WordPress Sitesine Zaman Çizelgesi Nasıl Eklenir?
Yayınlanan: 2021-09-23WordPress, düğmeler, sosyal simgeler, sütunlar ve diğer birçok öğe eklemek için bloklar sunan varsayılan Gutenberg blok düzenleyicisiyle birlikte gelir. Ancak, birçok durumda SSS, akordeon, zaman çizelgesi vb. gibi özel widget'lara ihtiyacınız vardır. Özellikle zaman çizelgesi, ilerlemenizi veya büyümenizi okuyucularınıza sergilemek için daha yararlı olacaktır. Zaman çizelgesi için varsayılan bloklar olmamasına rağmen, neyse ki WordPress sitesine zaman çizelgesi eklemenin birden çok yolu var.
İlgili: Weebly sitesine zaman çizelgesi widget'ı nasıl eklenir?
Zaman Çizelgesi nedir?
Zaman çizelgesi, zamana dayalı olarak gösterilen olayların görsel bir temsilidir. Çekici ve son derece etkileşimli bir kullanıcı deneyimi sağlamak için video, resim, metin veya diğer içerik formlarını alabilirler. WordPress sitesine, olayların akışını gösteren dikey veya yatay yönde zaman çizelgesi ekleyebilirsiniz.
Zaman Çizelgesi Eklemenin Avantajları?
Bir gönderiye veya sayfaya zaman çizelgesi eklemek isteyebileceğiniz birçok neden vardır:
- Şirketinizin ilerlemesini veya markanızın yıllar içindeki geçmişini sergilemenin harika bir yoludur.
- Proje hizmetleri sunuyorsanız projelerin gelişim aşamalarını göstermekte fayda var.
- Ürün yaşam çizgileri ve başarıları sergilemek için zaman çizelgesini kullanabilirsiniz.
- Ayrıca, son kullanıcılara veya hedef kitlelere hikayeler anlatmak, ürünleri ve süreçleri (karmaşık mesajları daha basit mesajlar olarak ileten) görselleştirmek istediğinizde zaman çizelgeleri kullanışlı olur.
Böylece, güzel görünen zaman çizelgelerinin görüntülenmesi, ziyaretçilerinizde daha fazla güven oluşturmanıza yardımcı olur ve işte bunları nasıl oluşturacağınız aşağıda açıklanmıştır.
WordPress'te Zaman Çizelgesi Eklemenin Farklı Yöntemleri
WordPress'teki kolay seçenek, mevcut zaman çizelgesi eklentilerinden birini kullanmaktır. Ancak, ayrıca bir widget oluşturabilir ve özel içerikle istediğiniz yere ekleyebilirsiniz.
1. Özel Dikey Zaman Çizelgesi Widget'ı
Aşağıda, “Özel HTML” bloğunu kullanarak sitenizin herhangi bir yerine ekleyebileceğiniz özel zaman çizelgesi widget'ı bulunmaktadır.
- 2025
Zaman Çizelgesi Etkinliği 5
İşte zaman çizelgesi etkinliğinizin içeriği. Olayı ayrıntılı olarak açıklamak için küçük bir paragraf girin.
- 2024
Zaman Çizelgesi Etkinliği 4
İşte zaman çizelgesi etkinliğinizin içeriği. Olayı ayrıntılı olarak açıklamak için küçük bir paragraf girin.
- 2023
Zaman Çizelgesi Olayı 3
İşte zaman çizelgesi etkinliğinizin içeriği. Olayı ayrıntılı olarak açıklamak için küçük bir paragraf girin.
- 2022
Zaman Çizelgesi Olayı 2
İşte zaman çizelgesi etkinliğinizin içeriği. Olayı ayrıntılı olarak açıklamak için küçük bir paragraf girin.
- 2021
Zaman Çizelgesi Olay 1
İşte zaman çizelgesi etkinliğinizin içeriği. Olayı ayrıntılı olarak açıklamak için küçük bir paragraf girin.
Aşağıda zaman çizelgesi widget'ının tam kodu bulunmaktadır ve görünümü ve metni ihtiyacınıza göre özelleştirebilirsiniz. Bu kodu herhangi bir ek eklenti olmadan sitenizin herhangi bir yerine ekleyebilirsiniz.
