce WordPress, gönderiler ve sayfalar oluşturmak için basit bir Klasik düzenleyici kullanıyordu. Klasik editörlerle metin bindirmeleri gibi düğmeler, tablolar veya süslemeler eklemek mümkün değildi. Bu nedenle, üçüncü taraf geliştiricilerin özel veya sayfa oluşturucu eklentisini kullanmanız gerekiyordu. Ancak Gutenberg blok düzenleyicisi ile pek çok işlemi ek bir eklentiye gerek duymadan yapabilirsiniz. Örneğin, Gutenberg blok düzenleyicisi ile WordPress'te resimlere metin yerleşimi eklemenin birden fazla yolu vardır. Bu gönderi, WordPress sitenizdeki resimlere metin yerleşimi eklemek için izlemeniz gereken tüm adımlar ve yöntemler konusunda size rehberlik edecek.
Peki, ne bekliyoruz? Başlayalım!!
Not: Gutenberg ile açıkladığımız gibi, sitenizde Classic Editor eklentili eski düzenleyiciyi değil, varsayılan Gutenberg blok düzenleyicisini kullandığınızdan emin olun.
1. Resim Bloğu Yoluyla Metin Yerleşimi Ekleme
- Gönderi veya sayfa düzenleyicideyken, blok yerleştirici (+) simgesine tıklayın ve yeni bir resim eklemek için resim bloğunu seçin. Başka bir seçenek de /image yazıp enter tuşuna basmaktır.
- Bir resim eklemek için birden fazla seçeneğiniz var. Bilgisayarınızdan bir resim eklemek için Yükle'yi seçin veya WordPress sitenizde mevcut bir resmi seçmek istiyorsanız Medya Kitaplığı seçeneğini kullanın. Alternatif olarak, doğrudan bir bağlantıdan resim eklemek istiyorsanız URL'den Ekle'yi de kullanabilirsiniz.
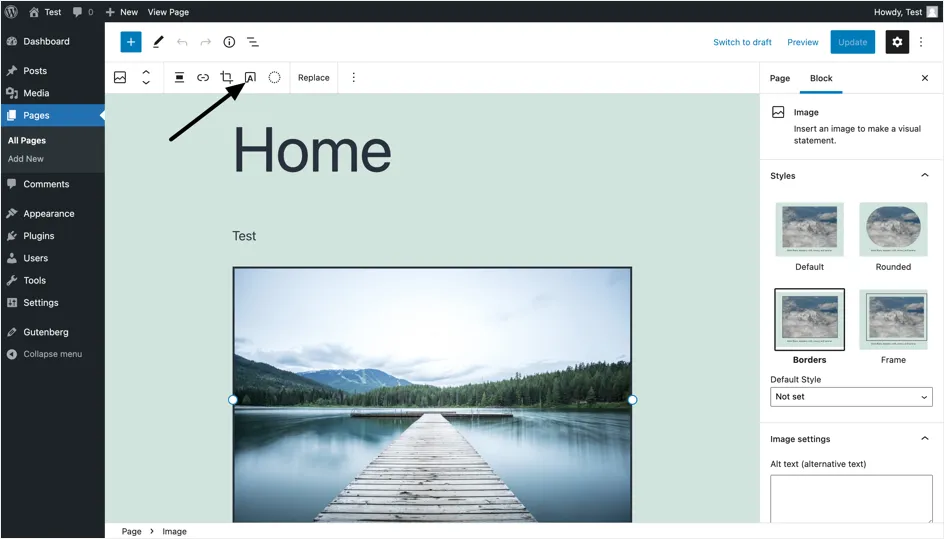
- Metin yerleşimini eklemek istediğiniz resme tıklayın.
