Laravel, Vue.js ve Twilio SendGrid ile Açılış Sayfası Nasıl Oluşturulur
Yayınlanan: 2021-05-27Bu eğitim ilk olarak Twilio blogunda yayınlandı.
Açılış sayfaları modern iş dünyasının her yerinde.
İşletmeler bunları bir posta listesine katılan biri karşılığında ücretsiz bir hediye sunmak, bir ürün veya hizmet satmak ve yüceltilmiş özgeçmişler olarak kullanır.
Açılış sayfaları, bunları hızla oluşturup dağıtabileceğiniz için bu tür iş ihtiyaçları için harika bir çözümdür. Bunları nasıl oluşturacağınızı bilmek, ister başkaları için ister kişisel projeler için açılış sayfaları oluşturuyor olun, geliştiriciler için harika bir beceri olabilir.
Bu eğitimde size Laravel 8, Vue.js ve Twilio SendGrid kombinasyonunu kullanarak bir açılış sayfasının nasıl oluşturulacağını göstereceğim. Bu oldukça uzun bir eğitim ve sonunda çok şey öğrenmiş olacağınızdan eminim.
Önkoşullar
Eğiticiyi tamamlamak için yerel geliştirme ortamınızda aşağıdaki 4 şeye ihtiyacınız olacak:
- Daha önce Laravel (ideal olarak sürüm 8.0) ve Vue.js (ideal olarak 3.x serisi) ile ilgili deneyim
- Ücretsiz veya ücretli bir Twilio SendGrid hesabı
- Besteci küresel olarak yüklendi
- cURL
- Node.js ve npm
- PHP 7.4 ( cURL , mbstring , intl ve OpenSSL uzantıları yüklenmiş ve etkinleştirilmiş olarak)
- Laravel yükleyici
Uygulamaya genel bakış
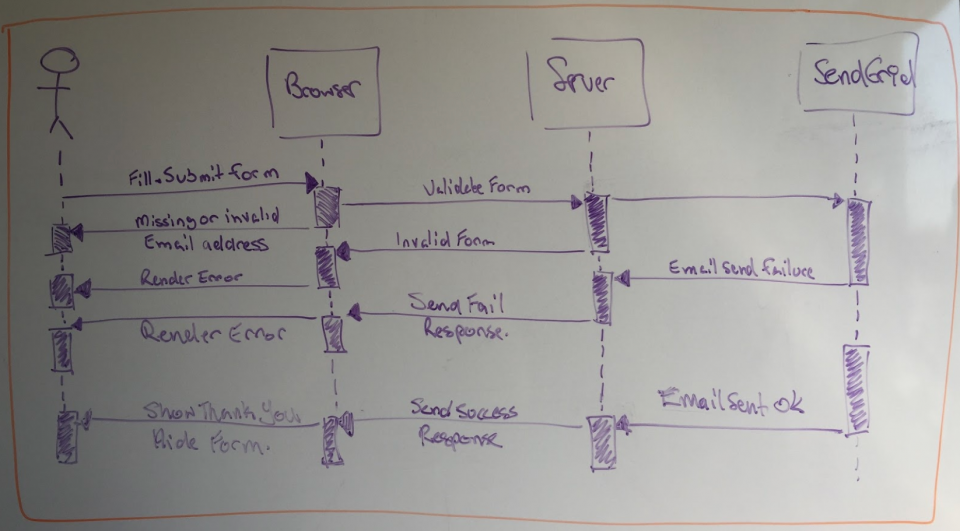
Uygulamaya geçmeden ve uygulamayı oluşturmaya başlamadan önce, aşağıdaki resimde görebileceğiniz uygulamanın kullanıcı akışı hakkında size geniş bir genel bakış sunmak istiyorum.
Açılış sayfası, kullanıcıların yakın zamanda bir Twilio SendGrid eğitiminde oluşturduğum hayali çevrimiçi mağazadan (The Little PHP Shop) gelecek teklifler hakkında bildirimler için kaydolmalarını sağlayacak .

Uygulama, her ikisi de LandingPageController adlı tek bir denetleyici tarafından işlenen / ve /signup olmak üzere iki yola sahip olacaktır .