<style> .tl { position: relative; padding: 20px 0 20px; list-style: none; } .tl:before { content: " "; position: absolute; top: 0; bottom: 0; left: 50%; width: 3px; margin-left: -1.5px; background-color: #eeeeee; } .tl > li { position: relative; margin-bottom: 20px; list-style-type: none !important; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li > .tl-panel { float: left; position: relative; width: 40%; padding: 20px; border: 1px solid #d4d4d4; border-radius: 5px; -webkit-box-shadow: 0 1px 6px rgba(0,0,0,0.175); box-shadow: 0 1px 6px rgba(0,0,0,0.175); } .tl-body { font-size: 18px; line-height: 26px; color: rgba(121, 112, 112, 0.71); } .tl > li > .tl-panel:before { content: " "; display: inline-block; position: absolute; top: 26px; right: -15px; border-top: 15px solid transparent; border-right: 0 solid #ccc; border-bottom: 15px solid transparent; border-left: 15px solid #ccc; } .tl > li > .tl-panel:after { content: " "; display: inline-block; position: absolute; top: 27px; right: -14px; border-top: 14px solid transparent; border-right: 0 solid #fff; border-bottom: 14px solid transparent; border-left: 14px solid #fff; } .tl > li > .tl-badge { z-index: 1; position: absolute; top: 16px; left: 50%; width: 50px; height: 50px; margin-left: -25px; border-radius: 50% 50% 50% 50%; text-align: center; font-size: 1.4em; line-height: 50px; color: #fff; background-color: #999999; } .tl > li.tl-inverted > .tl-panel { float: right; } .tl > li.tl-inverted > .tl-panel:before { right: auto; left: -15px; border-right-width: 15px; border-left-width: 0; } .tl > li.tl-inverted > .tl-panel:after { right: auto; left: -14px; border-right-width: 14px; border-left-width: 0; } .tl-badge { font-size: 18px !important; font-weight: bold; } .tl-badge.primary { background-color: #2e6da4 !important; } .tl-badge.success { background-color: #3f903f !important; } .tl-badge.warning { background-color: #f0ad4e !important; } .tl-badge.danger { background-color: #d9534f !important; } .tl-badge.info { background-color: #5bc0de !important; } .tl-title { margin-top: 0; margin-bottom: 10px; color: rgba(45, 45, 72, 0.44); font-size: 20px; } @media screen and (max-width: 380px) { .tl > li > .tl-panel { width:25% !important; } } @media screen and (max-width: 800px) { .tl > li > .tl-panel { width:33%; } } </style> <ul class="tl"> <li> <div class="tl-badge success"> 2025 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 5</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge warning"> 2024 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 4</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge danger"> 2023 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 3</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge"> 2022 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 2</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge info"> 2021 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 1</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> </ul>2. Serin Zaman Çizelgesi Eklentisi ile WordPress'e Zaman Çizelgesi ekleyin
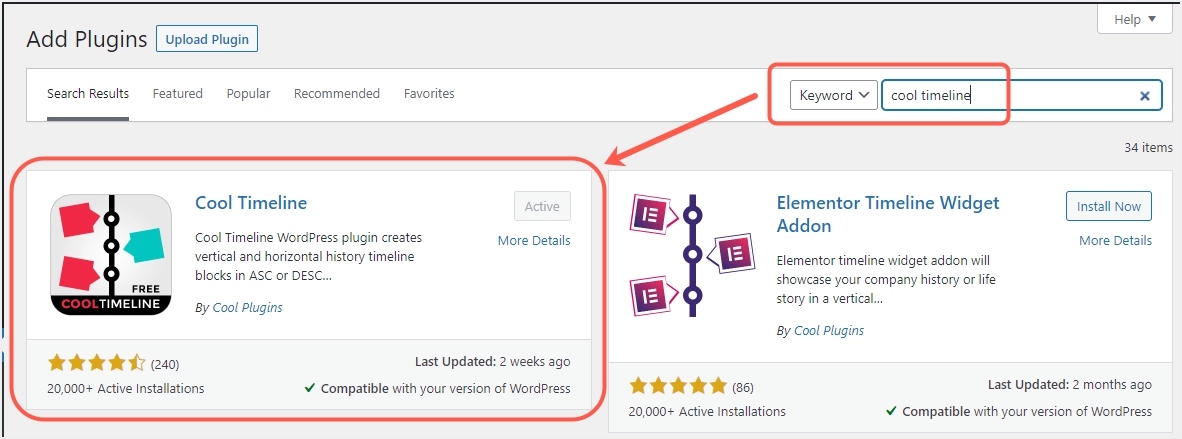
İlk adım, “Cool Timeline” eklentisinin yüklenmesini ve etkinleştirilmesini gerektirir. Bunu başarmak için "Eklentiler" kenar çubuğu menü kategorisi altındaki "Yeni Ekle" alt menüsünden arama özelliğini kullanın. Eklentiyi etkinleştirdikten sonra, "Zaman Tüneli Hikayeleri" ve "Harika Zaman Tüneli Ayarları" öğeleri artık kontrol panelinizde yeni kenar çubuğu menüleri olarak görünecek. Eklentiyi kullanmak için hikayeler oluşturmanız ve ardından hikayeleri olaylar akışı olarak göstermek için bir zaman çizelgesi oluşturmanız gerekir.

