SiteGround'da Alt Etki Alanı Oluşturma ve WordPress Kurulumu Nasıl Yapılır?
Yayınlanan: 2021-12-06SiteGround, resmi WordPress topluluğu tarafından önerilen barındırma şirketlerinden biridir. Bazen geri, fiyatı ağır bir şekilde yükselttiler ve daha sonra rekabete geri dönmek için tekrar makul bir orana indirdiler. Daha önceki yazımızda, SiteGround birincil etki alanına WordPress'in nasıl kurulacağını açıkladık. Başlangıç planı yalnızca bir web sitesini desteklediğinden, birçok kullanıcı WordPress'i yalnızca bir kez yükleyebileceklerini düşünüyor. Ancak, aynı barındırma planı altında alt alanlar oluşturabilir ve WordPress'i yükleyebilirsiniz. Bu yazımızda bunu nasıl yapabileceğinizi anlatacağız.
Alt Etki Alanı ve Alt Dizin
Açıklamaya başlamadan önce, alt alan ve alt dizin arasındaki farkı anlamak gerekir. SEO avantajları ile birlikte bu konuyla ilgili tüm detayları açıklayan makalemize göz atın. Alt alan kurulumunun tercih ettiğiniz kurulum olduğuna karar verdikten sonra, WordPress kurulumu için daha fazlasını okuyun.
WordPress'i Alt Etki Alanına Kurun
Tüm süreç, SiteGround'da beş adımdan oluşur.
1. SiteGround Site Araçlarında Alt Etki Alanı Oluşturma
İlk adım, birincil kayıtlı alan adınızın altında bir alt alan oluşturmaktır.
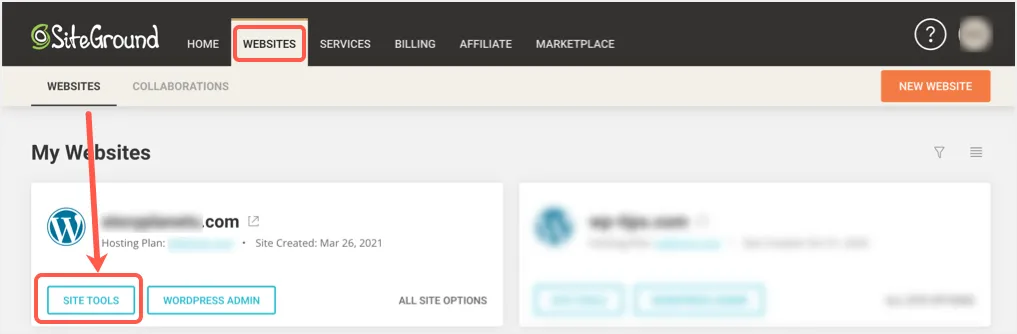
- SiteGround barındırma hesabınıza giriş yapın ve “Web Siteleri” sekmesine gidin.
- Alt alan adı oluşturmak istediğiniz sitenin altındaki “Site Araçları” butonuna tıklayın.

- Bu sizi Site Araçları adlı özel barındırma panelinin gösterge tablosu bölümüne götürecektir.
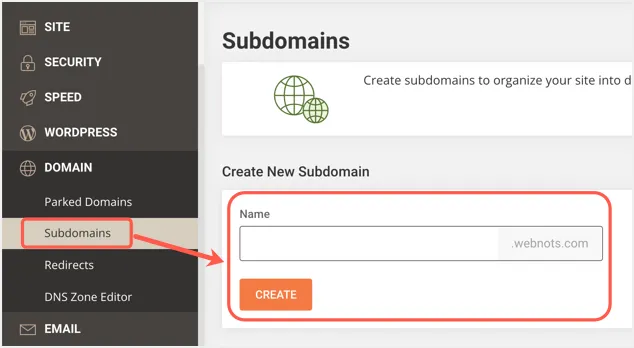
- Kenar çubuğundaki "Alan Adı" menüsüne tıklayın ve ardından "Alt Alan Adları" bölümüne gidin.
- Oluşturmak istediğiniz alt alan adını “Create New Subdomain” metin kutusuna girin ve “Create” butonuna tıklayın.

