E-posta Pazarlama Şablonu Nasıl Özelleştirilir
Yayınlanan: 2018-11-14Bugün, şablonları ve bunların Twilio SendGrid'in esnek düzenleyicisiyle nasıl kullanılacağını veya tercih ettiğiniz e-posta oluşturucunuzda şablonun HTML'sini nasıl ayarlayacağınızı inceliyoruz. Bazı pazarlamacılar sıfırdan güzel bir e-posta tasarlama ve kodlama konusunda kendilerini rahat hissedebilirken, web tasarımcısı veya e-posta geliştiricisi olmayan bizler için e-posta şablonları, güzel yanıt veren e-postalar oluşturmak için güçlü ve zaman kazandıran bir yol sağlar.
Bu yazıda, önceden oluşturulmuş bir e-posta şablonunu nasıl seçeceğiniz ve bu süreçte yaptığım tasarım seçimleri konusunda size yol göstereceğim.
Bir e-posta pazarlama şablonu seçme

Pazarlama Kampanyalarına başlıyorsanız, çeşitli şablon seçenekleriniz vardır. Ancak bir şablon seçmeden önce kendinize şunu sorun:
Göndermeyi planladığınız e-postanın amacı ve alıcılarınızın yapmasını istediğiniz eylem nedir?
Bu işlem çok fazla metin ve CTA içeren bir açıklama gerektiriyor mu yoksa ürünlerinizi birden fazla görselle görsel olarak mı sergilemeye çalışıyorsunuz? İçeriğinizle iyi çalışacak yapıya ve biçime dikkat edin.
Markanız cesur ve gürültülü, şık ve tuhaf, modern ve zarif mi? Markanıza benzeyen bir şablon bulmak faydalı olacaktır. Markanıza uyacak şekilde resimleri, metni ve renkleri değiştirebilseniz de, elde etmek istediğiniz stille uyumlu bir şablona sahip olmanıza yardımcı olur.
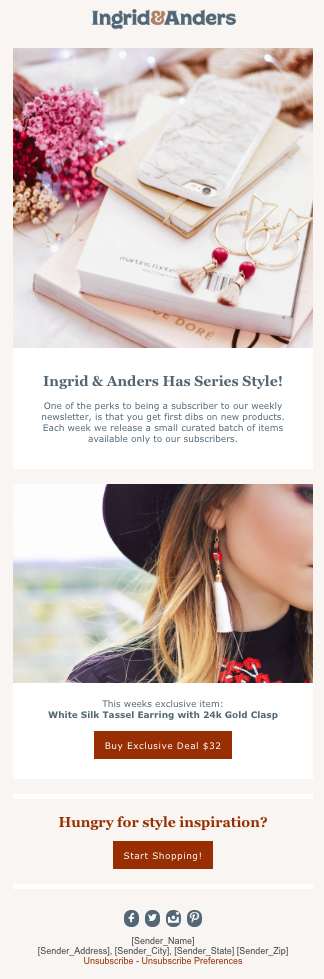
Bir kuyumcudan tanıtım amaçlı bir e-posta göndermeyi planladığım için soldaki Ingrid ve Anders Karşılama Serisi 2 şablonunu seçtim ( buradan indirilebilir ).
Renkler ve görseller kuyumcu markasını temsil etmese de butik görünüm markanın genel havasına uyuyor ve birden fazla görsel ve kopya bölümü göndermeyi planladığım içerik için iyi çalışıyor.
Markanız için özelleştirme 
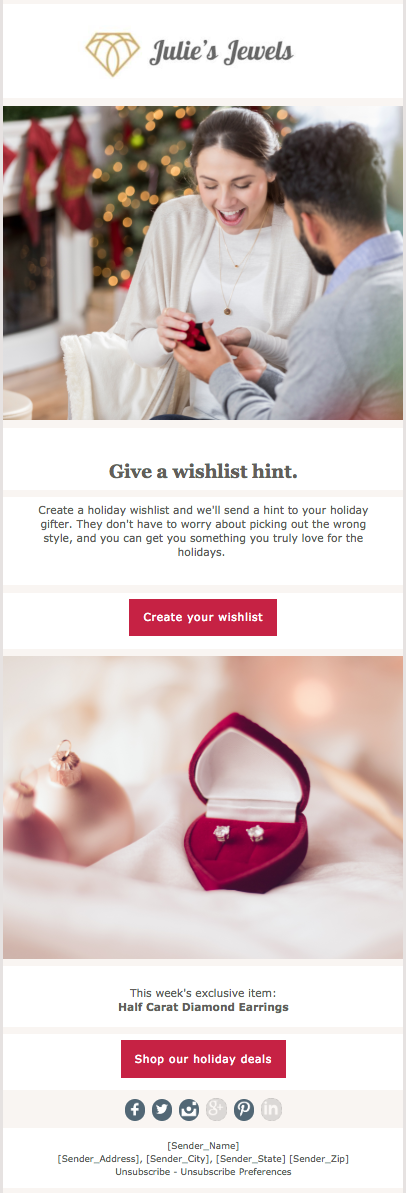
Yol boyunca markayı, mesajı ve istenen eylemi göz önünde bulundurarak yukarıdaki şablondan sağdaki e-posta önizlemesine geçmek için adım adım yaklaşımım burada.