Kurulum Eklentisinin Varsayılan Ayarları
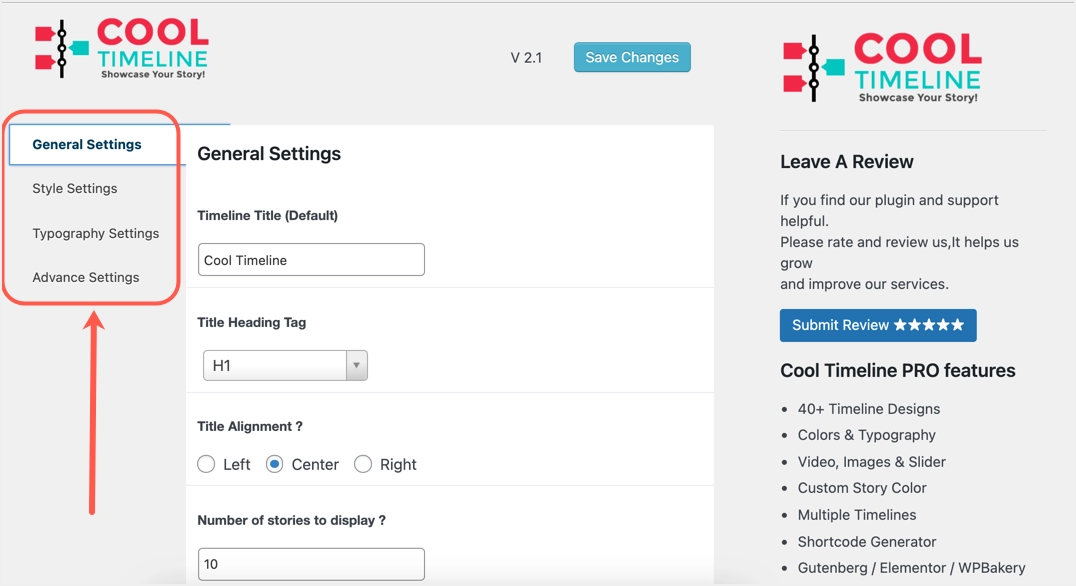
Varsayılan ayarları özelleştirmek istiyorsanız, Cool Timeline eklentisi ile kullanabileceğiniz tüm ilgili ayarları bulmak için “Cool Timeline Settings” menüsüne gidin.
- Genel Ayarlar – burada varsayılan hizalamayı, içerik uzunluğunu, başlık başlığı etiketini, görüntülenecek hikaye sayısını, daha fazlasını oku etkinleştir veya devre dışı bırak, hikaye sırasını vb. özelleştirebilirsiniz.
- Stil Ayarları – burada arka planlar ve diğer öğeler için renkleri özelleştirebilirsiniz. Zaman çizelgenizi ihtiyacınıza göre dekore etmek için özel CSS de ekleyebilirsiniz.
- Tipografi Ayarları – zaman çizelgesindeki her öğe için yazı tipi boyutunu, ailesini ve ağırlığını ayarlayın.
- Gelişmiş Ayarlar – burada ücretsiz ve profesyonel sürümler arasındaki farkları bulabilirsiniz.

Özelleştirmelerinizi tamamladıktan sonra, tüm ayarlarınızı kaydetmek için “Değişiklikleri Kaydet” düğmesine tıklayın.

Zaman Çizelgesi için Hikayeler Yaratın
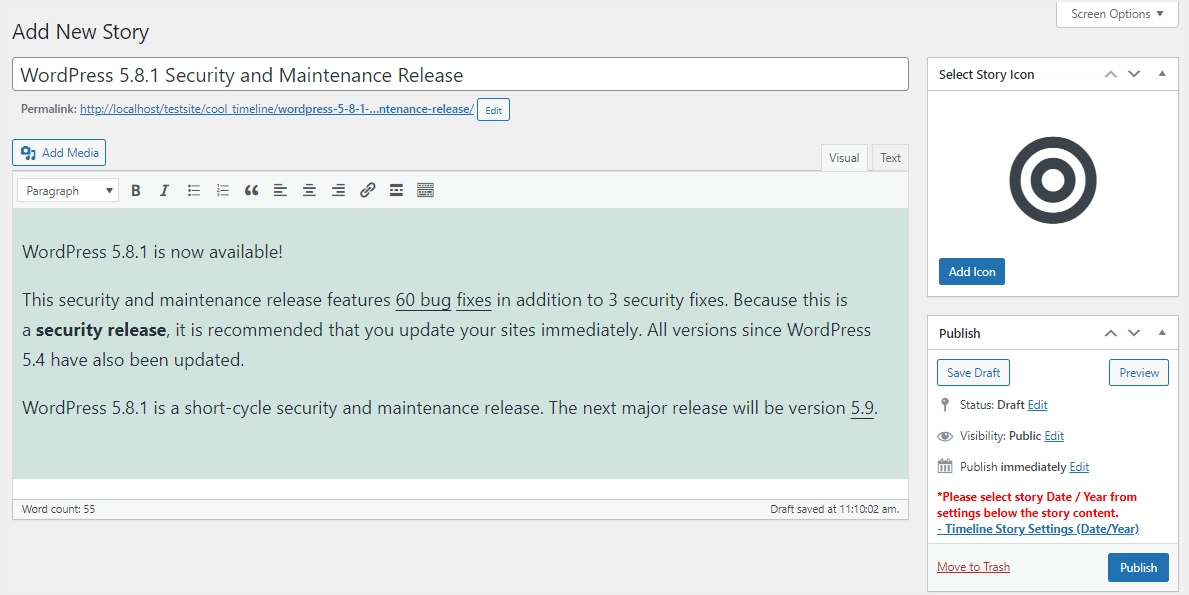
Belirtildiği gibi, zaman çizelgesi widget'ında etkinlik olarak kullanmak için hikayeler oluşturmanız gerekir. Fareyle “Zaman Tüneli Hikayeleri” menüsüne gelin ve site yönetici panelinizdeki “Yeni Ekle” alt menüsüne tıklayın. Hikayenize uygun başlık ve medya ekleyin. Ayrıca, "Görsel veya Metin" arayüzünü kullanarak hikaye açıklamasını yazın. Bir hikaye simgesi seçmek için “Simge Ekle” düğmesine tıklayın.