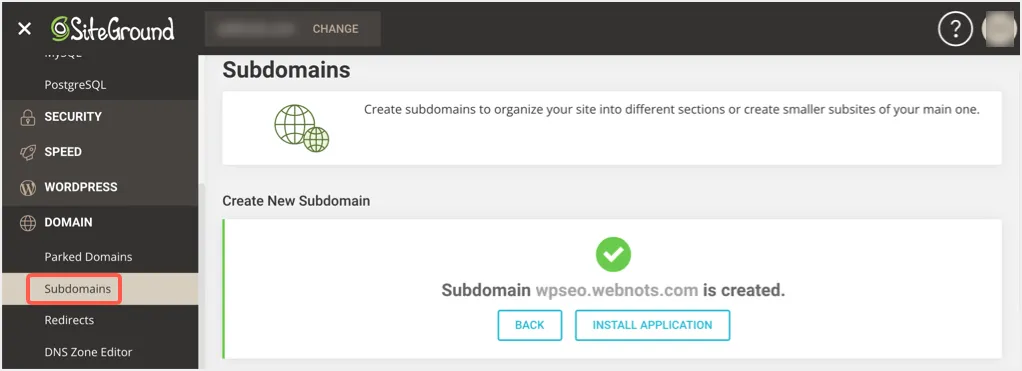
- "Uygulama Yükle" düğmesini gösteren bir düğmeyle birlikte bir "Alt etki alanı ... oluşturuldu" başarı mesajı göreceksiniz. Ancak, bu noktada alt alan adınıza uygulama yüklemeyin.

2. Alt Alan Adı için SSL Kurulumu
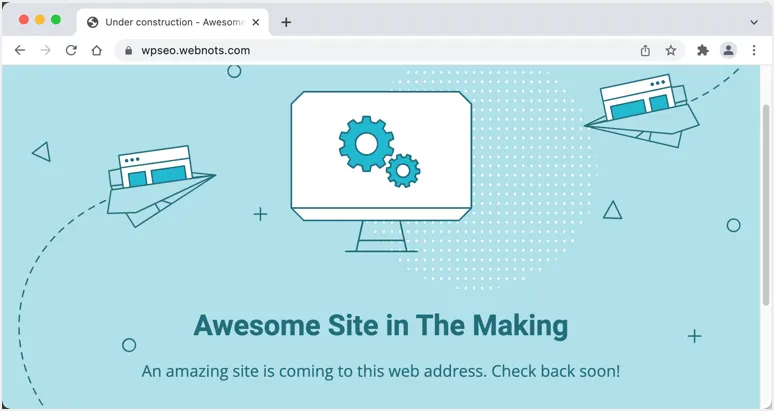
Durumu kontrol etmek için alt alan adınızı yeni bir tarayıcı sekmesinde açın. Sitenin yapım aşamasında olduğunu gösteren aşağıdaki gibi yapım aşamasında olan bir sayfa göreceksiniz.