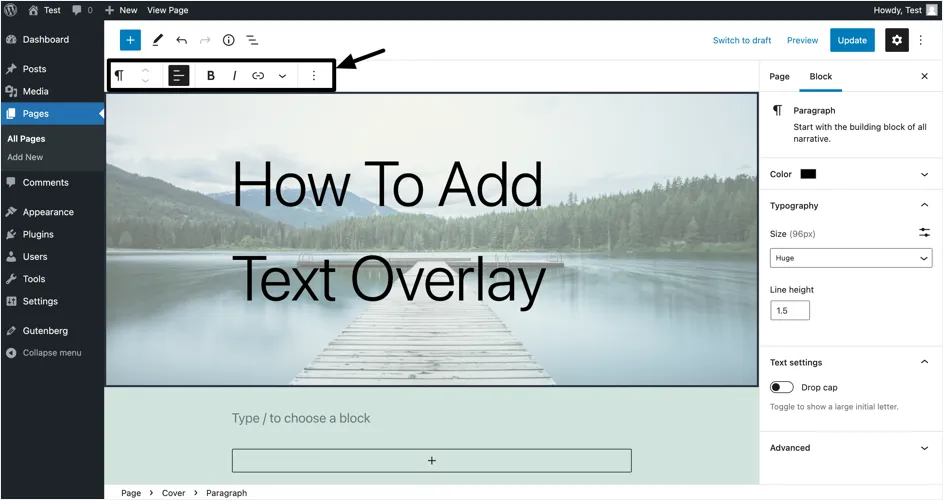
- Üst araç çubuğunda, aşağıdaki ekran görüntüsünde gösterildiği gibi “Görüntü üzerine metin ekle” düğmesine tıklayın.

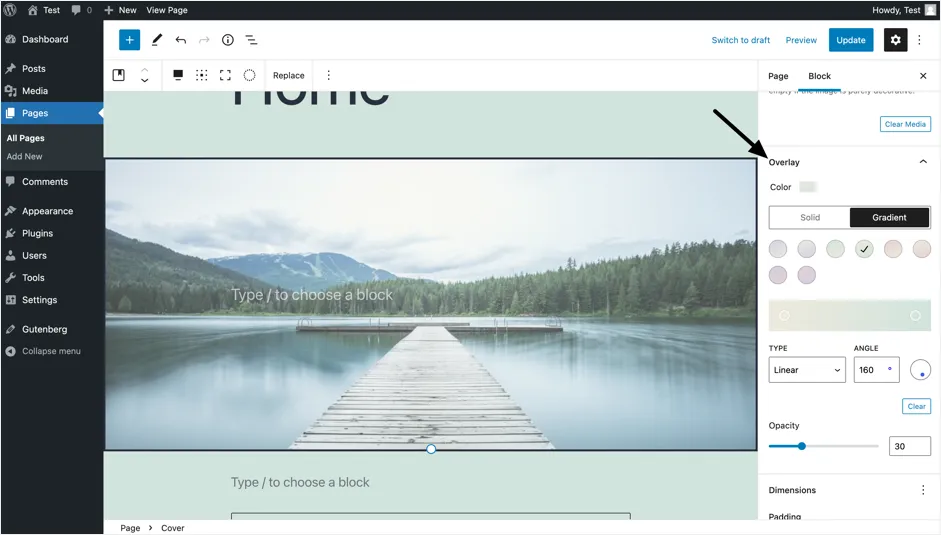
- Tıkladıktan sonra, sayfanın sağ tarafında (belge paneli olarak adlandırılan) blok düzenleyicide bazı değişiklikler fark edeceksiniz. Aşağıdaki resimde gösterildiği gibi “Kaplama” bölümüne ulaşana kadar paneli aşağı kaydırın. Burada aşağıdakilerden herhangi birini yapma seçeneğiniz vardır:
- Metnin daha belirgin bir şekilde öne çıkmasını sağlamak için arka plan olarak düz bir kaplama rengi veya degrade ekleyin. Her iki seçenek için de menüden önceden ayarlanmış renklerden birini seçme, paletten özel bir renk seçme veya istediğiniz belirli bir renk kodunu ekleme seçeneğiniz vardır. Aynısını gradyan renk seçeneği için de yapabilirsiniz. Gradyan, temel olarak en az iki renk kombinasyonundan oluşan bir renk şemasıdır. Başka bir deyişle, kaplamanın rengi kademeli olarak ve sırasıyla birinciden ikinciye ve (varsa) daha fazla değişecektir.