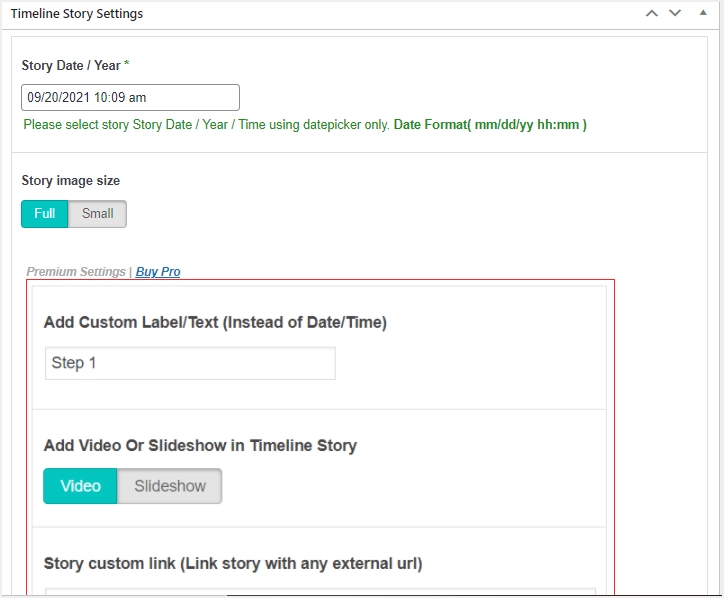
Ardından, “Zaman Çizelgesi Öykü Ayarları”na gidin ve öykü tarihini/yılını/saatini seçin, öykü görüntüsünü küçük veya tam boyutlu olarak bildirin. Öne çıkan görseli ayarlayın ve profesyonel sürümün içerdiği hikaye formatı, kategoriler ve özel kurulumlar gibi ek özellikleri doldurun. Eklentinin ücretsiz sürümünü kullanırken profesyonel sürüm alanlarını boş bırakabilirsiniz. Son olarak, zaman çizelgesi hikayenizi başarılı bir şekilde oluşturmak için “Yayınla” düğmesine dokunun. Ayrıca, zaman tünelinizde görünecek diğer hikayeler için de aynısını yapın.

Not: Gördüğünüz gibi eklenti, hikayeler oluşturmak için Classic Editor'ı kullanırken, gönderiye eklemek için Classic Editor widget'ının yanı sıra Gutenberg bloklarını da destekler. Oluşturduğunuz hikayeler, cool_timeline adıyla özel bir gönderi türü olarak saklanır.
WordPress Gönderisine veya Sayfasına Zaman Çizelgesi ekleyin
Eklenti, dikey, yatay, tek taraflı, basit ve kompakt düzenler gibi çoklu zaman çizelgesi düzeni sunar. Hem Gutenberg'de hem de Klasik Editörlerde zaman çizelgesinin nasıl kullanılacağını açıklayacağız.
Gutenberg Editöründe Harika Zaman Çizelgesi Kısa Kod Bloğu Kullanma
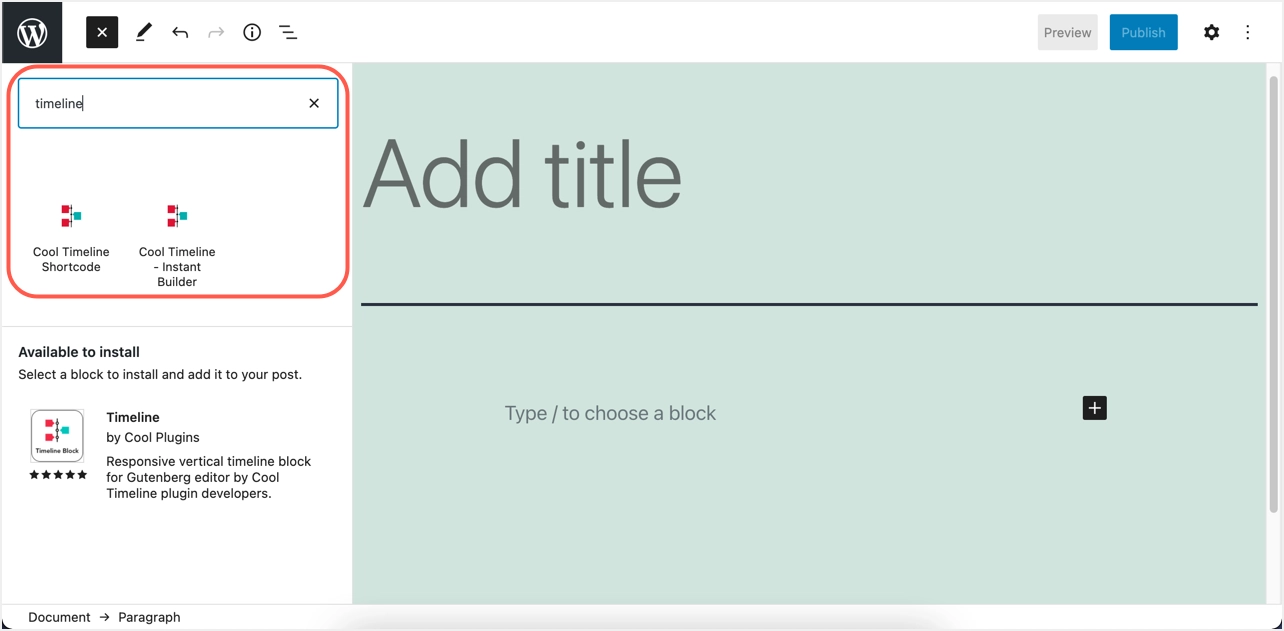
Zaman çizelgesini oluşturmak ve eklemek için iki yolunuz var - kısa kodu kullanın veya anında zaman çizelgesi oluşturucu bloğunu kullanın. Gutenberg editörünün içindeyken, sağ üst köşedeki + simgesine tıklayın ve “zaman çizelgesi” arayın. İki blok göreceksiniz - Harika Zaman Çizelgesi Kısa Kodu ve Harika Zaman Çizelgesi - Insta Builder.

