E-postada Erişilebilirlik Değiştirici™ Nasıl Oluşturulur
Yayınlanan: 2019-07-05Editörün notu: Bu, E-posta Tasarım ve Geliştirme Danışmanı ve A Type of Email kitabının yazarı Paul Airy'nin konuk yazısıdır. Paul, e-postada erişilebilirliğin önde gelen savunucularından ve Erişilebilirlik Değiştirici'nin yaratıcısıdır. Paul'u Twitter'da takip edebilir ve onu, erişilebilir bir e-posta tasarım sistemi oluşturma hakkında konuşacağı Litmus Live London'da yakalayabilirsiniz.
E-posta kariyerim boyunca insanlar odak noktam oldu. Gönderen, abone ve e-posta arasındaki ilişkiden ve bu üçü bir araya geldiğinde gerçekleşen “sihirden” her zaman ilham almışımdır. Abonelerimize gönderdiğimiz e-postaların her kampanyada bu deneyimi, o “sihri” sunmasını sağlamak için kendime ve parçası olma ayrıcalığına sahip olduğum sektöre meydan okumaya çalıştım.
Bu deneyimi sunmak, temel bilgilerle, yani okunması kolay ve etkileşim kurması kolay e-postalar oluşturmakla başlar. Bu kadar basit. Bunlar, çoğu e-postanın görüntü ağırlıklı olduğu bir zamanda tipografi konusundaki çalışmalarıma ve e-posta erişilebilirliğinin konuşulduğu, ancak bu konuda pek bir şey yapılmadığı bir zamanda erişilebilirlik konusundaki çalışmalarıma ilham veren temel bilgilerdir.
Ben erişilebilirlik bakmaya başladı yaptığım ilk şey, kendime soru sormak oldu “e-posta pazarlamacıları, tasarımcıları ve bizim e-postalar erişilebilir sağlanması geliştiriciler olarak engelleyen nedir?” Bu soruyu yanıtlamama yardımcı olması için , e-posta alanında bu standarda ne kadar yakın veya uzak olduğumuzu anlamak için web erişilebilirliği standardını tanımlayan belge olan Web İçeriği Erişilebilirlik Yönergeleri'ne (WCAG) baktım .
Bulduğum şey, e-posta ve web posta istemcilerinin bu yönergelere uyma yetenekleri açısından web tarayıcılarından farklı olduğu göz önüne alındığında, çok sayıda yönergenin ya alakasız olduğu ya da e-postada uygulanmasının imkansız olduğuydu. Ek olarak, erişilebilirlik yönergelerinin çoğu web merkezli bir şekilde yazılmıştır ve bu nedenle e-posta için yorumlanması zor olmuştur. Bu imkansızlığın, e-postada erişilebilirliği Web İçeriği Erişilebilirlik Yönergelerinde (WCAG) belirtilen standartlara göre uygulayamama, şimdiye kadar bunu yapmamızı engellediğine ikna oldum .
Bu, kendime " E-postada bir tür erişilebilirlik uygulayabilirsek ne olur ?" sorusunu sormamı sağladı.
Ben e-posta üzerine uygulanabilecek Web İçeriği Erişilebilirlik Kılavuzu (WCAG) ve bazı önerilerden ilkeler bir dizi olduğunu fark etti. Bu çıkarımlar , 2015 yılındaki E-posta Tasarım Konferansı'nda tipografi ve erişilebilirlik üzerine olan ve daha sonra bahsedeceğim Zarfın Ötesinde E-posta Tasarım Sisteminin temelini oluşturacak olan “ Bir tür erişilebilirlik” oturumuma girdi. Ağustos ayında turnusol Canlı Londra'da.
 | E-postanıza erişilebilir mi?Litmus Kontrol Listesindeki erişilebilirlik kontrolleri, e-postanızı temel erişilebilirlik en iyi uygulamalarına karşı test etmeyi, iyileştirme alanlarını belirlemeyi ve e-postalarınızı tüm aboneleriniz için daha erişilebilir hale getirmeyi kolaylaştırır. Daha fazla bilgi edinin → |
Erişilebilirlik neden önemlidir?
Peki erişilebilirlik neden önemlidir? Eh, oldukça basit:
- E-postalarımız ne kadar erişilebilir olursa, o kadar çok kişiye ulaşabiliriz
- Ne kadar çok insana ulaşabilirsek, markalar ve organizasyonlar olarak bağlantı kurmak için o kadar iyi konumlanırız.