- Alttaki görüntünün ne kadarını görmek istediğinize bağlı olarak opaklık düzeylerini değiştirin. Opaklık seviyelerini %30 ila %60 arasında öneririz, çünkü %30'un altındaki herhangi bir şey yer paylaşımınızı neredeyse ayırt edilemez hale getirirken %60'ın üzerine çıkmak kaplamayı çok karanlık hale getirerek arka plan görüntüsünü net bir şekilde görmeyi zorlaştıracaktır.

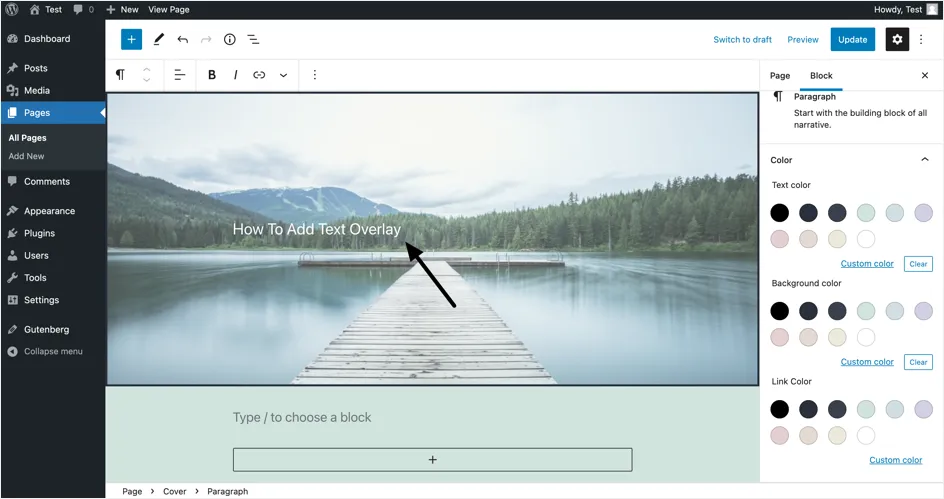
- Metni eklemek için, resmin üzerine yerleştirilmiş “Bir blok seçmek için yazın” bölümüne tıklayın. Bu, blok düzenleyiciyi, bindirme metnine özgü düzenleme ayarlarını gösterecek şekilde değiştirecektir.
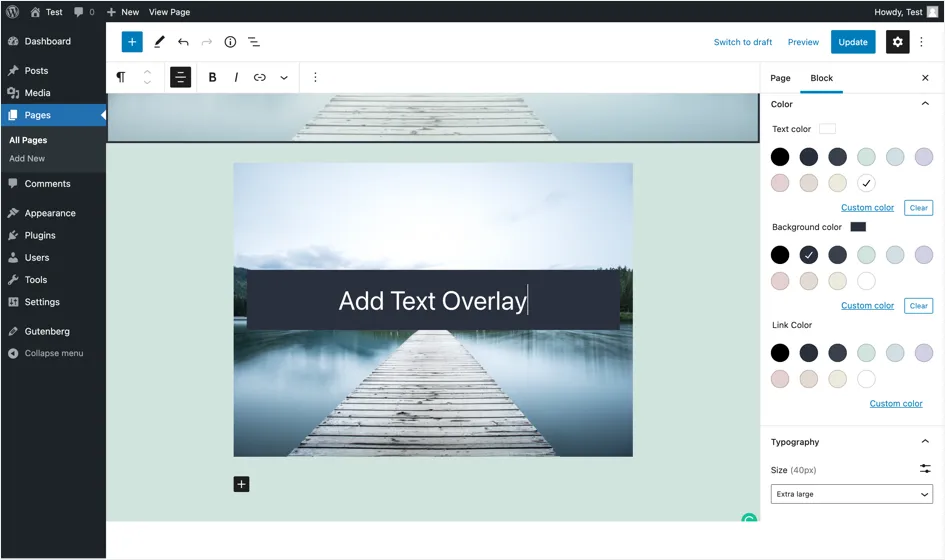
- Aşağıdaki ekran görüntüsünde görüldüğü gibi resmin üzerinde görüntülemek istediğiniz metni yazın.