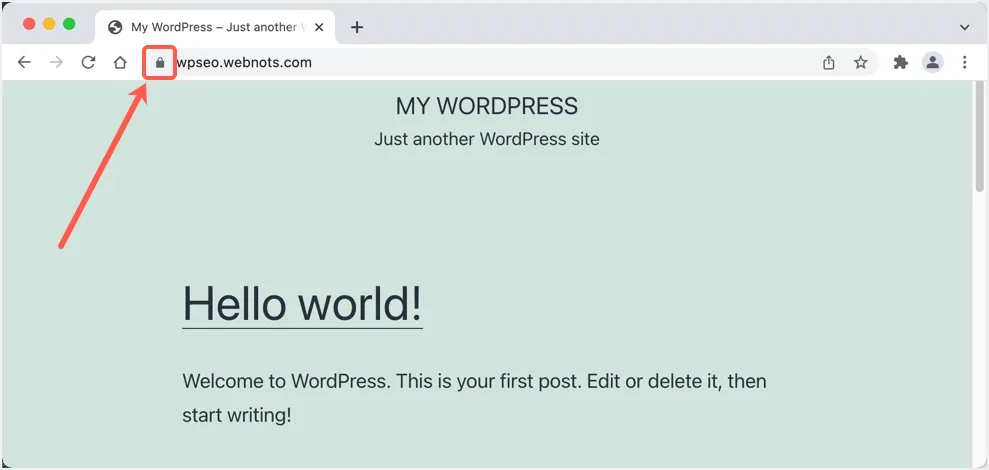
Tarayıcının adres çubuğundaki alt alan web sitesi adresini kontrol edin. Bizim durumumuzda, güvenli asma kilit sembolünü gösterir. Ancak çoğu durumda “Güvenli Değil” uyarısı gösterecektir. Joker karakterli bir SSL'ye sahibiz ve bu nedenle alt alan adı, birincil alan adına sahip güvenilir bir sertifikaya otomatik olarak atanır. Ancak, joker SSL'niz yoksa, alt etki alanı HTTP protokolünü kullandığı için “Güvenli Değil” mesajını görebilirsiniz. Ayrıca, sayfanın bağlantının güvenli olmadığını ve SSL sertifikasının eksik olduğunu belirten gizlilik hatası gösterdiğini de görebilirsiniz.
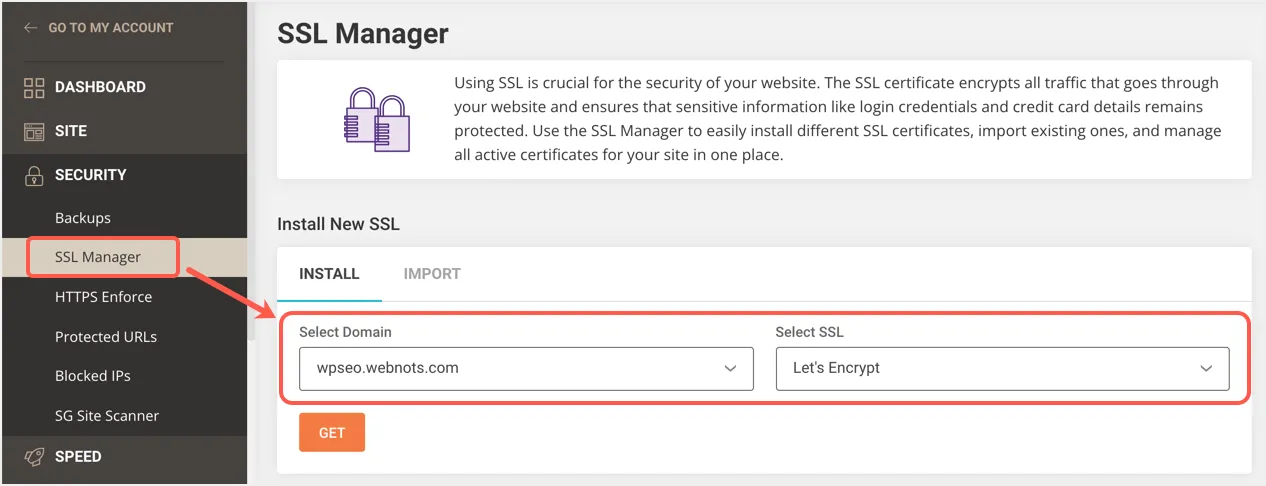
SSL yoksa, barındırma panelinizde "Güvenlik > SSL Yöneticisi" bölümüne gidin. Alt alan adınızı, SSL'yi “Let's Encrypt” olarak seçin ve “Al” butonuna tıklayın.