Kendinize sormanız gereken soru şudur: "İnsanların markanız veya kuruluşunuzla etkileşim kurmasını zorlaştırmak mı yoksa kolaylaştırmak mı istiyorsunuz?"
E-postaları tasarlayıp geliştirdiğimizde, abonelerimizin onları okuyup, onlarla etkileşime geçip geçemeyeceğimize bağlı olarak, onları okuyup etkileşime girebileceğini varsayma eğilimindeyiz . Başkalarının deneyimlerinin kalitesini kendi deneyimlerimize göre değerlendiririz. Gerçek şu ki, her insan ve dünyayı deneyimleme şekli farklıdır.
Her bir insan ve dünyayı deneyimleme şekli farklıdır.
Bunu tweetle →
Fark için tasarlamak
Ancak, her bir bireydeki her bir farklılığa uyacak şekilde e-postalar tasarlama ve geliştirme konusunda nasıl bir yol izleyebiliriz? Elbette bu imkansız! Gerçek şu ki mümkün olduğunca kapsayıcı olarak var ilk adım üzerinde karar vermek zorunda yüzden, imkansız vardır.
Sektör olarak bu ilk adımı atmaya başladık bile. E-postalarımızdaki içeriği tanımlamak için başlık ve paragraf etiketleri gibi anlamsal öğeler kullanırız, böylece ekran okuyucular gibi yardımcı teknolojiler kullanan aboneler bir içerik türünü diğerinden ayırt edebilir. Daha fazla abonenin metni okuyabilmesi için minimum 16 piksellik bir yazı tipi boyutu tanımlıyoruz. Metnin net ve okunabilir olmasını sağlamak için yeterince kontrast oluşturan ön plan ve arka plan renkleri seçiyoruz.