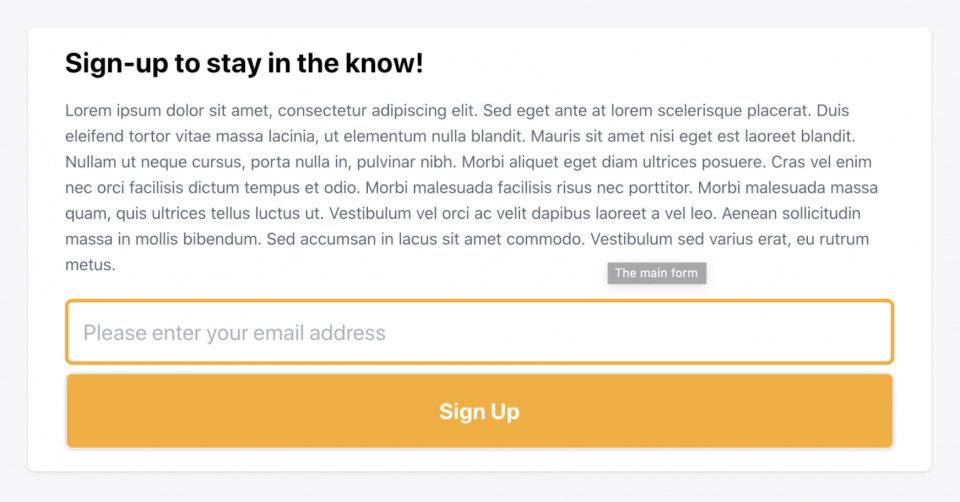
Kullanıcı varsayılan rotayı ( / ) istediğinde, The Little PHP Shop'tan / bildirimlere kaydolmak için e-posta adreslerini vermelerini isteyen bir form göreceklerdir .

Gönderdikten sonra, istemci ve sunucu tarafı formu doğrulayacaktır. İstemci tarafı doğrulama başarılı olursa, sunucu bir JSON nesnesi biçiminde bir e-posta adresi alır. Sunucu tarafı doğrulaması başarılı olursa, kullanıcı kaydedilir ve kaydını onaylayan bir e-posta alır.
Bu noktada müşteri, kayıt işleminin başarılı olduğunu onaylayan bir JSON yanıtı alacaktır. İstemci bunu aldığında, formu gizler ve her şeyin yolunda gittiğini onaylayan bir mesaj görüntüler.
Sunucu tarafı doğrulama başarısız olursa veya kullanıcı başarıyla abone olamazsa, kullanıcı ayrıca bir JSON yanıtı alır. Bu JSON yanıtı, hem işlemin başarısız olduğunu hem de nedenini gösterecektir.
Arka uç uygulamasını oluşturun
Laravel uygulamasını önyükleyin
Yapmamız gereken ilk şey yeni bir Laravel uygulamasını önyüklemek. Bunu yapmak için aşağıdaki komutu çalıştırın. Tercih ederseniz , diğer Laravel uygulamalarını önyükleme yöntemlerinden herhangi birini kullanmaktan çekinmeyin .
Önyüklenen uygulama, açılış sayfası adlı yeni bir dizinde oluşturulacaktır . Dizine geçin ve aşağıdaki komutları çalıştırarak her şeyin çalıştığını kontrol etmek için uygulamayı başlatın. Uygulama, 8000 numaralı bağlantı noktasındaki localhost'ta mevcut olacaktır.
Uygulama çalışıyorsa, aşağıdaki ekran görüntüsüne benzer bir sayfa göreceksiniz. CTRL+C tuşlarına basarak çalışan uygulamayı durdurun.

Gerekli paketleri kurun
Uygulama önyüklendiğinde, şimdi 2 harici paket kurmamız gerekiyor:
- s-ichikawa/laravel-sendgrid-driver : Twilio SendGrid aracılığıyla e-posta göndermek için. Bunun nedeni, Laravel'in Twilio SendGrid için yerel bir e-posta aktarımı sağlamamasıdır. Bu kütüphaneyi, özellikle Laravel için tasarlanmış tek paket olduğu için seçtim.
- sendgrid/sendgrid : Twilio SendGrid'deki kişi listemize bir kişi eklemek için.
Bunları kurmak için projenin kök dizininde aşağıdaki komutu çalıştırın.
API anahtarı oluşturun
Ardından, uygulamaya Twilio SendGrid API anahtarınızı sağlamanız gerekir. Bunu yapmak için Twilio SendGrid'de oturum açtıktan sonra “Settings -> API Keys . " Orada bir kez:
- Bir API anahtarı oluşturmak için “ API Anahtarı Oluştur ” a tıklayın .
- Yeni API anahtarına bir ad verin.