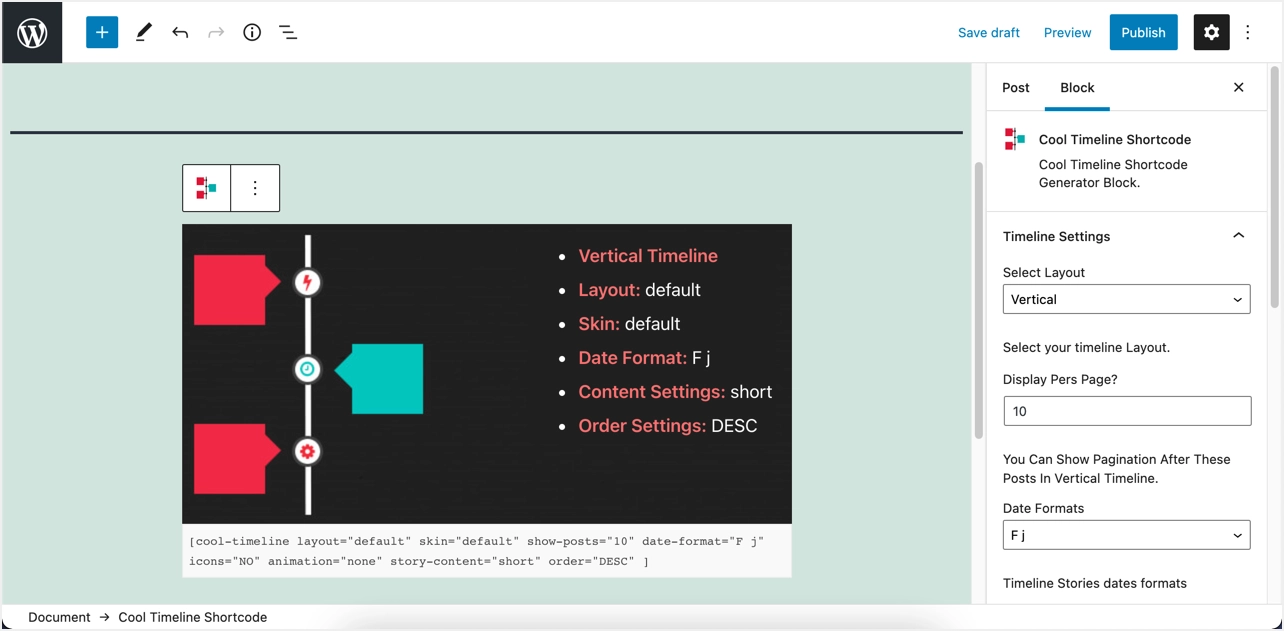
“Harika Zaman Çizelgesi Kısa Kodu” bloğuna tıklayın ve eklenti size kısa kodla birlikte önizlemeyi gösterecektir. Düzeni değiştirmek gibi ayarları kenar çubuğundan özelleştirebilir ve ilgi alanlarınızı karşıladıkça diğer ayrıntıları doldurabilirsiniz. Kısa kod otomatik olarak güncellenecek ve “Yayınla” düğmesine basılacaktır.

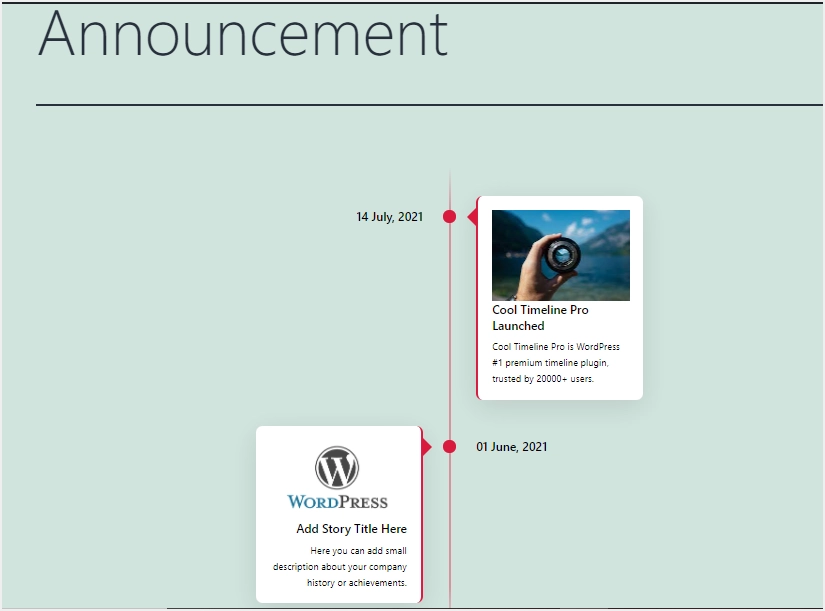
Artık hikayelerin ayarlarınıza göre güzel bir zaman çizelgesi düzenine otomatik olarak eklendiğini görebilirsiniz.