Ama ilk adım sadece bu. E-postada erişilebilirlik için bir sonraki adım nedir? Daha fazla insan için okunması kolay ve etkileşimi kolay e-postaları nasıl oluşturabiliriz? Bir sonraki adımın abonelere kendi deneyimlerini yapılandırma özerkliği vermek olduğunu hissettim ve e-postanın öncelikle bir metin ortamı olduğu göz önüne alındığında, bu özerkliğin özellikle tipografi, metin boyutu ve kontrast etrafında odaklanması gerektiğini hissettim.
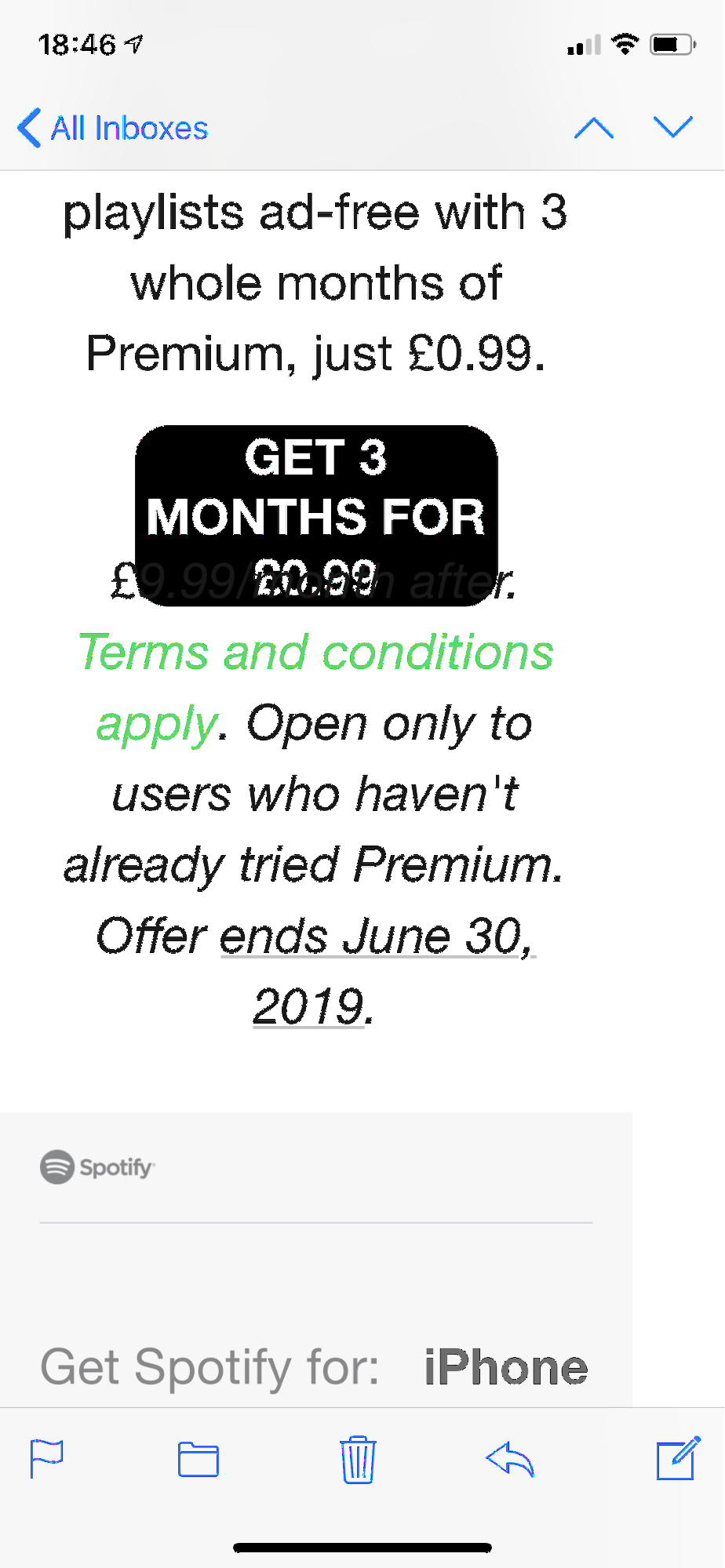
Çoğu işletim sisteminde metin boyutunu ve karşıtlığı ayarlamak için yerleşik çözümler olsa da, çoğu Gelen Kutusu'nda iyi çalışmaz. Apple'ın iOS'u, kullanıcıların sistem genelinde yazı tipi boyutunu artırmalarına izin verir, ancak Spotify'dan bunun gibi e-postalarla sonuçlanır (bu arada bazı harika e-postalar oluşturanlar!):

+ ve – tuşlarını kullanarak yakınlaştırma seviyelerine izin veren işletim sistemleri ve tarayıcılar benzer tutarsız davranışlar sergiler. Öyleyse, bu yerleşik ayarlar abonelerimizin ihtiyaç duyduğu deneyimi sağlamıyorsa, bunları e-postaların kendisinde oluşturmaya ne dersiniz?

Erişilebilirlik Değiştirici Çözümüne girin
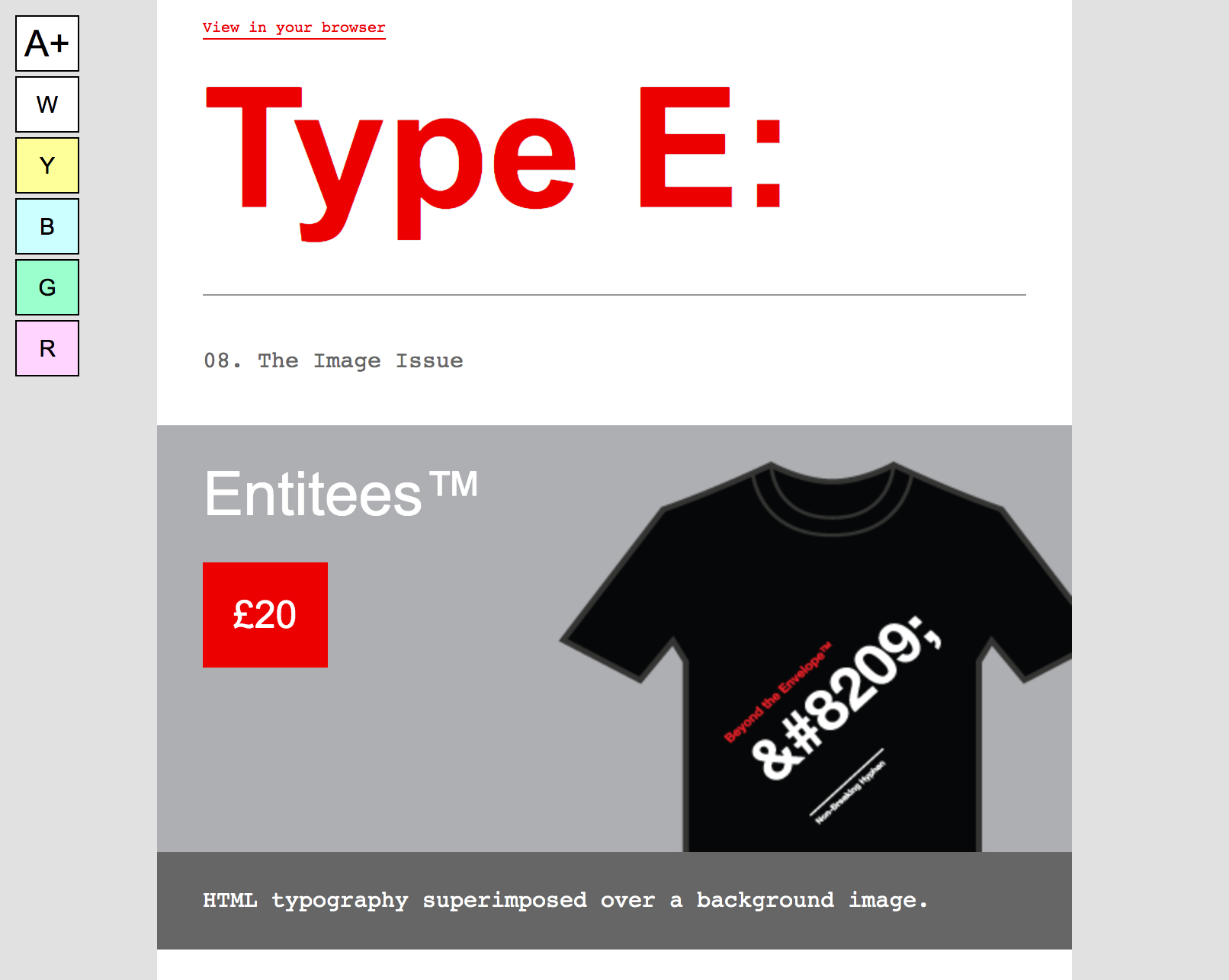
Etkileşimli e-posta tekniklerini kullanarak, ilk kez e-postam Type E'nin dördüncü baskısında ortaya çıkan Erişilebilirlik Değiştirici'yi yarattım . Metin boyutunu büyütmek için bir düğme, metin boyutunu küçültmek için bir düğme ve daha fazla kontrast oluşturmak için e-postanın rengini tersine çevirmek için bir düğme içeriyordu.