- “ Tam Erişim ”in varsayılan API Anahtar İzni'ni kabul edin . ”
- “ Oluştur ve Görüntüle 'yi tıklayın . ”
API anahtarını oluşturduktan sonra, daha sonraki bir adımda kullanabilmek için kopyalayın.
Ardından, projenin kök dizinindeki .env dosyasını açın ve aşağıdaki anahtar/değer çiftini dosyanın sonuna ekleyin. YOUR-KEY-HERE , oluşturduğunuz ve kopyaladığınız API anahtarıyla değiştirin. Ek olarak, dosyadaki mevcut 2 anahtarı güncelleyin: MAIL_MAILER sendgrid ve MAIL_FROM_ADDRESS , seçtiğiniz bir e-posta adresine.
Not: E-posta adresi, Postalanabilir oluştur
Şimdi , e-postanın konusunu depolayacak, e-posta gövdesi için görüntü oluşturacak görünümü ayarlayacak ve kullanılacak posta aktarımını belirleyecek bir postalanabilir sınıf oluşturmamız gerekiyor. Bunu yapmak için, projenin kök dizininde aşağıdaki komutu çalıştırın.
App/Mail'de Abone Olunan.php adlı yeni bir dosya oluşturulacaktır . Aşağıdaki kodu kopyalayıp dosyanın mevcut kodunun yerine yapıştırın.
Bir postalanabilir dosyadaki eylemin çoğu, ayarlamak için bir dizi başka yöntemi çağıran build yönteminde gerçekleşir:
- E-postanın gövdesini oluşturmak için oluşturulacak şablon (
view) - E-postanın konusu (
subject)
- E-postanın gövdesini oluşturmak için oluşturulacak şablon (
build yöntemi, Twilio SendGrid aktarımının e-postayı göndermesini sağlayan sendgrid öğesinin çağrılmasıyla sona erer.
Açılış sayfası denetleyicisini oluşturun
Şimdi, uygulamanın 2 yoluna yönelik istekleri işlemek için bir denetleyici oluşturma zamanı. Bunu yapmak için aşağıdaki komutu çalıştırın. Komut tamamlandığında, app/Http/Controllers içinde LandingPageController.php adlı yeni bir dosya oluşturulur .
Oluşturulan dosya ile app/Http/Controllers/LandingPageController.php dosyasını açın ve ona 2 yöntem ekleyin. İlk olarak aşağıdaki örnekteki show metodu, ardından kayıt metodu . Doğrudan makaleye eklemek için biraz uzun olduğu için signup yöntemine bağlandım.
Bundan sonra, signup yöntemi için aşağıdaki kullanım ifadelerini ekleyin.
Kendi kendini açıklayıcı olması gerektiği için show yöntemini atlayacağım ve signup yöntemine dalacağım. Yöntem , $request->all() çağrılarak alınan, sonuç $validator içinde depolanan bir doğrulama kural kümesine karşı istekte gönderilen verileri doğrulamak için Laravel'in doğrulayıcı cephesini kullanarak başlar.
Doğrulamayı geçmek için istek gövdesinin, değeri meşru bir e-posta adresi olan email adlı bir öğe içermesi gerekir. Ayrıca, e-postaya özel Yorum İsteği (RFC) ve Etki Alanı Adı Sistemi (DNS) doğrulama kurallarını ekledim çünkü:
- RFC doğrulaması , e-postanın e-posta RFC'sine göre geçerli olmasını sağlar. Ancak, bu doğrulamayı geçse bile, e-posta
matthewveyamatthew@langibi evrensel olarak yönlendirilebilir olmayabilir. - DNS doğrulaması , e-posta adresinin ayrılmış üst düzey DNS adları veya mDNS ve
test,local,lan,intranetveinternalgibi özel DNS ad alanları içermemesini sağlar .
- RFC doğrulaması , e-postanın e-posta RFC'sine göre geçerli olmasını sağlar. Ancak, bu doğrulamayı geçse bile, e-posta
Not: fails yönteminin çağrılmasının sonucu false döndürürse, form doğrulama hatalarının listesini içeren bir JSON nesnesi döner. Bunlar, $validator errors yöntemi çağrılarak alınabilir. Ayrıca, yanıtın durum kodu, isteğin işlenemediğini göstermek için 422'ye ayarlanır .