- Metnin rengini değiştirmek için blok düzenleyicinin “Renk” bölümüne gidin. Burada kaplama metninde aşağıdaki renk değişikliklerini yapma seçeneğiniz vardır.
- Metin rengini değiştirin. Kaplama rengine ve seçilen opaklık düzeyine uygun bir metin rengi seçmenizi öneririz.
- Metni bir köprü aracılığıyla başka bir sayfaya bağladıysanız, bir arka plan rengi ve/veya bir bağlantı rengi ekleyin.
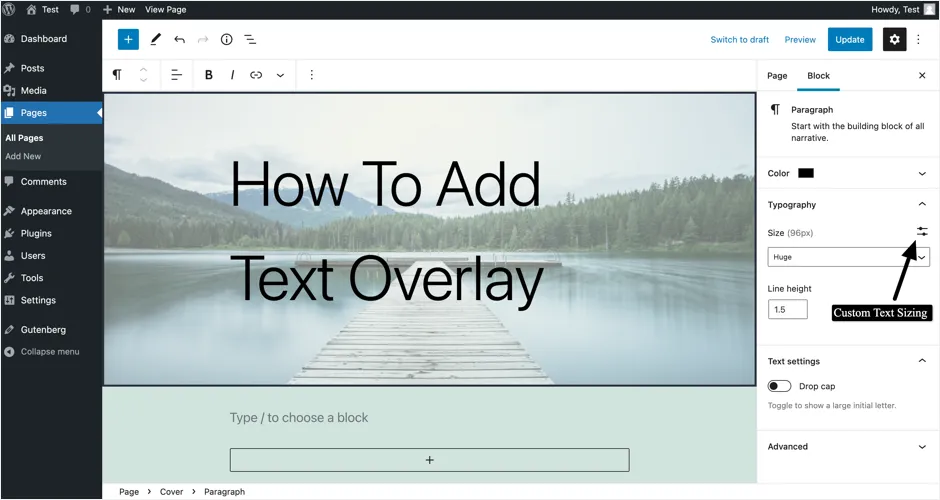
- Bindirme metninin tipografisini değiştirmek için “Tipografi” ayarlarına ulaşana kadar blok düzenleyiciyi aşağı kaydırın. Burada bir açılır menüden önceden ayarlanmış metin boyutlarından birini seçebilir veya “Özel Boyut” düğmesine tıklayarak manuel olarak belirli bir boyutu girebilirsiniz. Mevcut metin boyutlarından biri olan metin boyutunu “Büyük” olarak seçtik. Size en uygun metnin boyutunu seçmekten çekinmeyin.

- Bindirme metninin hizalamasını değiştirmek, kalın yapmak veya ona bir bağlantı eklemek isterseniz, aşağıdaki resimde gösterildiği gibi üst araç çubuğundaki seçenekleri seçerek bunu kolayca yapabilirsiniz.
- Son olarak, blok düzenleyicide, bloğunuza bir CSS sınıfı eklemenize izin veren ve size özel CSS yazma ve görüntüyü biçimlendirme ve özel ihtiyaçlarınıza göre görüntü bloğunun üzerine bindirme şansı veren Gelişmiş sekmesini bulacaksınız. Ancak, ön uç geliştirme konusunda yeterli bilgi ve bilgi birikimine sahip değilseniz, blok düzenleyici tarafından sağlanan önceden ayarlanmış özellikleri kullanmak, görüntü bloğunu uygun gördüğünüz şekilde biçimlendirmek için fazlasıyla yeterli olacaktır.

Not: Degrade renkler, bir bütün olarak resimlerinize, içeriğinize ve web sitesine canlı ve sanatsal bir görünüm ve his katar. Bu nedenle, WordPress blok düzenleyicideki bu kaplama rengi özelliğinden en iyi şekilde yararlanmak için, markanız ve web sitenizde bulunan içerikle en iyi neyin işe yaradığını görmek için farklı renk kombinasyonlarını karıştırma ve eşleştirme sanatını öğrenmenizi öneririz. Başka bir seçenek de, web sitenizin çaba sarf etmesini istediğiniz görsel düzene özgü sanatsal öneriler sunabilecekleri için bir tasarımcıyla çalışmak olacaktır.