1. Adım: Başlık
Başlığa kuyumcu logosunu yerleştirerek başladım. E-posta alıcılarınız, markanızla bir ilişkiye güvendiklerini ve ilgilendiklerini gösterdi. E-postanızı açtıklarında gördüklerinin tanıdık ve beklenen bir şey olduğundan emin olmak, bu güveni sürdürmek için çok önemlidir.
- Genişlik: Başlığın genişliği, e-postanın tüm genişliğini genişletmesi için en az 600 piksel olmalıdır.
- Hizalama: Çoğu şirket, başlıklarını ya sola hizalar ya da ortalar.
- HTML: HTML'deki logoyu değiştirmek için,
img classözelliğindeki bağlantıyı değiştirin. Bağlantı,srcniteliğine yerleştirilmelidir (aşağıya bakın). Bağlantının etrafına tırnak işaretleri eklemeyi unutmayın.
2. Adım: Resimler
Kopya ve markanızla ilgili görselleri seçin. Mücevher çok görsel bir ürün, bu yüzden resimlerin kopyadan çok e-postayı almasını istedim.
E-postamdaki ilk resim, bir tatil hediyesi kopyası ve alınmasıyla ilgilidir. İnsanları öne çıkaran görseller, alıcıların içerikle duygusal olarak bağlantı kurmasına yardımcı olur. İkinci resim, ziyaretçileri web sitesine çekmeye yardımcı olacak özel bir mücevher teklifini vurgulamaktadır. Bu görselleri iStock'ta buldum, ancak harika görseller bulmak için başka birçok kaynak var .
E-postanıza görsel eklerken şunları unutmayın:
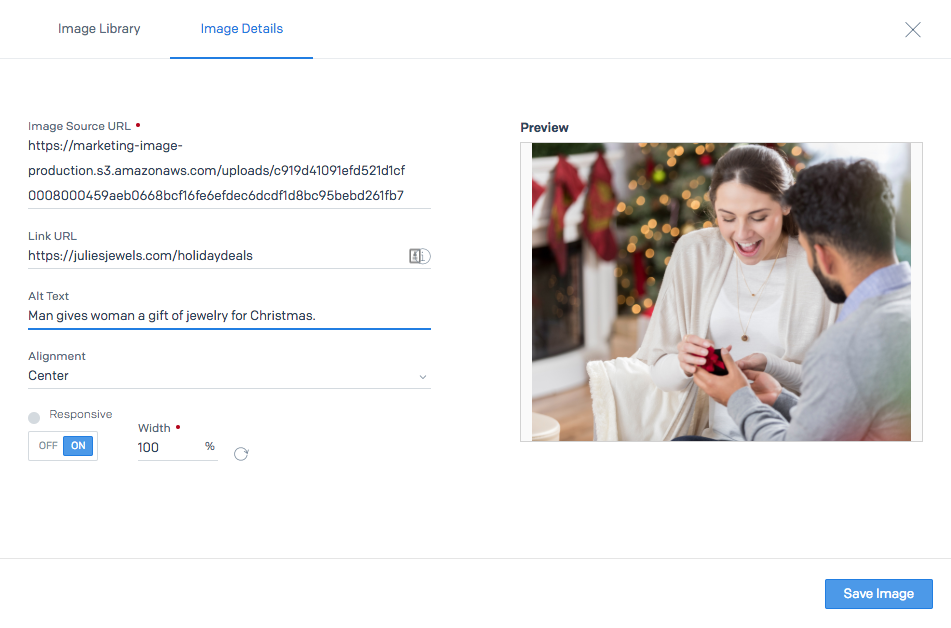
- Alternatif metni dahil et: Bazı ESP'ler e-postalardaki resimleri gizler. Alternatif metin eklemek, alıcıların göremeseler bile görüntünün arkasındaki fikri anlamasına yardımcı olur.