Ancak doğrulama başarılı olursa, e-posta adresini kişi listemize eklemenin zamanı gelmiştir. Bunu yapmak için, 'SENDGRID_API_KEY' ortam değişkeninden aldığınız Twilio SendGrid API anahtarımızı gerektiren yeni bir SendGrid nesnesi başlatmanız gerekir.
Bundan sonra , Twilio SendGrid API /marketing/contacts/ uç noktasına bir PUT isteği gönderilir . Bu isteğe, yeni kişinin e-posta adresini belirttiğimiz tek bir kişiyle de olsa bir dizi kişi geçer.
Yanıtın durum kodu 202 değilse, bir şeylerin ters gittiğini biliyoruz. Bu olursa, istemciye 3 özellik içeren bir JSON yanıtı döner:
-
status:falseolarak ayarla -
message: "abonelik başarısız" olarak ayarlayın -
reason: Twilio SendGrid API çağrısından döndürülen hatalarla başlatıldı
-
Kullanıcı kişi listemize başarıyla eklendiyse, ona bir onay e-postası göndermenin zamanı gelmiştir. Bunu yapmak için kod, alıcıyı ayarlamak ve e-postayı send için göndermek to Laravel'in posta cephesinde iki yöntem kullanır.
Alıcıyı, istek gövdesinde gönderilen e-posta adresinden alın, $request 'in input yöntemi çağrılarak kolayca alınabilir. E-postanın özelliklerinin geri kalanı, daha önce oluşturduğumuz postalanabilir nesne olan Abone Olundu'dadır ve posta cephesinin send yöntemine iletilir.
E-postayı gönderme girişimi, " Tek Gönderici Doğrulaması " nda " Doğrulanmış " olarak listelenmemiş bir e-posta adresinden göndermeye çalışmak gibi bir sorun olması durumunda, bir dene/yakala bloğuna sarılır. tablo.
Bir hata varsa, istemciye öncekine benzer 3 özellik içeren bir JSON yanıtı döner:
-
status:falseolarak ayarla -
message: "kayıt başarısız" olarak ayarlayın -
reason: İstisna mesajıyla başlatıldı
-
Bu noktada her şey başarılı oldu, bu yüzden bunu kullanıcıya bildirmenin zamanı geldi. Kod bunu tekrar bir JSON yanıtı döndürerek yapar, ancak bu sefer yalnızca 2 özellikle: status true olarak ayarlandı ve message " kayıt tamamlandı " olarak ayarlandı .
Küçük ama etkili !
Not: Burada, denetleyici yöntemini Gerekli şablonları oluşturun
Sıra uygulamamızın kullanacağı şablonları oluşturmaya geldi. Kaynaklar/görünümler altında 2 dizin ( e-posta ve düzenler ) ve 3 dosya ( landing.blade.php , email/subscribed.blade.php ve layouts/app.blade.php ) oluşturacağız.
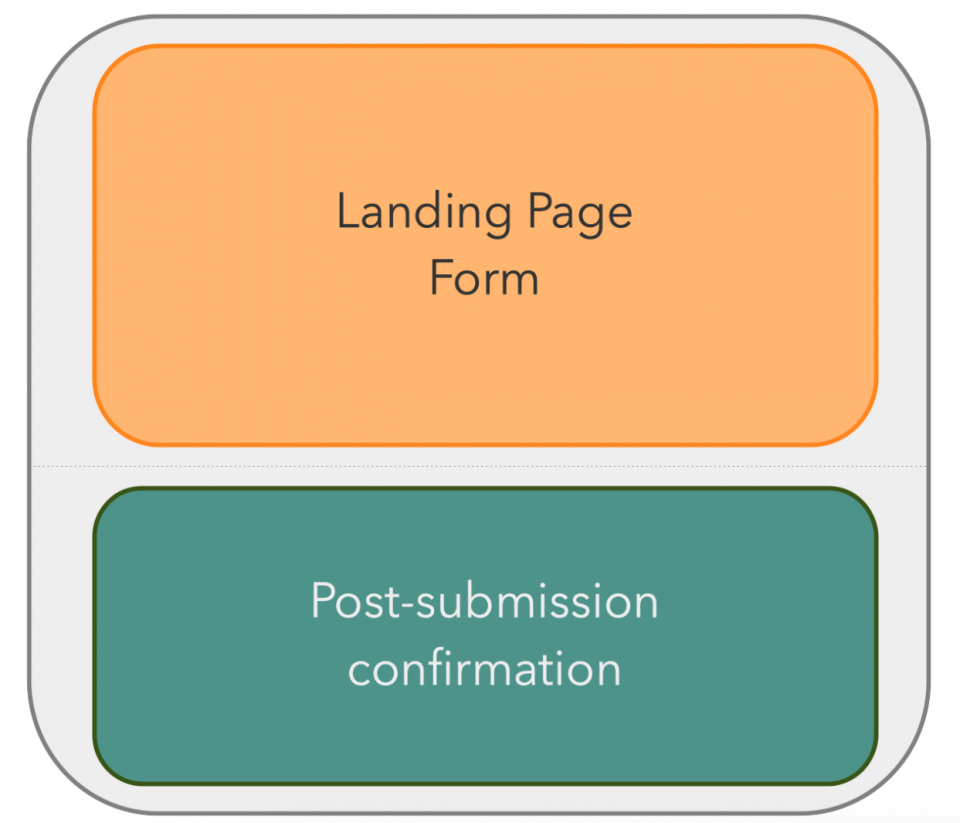
İşte oluşturacağımız dosya ve dizin yapısının hızlı bir görsel temsili.