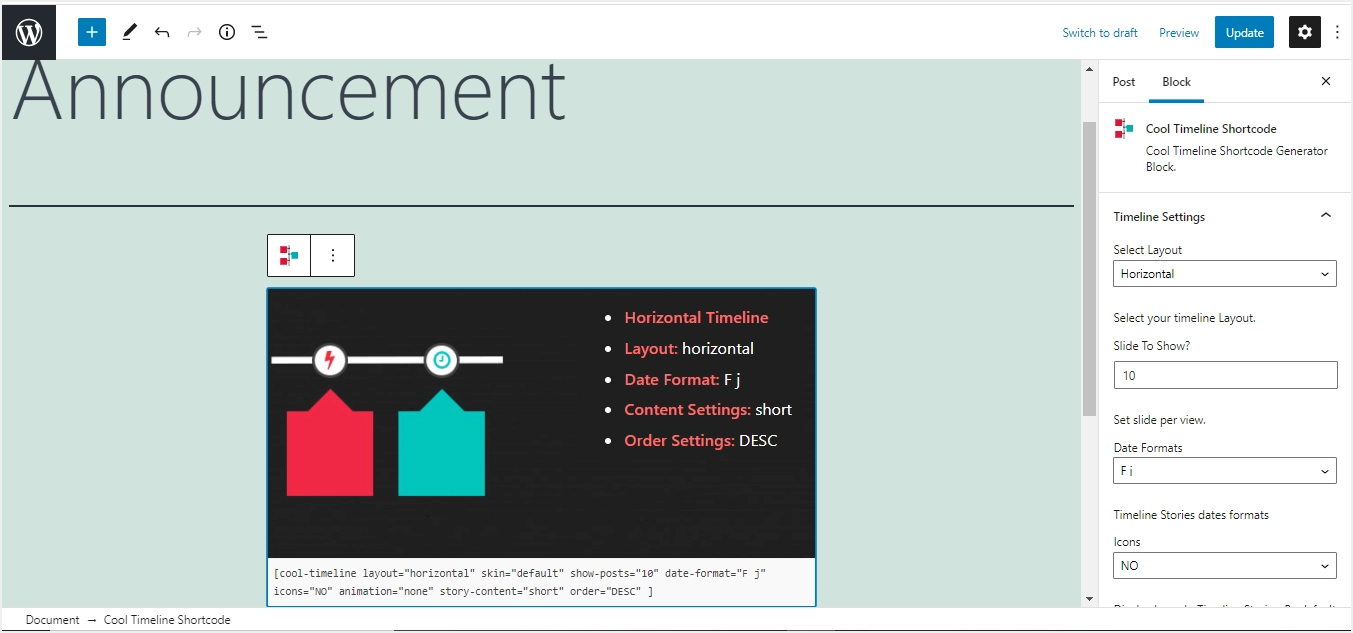
Hikayeleri yatay bir zaman çizelgesinde göstermek istiyorsanız, zaman çizelgesi düzeni olarak yalnızca "Yatay" seçeneğini ve zaman çizelgenize uygun diğer ayarları seçmeniz gerekir. Diğer bir taraf, basit ve kompakt düzenler, yatay veya dikey zaman çizelgesi kurulumları olarak çalışacaktır.

Aslında, hikayeleri bir zaman çizelgesi olarak sergilemek için aşağıdaki kısa kodu doğrudan sitenizin herhangi bir yerine yapıştırabilirsiniz.
[cool-timeline layout="default" skin="default" date-format="F j" icons="YES" show-posts="10" animation="FadeInOut" order="DESC" story-content="full"]Düzenlemeyi gerçekleştirmek için açıklamalar aşağıdaki gibidir:
- Cool-timeline: Eklentinin varsayılan başlangıç sözdizimimizdir.
- Düzen: Dikey, yatay, tek taraflı, basit ve kompakt olmak üzere yaklaşık beş ana düzen seçeneği vardır. Yukarıdaki kodda kendi düşüncenize göre değişiklik yapabilirsiniz.
- Dış Görünüm: Temiz/varsayılan seçenekler burada mevcuttur.
- Tarih formatı: Dilinize veya ülke stili temsilinize göre hikayelerin yanında gösterilecek herhangi bir tarih formatını seçebilirsiniz.
- Simgeler: Herhangi bir zaman çizelgesi hikayesi için (Evet/Hayır) simgelerini etkinleştirmeyi veya devre dışı bırakmayı seçebilirsiniz.
- Gösteri gönderileri: sayfalandırmaya yardımcı olur, genellikle bir zaman çizelgesi için (birçok hikaye ile).
- Animasyon: Harika Zaman Çizelgesi ücretsiz sürümünde yalnızca bir animasyon efekti vardır (yani - FadeInOut). Daha fazlası için pro satın alabilirsiniz.
- Sıralama: hikayelerin zaman çizelgesinde görünme biçimini artan veya azalan sırada (ASC/DESC) düzenlemeye ve yönetmeye yardımcı olur.