İlgili: Weebly sitesinde görüntü bindirmeyi nasıl ekleyeceğinizi öğrenin.
2. Kapak Bloğu Yoluyla Metin Yerleşimi Ekleme
Görüntü bloğunu kullanarak metin yerleşimi eklerken, belge kırıntısının (düzenleyicinin alt durum çubuğunda gösterilen) “Kapak” bloğuna dönüştüğünü fark edebilirsiniz. WordPress ayrıca bir kapak bloğu sunduğundan, bunu metin yerleşimi eklemek için kullanabilirsiniz. Aslında tam genişlikte başlık bölümleri oluşturmaya uygun olan “Kapak” bloğunu kullanmanızı öneririz.
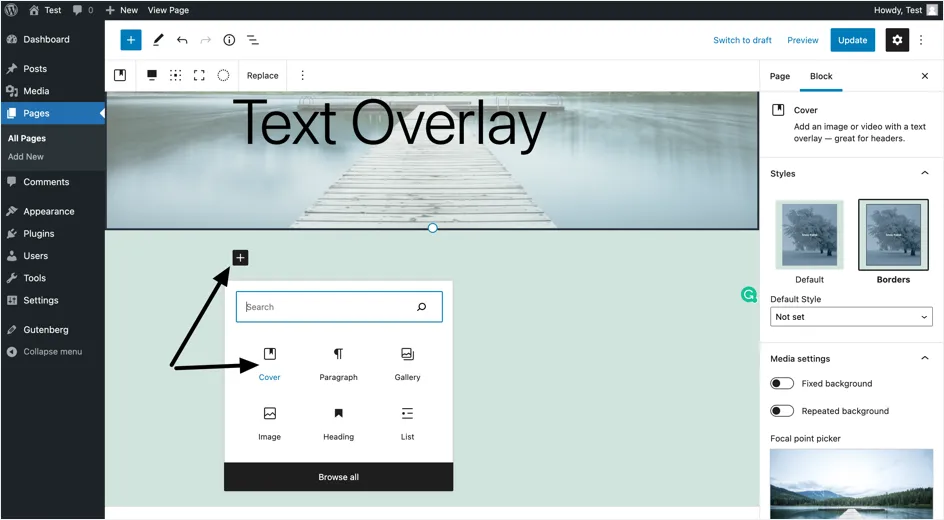
- (+) “ Blok Ekle” simgesine tıklayarak ve bir kapak bloğu eklemek için kapağı seçerek işe başlayın. Ayrıca /cover yazıp enter tuşuna basabilirsiniz.

- WordPress sitenizde mevcut bir resmi seçmek istiyorsanız, bilgisayarınızdan veya Medya Kitaplığından bir resim eklemek için Yükle'yi seçin.
- Aşağıdaki ekran görüntüsünde gösterildiği gibi görüntünün üstüne bindirmek istediğiniz metni yazın. Metin rengini ve boyutunu, önceki yöntemde belirtildiği gibi Renk ve Tipografi ayarlarından değiştirebilirsiniz.