Bu yapıyı öncelikle İki Adımlı Görünüm modelini sevdiğim için seçtim . Eğer aşina değilseniz, esasen görünümleri 2 parçaya böler. Tüm istekler arasında tutarlı olan herhangi bir içerik için bir bölüm ( layouts/app.blade.php ) ve isteğe özel içerik için bir bölüm ( Landing.blade.php ) vardır.
Bu kadar küçük bir uygulamada fazla abartılmış gibi görünebilir, ancak bu yaklaşımın daha sürdürülebilir şablonlar oluşturmayı kolaylaştırdığını buldum.
Dosya ve dizin yapısını oluşturmak için aşağıdaki komutları çalıştırın.
Not: Kaynakları/görünümleri/düzenleri/app.blade.php'yi güncelleyin
Resources/views/layouts/app.blade.php dosyasını açın ve aşağıdaki kodu içine yapıştırın. Çoğu, resource/views/welcome.blade.php içinde bulabileceğiniz oldukça standart Laravel şablon kodudur .
Bununla birlikte, başlık bölümündeki son 2 etiket dikkat çekicidir. Burada, öğreticide daha sonra oluşturacağımız CSS stil sayfasını bağlarız ve bir meta etiket olarak Laravel'in bizim için üreteceği bir CSRF belirtecini saklarız (bundan biraz daha fazlası).
Bunları öğreticide daha sonra ele alacağımız için, şimdi resource/views/landing.blade.php ve resource/views/email/subscribed.blade.php'ye dokunmayacağız .

Yönlendirme tablosunu güncelle
Yönlendirme tablosunda sadece 2 değişiklik yapmamız gerekiyor: varsayılan rotanın işleyicisini değiştirmek ve kayıtları işlemek için yeni bir rota eklemek. Bunu yapmak için, route /web.php içindeki mevcut rotayı aşağıdaki kodla değiştirin.
Ayrıca, LandingPageController için use ifadesini de ekleyin:
Laravel'in yapılandırmasını güncelleyin
Tanımlanan rotalarla, şimdi Laravel'in 3 temel yapılandırma dosyasını güncellememiz gerekiyor: config/cors.php , config/mail.php ve config/services.php .
config/cors.php'yi güncelleyin
Güncellememiz gereken ilk dosya config/cors.php . Bu, Vue.js ön ucunda yaptığımız XHR isteklerinin arka uç Laravel uygulamasına başarıyla istekte bulunabilmesi içindir.
Bunu etkinleştirmek için, config/cors.php içinde döndürülen dizideki paths öğesinin dizisini aşağıdaki örnek kodla eşleşecek şekilde güncelleyin.
config/mail.php'yi güncelleyin
Ardından, sendgrid geçerli bir posta aktarımı olarak kaydetmek için config/mail.php'yi güncellememiz gerekiyor. Bunu yapmak için, mevcut aktarım listesinin sonundaki mailers öğesinin dizisine aşağıdaki yapılandırmayı ekleyin.
config/services.php'yi güncelleyin
Yapmamız gereken son değişiklik, sendgrid Dependency Injection (DI) Container ile bir hizmet olarak kaydetmek için config/services.php dosyasında. Bunu yapmak için, dosyada döndürülen dizinin sonuna aşağıdaki konfigürasyonu ekleyin.
Vue.js uygulamasını oluşturun
Artık uygulamanın arka ucunu oluşturduğumuza göre, ön uç Vue.js uygulamasını oluşturmanın zamanı geldi. Bunu yapmadan önce, birkaç bağımlılık yüklememiz gerekiyor.