Bu, alt etki alanınızı kuyruğa ekleyecek ve sertifikayı yüklemeye başlayacaktır. Bu anında gerçekleşse de bazen Let's Encrypt SSL kurulumu zaman alabilir. "SSL'yi Yönet" bölümündeki durumu kontrol ettiğinizden emin olun ve alt alan adınızın geçerli bir sertifikaya sahip olduğunu onaylayın. Ayrıca alt etki alanını bir tarayıcı sekmesinde açabilir ve güvenli HTTPS ile bağlandığını ve asma kilit simgesini gösterdiğini onaylayabilirsiniz.
3. Alt Etki Alanında WordPress Kurulumu
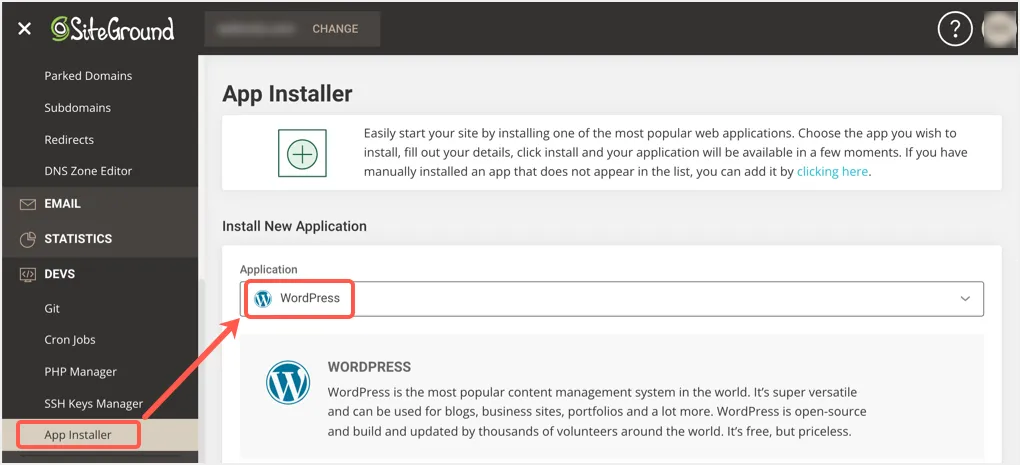
SSL'yi kurduktan sonra “Devs > App Installer” bölümüne gidin ve uygulama açılır listesinden WordPress'i seçin.

Kurulumu tamamlamak için birkaç bölümdeki detayları doldurmanız gerekiyor.
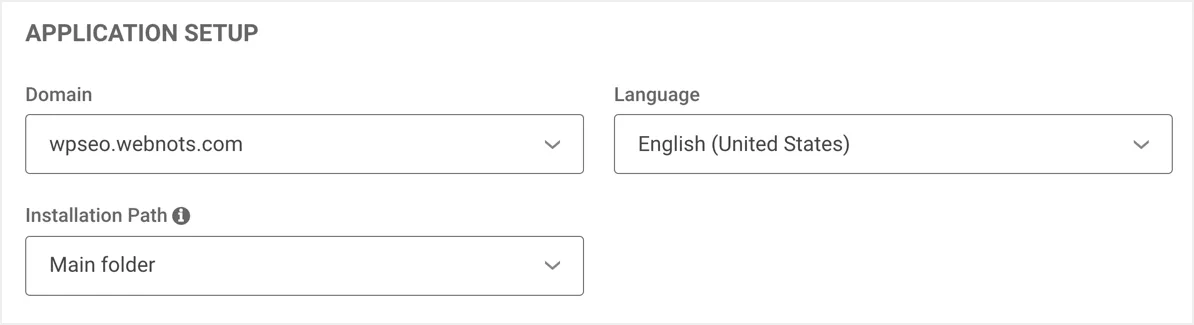
- “Uygulama Kurulumu” bölümünün altında, açılır menüden alt alan adınızı “Etki Alanı” olarak seçin. Bundan sonra yönetici paneli için tercih ettiğiniz dili seçin ve kurulum yolu olarak “Ana klasör” seçeneğini seçin. Alternatif olarak, alt dizine yüklemeyi seçebilir ve klasör adını girebilirsiniz. Bu klasör, alt alan adınız altında oluşturulacak ve WordPress bu dizine kurulacaktır.

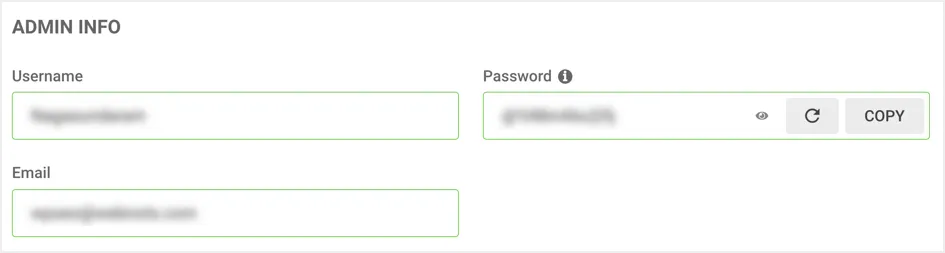
- “Yönetici Bilgileri” bölümünün altındaki WordPress yönetici panelimize giriş yapmak için kullanıcı adınızı, şifrenizi ve e-postanızı girin. Bunlar, WordPress yönetici panosuna giriş yapmak için ihtiyacınız olan kimlik bilgileridir.