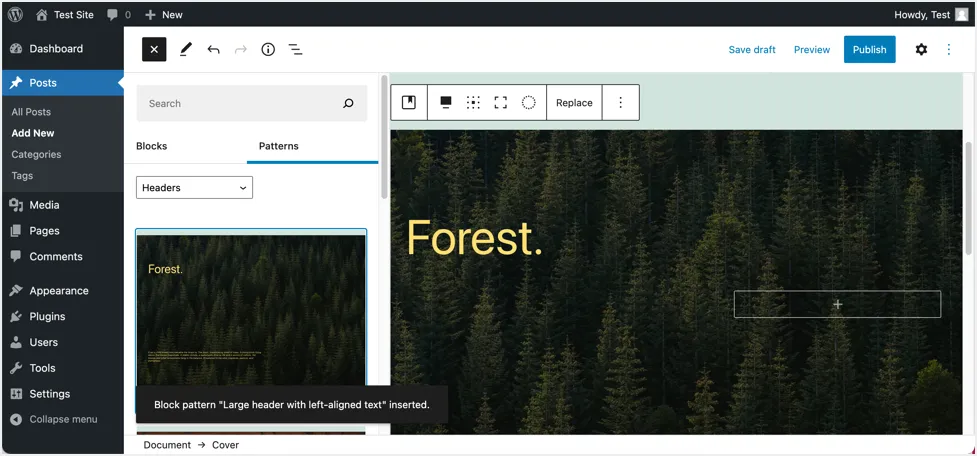
Not: WordPress ayrıca başlık bölümü için önceden tanımlanmış birkaç desen sunar. Editörün sol üst köşesinde görünen "Blok yerleştiriciyi değiştir +" simgesine tıklayabilir ve "Desenler"i seçebilirsiniz. Açılır menüden "Başlıklar"ı seçin ve önceden tanımlanmış kurulumla bir kapak bloğu deseni ekleyin. Bu, sıfırdan oluşturmak yerine içeriği düzenleyebileceğiniz ve hızlı bir şekilde güncelleyebileceğiniz için çok kullanışlıdır.

3. Galeri Görüntülerine Metin Yerleşimi Ekleme
Varsayılan “Galeri” bloğunu kullanarak WordPress galerisindeki resimlere metin yerleşimi eklemek de kolaydır.
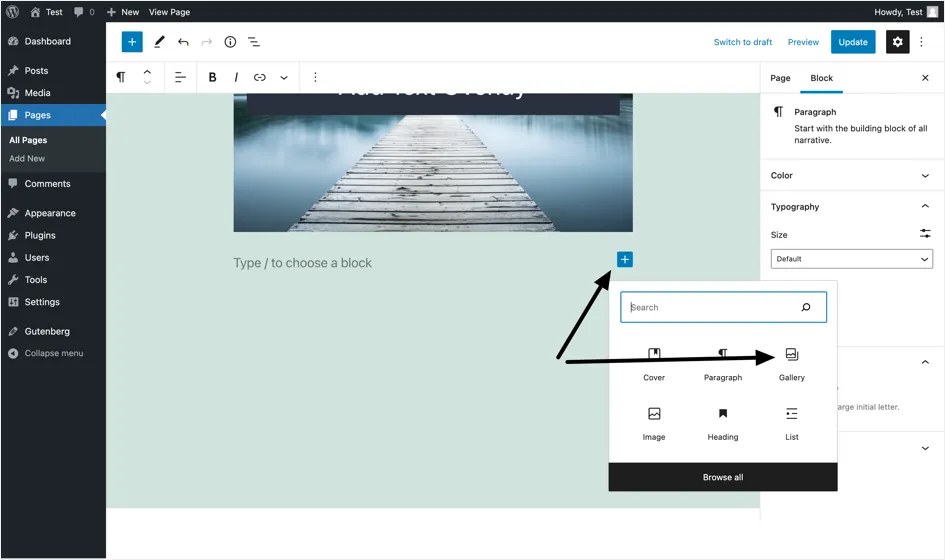
- Sayfanıza yeni bir blok eklemek için blok yerleştirici (+) düğmesini tıklayın.
- Bu sefer galeri bloğunu seçin. Alternatif olarak, /gallery yazıp enter tuşuna da basabilirsiniz.

- Resim eklemek için iki seçeneğiniz olacak, Karşıya Yükle ve Medya Kitaplığı. Yukarıda bahsedilen önceki yöntemlerde olduğu gibi, cihazınızdan bir resim eklemek istiyorsanız Yükle'yi seçin veya galeri bölümüne eklemek istediğiniz resim web sitenizde zaten mevcutsa Medya Kitaplığı'nı seçin.