Memnuniyetle, o kadar çok değil, sadece ön uç oluşturmayı basitleştirmek için Tailwind CSS , PostCSS ve Lodash desteğiyle Vue.js ve Laravel Mix .
Bunları kurmak için projenin kök dizininde aşağıdaki komutları çalıştırın.
Kaynakları/görünümleri/landing.blade.php'yi güncelleyin
Kaynaklar/görünümler/email/landing.blade.php'nin tam içeriğini , oldukça uzun olduğu ve makalede çok fazla yer kaplayacağı için dahil etmedim. Bu proje için GitHub deposunda bulabilirsiniz . İçeriği kopyalayıp şablona yapıştırın.
Dosyanın en alakalı kısımlarını gözden geçireceğim. İlk olarak, neler olup bittiğini anlamak daha kolay olacak şekilde dosyada neler olduğunu görselleştireceğiz.

2 bölümden oluşan app adlı küçük bir Vue.js uygulaması oluşturuyoruz:
- Kullanıcının sayfaya ilk geldiğinde gördüğü açılış sayfası formu
- Başarılı bir form gönderiminden sonra formun yerine görünen bir gönderim sonrası onay
Açılış sayfası formuyla başlayalım. 2 parça içerir:
- Okuyucuyu e-posta adresini sağlamaya ikna etmek için bir başlık ve pazarlama açıklaması
- Kullanıcının doldurup gönderebileceği, form gönderimi doğrulamada başarısız olduğunda veya sunucu tarafı isteği başarısız olduğunda hatalara neden olabilecek bir form
Doğrudan aşağıdaki bölüm birinci bölümdür. submitted öğenin true olması durumunda koşullu olarak görüntüleyen V-show yönergesi dışında pek bir özelliği yoktur .
Sonraki bölüm, şablonda gereken kod miktarını azaltmak ve hata işlemeyi daha sürdürülebilir kılmak için özel bir Vue.js bileşeni olan error-item kullanır. Bu bileşeni birazdan tartışacağız.
Bu bölüm , herhangi bir hata olup olmamasına bağlı olarak öğeyi koşullu olarak oluşturmak için bir V-if yönergesini kullanır. Normal form gönderme sürecinin denetimini processForm yöntemine geçirmek için Vue.js'nin @submit.prevent özniteliğini kullanır. Gizli bir form alanında bir CSRF belirteci oluşturmak için Laravel'in Blade CSRF yönergesini kullanır.
Kayda değer başka bir şey de, e-posta giriş v-model="form.email" V-model yönergesidir , v-model="form.email" . Bu, JavaScript kodundaki form öğesi ile form.email özelliği arasında 2 yönlü bir bağlama oluşturur. Buna kısa süre sonra geri döneceğiz.
Not: Son bölüm, formun başarılı bir şekilde gönderilmesinden sonra görüntülenecek onay mesajını içerir. Sadece bir başlık ve gövde metni belirterek basit tutabiliriz.
JavaScript kodunu oluşturun
Ardından, ön ucu güçlendirecek JavaScript üzerinde çalışacağız. Biraz uzun, bu yüzden GitHub deposundaki kodu kopyalayın ve bunu resource/js/app.js içindeki mevcut kodun yerine yapıştırın . Sonra, üzerinden geçeceğiz.
Kod, Vue.js uygulamamızın temelini oluşturan ve 3 veri özelliği içeren sendGridApp tanımlayarak başlar:
-
errors: Bu, form doğrulama hatalarının bir listesidir -
form.email: Bu, kullanıcının sağladığı e-posta adresini saklar -
submitted: Bu, formun başarıyla gönderilip gönderilmediğini belirler.falseise form görüntülenecektir.true, form yerine onay mesajı görüntülenecektir.
-
Sırada sendGridApp 'ın metotlarını tanımlıyoruz. Form gönderiminden tetiklenen processForm ile başlayarak, e-postanın ayarlanıp ayarlanmadığını kontrol edebiliriz. Değilse, bir hata mesajı verir ve form gönderiminin durması için false döndürür. Varsa, kullanıcıyı listeye subscribeUser olmak için abone Kullanıcı'yı çağırır.
subscribeUser , gönderilen formun JSON kodlu bir kopyasını içeren bir JSON gövdesiyle /signup bir POST isteğinde bulunur.