Erişilebilirlik Değiştirici'yi geliştirmeye devam ettim, e-postanın ön plan ve arka plan renklerini değiştirmek için bir dizi düğme ekledim - okumalarına yardımcı olmak için Disleksi ve Alzheimer'dan muzdarip kişiler tarafından kullanılan yarı saydam renkli sayfaların dijital bir versiyonunu oluşturmak için.

O zamandan beri, konsept daha da gelişti ve metni büyüten ve küçülten iki düğmeyi tek bir düğmeyle değiştirdi.

Tercih meselesi
Erişilebilirlik Değiştirici'nin standart bir özellikten ziyade bir seçenek olması gerektiğini her zaman hissettim. Bu nedenle, birileri bugün E Tipine abone olduğunda, Erişilebilirlik Değiştirici'nin e-postalarında görünmesini seçmeleri gerekir. Aboneler, metin boyutunu büyütmelerine ve küçültmelerine, ön plan ve arka plan renklerini değiştirmelerine veya her ikisine birden izin verecek şekilde yapılandırmayı seçebilirler.

Abonelerin bir e-posta kampanyasını kendi ihtiyaç ve tercihlerine göre yapılandırmak için kullanabilecekleri, erişilebilir ilk adımı aşamalı olarak geliştirmek için mükemmel bir çözümdür. Peki, aslında nasıl inşa edilmiştir?
Erişilebilirlik Değiştirici nasıl kodlanır?
Erişilebilirlik Değiştirici, çalışması için etkileşimli e-posta tekniklerinin kullanımını kullanır.