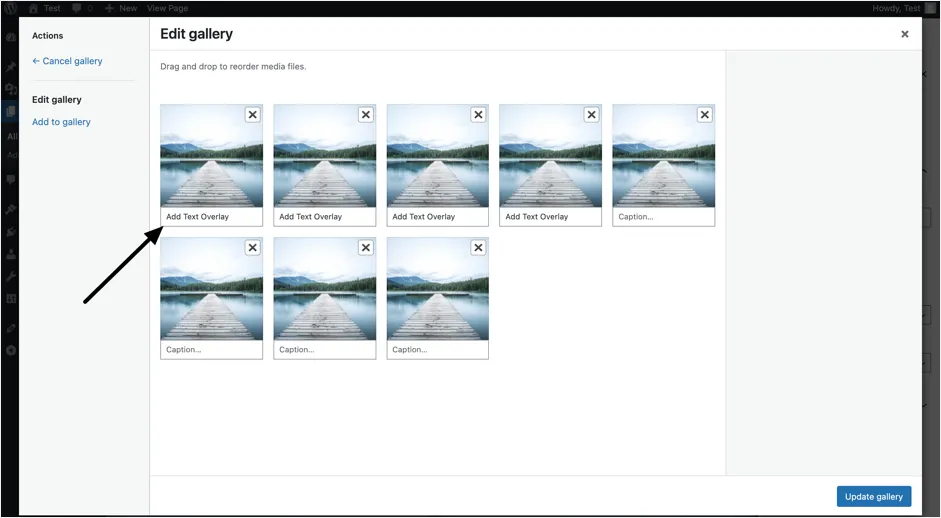
- Görüntüleri yükledikten veya medya kitaplığından bir görüntü seçtikten sonra, artık her görüntüye, galeri görüntülerinde metin kaplaması olarak görünecek başlıklar ekleyebilirsiniz.

Not: Unutulmaması gereken önemli bir nokta, galeri bloğunu eklemeden önce medya galerisindeki resimlere zaten altyazı eklediyseniz, altyazıların söz konusu galeri bloğunda metin kaplaması olarak görüneceğidir. Aksine, galeri bloğunu oluşturduktan sonra resimlere başlık eklerseniz, galeri bloğunda görünmezler. Bu durumda, galeri bloğu oluşturulduktan sonra altyazıları manuel olarak eklemeniz veya galeri bloğunu kaldırmanız ve eklenen altyazıların kullanılması için bloğu bir kez daha eklemeniz gerekir.
Metin Yerleşimi Eklemek İçin Diğer Seçenekler
Yerleşik metin yerleşimi seçenekleri basit ve yayınlanan sitede basit görünüyor. Alternatif olarak, bindirmeler oluşturmak için aşağıdaki eklenti türlerinden birini kullanabilirsiniz.
- Slider Revolution veya Kreatura Slider gibi kaydırıcı eklentileri.
- Galeri eklentileri
- Sayfa oluşturucu eklentileri
Ancak bu eklentiler ağırdır ve sitenizi kolayca yavaşlatabilir. Bu demo sayfasında gösterildiği gibi görüntü bindirmesi oluşturmak için özel CSS'yi de deneyebilirsiniz. Ancak, kodlama becerisini bilmeniz ve geliştirme için çok zaman harcamanız gerekir. Bu nedenle, WordPress'te resimlere metin yerleşimi eklemek için yukarıda açıklanan varsayılan yöntemlerden birini kullanmanızı öneririz.
Son sözler
İşte buyur. WordPress'te resimlere metin yerleşimi eklemek, yerleşik Gutenberg blok düzenleyicisini kullanarak çok basit ve kolay bir iştir. Sonuç olarak, resimlere metin yerleşimi eklemek web sitenizin sunumunu, tasarımını, düzenini ve genel estetiğini iyileştirerek ziyaretçileriniz üzerinde olumlu bir ilk izlenim bırakır. Her zaman olduğu gibi, WordPress'te resimlerin üzerine metin eklemeyle ilgili herhangi bir sorununuz veya endişeniz varsa, aşağıya bir yorum bırakmaktan çekinmeyin, size yardımcı olmak için elimizden geleni yapacağız.