İstek başlıklarının not edilmesi önemlidir. Bunun nedeni, Laravel'in talebi normal bir form gönderimi ( Content-Type ve Accept ) olarak değil, bir XHR talebi olarak yorumlamasını ve bir CSRF belirtecine ( X-CSRF-TOKEN ) sahip olduğu için talebin geçerli olmasını sağlamalarıdır.
Yalnızca Blade şablonlarını kullanarak yalnızca sunucu tarafı bir uygulama oluşturuyor olsaydık, yalnızca Blade'in CSRF yönergesini eklememiz gerekirdi ve gerisini Blade hallederdi. Ancak, JavaScript ile o kadar basit değil.
Kod , yanıtta JSON'u almak için (istek başarılıysa) Promise's then yöntemini kullanır veya bir hata verir (başarısızsa). İstek başarılı olursa, then yöntem çağrılır.
Burada, birkaç şey yapan submitted olarak ayarlanır:
- Formu gizler
- Onay mesajını görüntüler
- Forma girilen e-posta adresini temizler
Son olarak, bir şeyler ters giderse, hatayı yakalar ve bunu Konsola kaydeder.
Son olarak, az önce tanımladığımız const ile app adlı yeni bir Vue.js uygulaması oluşturulur. Uygulama oluşturma kodu, form hatalarını oluşturmak için küçük bir bileşen tanımlar ve uygulamayı bağlar.
Stil sayfasını oluşturun
Ardından, Resources/css/app.css içinde aşağıdaki kodu ekleyin. Tailwind'in base , components ve utilities stillerini içerir ve görünüm şablonlarında ortak olan bazı öğeler için birkaç ek temel stil oluşturur.
Kaynakları/görünümleri/email/subscribed.blade.php'yi güncelleyin
Kaynaklar/görünümler/email/subscribed.blade.php oldukça uzun olduğu ve makalede çok fazla yer kaplayacağı için tam içeriğini dahil etmedim . Bu proje için GitHub deposunda bulabilirsiniz . Kopyalayın ve içeriği şablona yapıştırın.
Şimdi dosyanın en alakalı kısımlarını inceleyeceğiz.
Şablon , oluşturulduğunda content bölümünün içeriğini ayarlayarak resource/views/layouts/app.blade.php öğesini genişletir. İçeriğin kendisi nispeten basittir, yalnızca kullanıcıya abone olduğu için teşekkür eder ve kullanıcıya abonelikten çıkmak için bir bağlantı vererek bitirir.
Ön uç uygulamasını oluşturun
Bu noktada, uygulamayı test etmeye neredeyse hazırız. Ancak, bunu yapabilmemiz için ön ucu ve destekleyici dosyalarını oluşturmamız gerekiyor. Memnuniyetle, Laravel Mix bunu oldukça önemsiz kılıyor. Başlamak için bir konfigürasyon dosyasını güncellemeli ve ikinci bir konfigürasyon dosyası oluşturmalıyız.
webpack.mix.js'yi güncelleyin
Laravel Mix, Laravel ile birlikte geldiği için, yapılandırma dosyası webpack.mix.js zaten mevcuttur ve temel bir yapılandırma içerir.
Ancak buna 2 ekleme yapmamız gerekiyor. İlk ekleme, Vue.js tek dosya bileşenleri için Laravel Mix'i destekler. İkinci ekleme, Tailwind CSS'yi destekler . Aşağıda vurgulanan değişiklikleri webpack.mix.js dosyasına ekleyin .
tailwind.config.js oluşturun
Ön ucu stillendirmek için Tailwind CSS kullandığımız ve bunun için desteği Laravel Mix'in yapılandırma dosyasına yeni eklediğimiz için, onu düzgün bir şekilde oluşturmak için tailwind.config.js yapılandırma dosyasını sağlamamız gerekiyor.
Projenin kök dizininde tailwind.config.js adlı yeni bir dosya oluşturun , ardından aşağıdaki kodu kopyalayıp içine yapıştırın.
Bu , PostCSS'ye yukarıdaki dizinlerdeki tüm PHP, Blade, JavaScript ve Vue.js dosyalarını ayrıştırması ve burada keşfedilen tüm Tailwind CSS stillerinin bir listesini oluşturması talimatını verir. Bu listeyi kullanarak, varsayılan Tailwind CSS stil sayfasından kullanılmayan stilleri çıkarır ve yaklaşık 20.5KB boyutunda bir stil sayfası oluşturur.