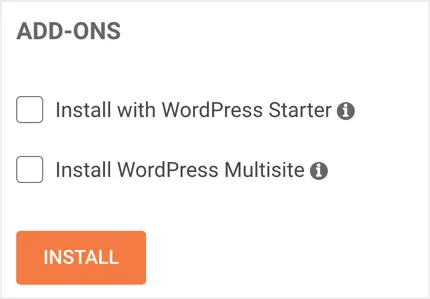
- Başlangıç sitesi ve çoklu site seçeneği yüklemek için eklenti öğelerinin işaretini kaldırmanızı öneririz.

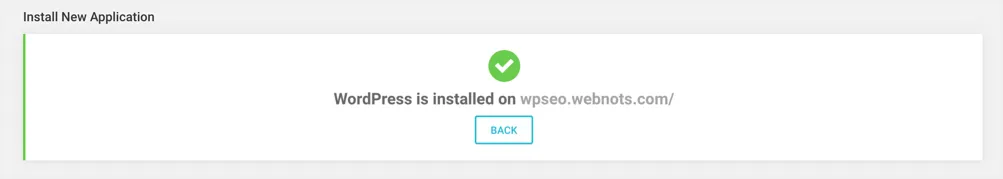
Sağlanan tüm ayrıntıları doğrulayın ve “Yükle” düğmesine tıklayın. Seçtiğiniz alt etki alanınıza WordPress'i yüklemek birkaç saniye sürecektir ve "Alt etki alanınızda WordPress kuruludur" başarı mesajı göreceksiniz.


Not: Gördüğünüz gibi, WordPress kurarken veritabanı adını veya DB kullanıcı adını değiştirmek için gelişmiş seçenekler yoktur. Bu detayları “MySQL” bölümünde bulabilirsiniz.
4. WordPress Yönetici Paneline Giriş Yapın
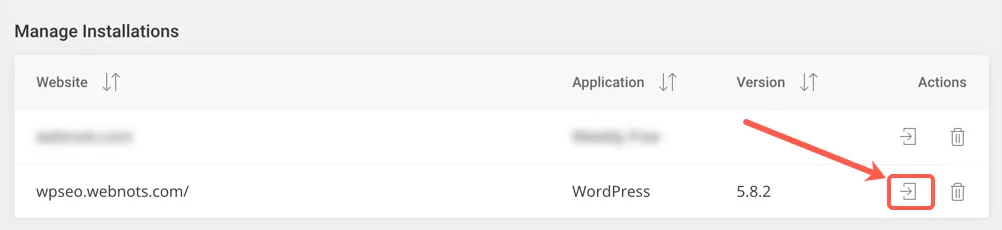
WordPress'i alt etki alanına başarıyla yükledikten sonra, alt etki alanınızın "Yüklemeleri Yönet" bölümünde listelendiğini görmek için aşağı kaydırın. Kullanıcı adı ve şifre girmeden WordPress sitenize otomatik olarak giriş yapmak için giriş simgesine tıklayın.