- Bağlantı resimleri: Resimler dahil her şeyin tıklanabilir olmasını bekliyoruz. Bu e-postada, özellikle pırlanta küpelerin resmi, bu ürünün web sitesindeki açıklamasına tıklanabilir olmalıdır.
- Resim boyutu: Tıpkı başlık gibi, resimlerin genişliğinin de en az 600 piksel olduğundan emin olun.
- HTML: Logo resminize benzer şekilde, şablondaki resimleri değiştirirken
img classvesrcözniteliğini arayın. Alt metni dahil etmek içinaltniteliğiniimg classekleyin ve resminizi tanımlayın. Resminize bir bağlantı eklemek içinhrefniteliğiniimg classetiketine ekleyin.
 3. Adım: Yazı Tipi
3. Adım: Yazı Tipi
Pazarlama Kampanyaları, e-postalarınızda marka standartlarını feda etmenize gerek kalmaması için kullanıcıların yazı tiplerini içe aktarmasına olanak tanır. HTML başlığını düzenleyerek yazı tipinizi ekleyebilirsiniz (sol gezinmede "Gelişmiş" altında bulunur). Yazı tipi eklemeyle ilgili adım adım talimatlar burada.

Bazı ESP'ler yalnızca birkaç yazı tipini destekler, bu nedenle Arial, Times New Roman veya Verdana gibi standart bir varsayılan yazı tipi seçmek iyi bir fikirdir. Web sitenizle mümkün olduğunca yakından eşleşen birini seçin. Bu şekilde, markanızın yazı tipi desteklenmiyorsa, kullanıma hazır bir yedeğiniz olur.
4. Adım: Kopyalayın
Bu haber bülteni için amacım, alıcıyı bir dilek listesi oluşturmak veya alışveriş yapmak için web sitesine çekmek, bu yüzden e-postada çok uzun süre kalmalarını istemiyorum. Bu yüzden benim kopyam kısa ve öz, doğrudan harekete geçirici mesaj düğmelerine yol açıyor.
- E-postanızı yazarken mesajınızın hedefine geri dönün ve kendinize sorun, alıcılarınızın ne yapmasını istiyorsunuz?

Adım 5: Renkler
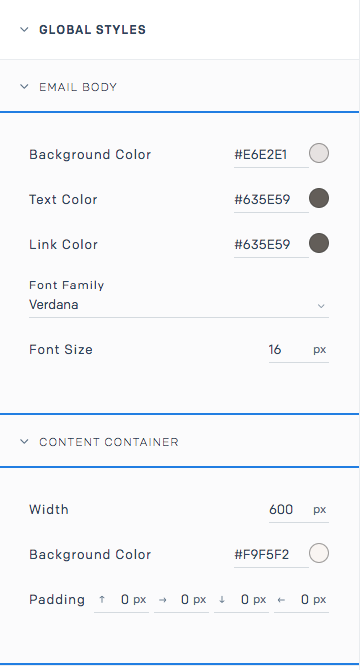
Web sitenize benzer renkler kullanarak e-postalarınızı markanıza göre hizalayın . E-postalarınızın tam olarak web sitenize benzemesi gerekmez, ancak markanızı bağlamak için e-postanıza en az bir veya iki renk eklemeyi deneyin. Bu e-posta için yazı tipi rengini web sitesiyle aynı olacak şekilde değiştirdim ve logoya uyması için altın rengine sahip resimler ekledim.
- E-posta arka planı: Gelen kutunuzu incelerseniz, e-postaların çoğunun beyaz veya nötr arka plan rengine ve bazen de siyaha sahip olduğunu fark edeceksiniz. E-postanızın arka planı için bu renklerden birine yapışmanızı öneririz. Parlak veya koyu renkler bunaltıcı gelebilir ve alıcılarınızı e-postanın asıl içeriğinden uzaklaştırabilir. Sağda, bu e-postanın arka planı ve metni için kullandığım renkler var.
- Altbilgi: E-postanızı markanızla uyumlu hale getirmenin harika bir yolu, web sitenizle aynı altbilgi arka plan rengini ve yazı tipi rengini kullanmaktır. Bu, e-postalarınız ve web siteniz arasında süreklilik oluşturmaya yardımcı olur.
- CTA Düğmeleri: Bu düğmeler genellikle e-postanızın en parlak ve en cesur öğesidir. Dikkat çekmeli ve alıcıyı harekete geçmeye motive etmelidirler.