Metni büyüten ve küçülten düğmenin arkasında, varsayılan olarak "işaretli" olarak ayarlanmış bir onay kutusu ve ön planı ve arka planı değiştiren her düğmenin arkasında bir dizi radyo düğmesi bulunur.
İşte , <body> etiketi ile e-postanın sarmalayıcısı arasına yerleştirilmiş Erişilebilirlik Değiştirici düğmelerinin HTML'sinden bir alıntı :
<body> <!-- Default Button --> <input type="radio" class="default" name="layout" checked> <label class="default" for="default"></label> <!-- Default Button End --> <!-- Large/Small Layout --> <input type="checkbox" class="large-small-layout" name="layout"> <label class="layout-buttons settings-box-element" for="large-small-layout"></label> <!-- Large/Small Layout End --> <!-- Yellow Tint Layout --> <input type="radio" class="yellow-tint-layout" name="layout"> <label class="layout-buttons settings-box-element" for="yellow-tint-layout"></label> <!-- Yellow Tint Layout End --> <div class="mainWrapper">CSS, her girişi hedeflemek ve biçimlendirmek için e-postanın <head> bölümüne yerleştirilir ve kendi amaçlarınız için özelleştirmenize olanak tanır.
Erişilebilirlik Değiştirici'nin varsayılan olarak gizli olduğunu unutmamak önemlidir. Bazı e-posta istemcileri etkileşimli öğeleri desteklemez, bu nedenle görüntülenmez ve e-posta yalnızca varsayılan, satır içi stiller kullanılarak görüntülenir.
Bununla birlikte, görüntülendiğinde ve işaretlendiğinde, ilgili sınıf adına sahip öğelere stil uygulanır ve bu öğenin varsayılan, satır içi stilini geçersiz kılar. Bu durumda, bu stiller yazı tipi boyutu, satır yüksekliği, arka plan rengi ve renk gibi şeyleri geçersiz kılar.
İşaretlendiğinde yazı tipi boyutunu 20 piksel olarak değiştiren "Büyük/Küçük" düğmesinin CSS'si burada:
.large-small-layout:checked ~ .mainWrapper p {font-size:20px !important; line-height:30px !important;}Şaşırtıcı derecede karmaşık bir problem için nispeten kolay bir çözüm. Erişilebilirlik için daha önce bahsettiğim ilk adımın yerine geçmemesine ve yerini almamasına rağmen, abonelerin kendi deneyimlerini yapılandırmalarına izin veren mükemmel bir aşamalı geliştirme sağlar.
Son bültenimizde Litmus'un Erişilebilirlik Değiştirici'yi nasıl uyguladığını görün
Erişilebilirlik Değiştiriciyi Litmus'un haber bülteni tasarımına sorunsuz bir şekilde entegre etmek için, Paul'ün orijinal tekniğini biraz burada ve orada uyarladık. İşte neyi başarmaya çalıştığımıza ve Erişilebilirlik Değiştiriciyi haber bültenimizde nasıl hayata geçirdiğimize dair ayrıntılı bir inceleme.
Toplulukta göz atın →
Erişilebilirlik bir yolculuktur
Erişilebilirlik söz konusu olduğunda, hepimiz bir yolculuğa çıkıyoruz. Abonelerin e-postalarını nasıl okuduğunu ve bunlarla nasıl etkileşime girdiğini ve bunu yapmalarını nasıl kolaylaştırabileceğimizi öğrenmeye devam ediyoruz. E-postada erişilebilirlik hakkında her zamankinden daha fazla makale yazıldığından ve e-posta tasarımcıları sahnede bundan bahsederken, bugün erişilemeyen e-posta kampanyaları tasarlamak, geliştirmek ve göndermek için çok az mazeret var.
Henüz yapmadıysanız, kendi e-postalarınızı denetleyin ve kendi kampanyalarınızda erişilebilirliği nasıl iyileştirebileceğinizi görün. İster ana e-posta şablonunuzdaki yazı tipi boyutunu artırın, ister Erişilebilirlik Değiştirici'yi uygulayın, aboneleriniz size teşekkür edecektir.
 | E-posta Erişilebilirliği İçin Nihai KılavuzBu kılavuz, yetenekleri ne olursa olsun herkesin yararlanabileceği e-postalar yazmak, tasarlamak ve kodlamak için ihtiyaç duyduğunuz bilgileri ve adım adım tavsiyeleri içerir. E-kitabı indirin → |