Bu, sıkıştırılmamış varsayılan dosyanın boyutu 3566.2KB olduğundan kullanışlıdır . Bu, performans göstermesi gereken bir web sitesi için çok büyük.
Dosyalar yerinde ve yapılandırılmış olarak, projenin kök dizinindeki terminalde aşağıdaki komutu çalıştırın.
Bu komut, Laravel Mix'i çalıştırarak şunu söyler:
- Resources/js/ app.js'den public/js/ app.js oluşturun
- Resources /css/app.css adresinden public /css/app.css oluşturun
Bu, aşağıdakileri terminale tamamlamak ve işlemek için yalnızca birkaç saniye sürmelidir.

Uygulamayı test edin
Kod yerinde ve tüm kablolar bağlıyken, düzgün çalışıp çalışmadığını test etmenin zamanı geldi. Bunun için aşağıdaki komutu çalıştırarak uygulamayı başlatın.
Ardından, tercih ettiğiniz tarayıcıda http://localhost:8000'i açın. Formu doldurmadan önce Geliştirici Araçları'nı açın ve Konsol sekmesine geçin. Her şey hazır olduğunda, formu geçerli bir e-posta adresiyle doldurun.

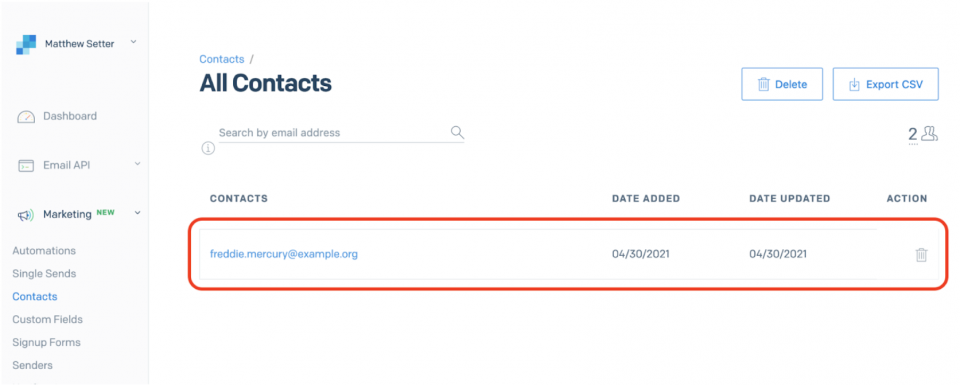
Formun gizlendiğini ve onay mesajıyla değiştirildiğini görmelisiniz. Onay e-postası için gelen kutunuzu kontrol edin. Ardından, kullanıcının başarıyla abone olduğunu onaylamak için Tüm Kişiler listenizi görüntüleyin. Başarılı olursa, aşağıdaki ekran görüntüsüne benzer şekilde listelendiğini görmelisiniz.

Şimdi "Baştan başla" bağlantısını tıklayarak ve formu bir e-posta adresi girmeden veya geçersiz bir e-posta adresi girdikten sonra göndererek tekrar deneyin. Uygulanabilir bir hata mesajının görüntülendiğini görmelisiniz.
Laravel 8, Vue.js ve Twilio SendGrid kullanarak bir açılış sayfası bu şekilde oluşturulur.
Stok standartlı bir Laravel 8 sitesinin, bir kullanıcıyı e-posta adreslerini gönderdiğinde bir e-posta listesine kaydolabilen temel bir açılış sayfasına nasıl dönüştürüleceğini adım adım anlattık.
Buna çok fazla vurgu yapmamakla birlikte, uygulamamız için özel, performanslı bir ön uç oluşturma sürecini kolaylaştırmak için Laravel Mix ve Tailwind CSS'den de faydalandık.
Harika bir açılış sayfasının ne olduğu hakkında daha fazla bilgi edinmek istiyorsanız, Copyblogger'ın bu makalesine göz atın . Aksi takdirde, bu seride oluşturduğumuz uygulamanın tüm kodunu GitHub'da bulabilirsiniz .
Matthew Setter, Twilio Voices ekibinde bir PHP Editörü ve (doğal olarak) bir PHP geliştiricisidir. Aynı zamanda Mezzio Essentials'ın da yazarıdır . PHP kodu yazmadığı zamanlarda Twilio'da harika PHP makaleleri düzenliyor. Onu msetter@twilio.com adresinde bulabilirsiniz ve kendisi Twitter ve GitHub'da settermjd .