- HTML: HTML'deki arka planların, kenarlıkların veya yazı tiplerinin rengini değiştirmek için 6 basamaklı Hex rengini arayın. Onaltılı kodu
style,span style,background-color,bgcolor,colorveborder-colorgibi öğelerde ve niteliklerde bulacaksınız. Şablonunuzun, rengi tüm e-posta sağlayıcılarına iletebilmesi için aynı renk için birden çok özniteliğe sahip olması muhtemeldir. Rengi listeleyen tüm bölümleri değiştirdiğinizden emin olun. Bu CTA düğmesi tasarımı ve kodu örneğine göz atın.

Adım 6: Test edin!
E-postanızı kurduktan sonra, kendinize bir önizleme göndererek test edin. Önizlemenizde kontrol etmeniz gereken birkaç şey:
- Mobil duyarlı mı? E-postanın mobil uyumlu olup olmadığını iki kez kontrol etmek için e-postanızı masaüstünüzde ve telefonunuzda inceleyin.
- Tüm linkler çalışıyor mu? Tüm bağlantıları ve bağlantılı resimleri tıklayın. CTA düğmelerinin parmağınızla tıklatabilecek kadar büyük olup olmadığını kontrol edin.
- Markanız tanınır mı? E-postanızı ve web sitenizi yan yana karşılaştırın. Markanız e-postanızda parlamalıdır.
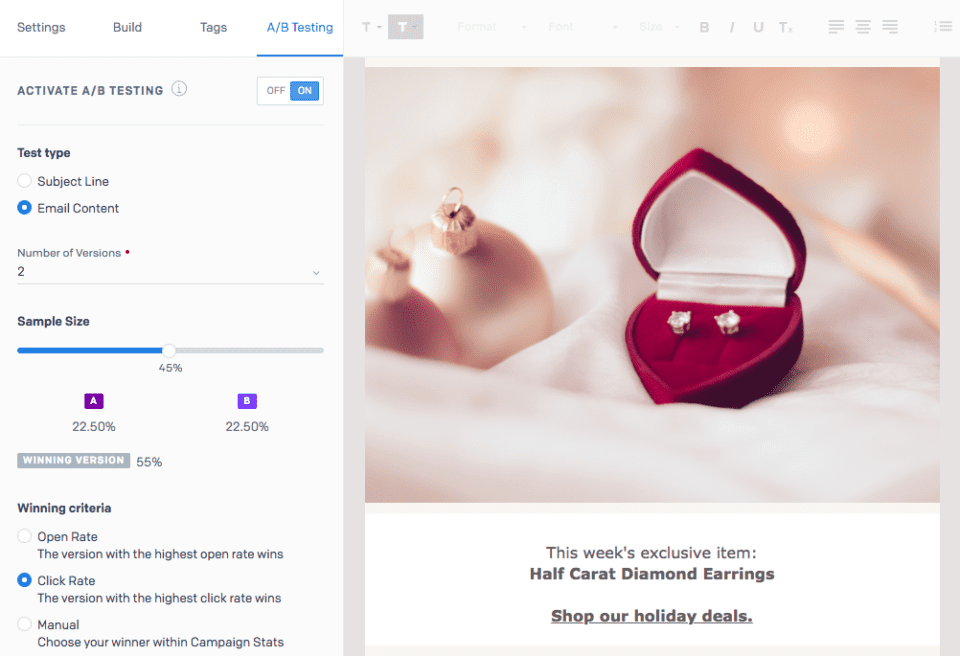
Pazarlama Kampanyalarında ayrıca farklı öğeleri A/B testi yapabilir (aşağıdaki resme bakın) ve düz metin bağlantısının renkli bir CTA düğmesinden daha fazla tıklama almaya yardımcı olup olmadığını görebilirsiniz. Bu size gelecekteki gönderiler için tasarım seçimlerinizi yedeklemek için veri sağlayacaktır. E-postanızı göndermeden önce gözden geçirilecek öğelerin tam listesi için, Gönderme Öncesi E-posta Testi Kontrol Listenize bakın .

Önceden oluşturulmuş şablonlar, e-posta tasarımı ve geliştirme uzmanı olmayan bizler için zaman kazandıran harika bir çözümdür. Bu şablonları, e-posta HTML'sinin yabani otlarına girmeye gerek kalmadan şirketinizin markasını ve mesajını yansıtacak şekilde özelleştirmek kolaydır.
Düzinelerce özelleştirilebilir, duyarlı şablon için ücretsiz bir Pazarlama Kampanyaları hesabına kaydolun.