- Hikaye içeriği: HTML metninin tamamını göstermek için kısa/tam bir seçeneğe veya zaman çizelgesi hikayeleri için daha fazlasını içeren kısa bir açıklamaya sahiptir.
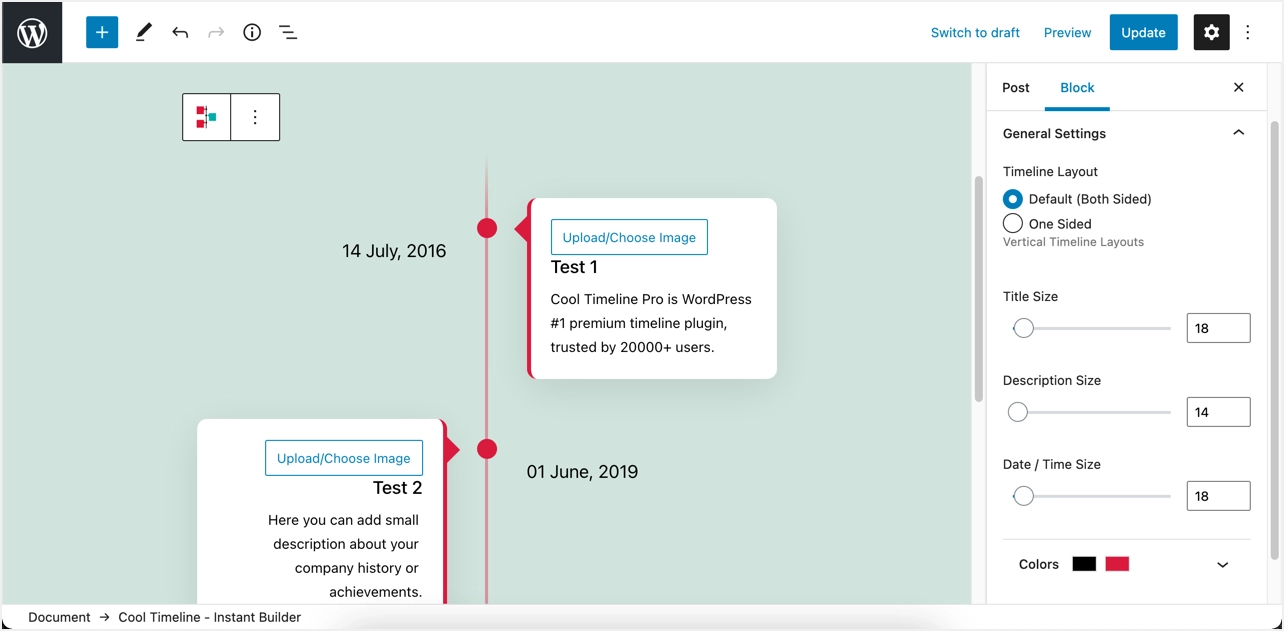
Anında Oluşturucu Bloğu Kullanarak Gutenberg'de Zaman Çizelgesi Ekleme
Kısa kod yöntemi, aynı zaman çizelgesini göstermek için kısa kodu sitenizin herhangi bir yerine kopyalayıp yapıştırabileceğiniz için kullanışlıdır. Ancak, hikayeler oluşturmanız gerekir ve hikayeler yalnızca bir zaman çizelgesinde kullanılabilir. Farklı olayları gösteren birden fazla zaman çizelgesi oluşturmak istiyorsanız, ayarlarıyla birlikte “Cool Timeline – Instant Builder” bloğunu kullanarak bunu gerçek zamanlı olarak kolayca yapabilirsiniz. Sayfanızda veya yayın düzenleyici panosunda arama yapın ve “Harika Zaman Çizelgesi – Anında Oluşturucu” bloğunu ekleyin. Zaman çizelgesi başlığını, açıklamayı, tarihleri, simgeleri, resimleri düzenlemeye başlayın ve isterseniz daha fazla hikaye ekleyin. Zaman çizelgesi düzeniniz olarak "Varsayılan (Her İki Taraflı)" veya "Tek Taraflı" seçeneğini kullanabilir ve başlık/açıklama boyutlarını ve renklerini özelleştirebilirsiniz.