Alternatif olarak, tarayıcı adres çubuğundaki “alanadiniz.com/wp-admin/” URL'sine gidebilir ve “Yönetici Bilgileri” bölümünde verdiğiniz bilgilerle giriş yapabilirsiniz. WordPress yönetici panelinize giriş yapmak için e-posta adresini veya kullanıcı adını kullanabileceğinizi unutmayın.
5. Güvenli Olmayan Sorunu Düzeltme
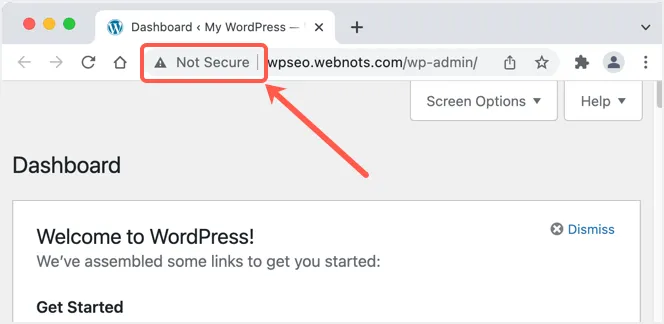
Yönetici panelinizi görüntülerken çoğu zaman tarayıcı adres çubuğunda “Güvenli Değil” ifadesini görürsünüz. Bu, alt etki alanına SSL sertifikası yüklemiş olsanız bile olur.

Bu sorunu çözmek için değiştirmeniz gereken iki ayar vardır:
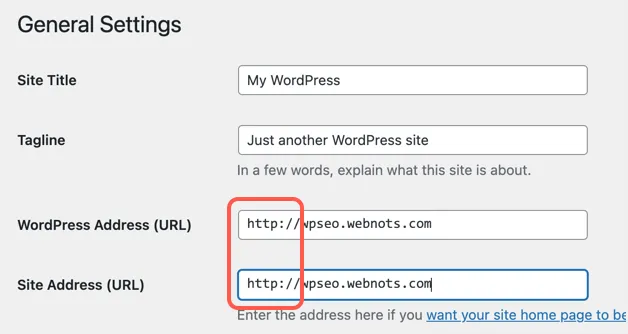
- WordPress yönetici panelinizde “Ayarlar > Genel” bölümüne gidin. Maalesef SiteGround, sitenizin HTTP sürümüyle WordPress Adresi ve Site Adresi alanlarını atar. Bu adres alanlarını HTTPS versiyonu ile değiştirin ve değişikliklerinizi kaydedin. Çıkış yapacaksınız ve sitenizin HTTPS sürümüne tekrar giriş yapmanız gerekecek.

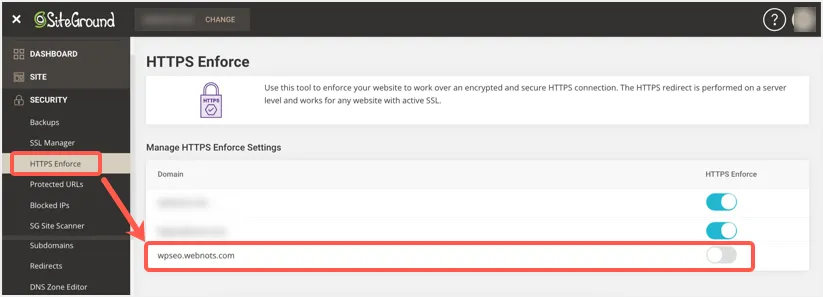
- SiteGround Site Araçları bölümünde, “Güvenlik > HTTPS Zorla” bölümüne gidin. Yine, SiteGround'un yeni oluşturulan alt etki alanı için bu özelliği etkinleştirmediğini fark ettik. Sitenizdeki karışık içerik sorununu düzeltmek için bu seçeneği etkinleştirebilirsiniz. Bu, özellikle alt alan adınızda Google AdSense gibi reklamlar göstermek istediğinizde gereklidir.

Şimdi alt etki alanınızı açın ve güvenli HTTPS bağlantısıyla bağlanıp bağlanmadığını kontrol edin.

Not: SiteGround, SiteGround Security ve SiteGround Optimizer eklentilerini izniniz olmadan varsayılan olarak yükler. Beğenmediyseniz, “Eklentiler” bölümüne gidin ve bunları sitenizden devre dışı bırakın/silin. Benzer şekilde, WordPress'i kurduktan sonra gereksiz gönderileri ve yorumları temizlemeniz gerekir. Yeni WordPress kurulumunu temizlemek için eksiksiz kontrol listemize göz atın. En iyi seçenek, alt etki alanınızı bir eklenti kullanarak bakım moduna almaktır. Siteyi temizlendikten ve yayınlanan içerikle hazır hale getirdikten sonra herkese açık hale getirebilirsiniz.