Elementor Sayfa Oluşturucu ile Zaman Çizelgesi ekleyin
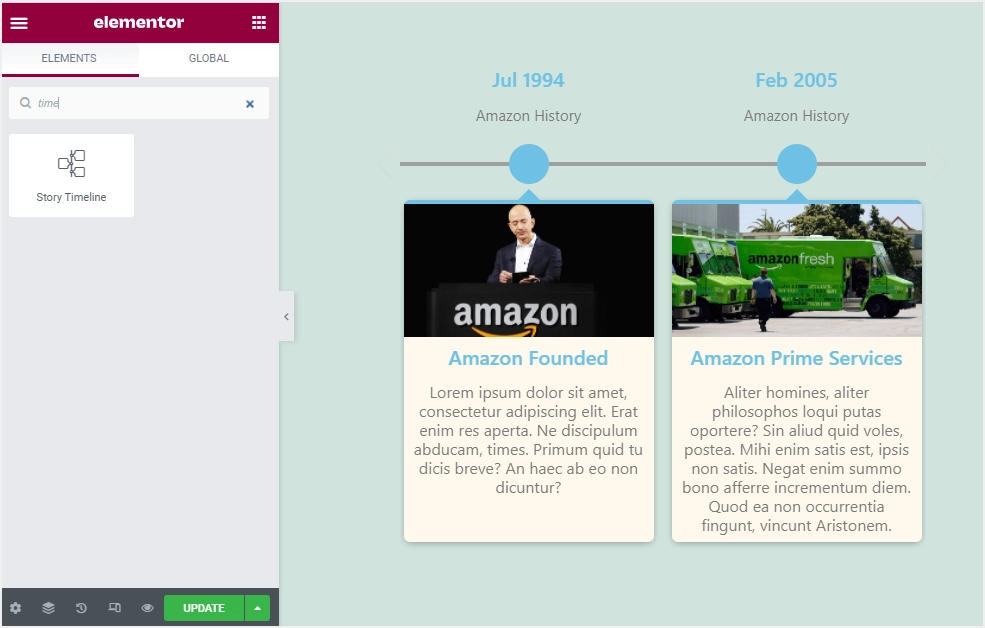
Cool Timeline eklentisi, popüler Elementor sayfa oluşturucu eklentisiyle birlikte kullanılacak bir eklenti eklentisi sunar. Elementor kullanıyorsanız, "Elementor Zaman Çizelgesi Widget Eklentisi" eklentisini kurun ve etkinleştirin, onunla zaman çizelgenizi oluşturmak istediğiniz sayfayı veya gönderiyi düzenleyin ("Elementor ile Düzenle" düğmesi). Arama çubuğuna "zaman çizelgesi" yazın, ardından "Hikaye Zaman Çizelgesi" bileşenini sürükleyip bırakın. İdeal zaman çizelgesi gereksinimlerinizi karşılamak için çeşitli seçenekleri değiştirmek için "Öykü Zaman Çizelgesini Düzenle" ayarlarını kullanın.

Zaman Çizelgesi Eklemek İçin Klasik Düzenleyiciyi Kullanma
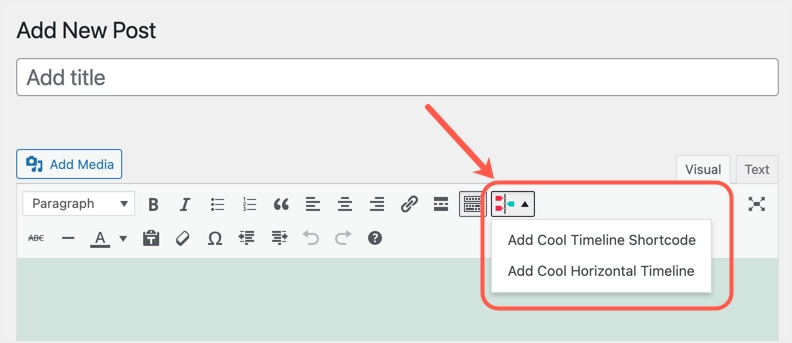
Gutenberg yerine Classic Editor kullanıyorsanız endişelenmeyin!!! Harika Zaman Çizelgesi, Klasik Düzenleyici için de bir seçeneğe sahiptir. Klasik Düzenleyici'deyken, "Harika Zaman Tüneli Kısa Kodu" açılır menüsüne tıklayın ve "Harika Zaman Tüneli Kısa Kodu Ekle"yi seçin.

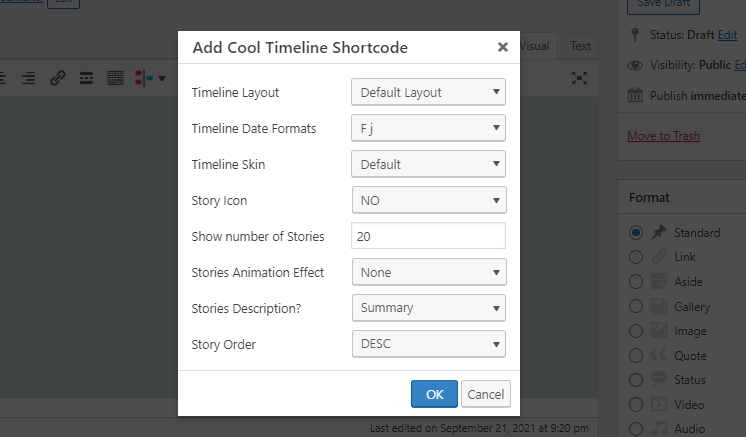
Açılır pencerede seçimlerinizi ayarlayın ve zaman çizelgesi kısa kodunu eklemek için “Tamam” düğmesine tıklayın.

Benzer şekilde, yatay bir zaman çizelgesi widget'ı eklemek için "Harika Yatay Zaman Çizelgesi Ekle" seçeneğini belirleyebilirsiniz.
Son düşünceler
Bir zaman çizelgesi, işletmenizin güvenilirliğini önemli ölçüde artırabilir. Kullanılabilir birçok zaman çizelgesi eklentisi olmasına rağmen, Cool Timeline eklentisi, WordPress sitesine bir zaman çizelgesi eklemek için iyi bir yol sunar. kolayca dikey veya yatay düzenler oluşturabilirsiniz, görünümü özelleştirebilirsiniz. Eklentiyi kullanmakla ilgilenmiyorsanız, yukarıda verilen widget kodunu kullanın.
